一、模板语法
- 什么是模板语法
Vue 使用一种基于 HTML 的模板语法,使我们能够声明式地将其组件实例的数据绑定到呈现的 DOM 上。所有的 Vue 模板都是语法层面合法的 HTML,可以被符合规范的浏览器和 HTML 解析器解析。
在底层机制中,Vue 会将模板编译成高度优化的 JavaScript 代码。结合响应式系统,当应用状态变更时,Vue 能够智能地推导出需要重新渲染的组件的最少数量,并应用最少的 DOM 操作。
- 模板的作用
帮助用户通过数据来驱动视图的渲染。
二、{{ }}插值表达式
在 vue 提供的模板渲染语法中,除了支持绑定简单的数据值之外,还支持 Javascript 表达式的运算:
这种 {{ }} 语法的专业名称是插值表达式(英文名为:Mustache),在实际开发中用的最多。
优点:只是内容的占位符,不会覆盖原有的内容。
缺点:不能识别标签。
注意:
插值表达式只能用在内容节点,不能用在属性节点。
{{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性
注意区分:js表达式 和 js代码(语句)
表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方:
(1). a (2). a+b (3). demo(1) (4). x === y ? 'a' : 'b'
js代码(语句)
(1). if(){} (2). for(){}
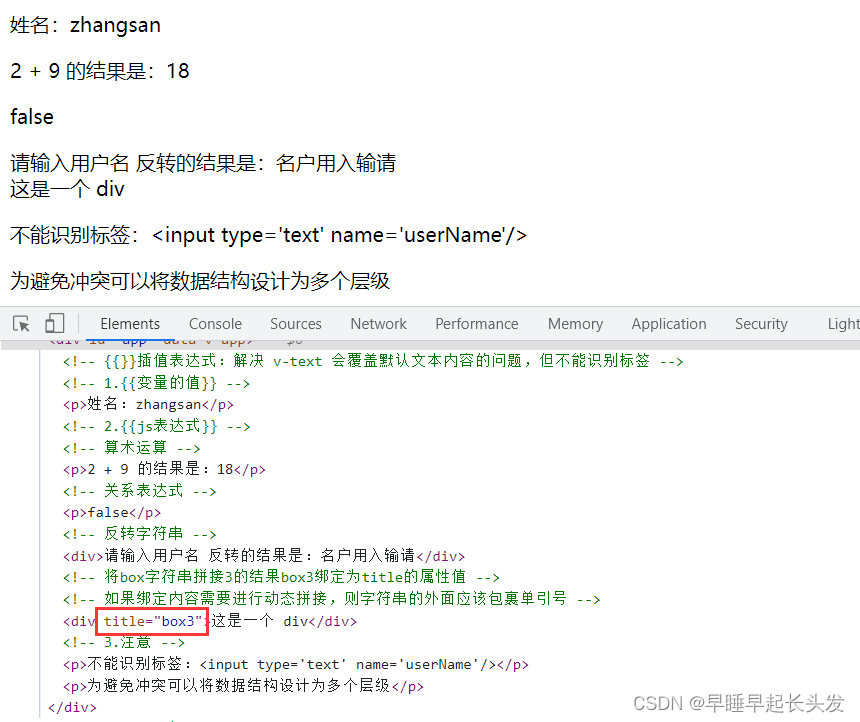
<div id="app"><!-- {{}}插值表达式:解决 v-text 会覆盖默认文本内容的问题,但不能识别标签 --><!-- 1.{{变量的值}} --><p>姓名:{{ username }}</p><!-- 2.{{js表达式}} --><!-- 算术运算 --><p>2 + 9 的结果是:{{ 2*9 }}</p><!-- 关系表达式 --><p>{{ 10 < 5 }}</p><!-- 反转字符串 --><div>{{ tips }} 反转的结果是:{{ tips.split('').reverse().join('') }}</div><!-- 将box字符串拼接3的结果box3绑定为title的属性值 --><!-- 如果绑定内容需要进行动态拼接,则字符串的外面应该包裹单引号 --><div :title="'box' + index">这是一个 div</div><!-- 3.注意 --><p>不能识别标签:{{ info }}</p><p>为避免冲突{{ level.info }}</p>
</div><!-- Vue2.0写法 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script>
<script>const vm = new Vue({el: '#app',data: {username: 'zhangsan',tips: '请输入用户名',index: 3,info: '<input type=\'text\' name=\'userName\'/>',level:{info:'可以将数据结构设计为多个层级'}})
</script><!-- Vue3.0写法 -->
<script src="https://unpkg.com/vue@next"></script>
<script>const obj = {data() {return {username: 'zhangsan',tips: '请输入用户名',index: 3,info: '<input type=\'text\' name=\'userName\'/>',level:{info:'可以将数据结构设计为多个层级'}}},methods: {}}Vue.createApp(obj).mount('#app')
</script>
三、插值语法和指令语法的区别
- 插值语法
功能:用于解析标签体内容。
写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。
2. 指令语法
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件.....)。
举例:v-bind:href="xxx" 或 简写为 :href="xxx",xxx同样要写js表达式,且可以直接读取到data中的所有属性。