
在上一篇内容讲到关于单页面组件的内容,同时也附上补充讲了关于单页面(SPA)和多页面(MPA)之间的优缺点,在本篇目当中就要来讲这个路由(vue-router),通过路由来实现页面的局部切换或者更改:附上vue-router文档 —— 官方文档 | Vue Router
一级路由配置
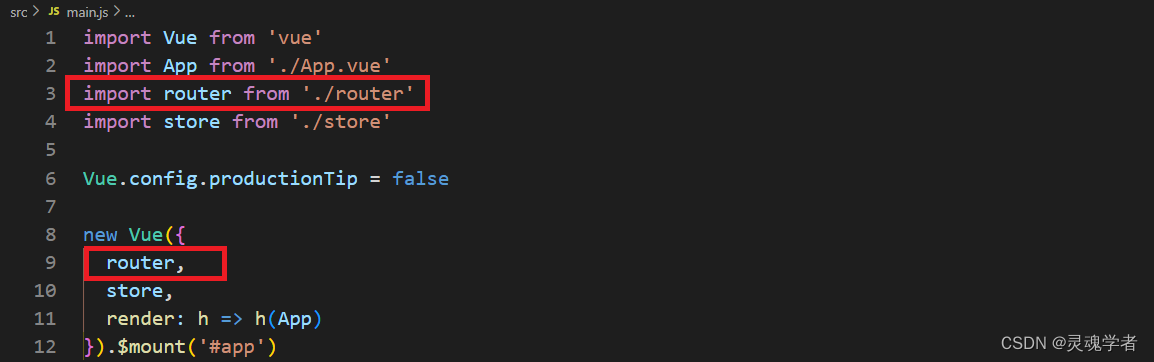
可以在 main.js 中引入路由模块,这些其实在创建项目的时候就已经帮我们处理好了的;

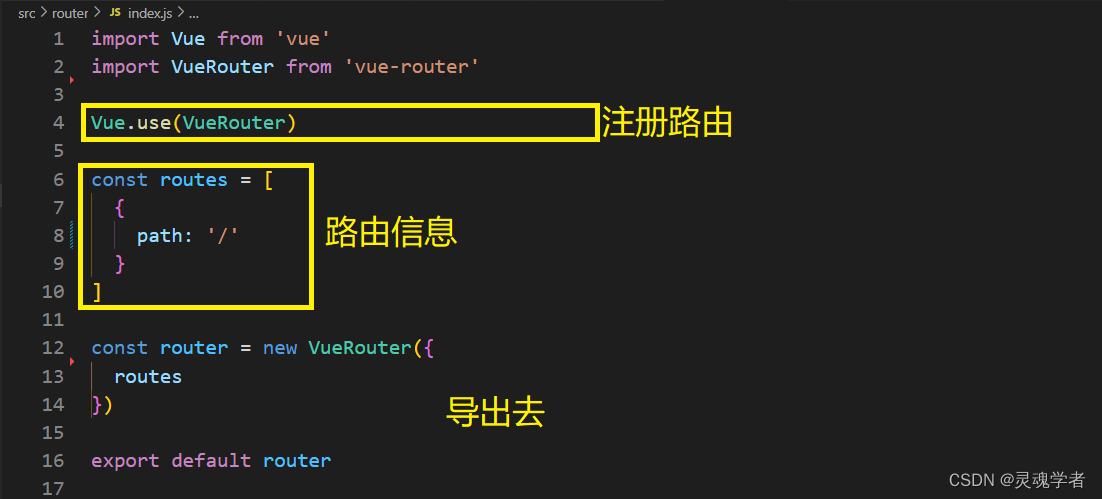
在 /router/index.js 中来处理一下,来通过简单的一部分对这个路由文件进行了解:

然后将项目运行起来时,会发现在浏览器请求url :http://localhost:8080/ 的时候会发现请求的url会时变成 http://localhost:8080/#/
现在来将原先 /views/HomeView.vue 文件进行一个简化;
<!-- /views/HomeView.vue -->
<template><div class="home"><img alt="Vue logo" src="../assets/logo.png"></div>
</template>通过路由信息的配置,将HomeView.vue组件引入,当path为Home时,即请求为http://localhost:8080/#/home 的时候就会对应的切换到HomeView.vue 组件,那么下面来进行一下尝试:
在 /router/index.js 中配置:

