目录
Form表单
表单元素
学习效果反馈
表单元素一
文本框
密码框
单选按钮
学习效果反馈
表单元素二
复选框
文件
提交按钮
重置按钮
学习效果反馈
表单元素三
下拉列表
多行文本框
label
学习效果反馈
HTML5新增type类型一
url
search
tel
color
学习效果反馈
HTML5新增type类型二
number
range
date
month
week
HTML5新增属性
autofocus 属性
placeholder 属性
required 属性
学习效果反馈
表单实操一
表单实操二
 Form表单
Form表单

表单在 Web 网页中用来给用户填写信息,从而能采用户信息,使网 页具有交互的功能。

所有的用户输入内容的地方都用表单来写,如登录注册、搜索框
表单是由容器和控件组成的,一个表单一般应该包含用户填写信息的 输入框,提交按钮等,这些输入框,按钮叫做控件,表单就是容器,它能 够容纳各种各样的控件

 表单元素
表单元素

<form><input type="text"><input type="submit">
</form>学习效果反馈
1.以下哪个元素不是表单元素:图片
 表单元素一
表单元素一

 文本框
文本框
文本域通过 <input type="text"> 标签来设定,当用户要在表单中键入字
母、数字等内容时,就会用到文本域<form>First name: <input type="text" name="firstname"><br>Last name: <input type="text" name="lastname">
</form>
 密码框
密码框
密码字段通过标签 <input type="password"> 来定义<form>Password: <input type="password" name="pwd">
</form>

 单选按钮
单选按钮
<input type="radio"> 标签定义了表单单选框选项<form><input type="radio" name="sex" value="male">Male<br><input type="radio" name="sex" value="female">Female
</form>
学习效果反馈
1.设置输入框为密码框,type属性应该填写内容:password
 表单元素二
表单元素二

 复选框
复选框
<input type="checkbox"> 定义了复选框. 用户需要从若干给定的选择中选取
一个或若干选项<form><input type="checkbox" name="vehicle" value="Bike">I have a bike<br><input type="checkbox" name="vehicle" value="Car">I have a car
</form>
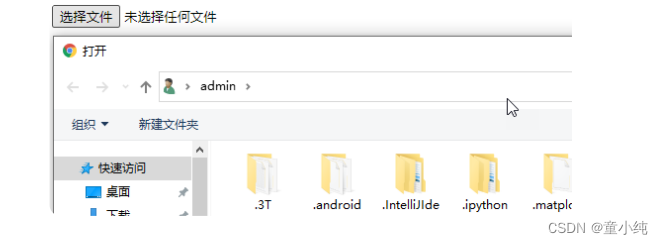
 文件
文件
定义文件选择字段和 "浏览..." 按钮,供文件上传
<form><input type="file" name="img">
</form>

 提交按钮
提交按钮
当用户单击确认按钮时,表单的内容会被传送到另一个文件。表单 的动作属性定义了目的文件的文件名。由动作属性定义的这个文件 通常会对接收到的输入数据进行相关的处理
<form name="input" action="url" method="get">Username: <input type="text" name="user"><input type="submit" value="Submit">
</form>
 重置按钮
重置按钮
定义重置按钮(重置所有表单值为默认值)
<form name="input" action="url" method="get">Username: <input type="text" name="user"><input type="reset">
</form>

按钮
没有任何功能的按钮
<form name="input" action="url" method="get"><input type="button" value="点我"/><button>点我</button>
</form>
![]() 图像图片按钮
图像图片按钮
定义图像作为提交按钮
<form name="input" action="url" method="get"><input type="image" src="close.jpg" />
</form>
 学习效果反馈
学习效果反馈
1.设置输入框为文件选择,type属性应该填写内容:file
 表单元素三
表单元素三

