1 数组对象使用变量作为key加中括号

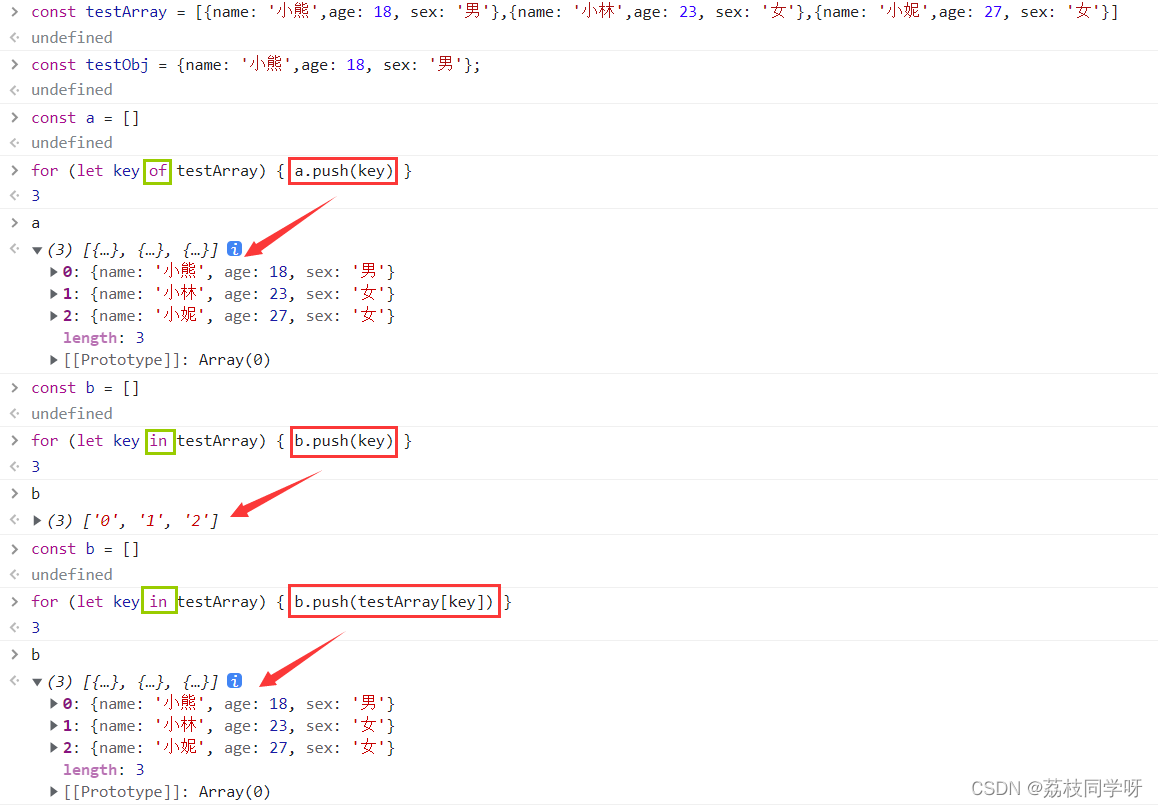
2 遍历数组异同
主要针对for…in, for…of ,map遍历方法
- for…in和for…of都可以遍历数组,其中for…of可以获取数组的每一项,for…in不仅可以获取每一项,也可以获取索引值

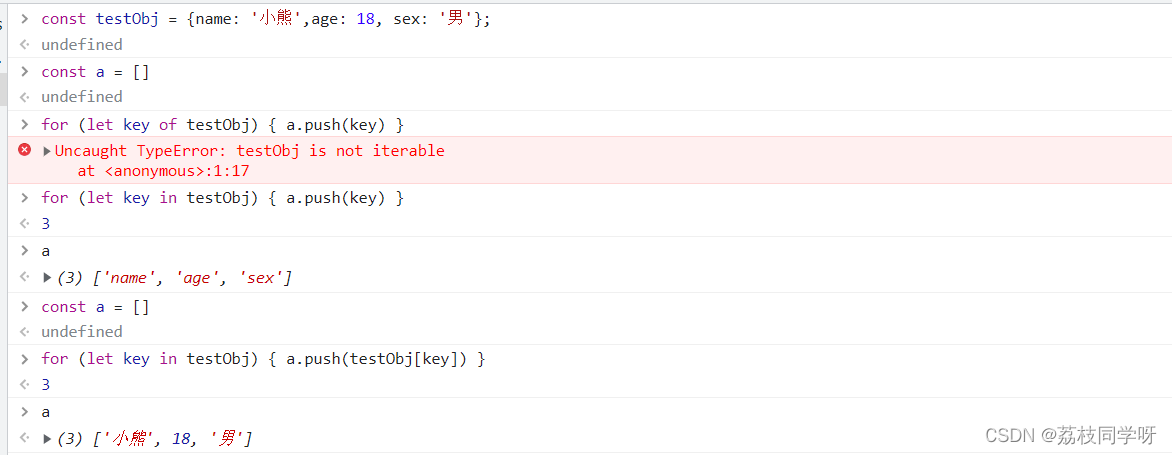
- for…of不可以遍历对象,for…in可以遍历对象

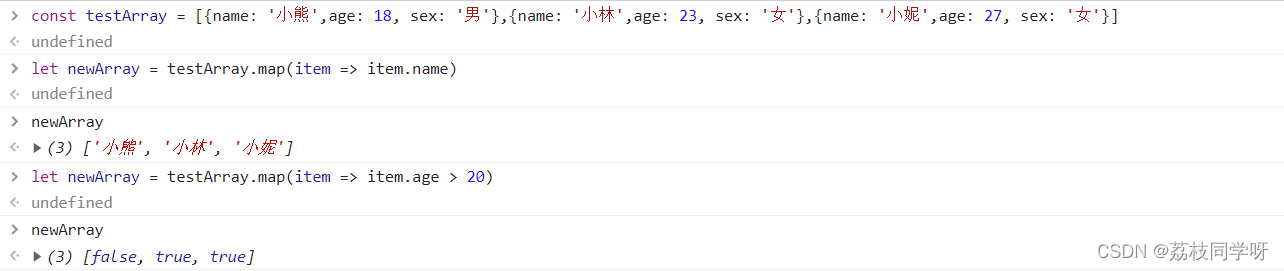
- map可以获取数组的某一项组成新数组返回,不会改变原数组,一般针对数组对象

- 是否终止循环
- 不支持return:
for...in forEach - 支持return:
for for...of map
- 是否改变原数组
- 不改变原数组:
filter map some every forEach join concat slice - 改变原数组:
pop push reverse shift unshift sort splice
3 Object
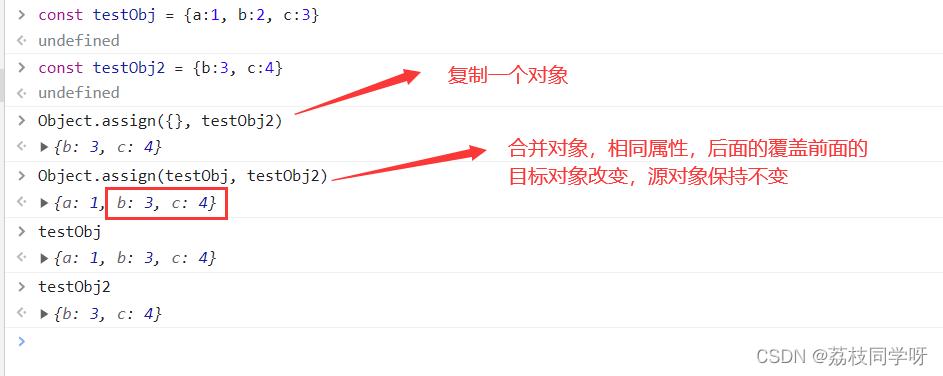
- Object.assign()合并多个对象
- 语法:Object.assign(target, …source)可接受多个参数,一个目标对象,多个源对象
- 举例

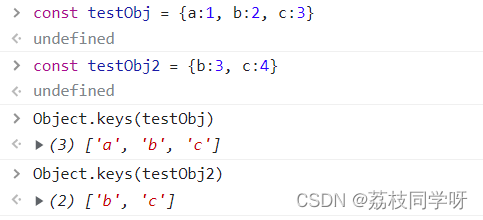
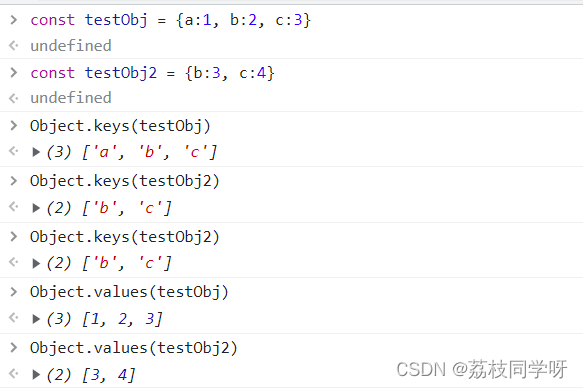
- Object.keys(obj)
- 语法:获取对象所有的key组成数组返回
- 举例

- Object.values(obj)
- 语法:获取对象所有的values组成数组返回
- 举例

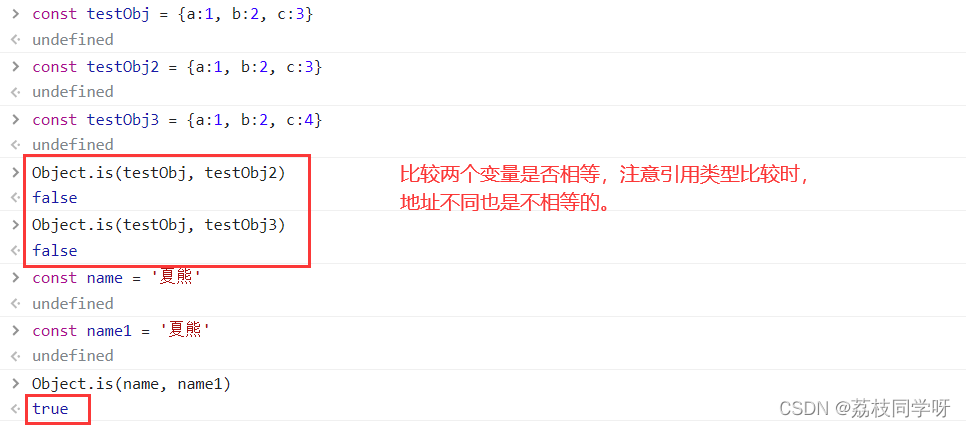
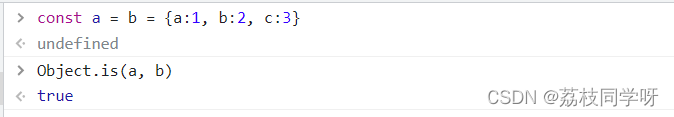
- Object.is(value1, value2)
- 语法:比较两个变量是否相等
- 举例


4 JS事件代理
- 引入:在日常工作生活中,我们经常会委托别人办事,或者代替本人完成某件事;就像在疫情大环境下,各个学校严抓严管,防护疫情,每个宿舍委托一个同学去给整个宿舍同学买饭菜,这就是一个代理的过程,委派的同学就类似父元素,其他同学类似子元素。
- 概述:利用JS事件冒泡原理动态为元素绑定事件称为事件代理。
- 使用:比如点击的当前li要素颜色变绿,可以直接给li要素绑定事件然后改变颜色,但是这样需要循环遍历所有的li要素,代码复杂,同时也影响性能,可以找到li要素最近的父元素给他绑定事件,利用冒泡原理,改变li要素的颜色,当添加或移除要素也不用做其他处理,动态绑定事件。
liList.forEach((item) =>{item.onClick = function(e) {e.target.style.background = 'green';} }) ul.onClick = function(e) {e.target.style.background = 'green'; } - 优点
- 代码简洁易读
- 提高页面性能
- 动态绑定事件