前言:
本文只是个人在使用datart的一个记录,仅供参考。如果有不一样的地方,欢迎评论或私信进行交流。
datart 是新一代数据可视化开放平台,支持各类企业数据可视化场景需求,如创建和使用报表、仪表板和大屏,进行可视化数据分析,构建可视化数据应用等。由原 davinci 主创团队出品,datart 更加开放、可塑和智能,并在数据与艺术之间寻求最佳平衡。
环境:
idea: 2019.3.2
jdk: 1.8.0_231
mysql: 5.7.24
ruoyi:前后端分离版
node.js: v18.13.0
datart: 1.0.0-rc.1 release 压缩包
本地搭建:
准备工作:
除了datart以外的环境搭建,不过多赘述。不懂的麻烦自行进行百度!!!
datart官方git地址:datart: 新一代数据可视化开放平台,支持报表、仪表板、大屏、分析和可视化数据应用的敏捷构建。原davinci主创团队出品。 (gitee.com)
进入到页面后,选择右侧的发行版进行下载,博主下载的是zip格式,下载到本地后进行解压(最好解压到你的工作空间目录)。
本地运行:
(1)解压:
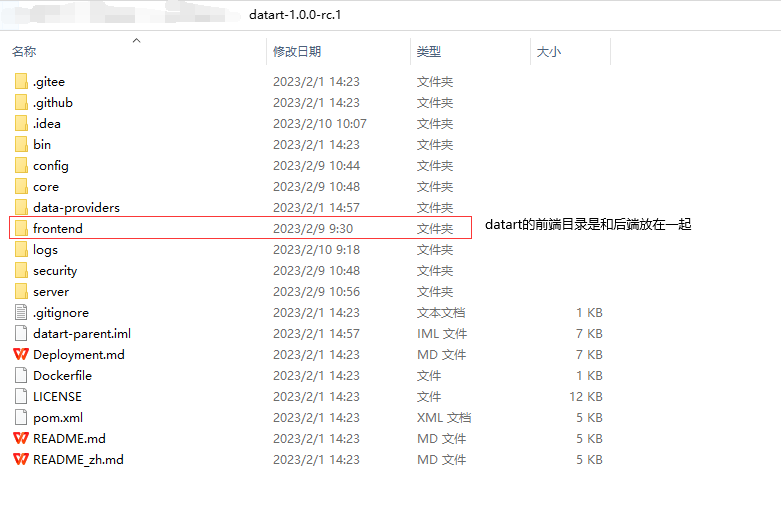
解压后会得到这样的一个工作目录:

对于在意分离的可以选择将frontend文件夹复制出去当作一个单独的项目工程导入到idea。不在意的可以直接分别用两个idea工程分别导入frontend文件夹和整个工程文件夹来作为前后端的项目工程进行启动。
(2)导入工程:
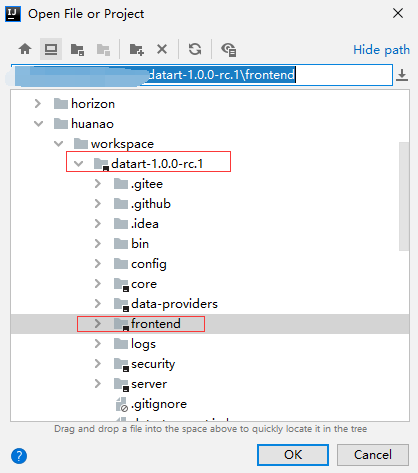
idea-左上角File-Open...选项,分别选择这两个文件夹层级进行打开。

