需求:
- 绘制多边形
- 可填充颜色
- 可设置文字
- 可移动,可删除
- 鼠标按住后,抬起之前线段应该跟随鼠标当前位置
- 可与后台方便的进行数据交互,保存到后台,或将数据从后台取到前台显示相应的图形
思考:
- 第一想到的是找现成的改一改,找来找去,就觉得fabricjs还可以,不过研究了一下,发现例子太少,很难短时间内上手
- 想到了最近一直想研究确没时间看的Html5,正巧之前也买了一本关于Canvas游戏开发的书,想试试看,没想到很快就上手了
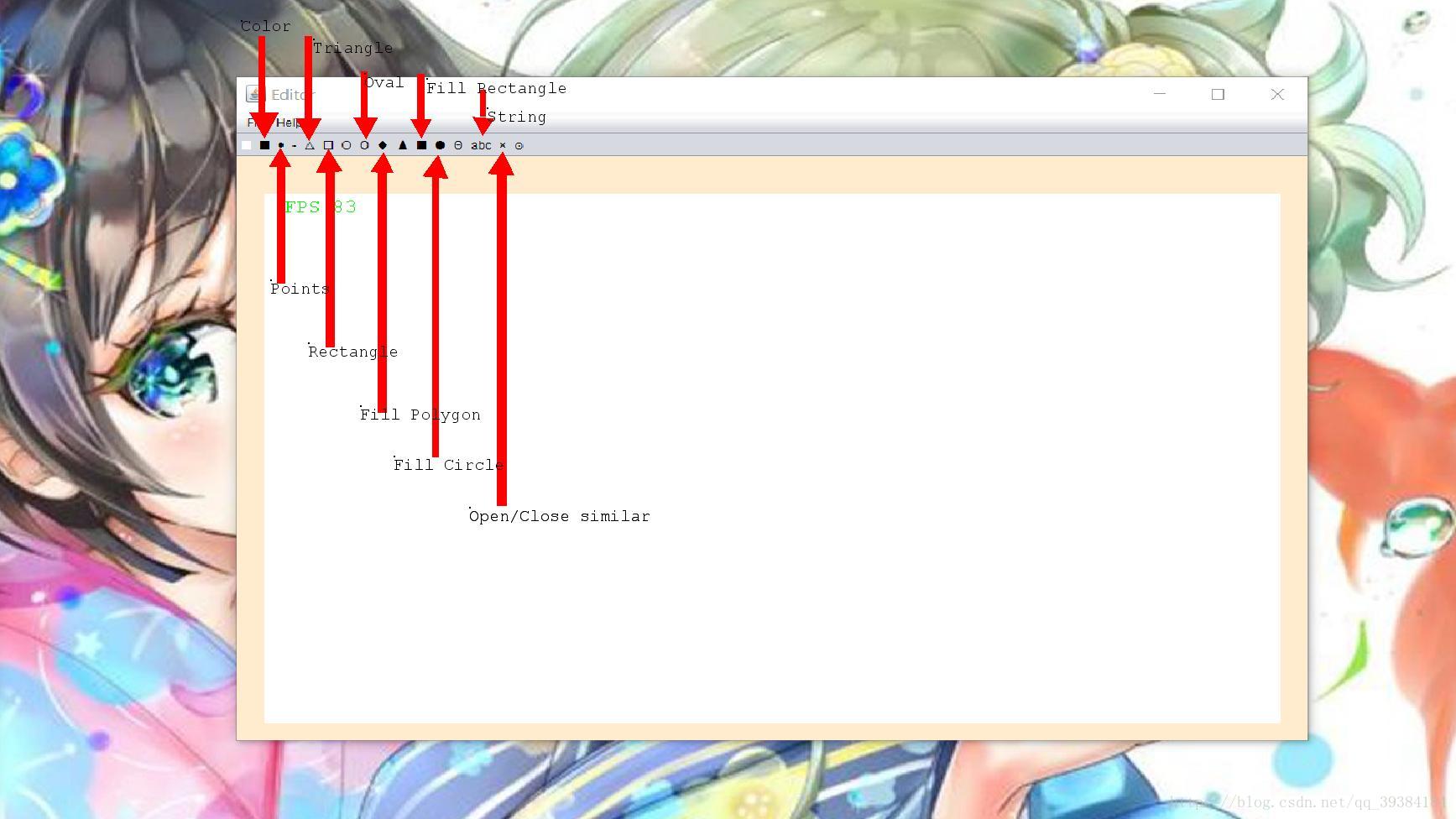
结果:
一天半时间完成,效果如下:

注意:
- 不要使用style或者css对canvas的width和height设置值,否则会引起坐标等被放大的问题
- 使用jquery获取canvas的时候要使用 “$('#canvas').get(0)”,否则则取不到相应的对象
- 调色板使用的是“spectrum.js”
- 取值赋值采用json模式,使用过的是“jquery.json-2.4.js”
- 采用json赋值的时候,由于我对图形进行了js封装类,且带有自定义方法,所以在赋值的时候会出现不认自定义方法的问题,原因为解析json的时候,对象会被解析为object而不是我定义的对象,所以需要人为处理一下
- 全部代码+HTML一共600行,这在以前是我完全不敢想象的,HTML5会带给我们怎样的未来呢?值得期待。