框架是vue+springboot
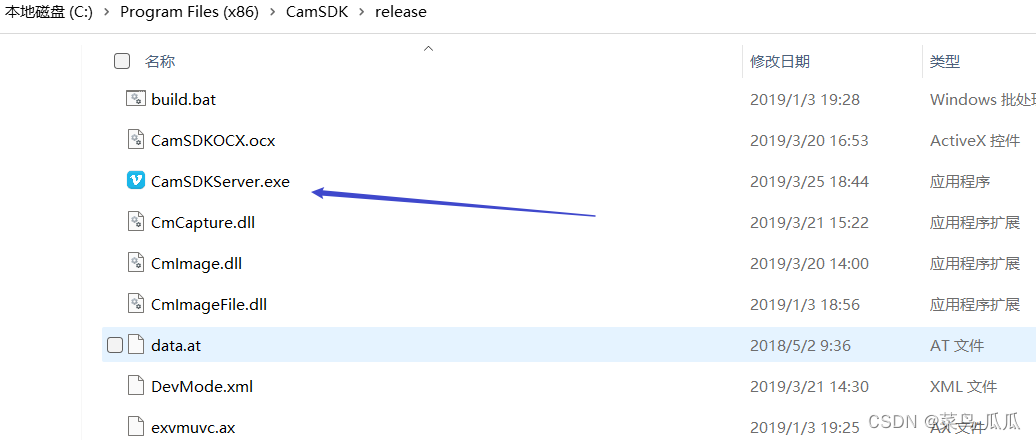
先去找捷宇售后要到他们的对接资料,会有他们的插件,不同的设备型号,插件会不一样,捷宇只适合windows系统,至于国产机我没问不知道他们有没有对接方案。插件安装后,去注册表搜索454C18E2-8B7D-43C6-8C17-B1825B49D7DE要能搜索到才行
vue代码(注意两点,1、chrome调用ocx插件像我代码那样写,如果你直接按照他们给的demo写是不行的,ie可以直接调用 2、上传的时候传参可以拼接到接口后面,但是中文的参数注意encode 后台decode处理,否则会报错,与【服务器连接被重置】)
<template><div class="gpyMain" style="height: 98%;width: 100%"><div style="height: 30px;width:100%;text-align: center"><el-button :loading="saveLoading" type="primary" size="mini" @click="Start1_onclick">启动主</el-button><el-button :loading="saveLoading" style="margin-left: 10px" type="primary" size="mini"@click="Start2_onclick">启动副</el-button><span style="margin-left: 10px">文件名:</span><el-input style="width: 150px;height: 30px" v-model="filename"></el-input><el-button :loading="saveLoading" style="margin-left: 10px" type="primary" size="mini" @click="ScanPDF">扫描</el-button><el-button :loading="saveLoading" style="margin-left: 20px" type="primary" size="mini" @click="close">取消</el-button></div><div style="height:calc(100% - 30px) ;width: 100%"><object id="captrue" type="application/x-itst-activex" clsid="{454C18E2-8B7D-43C6-8C17-B1825B49D7DE}"event_notifyctrlready="NotifyCtrlReady" wmode="transparent" progid="" height="100%" width="100%"style="LEFT: 0px; TOP: 0px;z-index:1;"></object><!--这个地方需要这样写,chrome 浏览器调用 ocx 插件--></div></div>
</template><script>import {Message} from 'element-ui'import config from '@ocv/web/src/config'import Token from '@ocv/web/src/http/token'export default {name: "gpy",props: ["nowFJml"],created() {},data() {return {filename: '',pminfo: this.$store.state.zhzw.selected,saveLoading: false,};},mounted() {},methods: {Start1_onclick() {var str = captrue.bStopPlay();var str = captrue.bStartPlay();},Start2_onclick() {var str = captrue.bStopPlay();var str = captrue.bStartPlay2(0);},ScanPDF() {if (this.filename && this.filename.trim()) {var _bool = this.StartPDF_onclick();if (_bool) {_bool = this.ColorPDF_onclick();}if (_bool) {_bool = this.EndPDF_onclick();}if (_bool) {_bool = this.UpLoadPDF();}} else {Message.error("文件名不可为空!")}},StartPDF_onclick() {var str = captrue.bSavePDFStart("D:\\", this.filename);return str;},ColorPDF_onclick() {var str = captrue.bSavePDFColorPage();return str;},EndPDF_onclick() {var str = captrue.bSavePDFEnd();return str;},UpLoadPDF() {this.saveLoading = true;console.error("开始上传!");var flag = false;//传参可以拼接到接口后面,但是中文的参数注意encode 后台decode处理,否则会报错,与【服务器连接被重置】let filename = encodeURI(encodeURI(this.filename + ".pdf"));let jk = "/zhzw/gpy/fileUpload?refid=" + this.pminfo.itemid + "&reftype=" + this.nowFJml.pclid + "&cuserid=" +this.$store.state.auth.user.userid + "&sso=" +Token.getCredential() + "&filename=" + filename+"&contenttype=application/pdf";console.error(jk);console.error("D:\\" + this.filename + ".pdf");console.error(config.uris.gpyIp);console.error(config.uris.gpyHost);try {flag = captrue.bUpLoadImage("D:\\" + this.filename + ".pdf", config.uris.gpyIp, config.uris.gpyHost, jk);if (flag) {Message.success("上传成功!")//重新掉一下接口this.$emit("loadData");//这个是删除掉本地的附件captrue.bDeleteFile("D:\\" + this.filename + ".pdf");} else {Message.error("上传失败!")}this.saveLoading = false;} catch (e) {console.error(e);Message.error(e);this.saveLoading = false;}},close() {this.$emit('on-close')}}}</script><style scss>.gpyMain .el-input__inner {height: 30px !important;}
</style>java代码 (注意,他们的文件key 是 trackdata,这个他们给的sdk有写)
controller
@ApiOperation(value = "附件上传", notes = "附件上传")@Log(module = "附件上传", action = "附件上传", tag = "/fileUpload")@WebMapping("/fileUpload")public Object fileUpload(HttpServletRequest request, FileInfo def, MultipartFile[] trackdata) throws IOException {String cuserid = def.getCuserid();if (StringUtil.IsEmpty(cuserid)) {def.setCuserid(ContextUtil.getUserid(request)); //这个是我获取当前的用户编号的}def.setCusername(ContextUtil.getUserPersonname(request));return gpyService.upload(request, trackdata, def, true);}
service
package com.ocloud.zhzw.dj.gpy;import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.ocloud.common.file.FileUtil;
import com.ocloud.common.result.Result;
import com.ocloud.common.tool.GuidUtil;
import com.ocloud.common.tool.StringUtil;
import com.ocloud.common.tool.gson.GsonUtil;
import com.ocloud.db.DbHelper;
import com.ocloud.db.page.AiPage;
import com.ocloud.file.FileInfo;
import com.ocloud.file.FileInfoService;
import com.ocloud.web.util.WebUtil;
import com.ocloud.wf.cases.WFCase;
import com.ocloud.wf.cases.WFCaseService;
import com.ocloud.wf.node.Node;
import com.ocloud.wf.node.NodeService;
import com.ocloud.wf.run.Run;
import com.ocloud.zhzw.common.casehandup.ZCaseHandup;
import com.ocloud.zhzw.common.casehandup.ZCaseHandupService;
import com.ocloud.zhzw.common.jbxx.Jbxx;
import com.ocloud.zhzw.common.jbxx.JbxxService;
import com.ocloud.zhzw.dj.ggdj.AsynGgdjService;
import com.ocloud.zhzw.dj.ggdj.GgdjMapper;
import com.ocloud.zhzw.dj.ggdj.pm_ggdj_bd_config.GgdjBdConfig;
import com.ocloud.zhzw.dj.ggdj.pm_ggdj_bd_config.GgdjBdConfigService;
import com.ocloud.zhzw.dj.ggdj.pm_ggdj_bqbz_maxdate.GgdjBqbzMaxdate;
import com.ocloud.zhzw.dj.ggdj.pm_ggdj_bqbz_maxdate.GgdjBqbzMaxdateService;
import com.ocloud.zhzw.dj.ggdj.pm_ggdj_itemconfig.GgdjItemconfig;
import com.ocloud.zhzw.dj.ggdj.pm_ggdj_itemconfig.GgdjItemconfigService;
import com.ocloud.zhzw.dj.ggdj.pm_ggdj_itemrecord.GgdjItemrecord;
import com.ocloud.zhzw.dj.ggdj.pm_ggdj_itemrecord.GgdjItemrecordService;
import com.ocloud.zhzw.dj.ggdj.pm_ggdj_ytbhj.GgdjYtbhj;
import com.ocloud.zhzw.dj.ggdj.pm_ggdj_ytbhj.GgdjYtbhjService;
import com.ocloud.zhzw.pm.PmService;
import com.ocloud.zhzw.pm.pm_catalog.Catalog;
import com.ocloud.zhzw.pm.pm_catalog.CatalogService;
import com.ocloud.zhzw.pm.pm_item.Item;
import com.ocloud.zhzw.pm.pm_item.ItemService;
import com.ocloud.zhzw.utils.HttpClientUtil;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Transactional;
import org.springframework.util.Assert;
import org.springframework.web.multipart.MultipartFile;import javax.servlet.http.HttpServletRequest;
import java.io.*;
import java.math.BigDecimal;
import java.net.URLDecoder;
import java.text.SimpleDateFormat;
import java.util.*;@Slf4j
@Service
public class GpyService {@Value("${ocloud.file.upload-path}")public String uploadPath;@Autowiredprivate FileInfoService fileInfoService;public List<FileInfo> upload(HttpServletRequest request, MultipartFile[] upfiles, FileInfo def, boolean override) throws IOException {Assert.isTrue((upfiles != null) && (upfiles.length > 0), "上传的文件是空!");Assert.isTrue(StringUtil.IsNotEmpty(def.getCuserid()), "上传人为空!");Assert.isTrue(StringUtil.IsNotEmpty(def.getRefid()), "事项编号为空!");Assert.isTrue(StringUtil.IsNotEmpty(def.getReftype()), "目录编号为空!");Assert.isTrue(StringUtil.IsNotEmpty(def.getFilename()), "文件名为空!");String filename = URLDecoder.decode(URLDecoder.decode(def.getFilename(), "UTF-8"), "UTF-8");def.setFilename(filename);List<FileInfo> infos = new ArrayList();if (upfiles != null && upfiles.length > 0) {for (int i = 0; i < upfiles.length; ++i) {MultipartFile upfile = upfiles[i];if (!upfile.isEmpty()) {FileInfo fileinfo = this.upload(request, upfile, def.copy(), override);if (fileInfoService.saveOrUpdate(fileinfo)) {infos.add(fileinfo);}}}}return infos;}public FileInfo upload(HttpServletRequest request, MultipartFile upfile, FileInfo fileinfo, boolean override) throws IOException {if (StringUtil.IsEmpty(fileinfo.getFilename())) {fileinfo.setFilename(upfile.getOriginalFilename());}if (StringUtil.IsEmpty(fileinfo.getFileid())) {fileinfo.setFileid(GuidUtil.get());}fileinfo.setFileext(FileUtil.getFileSuffix(fileinfo.getFilename()));fileinfo.setFilesize((double) upfile.getSize());if (StringUtil.IsEmpty(fileinfo.getContenttype())) {fileinfo.setContenttype(upfile.getContentType());}String path = this.getRealFilePath(request, fileinfo);File saveFile = new File(path);if (!saveFile.getParentFile().exists()) {saveFile.getParentFile().mkdirs();}if (saveFile.exists() && saveFile.isFile() && override) {saveFile.delete();}if (!saveFile.exists() || !saveFile.isFile()) {BufferedOutputStream out = new BufferedOutputStream(new FileOutputStream(saveFile));out.write(upfile.getBytes());out.flush();out.close();fileinfo.setCtime(new Date());}fileinfo.setMd5(FileUtil.getFileMD5(path));return fileinfo;}public String getRealFilePath(HttpServletRequest request, FileInfo file) {return WebUtil.getRealPath(request, this.uploadPath) + file.getLocalPath();}}