目录
一:源码分享
二:QMessageBox弹窗类
三:视频播放器界面设计效果展示
一:源码分享
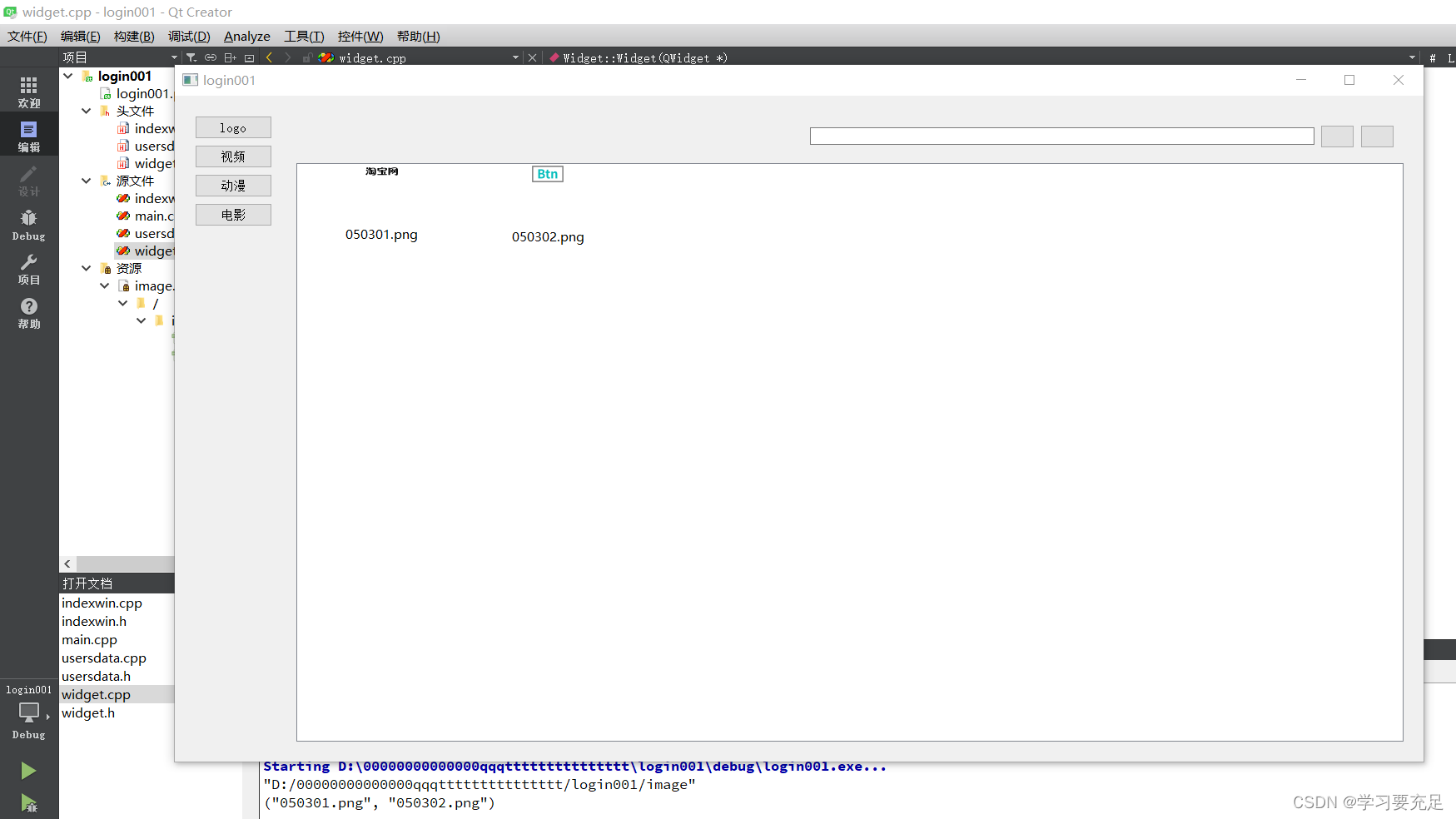
indexwin.h .cpp 【视频播放器界面】
#ifndef INDEXWIN_H
#define INDEXWIN_H#include <QWidget>
#include<QVBoxLayout>//垂直布局
#include<QHBoxLayout>//水平布局
#include<QPushButton>
#include<QLineEdit>
#include<QListWidget>//制作视频页面列表class IndexWin : public QWidget
{Q_OBJECT
public:explicit IndexWin(QWidget *parent = 0);QWidget *leftwin;QWidget *topwin;QWidget *indexwin;QWidget *rightwin;QListWidget *videowinlist;//制作视频页面列表QLineEdit *searchEdit;QPushButton *userBtn;QPushButton *vipBtn;signals:public slots:void goNewwinSlot();
};#endif // INDEXWIN_H
#include "indexwin.h"
#include<QStringList>
#include<QDebug>
#include<QMessageBox>//弹窗
#include<QListWidget>//多个按钮显示,存放窗口的容器
#include<QDir>//路径
#include<QPixmap>//放置图片
#include<QListView>//设置图片模式IndexWin::IndexWin(QWidget *parent) : QWidget(parent)
{this->resize(1500,800);leftwin = new QWidget();topwin = new QWidget();//indexwin = new QWidget();rightwin = new QWidget();videowinlist = new QListWidget();//视频列表//设置图片模式--上面图片下面名称videowinlist->setViewMode(QListView::IconMode);//获取视频图片路径QString videopath = QDir::currentPath()+"/image";qDebug()<<videopath;QDir dir(videopath);//查找目录QStringList moviename;moviename << "*.png";//查找.png图片QStringList files = dir.entryList(moviename,QDir::Files|QDir::Readable,QDir::Name);qDebug()<<files; //查找.png图片名for(int i=0;i<files.size();i++){//显示.png图片及名称QListWidgetItem *newitem = new QListWidgetItem(QIcon(QPixmap(videopath+"/"+files.at(i))),files.at(i));//设置图片尺寸newitem->setSizeHint(QSize(200,150));videowinlist->addItem(newitem);}//方法一:自定义所有控件//控件水平 顶部控件水平分布QHBoxLayout *hboxlayout = new QHBoxLayout(topwin);searchEdit = new QLineEdit();userBtn = new QPushButton();vipBtn = new QPushButton();hboxlayout->addStretch();hboxlayout->addWidget(searchEdit);hboxlayout->addWidget(userBtn);hboxlayout->addWidget(vipBtn);//方法二:动态创建所有控件//按钮控件垂直 左边窗口放置一个垂直布局QVBoxLayout *vboxlayout1 = new QVBoxLayout(leftwin);QStringList funBtnlist;funBtnlist<<"logo"<<"视频"<<"动漫"<<"电影";for(int i=0;i<funBtnlist.size();i++){QPushButton *newBtn = new QPushButton(funBtnlist.at(i));//多个按钮绑定一个槽connect(newBtn,SIGNAL(clicked(bool)),this,SLOT(goNewwinSlot()));vboxlayout1->addWidget(newBtn);}//加空白 -- 将按钮上置vboxlayout1->addStretch();//两个窗口垂直//右半部分的布局放置顶部窗口和主窗口QVBoxLayout *rightboxlayout = new QVBoxLayout(rightwin);rightboxlayout->addWidget(topwin);//rightboxlayout->addWidget(indexwin);rightboxlayout->addWidget(videowinlist);//左边窗口和前面两个窗口垂直的部分 进行水平放置 最大的布局有thisQHBoxLayout *mainlayout = new QHBoxLayout(this);mainlayout->addWidget(leftwin);//放置窗口//mainlayout->addLayout(rightboxlayout);//放置布局mainlayout->addWidget(rightwin);
}void IndexWin::goNewwinSlot()
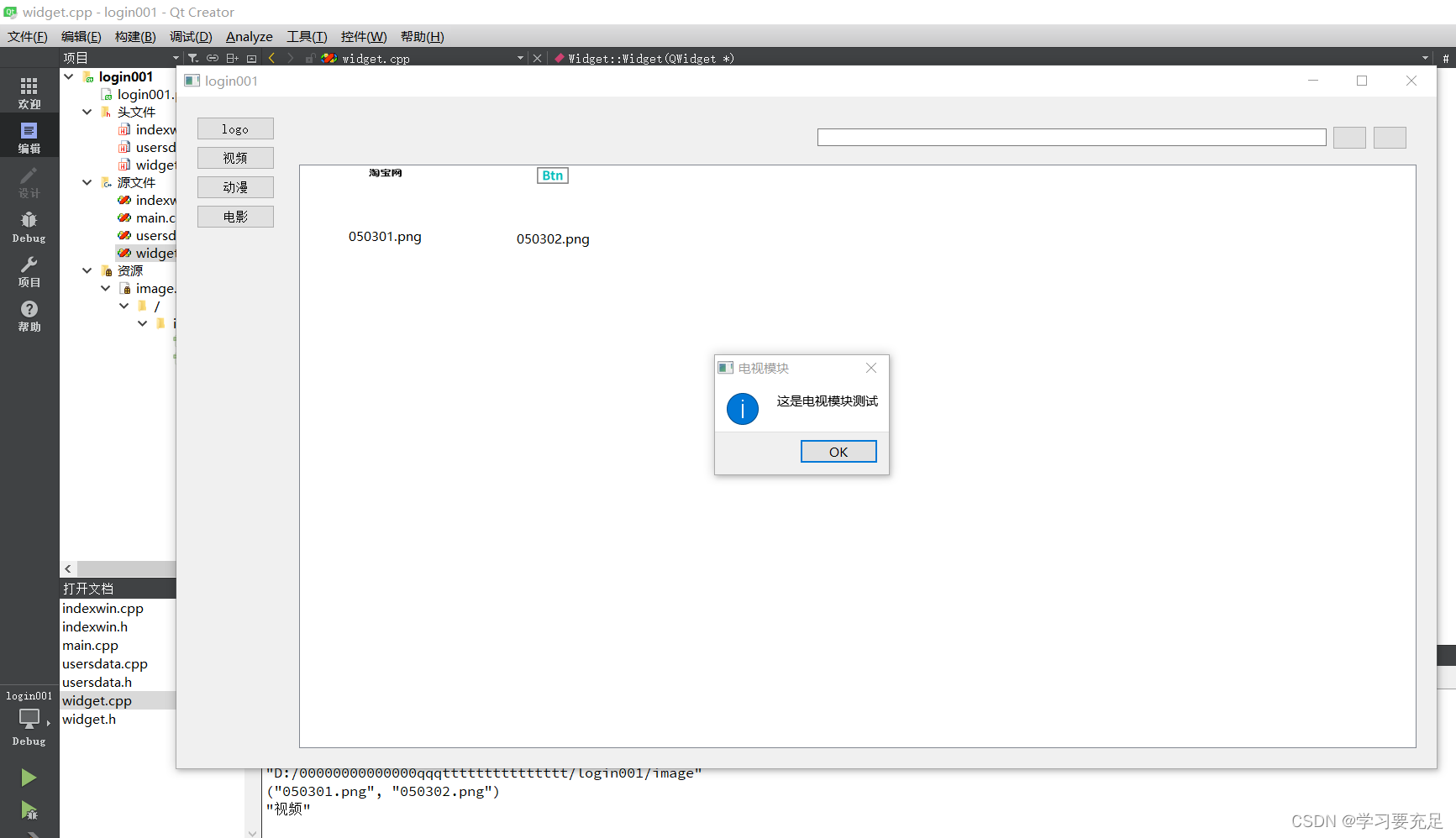
{//获取点击按钮的文本信息QPushButton *btn = (QPushButton *)sender();QString btnName = btn->text();qDebug()<<btn->text();//根据文本进行判断if(btnName == "logo"){//弹窗显示信息QMessageBox::information(NULL,"logo模块","这是logo模块测试");}if(btnName == "视频"){QMessageBox::information(NULL,"电视模块","这是电视模块测试");}if(btnName == "动漫"){QMessageBox::information(NULL,"动漫模块","这是动漫模块测试");}if(btnName == "电影"){QMessageBox::information(NULL,"电影模块","这是电影模块测试");}}
usersdata.h .cpp【多用户登录】
#ifndef USERSDATA_H
#define USERSDATA_H
#include<QString>//字符串class usersdata
{
public:usersdata();//默认构造usersdata(QString username,QString userpwd);//带参构造void setUsername(QString username);QString getUsername();void setUserpwd(QString userpwd);QString getUserpwd();private:QString username;QString userpwd;
};#endif // USERSDATA_H
#include "usersdata.h"usersdata::usersdata()
{}usersdata::usersdata(QString username, QString userpwd)
{this->username = username;this->userpwd = userpwd;
}void usersdata::setUsername(QString username)
{this->username = username;
}QString usersdata::getUsername()
{return username;
}void usersdata::setUserpwd(QString userpwd)
{this->userpwd = userpwd;
}QString usersdata::getUserpwd()
{return userpwd;
}
widget.h .cpp 【登录窗界面】
#ifndef WIDGET_H
#define WIDGET_H#include<QPushButton>//按钮
#include<QLineEdit>//编辑框
#include<QLabel> //文本
#include<QMovie> //动态图#include <QWidget>
#include<QList>
#include"usersdata.h"class Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = 0);~Widget();QPushButton *loginBtn; //登录按钮QLineEdit *userEdit; //用户编辑框QLineEdit *pwdEdit; //密码编辑框QLabel *logoLab; //logo文本,放置图片QLabel *userLab; //用户文本QLabel *pwdLab; //密码文本QLabel *loginLab; //登录界面文本QLabel *gifLab; //放置动态图文本QMovie *movie; //动态图QList<usersdata *> userlist;//用户链表//所有槽函数的定义使用
public slots:void goLoginSlot();
};#endif // WIDGET_H
#include "widget.h"
#include<QDebug> //输出头文件
#include"indexwin.h" //主界面窗口
#include<QDesktopWidget>//分辨率Widget::Widget(QWidget *parent): QWidget(parent)
{//数据类的准备usersdata *user1 = new usersdata("admin","123456");usersdata *user2 = new usersdata("manager","123456");userlist.append(user1);userlist.append(user2);//窗口大小设置this->resize(500,400);//setWindowFlags(Qt::FramelessWindowHint);//无边框//setAttribute(Qt::WA_TranslucentBackground);//背景透明QDesktopWidget w;int deskWidth = w.width();int deskHeight = w.height();qDebug()<<deskWidth<<deskHeight;//创建对象loginBtn = new QPushButton(this);userEdit = new QLineEdit(this);pwdEdit = new QLineEdit(this);logoLab = new QLabel(this);userLab = new QLabel(this);pwdLab = new QLabel(this);loginLab = new QLabel(this);gifLab = new QLabel(this);gifLab->resize(100,100); //动态图文本大小movie = new QMovie("image/0505.gif"); //创建对象-动态图选择gifLab->setMovie(movie); //放置动态图movie->start(); //动态图显示// loginBtn->setText("登录");//登录按钮的起始位置,宽高设置loginBtn->setGeometry(200,200,100,50);//在登录按钮中放置图片loginBtn->setIcon(QIcon(QPixmap(":/image/050302.png")));//图片自适应按钮大小loginBtn->setIconSize(QSize(100,50));//userEdit->setGeometry(200,100,250,20);//pwdEdit->setGeometry(200,150,250,20);//用户编辑框起始位置userEdit->move(200,100);//用户编辑框提示内容信息userEdit->setPlaceholderText("请输入用户名");//用户编辑框设置输入长度userEdit->setMaxLength(11);//密码编辑框起始位置pwdEdit->move(200,150);//密码编辑框提示内容信息pwdEdit->setPlaceholderText("请输入密码");//密码编辑框设置输入长度pwdEdit->setMaxLength(8);//密码编辑框设置输入内容密文显示pwdEdit->setEchoMode(QLineEdit::Password);//logo文本大小//logoLab->resize(100,50);//放置logo图片到logoLab文本中//logoLab->setPixmap(QPixmap(":/image/050301.png").scaled(logoLab->size()));//用户名文本起始位置userLab->move(100,100);//用户名文本内容userLab->setText("用户名");//密码文本起始位置pwdLab->move(100,150);//密码文本内容pwdLab->setText("密码");//登录文本位置loginLab->move(250,40);//登录文本内容loginLab->setText("登录界面");//按钮点击让窗口关闭//connect(loginBtn,SIGNAL(clicked(bool)),this,SLOT(close()));//点击按钮跳转主界面connect(loginBtn,SIGNAL(clicked(bool)),this,SLOT(goLoginSlot()));
}Widget::~Widget()
{}void Widget::goLoginSlot()
{qDebug()<<"点击登录";//获取 编辑框内容QString username = userEdit->text();//qDebug()<<username;QString userpwd = pwdEdit->text();//字符串形式toLatin1转成数组形式for(int i=0;i<userlist.size();i++){//if(strcmp(username.toLatin1(),userlist.at(i)->getUsername().toLatin1()) == 0// &&strcmp(userpwd.toLatin1(),userlist.at(i)->getUserpwd().toLatin1()) == 0)if(username.compare(username,userlist.at(i)->getUsername())==0&&userpwd.compare(userpwd,userlist.at(i)->getUserpwd())==0){qDebug()<<"登录成功";IndexWin *p = new IndexWin;p->show();this->hide();}}
}
main.cpp 【程序主入口】
#include "widget.h"
#include <QApplication>
#include"indexwin.h"int main(int argc, char *argv[])
{QApplication a(argc, argv);IndexWin w;w.show();return a.exec();
}
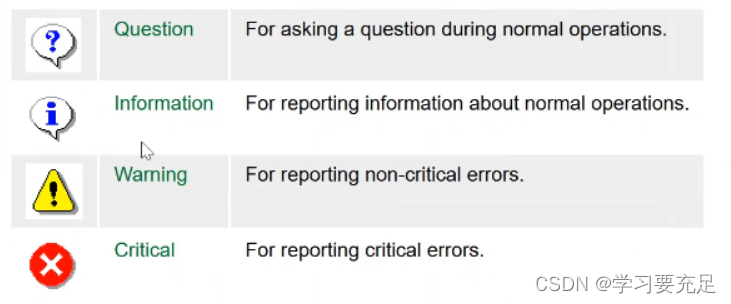
二:QMessageBox弹窗类
#include<QMessageBox>//弹窗
核心源码使用

弹窗效果展示

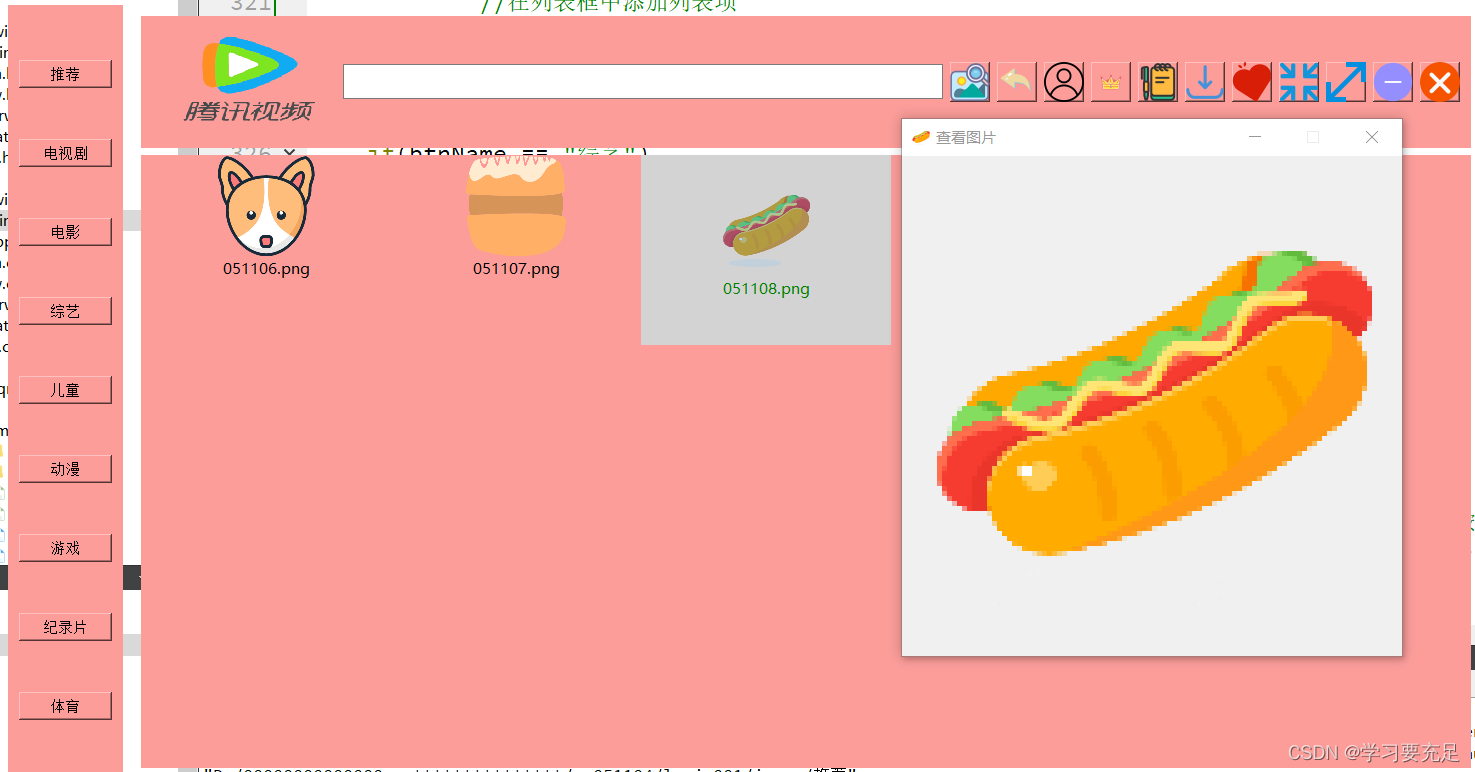
三:视频播放器界面设计效果展示