贯穿案例展示–车位管理

导入:为什么要使用BootStrap
Bootstrap,来自 Twitter,是一款受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。
大家可以在github上下载:https://github.com/twbs/bootstrap/releases/download/v3.3.7/bootstrap-3.3.7-dist.zip
要想使用BootStrap需要在页面上引用BootStrap的支持。

知识点
bootstrap简介,控制大小,控制颜色,12栅格排版.bootstrap常用表单样式、表格样式
BootStrap栅格layout
BootStrap将网页均分为12分(12个格子),响应式网格系统随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。

使用栅格系统注意点
1 行必须放置在.container(固定宽度)或 .container-fluid (100% 宽度)中,以便获得适当的对齐alignment和内边距padding
2 使用行来创建列的水平组
3 内容应该放置在列内,唯有列可以是行的直接子元素
4 预定义的网格类,比如.row和.col-xs-x,可用于快速创建网格布局。
5 列通过内边距(padding)来创建列内容之间的间隙
col-lg-* large 大型设备(大台式电脑,1200px 起)
col-md-* middle 中型设备(台式电脑,992px 起)
col-sm-* small 小型设备(平板电脑,768px 起)
col-xs-* x-small 超小设备(手机,小于 768px)
| 栅格样式 | 描述 |
|---|---|
| col-lg-* | large 大型设备(大台式电脑,1200px 起 |
| col-md-* | middle 中型设备(台式电脑,992px 起) |
| col-sm-* | small 小型设备(平板电脑,768px 起) |
| col-xs-* | x-small 超小设备(手机,小于 768px) |
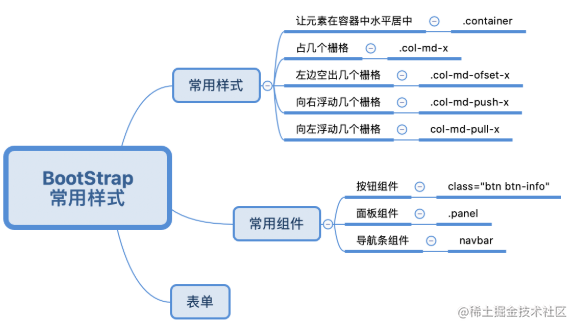
BootStrap常用样式与标签
常用样式
| 样式 | 描述 |
|---|---|
| .container | 让元素在容器中水平居中 |
| .col-md-4 | 占几个栅格 |
| .col-md-ofset-4 | 左边空出几个栅格 |
| .col-md-push-8 | 向右浮动几个栅格 |
| col-md-pull-2 | 向左浮动几个栅格 |
参考代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"/><title></title><link href="css/bootstrap.min.css" rel="stylesheet"/><script src="js/jquery-3.5.1.min.js"></script><script src="js/bootstrap.min.js"></script><style type="text/css">.row div{background-color: aqua;border: 1px solid black;}</style></head>
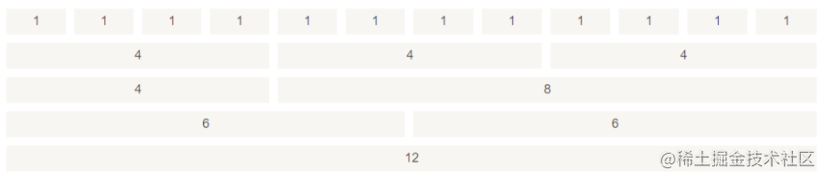
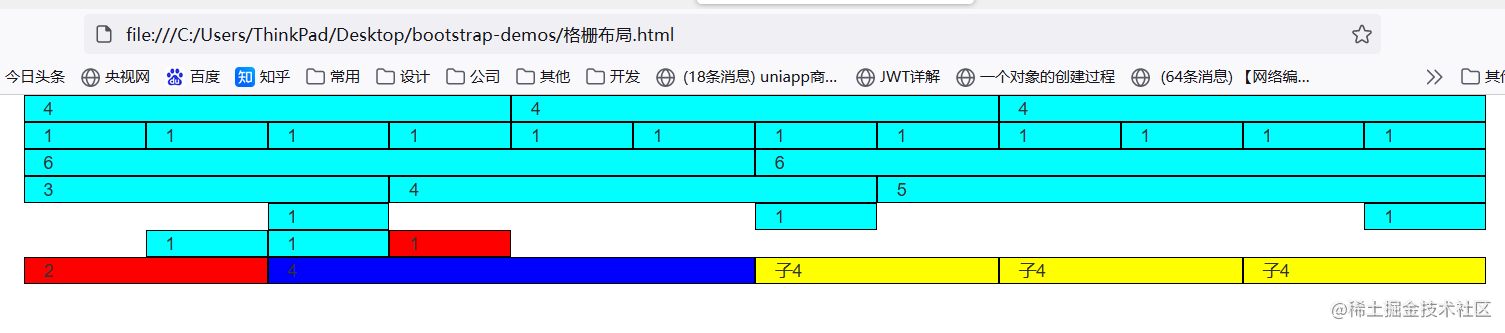
<body><div class="container"><!-- 行元素 --><div class="row"><div class="col-md-4">4</div><div class="col-md-4">4</div><div class="col-md-4">4</div></div><!-- 行元素 --><div class="row"><div class="col-md-1">1</div><div class="col-md-1">1</div><div class="col-md-1">1</div><div class="col-md-1">1</div><div class="col-md-1">1</div><div class="col-md-1">1</div><div class="col-md-1">1</div><div class="col-md-1">1</div><div class="col-md-1">1</div><div class="col-md-1">1</div><div class="col-md-1">1</div><div class="col-md-1">1</div></div><!-- 行元素 --><div class="row"><div class="col-md-6">6</div><div class="col-md-6">6</div></div><!-- 行元素 --><div class="row"><div class="col-md-3">3</div><div class="col-md-4">4</div><div class="col-md-5">5</div></div><!-- 网格偏移:右侧兄弟元素会被向右推移,但不会被覆盖--><div class="row"><!-- 将该元素位置向右偏移2个位置,总占据3个格栅--><div class="col-md-1 col-md-offset-2">1</div><!-- 将该元素位置向右偏移3个位置,总占据4个格栅--><div class="col-md-1 col-md-offset-3">1</div><!-- 将该元素位置向右偏移3个位置,总占据5个格栅--><div class="col-md-1 col-md-offset-4">1</div></div><!-- 网格排序:右侧兄弟元素不会被推移,可能会被兄弟元素覆盖--><div class="row"><!-- 将该元素位置向右偏移3个位置,只占据1个位置,可能会被兄弟元素覆盖--><!-- push:向右浮动,pull:向左浮动--><div class="col-md-1 col-md-push-3" style="background-color: red;">1</div><div class="col-md-1">1</div><div class="col-md-1">1</div></div><!-- 列嵌套--><div class="row"><div class="col-md-2" style="background-color: red;">2</div><div class="col-md-4" style="background-color: blue;">4</div><div class="col-md-6" style="border: 0;"><div class="row" style="border: 0;"><!-- 被嵌套的行又会再分出12个格栅--><div class="col-md-4" style="background-color: yellow;">子4</div><div class="col-md-4" style="background-color: yellow;">子4</div><div class="col-md-4" style="background-color: yellow;">子4</div></div></div></div></div>
</body>
</html>
样式:

BootStrap常用组件
按钮组件
语法:<input type=button class="btn" value="我是按钮">
提示:btn是所有按钮的基本样式
class参数说明:第一个参数:btn为按钮的基本样式第二个参数为按钮的颜色样式语境⾊彩:btn-default 默认-⽩⾊btn-success 绿⾊btn-danger 红色..第三个参数为按钮的大小按钮还有一种默认为整行的效果,称为块级按钮 btn-block
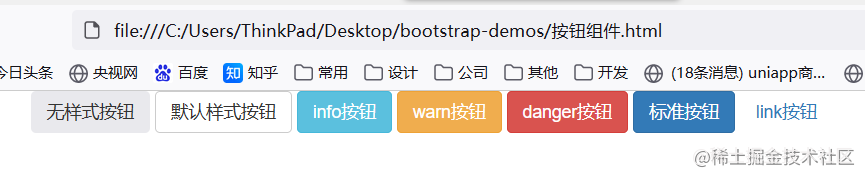
<!DOCTYPE html><html><head><meta charset="utf-8"/><title></title><link href="css/bootstrap.min.css" rel="stylesheet"/><script src="js/jquery-3.5.1.min.js"></script><script src="js/bootstrap.min.js"></script></head><body><div class="container"><!-- 按钮样式--><button class="btn">无样式按钮</button><button class="btn btn-default">默认样式按钮</button><button class="btn btn-info">info按钮</button><button class="btn btn-warning">warn按钮</button><button class="btn btn-danger">danger按钮</button><button class="btn btn-primary">标准按钮</button><button class="btn btn-link">link按钮</button></div></body></html>
样式:

