场景:使用vue脚手架快速搭建vue的项目
前提:需要安装node.js和npm以及yarn
并且npm需要设置为淘宝镜像
1.全局安装webpack
使用npm全局安装webpack,
打开命令行工具输入:npm i -g @vue/cli-init,安装完成之后输入 webpack -v,如下图,如果出现相应的版本号,则说明安装成功。


2.使用dos命令新建项目
用dos命令弹窗,cd到指定的项目空目录
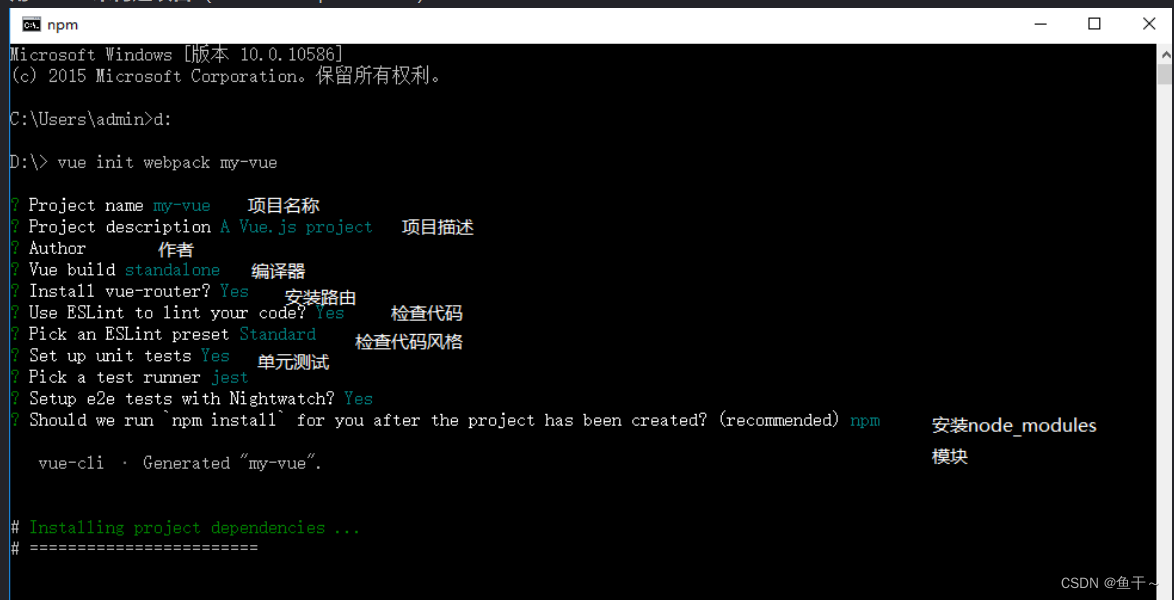
然后输入 vue init webpack 项目名 回车

注:在最后一步(Should we run npm install for you after the project has been created?)选项
可以选择 yarn
成功后

