一、插槽的基本使用
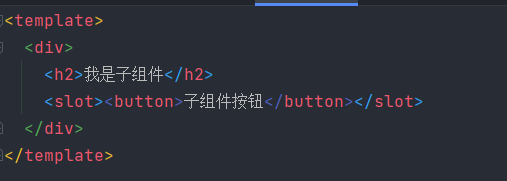
① 在子组件Child预留一个插槽slot,插槽中有一个默认的button,当父组件引用子组件时无指定,就会显示默认的button,如果父组件中引用子组件时,有指定内容,指定的内容就会替换掉整个slot标签

② 在父组件引用子组件,子组件标签里的内容会替换子组件中的slot标签

③ 页面显示:

二、具名插槽的使用
① 在子组件Child中指定三个插槽,指定name

② 在父组件引用子组件时,通过v-slot:插槽的name 可以替换指定的插槽。注意:v-slot要写在template中

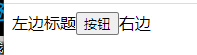
③ 页面显示:

三、作用域插槽
① 在子组件Child中定义一组数据,通过 :data 绑定,使用具名插槽定义name。

② 在父组件中可以通过v-slot 来获取 :data 绑定的数据进行使用。 注意:v-slot要写在template中

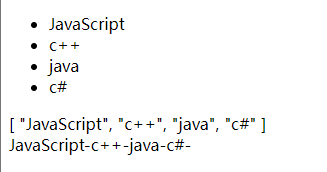
③ 页面显示: