目录
一,会议排座
1.前台编码
调试后的jsp代码
2.后台编码
1.图片工具类
2.js代码
3.SQL语句编写
4.子控制器
5.dao方法
三.图片处理
图片处理类
前台代码
后台接收
三,会议送审
1.前台编码
2.后台编写
前言
为什么会议要排座?
参会人员每个人的位置是有讲究的,重要人员一般是做主位以及主位旁边。在本系统里不考虑桌子的形状。
一,会议排座
首先我们的先查出会议里有哪些参会人员,在会议排座中,我们需要用到一些插件,当点击排座时,应当要弹出一个框,而这个框需要运用到插件。我们也可以自己写脚本。

1.前台编码
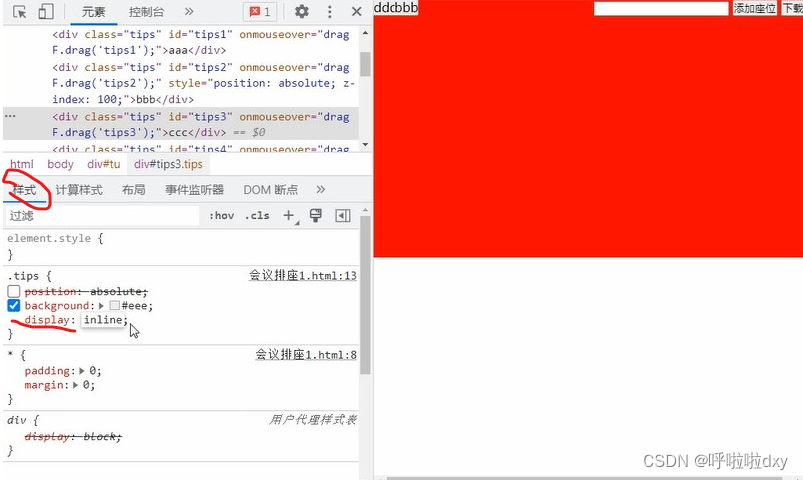
从网上拷贝代码,效果可能会与自己所期待的有些许差距,这是我们考科一稍稍更改一下样式。
找到样式的编码处,然后找到相对应的元素, 修改或添加即可。

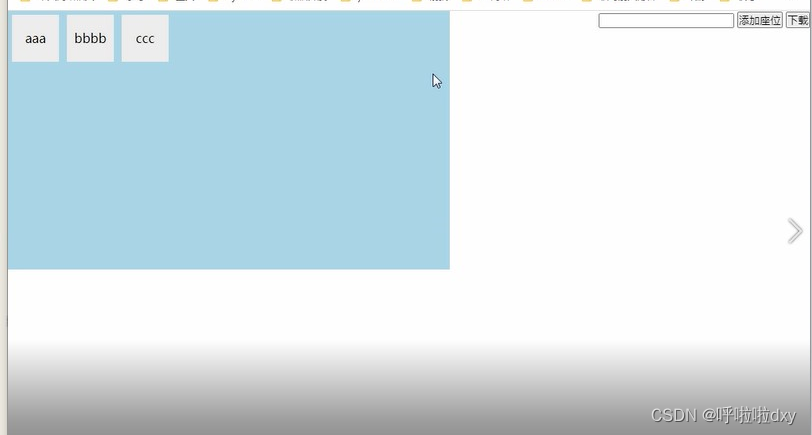
调试后的效果图(图中的小方块可移动)

调试后的jsp代码
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<base href="${pageContext.request.contextPath }/"/>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link href="static/js/layui/css/layui.css" rel="stylesheet" type="text/css"/>
<script type="text/javascript" src="static/js/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="static/js/layui/layui.js"></script>
<script type="text/javascript" src="static/js/plugins/html2canvas/html2canvas.js"></script>
<title>会议座位安排</title>
</head>
<style type="text/css">
* {padding: 0;margin: 0;
}body{width: 100%;height: 100%;/* background: red; */
}.tips {/* position: absolute; */background: pink;display: inline-block;height: 60px;/* width: 60px; */line-height: 60px;text-align: center;margin: 5px;padding: 0 10px;
}.add {position: fixed;right: 10px;top: 10px;display:inline;
}#tu {width: 100%;height: 100%;/* background: lightblue; *//*background: url('u=3318199716,2583790385&fm=26&gp=0.jpg');*/
}
.layui-input{height:30px;
}
</style>
<body id="screen_body"><div id="tu"></div><!-- 下面不要使用layui的表单行内模式,会导致canvas的toDataURL()数据为 data:, --><div class="add"><div style="display:inline-block;"><input id="dan_input" type="text" value="" class="layui-input"></div><div style="display:inline-block;"><button onclick="return addDanMu()" class="layui-btn layui-btn-sm">添加座位</button><input id="jie_input" type="button" class="layui-btn layui-btn-sm" value='下载'></div></div>
</body>
<script type="text/javascript">
var $id = function(id) {return document.getElementById(id);
}
//会议排座拖拽
var dragF = {locked: false,lastObj: undefined,drag: function(obj) {$id(obj).onmousedown = function(e) {var e = e ? e : window.event;if (!window.event) {e.preventDefault();} /* 阻止标注<a href='/site/js-5791-1.html' target='_blank'><u>浏览器</u></a>下拖动a,img的默认事件 */dragF.locked = true;$id(obj).style.position = "absolute";$id(obj).style.zIndex = "100";if (dragF.lastObj && dragF.lastObj != $id(obj)) { /* 多元素拖动需要恢复上次元素状态 */dragF.lastObj.style.zIndex = "1";}dragF.lastObj = $id(obj);var tempX = $id(obj).offsetLeft;var tempY = $id(obj).offsetTop;dragF.x = e.clientX;dragF.y = e.clientY;document.onmousemove = function(e) {var e = e ? e : window.event;if (dragF.locked == false) return false;$id(obj).style.left = tempX + e.clientX - dragF.x + "px";$id(obj).style.top = tempY + e.clientY - dragF.y + "px";if (window.event) {e.returnValue = false;} /* 阻止ie下a,img的默认事件 */}document.onmouseup = function() {dragF.locked = false;}}}
}
</script><script type="text/javascript">
var layer;
layui.use(['layer'],function(){layer=layui.layer;//初始化会议排座:根据会议ID获取参会的所有人员的名字(主持人+参会人+列席人)initMeetingUsers();//绘制会议排座图片$("#jie_input").on("click", function(event) {$('.add').hide();event.preventDefault();html2canvas(document.getElementById("screen_body")).then(function(canvas) {var dataUrl = canvas.toDataURL();console.log(dataUrl);var param = {};param['seatPic'] = dataUrl;param['id'] = '${param.id}';param['methodName']='updateSeatPicById';console.log(param);//此处需要完成会议排座图片上传操作$.post('${pageContext.request.contextPath }/info.action',param,function(rs){if(rs.success){//先得到当前iframe层的索引var index = parent.layer.getFrameIndex(window.name); //再执行关闭parent.layer.close(index); //调用父页面的刷新方法parent.query();}else{layer.msg(rs.msg,{icon:5},function(){});}},'json');});});
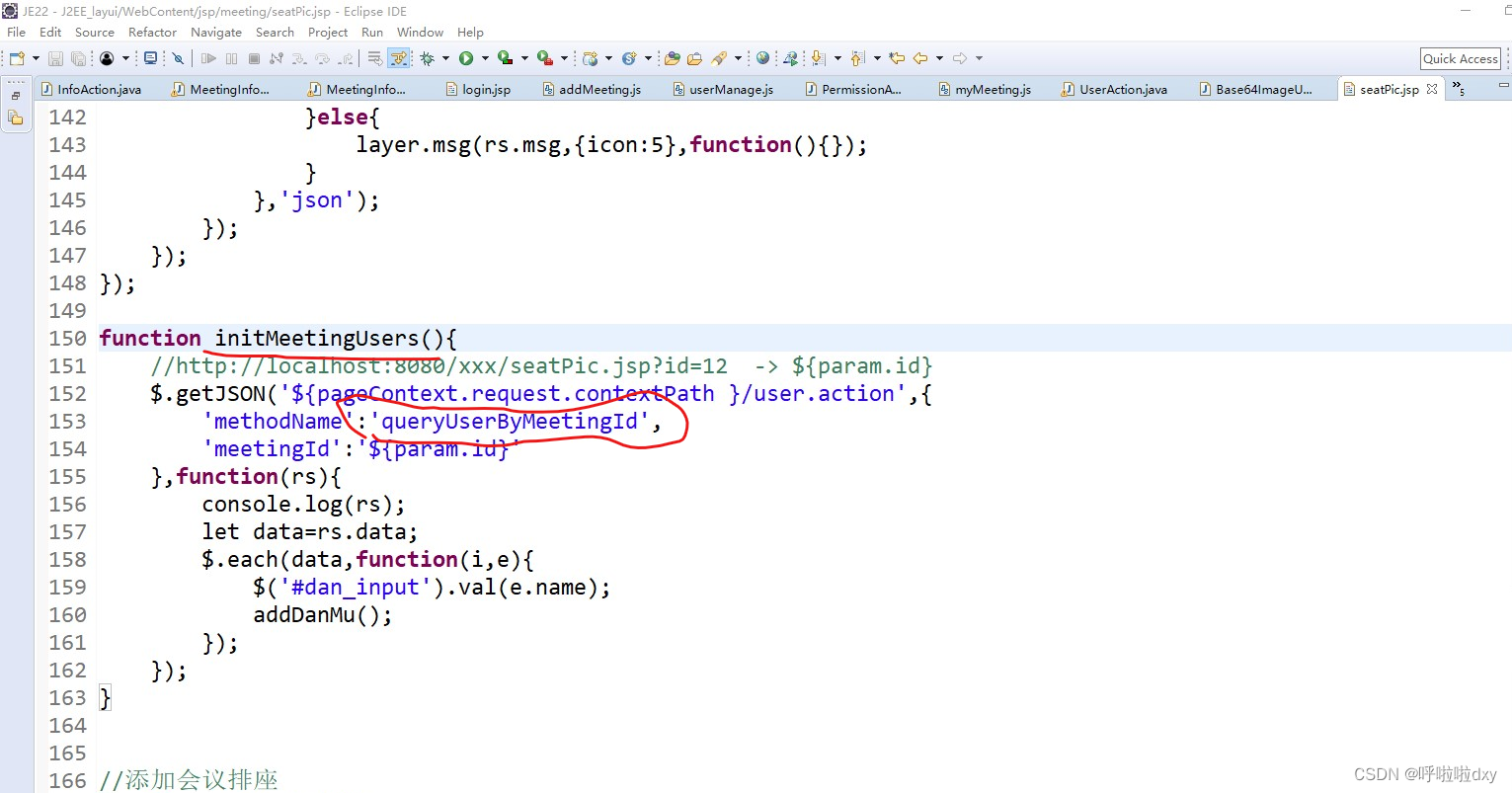
});function initMeetingUsers(){//http://localhost:8080/xxx/seatPic.jsp?id=12 -> ${param.id}$.getJSON('${pageContext.request.contextPath }/user.action',{'methodName':'queryUserByMeetingId','meetingId':'${param.id}'},function(rs){console.log(rs);let data=rs.data;$.each(data,function(i,e){$('#dan_input').val(e.name);addDanMu();});});
}//添加会议排座
function addDanMu() {var dan = document.getElementById("dan_input").value;if (dan == "") {alert("请输入弹幕~");return false;} else {document.getElementById("dan_input").value = ""; //清空 弹幕输入框// var br = document.createElement("BR"); // <br />var node = document.createElement("DIV"); // <div>var tipsArr = document.getElementsByClassName('tips');var i;// console.log(parseInt(tipsArr[tipsArr.length-1].id.substr(4))+1);if (tipsArr.length == 0) {i = 1} else {i = parseInt(tipsArr[tipsArr.length - 1].id.substr(4)) + 1;}// var aNode = document.createElement("P"); // <p>node.setAttribute("class", "tips");node.setAttribute("id", "tips" + i);node.setAttribute("onmouseover", "dragF.drag('tips" + i + "');");var textnode = document.createTextNode(dan); // 创建个 文本节点, 将用户输入的弹幕,存入 创建的 元素节点 <p> 中// aNode.appendChild(textnode);node.appendChild(textnode);// document.body.appendChild(br);// document.body.appendChild(node);document.getElementById("tu").appendChild(node);return true;}
}</script>
</html>
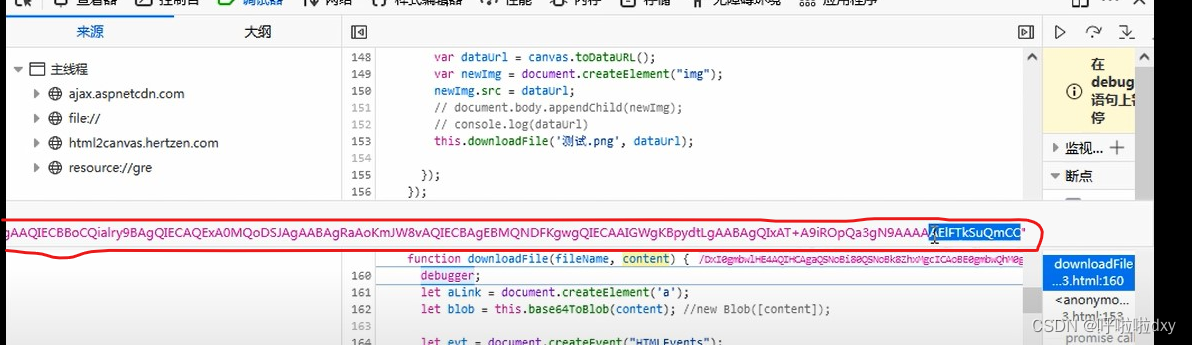
分析:当点击下载是时,我们可以查看原代码,以下这一长串代码是用字符串表示的一张图片(以下代码的字节长度为8090)
结论:图片之所以能显示出来跟base64位字符串有关系,通过以上分析downloadfile方法中content参数就代表图片。
所以content需要传递到后台,并且生成图片,只有这样,我们才能通过代码决定图片存在哪里

2.后台编码
1.图片工具类
这个类专门用来处理图片,当运行时图片它会自动的存到本地文档里。
package com.zking.util;import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;import sun.misc.BASE64Decoder;
import sun.misc.BASE64Encoder;public class Base64ImageUtils {public static void main(String[] args) {// 测试从Base64编码转换为图片文件// String strImg =// "/9j/4AAQSkZJRgABAQAAAQABAAD/2wBDAAgGBgcGBQgHBwcJCQgKDBQNDAsLDBkSEw8UHRofHh0aHBwgJC4nICIsIxwcKDcpLDAxNDQ0Hyc5PTgyPC4zNDL/2wBDAQkJCQwLDBgNDRgyIRwhMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjL/wAARCADcALIDASIAAhEBAxEB/8QAHwAAAQUBAQEBAQEAAAAAAAAAAAECAwQFBgcICQoL/8QAtRAAAgEDAwIEAwUFBAQAAAF9AQIDAAQRBRIhMUEGE1FhByJxFDKBkaEII0KxwRVS0fAkM2JyggkKFhcYGRolJicoKSo0NTY3ODk6Q0RFRkdISUpTVFVWV1hZWmNkZWZnaGlqc3R1dnd4eXqDhIWGh4iJipKTlJWWl5iZmqKjpKWmp6ipqrKztLW2t7i5usLDxMXGx8jJytLT1NXW19jZ2uHi4+Tl5ufo6erx8vP09fb3+Pn6/8QAHwEAAwEBAQEBAQEBAQAAAAAAAAECAwQFBgcICQoL/8QAtREAAgECBAQDBAcFBAQAAQJ3AAECAxEEBSExBhJBUQdhcRMiMoEIFEKRobHBCSMzUvAVYnLRChYkNOEl8RcYGRomJygpKjU2Nzg5OkNERUZHSElKU1RVVldYWVpjZGVmZ2hpanN0dXZ3eHl6goOEhYaHiImKkpOUlZaXmJmaoqOkpaanqKmqsrO0tba3uLm6wsPExcbHyMnK0tPU1dbX2Nna4uPk5ebn6Onq8vP09fb3+Pn6/9oADAMBAAIRAxEAPwD3+iiigAooooAKKKKACiq11cRWkDzzSRxxIPnd64bWfifaQCSPS4PtEn/PR/uUAehUzfXgeo+Odfuxj+07hP8Arh8n/ousi71e8vP+Pu8uJ/L/AOeknmUAfSfmJ/fp9fNKX8kf7uP93HH+78z/AJ51p2PjXU7Ty7f7XJ5ccfl+X5knl0AfQdFeHweNdTgj/cX9x/rP3nmSef8A9s/3la9l8U7tJ4xfQQPHJ/zzoA9ZorjNP8d2eoyeWkfl/wDXSeNP/albVp4l0m7cxpeRpKn8DvigDZopOCKWgAooooAKKKKACiiigAooooAKO9JxRxmgA7VmaxrNroenveXbHy1HyqnLPU9/fQ6faPcXD7EWvGdY1+/1Wa8uy8YZSvkoHU+Wmecn/GgBfEvihtXWCe6iJhkzstluCETHHasR1tZNS+x/ZP8AgfmH0z0qSW7u1tLdjNGHbdvJZMHnj2/Kle5u/wC1/KSRPI/u5XP3fTr1oAoxrayW0032HHlbePNbnJxSXDWsdnBN9hz5u75fNbjBxUkVzei0uGeaMyLt2EMmBzznt+dFzc3q2du0M0YkbdvJZMHnjHb8qAB1tYrue3+zZ2KW3ea3OF3UwNZGFrj7D91guPObvn/Cr0k90t3KiSoIwpKqWXIO3PfnrUTXV99ldvPi3hlAO5OmDn+lAEObJpICll/rsbz5p4+Yj+lPU2QmuY/seEhVmz5p5waEubwy2oM0ZDY3jcnPzEcfh6VIk90bi7UypsRHMY3LwQeM/wD16AESWz+x/aEs/wDlps2+afTOc1oQ6haxXNulxbO5mVW8xLg7xn/0ZWZ9pvPsW/zo/N83G7cmNuOnp/WrX2q6E9qolTayIXG5eSTzj/61AHo+i6zHbSkrM8sO8oro0h6f30f/AIB9yu0sbuO8g8yPpXhtlqmpWV9ctDOhTa5EeV2MQeM92/Gu38N+KHuUjSQotxv2/PKpD8e3+f8AvigD0XtS1XhmjuYEmT7h5qfjigBaKQUtABRRRQAUUUUAJzRzmj8a57xjqbaZoMrJGZJJfkAAJ/lQBwfivXjqfiNbdJm8i1BVFxxJlc785/pXFxrD9gu8SSbfkySgyOfrV9fOfVIpWtcs6DMmG4+Tp1x7VVhgkFrdA2W0nZhcP83P17e1QBTuFSTT7PMkgX58ERjJ57jPFXvs8f8Ab+7c3mf3dvH3fXP9KsfYppLO2H2TJG7K4b5efr/OteLSi+sb/J4/56YP9364o5y+Q5K3iQafeASSFTsyTGMjnsM81HcRQf2XYAySBRv2kRjJ57jPFdJJpbR29wPsoBMCvtw3zc/WqN5ZOmk2yx2e4jdlMN8vP1z+dHOHIVpRF/aM5LuG2HICAj7nrmqirb/ZJP3suN65Plj0b/arY+xOdUlYWu4FD8+G5+Tp1x7U5tOeO3cf2f8AJuX5cPzweev+c0c4chlxRQ+fZYkkyMbfkHPznrzxUscUX2u/w75Mcm4bBxzzjnmtBLWQS2v+iI2MZOG+X5j7/jzSpC/2y7P2XAKPhsN8/PTr39qOcOQxdsH9kY8yTZ5/XYM52+masyCL7XYeY77tke0bBzzxnnj9aufYpH0vP2P975ufLw3p165qK5tp0urMi1yAiZbDfJz069vejnDkI4BF9rv0Z3yUk3DYOBnnHPP6U+CZLfTo3SSSRY5+uwZzt9M02H/XXp+yYBR8Nhvn56de/tTkjk/s3H2P5vOz5e1vTr1zVkHsvhXWo9WsEzsWcoGbbxXSc8V434V1W40nWrSI25FpJCokYA/KfT8PevY+vegB1FFFABRRRQAUUUUAJx6V5r8Srl2u7S1jlSEqpYlnK53f/sV6VzXhXiS+stW1a6u38/y/ObZtx1wP/rUAU4/NGoxlrtHXaMxiQkn5euP1p+nWszQzhr1HY7cOJSdvPr2zWdC9pJqqunn+bsGN2NuNn+H610egwWv9mTPH52w7d27GevGKiZcCxFZypbwj7UoYbst5h+bn171qRQP/AGgjecNn/PPdz09KVLeDy4c+Ztjzt6Z696uxQx/bM/N5n6dK5jpKNzYl4WH2iLJxgbz8vPrWdPZyyWMQiulUjOW8w/MmfXvXSyQWz20gff5RxnpWd9hgS1t4z5jqM7emfxqxmO9jKb11juVVVUvGm8jHy+n61chtpfIYGdVORz5h461fntYftDFt+/aXOMY6f4U5ILeOM48zysj7mPeoAzJNKleSGRLkEDGRvPzc/r6VS+wXHnXBNypBVtq7z8nPB9sV1KwQ74sb8/w9PWq8lrE88339xVt3Tp3xQLkOVS2uLWy3G8THmZ88yHGMdM1ZuLQzTW5FyoAVdy+Yfn5/XNaslpbx2mHjk8l3+fpnOKjkso7a4t3iEjxBVCoMYQds1fOHszjpYbm21G6U3iFSj7V8w5TngkdsUJ5z6bhL6Pf5v+s844xjpn+lWtcjtftVxIvnbvLff0xjvj3rKtZLH+zOPtHk+d/s7t23+WK2gc0zS/eme1kS7QKETcvmH5+eoHfNew+D783/AIct2aZJJE+QspyK8XL2n2yz8zzt+xPLxjGM8Zr0j4ZyRjT7qCNz5fmeYqSY3/pVkHoFLRRQAUUUUAFFFFAEb/dbmvBtTkuozLu02MHzZePKJ9Ofx/pXvZ+leJeM9PurfVZYVuYbdPOJTdKV/d8cf59agDnLd5pL+INZIibBmQREEfJ0z9eK7Lw60smmSFrVIzxhRGRn8K5OCGaO+jLXiOuwZjEpJPy9cfXmup8IpK0NwHu0lJxhlkLbaiZcDogr+VH+5UnnI29KsqW+0Y8sbf72Pb1pjRP5aATAHnJ3damWNvtGd4x/dz7elZHSLEW8t8xAHjjb1qAFkiT/AEYE85G3pV0QN5LfvATxg7ulQtG/loPNAPOTu61RoNdW804jBGPvbevFQxq+0p5C9Rxsq40beYSJABjpu6cVD5T7T++GcjndUANjLJKn7pR6nb05qJi2+XZbjgHB2/eq5Hbs7J+9Bx1+brzTZIwjSb5Bgg4G7pTEUXV/Iz5K53fd2+3XFNKt+6/cqRgZO37tS7g8HyXK53fe3+3SmkN5kX70AYGRu+9SA5DXwftdx/oyYEbYPl/fPofXNcx5k/2HP2CPf52PL8k4xjrj9M10+uQy/brgvcriSNtq+Yfk9/bFc55c/wDZ+Pt8e/zc+Z5xxjHTP64rph8Bxz+Mu75Xntf9DQsUTc3lH5OeQD2xXpPw2Mjaddb4Iof3nyBU25rzJUm8+1KXiBQibl80/PzyQO+a9V+HNvPFoLvO4cvJwVbdVkHZilpKWgAooooAKKKKAE5rkvFPhOLWmFwXG5eRnH+e1dbx61G6h0daAPAjawQapEmybzcjGcbcbP8ACul8GQ2w0iSeHzdhxnfjNRXlrLc3z3JgjDIzvvSHkfL6/pWx4Pjc+F4pGt0jZ5H+QJj+P0rGfvwNuTkmM1bUUiSNUSXac7nXGfxqjFrrpqBjiQvJ+G3pXQXluuE320MvXjbnFMzbpc7/ACxj+/t56etBtyGVbeKpVSV5LKbC4zuYZ5PbmtqPUbeZY1KPg5x0qgZY3tpNkCg8fL5J5/DvUkbP5UeIVQ85Xb0oGazunmnO7djnHTpVaaddh+/5eR6VJk7mxGCMdcdeKrTM/kn9wucjjZUF9CldX03nRRwySohxjpjr3qoILmeWfzZ7iY7WDZcIMe1XDLseN3gXnqdn3ef0qBfEGnxTzRPx5akvstpHRv8AtoibD9KOcz5CrDY3Fvabgk23fntnOP5VqwbXMPnI/mbV29P1oh1JLuPCR4k3f6qRDv6dcVoxEuyfux0GTjpQM5fxBawNDcTnzMpGwbGOnfFcM/2GTTP+XjyfO/2d27b/ACxXqmuQM+j32IlP7qXA2/e9vfNcJpNncajHGgs4lbzf3iGIgYx1x/WrgYTE0nS4NQ1exiTzvOMSFOmMds17fpthBpljFZ2w2xJ9wVxujWgtvEUNuLdBH5f3tv3Snau9zwOauE+YicOQdRSClqyAooooAKKKKAE/CmSfcNP5oOefpQB51pqJC8k8rgrubfGM/wB0VN4ShFt4LsgHVhsd9wzj/WVQlYi8tINrIXV8HPv9K3rOBYPD1nAAceRHxmuY9Ct8Rm6pDNcW0ccEwj68881VttLiju7o3KLNLMjJHL9+SPitl0Xyo+DjnHNMdB9r6Hd659qCDz3SPDd/Bc3Mk4SFH2fvLYLG4wfpXWWtlN9ghE7r5keeef3nNWNh2S+WrY4z83v9KuiFUto+DjnHNKYcnIWVAR2OR06fhUF1EJEl+YdR6+9TogeZuDnHr7VACv73g9R3+tBotjHlsnTUrKd5Ingj/wCWfP7yTJrHi8KbtYvrlbkNazlgYN54yfuV10iK7xcHtjn3pI0iSSbAOcHPNHOZ8nOUJ9J+3jz52Ek3mbs8/JxVyAPBJDHuHCqMc81bj2yWvyA43evtTZEHmRcHOBjmomWFzEJ7S8j3D95ER9K5TwnDb6fpG15FWV5M5AOM4+lddBj/AEjg9DnmsKOxgj0c/K0ao7yY3c5x9KsKcPfL0QC+J9NkRx86AY55rvj24rhtB2z6hp8jA5Td5fP+xXcHtV0TDFfGKKWkFLW5zBRRRQAUUUUAJxRxzRz6Uc56UAcVqFrMmrvE65t3+dOnyVct/tP9kxfaP9f9ztWrqeni5K3C/wCsjzisS0tvK0+5Do6AyeYS8RjxXNyHYp88CSJJkRf73fpSvFJ5vX5KjCp5aDfxzg461YwPOzu59Me1BZWCTIjZ+926UySab5dv3ud3SlkKeW/7zjjJx0qrDCkih3k4GcHb1oGXR5qOdv3ccdPSone42n1zx0p73MO5ozw2ORj2qCSW1kJjeeNGcjYm361AIljed1XPT+Lp61bCFy3pj5aylWOO8CJJyOg29eavwMu+TD84ORjpVgWNkmz/AGs+3SmP5m5cdON3Sl3J5X3+M9cVWkVPOjO/kAYGOtADt8qCZ+3lnb069qzILe4li3zyb13fc46VqPbG4jngR/3kkZjPHSmw6Hci38h1yc537vl/KjkFCokWtDt3a485l/douxfrXSHHFVrS2S0tEhQcAYqx2FbQhynHUnzSHClpBS1ZAUUUUAFFFFACc+tHOetHFHGaADHFUtSQPaHIyPSrnGKa6Bk20AcoypGE+TjnAz0pzyL9oxt+b1z7UXX2mHOz73OelJvk83/pnXOdhGWTy3Pl8DGRnrWdf29vPbBGi3LJnA3EYqeSW7w+R83G3p+NMeVoYE8yb5+d3SkMqR6dBC22OPAQchGPPFNmsbZ0aR4fmQj5tx96uf2gqSFIw6Jjg7B6f41CNRO0+Ysm7PD8UFckya3ECNFiLGenzHjmr8bLvk+TkA5OetZ4uI3VHWZN38XT1qaGWbc+X+XB29PwoGWdyeTnZxu6ZpSy74/k5IGDnpS/vvL/ANvPt0pV+0eamOmBu6fjUCLunBXv+FwRnJz1roMVjaUj+fIzfdXpWzxXTA45i9jzRjpzScYNLxxVkC0UgpaACiiigAooooATmjvR+NHfrQAdqOaO3WigDA1yBQRKzbUPtmszcv2nO/5v7uPauquoknt3SRPMGOlcXLKiX23Z8397Pt6VjM2hMpXtlHdwSqlw+Gxkop45rKk0O2WGFZbqRgu7EuTzk1sJMCkpEWIxjI3deaZciJ7WMrDlTnA3EYqDqhuRf2Zaid3M+GKnK46fLVabSdP+zMv2qTaWBJyfepLiCUXLgpltp+beRn5fSorSH902IsDcON596XObKbsMt/D9m08BDZKY2/KefmJrUsdPgsZZ2STKsG3Db05qW3EaNFiLGenzdOacW3yTDy+Qpyd3WpMWW8p9lx5ny7uu2pVZN8fz84GBjrWb50cdvu8r5d+Nu7virtiyPdWv7vkmPHPSghnVWNqLaA7h87nLmrfejsOaO/Wuw4g7Gj0o7Hmj05oAWiiigAooooAKKKKAE49P0o4z0/SjmjnNABxjp+lHGen6Uc4o5oAp393HY2M90+NkKb+eK4y63fbm+b5PTd7elavjDUII7D7HK7bZRvfb/cFc3ZXUU9yY2d/tUHyP6dKzqm1EW1vZESVZXBIxg7wcc/Xirbz+XDHh8HnJ3jms6aC0e3mA8zb8u7pnrxis+fZBbQ4eZ1+bbjGevOa5zc6OeQO7APhsHA3Y7elV4DKkbZk2HI53j396wJtUWO8kVvN3hSTjGMbf8KhbVovJY5k27hn51znB/wDr1YHVLdfPF8456/OOef1qOS92STfMMBWx8w4/wrnIb7zJLfHnZONucf3j1/GrlpBG91cSHzd21t2cY684qALaSXE9vv3/ADeZ13jpj1zWrBK9u8Vx98RKHKbv9Z/jVGFIPsvHmbN/tnOKrareQRyWlovmebOF24x9zPGaKYp/AeoRPHLEjpyrfMtS8Z6fpXNeG9bt5rT7LLKFkjkKL5n8f0rpec12HGHGDx+lHHHH6Uc4NHPFAAKWiigAooooAKKKwr7xRYWciwxnz5GIH7ugDc/Gsi+8QWVgMnzp3/uW67643UvEN1cyTbruNECkCNG+Vfc1zq/abpV36hHncfmEp56cf59avkA7C58Y6pJcLHbWMcMBGTLI2/HGf51yd34p1e6SYS3FxPLwi28UZRJMnnryf++KRyXuEU3KNFtGU35J+X0/Ws2yLfapI4rmPau3DCUnbz3PbNBBuTsYLO3higQouUK+XwvPp2qDz54dW8xIF2f3tnL8ev6Uy6837PCBdIsvOWMhAbn171Htf+0c+euz/nlv56en60Ajbtrs3VnJItsFPGF8sjP4UyYSPDERbITzlSn3axbSS4tRNMLuNm+XcPMJC8+vatdJ/PgieO8QHnLb+G59e9cc4ch30585HcW/+kvi0RhtPzlMk/L0z+lVxanym/0CPO4fL5XXr/n8a15Fd52ImVRj7u7GOPSoxbS+WR9pXORz5h461BoVYo5N8ObZB0yfL+7yfy9avxq/mTfuFAwcHZ97/GmmKRHi/wBIXjGRv+9z+tOUukk375SMHA3fd/woENmuza2LyNbgsjfcCe3XFYIuLi5vIpprVS8iqWYx8xHuM9sU3UJp75NkV3GI0k++JDjGOmacFk863/0lAAq7l8z7/v75rpow+2c1af2CzIJbmO7gjt0DMreWSn339/XNJ4d8ba1p9ki3dv56iTasZQj5cdUamxGT7TcZuUIKthd/3P8ADFYEwaG7u7Z71BHNc743Mp4GPu5/XFbHMe1aZ4htNUVFUtDMV3eW46e1bXpzXhXnz2d5bI97GAyKFJk5c56gd81p6drGqWy+ZBqiZ28J5mYxyKOQs9jorhtK8dwEww6p5YkbI8+E5XjH+NdnBNHcRiSF0eNujoagCaiiigDyrVPEt/ffff8Ad/8APOOsFbvzLqL95/GP51n/AGiSm7zHtcOMwkEZrcg01+zPd3W7zd219+cYxnnFRl7PyERPPzubHTOcDP8ASq8eou8jSiO3y3BOzr9eal+3HysJb2+PTZSAkUQpcROvm+ZtGM4xjb/hWVpP2bNzJG9xs+Tfu2568Yqxd6i6AOsEAYdDs5H61Qj1JYlZRbWwZeoEfB/WgDeuJLX7Lb7vO2fNtxjPXnNSfuP7V/5aed+G37v59KpG/aVQpt7cgdAU6frS/wBoyb9/kwb/AO9t5/PNAEsX2T7JcbfO2fLuzjPXjFMaS3tIrdx5+z5tiDGevOaUX7BSot7cA9Rs6/rUZv2KhTb25A6DZwP1qJ0+cIVOQ6FLq1e4kA8zftOcYx93/CpBcW3lN/rdu4Z6Z71zY1SaJjMsEBY9Ts5/nVxNaPl48iDHpsrjqQ5D0Kc+c1zJb+ZBiSXPG3p6nr+NZ99qNuZrm3h83zQjF+nTviqNzrhBCRwQeYOnydKrwXr5MojtxLL1ITr9eaunDnM6k+QsJHaR2Hl/vvL832znH8qnf7N59rnzd21NmMYxnjNUvt7bdv2e325zjZxn86kOoOSpMEGV4B2dPpzXZY4yyn2fz7rHm7tr784xjPOK57xAbKOC1un8/wAreCMY3btv8sVqf2g4LEQQZbqdnX681S1a6aVI0+zWxXOdpj4z69agC7i1vbOzK+blEQwdOmeM1Ut5LSNJfK+042fNnb03Dp+lZ2lau8d4sBt7bKgCIhOgHpzWrNdmJyBbW3lng/u+v60AQ3c8OLbyd+d7ffxnOF9K3dH1q7sRvtZ9jnsa5ee5M7KvlxxhcnEa464/wqaCTy4460A9J/4WDef8+kH/AJEorhftf+fMoqPZgZ8klWJP9X5dV/8AlpVj/nnViI4/MjqxUaUUARv/AKusySPy5K00qpd0AW7WTzLeOT/pnViqOlE/Y4/+ulWoP3ske7mgA/5Z0f8ALSij/lpQQRySR29v5k8nlxx/6ySsz+047iT/AESOT/pnWdrNxJcajLBIcxRHCL2Aptr+60+eVeHPU1FQun7hv2txH5kkcckckkf+sq3XBzs0En7slfpXV6Bez31uWuG3sOh70hmjR/1zo/5aVJH0kPetBEdV7uP95HHViq2B9o/7Z0AZN9H9nuI7iP8A5ZyVseZHcWlZd1V3TWPkY7UARf8ALOp4P9XJUWBnb2q1afvbf5+f3dACeXH/AM9KKTaKKAP/2Xd3d2lkNWNuTWV4OGFGcEFwcEYrZGl2VkcwUk5LQT09";// 使用index.js中 保存图片中console.log(url) 替换成strImgString strImg ="iVBORw0KGgoAAAANSUhEUgAAAzgAAACWCAYAAAASci2BAAAAAXNSR0IArs4c6QAAIABJREFUeF7tnQfUBUV1x/92sWGJ3aggpoBgQexiQ1FsYD0oioi9oWhEFEVQRIwVewNR7Ah2wQIqKEYQBYQUEcEIiAawRcWWnH8yexwer+zum92d2f3NOXu+97035d7fzJa7M3PvZUSCAAQgAAEIQAACEIAABCAwEgKXGYkeqAEBCEAAAhCAAAQgAAEIQEAYOAwCCEAAAhCAAAQgAAEIQGA0BDBwRtOVKAIBCEAAAhCAAAQgAAEIYOAwBiAAAQhAAAIQgAAEIACB0RDAwBlNV6IIBCAAAQhAAAIQgAAEIICBwxiAAAQgAAEIQAACEIAABEZDAANnNF2JIhCAAAQgAAEIQAACEIAABg5jAAIQgAAEIAABCEAAAhAYDQEMnNF0JYpAAAIQgAAEIAABCEAAAhg4jAEIQAACEIAABCAAAQhAYDQEMHBG05UoAgEIQAACEIAABCAAAQhg4DAGIAABCEAAAhCAAAQgAIHREMDAGU1XoggEIAABCEAAAhCAAAQggIHDGIAABCAAAQhAAAIQgAAERkMAA2c0XYkiEIAABCAAAQhAAAIQgAAGDmMAAhCAAAQgAAEIQAACEBgNAQyc0XQlikAAAhCAAAQgAAEIQAACGDiMAQhAAAIQgAAEIAABCEBgNAQwcEbTlSgCAQhAAAIQgAAEIAABCGDgMAYgAAEIQAACEIAABCAAgdEQwMAZTVeiCAQgMGEC15F0M0k3D0f8eYvA5SWSDpF0zoQ5oToEIAABCEyAAAbOBDoZFSEAgdESuKekYxpq9zFJ75f0uYblyA4BCEAAAhAoggAGThHdhJAQgAAELkVgf0kvir49WdLZks6K/laf7yhpZ0mPmqnlSEknheM7oSyoIQABCEAAAkUTwMApuvvWEv5uknaQtHuNWnaVdFCNfGSBAAT6IfA/UTMHzBg6yyS4cTB09luS6V6SvtqPGrQCAQhAAAIQSE8AAyc905xrrIya7SVt3EJQDJ0W0CgCgcQEPGvj2Rune7dYolaJ4/06t4uOB0RyvlrSnonlpjoIQAACEIBALwQwcHrBPHgj15N0/owUZ0r6pKQjJB23RMJd5szevL5GucGVRgAIjJCAjZIzJF1O0oMlfTaxjvGyt+9Kev4aBlRi0agOAhCAAAQgUI8ABk49TiXnsnHjh6CtghJtjZN5ho6r/LCkr4fj9JJBITsECiBwqKTHSvqgpJ06ktdL1F4n6bahfmZzOgJNtRCAAAQg0A0BDJxuuOZUa7VW/wRJD5L0szWFW7V35/oJ2lhTRIpDYJQEfP5+RtKfJW3Sg0MAGzZ7RCQ5t8seVjeUdJ9wPCGoYpfhF84cF6z47rdlY0B6CEBgCgQwcMbdy9tFrmC7eDjZVNLW4dgxoExlSI27Z9AOAs0IxMtMvTfGxkcfybM5R3Nu94E6eRuXjQyabSRtmbCFtisBEopAVRCAAAQWE8DAGffo+GhwC+sAf6/qWNV4KRxGTsewqX5SBGaXmfZ93ebcLme43Toyajxbc6VI9IslfSU6fiDp2pIcJNZ/42Ped/7dXvjiVHcvZzkEkRQCEBgFgb5vlKOAVogSvhH9JMh6k56il88+iHWxCboQ/IgJgSQEcjEucpEjCdQRVnJ5SX+co5djG1VGzZcl/SWB7ou8cWLsJIBLFRCAQBoCGDhpOOZYy4slOdaFo5Y/ukcBZz22eTP0Xj3sF+hRRZqCQC8EcjMqZl9g4Da+l2FQq5HK+YQzvy8yas6rVbp9Joyd9uwoCQEIdEgAA6dDuANWHRsZ3pj8uQFkcayOVwZ3tt4UbSOnr30DA6hLkxBISiA346ZSbvYFxmmSvB8jl0DAlVOVLvYcJu3ghJX52voKSb+RdGdJ309Yd5OqlsVZe66kd0jyMjkSBCAAgc4JYOB0jrj3BoZerx8r7JgdNnLs1rZKU3rw6L3zaXAUBHI1bmK4dhvvGDmbhS9zMXQqA8diWbaxu65/hKSPhz54pKTDMjkD5nnb/KWkdwZD50eZyIkYEIDASAlg4IyrY3N9MKrc25o2DgjGNebQJi2BXM/hRVra0Nld0q0iQ8cxdA5Oi6V2bbGB40L3leS9J2NMZn68pKtJeml4mZSjnja8nhqcH1TyfSAYO9/IUWBkggAEyicwJQNn9sZX9d5Y3F3GS0dyNCJmZ5aYySn/+oEG6QmkjluVXsL5Nc4aOs411P3F7us9o1Qlewuzq2vP5lTHuX2B6bCdaqx0GfQ1pfh3DYbO46JK7QDBszrVLFTK9qgLAhCYMIGhbkBDIF9k4MSylLppthTjIXcjbIhxSZsQqAh439r+4Z9SXwDY0Kn243gJm18gDZFm9wrNk+Hhkg4fQrgEbT5d0ttCPVeQ9KcEdfZVxUaSnhaMnQ2jRku9//bFjXYgAIEGBKZk4MzDMm+dsPOVdKEtbUlLTnuEGpwqZIVApwS8X+2M4JSjdPfqD5P0CUnec3ELSRd0Sm555S+UdECU5VuS7hT9/2lJ+0g6aUAZ2zR9tqSbhv2NH2pTQQZlHKPHhs4bI1k88zbkEscMsCACBCCQgsDUDZyYYfzmsfo+9weN0oybimv8dpUxmOJMpo7SCVRufktZbrSK96ckPUTSmyU9Z1Xmjn/fUtKJoY1q+e5Okl4mqZpBOFDSvgMbY3UxVDN9x0m6e91Cmeebt8Rx8wE9wmWOC/EgAIFVBHi4vDShWUMn1zgupRo3FfFqySBjcNVZyu9jJ1A54bA79VtKGoOHqdtJcpBJp9tHn4fqy3nXS/PeW9Kzg1CecbKRM9SyujpsbJB59sZ/hwoBUEfOtnni+6/dXvv/XDzDtdWJchCAwAAEeLhcDD33OC6lbkbGwBngRKfJrAl8T9KtJe05slhRbwqzN14G9tAMemDRSyHP8Hg2xzNOVcrV+Yz3aPne5NhmNnDGmC4fgpVW4QVy9hA3Rv7oBIFREMDAWd6N8+K45HDj896hY4PopW5GZgZnFJcQlFiTQLXc6GRJt1mzrtyKX0fSD8NsQy4b+pfNfFd7h2KOZ0r6pKQjJHlJ2JDJe248e+PkpWlDy9M1iyqAqdvxSoonFOZMoWs+1A8BCCwhgIFTb3jEcVyqEkPe+LwJ07EnbGzZU1GJCQOnxF5D5pQE7E3KLowvJyn3/X5t9fZ1ytcrp1xexqxa3ls5n9le0saR4kNe8y2GvabZe5qdCsTBk9v2TQnlHMjUMZUc68eJZ5YSeg0ZIZABAS4WzTph0Y3PtdjQeI+kXzWrslXuyjgo+S0eBk6rrqfQiAiMzbHAoq7JcTntKiOn0iUXY8cb7k8JQm0h6dQRnQerVHFA00pfnllW0eJ3CECAtyFrjoF5LqYvDkaODR2vq+8ixZt3S77YY+B0MTqosxQCsWOBTSSdVYrgLeSsa0y0qHqtIk3lGtLY8RKtx0h6u6RnrKV1mYW5X5TZb0gNgcEIlPyAPBi0OQ3vIOnJkh4Q/fYFSe8Oa7dTylqt2bcR5TZLTdywSu055E5BoBr/Y3MssIhNU2MiBeM6dbSVq09jJ95zeTNJP66j2MjycL8YWYeiDgS6JoCBk5awNwk/KRwOYlY32Rj6bgg254Bzy9zEHi3pXpIeWbj7TG5YdUcH+cZG4D6SvhyUmtI1uK0x0XX/ryvXsqXL50m6qObxiyjfbyOlPyvpgcHDng3isacbSdp05qji/UzpfBl7P6MfBDolwMWiG7zXCLMrr21Z/c8iY8exJGz0eAmLYx/4Jujkz33s92mpwspiGDgrEZFhpATeFa4P+0myp6gppdiYsN653INSyTVv6XLb/nUcGMfq8bX+L5L+VZK/+52k37f4W6fMH1sI65d5dgJw9ehY9v+y3+x5b1nKZby0wEQRCECgTwJcLPqkPb8tu6L2vpr4sLeheen9kh4v6RhJ9x5e9NYSxEsuGIOtMVKwQAIe735J4ZcgU9ssXnWXjYnzwz92zWwXzDmkWK5Xh7hE68h1FUnXCsc1o8/Vd4v+3nCdRkdS1mEQTp85zh2JbqgBAQj0QICHyx4gt2hi1uiJ9/a4uuPDRtOuHBm0ELlRkTG4uW6kMJkhEAjsGNz8+hy+y4SpVO6jvTx3u4w4ePmvlwE7+SWSXyYNka4QXmZ5r+U5krys8cqSNujwb+WKuY2+F0j6dXR4pqn6P/7s71b9Zmc9JAhAAAJrEcDAWQtfr4XtyODwmRa7cmTQpWLxW9KS3Vx3yYi6x0vAQSMfKmk3SQeOV82VmnkGy0txvbzpth16nVwpyJwMnr3ZI+yL9Mz6UKlaxmuvafaeRoIABCAAgZoEMHBqgsogW2wYvHWOIwPHSPA+HR+Odh1/9tu1XFJ107Y8jL9cegU5+iDgpac/DQ3dIFqm1UfbObbxFknPlOTr2bMyE9D7Hm14HSDJniv7Tp7B+UNolOtk3/RpDwIQKJ4AF85yutDLWb4h6QRJdwhr+O0muq0jg1jzPtc7VwZOLlHNyxkBSFo6gedIepOkT0navnRlEshvr5P2HuklSX6Bk5PTlKGXqnmG65eBiZ0MkCAAAQhAoAEBDJwGsAbOaucCh0j6cAj4FotjzzOOj+C9Oz6qz/576zXktjF1xpzDS0vaJryntSVHudIJfFPSnSV5H85HSlcmkfyfD/HDXiDJe/NyStVSNctkhwH2XtZX8gyfXUx7xg+nA31Rpx0IQGA0BDBwyunKfSW9VNIrJL0sodjLYg4sa6bNrE+8zI6xl7ATqSp7AptL8jJSz1LYo1a8VDN74TsUMN5bmOM1oeon752yrH2ljSSdGWKibdxXo7QDAQhAYCwEcryhjIVtaj0+FN787izJ7qK7TjZGNplzbJWoYcZeIpBUUwSBV0p6iaR3S3pKERL3J2RlRGwW3AL31/Lqlm4p6WthFsV7hp69ukiSHGbxfUmnSbpVkhqpBAIQgMCECPCQWU5nf1uSjYu7SvJSlyFT21mfSmb23wzZe7Q9BIHqIX4bSV8ZQoCM26xe3jxd0jsylDPej7OnJC9d6zrdPuy3PDFc97tuj/ohAAEIjIoABk453cnm/HL6CkkhEBNwDJMvhy+45l56bDwtuEGet78wl5G0k6QPBGEeJ+nQjgXbOswceSmwP5MgAAEIQKABAW62DWANmNWxGL7DA9KAPUDTEGhP4F2S7PFwP0l7ta9mtCU3DUuxHNDyJhlraXfR+wf5PKvz1Q5l3VbSkZKOknT/DtuhaghAAAKjJICBU0a3VjdWR7X2gxIJAhAog4Cvsb8Ibt23kHRqGWL3LuVPJN1YUo77cGIYbw4xe+zh7B6SftARKbsRP0JS384NOlKHaiEAAQj0SwADp1/ebVs7WpLfGD5S0mFtK6EcBCDQOwG7hPYek+MlOZYVaT6B3PfhxFLb8KjiGHV1D32MpA+GsfNYBg0EJkqgWprf9YzpRPGOW+2uLs7jptavdg7y5jfATv6cUzC8fknQGgTKI+A38A+VtJukA8sTvzeJS9iHU8HYQNJvwz9PlHRwB5R2leQZ+/dKelIH9VMlBEogELvTt3MPO/kgQaAWAQycWpgGzeRZm49JOkbSvQeVhMYhAIEmBOwt0IEanRy48fwmhSeWt9qHY7VLuC/ZsLHx0ZUbZ7ujtkHsJXHPmdhYQF0IxATigLulXB/owQwIlHAjyQDToCI4bobf4PXlnnRQZWkcAiMi4AfTN0n6VLSkaUTqJVelelvrvTjnJq89fYWOU+M9Q13M4rxQ0gGSXiNpj/SiUyMEiiIQu2rnubWorhtOWAbKcOzrtlzd9LeUdFLdQuSDAAQGJ+B4VXcOAXo/Mrg0+QvwdUl3l3TfyK12zlJXszg2dDZPLOjLJe0taR9J/kyCwNQJVM9CPLdOfSTU1J+BUhPUgNk4qQeET9MQaEnAD7ynhD1z15QUryVvWeXoiznI51ML26/U1SyOZ288i+PZG8/ikCAwdQI8C019BDTUHwOnIbABsnNSDwCdJiGwJoFXSnqJJC8xfcqadU2leLWk752S7HSghLSLpIOCoCnvp95/4304ZuJ9OCQITJ0Az0JTHwEN9U95QW7YNNlrEuCkrgmKbBDIiEB13m4j6SsZyZWzKGb1JUnHSto6Z0FnZKv6eiNJZyWS2x7U7EnN+y/tzIAEgakT4Flo6iOgof4YOA2BDZCdk3oA6DQJgTUIlOYRbA1Vkxa9kaRzQo0l3Zu+IOn+kh4u6fBERBwDx7FwHAPHMYJIEJg6AZ6Fpj4CGupf0k2koWqjyc5JPZquRJGJECgppktuXVLi9W4/SS+W5L97JQJaBRPdQZJjKZEgMHUCJV4bpt5ng+qPgTMo/lqNc1LXwkQmCGRDwG/cd5T0dEneOE+qT6DE651nbg6T5Jmc7eqrujTnkZK2DTNDRyWqk2ogUDKBEq8NJfMuXnYMnPy7kJM6/z5CQgjEBH4iybFcHCPldNA0IlDi9e7mkn4UtEx1T61cZt9Dkj+TIDB1AiVeG6beZ4Pqn+piPKgSI26ctfwj7lxUGyWB6pz1XpKbjFLDbpUq9SEmtaOBEyTdXtJWkk7sFjm1Q6AIAqVeG4qAO0YhMXDy7lXW8ufdP0gHgVkCnLPrjYlSH2JSOxqo4uvcStJp6yGlNARGQaDUa8Mo4JeoBAZO3r3GWv68+wfpIDBLgHN2vTFR6kNMakcDZ0qy2+mNo+Vv65GlNATKJlDqtaFs6gVLj4GTd+dVJzRr+fPuJ6SDQEWAc3a9sVDqQ0xqRwPnSbqBpBtK+ul6SCkNgVEQKPXaMAr4JSqBgZN3r3FC590/SAeBmMC1JF0YvuDa2m5slHrNS+1o4JeSriFpQ0m/aoeSUhAYFYFSrw2j6oSSlOEmnHdvcULn3T9IB4GYwOaSTgme0zzrSmpOoORrXkrZq7quKOmPzTFSAgKjIrCLpIN4eTSqPu1cGQycbhFXN6luW2lW+4eD21G7HsWFbTN25IbAMgIPkPR5SV8MMUyg1ZxASiOheevrlUgpe1XXYyT5mk2CwJQJVOfDrpGhM2Ue6F6DAAZODUgts9xN0rEty/ZVzK5sbehUBwZPX+RpZ4wEnizpXeEG7BsxqTmBlEZC89bXK5FS9mdKeouk4yTdfT2xKA2B4gmkPLeKh4EC9Qhg4NTj1CbX6yTtLun1kp7fpgJJqU9qx+jYOjocjHA22d3pdyWdFI4qgF1LFSgGgckQ2EfSyyTtK2nvyWidVtHU17y00i2vLbXslaOB+0s6qk9FaAsCmRFIfW5lph7idEEAA6cLqtL1JJ0fqvbbN7+Fa5O6Pqljg2fHBQL+LDJ2vhM+n9VGGcpAYOQE3ivpiZKeIundI9e1K/W6vuZ1JbfrTS37XpJeIekzkh7SpeDUDYHMCaQ+tzJXF/FSEMDASUHx0nXEe2/WYdz3SW1PQLebOa6/ANEnJf1LOL4l6XfdoKRWCBRDwG/Z7ydpO0meCSU1J9D3Na+5hItLpJbdXvnsItqOBu4g6YSUwlIXBAoikPrcKkh1RG1LYJ2H77ZtTqFcdTLaOPAMSNuUw0k9a/R4I/W8dGJk7Njw+UFbpSkHgUIJeA/bP0raQtKpheowtNg5XPPaMuhCdi9xfp6kQyQ9oa1glINAwQQ8K+7ZcSeeWQvuyL5FZ7B0QzzVjS5VPam1vKWkO4bjTpJuv6AB7z16D3EcUuOnvkwJVOfrtSVdlKmMuYuV6zWvDrcuZL+FpDNC45tI+mEdQcgDgZEQmPVEyzPrSDq2DzUYLN1QTnWjS1VPN1r+tdYNImPHhs/2UYMXByPHhs73uhaE+iEwEIF43x3X1fadUMo1b56GXcn+Pkk7S3pDcFzTni4lIVAWgeqc8izOwWWJjrRDE+BG3E0PpLrRpaqnGy2X17qDJLvNjZe0eV+CN18fMYRAtAmBDgncRdI3wj4J75cgNScQu9Yv8d7U1fV6K0nflvQHSTdgdrD5wKJEsQS6OqeKBYLg9QmUeBOpr91wOVOdlKnqGY6EdBtJTwrHlSJBvKzNXtlIEBgDgceHfRIOyujgjKTmBFK41m/earoSXV6vPy3pwZJeKumV6USmJghkTaDLcyprxRFufQIYOOsznFdDqpMyVT3daNms1muEGZ3XRsWeGgIjNquJ3BDIj4Bj3/jh0259HQuH1JxAdb1bx7V+81bTlNglirDexX11W0lHBq9qN0wjMrVAIGsCXgVyeJCwi3Mqa+URbn0CDJr1GS4zcNZdNzomAyfm9M4QK8TfOfK7DR0SBEom8CFJjiXlvRLvL1mRAWUv+Xr3fUmbSdo1MnRSozxWkpfxPUvSW1NXTn0QyIzA58MSdzsrsjdBEgQaEcDAaYSrdubYraELteVc8g1/FSwHQ7Sh4+SlajZyWLK2ihq/50rAeyS8V+Kukr6Zq5CZy1Xq9a6avbGRs3mHjG1A25B2uoKkP3XYFlVDYEgCXtr+XUl2UmQHLr8aUhjaLpNA2wfvMrXtV+rYvWHbmZxSb/h1SW8ZjBz/dWLJWl1y5MuNQKrYV7np1ac8pV7v+pi9qfqhYvRBSTv12Tm0BYEeCbxF0jPDTKVnLEkQaEwAA6cxskYF4pmcNksXSr3hN4IUjBzP6DixZK0pPfLnQGAq52qXrEtkWM3enCbpVl3CCXW7jeMlXQ2HAz3QpokhCHi/rgOk2ynRbQkvMUQXjKNNDJzu+3E2UJXXktpN8nE1mi55020N9S6RJV6y5h/aGIRN2yQ/BFIRKPHhPJXuKeop1UX0qcGw6fN69QhJHw/QHynpsBQdQB0QyISA99zYGZHDSmyXiUyIUSABDJx+Oi32sBO3uIp/6W5Tm9L1UrUTZwqtYtS0DfJDoAsCGDjrUS3xWtf37E1MeK/gse83ku4sycvkSBAYA4HqWvowYuaNoTuH04GHx37Z+y2lXR/uHppdtTen1Lea61Lt2uXquvJRHgKzBDBw2o8JbyI+PxQvyUV0NXuz6jrenszykodKemzI4vhLXw/H6V01OMJ6N5W0dTjsxKFpOkHSGXMOL7EiNSdwL0lHh2I8nzbnR4mIAANomOEw62WtkmJef0z1wWmqeg8zIml1XQKM1/YE42W8pdyThpy9qUhfXtIf52A/JzJ2bPRg8Fwa0qJ7cPtRvLhkKWO6C92b1Lm/pBfxfNoEGXmXEeDEG258zO7NsSTz3gRO9cFpqnoPNyJpeR0CjNd29PwG3Rv0na4fNhe3q6m/Ul4SVrkCH2r2JtY2noXwbMSN56D4aljGZtZezubjF/0hG7yleffbtkJVszbnSfptqOQqkhyAdZPgLj6um+es5aTjGVznfLWkPdt2DuUgUBHgxMtjLNR5mzSlvprq0rw8RiNStCGAgdOGmvQ0SW+X5CVWj2lXRa+lXiDpn6MWc7wu1112dfYco8eGz7xZoV4hd9BYSgOnjXg5jpM2eqQuY+Pms5FReG9Jx6RuhPqmSYCTLp9+X3UBnlJflbjhOJ+RhCRDEMDAaUfdgSu99+Hpkt7RropeSnlWxLE5tg+tHShpt15aXr8Ry2730j42iz5vsKBqL2mzoRPP9vzH+mKMogY/kHuWZvZwkN9laUr377odHRs3nhV7UCEzuHX1I9/ABDjpBu4Amr8UgXiTYUkbjunKaRPAwLlk/19H0s0k3Twc8ect5gwVP3jnulfkUSHg4N9I+q8QgPBjIxjufzfH8PHsz7z0u2hpW2z4eL8PaT6BeGUGz1qXZIRxw1nTOQFOus4R00ADAqVvMrysJD+83Tr6e58G+pMVAlMlkOu96E2SnhM65ZOSHFV9zA/1V1gw22MDdVHyUjd7Dfv5zDHvO7u1HnNatNycfSV/7XWMmzGfARnplutNJSNEiJKYQJ0p/gNmvKkkFiFJdX6bGxsylWFjI4cEAQhIJ0vyw+9Z0d/q8wWZA3IMjk9EMv5TCD6YudidiXfNOYbPPVu2ZgPxwpnD42HZd9Vm/pZNdl7MXvUcoNIzkYuSVyfY2cOUE8bNlHu/Z90xcHoGPtHm/j5sIH5ZDf1z3GRo+WdnZm66QJd/k3SK/v/hrvr7nzX0JkvZBKolaiUY52WT7lb620naW9JDombuIun4bpsttvarSbpudPgBNv7fn6vvls0CFQtgRnDvXXq9pIOj7+OVCVN+5sK4GcsoL0SPKZ9shXRRsWLabaY3D9szko2WOOUaHO2qcwwZGza+ic8mL7WYNWT8/38X22MIvg6BeO9Yjkb6OrpNoaz3DPkFTLUc7ZeS9g0Pq1PQvy8dfV+4tiTz9t/4mPedf5/n9roveZu0s8xlePUCxLP+vk9MLWHcTK3HM9AXAyeDThiZCPcNRo2NmysF3S4ObmDtCvaLmej7t3OWmP3DAtl+PDMj4xvUv2eiB2LkQ8Dr7PcI4nBtzadfVkmyezBuNgwZ3yxpH0m5L6NbpRe/50PgEEmPl/Q8SW/MR6xeJLmlpMoLH97SekFOIybATZhxsC6BZTEXjpZkN7A2bNqsob6iJM+q1D0801In77UWKP2XOYaMl5rZcxIJAnUIsFStDqU88njp2TciUT4dZm2+k4d4SDEiAjtLep8kj7GHjkivVap4ZvuDIQiq85YSzHeVXvxeAAEMnAI6KQMR6zgGiMX00g5v0D1fkt+KtjncZtfpK3MMGhs5JAi0JcBStbbk+i3nSOmvipp8uKTD+xWB1iZEwCsGvBLAS5uvPhG9d5L0gaCrPRB6ubrdjZMg0AsBDJxeMBfbSPywtkwJz9B8PVy8byvJSz5SpYvCvhbvbVl1+OaxKk/1+x9SCUg9EJghwFK1fIeEY784SOe2QcQ3JL5e5as5kg1NwEubN5d0j3C/HFqeLtt/kSQ7V3BygNxnd9kYdUNgHgEMHMbFIgLxQ5rzLHIM4AeGHUKE741nKnMcBG/WbXv8nu6BQKEEqqVqyzYeF6pasWI/KRg3G0iyZ0M/dH2qWG0QvDQC3nuzW9jf9fLShG8gr/ewOV6Uk2dK/SxBgkDvBDBwekeedYN3C8ZKPAMzz+1tlW9aw6XwAAAH8UlEQVR7SbFRc6YkT0UfIem4rDVFOAh0SyAO+LerpIO6bY7alxDwnjvP2njJjNOhwVuaZ4dJEOiLgPfe+P54rKSt+2q0x3b84sB7bv1c4PS4cK71KAJNQeCvBDBwGA0mUL1tnqURu7vFqGGsQKAZgdnzCkOnGb8Uuf1Q6TfK3gPh9f92A/2eFBVTBwQaEvDem1+FMteQ9OuG5XPOvo2kLwUBzwv7baYe1DTn/pqEbBg4k+jmlUrGD2IOUvYtSd5s76B33lPzgJkamKlZiZQMEPg/Ao5wPjt7c6Skk8Jhj11nwaoTAr6W2S2v01HBuKnc1XbSIJVCYAUB71W9e5jlGMPySIeCeE0UP8rqe9n6DxgJEBiaAAbO0D0wfPs3l/SjIIYfvGzULPJg5gcGlp8N32dIUB6BeYZOrAXn1np9ulG4ds17KfPiaMPzeq1QGgLrEfDem73Dkknvxyk5PUKSl7BXy9RfEeJJlawTso+IAAbOiDqzgSqODG2//PstKGP3ztUb5uovb5kbACYrBBYQ8AsFP4RXx+zsqIstcuhhpx0kqWK4ZcRx0UuZu0r6JtAgkAkB7735mqRTJW2RiUxNxfC55lkbP0M4eSnaC8N1q2ld5IdAZwQwcDpDm2XFDwzRlB+1RDq/CcWYybL7EGqkBOY591ikqvePeLnVF6P1/CPFohtJciDh+PDynnmJlzJjHQXj08t7bxyU+qbBm19JGnofoY2ba0v6czBsPPtMgkB2BDBwsuuSZAL5LWf8hvP+MzV/TNIhkj4/42QgdiyQTBgqggAEahFoElT3mGDo2NjxTGupaZ4hY6PmOksU+sLMLDMvZUrt/enJ7b03D5H0hHAPLoGA99XYsLHTDifr4Fkb9rSV0HsTlREDZ5wdv8grmrV9SbionjOjelzGfuvtv54EAQjkQ8DL2u4XDgfhnU0OYnuxJMeP8t/qiP9f9tts2br1zOa7sqTrzhw23OZ9d7MleC+QdPqc49x8ugRJINCYwHMlOcDs+6NlXo0r6bGAw0bYuLmcpAuDYfPeHtunKQi0IoCB0wpb9oUqY6XpW87Z4J6Mj+y7GgEnSmDDyNhxAMvSk2ODzBozGDKl9yryzyPgvTcnhx9yvsduFQybewZZveLDszbsBWRcF0Eg55OrCICZClkZOG3612+Gjw56EYU90w5GLAjMELi8JLtsrQ7Posz77O/q/tYkb1XnVYNcZ0v6eXgY8t/48ANS/P9v6E0ITIxAdY/2vlgvE88t7SvppUEoh4XYQ9JhuQmJPBBYRqDNAzBE8yewjoFj7eIo7IyR/PsbCSEAAQhAoBwCdl1uL6beC/vojMSO7/0W68Awa+PlqyQIFEWAh9eiuqu2sOsaOG6oqoNZnNrYyQgBCEAAAhBYScChGn4Sct1E0uye2JUVJM7g+7z32mwW1XtfSV9O3A7VQaA3Ahg4vaHutaEUBk78Juf6rLvttf9oDAIQgAAExk3go5IcssGOf141kKqzhs1pkl4n6eCB5KFZCCQjgIGTDGVWFaUwcKxQ7FmNsZJVFyMMBCAAAQgUTMD7bz4b5O/7/rqLpOdHMzbfl+R4Nhg2BQ8oRL8kgb5PKvj3QyCVgWPXrg6g58QsTj99RysQgAAEIDANAtW92gFsj+tB5WdKekvUDoZND9BpYhgCGDjDcO+61VQGDrM4XfcU9UMAAhCAwFQJeDmY97549sQzKl2ka0myYePjBlED7K/tgjZ1ZkMAAyebrkgqSEoDJ57FYbwk7SYqgwAEIACBCRO4myTHgHJyiIavJmRxi8iwuWKo17NEb5P04YTtUBUEsiTAA2uW3bK2UJWBk2pZWUqDaW3lqAACEIAABCAwEgLxXlcH295zTb0coNOzNTtH9XxG0lslHbVm3RSHQDEEMHCK6apGgqZ2DoCB0wg/mSEAAQhAAAK1CdiwcTDNKrV5Nts2GDYPjuo5JBg2J9SWhIwQGAmBNifRSFQftRrxsrJ119na28pBgRbjZdTDBuUgAAEIQGAgAl6idnRou8lMzo6SniHJy92c/hCMGs/Y/HAgXWgWAoMT4IF18C7oTIDZiMTrNrRrZOisWxflIQABCEAAAhC4JIF7SjomfDW7J+dGkjadOex9rUo/jQybiwALgakTwMAZ9wiIl6qtqyljZV2ClIcABCAAAQgsJ7C/pBc1hPSsYNw0LEZ2CIyXAA+t4+1bNIMABCAAAQhAoDwCi15O2uPa6TPHueWph8QQ6J4ABk73jGkBAhCAAAQgAAEIQAACEOiJAAZOT6BpBgIQgAAEIAABCEAAAhDongAGTveMaQECEIAABCAAAQhAAAIQ6IkABk5PoGkGAhCAAAQgAAEIQAACEOieAAZO94xpAQIQgAAEIAABCEAAAhDoiQAGTk+gaQYCEIAABCAAAQhAAAIQ6J4ABk73jGkBAhCAAAQgAAEIQAACEOiJAAZOT6BpBgIQgAAEIAABCEAAAhDongAGTveMaQECEIAABCAAAQhAAAIQ6IkABk5PoGkGAhCAAAQgAAEIQAACEOieAAZO94xpAQIQgAAEIAABCEAAAhDoiQAGTk+gaQYCEIAABCAAAQhAAAIQ6J4ABk73jGkBAhCAAAQgAAEIQAACEOiJAAZOT6BpBgIQgAAEIAABCEAAAhDongAGTveMaQECEIAABCAAAQhAAAIQ6IkABk5PoGkGAhCAAAQgAAEIQAACEOiewP8CwlS48Zcj/uAAAAAASUVORK5CYII=";String strImg1 = "iVBORw0KGgoAAAANSUhEUgAAAzgAAACWCAYAAAASci2BAAAAAXNSR0IArs4c6QAAIABJREFUeF7tnQfUBUV1x/92sWGJ3aggpoBgQexiQ1FsYD0oioi9oWhEFEVQRIwVewNR7Ah2wQIqKEYQBYQUEcEIiAawRcWWnH8yexwer+zum92d2f3NOXu+97035d7fzJa7M3PvZUSCAAQgAAEIQAACEIAABCAwEgKXGYkeqAEBCEAAAhCAAAQgAAEIQEAYOAwCCEAAAhCAAAQgAAEIQGA0BDBwRtOVKAIBCEAAAhCAAAQgAAEIYOAwBiAAAQhAAAIQgAAEIACB0RDAwBlNV6IIBCAAAQhAAAIQgAAEIICBwxiAAAQgAAEIQAACEIAABEZDAANnNF2JIhCAAAQgAAEIQAACEIAABg5jAAIQgAAEIAABCEAAAhAYDQEMnNF0JYpAAAIQgAAEIAABCEAAAhg4jAEIQAACEIAABCAAAQhAYDQEMHBG05UoAgEIQAACEIAABCAAAQhg4DAGIAABCEAAAhCAAAQgAIHREMDAGU1XoggEIAABCEAAAhCAAAQggIHDGIAABCAAAQhAAAIQgAAERkMAA2c0XYkiEIAABCAAAQhAAAIQgAAGDmMAAhCAAAQgAAEIQAACEBgNAQyc0XQlikAAAhCAAAQgAAEIQAACGDiMAQhAAAIQgAAEIAABCEBgNAQwcEbTlSgCAQhAAAIQgAAEIAABCGDgMAYgAAEIQAACEIAABCAAgdEQwMAZTVeiCAQgMGEC15F0M0k3D0f8eYvA5SWSDpF0zoQ5oToEIAABCEyAAAbOBDoZFSEAgdESuKekYxpq9zFJ75f0uYblyA4BCEAAAhAoggAGThHdhJAQgAAELkVgf0kvir49WdLZks6K/laf7yhpZ0mPmqnlSEknheM7oSyoIQABCEAAAkUTwMApuvvWEv5uknaQtHuNWnaVdFCNfGSBAAT6IfA/UTMHzBg6yyS4cTB09luS6V6SvtqPGrQCAQhAAAIQSE8AAyc905xrrIya7SVt3EJQDJ0W0CgCgcQEPGvj2Rune7dYolaJ4/06t4uOB0RyvlrSnonlpjoIQAACEIBALwQwcHrBPHgj15N0/owUZ0r6pKQjJB23RMJd5szevL5GucGVRgAIjJCAjZIzJF1O0oMlfTaxjvGyt+9Kev4aBlRi0agOAhCAAAQgUI8ABk49TiXnsnHjh6CtghJtjZN5ho6r/LCkr4fj9JJBITsECiBwqKTHSvqgpJ06ktdL1F4n6bahfmZzOgJNtRCAAAQg0A0BDJxuuOZUa7VW/wRJD5L0szWFW7V35/oJ2lhTRIpDYJQEfP5+RtKfJW3Sg0MAGzZ7RCQ5t8seVjeUdJ9wPCGoYpfhF84cF6z47rdlY0B6CEBgCgQwcMbdy9tFrmC7eDjZVNLW4dgxoExlSI27Z9AOAs0IxMtMvTfGxkcfybM5R3Nu94E6eRuXjQyabSRtmbCFtisBEopAVRCAAAQWE8DAGffo+GhwC+sAf6/qWNV4KRxGTsewqX5SBGaXmfZ93ebcLme43Toyajxbc6VI9IslfSU6fiDp2pIcJNZ/42Ped/7dXvjiVHcvZzkEkRQCEBgFgb5vlKOAVogSvhH9JMh6k56il88+iHWxCboQ/IgJgSQEcjEucpEjCdQRVnJ5SX+co5djG1VGzZcl/SWB7ou8cWLsJIBLFRCAQBoCGDhpOOZYy4slOdaFo5Y/ukcBZz22eTP0Xj3sF+hRRZqCQC8EcjMqZl9g4Da+l2FQq5HK+YQzvy8yas6rVbp9Joyd9uwoCQEIdEgAA6dDuANWHRsZ3pj8uQFkcayOVwZ3tt4UbSOnr30DA6hLkxBISiA346ZSbvYFxmmSvB8jl0DAlVOVLvYcJu3ghJX52voKSb+RdGdJ309Yd5OqlsVZe66kd0jyMjkSBCAAgc4JYOB0jrj3BoZerx8r7JgdNnLs1rZKU3rw6L3zaXAUBHI1bmK4dhvvGDmbhS9zMXQqA8diWbaxu65/hKSPhz54pKTDMjkD5nnb/KWkdwZD50eZyIkYEIDASAlg4IyrY3N9MKrc25o2DgjGNebQJi2BXM/hRVra0Nld0q0iQ8cxdA5Oi6V2bbGB40L3leS9J2NMZn68pKtJeml4mZSjnja8nhqcH1TyfSAYO9/IUWBkggAEyicwJQNn9sZX9d5Y3F3GS0dyNCJmZ5aYySn/+oEG6QmkjluVXsL5Nc4aOs411P3F7us9o1Qlewuzq2vP5lTHuX2B6bCdaqx0GfQ1pfh3DYbO46JK7QDBszrVLFTK9qgLAhCYMIGhbkBDIF9k4MSylLppthTjIXcjbIhxSZsQqAh439r+4Z9SXwDY0Kn243gJm18gDZFm9wrNk+Hhkg4fQrgEbT5d0ttCPVeQ9KcEdfZVxUaSnhaMnQ2jRku9//bFjXYgAIEGBKZk4MzDMm+dsPOVdKEtbUlLTnuEGpwqZIVApwS8X+2M4JSjdPfqD5P0CUnec3ELSRd0Sm555S+UdECU5VuS7hT9/2lJ+0g6aUAZ2zR9tqSbhv2NH2pTQQZlHKPHhs4bI1k88zbkEscMsCACBCCQgsDUDZyYYfzmsfo+9weN0oybimv8dpUxmOJMpo7SCVRufktZbrSK96ckPUTSmyU9Z1Xmjn/fUtKJoY1q+e5Okl4mqZpBOFDSvgMbY3UxVDN9x0m6e91Cmeebt8Rx8wE9wmWOC/EgAIFVBHi4vDShWUMn1zgupRo3FfFqySBjcNVZyu9jJ1A54bA79VtKGoOHqdtJcpBJp9tHn4fqy3nXS/PeW9Kzg1CecbKRM9SyujpsbJB59sZ/hwoBUEfOtnni+6/dXvv/XDzDtdWJchCAwAAEeLhcDD33OC6lbkbGwBngRKfJrAl8T9KtJe05slhRbwqzN14G9tAMemDRSyHP8Hg2xzNOVcrV+Yz3aPne5NhmNnDGmC4fgpVW4QVy9hA3Rv7oBIFREMDAWd6N8+K45HDj896hY4PopW5GZgZnFJcQlFiTQLXc6GRJt1mzrtyKX0fSD8NsQy4b+pfNfFd7h2KOZ0r6pKQjJHlJ2JDJe248e+PkpWlDy9M1iyqAqdvxSoonFOZMoWs+1A8BCCwhgIFTb3jEcVyqEkPe+LwJ07EnbGzZU1GJCQOnxF5D5pQE7E3KLowvJyn3/X5t9fZ1ytcrp1xexqxa3ls5n9le0saR4kNe8y2GvabZe5qdCsTBk9v2TQnlHMjUMZUc68eJZ5YSeg0ZIZABAS4WzTph0Y3PtdjQeI+kXzWrslXuyjgo+S0eBk6rrqfQiAiMzbHAoq7JcTntKiOn0iUXY8cb7k8JQm0h6dQRnQerVHFA00pfnllW0eJ3CECAtyFrjoF5LqYvDkaODR2vq+8ixZt3S77YY+B0MTqosxQCsWOBTSSdVYrgLeSsa0y0qHqtIk3lGtLY8RKtx0h6u6RnrKV1mYW5X5TZb0gNgcEIlPyAPBi0OQ3vIOnJkh4Q/fYFSe8Oa7dTylqt2bcR5TZLTdywSu055E5BoBr/Y3MssIhNU2MiBeM6dbSVq09jJ95zeTNJP66j2MjycL8YWYeiDgS6JoCBk5awNwk/KRwOYlY32Rj6bgg254Bzy9zEHi3pXpIeWbj7TG5YdUcH+cZG4D6SvhyUmtI1uK0x0XX/ryvXsqXL50m6qObxiyjfbyOlPyvpgcHDng3isacbSdp05qji/UzpfBl7P6MfBDolwMWiG7zXCLMrr21Z/c8iY8exJGz0eAmLYx/4Jujkz33s92mpwspiGDgrEZFhpATeFa4P+0myp6gppdiYsN653INSyTVv6XLb/nUcGMfq8bX+L5L+VZK/+52k37f4W6fMH1sI65d5dgJw9ehY9v+y3+x5b1nKZby0wEQRCECgTwJcLPqkPb8tu6L2vpr4sLeheen9kh4v6RhJ9x5e9NYSxEsuGIOtMVKwQAIe735J4ZcgU9ssXnWXjYnzwz92zWwXzDmkWK5Xh7hE68h1FUnXCsc1o8/Vd4v+3nCdRkdS1mEQTp85zh2JbqgBAQj0QICHyx4gt2hi1uiJ9/a4uuPDRtOuHBm0ELlRkTG4uW6kMJkhEAjsGNz8+hy+y4SpVO6jvTx3u4w4ePmvlwE7+SWSXyYNka4QXmZ5r+U5krys8cqSNujwb+WKuY2+F0j6dXR4pqn6P/7s71b9Zmc9JAhAAAJrEcDAWQtfr4XtyODwmRa7cmTQpWLxW9KS3Vx3yYi6x0vAQSMfKmk3SQeOV82VmnkGy0txvbzpth16nVwpyJwMnr3ZI+yL9Mz6UKlaxmuvafaeRoIABCAAgZoEMHBqgsogW2wYvHWOIwPHSPA+HR+Odh1/9tu1XFJ107Y8jL9cegU5+iDgpac/DQ3dIFqm1UfbObbxFknPlOTr2bMyE9D7Hm14HSDJniv7Tp7B+UNolOtk3/RpDwIQKJ4AF85yutDLWb4h6QRJdwhr+O0muq0jg1jzPtc7VwZOLlHNyxkBSFo6gedIepOkT0navnRlEshvr5P2HuklSX6Bk5PTlKGXqnmG65eBiZ0MkCAAAQhAoAEBDJwGsAbOaucCh0j6cAj4FotjzzOOj+C9Oz6qz/576zXktjF1xpzDS0vaJryntSVHudIJfFPSnSV5H85HSlcmkfyfD/HDXiDJe/NyStVSNctkhwH2XtZX8gyfXUx7xg+nA31Rpx0IQGA0BDBwyunKfSW9VNIrJL0sodjLYg4sa6bNrE+8zI6xl7ATqSp7AptL8jJSz1LYo1a8VDN74TsUMN5bmOM1oeon752yrH2ljSSdGWKibdxXo7QDAQhAYCwEcryhjIVtaj0+FN787izJ7qK7TjZGNplzbJWoYcZeIpBUUwSBV0p6iaR3S3pKERL3J2RlRGwW3AL31/Lqlm4p6WthFsV7hp69ukiSHGbxfUmnSbpVkhqpBAIQgMCECPCQWU5nf1uSjYu7SvJSlyFT21mfSmb23wzZe7Q9BIHqIX4bSV8ZQoCM26xe3jxd0jsylDPej7OnJC9d6zrdPuy3PDFc97tuj/ohAAEIjIoABk453cnm/HL6CkkhEBNwDJMvhy+45l56bDwtuEGet78wl5G0k6QPBGEeJ+nQjgXbOswceSmwP5MgAAEIQKABAW62DWANmNWxGL7DA9KAPUDTEGhP4F2S7PFwP0l7ta9mtCU3DUuxHNDyJhlraXfR+wf5PKvz1Q5l3VbSkZKOknT/DtuhaghAAAKjJICBU0a3VjdWR7X2gxIJAhAog4Cvsb8Ibt23kHRqGWL3LuVPJN1YUo77cGIYbw4xe+zh7B6SftARKbsRP0JS384NOlKHaiEAAQj0SwADp1/ebVs7WpLfGD5S0mFtK6EcBCDQOwG7hPYek+MlOZYVaT6B3PfhxFLb8KjiGHV1D32MpA+GsfNYBg0EJkqgWprf9YzpRPGOW+2uLs7jptavdg7y5jfATv6cUzC8fknQGgTKI+A38A+VtJukA8sTvzeJS9iHU8HYQNJvwz9PlHRwB5R2leQZ+/dKelIH9VMlBEogELvTt3MPO/kgQaAWAQycWpgGzeRZm49JOkbSvQeVhMYhAIEmBOwt0IEanRy48fwmhSeWt9qHY7VLuC/ZsLHx0ZUbZ7ujtkHsJXHPmdhYQF0IxATigLulXB/owQwIlHAjyQDToCI4bobf4PXlnnRQZWkcAiMi4AfTN0n6VLSkaUTqJVelelvrvTjnJq89fYWOU+M9Q13M4rxQ0gGSXiNpj/SiUyMEiiIQu2rnubWorhtOWAbKcOzrtlzd9LeUdFLdQuSDAAQGJ+B4VXcOAXo/Mrg0+QvwdUl3l3TfyK12zlJXszg2dDZPLOjLJe0taR9J/kyCwNQJVM9CPLdOfSTU1J+BUhPUgNk4qQeET9MQaEnAD7ynhD1z15QUryVvWeXoiznI51ML26/U1SyOZ288i+PZG8/ikCAwdQI8C019BDTUHwOnIbABsnNSDwCdJiGwJoFXSnqJJC8xfcqadU2leLWk752S7HSghLSLpIOCoCnvp95/4304ZuJ9OCQITJ0Az0JTHwEN9U95QW7YNNlrEuCkrgmKbBDIiEB13m4j6SsZyZWzKGb1JUnHSto6Z0FnZKv6eiNJZyWS2x7U7EnN+y/tzIAEgakT4Flo6iOgof4YOA2BDZCdk3oA6DQJgTUIlOYRbA1Vkxa9kaRzQo0l3Zu+IOn+kh4u6fBERBwDx7FwHAPHMYJIEJg6AZ6Fpj4CGupf0k2koWqjyc5JPZquRJGJECgppktuXVLi9W4/SS+W5L97JQJaBRPdQZJjKZEgMHUCJV4bpt5ng+qPgTMo/lqNc1LXwkQmCGRDwG/cd5T0dEneOE+qT6DE651nbg6T5Jmc7eqrujTnkZK2DTNDRyWqk2ogUDKBEq8NJfMuXnYMnPy7kJM6/z5CQgjEBH4iybFcHCPldNA0IlDi9e7mkn4UtEx1T61cZt9Dkj+TIDB1AiVeG6beZ4Pqn+piPKgSI26ctfwj7lxUGyWB6pz1XpKbjFLDbpUq9SEmtaOBEyTdXtJWkk7sFjm1Q6AIAqVeG4qAO0YhMXDy7lXW8ufdP0gHgVkCnLPrjYlSH2JSOxqo4uvcStJp6yGlNARGQaDUa8Mo4JeoBAZO3r3GWv68+wfpIDBLgHN2vTFR6kNMakcDZ0qy2+mNo+Vv65GlNATKJlDqtaFs6gVLj4GTd+dVJzRr+fPuJ6SDQEWAc3a9sVDqQ0xqRwPnSbqBpBtK+ul6SCkNgVEQKPXaMAr4JSqBgZN3r3FC590/SAeBmMC1JF0YvuDa2m5slHrNS+1o4JeSriFpQ0m/aoeSUhAYFYFSrw2j6oSSlOEmnHdvcULn3T9IB4GYwOaSTgme0zzrSmpOoORrXkrZq7quKOmPzTFSAgKjIrCLpIN4eTSqPu1cGQycbhFXN6luW2lW+4eD21G7HsWFbTN25IbAMgIPkPR5SV8MMUyg1ZxASiOheevrlUgpe1XXYyT5mk2CwJQJVOfDrpGhM2Ue6F6DAAZODUgts9xN0rEty/ZVzK5sbehUBwZPX+RpZ4wEnizpXeEG7BsxqTmBlEZC89bXK5FS9mdKeouk4yTdfT2xKA2B4gmkPLeKh4EC9Qhg4NTj1CbX6yTtLun1kp7fpgJJqU9qx+jYOjocjHA22d3pdyWdFI4qgF1LFSgGgckQ2EfSyyTtK2nvyWidVtHU17y00i2vLbXslaOB+0s6qk9FaAsCmRFIfW5lph7idEEAA6cLqtL1JJ0fqvbbN7+Fa5O6Pqljg2fHBQL+LDJ2vhM+n9VGGcpAYOQE3ivpiZKeIundI9e1K/W6vuZ1JbfrTS37XpJeIekzkh7SpeDUDYHMCaQ+tzJXF/FSEMDASUHx0nXEe2/WYdz3SW1PQLebOa6/ANEnJf1LOL4l6XfdoKRWCBRDwG/Z7ydpO0meCSU1J9D3Na+5hItLpJbdXvnsItqOBu4g6YSUwlIXBAoikPrcKkh1RG1LYJ2H77ZtTqFcdTLaOPAMSNuUw0k9a/R4I/W8dGJk7Njw+UFbpSkHgUIJeA/bP0raQtKpheowtNg5XPPaMuhCdi9xfp6kQyQ9oa1glINAwQQ8K+7ZcSeeWQvuyL5FZ7B0QzzVjS5VPam1vKWkO4bjTpJuv6AB7z16D3EcUuOnvkwJVOfrtSVdlKmMuYuV6zWvDrcuZL+FpDNC45tI+mEdQcgDgZEQmPVEyzPrSDq2DzUYLN1QTnWjS1VPN1r+tdYNImPHhs/2UYMXByPHhs73uhaE+iEwEIF43x3X1fadUMo1b56GXcn+Pkk7S3pDcFzTni4lIVAWgeqc8izOwWWJjrRDE+BG3E0PpLrRpaqnGy2X17qDJLvNjZe0eV+CN18fMYRAtAmBDgncRdI3wj4J75cgNScQu9Yv8d7U1fV6K0nflvQHSTdgdrD5wKJEsQS6OqeKBYLg9QmUeBOpr91wOVOdlKnqGY6EdBtJTwrHlSJBvKzNXtlIEBgDgceHfRIOyujgjKTmBFK41m/earoSXV6vPy3pwZJeKumV6USmJghkTaDLcyprxRFufQIYOOsznFdDqpMyVT3daNms1muEGZ3XRsWeGgIjNquJ3BDIj4Bj3/jh0259HQuH1JxAdb1bx7V+81bTlNglirDexX11W0lHBq9qN0wjMrVAIGsCXgVyeJCwi3Mqa+URbn0CDJr1GS4zcNZdNzomAyfm9M4QK8TfOfK7DR0SBEom8CFJjiXlvRLvL1mRAWUv+Xr3fUmbSdo1MnRSozxWkpfxPUvSW1NXTn0QyIzA58MSdzsrsjdBEgQaEcDAaYSrdubYraELteVc8g1/FSwHQ7Sh4+SlajZyWLK2ihq/50rAeyS8V+Kukr6Zq5CZy1Xq9a6avbGRs3mHjG1A25B2uoKkP3XYFlVDYEgCXtr+XUl2UmQHLr8aUhjaLpNA2wfvMrXtV+rYvWHbmZxSb/h1SW8ZjBz/dWLJWl1y5MuNQKrYV7np1ac8pV7v+pi9qfqhYvRBSTv12Tm0BYEeCbxF0jPDTKVnLEkQaEwAA6cxskYF4pmcNksXSr3hN4IUjBzP6DixZK0pPfLnQGAq52qXrEtkWM3enCbpVl3CCXW7jeMlXQ2HAz3QpokhCHi/rgOk2ynRbQkvMUQXjKNNDJzu+3E2UJXXktpN8nE1mi55020N9S6RJV6y5h/aGIRN2yQ/BFIRKPHhPJXuKeop1UX0qcGw6fN69QhJHw/QHynpsBQdQB0QyISA99zYGZHDSmyXiUyIUSABDJx+Oi32sBO3uIp/6W5Tm9L1UrUTZwqtYtS0DfJDoAsCGDjrUS3xWtf37E1MeK/gse83ku4sycvkSBAYA4HqWvowYuaNoTuH04GHx37Z+y2lXR/uHppdtTen1Lea61Lt2uXquvJRHgKzBDBw2o8JbyI+PxQvyUV0NXuz6jrenszykodKemzI4vhLXw/H6V01OMJ6N5W0dTjsxKFpOkHSGXMOL7EiNSdwL0lHh2I8nzbnR4mIAANomOEw62WtkmJef0z1wWmqeg8zIml1XQKM1/YE42W8pdyThpy9qUhfXtIf52A/JzJ2bPRg8Fwa0qJ7cPtRvLhkKWO6C92b1Lm/pBfxfNoEGXmXEeDEG258zO7NsSTz3gRO9cFpqnoPNyJpeR0CjNd29PwG3Rv0na4fNhe3q6m/Ul4SVrkCH2r2JtY2noXwbMSN56D4aljGZtZezubjF/0hG7yleffbtkJVszbnSfptqOQqkhyAdZPgLj6um+es5aTjGVznfLWkPdt2DuUgUBHgxMtjLNR5mzSlvprq0rw8RiNStCGAgdOGmvQ0SW+X5CVWj2lXRa+lXiDpn6MWc7wu1112dfYco8eGz7xZoV4hd9BYSgOnjXg5jpM2eqQuY+Pms5FReG9Jx6RuhPqmSYCTLp9+X3UBnlJflbjhOJ+RhCRDEMDAaUfdgSu99+Hpkt7RropeSnlWxLE5tg+tHShpt15aXr8Ry2730j42iz5vsKBqL2mzoRPP9vzH+mKMogY/kHuWZvZwkN9laUr377odHRs3nhV7UCEzuHX1I9/ABDjpBu4Amr8UgXiTYUkbjunKaRPAwLlk/19H0s0k3Twc8ect5gwVP3jnulfkUSHg4N9I+q8QgPBjIxjufzfH8PHsz7z0u2hpW2z4eL8PaT6BeGUGz1qXZIRxw1nTOQFOus4R00ADAqVvMrysJD+83Tr6e58G+pMVAlMlkOu96E2SnhM65ZOSHFV9zA/1V1gw22MDdVHyUjd7Dfv5zDHvO7u1HnNatNycfSV/7XWMmzGfARnplutNJSNEiJKYQJ0p/gNmvKkkFiFJdX6bGxsylWFjI4cEAQhIJ0vyw+9Z0d/q8wWZA3IMjk9EMv5TCD6YudidiXfNOYbPPVu2ZgPxwpnD42HZd9Vm/pZNdl7MXvUcoNIzkYuSVyfY2cOUE8bNlHu/Z90xcHoGPtHm/j5sIH5ZDf1z3GRo+WdnZm66QJd/k3SK/v/hrvr7nzX0JkvZBKolaiUY52WT7lb620naW9JDombuIun4bpsttvarSbpudPgBNv7fn6vvls0CFQtgRnDvXXq9pIOj7+OVCVN+5sK4GcsoL0SPKZ9shXRRsWLabaY3D9szko2WOOUaHO2qcwwZGza+ic8mL7WYNWT8/38X22MIvg6BeO9Yjkb6OrpNoaz3DPkFTLUc7ZeS9g0Pq1PQvy8dfV+4tiTz9t/4mPedf5/n9roveZu0s8xlePUCxLP+vk9MLWHcTK3HM9AXAyeDThiZCPcNRo2NmysF3S4ObmDtCvaLmej7t3OWmP3DAtl+PDMj4xvUv2eiB2LkQ8Dr7PcI4nBtzadfVkmyezBuNgwZ3yxpH0m5L6NbpRe/50PgEEmPl/Q8SW/MR6xeJLmlpMoLH97SekFOIybATZhxsC6BZTEXjpZkN7A2bNqsob6iJM+q1D0801In77UWKP2XOYaMl5rZcxIJAnUIsFStDqU88njp2TciUT4dZm2+k4d4SDEiAjtLep8kj7GHjkivVap4ZvuDIQiq85YSzHeVXvxeAAEMnAI6KQMR6zgGiMX00g5v0D1fkt+KtjncZtfpK3MMGhs5JAi0JcBStbbk+i3nSOmvipp8uKTD+xWB1iZEwCsGvBLAS5uvPhG9d5L0gaCrPRB6ubrdjZMg0AsBDJxeMBfbSPywtkwJz9B8PVy8byvJSz5SpYvCvhbvbVl1+OaxKk/1+x9SCUg9EJghwFK1fIeEY784SOe2QcQ3JL5e5as5kg1NwEubN5d0j3C/HFqeLtt/kSQ7V3BygNxnd9kYdUNgHgEMHMbFIgLxQ5rzLHIM4AeGHUKE741nKnMcBG/WbXv8nu6BQKEEqqVqyzYeF6pasWI/KRg3G0iyZ0M/dH2qWG0QvDQC3nuzW9jf9fLShG8gr/ewOV6Uk2dK/SxBgkDvBDBwekeedYN3C8ZKPAMzz+1tlW9aw6XwAAAH8UlEQVR7SbFRc6YkT0UfIem4rDVFOAh0SyAO+LerpIO6bY7alxDwnjvP2njJjNOhwVuaZ4dJEOiLgPfe+P54rKSt+2q0x3b84sB7bv1c4PS4cK71KAJNQeCvBDBwGA0mUL1tnqURu7vFqGGsQKAZgdnzCkOnGb8Uuf1Q6TfK3gPh9f92A/2eFBVTBwQaEvDem1+FMteQ9OuG5XPOvo2kLwUBzwv7baYe1DTn/pqEbBg4k+jmlUrGD2IOUvYtSd5s76B33lPzgJkamKlZiZQMEPg/Ao5wPjt7c6Skk8Jhj11nwaoTAr6W2S2v01HBuKnc1XbSIJVCYAUB71W9e5jlGMPySIeCeE0UP8rqe9n6DxgJEBiaAAbO0D0wfPs3l/SjIIYfvGzULPJg5gcGlp8N32dIUB6BeYZOrAXn1np9ulG4ds17KfPiaMPzeq1QGgLrEfDem73Dkknvxyk5PUKSl7BXy9RfEeJJlawTso+IAAbOiDqzgSqODG2//PstKGP3ztUb5uovb5kbACYrBBYQ8AsFP4RXx+zsqIstcuhhpx0kqWK4ZcRx0UuZu0r6JtAgkAkB7735mqRTJW2RiUxNxfC55lkbP0M4eSnaC8N1q2ld5IdAZwQwcDpDm2XFDwzRlB+1RDq/CcWYybL7EGqkBOY591ikqvePeLnVF6P1/CPFohtJciDh+PDynnmJlzJjHQXj08t7bxyU+qbBm19JGnofoY2ba0v6czBsPPtMgkB2BDBwsuuSZAL5LWf8hvP+MzV/TNIhkj4/42QgdiyQTBgqggAEahFoElT3mGDo2NjxTGupaZ4hY6PmOksU+sLMLDMvZUrt/enJ7b03D5H0hHAPLoGA99XYsLHTDifr4Fkb9rSV0HsTlREDZ5wdv8grmrV9SbionjOjelzGfuvtv54EAQjkQ8DL2u4XDgfhnU0OYnuxJMeP8t/qiP9f9tts2br1zOa7sqTrzhw23OZ9d7MleC+QdPqc49x8ugRJINCYwHMlOcDs+6NlXo0r6bGAw0bYuLmcpAuDYfPeHtunKQi0IoCB0wpb9oUqY6XpW87Z4J6Mj+y7GgEnSmDDyNhxAMvSk2ODzBozGDKl9yryzyPgvTcnhx9yvsduFQybewZZveLDszbsBWRcF0Eg55OrCICZClkZOG3612+Gjw56EYU90w5GLAjMELi8JLtsrQ7Posz77O/q/tYkb1XnVYNcZ0v6eXgY8t/48ANS/P9v6E0ITIxAdY/2vlgvE88t7SvppUEoh4XYQ9JhuQmJPBBYRqDNAzBE8yewjoFj7eIo7IyR/PsbCSEAAQhAoBwCdl1uL6beC/vojMSO7/0W68Awa+PlqyQIFEWAh9eiuqu2sOsaOG6oqoNZnNrYyQgBCEAAAhBYScChGn4Sct1E0uye2JUVJM7g+7z32mwW1XtfSV9O3A7VQaA3Ahg4vaHutaEUBk78Juf6rLvttf9oDAIQgAAExk3go5IcssGOf141kKqzhs1pkl4n6eCB5KFZCCQjgIGTDGVWFaUwcKxQ7FmNsZJVFyMMBCAAAQgUTMD7bz4b5O/7/rqLpOdHMzbfl+R4Nhg2BQ8oRL8kgb5PKvj3QyCVgWPXrg6g58QsTj99RysQgAAEIDANAtW92gFsj+tB5WdKekvUDoZND9BpYhgCGDjDcO+61VQGDrM4XfcU9UMAAhCAwFQJeDmY97549sQzKl2ka0myYePjBlED7K/tgjZ1ZkMAAyebrkgqSEoDJ57FYbwk7SYqgwAEIACBCRO4myTHgHJyiIavJmRxi8iwuWKo17NEb5P04YTtUBUEsiTAA2uW3bK2UJWBk2pZWUqDaW3lqAACEIAABCAwEgLxXlcH295zTb0coNOzNTtH9XxG0lslHbVm3RSHQDEEMHCK6apGgqZ2DoCB0wg/mSEAAQhAAAK1CdiwcTDNKrV5Nts2GDYPjuo5JBg2J9SWhIwQGAmBNifRSFQftRrxsrJ119na28pBgRbjZdTDBuUgAAEIQGAgAl6idnRou8lMzo6SniHJy92c/hCMGs/Y/HAgXWgWAoMT4IF18C7oTIDZiMTrNrRrZOisWxflIQABCEAAAhC4JIF7SjomfDW7J+dGkjadOex9rUo/jQybiwALgakTwMAZ9wiIl6qtqyljZV2ClIcABCAAAQgsJ7C/pBc1hPSsYNw0LEZ2CIyXAA+t4+1bNIMABCAAAQhAoDwCi15O2uPa6TPHueWph8QQ6J4ABk73jGkBAhCAAAQgAAEIQAACEOiJAAZOT6BpBgIQgAAEIAABCEAAAhDongAGTveMaQECEIAABCAAAQhAAAIQ6IkABk5PoGkGAhCAAAQgAAEIQAACEOieAAZO94xpAQIQgAAEIAABCEAAAhDoiQAGTk+gaQYCEIAABCAAAQhAAAIQ6J4ABk73jGkBAhCAAAQgAAEIQAACEOiJAAZOT6BpBgIQgAAEIAABCEAAAhDongAGTveMaQECEIAABCAAAQhAAAIQ6IkABk5PoGkGAhCAAAQgAAEIQAACEOieAAZO94xpAQIQgAAEIAABCEAAAhDoiQAGTk+gaQYCEIAABCAAAQhAAAIQ6J4ABk73jGkBAhCAAAQgAAEIQAACEOiJAAZOT6BpBgIQgAAEIAABCEAAAhDongAGTveMaQECEIAABCAAAQhAAAIQ6IkABk5PoGkGAhCAAAQgAAEIQAACEOiewP8CwlS48Zcj/uAAAAAASUVORK5CYII=";GenerateImage(strImg, "D:\\temp\\li.png");GenerateImage(strImg1, "D:\\temp\\xiao.jpg");// 测试从图片文件转换为Base64编码// System.out.println(GetImageStr("d:\\wangyc.jpg"));}public static String GetImageStr(String imgFilePath) {// 将图片文件转化为字节数组字符串,并对其进行Base64编码处理byte[] data = null;// 读取图片字节数组try {InputStream in = new FileInputStream(imgFilePath);data = new byte[in.available()];in.read(data);in.close();} catch (IOException e) {e.printStackTrace();}// 对字节数组Base64编码BASE64Encoder encoder = new BASE64Encoder();return encoder.encode(data);// 返回Base64编码过的字节数组字符串}public static boolean GenerateImage(String imgStr, String imgFilePath) {// 对字节数组字符串进行Base64解码并生成图片if (imgStr == null) // 图像数据为空return false;BASE64Decoder decoder = new BASE64Decoder();try {// Base64解码byte[] bytes = decoder.decodeBuffer(imgStr);for (int i = 0; i < bytes.length; ++i) {if (bytes[i] < 0) {// 调整异常数据bytes[i] += 256;}}// 生成jpeg图片OutputStream out = new FileOutputStream(imgFilePath);out.write(bytes);out.flush();out.close();return true;} catch (Exception e) {return false;}}
}
2.js代码
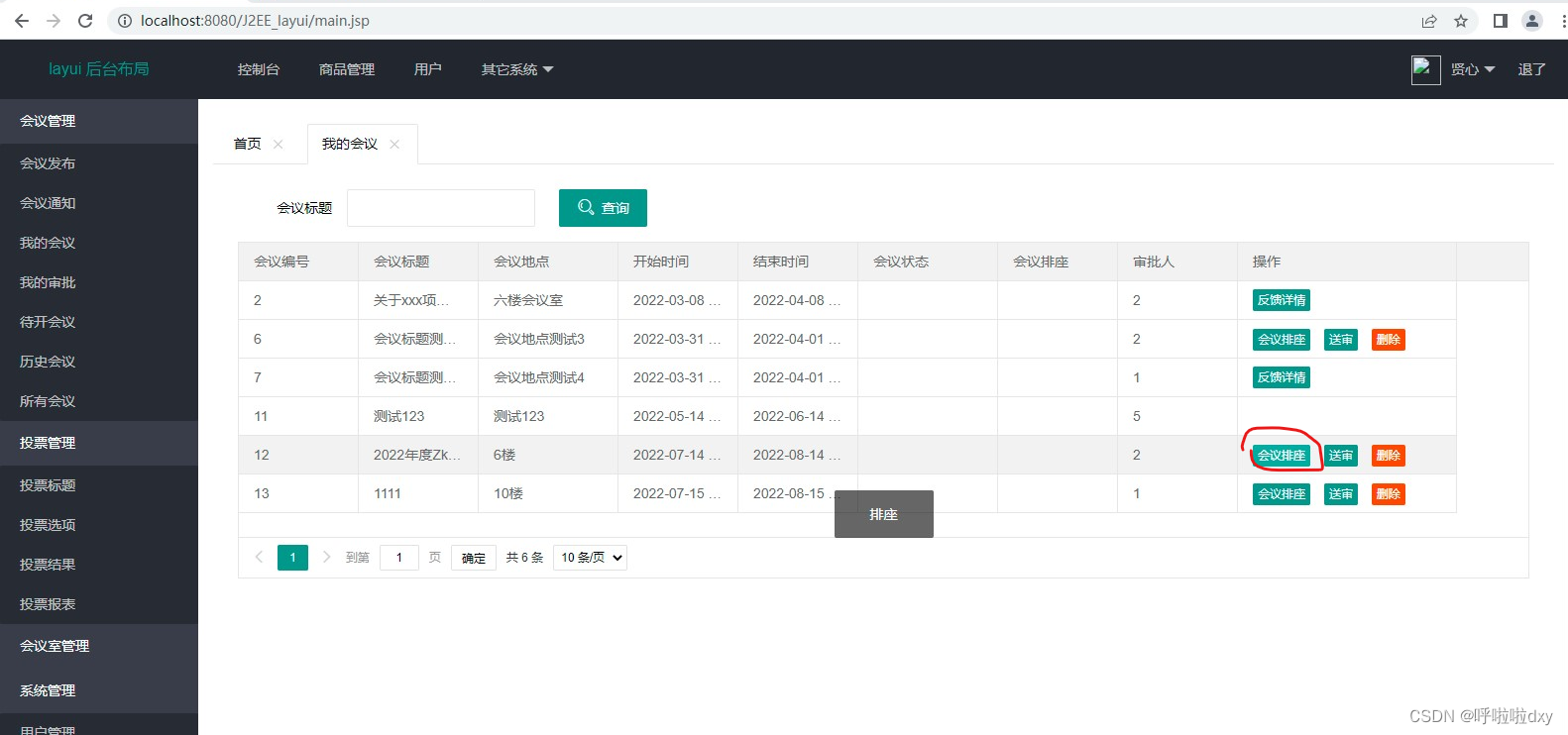
将表格里的会议排座换成open方法,相当于调用open方法,调用之后,效果应该是弹出一个框
//在页面中的<table>中必须配置lay-filter="tb_goods"属性才能触发属性!!!table.on('tool(tb)', function (obj) {row = obj.data;if (obj.event == "seat") {open(row.id);}else if(obj.event == "send"){layer.msg("送审");}else if(obj.event == "del"){layer.msg("取消会议");}else if(obj.event == "back"){layer.msg("反馈详情");}else{}});}//打开会议排座对话框
function open(id){layer.open({type: 2, //layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)title: '会议排座', //对话框标题area: ['460px', '340px'], //宽高skin: 'layui-layer-rim', //样式类名content: $("#ctx").val()+'/jsp/meeting/seatPic.jsp?id='+id, //弹出内容。可以传入普通的html内容,还可以指定DOM,更可以随着type的不同而不同});
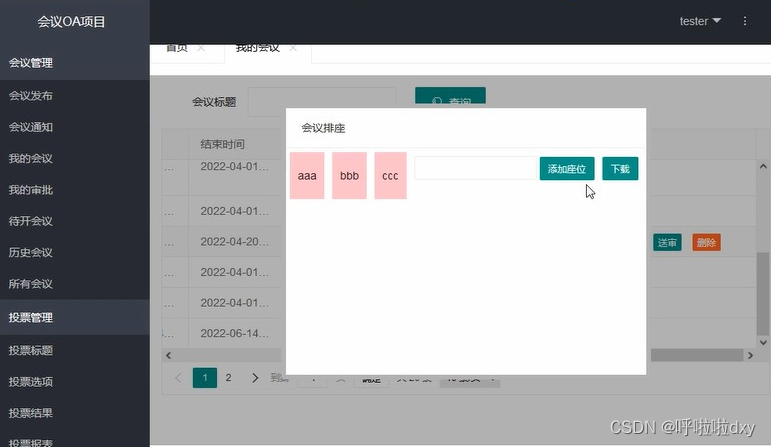
}《效果图》

3.SQL语句编写
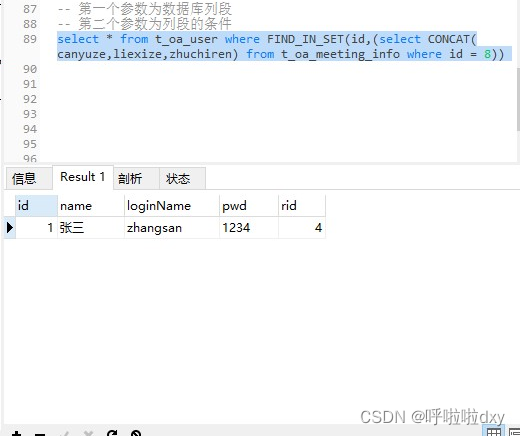
-- 第一个参数为数据库列段
-- 第二个参数为列段的条件
select * from t_oa_user where FIND_IN_SET(id,(select CONCAT(canyuze,liexize,zhuchiren) from t_oa_meeting_info where id = 8))
运行效果

在jsp代码中或默认调用一个方法,在这个方法里面要通过会议的id查找到对应的用户,所以在子控制器里我们需要编写queryuserByMeetingId这个方法

4.子控制器
//会议查询public String queryUserByMeetingId(HttpServletRequest req,HttpServletResponse resp) {try {String meetingId = req.getParameter("meetingId");//将String类型转换成int类型List<User> users = ud.list(Integer.valueOf(meetingId));//注意:layui中的数据的格式ResponseUtil.writeJson(resp, R.ok(0, "会议用户数据初始化成功",users));} catch (Exception e) {e.printStackTrace();try {ResponseUtil.writeJson(resp,R.error(0, "会议用户数据初始化失败"));} catch (Exception e1) {e1.printStackTrace();}}return null;}5.dao方法
