springboot项目 + rancher管理 实现用户无感知部署
rancher/yaml设置
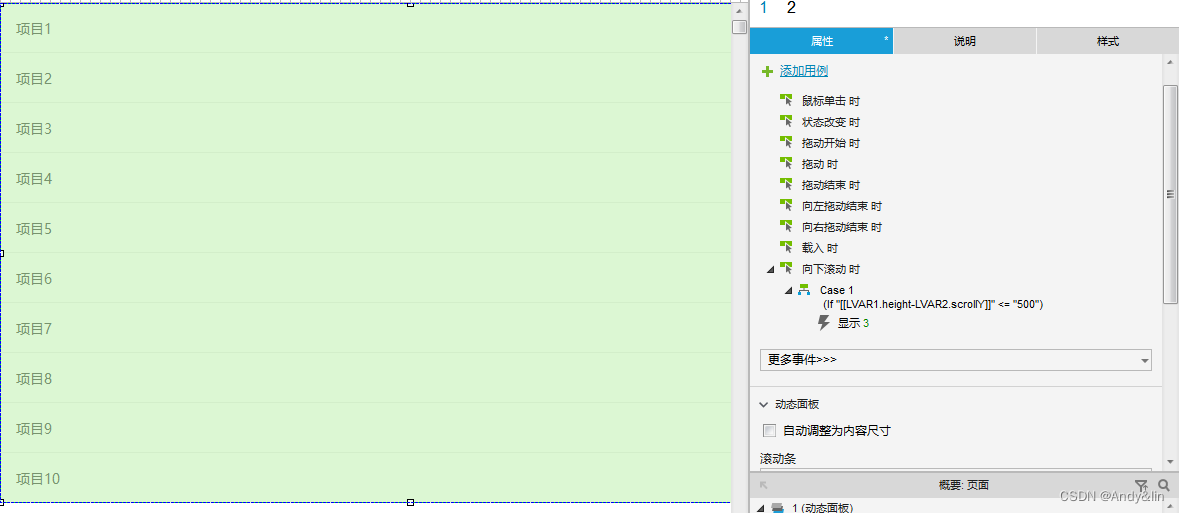
在rancher找到对应服务的config,将Minimum Ready设置为合适的时间(单位为秒)

或者以yaml文件修改配置,但是在yaml配置中是叫minReadySeconds
spec: # 定义deployment资源需要的参数属性,诸如是否在容器失败时重新启动容器的属性minReadySeconds: 60 # 滚动升级时60s后认为该pod就绪,默认0s,如果没有设置该值,Kubernetes会假设该容器启动起来后就提供服务了,在某些极端情况下可能会造成服务不正常运行progressDeadlineSeconds: 600 # 部署升级的最大时间,如果没完成将变成超时状态replicas: 1 # 定义副本数量revisionHistoryLimit: 10 # 定义保留几个历史版本记录
此时新编译打包的镜像启动后,旧版本的镜像将会在60s后才被kill掉,避免了新镜像刚启动未注册到服务发现配置就把旧镜像kill掉后导致的空窗期。
但是这样又会引发一个新问题:旧镜像在60s后被kill掉会不会导致一部分负载到此镜像的流量异常(此时相当于两个节点在服务发现上)
由此可以引申出服务优雅下线
优雅下线
简单的说,就是向应用进程发出停止指令之后,能保证正在执行的业务操作不受影响,直到操作运行完毕之后再停止服务。应用程序接收到停止指令之后,会进行如下操作:
- 1.停止接收新的访问请求
- 2.正在处理的请求,等待请求处理完毕;对于内部正在执行的其他任务,比如定时任务、mq 消费等等,也要等当前正在执行的任务执行完毕,并且不再启动新的任务
- 3.当应用准备关闭的时候,按需向外发出信号,告知其他应用服务准备接手,以保证服务高可用
如果暴力的关闭应用程序,比如通过kill -9 <pid>命令强制直接关闭应用程序进程,可能会导致正在执行的任务数据丢失或者错乱,也可能会导致任务所持有的全局资源等不到释放,比如当前任务持有 redis 的锁,并且没有设置过期时间,当任务突然被终止并且没有主动释放锁,会导致其他进程因无法获取锁而不能处理业务。
如何使用:
在pom文件引入
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-actuator</artifactId>
</dependency>
在服务bootstrap.yaml文件配置
server:##开启优雅停机,默认等待30s处理剩余任务shutdown: graceful# 优雅下线配置
management:endpoint:shutdown:enabled: true #启用 shutdown 端点,默认是未启用的endpoints:web:exposure:include: health,info,shutdown #对外公开 health,info,shutdown 端点,默认只会公开前两个
于是现在关闭日志就会有如下日志,说明就成功了