我的uni框架APP(共享充电投放)独立开发日记
- 项目说明及介绍
- 练习阶段
- APP开发第一天(设计和功能归类)
- 首页
- 物品
- 我的
项目说明及介绍
在前不久写完了第一个微信小程序之后,开始补课VUE,就在VUE的官网上看到了一个推荐IDE,发现了里面的5+APP开发框架,可以生产小程序网页和手机APP,并且部分是原生的系统组件,我就开始了我的APP开发。
这个APP是一个脑海中的想法,通过用户的购置,去投放共享的充电宝,我们在充电宝的可使用周期内给用户提供收益,双方共赢。
练习阶段
今天显示熟悉了uni的框架,发现他和微信小程序如出一辙,仅仅只是语法变成了VUE和微信小程序语法之间的。
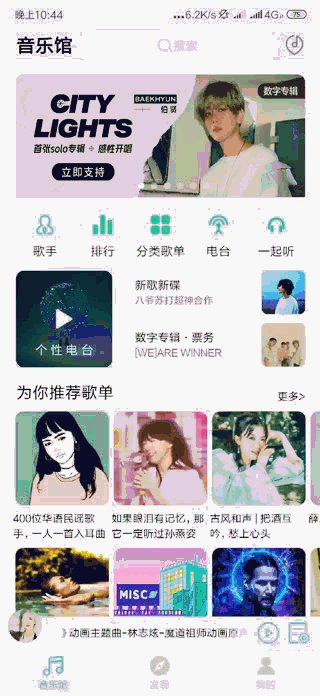
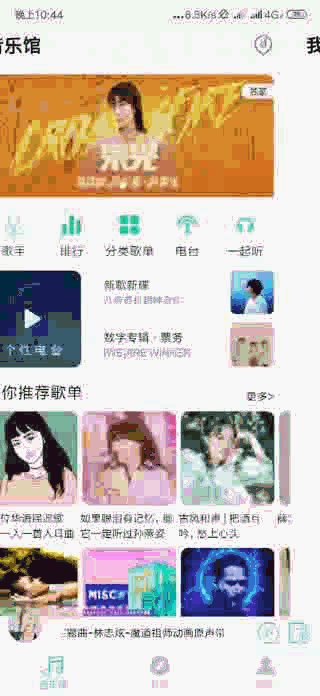
uni有内置浏览器预览,但是我觉得效果无法比拟微信小程序的模拟器,巧的是,这个IDE可以支持微信小程序开发工具预览项目。就是可以这边编译了,就可以在微信小程序中预览,十分方便,为了练手,我特地做了一个仿QQ音乐的APP


通过练习,组件以及适应,包括每个组件的功效,等等
底下的文字滚动模仿,是我写的较烦的一个,反复推翻好几次。最后用scroll-view里面写了两个text,通过Interval实现了滚动以及滚动完毕等待5秒进行下次滚动,与QQ音乐完全一致
APP开发第一天(设计和功能归类)
一个完整的APP开发其实是比较烦的,从功能再到界面元素的设计,初期是三个tap_bar。
首页
用来展示软件,里面要能够很好的展现出我们软件的特点特性,以及刺激消费,所以我选择添加了一个排行榜在首页,软件采用邀请机制,拉取下线获得佣金或者分成占比,添加了一个轮播的用户购买记录,目的如上,当然,肯定也不能少了充值的,在首页专门设立一个便捷购买的位置,直接点击即可跳入购买界面。

物品
这个界面内展示可自己的已购买的机器,在其中查看收益,机器剩余时间,使用率等信息,增加购买通道,让用户选择需要购买的机器,然后发起购买。

我的
这个界面先是个人资料的展示,比如头像,推荐码,用户名,收益,机器数量,下级数量。这是在个人资料展示框内所需要的,底下会有tap按钮,里面可以进入其他页面。因为是堆成式设计,所以为双数,
- 会员资料(里面可以查看资料修改资料密码等等)。
- 下载app(因为我们还有H5和小程序端口,所以还需要适配机器进行下一步的操作)。
- 我的收益(里面有资金流水和实时收益和余额),我要提现(提现)。
- 我的下级(用来展示我拉来的朋友们,和他们的收益情况)。
- 推荐好友(点击出现一个推广二维码,可以保存到手机发送给朋友,就可以通过扫码即可快速注册)。
- 帮助中心(一些软件的使用说明)。
- 关于我们(有点和上一个冲突,但是为了对称式设计,里面塞一些关于公司说明)。
- 收入排行(里面展示收入最多的6个用户的收益展示)。
- 退出系统(退出登录,跳转到首页,待用户点击到其他需要post的页面时,重新发起登录)。
到此为止,一个大概的软件所需的功能就已经分布好了,由于我现在已经距开发之后已经好几天了,暂时贴不了第一天地图,我直接在第二天上设计实现UI的图片。

第一天就到这结束了。界面设计就在第二天哦,我画画课真是强透了呢!