action需要调用dao层里面含有的方法
public List<User> list(Integer meetingId) throws Exception {String sql = "select * from t_oa_user where FIND_IN_SET(id,(select CONCAT(canyuze,liexize,zhuchiren) from t_oa_meeting_info where id = "+meetingId+"))";return super.executeQuery(sql, User.class, null);}当值没有绑上去时,检查是否是没有导入jQuery的包


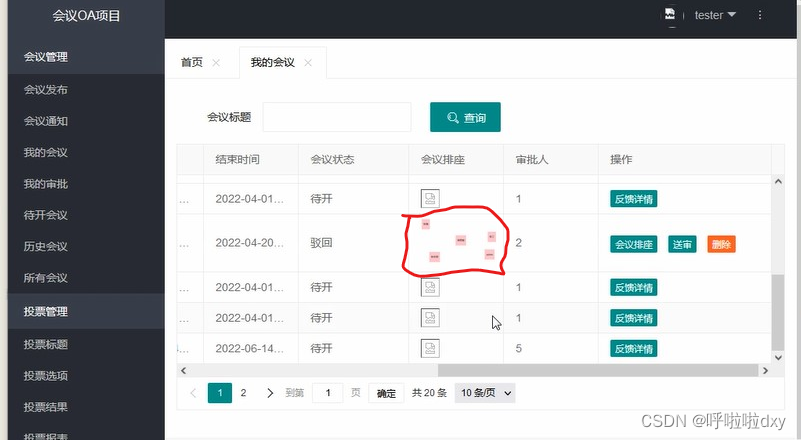
《最终效果》

三.图片处理
前台拿到图片传递到后台,后台借助工具类(也就是上面时所说的图片处理类)生成图片,在通过图片映射完成访问
图片处理类
dirPath=E:/temp/images/T280/
serverPath=/upload/paizuo/
dirPathSign=E:/temp/images/T280/sign/
serverPathSign=/upload/sign/前台代码
需要通过对应的字符串传递到后台,所以我们在后台需要些这么一个方法

$("#jie_input").on("click", function(event) {$('.add').hide();event.preventDefault();html2canvas(document.getElementById("screen_body")).then(function(canvas) {var dataUrl = canvas.toDataURL();console.log(dataUrl);var param = {};//图片对应的字符串传递到后台param['seatPic'] = dataUrl;param['id'] = '${param.id}';param['methodName']='updateSeatPicById';console.log(param);//此处需要完成会议排座图片上传操作$.post('${pageContext.request.contextPath }/info.action',param,function(rs){if(rs.success){//先得到当前iframe层的索引var index = parent.layer.getFrameIndex(window.name); //再执行关闭parent.layer.close(index); //调用父页面的刷新方法parent.query();}else{layer.msg(rs.msg,{icon:5},function(){});}},'json');});});
});后台接收
解析:
1.接收前端页面传递到后台的图片 对应的字符串
2.借助工具类将字符串生成䘝图片,保存到配置文件所配置的路径下
3.添加服务器硬盘与请求地址的映射,即可访问
4.将求地址保存到数据库中
public String updateSeatPicById(HttpServletRequest req,HttpServletResponse resp) {try {//获取地址String dirPath = PropertiesUtil.getValue("dirPath");//获取浏览器请求路径,后续保存到数据库String serverPath = PropertiesUtil.getValue("serverPath");//随机生成图片名String fileName = UUID.randomUUID().toString().replaceAll("-", "") + ".png";info.getSeatPic();//图片字符串Base64ImageUtils.GenerateImage(info.getSeatPic().replaceAll("data:image/png;base64", ""), dirPath+fileName);//将setPic里面的额内容修改为请求地址info.setSeatPic(serverPath+fileName);//修改会议排座数据库图片,对应的数据库列段int rs = infodao.updateSeatPicById(info);if(rs>0) {ResponseUtil.writeJson(resp, R.ok(200, "会议排座成功"));}else {ResponseUtil.writeJson(resp,R.error(0, "会议排座失败"));}} catch (Exception e) {e.printStackTrace();try {ResponseUtil.writeJson(resp,R.error(0, "会议排座失败"));} catch (Exception e1) {e1.printStackTrace();}}return null;}需要调用方法
//设置会议排座图片public int updateSeatPicById(MeetingInfo info)throws Exception {String sql = "update t_oa_meeting_info set seatPic=?,where id=?";return super.executeUpdate(sql, info,new String[] {"seatPic","id"});}效果图
当下载成功时,图片会自动存相对应的本地文件中,这样一来页面上就直接显示图片,而不是图片地址啦

三,会议送审
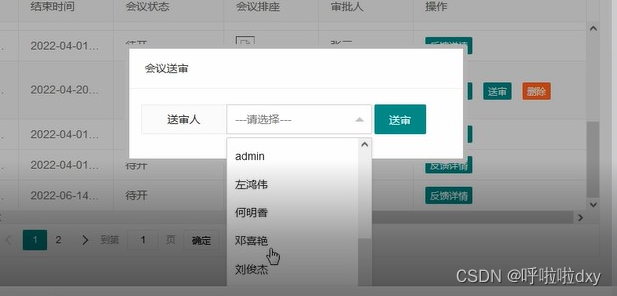
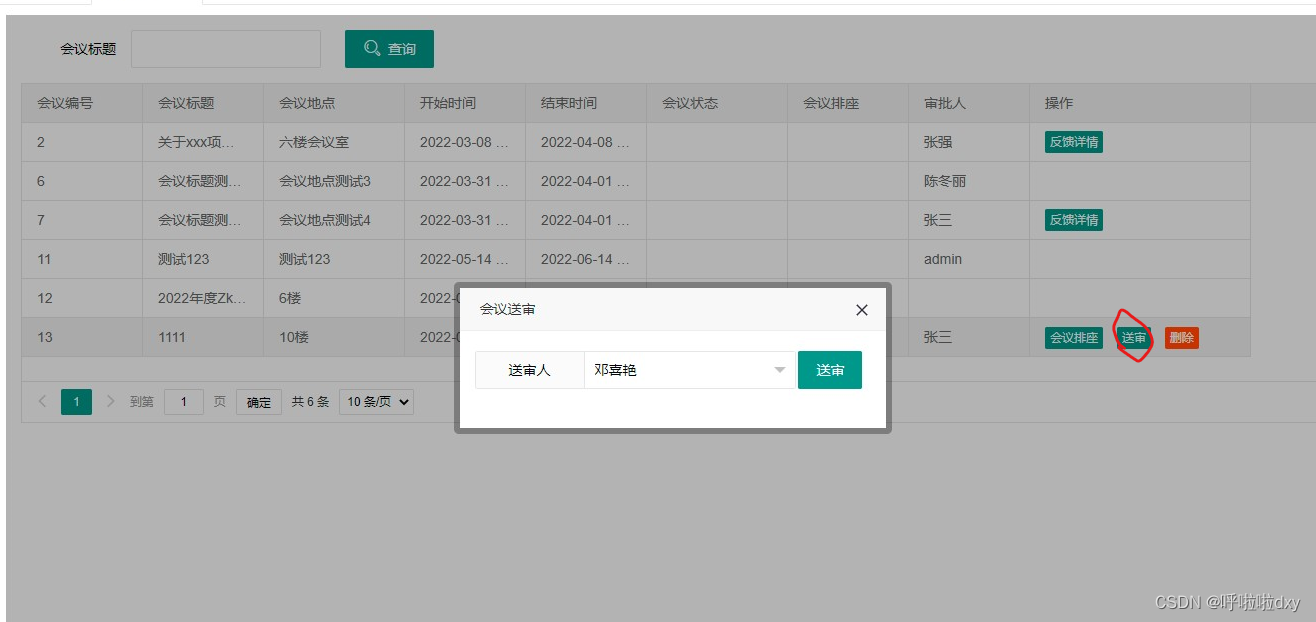
效果图

1.前台编码
let layer,table,$,form;
let row;
layui.use(['layer','table','jquery','form'],function(){layer=layui.layer,table=layui.table,form=layui.form,$=layui.jquery;initTable();//查询事件$('#btn_search').click(function(){query();});//初始化审批人initFormSelects();//送审$('#btn_auditor').click(function(){$.post($("#ctx").val()+'/info.action',{'methodName':'updateAuditorById','id':$('#meetingId').val(),'auditor':$('#auditor').val()},function(rs){if(rs.success){//关闭对话框layer.closeAll();//刷新列表query();}else{layer.msg(rs.msg,{icon:5},function(){});}},'json');return false;});});//1.初始化数据表格
function initTable(){table.render({ //执行渲染elem: '#tb', //指定原始表格元素选择器(推荐id选择器)
// url: 'user.action?methodName=list', //请求地址height: 340, //自定义高度loading: false, //是否显示加载条(默认 true)cols: [[ //设置表头{field: 'id', title: '会议编号', width: 120},{field: 'title', title: '会议标题', width: 120},{field: 'location', title: '会议地点', width: 140},{field: 'startTime', title: '开始时间', width: 120},{field: 'endTime', title: '结束时间', width: 120},{field: 'meetingState', title: '会议状态', width: 140},{field: 'seatPic', title: '会议排座', width: 120 ,templet: function(d){//d表示当前行console.log(d.LAY_INDEX); //得到序号。一般不常用console.log(d.LAY_COL); //得到当前列表头配置信息(layui 2.6.8 新增)。一般不常用//得到当前行数据,并拼接成自定义模板return '<img src="">'}},{field: 'auditorname', title: '审批人', width: 120},{field: '', title: '操作', width: 220,toolbar:'#tbar'},]]});//在页面中的<table>中必须配置lay-filter="tb_goods"属性才能触发属性!!!table.on('tool(tb)', function (obj) {row = obj.data;if (obj.event == "seat") {open(row.id);}else if(obj.event == "send"){
// layer.msg("送审");//1.判断是否已经排座if(row.seatPic==null || row.seatPic==""){layer.msg('先请完成会议排座,再进行送审操作!',function(){});return false;}//在打开送审页面之前,先请完成会议ID的赋值操作$('#meetingId').val(row.id);//3.打开会议送审界面层openLayerAudit();}else if(obj.event == "del"){layer.msg("取消会议");}else if(obj.event == "back"){layer.msg("反馈详情");}else{}});}//2.点击查询
function query(){table.reload('tb', {url: 'info.action', //请求地址method: 'POST', //请求方式,GET或者POSTloading: true, //是否显示加载条(默认 true)page: true, //是否分页where: { //设定异步数据接口的额外参数,任意设'methodName':'myInfos','title':$('#title').val(),'zhuchiren':$("#zhuchiren").val(),}, request: { //自定义分页请求参数名pageName: 'page', //页码的参数名称,默认:pagelimitName: 'rows' //每页数据量的参数名,默认:limit}});
} //打开会议排座对话框
function open(id){layer.open({type: 2, //layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)title: '会议排座', //对话框标题area: ['460px', '340px'], //宽高skin: 'layui-layer-rim', //样式类名content: $("#ctx").val()+'/jsp/meeting/seatPic.jsp?id='+id, //弹出内容。可以传入普通的html内容,还可以指定DOM,更可以随着type的不同而不同});
}//初始化审批人
function initFormSelects(){$.getJSON($("#ctx").val()+'/user.action',{'methodName':'queryUserAll'},function(rs){console.log(rs);let data=rs.data;$.each(data,function(i,e){$('#auditor').append(new Option(e.name,e.value));});//重新渲染form.render('select');});
}//会议送审
function openLayerAudit(){//每次打开都对送审人进行初始化默认值设置$('#auditor').val("");//必须重新渲染form.render('select');//弹出对话框layer.open({type: 1, //layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)title:'会议送审',area: ['426px', '140px'], //宽高skin: 'layui-layer-rim', //样式类名content: $('#audit'), //弹出内容。可以传入普通的html内容,还可以指定DOM,更可以随着type的不同而不同});
}2.后台编写
//会议送审
public String updateAuditorById(HttpServletRequest req,HttpServletResponse resp) {try {//影响行数int rs = infodao.updateAuditorById(info);if(rs>0) {ResponseUtil.writeJson(resp, R.ok(200, "会议送审成功"));}else {ResponseUtil.writeJson(resp,R.error(0, "会议送审失败"));}} catch (Exception e) {e.printStackTrace();try {ResponseUtil.writeJson(resp,R.error(0, "会议送审失败"));} catch (Exception e1) {e1.printStackTrace();}}return null;
}
调用方法
state为2时是待审核状态,在审核时只需要拿到未审核的。
//会议送审public int updateAuditorById(MeetingInfo info) throws Exception {String sql = "update t_oa_meeting_info set auditor=?,state=2 where id=?";return super.executeUpdate(sql, info,new String[] {"auditor","id"});}效果图

送审成功后