面板组件
面板组件.panel提供基本的边界和内部,来包含内容
a、基本面板
<!DOCTYPE html>
<html><head><meta charset="utf-8"/><title></title><link href="css/bootstrap.min.css" rel="stylesheet"/><script src="js/jquery-3.5.1.min.js"></script><script src="js/bootstrap.min.js"></script></head>
<body><div class="container"><!--基础面板--><div class="panel panel-default"><div class="panel-body">这是一个基础面板</div></div></div>
</body></html>
效果:

b、带标题的面版
用.panel-heading可以简单地加入一个标题容器。您也可以用<h1>-<h6>与.panel-title样式联合使用加入预定义样式的标题。
<!DOCTYPE html>
<html><head><meta charset="utf-8"/><title></title><link href="css/bootstrap.min.css" rel="stylesheet"/><script src="js/jquery-3.5.1.min.js"></script><script src="js/bootstrap.min.js"></script></head>
<body><div class="container"> <div class="panel panel-default"><div class="panel-heading">面板标题</div><div class="panel-body">面板内容</div></div></div>
</body>
</html>
效果:

导航条
导航条是在您的应用或网站中作为导航标头的响应式元组件。它们在移动设备上可以折叠(并且可开可关),且在可用的视口宽度增加时变为水平展开模式。
<!DOCTYPE html>
<html><head><meta charset="utf-8"/><title></title><link href="css/bootstrap.min.css" rel="stylesheet"/><script src="js/jquery-3.5.1.min.js"></script><script src="js/bootstrap.min.js"></script></head>
<body><div class="container"><!--导航条--><div class="navbar navbar-default" role="navigation"><!--折叠显示按钮,当横向分辨率不够显示时则显示当前折叠导航--><div class="navbar-header"><button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"><!--折叠按钮上面的3条短线,好看的--><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><!--默认链接,不会折叠--><a class="navbar-brand" href="#">Brand</a></div><!--当分辨率足够显示时,显示当前导航--><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li class="active"><a href="#">新闻</a></li><li><a href="#">体育</a></li></ul></div></div></div>
</body>
</html>
未折叠情况(当分辨率足够显示时)

折叠情况(当横向分辨率不够显示时则显示)

标签式导航
<!DOCTYPE html>
<html><head><meta charset="utf-8"/><title></title><link href="css/bootstrap.min.css" rel="stylesheet"/><script src="js/jquery-3.5.1.min.js"></script><script src="js/bootstrap.min.js"></script></head>
<body><div class="container"><ul class="nav nav-tabs"><li class="active"><a href="#">主页</a></li><li><a href="#">科技</a></li><li><a href="#">美食</a></li></ul></div>
</body>
</html>
效果:

胶囊式
<!DOCTYPE html>
<html><head><meta charset="utf-8"/><title></title><link href="css/bootstrap.min.css" rel="stylesheet"/><script src="js/jquery-3.5.1.min.js"></script><script src="js/bootstrap.min.js"></script></head>
<body><div class="container"><ul class="nav nav-pills"><li class="active"><a href="#">主页</a></li><li><a href="#">科技</a></li><li><a href="#">美食</a></li></ul></div>
</body>
</html>
效果:

面包屑式导航
<!DOCTYPE html>
<html><head><meta charset="utf-8"/><title></title><link href="css/bootstrap.min.css" rel="stylesheet"/><script src="js/jquery-3.5.1.min.js"></script><script src="js/bootstrap.min.js"></script></head>
<body><div class="container"><ul class="breadcrumb"><li class="active"><a href="#">主页</a></li><li><a href="#">科技</a></li><li><a href="#">美食</a></li></ul></div>
</body>
</html>
效果:

分页式导航
<!DOCTYPE html>
<html><head><meta charset="utf-8"/><title></title><link href="css/bootstrap.min.css" rel="stylesheet"/><script src="js/jquery-3.5.1.min.js"></script><script src="js/bootstrap.min.js"></script></head>
<body><div class="container"><ul class="pagination"><li class="active"><a href="#">1</a></li><li><a href="#">2</a></li><li><a href="#">3</a></li><li><a href="#">4</a></li></ul></div>
</body>
</html>
效果:

翻页式导航
<!DOCTYPE html>
<html><head><meta charset="utf-8"/><title></title><link href="css/bootstrap.min.css" rel="stylesheet"/><script src="js/jquery-3.5.1.min.js"></script><script src="js/bootstrap.min.js"></script></head>
<body><div class="container"><ul class="pager"><li><a href="#">上一页</a></li><li><a href="#">下一页</a></li></ul></div>
</body>
</html>
效果:

表单
将表单放置于.navbar-form之内可以呈现很好的垂直对齐,并在较窄的viewport中呈现折叠状态。使用对齐选项可以确定其在导航条上出现的位置。
<!DOCTYPE html>
<html><head><meta charset="utf-8"/><title></title><link href="css/bootstrap.min.css" rel="stylesheet"/><script src="js/jquery-3.5.1.min.js"></script><script src="js/bootstrap.min.js"></script></head>
<body><div class="container"><form class="navbar-form"><div class="form-group"><input type="text" class="form-control" placeholder="Search"/></div><button type="submit" class="btn btn-default">查询</button></form></div>
</body>
</html>
效果:

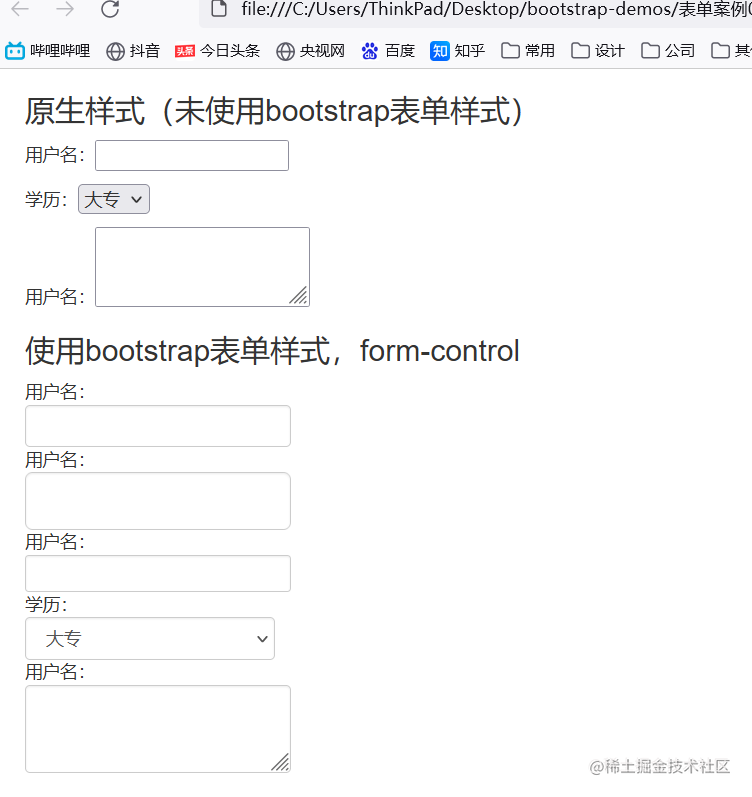
表单案例:01
效果:

<!DOCTYPE html>
<html><head><meta charset="utf-8"/><title></title><link href="css/bootstrap.min.css" rel="stylesheet"/><script src="js/jquery-3.5.1.min.js"></script><script src="js/bootstrap.min.js"></script></head>
<body><div class="container"><h3>原生样式(未使用bootstrap表单样式)</h3><form><p>用户名:<input/></p><p>学历:<select><option>大专</option><option>大专</option><option>大专</option></select></p><p>用户名:<textarea></textarea></p></form><!-- 表单样式:1.文本框:form-control.input-lg .input-sm:控制表单大小--><h3>使用bootstrap表单样式,form-control</h3><form><div class="row"><div class="col-md-3">用户名:<input class="form-control"/>用户名:<input class="form-control input-lg"/>用户名:<input class="form-control input-sm"/></div></div><div>学历:<select class="form-control" style="width: 200px;"><option>大专</option><option>本科</option><option>研究生</option></select></div><div class="row"><div class="col-md-3">用户名:<textarea class="form-control"></textarea></div></div></form></div>
</body>
</html>
表单案例:02
效果:

<!DOCTYPE html><html><head><meta charset="utf-8"/><title></title><link href="css/bootstrap.min.css" rel="stylesheet"/><script src="js/jquery-3.5.1.min.js"></script><script src="js/bootstrap.min.js"></script></head><body><div class="container"><div><h2>纵向复选框</h2><div>兴趣爱好:<div class="checkbox"><input type="checkbox" />爱好1</div><div class="checkbox"><input type="checkbox" />爱好1</div><div class="checkbox"><input type="checkbox" />爱好1</div></div></div><h2>横向复选框</h2><div><div>兴趣爱好:<label class="checkbox-inline"><input type="checkbox" />爱好1</label><label class="checkbox-inline"><input type="checkbox" />爱好1</label><label class="checkbox-inline"><input type="checkbox" />爱好1</label></div></div><hr/><h2>纵向单选按钮</h2><div><div>兴趣爱好:<div class="radio"><input type="radio" />爱好1</div><div class="radio"><input type="radio" />爱好1</div><div class="radio"><input type="radio" />爱好1</div></div></div><h2>横向单选按钮</h2><div><div>兴趣爱好:<label class="radio-inline"><input type="radio" />爱好1</label><label class="radio-inline"><input type="radio" />爱好1</label><label class="radio-inline"><input type="radio" />爱好1</label></div></div></div></body></html>
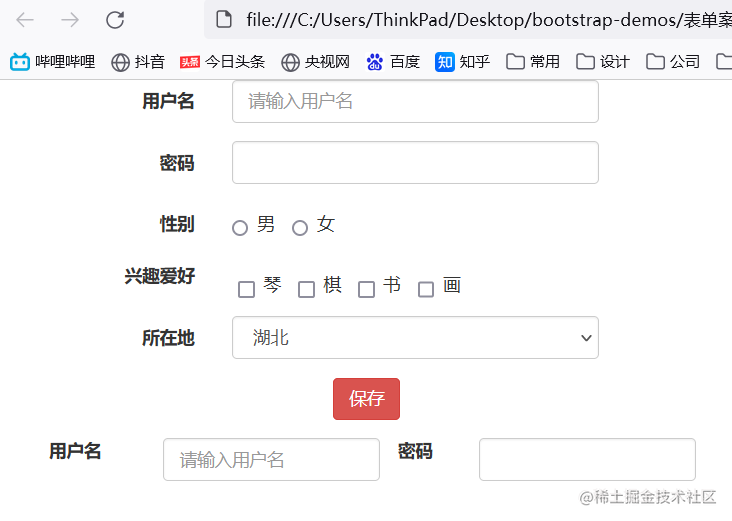
表单案例:综合
效果:

<!DOCTYPE html><html><head><meta charset="utf-8"/><title></title><link href="css/bootstrap.min.css" rel="stylesheet"/><script src="js/jquery-3.5.1.min.js"></script><script src="js/bootstrap.min.js"></script></head><body><div class="container"><!--表单布局样式:.form-horizontal:设置垂直表单.form-inline:设置内联表单,水平显示--><form class="form-horizontal" action="#" method="post" role="form"><!--文本框--><div class="form-group"><label for="uname" class="control-label col-md-2">用户名</label><div class="col-md-4"><input name="username" id="uname" class="form-control" placeholder="请输入用户名" /></div></div><div class="form-group"><label for="upwd" class="control-label col-md-2">密码</label><div class="col-md-4"><input name="userpwd" type="password" id="upwd" class="form-control" /></div></div><!--单选按钮--><div class="form-group"><label class="control-label col-md-2">性别</label><div class="col-md-4"><label class="radio-inline"><input name="sex" type="radio" class="radio" />男</label><label class="radio-inline"><input name="sex" type="radio" class="radio" />女</label></div></div><!--复选框--><div class="form-group"><label class="control-label col-md-2">兴趣爱好</label><div class="col-md-4 checkbox-inline"><label class="checkbox-inline"><input name="hobby" type="checkbox" class="checkbox" />琴</label><label class="checkbox-inline"><input name="hobby" type="checkbox" class="checkbox" />棋</label><label class="checkbox-inline"><input name="hobby" type="checkbox" class="checkbox" />书</label><label class="checkbox-inline"><input name="hobby" type="checkbox" class="checkbox" />画</label></div></div><!--下拉列表--><div class="form-group"><label class="control-label col-md-2">所在地</label><div class="col-md-4"><select class="form-control"><option>湖北</option><option>湖南</option><option>河北</option><option>河南</option></select></div></div><div class="form-group"><div class="col-md-4 col-md-offset-3"><button class="btn btn-danger">保存</button></div></div></form><!--内联样式,水平布局--><form class="form-inline" action="#" method="post" role="form"><div class="form-group"><label for="uname" class="control-label col-md-4">用户名</label><div class="col-md-6"><input name="username" id="uname" class="form-control input-group-lg" placeholder="请输入用户名" /></div></div><div class="form-group"><label for="upwd" class="control-label col-md-3">密码</label><div class="col-md-6"><input name="userpwd" type="password" id="upwd" class="form-control input-group-sm" /></div></div></form></div></body></html>
Ps:如果你没有为输入框添加label标签,屏幕阅读器将会遇到问题。对于导航条内的表单,可以通过
.sr-onlyclass隐藏label标签。
课程小结
知识框架图
现场提问,用XMind现场总结,再次加深学生印象

课后作业
需求定义
使用BootStrap重制登陆和注册页面
需求分解
参考上一篇
原型设计
参考上一篇