3.运行项目
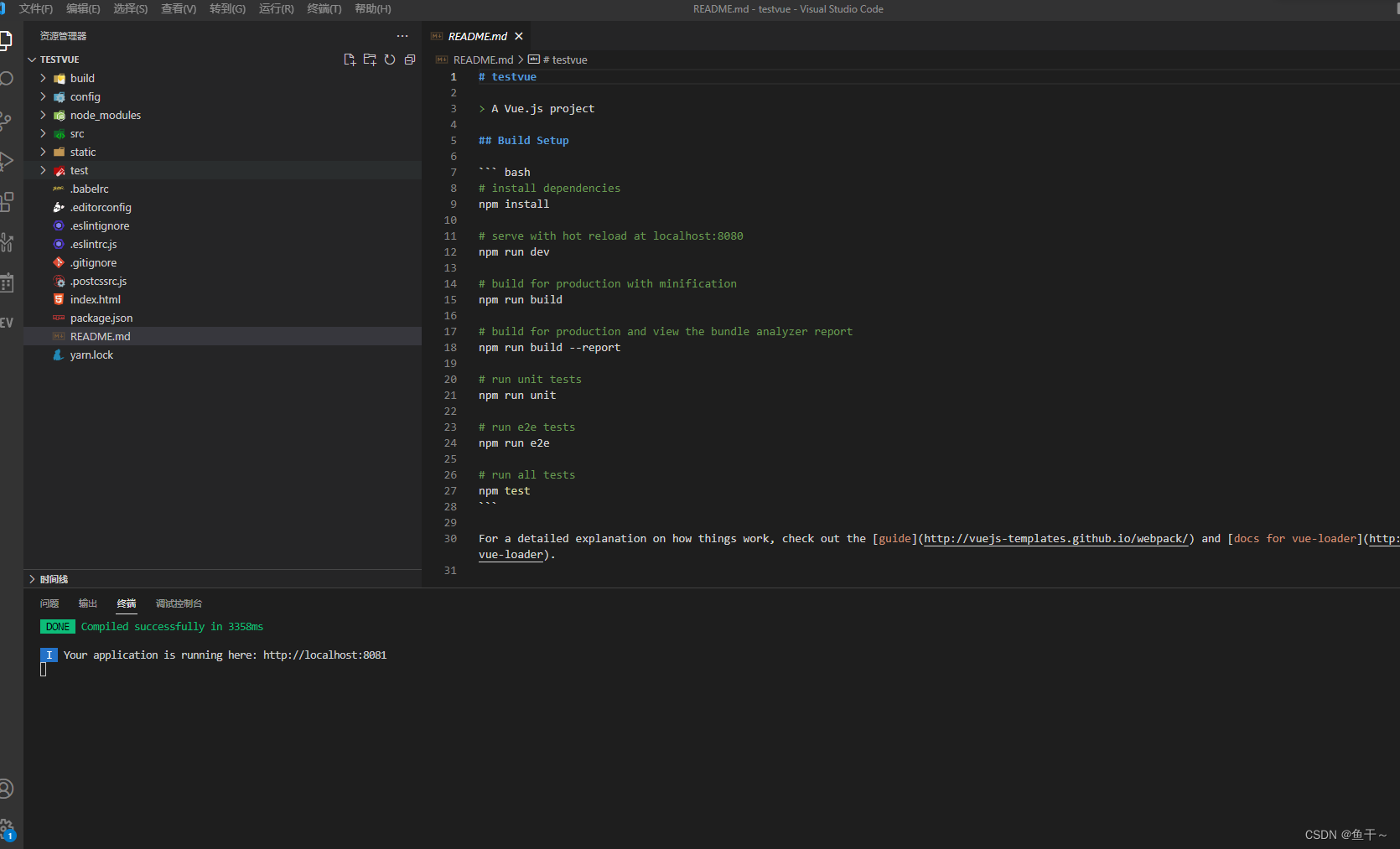
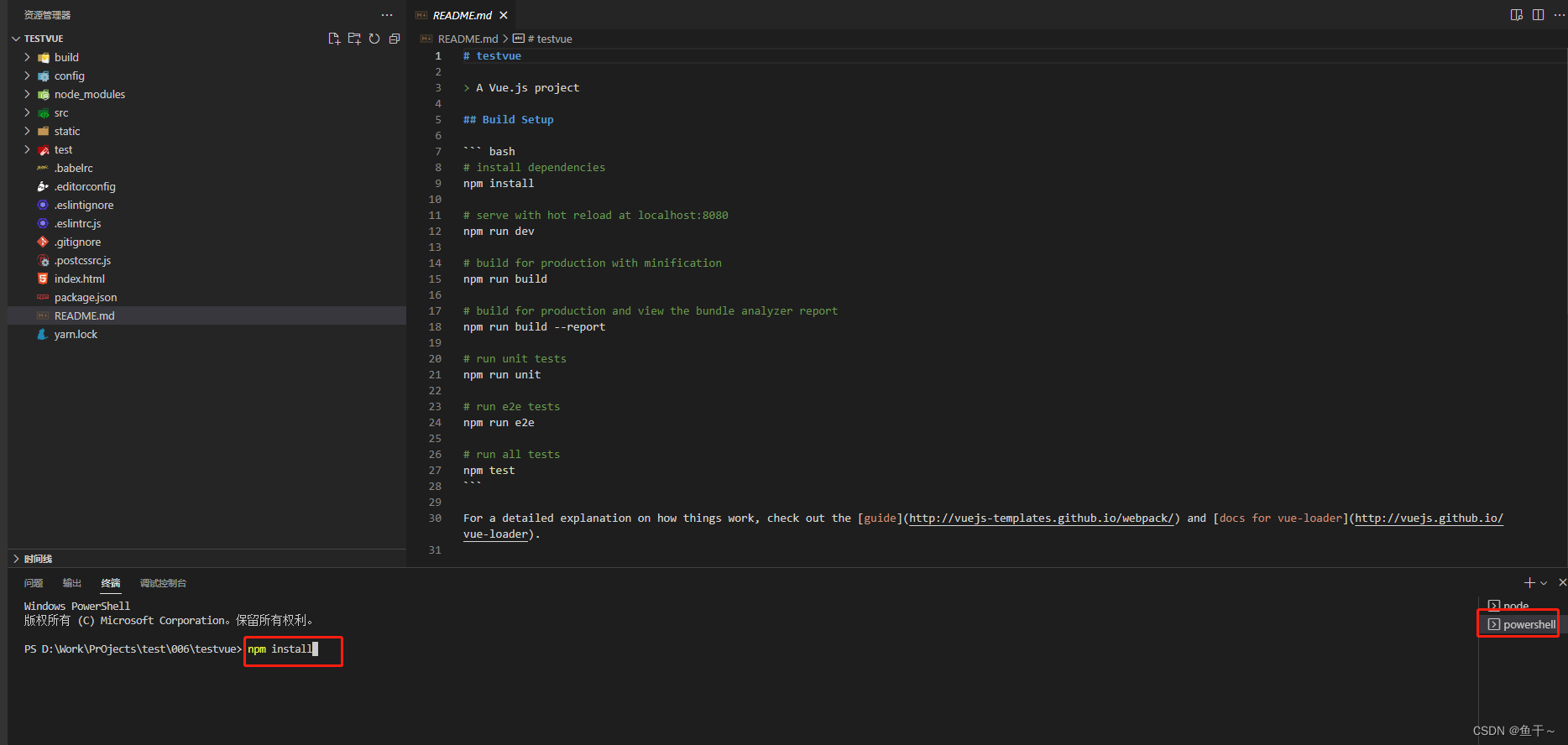
用vscode打开项目目录

然后运行下面命令安装依赖
npm install

运行完成后,再输入
npm run dev
以上命令成功后,展示了页面的访问地址

浏览器访问如下: