前言:
由于最近接触了 tensorflow.js,出于试一下的心态,想通过线性回归预测一下博客的粉丝走向和数量,结果翻车了。虽然场景用错地方,但是整个实战方法用在身高体重等方面的预测还是有可行性,所以就记录下来了。
需求:
根据某博客或论坛,抓取一下博主的访问总量和粉丝总量,分析其关联,训练数据,最后通过输入指定访问数量预测吸粉总数。
Tensorflow.js:
Tensorflow.js 是一个可以在浏览器或 Node 环境利用 JavaScript 语法运行深度学习。让前端就可以实现类似根据图片类型的模糊搜索,语音识别控制网页,图片的人像识别等功能,既减轻服务器训练压力,也保护了用户隐私 (在特殊场景下,不用将图片传到服务器后做人像标识)。
技术清单:
1. tensorflow.js
2. parcel
3. tfjs-vis
实战:
实战是需要本地有 Node 环境,并且安装了 npm 等包管理工具,关于这些的安装这里就略过了。主要是项目的搭起,线性回归的编码以及运行结果。
1. 项目搭建
(1). 创建项目目录和 package.json
{"name": "tensorflow-test","version": "1.0.0","description": "","main": "index.js","dependencies": {"@tensorflow-models/speech-commands": "^0.4.0","@tensorflow/tfjs": "^1.3.1","@tensorflow/tfjs-node": "^1.2.9","@tensorflow/tfjs-vis": "^1.2.0"},"devDependencies": {},"scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"author": "","license": "ISC","browserslist": ["last 1 Chrome version"]
}(2). 切换到当前目录,运行 npm install 进行安装
(3). 在当前目录下创建目录和运行文件。

(4). 安装 parcel,一个打包工具。
npm install -g parcel-bundler

2. 编码
(1). 页面需要有数据训练过程图和模型下载按钮。
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>粉丝数量预测</title></head><body><buttononclick="download()">保存模型</button></body><scriptsrc="script.js"></script></html>(2). 线性回归基本流程

(3). 编码
import * as tf from'@tensorflow/tfjs';
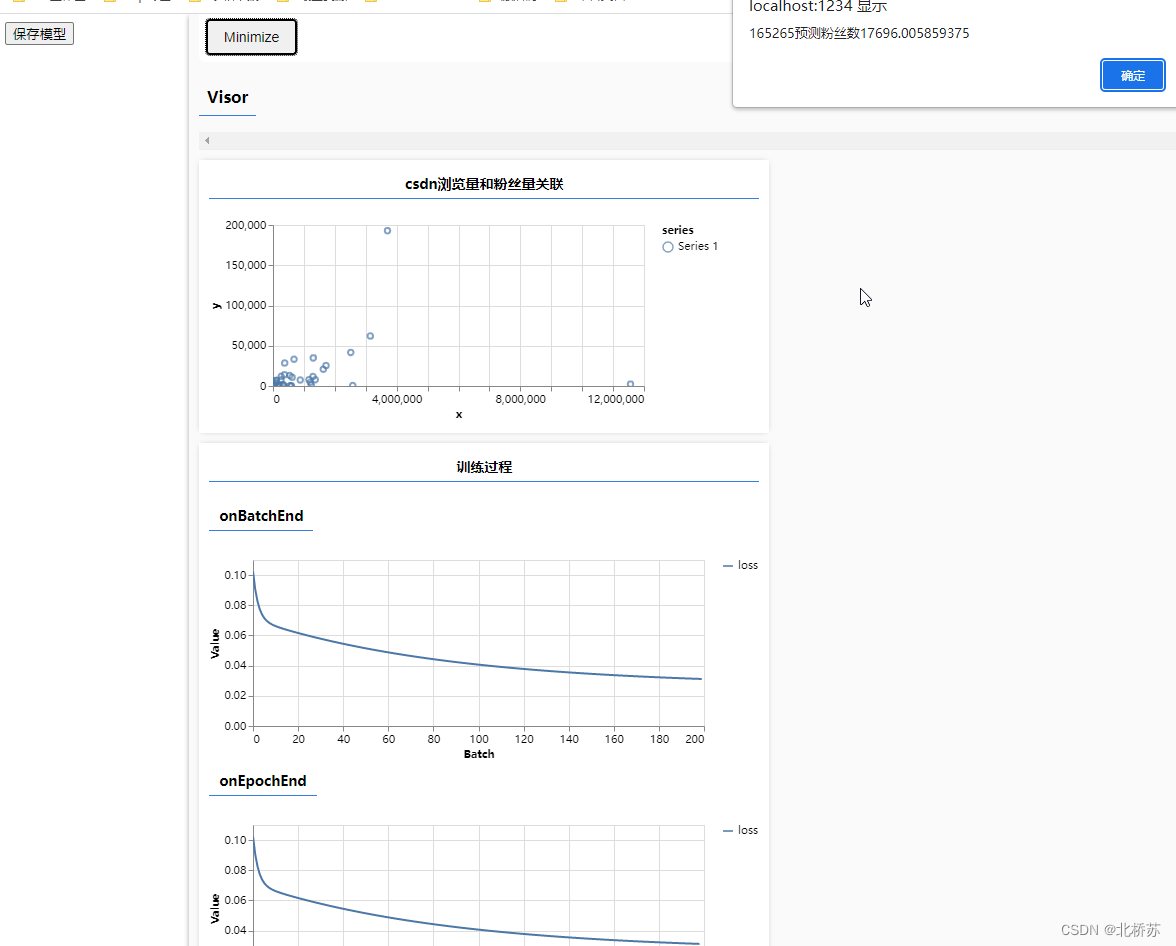
import * as tfvis from'@tensorflow/tfjs-vis';window.onload = async () => {// 浏览量-粉丝量const flows = [20333,25759,101190,86334,265252,1366198,166114,109979,371423,1291843,1239191,225711,1163189,882702,31415,678478,545108,1304729,73479,2515393,1714555,344847,3147811,1626033,3702785,377376,258472,312769,540292,616665,1207153,2577882,11564515,28231,328984,585611,595275];const fans = [0,494,6618,3411,12023,7791,65,7109,14014,11840,1202,266,7915,7503,2216,33265,284,34849,4188,41721,25384,1269,62207,20754,192980,28601,7645,1779,13112,10824,4612,548,2311,44,34,259,150];tfvis.render.scatterplot({name: 'csdn浏览量和粉丝量关联'},{values: flows.map((x, i) => ({x,y:fans[i]}))},{xAxisDomain: [20333, 11600000],yAxisDomain: [0, 200000]});// 对数据集进行归一化处理const inputs = tf.tensor(flows).sub(20333).div(11544182);const lables = tf.tensor(fans).div(192980);const model = tf.sequential();// 给模型添加层级和神经元//model.add(tf.layers.dense({unit: 1, inputShape: [1]}));model.add(tf.layers.dense({ units: 1, inputShape: [1] }));// 配置模型训练,设置损失计算函数(均方差等),优化器的SGD配置model.compile({loss: tf.losses.meanSquaredError, optimizer: tf.train.sgd(0.1)});// 开始训练// await model.fit(// inputs,// lables,// {// batchSize:37,// epochs:200,// callbacks: tfvis.show.fitCallbacks(// {name: '训练过程'},// ['loss', 'val_loss', 'acc', 'val_acc'],// { callbacks: ['onEpochEnd'] }// )// }// );await model.fit(inputs,lables,{batchSize:37,epochs:200,callbacks: tfvis.show.fitCallbacks({ name: '训练过程' },['loss'])});// 模型预测,输入浏览量输出预测的粉丝数const output = model.predict(tf.tensor([165265]).sub(20333).div(11544182));//const output = model.predict(tf.tensor([180]).sub(150).div(20));alert('165265预测粉丝数'+output.mul(192980).dataSync()[0]);//保存模型window.download = async () => {await model.save('downloads://my-model');}};(4). 打包并运行
parcel tf_test/index.html

(5). 运行效果