前端到frontend路径下执行npm run install命令,会自动生成node_modules.
后端idea会提示你是不是要import mavens,直接点一下就可以。
没问题的话,基本到这边也就导入完成了。
(3)启动工程:
前端的启动:
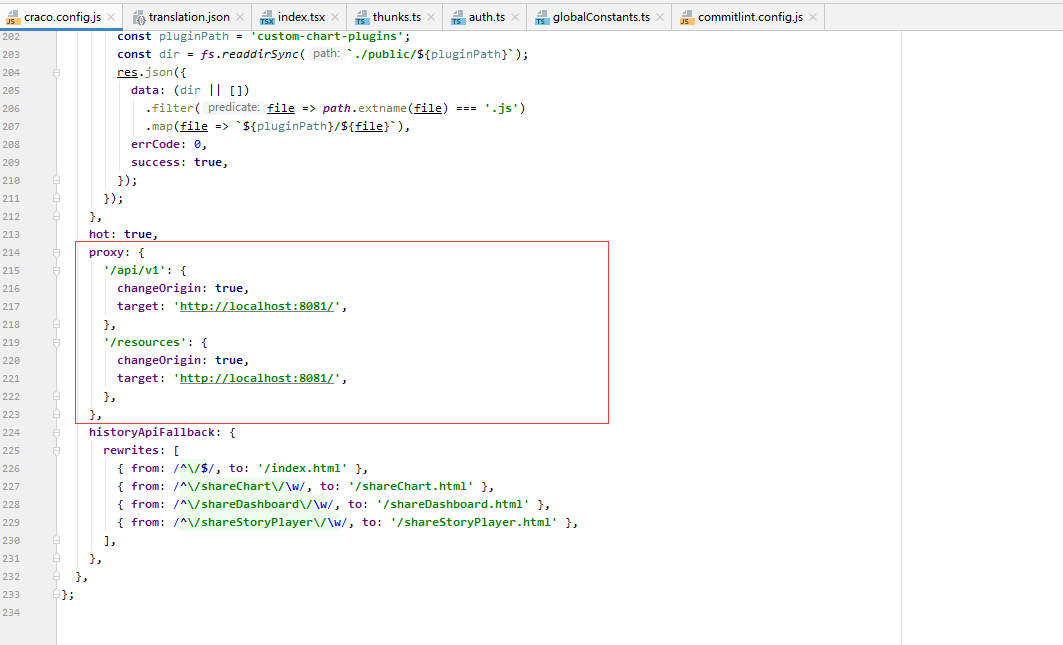
1./frontend/craco.config.js该路径下的代理地址为自己本地服务启动地址和服务端口

2.在/frontend路径下执行npm run start,如果报错error:0308010C,则可以执行以下命令
$env:NODE_OPTIONS="--openssl-legacy-provider"之后再启动即可。
后端的启动:
1.同样的在idea帮你自动依赖都导入完毕以后,你可以直接启动,但是此时使用的数据库为内置h2数据库,默认的账号名、密码都在官方文档中存在。
2.使用官方脚本初始化本地数据库,并更改数据库配置不再使用内置数据库转为本地MYSQL库。官方文档中讲了修改配置文件并使用高权限用户后,会自动创建数据库,但是我本地没生效,没花时间去找原因,直接执行了脚本。
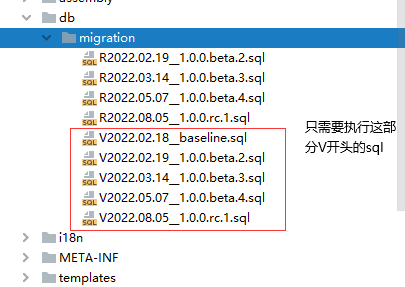
官方脚本位置在:\datart-1.0.0-rc.1\server\src\main\resources\db\migration

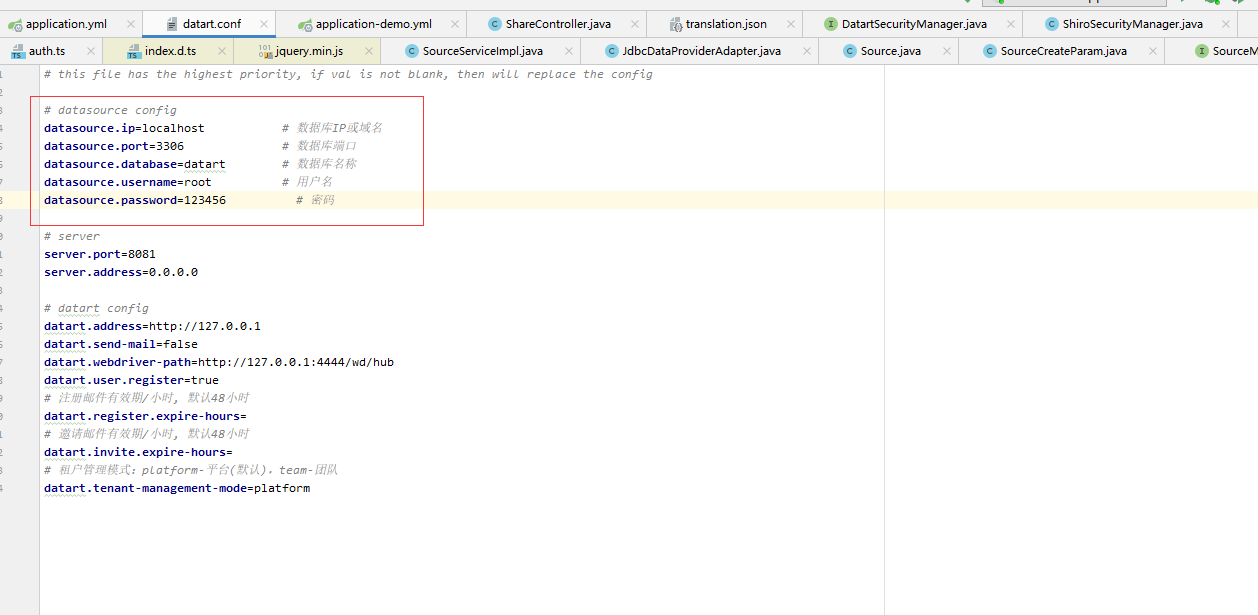
之后修改配置文件datart.conf:
(1)官方文档中说明了需要新建,但是我们下载的这个版本直接存在该配置文件所以不需要再自己新建了。将数据源配置为本地数据源。
datart.conf路径:\datart-1.0.0-rc.1\config\datart.conf

