🚀 Python-web开发学习笔记系列往期文章:
🍃 Python-web开发学习笔记(1)--- HTML基础
🍃 Python-web开发学习笔记(2)--- HTML基础
🍃 Python-web开发学习笔记(3):Flask Demo,一个网站开发小案例
通过对HTML的学习,我们一起了解了HTML的相关基础知识。从本篇文章开始,我们又要一起学习前端另一个重要的知识板块:CSS。
目录
1. 快速了解css
2. CSS使用方式
3. 选择器
4. 常见样式
4.1 高度和宽度
4.2 字体
4.3 文字对齐方式
4.4 浮动
4.5 内边距
4.6 外边距
5. 总结
1. 快速了解css
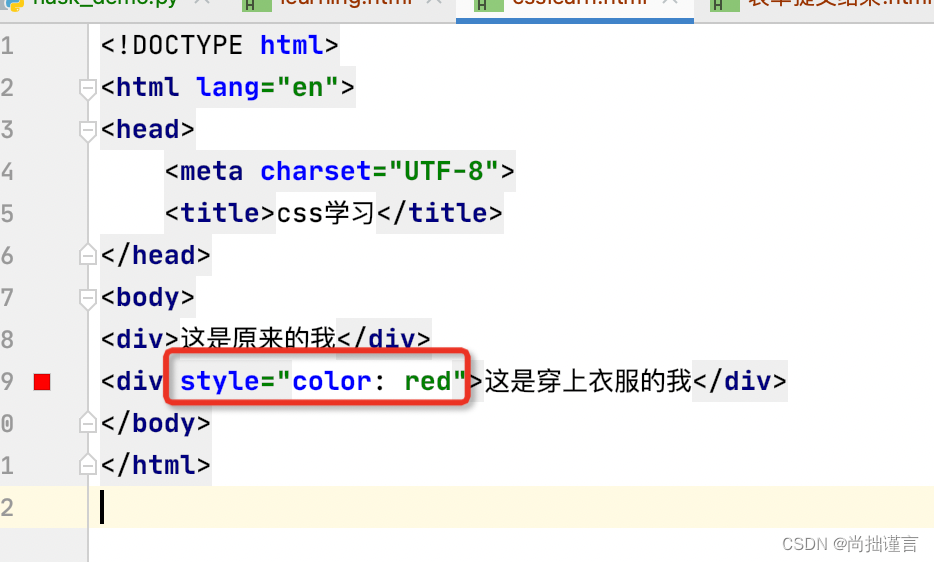
说白了,我们写的HTML标签,仅仅是一些朴素的文本样式,就像我们素描一样,而CSS是干嘛的?CSS就好比我们在素描的基础上,图上色彩。因此可以说,css是用来美化我们的HTML标签的。
通常,为了修饰我们的标签,我们会在HTML标签内部加上“style”属性,通过给style属性赋予不同的值,使标签拥有不同的样式。


2. CSS使用方式
我们要用到css样式,除了上述直接在标签内部定义外,还有以下几种方式:
- 在<head>标签中预定义
预先在head标签中,通过<style>标签以及标签的类名class来定义同属该类名下所有标签的样式:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>css学习</title><style>.c1{color:red;}</style>
</head>
<body><h1 class='c1'>用户登录</h1>
<h2 class='c1'>用户登录</h2>
<h3 class='c1'>用户登录</h3></body>
</html>
上述我们让所有class=c1的标签内容呈现红色样式。
- 直接在标签中定义:
<div style="height: 200px;background-color: dodgerblue;"></div>- 从css文件导入
这种方式需要将预设的css样式提前写进一个文件中,例如文件中定义了所有class=c1的标签都是红色字体,所有class=c2的标签都是蓝色字体:
.c1{color:red;
}.c2{color:blue;
}将文件命名为learn.css,然后在html文件中的head标签里导入该文件:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>css学习</title><link rel="stylesheet" href="learn.css">
</head>
<body><h1 class='c1'>我是c1</h1>
<h1 class='c1'>我也是c1</h1>
<h2 class='c2'>那么我是c2</h2>
<h2 class="c2">那么我也是c2</h2></body>
</html>上述href属性定义了css文件所在的路径。rel属性定义了当前页与href所指向的链接之间的关系,这里的关系是stylesheet,表示这是一个css样式的外部链接,这里只需记住外链css样式表就是这么写即可。运行结果如下:

3. 选择器
如果你要在 HTML 元素中设置 CSS 样式,那么你需要通过选择器来获取相应的元素。选择器通常有以下几种:
- ID选择器
通过“#"来调用元素:
//给所有id=c1的标签设置css样式
#c1{}<div id='c1'></div>- 类选择器
通过“.”来调用元素:
// 给所有class=c1的标签设置css样式
.c1{}<div class='c1'></div>- 标签选择器
//给所有div标签设置css样式
div{}<div>xxx</div>- 属性选择器
//找到所有input标签且属性type=text的标签设置css样式
input[type='text']{border: 1px solid red; //将边框设置成1像素红色
}
//找到所有类名class=tag的且属性name=2的标签设置css样式
.tag[name="2"]{color: blue;
}<div class="tag" name="1">a</div>
<div class="tag" name="2">b</div>
<div class="tag" name="3">c</div>- 后代选择器
//先找到class=xx的标签,在该标签内部找到所有li标签进行设置
.xx li{color: pink;
}
//先找到class=xx的标签,在该标签内部找到子代标签a进行设置,如果不写">",那么会将该标签下所有的a标签进行设置
.xx > a{color: dodgerblue;
}
<div class="xx"><a href="http://www.baidu.com">百度</a><div><a href="https://www.csdn.net/">CSDN</a></div><ul><li>第一行</li><li>第二行</li><li>第三行</li></ul>
</div>例子:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>css学习</title><style>#c1{color: red;}.c1{color: blueviolet;}div {color: aqua;}input[type='text']{border: 2px solid red;}.tag[name='2']{color: blue;}.xx li{color: darkcyan;}.xx > a{color: coral;}</style> </head> <body><div id='c1'>我是id选择器</div> <div class='c1'>我是类选择器</div> <div>我是标签选择器</div> <div>-------------------</div> <input type="text"> <input type="password"><div class="tag" name="1">a</div> <div class="tag" name="2">b</div> <div class="tag" name="3">c</div> <div>-------------------</div> <div class="xx"><a href="http://www.baidu.com">百度</a><div><a href="https://www.csdn.net/">CSDN</a></div><ul><li>第一行</li><li>第二行</li><li>第三行</li></ul> </div> </body> </html>执行结果:
关于选择器的使用,通常是类选择器用的最多,其次是标签选择器,再次是后代选择器;而属性选择器和ID选择器用的比较少。当然,具体使用情况还需根据具体业务场景而定。另外,有时候我们会看见class后面跟着多个用空格隔开的类名:class="c1 c2 c3",那么,如果给这三个类名都设置css样式,则后设置的class会覆盖掉之前设置的class,如果不想出现这种覆盖,则应在css中对不想被覆盖的样式后面加上“!important”,如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.c1{color: red !important;}.c2{font-size: 20px;color: green;}</style>
</head>
<body><div class="c1 c2">c2的color=green不会生效,我是c1的red</div>
</body>
</html>
4. 常见样式
4.1 高度和宽度
.c1 {height: 200px;width: 400px;}
需要注意,在HTML文章中我说过,div是块级标签,块级标签是占用一整行的,所以这里宽度虽然设置了,但是它在页面上的效果仍然是它的所在行不能放置其它内容了,通过浏览器的检查,可以看到效果:


把鼠标放在右侧箭头处,在页面上即可看到一块蓝色一块橘色的区域,蓝色区域显示了我们设置的400*200px,但是橘色区域仍然是当前div所占的区域。
那么,如果我就是想在块级标签后面加上内容怎么办呢?毕竟如果某个块只有两个字,占了一整行,还不让加其它内容,显得很不合理。这个时候,我们只需要加上一行设置就行,如下:
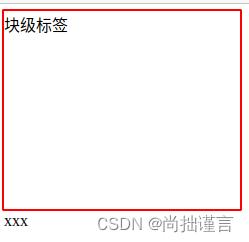
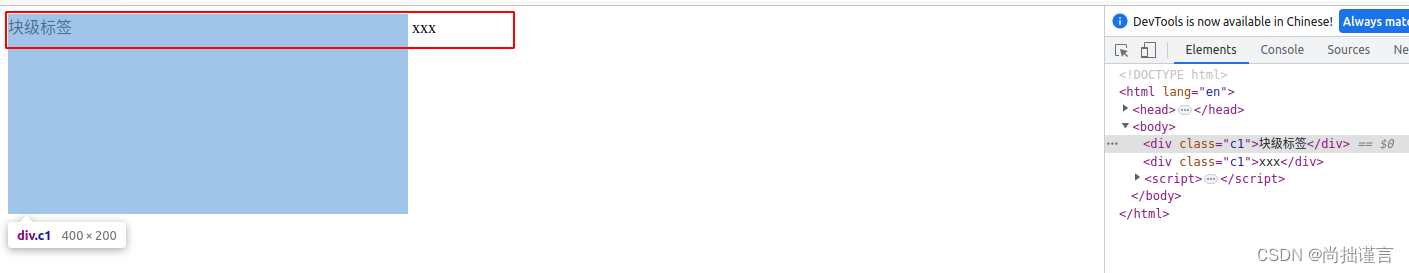
.c1 {display: inline-block;height: 200px;width: 400px;}此时,我们在div后再加上div内容看看效果:


可以看到,两个div内容放在了同一行了。这个方法也可以用在span、div+span这几种场景:
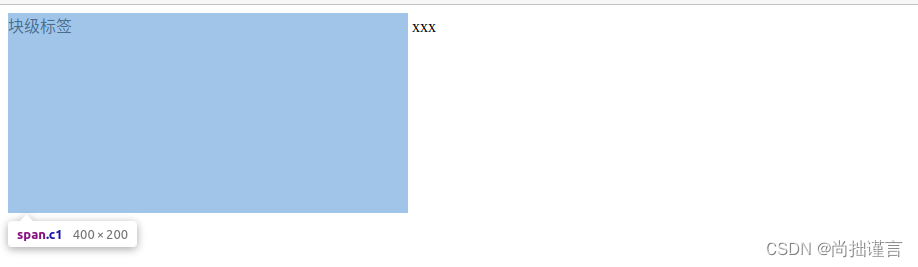
我们先不作处理看看:

可以看到,高度和宽度的设置对于行内标签span是不起作用的。但是加上display后,再看看效果:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.c1 {display: inline-block;height: 200px;width: 400px;}</style>
</head>
<body>
<span class="c1">块级标签</span>
<span class="c2">xxx</span>
</body>
</html>
总的来说,inline表示行内、block表示块,inline-block表示行内块,如果display设置成inline,意味着将以行内标签span的属性展示,如果设置成block,将以块级标签div的属性展示,如果是inline-block,那么标签将既具有行内属性又具有块级属性。
4.2 字体
字体的基本属性有颜色color、大小size、 格式font-family等:
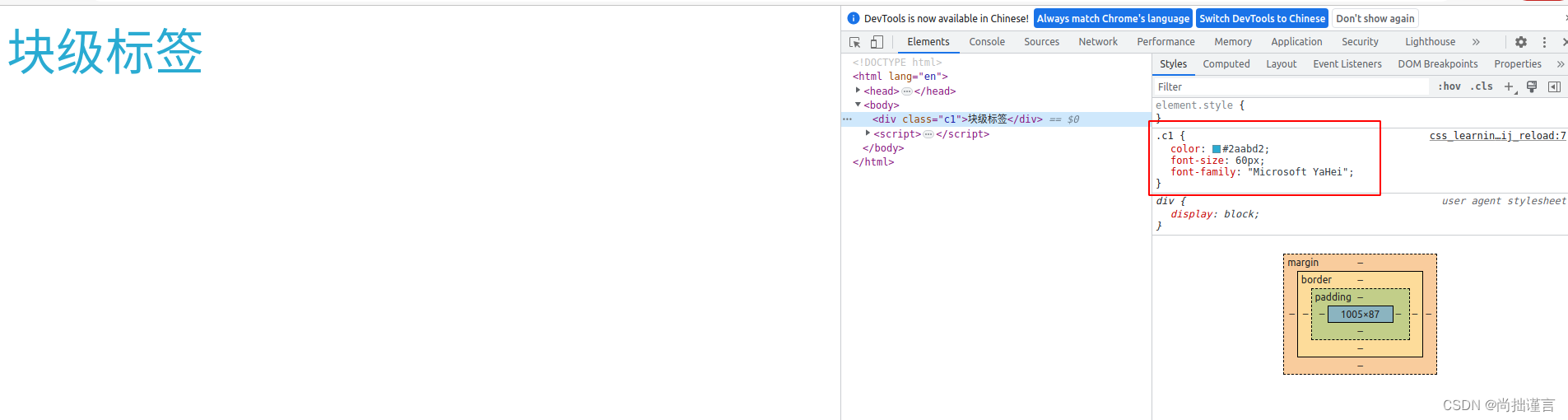
.c1 {color: #2aabd2;font-size: 60px;font-family: "Microsoft YaHei";...}
框框处可以看到我们设置的字体属性。color的值可以直接写“red、blue、green”等,也可以写成如图的颜色编码,目前计算机能识别的所有颜色都有固定编码,感兴趣可以上网查一下,巨多。
4.3 文字对齐方式
除了上述属性,我们经常还会看到文字对齐方式:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.c1{height: 500px;width: 1000px;border: 1px solid red;text-align: center; /* 水平方向居中 */line-height: 250px; /* 垂直方向居中 */}</style>
</head>
<body><div class="c1">文字内容</div>
</body>
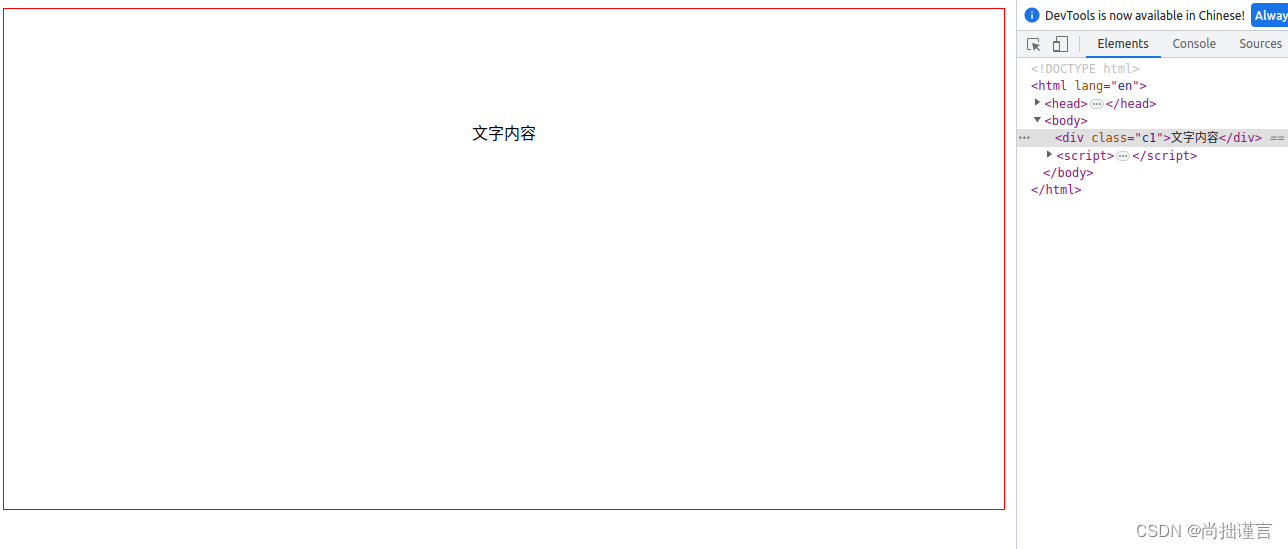
</html>
可以看到,文字内容的位置相对于div块的大小(500*1000) 处于水平居中,垂直方向距离上边250像素的位置。
4.4 浮动
如果想让文字灵活的在页面上左右浮动,那么可以设置浮动属性style="float":
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><div><span>左边</span><span style="float: right">右边</span></div>
</body>
</html>
我们再来看一个例子:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.c1{float: left;width: 280px;height: 170px;border: 1px solid red;}</style>
</head>
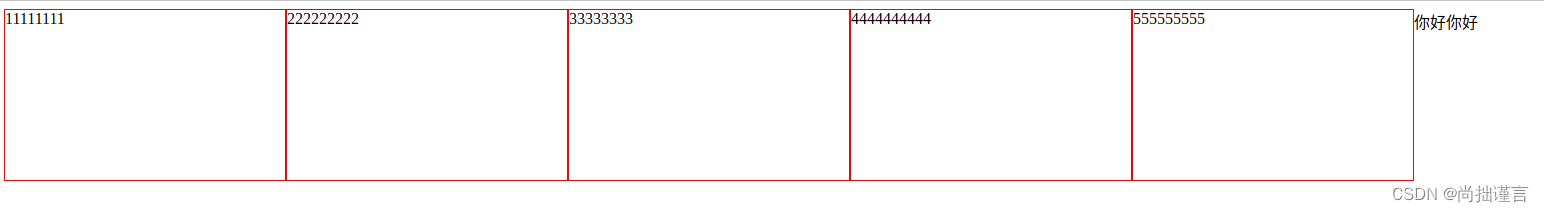
<body><div style="background-color: #2aabd2"><div class="c1">11111111</div><div class="c1">222222222</div><div class="c1">33333333</div><div class="c1">4444444444</div><div class="c1">555555555</div></div>