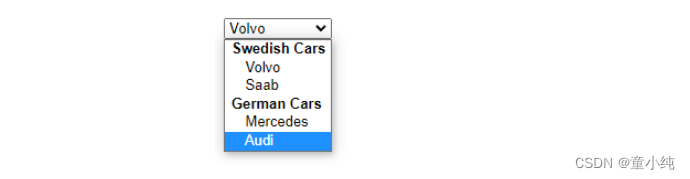
 下拉列表
下拉列表

<form name="input" action="url" method="get"><select><option value="volvo">Volvo</option><option value="saab">Saab</option><option value="mercedes">Mercedes</option><option value="audi">Audi</option></select>
</form>
<optgroup> 标签经常用于把相关的选项组合在一起。
如果你有很多的选项组合, 你可以使 <optgroup> 标签能够很简单的将相关选项组合在一起。
<form name="input" action="url" method="get"><select><optgroup label="Swedish Cars"><option value="volvo">Volvo</option><option value="saab">Saab</option></optgroup><optgroup label="German Cars"><option value="mercedes">Mercedes</option><option value="audi">Audi</option></optgroup></select>
</form>
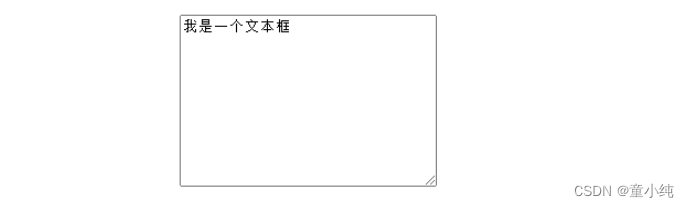
 多行文本框
多行文本框
<textarea> 标签定义一个多行的文本输入控件。文本区域中可容纳无限
数量的文本。
可以通过 cols 和 rows 属性来规定 textarea 的尺寸大小,不过更好的
办法是使用 CSS 的 height 和 width 属性<form name="input" action="url" method="get"><textarea rows="10" cols="30">我是一个文本框</textarea>
</form>
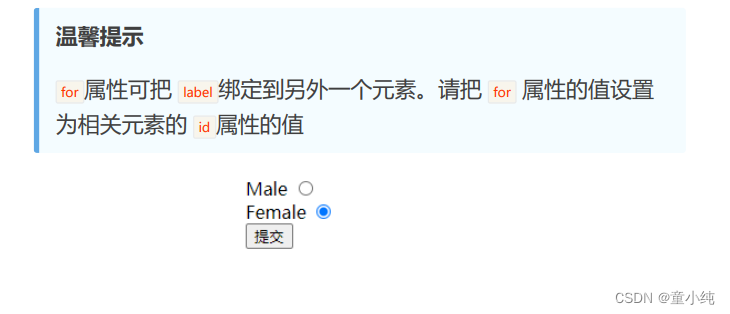
 label
label
<label> 标签为 input 元素定义标注(标记)。
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进
了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是
说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关
的表单控件上。
<label> 标签的 for 属性应当与相关元素的 id 属性相同
 学习效果反馈
学习效果反馈
1.下列实现一个下拉列表,划横线处应该填写内容是:
<form name="input" action="url" method="get">___<option value="volvo">Volvo</option><option value="saab">Saab</option><option value="mercedes">Mercedes</option><option value="audi">Audi</option>___ </form>答案:
<select></select>
 HTML5新增type类型一
HTML5新增type类型一

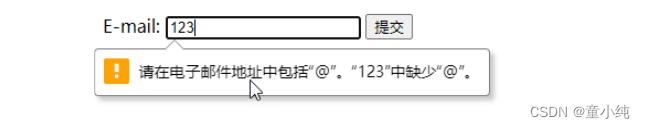
 email
email
定义用于 e-mail 地址的字段(当提交表单时会自动对 email 字段的 值进行验证)
<form>E-mail: <input type="email" name="usremail"><input type="submit">
</form>
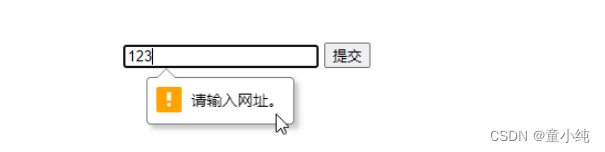
 url
url
定义用于输入 URL 的字段
<form><input type="url" name="homepage"><input type="submit">
</form>
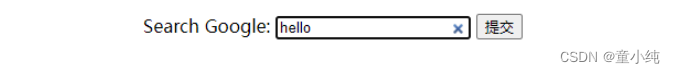
 search
search
定义搜索字段(比如站内搜索或谷歌搜索等)
<form>Search Google: <input type="search" name="googlesearch"><input type="submit">
</form>
 tel
tel
定义用于输入电话号码的字段
<form>电话号码: <input type="tel" name="usrtel"><input type="submit">
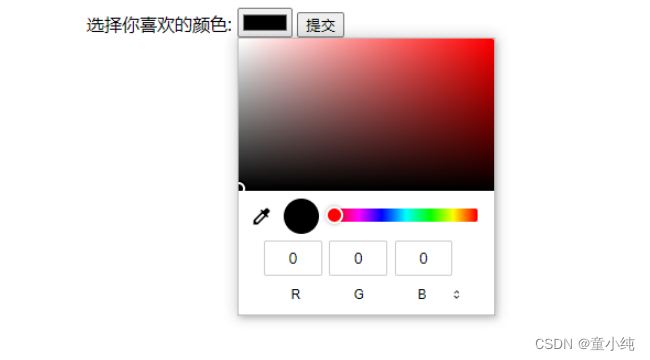
</form> color
color
从拾色器中选取颜色
<form>选择你喜欢的颜色: <input type="color" name="favcolor"><input type="submit">
</form>