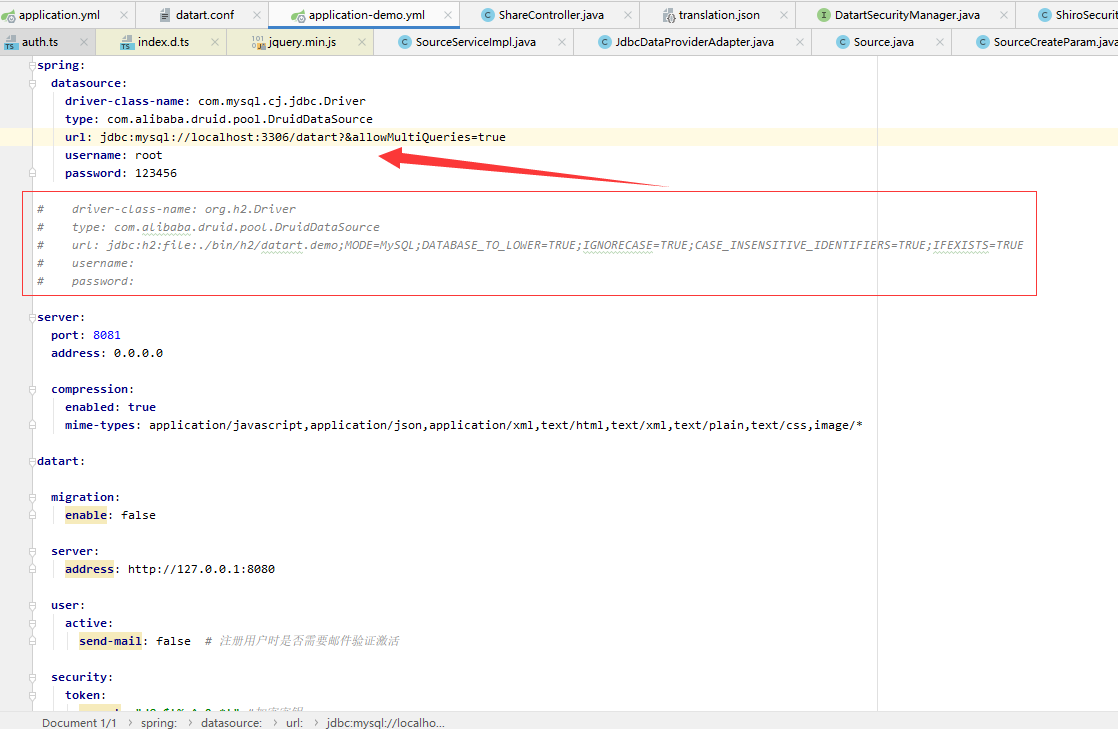
(2)找到application-demo.yml,修改原来的内置h2数据源为本地mysql库数据源。
application-demo.yml路径:\datart-1.0.0-rc.1\server\src\main\resources\application-demo.yml

后端服务入口:\datart-1.0.0-rc.1\server\src\main\java\datart\DatartServerApplication.java
修改完配置启动后端就好。
第一次运行,数据库没有数据,会让你先创建一个用户,直接按照官方文档步骤创建即可。