不经常用微擎模块,今天突然让我来搭建一个小程序,于是在同事的帮助下完成了任务,但是这样就算完成了吗?不,简单记录下自己搭建的过程,记录一下,也可以跟大家分享分享.
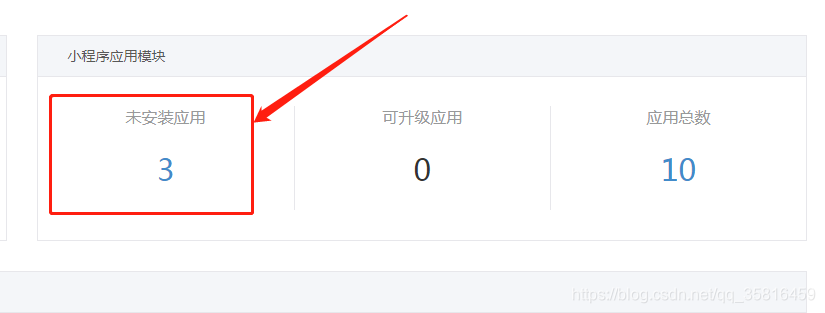
1.把安装的小程序应用后台代码上传到服务器上,具体目录为根目录下的addons目录下,上传完成后登录微擎后台显示如下图所示,会显示刚刚上传的未安装应用:

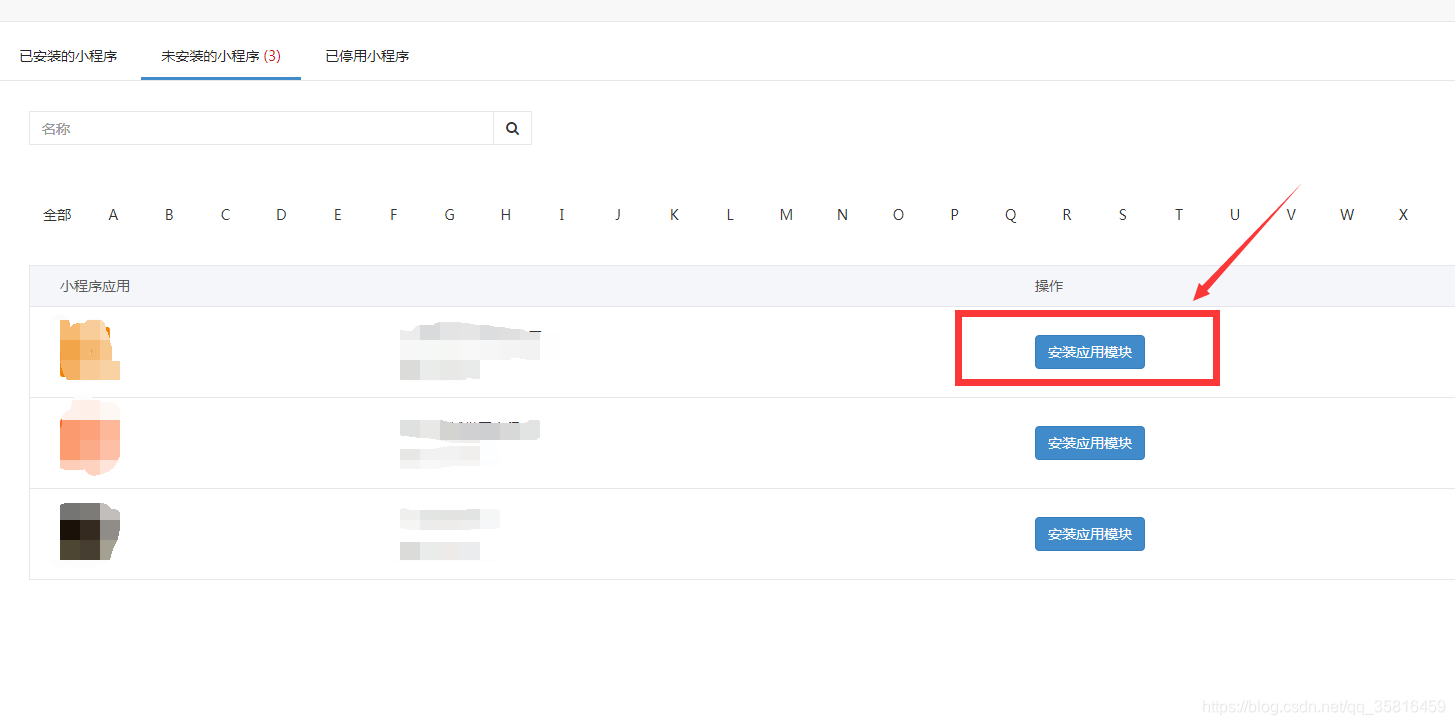
2.点击未安装应用数进入未安装应用列表,点击所要安装的应用"安装应用模块"即可,显示如下:

3.安装小程序成功后,登录所对应的微信小程序进行配置:

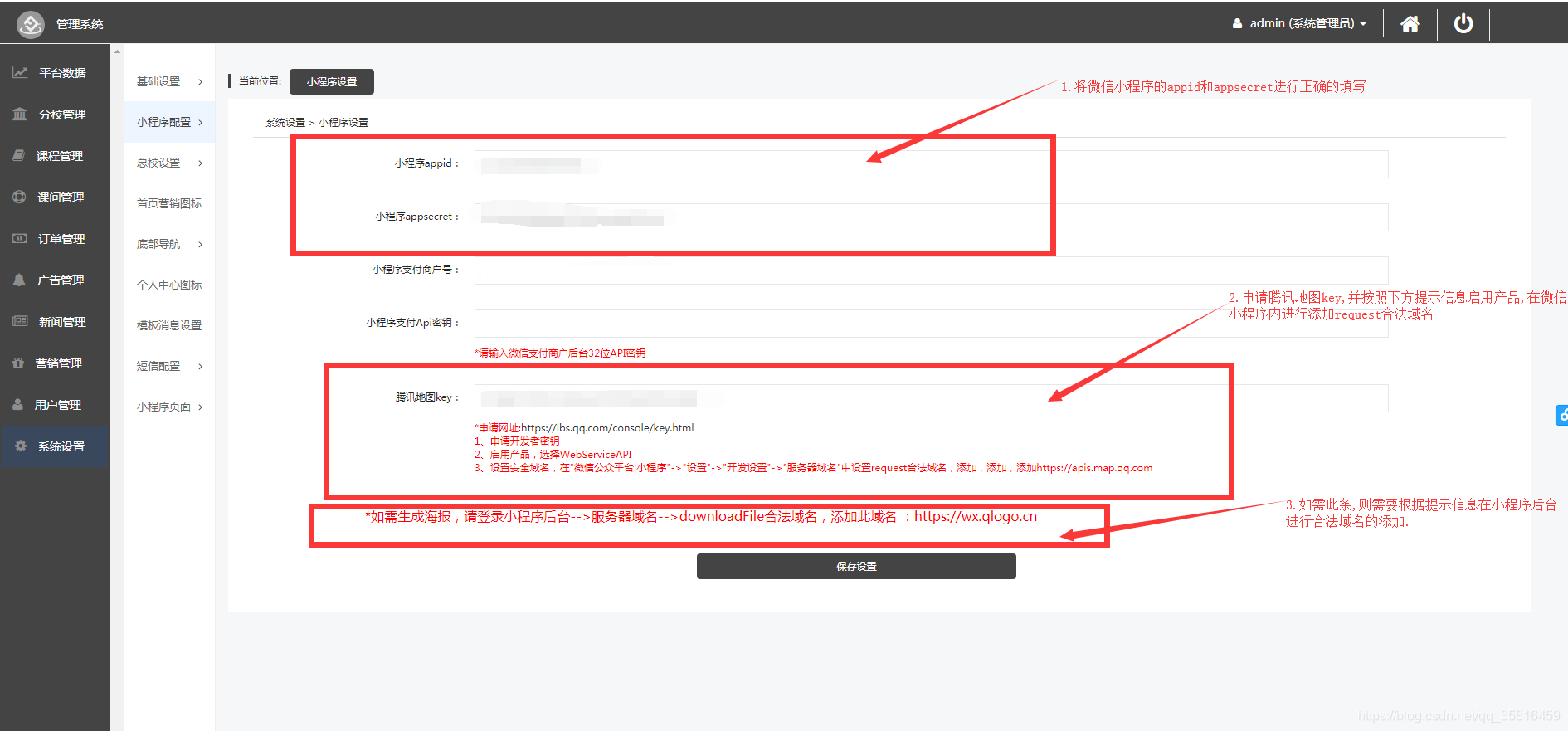
4.微信号配置好之后就可以配置微擎后台了,配置如下图所示:

5.准备就绪,可以在本地上进行小程序的运行了,需要安装"微信web开发者工具" ,在微信小程序后台进行人员的权限设定,设定完成,安装微信web开发者工具之后,即可进行小程序前端的操作:
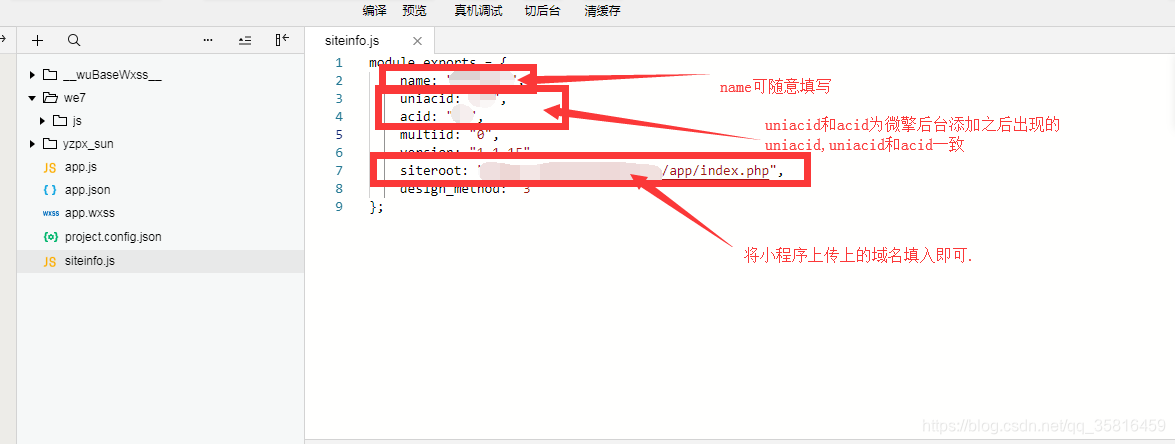
①修改根目录siteinfo.js文件:

②此刻直接运行小程序则会出现如下图所示情况:

解决办法如下:
在根目录下app.json文件内添加如下图所示代码即可:

具体代码如下:
"permission": {"scope.userLocation": {"desc": "你的位置信息将用于小程序位置接口的效果展示"}},参考链接如下:
https://www.90shengjie.cn/1014.html
注意:必须把此代码添加至window选项上,而不能添加window选项下,否则会报错,小程序无法正常运行!!!
③完成如上所述步骤,则运行小程序正常,但是会出现另一个小问题,获取地理位置一直显示false,最后经过调试才知道此刻小程序后台无数据问题造成,添加数据后,小程序运行正常,微擎安装小程序应用大功告成!!!