文章目录
- 一,练习 Vue
- --1,测试
- 二,Vue指令
- --1,概述
- --2,v-model & v-html & v-cloak
- --3,v-if & v-show
- --4,v-for & v-on
- --5,v-bind
- 三,Vue组件
- --1,概述
- --2,全局组件
- --3,局部组件
- --4,对比
- 四,Vue路由
- --1,概述
- --2,测试
- --3,总结
一,练习 Vue

–1,测试
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>测试 vue基础语法的综合案例</title><script src="vue.js"></script></head><body><div id="app"><table border="1px" bgcolor="pink" cellspacing="0" width="200px"><tr><th>编号</th><th>姓名</th><th>年龄</th></tr><tr><td>{{persons[0].id}}</td><td>{{persons[0].name}}</td><td>{{persons[0].age}}</td></tr><tr><td>{{persons[1].id}}</td><td>{{persons[1].name}}</td><td>{{persons[1].age}}</td></tr></table></div><script>new Vue({el:"#app",//挂载点data(){ //data函数的写法return { //通过return返回函数准备好的数据//对象名:对象声明persons:[{id:100,name:"tony",age:20},{id:200,name:"rose",age:10}]}}})</script></body>
</html>二,Vue指令
–1,概述
是一些特殊的命令, 都是vue提供的, 并且有标识:v-*
使用方式: 在标签上,当做一个属性来用
常见的指令: v-model v-if v-for v-bind v-on…
–2,v-model & v-html & v-cloak
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>测试 vue指令</title><script src="vue.js"></script><!-- 3.v-cloak指令:用来解决闪现的问题,给数据渲染区添加v-cloak,选中有v-cloak属性的元素,然后隐藏 --><style>[v-cloak]{display: none;//隐藏}</style></head><body><div id="app" v-cloak><h1>{{msg}}</h1><h1>{{msg}}</h1><h1>{{msg}}</h1><h1>{{msg}}</h1><!-- 1.v-model指令:实现了双向绑定/数据驱动 ,值是属性名 --><input type="text" v-model="msg"/><!-- 2.v-text/v-html指令:用来获取属性的值,后者可以解析HTML标签,值是属性名 --><div>{{name}}</div><div v-text="name"></div><div v-html="name"></div></div><script> new Vue({el:"#app",data(){return{msg : 'hello vue~',name:'<h1>jack</h1>'}}})</script></body>
</html>–3,v-if & v-show
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>测试 vue的指令</title><script src="vue.js"></script></head><body><div id="app"><!-- 1.v-if指令:用来完成判断,判断条件满足就展示,不满足不展示 --><p v-if="age >= 18">成年人</p><p v-if="age < 18">未成年人</p><!-- 2.v-show 和 v-if的区别?? 判断条件满足就展示,不满足判断条件的元素 不会展示,v-show会加载没有满足条件的元素,背后使用css的样式,让元素隐藏了.style="display: none;"v-if根本就不会加载没有满足条件的元素--><p v-show="age < 18">未成年人</p><!-- 3. v-if / v-else-if / v-else 指令:类似于java里的嵌套分支 --><p v-if="salary >= 1000000">金领</p><p v-else-if="salary >= 500000">白领</p><p v-else-if="salary >= 5000">蓝领</p><p v-else>屌丝</p></div><script>new Vue({el:"#app",data(){return {age : 20,salary : 2000}}})</script></body>
</html>–4,v-for & v-on
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>测试 vue的指令</title><script src="vue.js"></script></head><body><div id="app"><!-- 1.v-for指令:循环获取数据, o in hobby其中o是数据,hobby是data里的数组名称i是下标--><p v-for="o,i in hobby">数据:{{o}} - 下标:{{i}}</p><ol><li v-for="o in hobby">{{o}}</li></ol><table><tr><th>姓名</th><th>年龄</th></tr><!-- v-for加在行上,就是会循环产生多行.person in persons 其中,persons是数组名,person是数组里的数据--><tr v-for="person in persons"><!-- 获取person对象的name属性的值并展示 --><th v-html="person.name"></th><!--{{person.age}}获取person对象的age属性的值 --><th>{{person.age}}</th></tr></table><!-- 2.v-on指令:用来给元素添加vue的事件, v-on:可以简写成一个@click是单击,dblclick是双击--><button v-on:click="show()">单击按钮</button><button v-on:dblclick="test()" >双击按钮</button><button @dblclick="test()" >双击按钮</button><!-- 点赞按钮,点一次就加1 --><button @click="sum()">点赞{{count}}</button></div><script>new Vue({el:"#app",data(){return{hobby:["篮球","足球"],persons:[{name:"jack",age:20},{name:"rose",age:30}],count:0 //记录点赞的次数}},methods:{show(){alert(100);},test(){alert(200);},sum(){ //计算点赞的次数this.count++; //修改count变量的值,自增的过程}}})</script></body>
</html>–5,v-bind
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>测试 vue的指令</title><script src="vue.js"></script></head><body><div id="app"><a href="{{url}}">百度一下</a><!-- 1.v-bind指令: 把后面的值当变量来解析,获取变量的值,也可以简写 --><a v-bind:href="url">百度一下</a><a :href="url">百度一下</a> <!-- 同上,是简写形式--></div><script>new Vue({el:"#app",data(){return{url:'http://www.baidu.com'}}})</script></body>
</html>三,Vue组件
–1,概述
是Vue框架提供的一个功能, 扩展了HTML的标签.