这样一来通过请求 http://localhost:8080/#/home 能否切换到HomeView组件呢?
 很显然是失败了,没有将HomeView组件中的内容显示出来,这是为什么呢?
很显然是失败了,没有将HomeView组件中的内容显示出来,这是为什么呢?
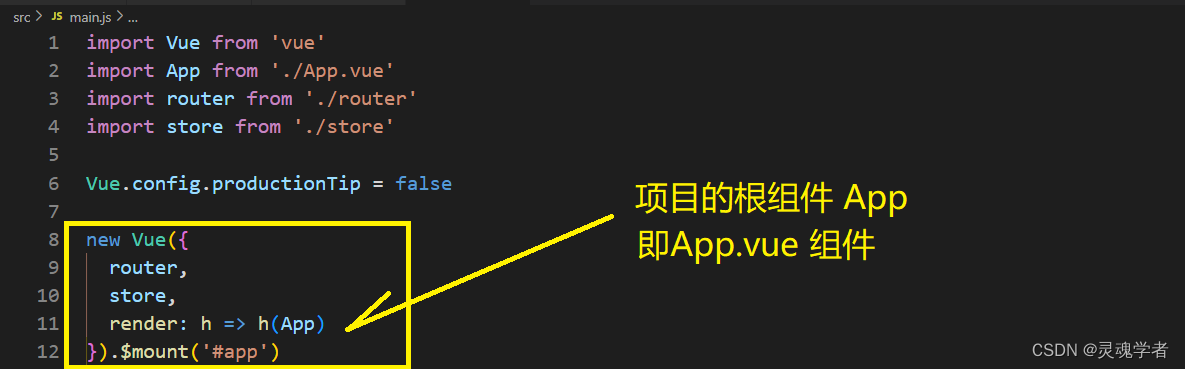
还记得在前面讲过这个项目的入口文件 main.js ,再拿出来看一看:

即使在路由配置当中通过path: ' /home ',是可以匹配到HomeView组件,但关键是这个HomeView组件应该如何去显示,显示在哪里呢?
如果要去显示就得到App.vue中去显示,App.vue同时要预留一个位置给HomeView组件来进行显示内容;通过 <router-view></router-view> 来进行预留位置;
<!-- App.vue -->
<template><div id="app"><sHello></sHello><button>按钮</button><router-view></router-view></div>
</template><script>
import hello from './components/SayHello.vue'
import Vue from 'vue'Vue.component('sHello', hello)export default {}
</script>
<style>button {background: yellow;}
</style>
现在来再次测试运行来看一下HomeView组件是否成功了 —— 成功将HomeView组件显示出来了!

下面就来用前面所讲到的内容来完成一个声明式导航!
声明式导航
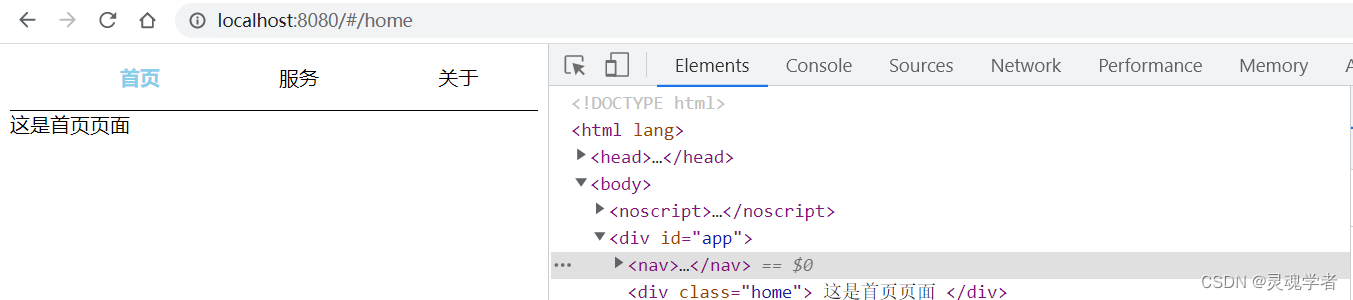
讲到声明式导航大家已经了解和清除了,那么不再赘述,先来看一下简单的效果:

