一、闲情奕趣
少时,闻奕而不知奕之趣,观棋而不识棋之髓。近日,略习奕之规矩,演练一二,始觉其妙。今见各手谈之软件,心生一念,自编一演习软件,以调闲暇之情,培对弈之趣,故取一名,曰:“闲情奕趣”。
——雪飘七月
近日忙里偷闲得以编写此对弈软件,以HTML5为基础,canvas画布绘制展示棋盘棋子,localStorage本地存储本局的各个步骤。今日程序初具雏形,写此日志,以供大家交流学习。
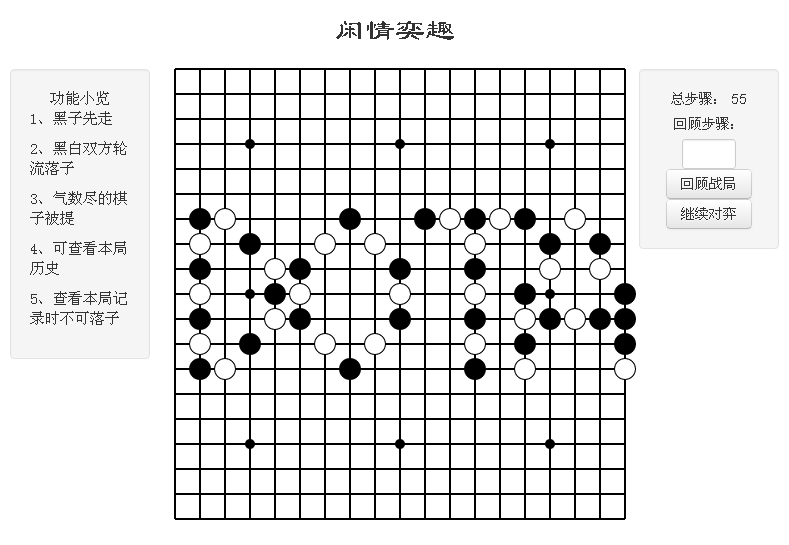
下面上图一张:

二、棋布星罗
下面就来讲棋盘棋子的绘制,我们的绘制都是在canvas中一条线一个圆地绘制成的。
棋盘是19*19的线条与9个星位组成,9个星位就是9个以星位为圆心的圆。
棋子的绘制也是画圆,只是圆半径较星位大,而棋子是通过一个19*19的数组存储标记位来实现的,数组中361个值与棋盘上的361个位置一一对应。若数值为0,表示没有落子;数值若为1,表示黑方落子;数值若为2,表示白方落子。
//获取canvas画布
varcanvas=document.getElementById('myCanvas');
canvas.height = total_height;
<