使用: 像使用HTML标签一样,直接使用Vue组件就可以了.
好处: 提高了前端代码的复用性
分类:
1,全局组件 – Vue.component(组件名,组件的功能)
2,局部组件 – 给Vue对象添加新的属性components
–2,全局组件
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>测试 Vue组件component</title><script src="vue.js"></script></head><body><!-- 组件: 封装了前端的代码,提高了代码的复用性.将来由各种小组件组成大网页开发步骤: 创建组件(全局/局部) + 使用组件(像标签一样的用) --><div id="app"><!-- 2.使用组件 --><hello></hello></div><script>//1.创建 全局组件//组件名,组件功能(key是固定值template,value是组件的功能)//vue对象的常用属性:::: el:挂载点, data:数据,methods:函数Vue.component('hello',{template:'<h1>你好</h1>'})new Vue({el:"#app"})</script></body>
</html>–3,局部组件
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>测试 Vue局部组件component</title><script src="vue.js"></script></head><body><div id="app"><start></start></div><div id="a"><!-- 2.使用局部组件:只能在指定的vue对象指定的数据渲染区来使用 --><start></start></div><script>new Vue({el:"#a"})//1.创建局部组件new Vue({el:"#app",components:{//组件名:组件内容start : {template:'<a href="https://www.baidu.com/">百度一下</a>'}}})</script></body>
</html>–4,对比
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>对比 全局组件 和 局部组件</title><script src="vue.js"></script></head><body><div id="a"><testa></testa><testb></testb></div><div id="b"><testa></testa><testb></testb></div><div id="c"><testa></testa><testb></testb><testc></testc><testd></testd></div><script>//1.全局组件:可以被多个Vue对象使用,封装了前端的代码提高了复用性//位置要注意!!! :放在new Vue()之前,表示所有对象都能用.Vue.component('testa',{template:'<ol><li>你好1</li><li>你好2</li><li>你好3</li></ol>'})Vue.component('testb',{template:'<img src="3.jpg"/>'})new Vue({el:"#a"})new Vue({el:"#b"})//2.局部组件:只能在当前的vue对象(数据渲染区)里使用new Vue({el:"#c",components:{testc:{template:'<h1>我是局部组件1...</h1>'},testd:{template:"<h1>我是局部组件2...</h1>"}}})</script></body>
</html>四,Vue路由
–1,概述
根据用户即将要访问的请求方式,决定交给哪个 组件来处理这次请求.