<div>你好你好</div>
</body>
</html>
看起来很正常对不对?真的是这样吗?现在我们给这几个div填充背景颜色:
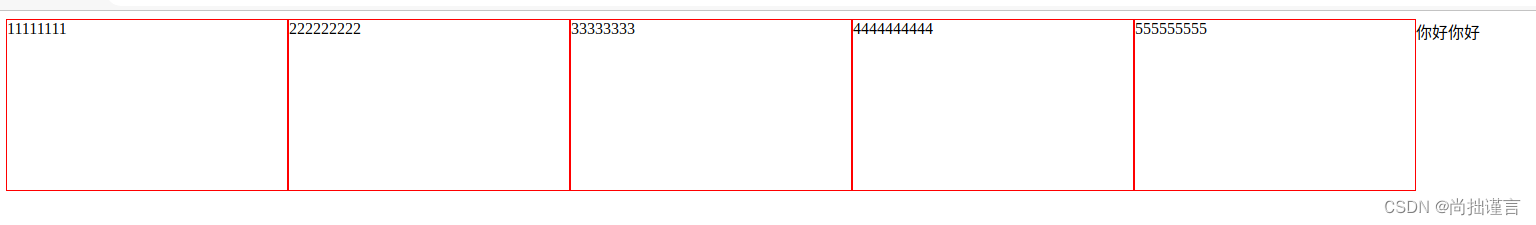
<div style="background-color: red"><div class="c1">11111111</div><div class="c1">222222222</div><div class="c1">33333333</div><div class="c1">4444444444</div><div class="c1">555555555</div></div>再看一下效果:

背景效果不起作用了。理论上,我给上述5个div所在的块填充了红色,但是实际上并没有任何变化,为什么呢?其实并不是没变化,而是由于我给5个div设置了float属性,名曰浮动,所以它们实际上就“飘起来”了,飘起来,自然就脱离了下面一层“红色”的块,所以这里根本不起作用。如果要解决此问题,我们可以如下:
<div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div style="clear: both;"></div>加上“<div style="clear: both;"></div>”后我们再来看下效果:

背景效果出来了,说明浮起来的块被底下的块给拽回来了。浮动的效果,可以用来将块内容横着排列,这在有时候页面的展示上式必须的。
4.5 内边距
内边距,顾名思义,内容距离自己所在块的边界的上下左右距离,用padding-top、padding-bottom、padding-left、padding-right。比如:
<!DOCTYPE html>
<html lang="en">
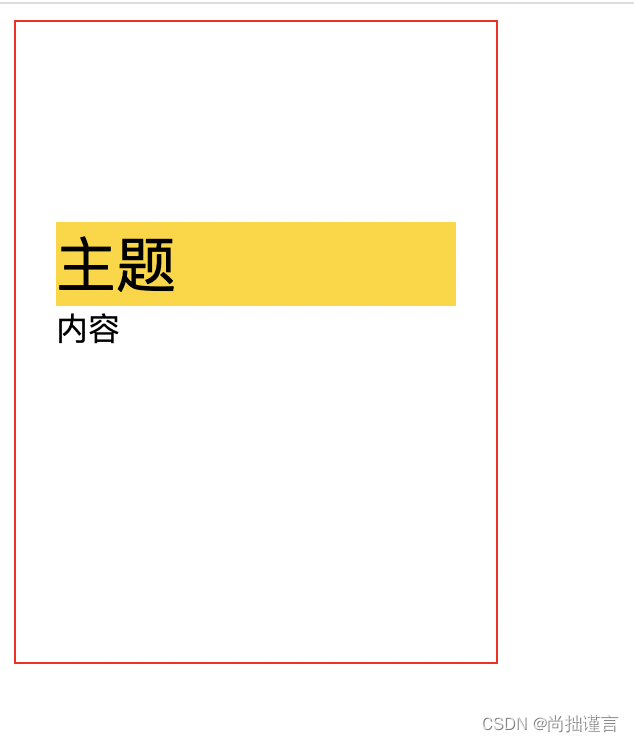
<head><meta charset="UTF-8"><title>Title</title><style>.outer{border: 1px solid red;height: 200px;width: 200px;padding-top: 100px;padding-left: 20px;padding-right: 20px;padding-bottom: 20px;}</style>
</head>
<body><div class="outer"><div style="background-color: gold; font-size: 30px">主题</div><div>内容</div></div>
</body>
</html>上述代码中,为了方便展示,给div添加了边框,最终效果如下:

从上图看出,“主题”和“内容”所在的块,距离外框上为100像素,左右下各为20像素。
4.6 外边距
