文章目录
- 构造函数
- 原型
- 对象访问机制
- 内置构造函数
- 一切皆对象
- 原型链
构造函数
- 本质还是一个函数- 和 new 关键字连用- 特点1. 自动创建一个对象2. 自动返回一个对象3. 让函数的this指向这个对象 书写构造函数的时候1. 属性写在函数内2. 方法写在原型上
构造函数的不合理
把方法写在构造函数内的时候,随着实例增加,会额外创建很多一样的方法
原型
💡 每一个 函数天生自带一个属性 prototype, 是一个对象💡 每一个 对象天生自带一个属性 __proto__, 指向所属的构造函数的原型 prototype
对象访问机制
当访问一个对象的成员的时候,首先会在自己身上找如果没有,会自动找到自己的__proto__
原型 prototype
把公共的方法提取出来,在原型上书写,只用书写和创建一次
在JS中有若干内置构造函数
Object
Array
Date
RegExp
Function
function Person() { }// p1是一个实例对象, 是Person的实例对象// p1所属的构造函数 Person// p1的 __proto__ 指向 Person.prototypeconst p1 = new Person()console.log(p1.__proto__ === Person.prototype);/* p1是一个实例化对象,Person是一个构造函数,p1所属的构造函数是Person p1是一个对象,天生自带__proto__,所以p1.__proto__是小袋鼠的家也就等同于袋鼠妈妈的口袋.所以p1.__proto__是指向所属构造函数原型也就是Person.prototype,指向的意思是相等*/// 举一反三// 任何一个数组, 所属的构造函数是 Array// 任何一个对象, 所诉的构造函数是 Objectfunction Array() {}function Object() {}let arr = new Array();let obj = new Object();//都是全等的console.log(arr.__proto__ === Array.prototype);console.log(obj.__proto__ === Object.prototype);
内置构造函数
扩展方法
在内置构造函数的原型上扩展一个新方法, 所有的数组都可以使用这个方法
案例1: 给Array上的原型扩展一个方法, 返回数组里面的最大值
// 需求, 扩展一个方法, 返回数组里面的最大值Array.prototype.getMax = function () {// let max = Math.max(...arr);let max = Math.max(...this); //this指向arrreturn max;};let arr = [1, 2, 2, 2, 3, 400, 200, 300];console.log(arr.getMax());
案例2: 给Array上的原型扩展一个方法, 给数组去重
// 需求 扩展一个方法, 给数组去重
Array.prototype.noRepeat = function () {let newArr = [];arr.forEach((item) => {if (newArr.indexOf(item) == -1) {newArr.push(item);}});return newArr;
};let arr = [1, 2, 2, 2, 3, 400, 200, 300];
console.log(arr.noRepeat());
现在我们来解决: 把公共的方法提取出来,在原型上书写,只用书写和创建一次, 这样所有的对象都可以使用
//使用内置构造函数原型创建新方法
Object.prototype.sing = function () {console.log("唱跳rap");
};function Teacher() {}
// 之前的思路是直接给构造函数单独创建一个方法
// Teacher.prototype.sing = function () {
// console.log("唱跳rap");
// };function Student() {}
// 之前的思路
// Student.prototype.sing = function () {
// console.log("唱跳rap");
// };let t1 = new Object();
let s1 = new Object();t1.sing();
s1.sing();
