高拍仪和一般家用的USB webcam的主要区别就是提供高质量的镜头,用于扫描文档,证件,书籍。学校,银行,政府部门用的比较多。这篇文章分享下在网页中使用高拍仪的方法。
原理
要在网页中打开摄像头有两种方法:
1. 使用JavaScript接口getUserMedia()在浏览器客户端直接获取视频流。
2. 创建一个服务进程去获取视频流数据,然后通过WebSocket或者HTTP请求发送到浏览器客户端中。
第一种方法虽然方便,但需要浏览器对H5有比较好的支持,限制比较多。第二种方法直接使用HTML的img元素,兼容所有的浏览器,客户端设置简单。这里分享第二种方法。
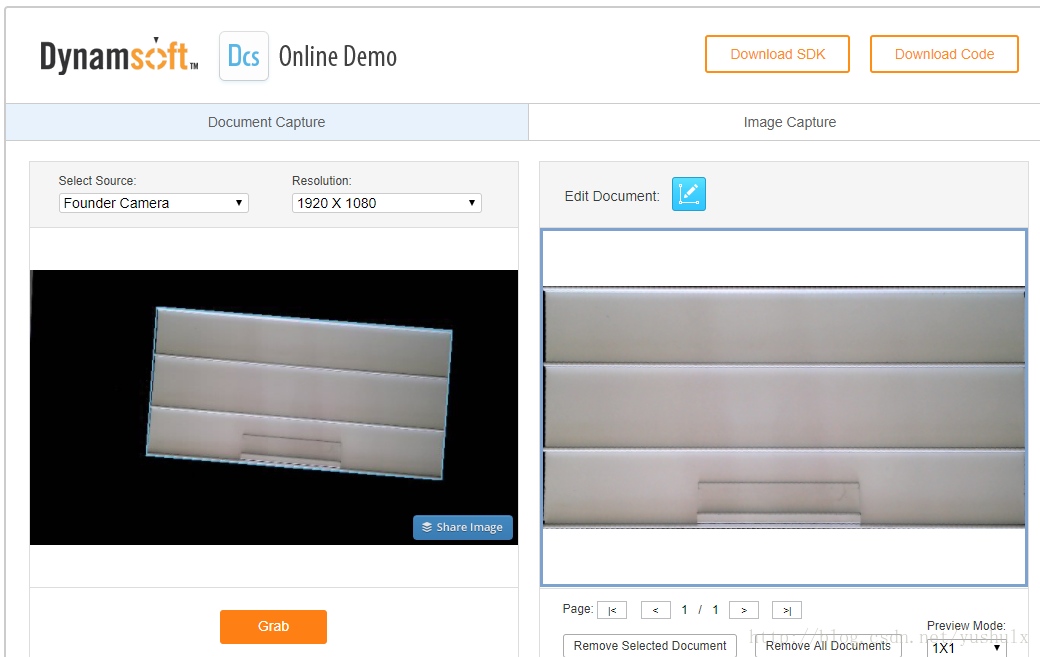
使用Dynamsoft Camera SDK在浏览器中控制高拍仪
Dynamsoft Camera SDK提供了一个后台进程,用于获取USB摄像头或者高拍仪的图像。开发者可以调用前端的JavaScript接口来创建Web应用。
想要体验的话,可以访问 https://www.dynamsoft.com/Products/dynamsoft-webcam-sdk.aspx.
图像获取:
function onCapture() {if (!dcsObject) return;dcsObject.camera.captureImage('image-container');if (dcsObject.getErrorCode() !== EnumDCS_ErrorCode.OK) {alert('Capture error: ' + dcsObject.getErrorString());}}图像上传:
function onUpload() {if (!dcsObject || !imageViewer) return;if (imageViewer.image.getCount() === 0) {alert('Please grab an image first.');return;}var counter,url = getCurPagePath() + 'upload',fileName = new Date().getMilliseconds() + '.jpg',imageType = imageViewer.io.EnumImageType.JPEG,bMultiImages = false,imageIndexArray = [];if (bMultiImages) {for (counter = 0; counter < imageViewer.image.getCount(); counter++) imageIndexArray.push(counter);} else {imageIndexArray.push(imageViewer.image.getIndex());}imageViewer.io.setHTTPFormFields({"fileName": fileName});imageViewer.io.httpUploadAsync(url, imageIndexArray, imageType, onUploadSuccess, onUploadFailure);}这里的url就是用于server端接收数据,上传图像的页面。支持的语言包括Python, PHP, Java, Node.js等。