当路由进行变化时,对应的页面也将随即切换,当请求的url地址为 localhost:8080/#/home 时页面会切换到首页页面(HomeView),服务(ServerView)和关于(AboutView) 这个两个同理,那么下面先来编写这几个页面:
1)在 /views/ 目录下编写如下几个页面文件:
<!-- HomeView.vue -->
<template><div class="home">这是首页页面</div>
</template>
<!--ServerView.vue-->
<template><div class="server">这是服务页面</div>
</template>
<!--AboutView.vue-->
<template><div class="about">这是关于页面</div>
</template>
2)在 /router/index.js 文件中配置路由信息:
import Vue from 'vue'
import VueRouter from 'vue-router'
// 引入组件
import Home from '../views/HomeView.vue'
import Server from '../views/ServerView.vue'
import About from '../views/AboutView.vue'Vue.use(VueRouter)const routes = [{path: '/'},{path: '/home',component: Home},{path: '/server',component: Server},{path: '/about',component: About}
]const router = new VueRouter({routes
})export default router3)编写声明式导航组件
创建 /components/TabBar.vue 文件作为导航组件文件,在 a标签 中通过 #/path路径 就可以进行跳转的切换,这里的预编译器选择是 "scss" ;
<template><nav><ul><li><a href="#/home">首页</a></li><li><a href="#/server">服务</a></li><li><a href="#/about">关于</a></li></ul></nav>
</template><script>
export default {}
</script><style lang="scss">nav{margin: 0 auto;padding: 0;border-bottom: 1px solid black;}ul{display: flex;li{flex:1;text-align: center;list-style: none;a{text-decoration: none;}}}
</style>
4)将声明式导航组件引入App.vue中,最后不要忘记在 App.vue 中预留一个显示的容器 <router-view></router-view> 来让其有显示的位置,否则不报错,也不会显示出来;
<!--App.vue-->
<template><div id="app"><tabBar></tabBar><router-view></router-view></div>
</template><script>
import tabbar from './components/TabBar'
import Vue from 'vue'Vue.component('tabBar', tabbar)export default {}
</script>
<style>button {background: yellow;}
</style>
5)项目测试运行:

- 点击【首页】: 切换路由时对应的页面也会随即切换到这个首页页面;

- 点击【服务】,点击【关于】:测试OK!

location.hash
通过导航点击可以进行一个切换,对应的路经发生变化,window.onhashchange方法能够监听到锚点的改变该函数就会触发回调,在回调中获取到location.hash的值,这样一来就可以对导航文字进行效果处理,如高亮显示;—— [ #是锚点,#/路径 是hash(哈希) ]

知道了这样一个原理后,我们不会这么来操作,因为Vue已经提供好了,通过 <router-link> 标签,下面来调整 TabBar.vue 中的代码段:
<!-- App.vue -->
<template><nav><ul><router-link to="/home" tag="li">首页</router-link><router-link to="/server" tag="li">服务</router-link><router-link to="/about" tag="li">关于</router-link></ul></nav>
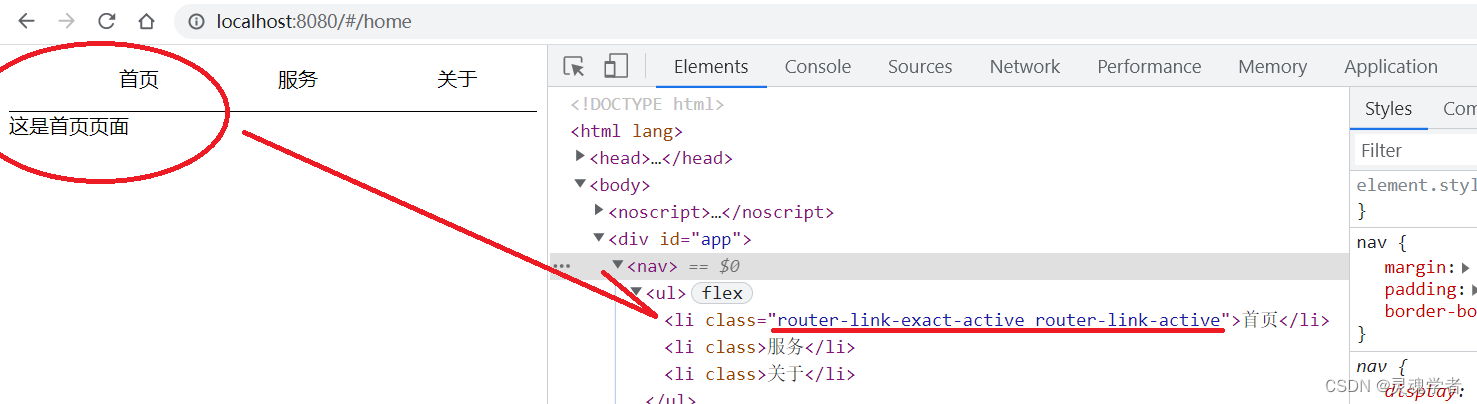
</template>进行测试运行查看一下:

观察可以看到原先并没有设置它的类选择器进行样式显示,这样一来可以进行高亮效果的显示,只需要进行样式的添加即可:
<style lang="scss">.router-link-active{color:skyblue;font-weight: bold;}...
</style>
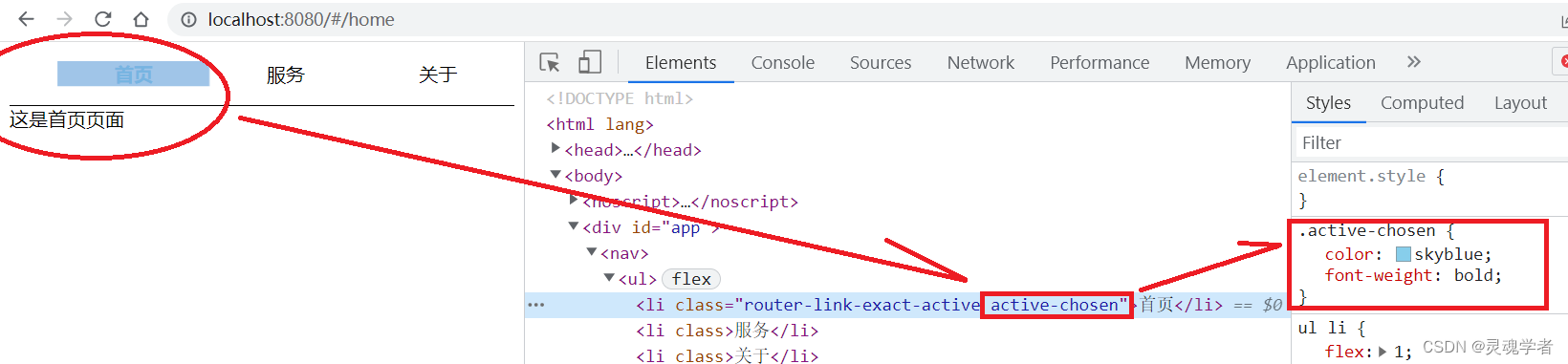
可以看到选择的这个导航已经有了高亮的文字显示了,那么如果需要避免冲突,可以自行的来设置这个类选择器的样式,给 <router-link> 标签中添加active-class属性;如下:
<template><nav><ul><router-link to="/home" tag="li" active-class="active-chosen">首页</router-link><router-link to="/server" tag="li" active-class="active-chosen">服务</router-link><router-link to="/about" tag="li" active-class="active-chosen">关于</router-link></ul></nav>
</template>
<script>export default {}
</script>
<style lang="scss">.active-chosen{color: skyblue;font-weight: bold;}
</style>
也许读者已经发现了一个问题,当进入页面的时候不应该就是【首页】内容了吗?怎么还需要再点击一次首页才能看到【首页】呢?这就是下面要来讲到的 "重定向" !
重定向
当进入页面的时候地址是 : http://localhost:8080/#/ ,那么现如今我们的首页地址则是 http://localhost:8080/#/home,则当进入页面时就定制重定向到首页的地址即可:
在 /router/index.js 中添加路由配置信息:
...
const routes = [{path: '/',redirect: '/home'},
...通过 redirect 将路径 " / " 进行重定向到 " /home ",接下来的再运行测试项目的时候进入的页面就是首页了;

以上就是本篇目的全部内容了,通过vue-router了解到了基础的路由信息、一级路由配置、声明式导航和在声明式导航中了解到了路由切换会触发location.hash执行以及路由的重定向问题,再次感谢大家的支持!


![xpath注入[NPUCTF2020]ezlogin](https://img-blog.csdnimg.cn/b882e291727543a0accd5f7a96398f89.png)