提示:可自行根据需要进行修改,可做相册展示。
阅读目录
- 一、文章介绍
- 二、效果展示
- 1.部分代码
- 2.效果图展示
- 三、学习资料下载
一、文章介绍
提示:上传服务器访问域名即可,简单易操作。
一款壁纸网页源码,原作者是孟坤大佬的自采集壁纸网站源码,
但这款源码改了一下接口,但还是挺不错的,可以下载搭建试试看。
二、效果展示
1.部分代码
代码如下(示例):
<div class="site-content container"><div class="row"><div class="col-lg-img"><div class="wallpaper-tags"><ul><li data-id="36" onclick="loadData(36, true);changeTitle(this)">4K专区</li><li data-id="6" onclick="loadData(6, true);changeTitle(this)">美女模特</li><li data-id="30" onclick="loadData(30, true);changeTitle(this)">爱情美图</li><li data-id="9" onclick="loadData(9, true);changeTitle(this)">风景大片</li><li data-id="15" onclick="loadData(15, true);changeTitle(this)">小清新</li><li data-id="26" onclick="loadData(26, true);changeTitle(this)">动漫卡通</li><li data-id="11" onclick="loadData(11, true);changeTitle(this)">明星风尚</li><li data-id="14" onclick="loadData(14, true);changeTitle(this)">萌宠动物</li><li data-id="5" onclick="loadData(5, true);changeTitle(this)">游戏壁纸</li><li data-id="12" onclick="loadData(12, true);changeTitle(this)">汽车天下</li><li data-id="10" onclick="loadData(10, true);changeTitle(this)">炫酷时尚</li><li data-id="29" onclick="loadData(29, true);changeTitle(this)">月历壁纸</li><li data-id="7" onclick="loadData(7, true);changeTitle(this)">影视剧照</li><li data-id="13" onclick="loadData(13, true);changeTitle(this)">节日美图</li><li data-id="22" onclick="loadData(22, true);changeTitle(this)">军事天地</li><li data-id="16" onclick="loadData(16, true);changeTitle(this)">劲爆体育</li><li data-id="18" onclick="loadData(18, true);changeTitle(this)">BABY秀</li><li data-id="35" onclick="loadData(35, true);changeTitle(this)">文字控</li></ul></div><div class="content-area"><main class="site-main"><article class="type-post post-wallpaper"><div class="container-wallpaper"><div class="jigsaw" id="walBox"></div><div id="loadmore">壁纸加载中……</div></div></article></main></div></div></div></div>
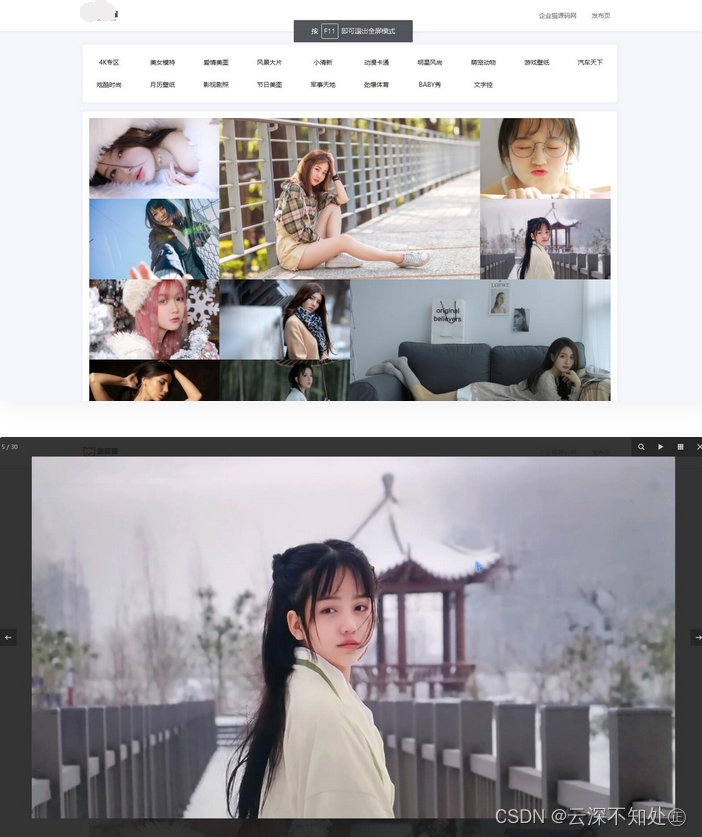
2.效果图展示

三、学习资料下载
蓝奏云:https://qumaw.lanzoul.com/idFKT0h3k86f