 学习效果反馈
学习效果反馈
1.下列哪个属性是定义用于 e-mail 地址的字段: type="email"
 HTML5新增type类型二
HTML5新增type类型二

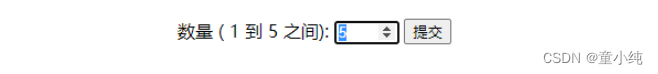
 number
number
定义用于输入数字的字段(您可以设置可接受数字的限制)
<form>数量 ( 1 到 5 之间): <input type="number" name="quantity" min="1" max="5"><input type="submit">
</form>

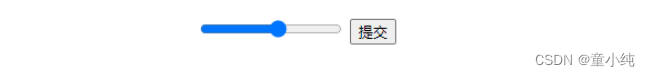
 range
range
定义用于精确值不重要的输入数字的控件(比如 slider 控件)。您也可以设置可接受数字的限制
<form><input type="range" name="points" min="1" max="10"><input type="submit">
</form>

 date
date
定义 date 控件
<form>生日: <input type="date" name="bday"><input type="submit">
</form>
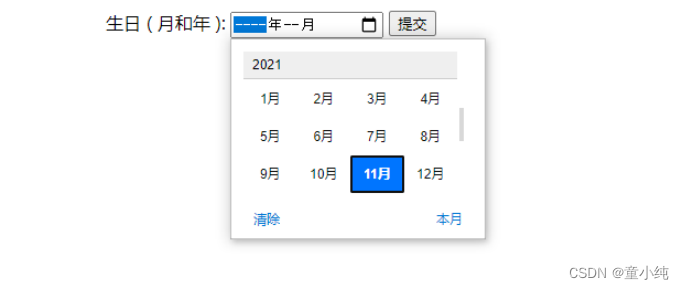
 month
month
定义 month 和 year 控件(不带时区)
<form>生日 ( 月和年 ): <input type="month" name="bdaymonth"><input type="submit">
</form>
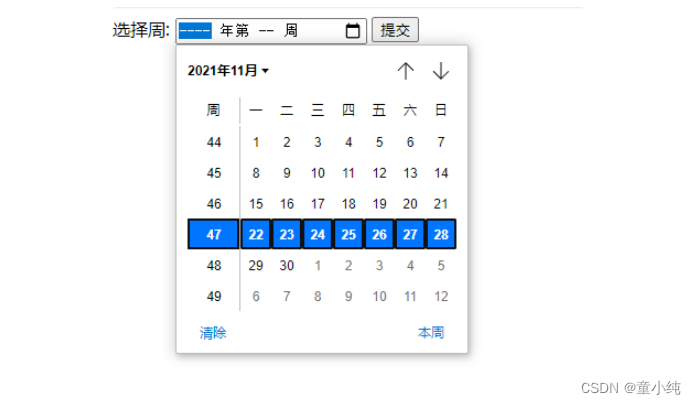
 week
week
定义 week 和 year 控件(不带时区)
<form>选择周: <input type="week" name="week_year"><input type="submit">
</form>

1.下来哪个属性是定义用于日期的字段:type="date"
 HTML5新增属性
HTML5新增属性

 autofocus 属性
autofocus 属性
autofocus 属性规定在页面加载时,域自动地获得焦点。

<form>User name: <input type="text" name="user_name" autofocus /><input type="submit">
</form>

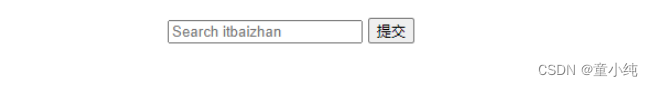
 placeholder 属性
placeholder 属性
placeholder 属性提供一种提示(hint),描述输入域所期待的值
<form><input type="search" name="user_search" placeholder="Search itbaizhan" /><input type="submit">
</form>
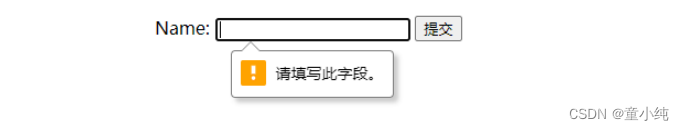
 required 属性
required 属性
required 属性规定必须在提交之前填写输入域(不能为空)
<form>Name: <input type="text" name="usr_name" required /><input type="submit">
</form>
 学习效果反馈
学习效果反馈
1.关于 placeholder 下列表述正确的是:提供一种提示(hint),描述输入域所期待的值
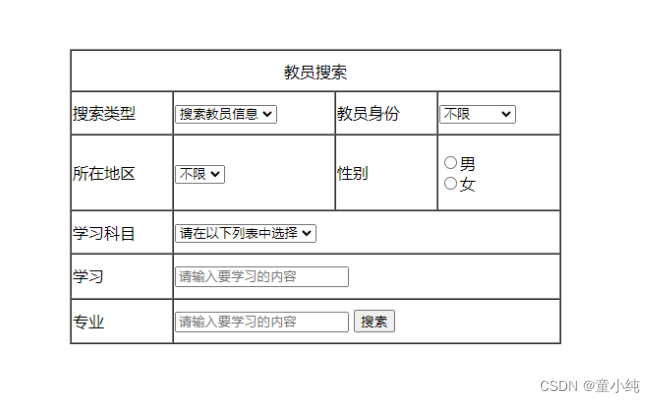
 表单实操一
表单实操一