console.log(t1.sing());//这里打印会有undefined是因为打印的是函数的返回值,函数没有return
console.log(s1.sing());
小结: 之前的思路是直接给构造函数单独创建一个方法,这样每个构造函数都需要创建一个相同的方法会很麻烦,所以我们直接给内置的构造函数扩展一个方法,这样所有的对象都可以直接使用
一切皆对象
对象- 一种数据结构 {name: 'tom' ,age : 18}- 一类内容中的一个真实个例属的构造函数就是Array只要是 {} 所属的构造函数就是Object只要是 function () {} 所属的构造函数就是Function
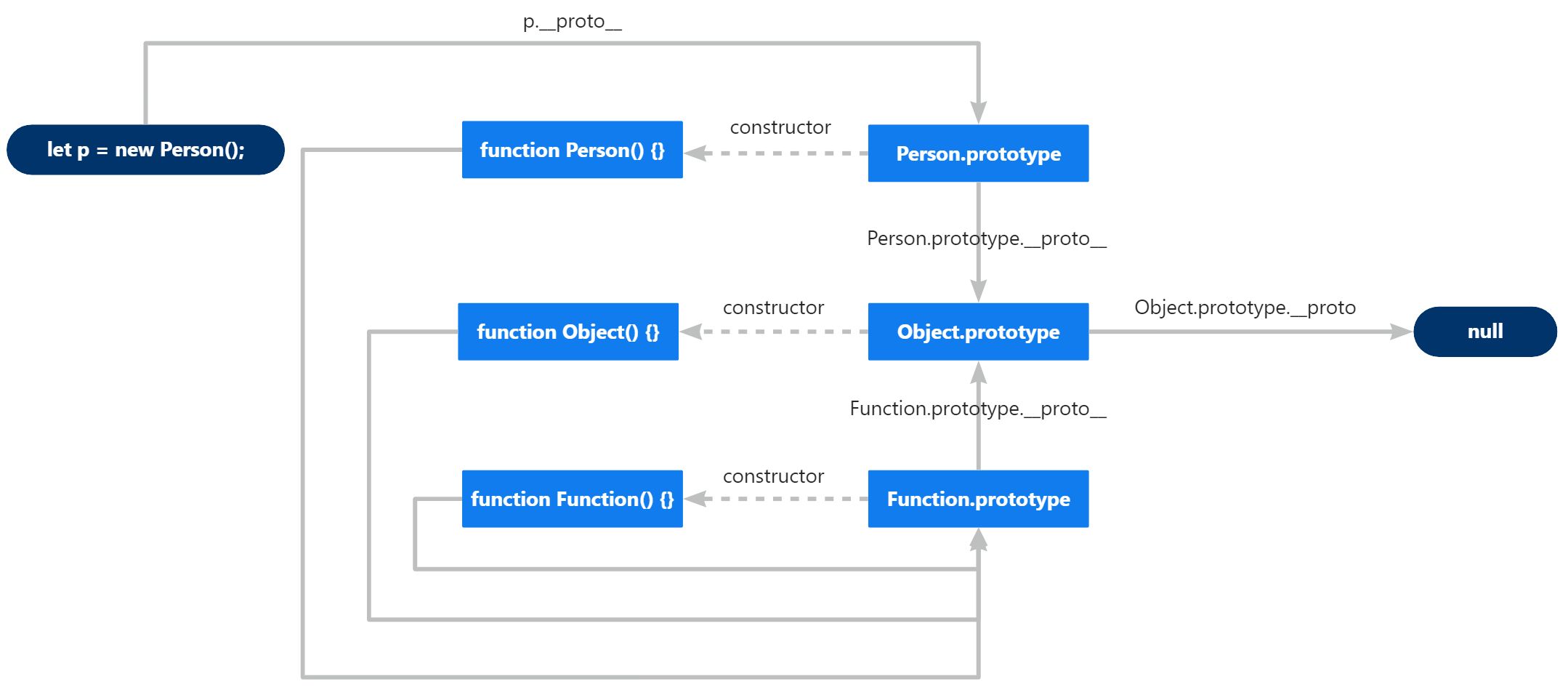
原型链
问题1 p.__proto__指向
function Person() {}
const p = new Person();
/* 问题1 p.__proto__指向每一个对象的__proto__指向所属构造函数的原型Person.prototype*/
console.log(p.__proto__ === Person.prototype);
// console.log(typeof Person.prototype); //对象数据类型问题2 Person.prototype.proto 指向哪里
function Person() {}
const p = new Person();/* 问题2 Person.prototype.__proto__ 指向哪里分析:1.这里将Person.prototype看做一个整体 是一个对象数据类型(原型概念)2.Person.prototype.__proto__ 指向所属构造函数的原型3.所属的构造函数是一个对象,所以指向Object.prototype*/console.log(Person.prototype.__proto__ === Object.prototype);问题3 Person.proto 指向哪里
function Person() {}
const p = new Person();/* 问题3 Person.__proto__ 指向哪里分析:1.Person.__proto__ 指向所属构造函数的原型2.所属构造函数是一个函数,所以指向Funciton.prototype*/console.log(Person.__proto__ === Function.prototype);问题4 Function.proto 指向哪里
function Person() {}
const p = new Person();/* 问题4 Function.__proto__ 指向哪里分析:1.Function.__proto__ 指向所属构造函数的原型2.所属构造函数是谁? 由于Function本身是一个构造函数,所以指向Function,这个比较特殊*/console.log(Function.__proto__ === Function.prototype);问题5 Object.proto 指向哪里
function Person() {}
const p = new Person();/* 问题5 Object.__proto__ 指向哪里分析:1.Object.__proto__ 指向所属构造函数的原型2.Object是一个内置构造函数,所以指向Function*/console.log(Object.__proto__ === Function.prototype);问题6 Function.prototype.proto 指向哪里
function Person() {}
const p = new Person();/* 问题6 Function.prototype.__proto__ 指向哪里分析:1.Function.prototype.__proto__指向所属构造函数的原型2.Function.prototype所属构造函数是Object*/console.log(Function.prototype.__proto__ === Object.prototype);问题7 Object.prototype.proto 指向哪里
function Person() {}
const p = new Person();/* 问题7 Object.prototype.__proto__ 指向哪里分析:1.Object.prototype 是顶级原型2.Object.prototype.__proto__ 指向null*/console.log(Object.prototype.__proto__ === null);