开发步骤:
1, 导入vue.js文件
2, 导入vue-router.js文件
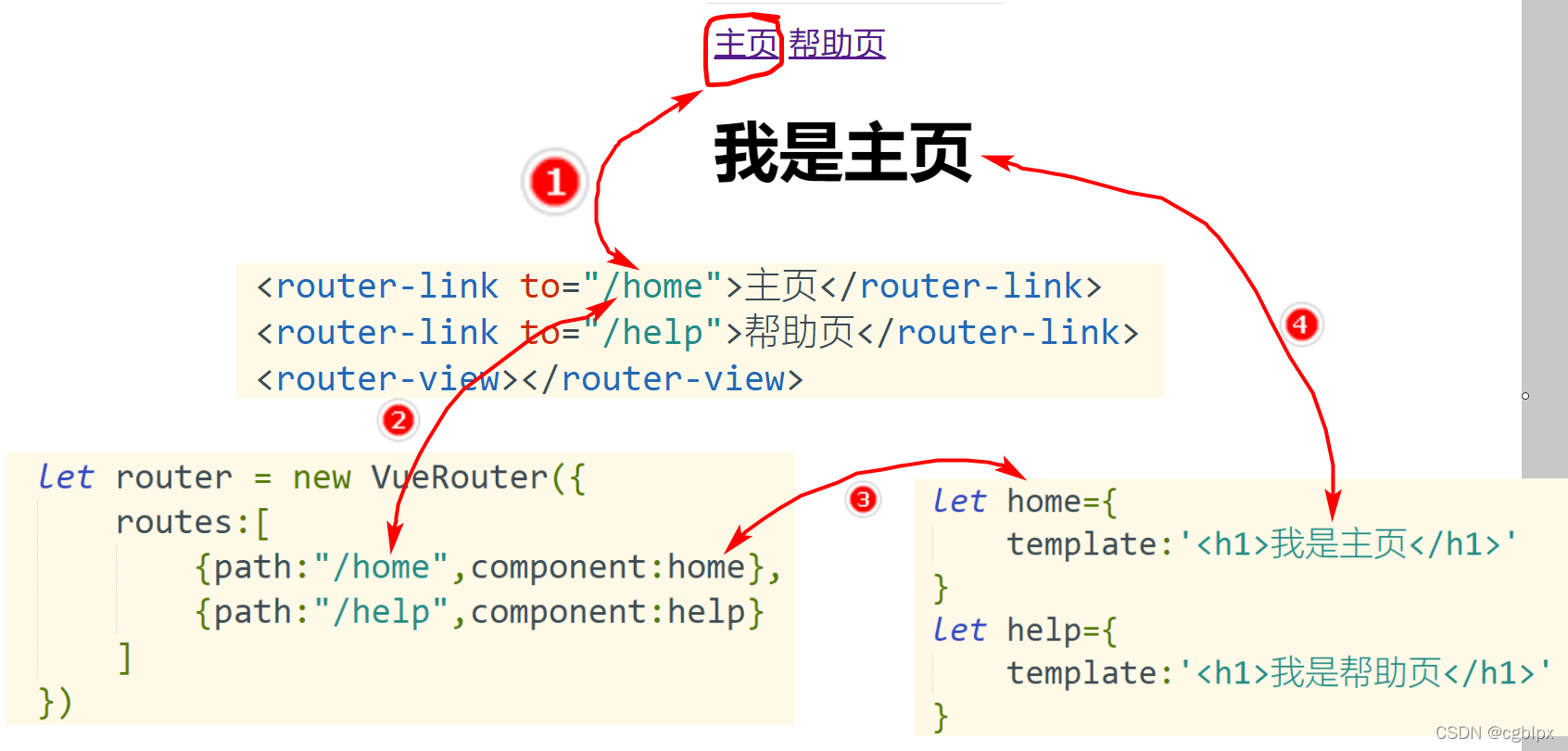
–2,测试
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>测试 Vue路由router</title><!-- 1.导入核心js文件 --><script src="vue.js"></script><script src="js/vue-router.js"></script></head><body><div id="app"><!-- 3.使用路由 --><router-link to="/home">主页</router-link><router-link to="/help">帮助页</router-link><router-view></router-view></div><script>/* 2.创建路由 *//* 2.3.创建组件 */let home={template:'<h1>我是主页</h1>'}let help={template:'<h1>我是帮助页</h1>'}/* 2.2.创建路由对象VueRouter */let router = new VueRouter({routes:[//描述路由的具体规则,分发请求:根据请求匹配组件// 请求路径 组件名{path:"/home",component:home},{path:"/help",component:help}]}) /* 2.1.创建vue对象,使用新属性 */new Vue({el : "#app",//属性名:属性值(变量名)//router : routerrouter //效果同上,只是简写形式})</script></body>
</html>–3,总结