<table border="1" cellspacing="0"
align="center" width="500" height="300"><tr align="center"><td colspan="4">教员搜索</td></tr><tr><td>搜索类型</td><td><select><option value="title">搜索教员信息</option><option value="java">Java</option><option value="web">Web</option><option value="python">Python</option></select></td><td>教员身份</td><td><select><option value="title">不限</option><option value="g">高级讲师</option><option value="z">中级讲师</option><option value="c">初级讲师</option></select></td></tr><tr><td>所在地区</td><td><select><option value="title">不限</option><option value="beijing">北京</option><option value="shanghai">上海</option><option value="xian">西安</option><option value="taiyuan">太原</option></select></td><td>性别</td><td><form><input type="radio" name="sex" value="nan">男<br><input type="radio" name="sex" value="nv">女</form></td></tr><tr><td>学习科目</td><td colspan="3"><select><option value="title">请在以下列表中选择</option><option value="beijing">Java</option><option value="shanghai">Web</option><option value="xian">Python</option></select></td></tr><tr><td>学习</td><td colspan="3"><input type="text" placeholder="请输入要学习的内容"></td></tr><tr><td>专业</td><td colspan="3"><form><input type="search" name="search" placeholder="请输入要学习的内容"><input type="submit" value="搜索"></form></td></tr>
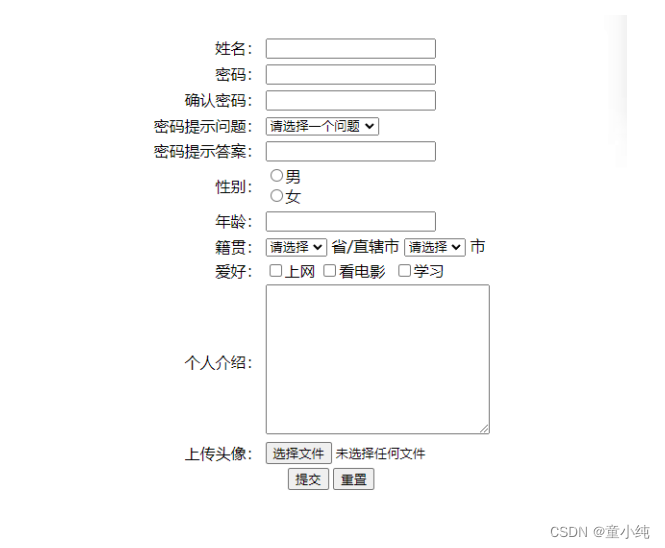
</table>表单实操二

<table align="center"><tr><td align="right">姓名:</td><td><input type="text"></td></tr><tr><td align="right">密码:</td><td><input type="password"></td></tr><tr><td align="right">确认密码:</td><td><input type="password"></td></tr><tr><td align="right">密码提示问题:</td><td><select><option value="title">请选择一个问题</option><option value="name">我的名字</option><option value="sex">我的性别</option><option value="age">我的年龄</option></select></td></tr><tr><td align="right">密码提示答案:</td><td><input type="text"></td></tr><tr><td align="right">性别:</td><td><form><input type="radio"name="sex" value="nan">男<br><input type="radio"name="sex" value="nv">女</form></td></tr><tr><td align="right">年龄:</td><td><input type="number"></td></tr><tr><td align="right">籍贯:</td><td><select><option value="title">请选择</option><option value="name">内蒙古</option><option value="sex">陕西</option><option value="age">山西</option></select>省/直辖市<select><option value="title">请选择</option><option value="name">太原</option><option value="sex">临汾</option><option value="age">大同</option></select>市</td></tr><tr><td align="right">爱好:</td><td><form><input type="checkbox" name="vehicle" value="sw">上网<input type="checkbox" name="vehicle" value="m">看电影<input type="checkbox" name="vehicle" value="l">学习</form></td></tr><tr><td align="right">个人介绍:</td><td><form name="input" action="url" method="get"><textarea rows="10" cols="30"></textarea></form></td></tr><tr><td align="right">上传头像:</td><td><form><input type="file" name="img"></form></td></tr><tr align="center"><td colspan="2"><input type="submit" value="提交"><input type="reset" value="重置"></td></tr>
</table>