与内边距相反,外边距是指块与块之间的距离,我们先来看一个不设置外边距的例子:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div style="height: 200px;background-color: dodgerblue;"></div>
<div style="background-color: red;height: 100px;"></div>
</body>
</html>
可以看到两个块紧挨在一起了,现在设置一下外边距:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div style="height: 200px;background-color: dodgerblue;"></div>
<div style="background-color: red;height: 100px;margin-top: 10px"></div>
</body>
</html> 上述margin-top设置成10px,意味着红色块距离上方蓝色块10像素,这里还可以在红色块下再加一个块,然后设置margin-bottom看看效果:
上述margin-top设置成10px,意味着红色块距离上方蓝色块10像素,这里还可以在红色块下再加一个块,然后设置margin-bottom看看效果:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div style="height: 200px;background-color: dodgerblue;"></div>
<div style="background-color: red;height: 100px;margin-top: 10px;margin-bottom: 20px"></div>
<div style="height: 200px;background-color: dodgerblue;"></div>
</body>
</html> 
除此之外,还有margin-left,margin-right,可根据需要进行设置。
5. 总结
至此,CSS基础知识咱们学习完毕,还是那句话,样式千千万,不可能全部都学也不可能全都记住,哪怕是我们本次笔记学习过的,也不可能全都记住,毕竟每种属性还会有多种不同的值设置,每个标签也能有多种不同的css样式设置,所以我们最重要的是掌握css的用法,多看多学多写,做到今后在读别人的代码或者修改别人的样式时,不至于抓瞎,这不仅是分享给大家的,也是敲我自己记住的,因为本人也是在不断学习中~
本文主要介绍了一下几方面内容:
1. css的三种使用方式:在head中、在标签中、从css文件导入;
2. 五种选择器:id选择器、类选择器、标签选择器、属性选择器、后代选择器;
3. 高度和宽度。要注意对span标签默认无效、通过display实现块级标签和行内标签互相转换;
4. 字体格式:大小font-size、颜色color、样式font-family等;
5. 文字对齐方式:注意垂直方向无center属性值;
6. 浮动:能够让块内容顺序排列。但要注意避免块漂浮而脱离文档流,可以用clear: both解决;
7. 内边距、外边距