目录
0.React和DLLPlugin
前言
使用步骤
结果截图
主要说明
0.React和DLLPlugin
React 是一个用于构建用户界面的 JavaScript 库。它由 Facebook 开发,现在由 Facebook 和一个由个人开发者和公司组成的社区维护。React 允许开发人员构建可重用的 UI 组件并有效地管理这些组件的状态。React 使用虚拟 DOM 来高效地更新 UI 并仅呈现必要的更改,从而提高 Web 应用程序的整体性能。
React 使用一种称为 JSX 的语法,它允许开发人员在 JavaScript 中编写类似 HTML 的代码。它使用基于组件的架构,其中每个组件都有自己的状态,并且可以从其父组件接收道具或属性。React 还提供了一种通过其单向数据流管理组件间数据流的方法,称为“道具钻取”。
React 广泛用于构建单页应用程序和移动应用程序,它与其他 JavaScript 库和框架(例如用于状态管理的 Redux)集成得很好。由于其效率和对开发人员友好的功能,例如它处理复杂 UI 更新的能力以及使用错误边界功能进行调试的简便性,它的受欢迎程度不断提高。
DLLPlugin 是一个 webpack 插件,可用于通过创建一个单独的包来优化 Web 应用程序的构建过程,该包仅包含在应用程序的多个部分中频繁使用的依赖项。然后可以按需加载此包,从而缩短应用程序的初始加载时间。
DLLPlugin 的工作原理是创建一个包含指定依赖项列表的 DLL(动态链接库)包,并生成一个将依赖项映射到其相应模块 ID 的清单文件。然后应用程序的主包可以引用 DLL 包和清单文件,允许 webpack 动态链接 DLL 包中的依赖项,而不是将它们与应用程序的主包捆绑在一起。
这种技术可以显着缩短应用程序的构建时间并加快用户的初始加载时间,因为浏览器可以缓存 DLL 包并在多个页面加载之间重用它。DLLPlugin 对于具有大量依赖项的大型应用程序特别有用,因为它减小了主包的大小并允许应用程序更快地加载。
前言
webpack在build包的时候,有时候会遇到打包时间很长的问题,这里提供了一个解决方案,让打包如丝般顺滑~
在用 Webpack 打包的时候,对于一些不经常更新的第三方库,比如 react,lodash,vue 我们希望能和自己的代码分离开。
他们可以打包常用的且不经常更新的模块,生成 JS 和 json文件,一般放入 public 目录中;项目打包时不会再对这些依赖进行编译,而是通过在 html 中插入 script 标签来读取依赖。比如 vue,antd,echarts 等常用框架和资源库。这在项目依赖包达到一定规模时尤为明显,在速度的提升上是显著的。
原理:项目中引入了很多第三方库,这些库在很长的一段时间内,基本不会更新,打包的时候分开打包来提升打包速度,而DllPlugin动态链接库插件,其原理就是把网页依赖的基础模块抽离出来打包到dll文件中,当需要导入的模块存在于某个dll中时,这个模块不再被打包,而是去dll中获取。
使用步骤
1. 根目录(即跟src平级)下,新建 webpack.dll.config.js 文件
const { CleanWebpackPlugin } = require("clean-webpack-plugin");
const path = require("path");
const webpack = require("webpack");// dll文件存放的目录
const dllPath = "public/vendor";module.exports = {mode: "development",entry: {// 需要提取的库文件vendor: ["react-router-dom", "react", "antd"],},output: {path: path.join(__dirname, dllPath),filename: "[name].dll.js",library: "[name]_[hash]",},plugins: [// 清除之前的dll文件new CleanWebpackPlugin(),new webpack.DllPlugin({path: path.join(__dirname, dllPath, "[name]-manifest.json"),name: "[name]_[hash]",context: process.cwd(),})],
};2. 然后在webpack.config.js中添加代码
plugins: [new webpack.DllReferencePlugin({manifest: require('../public/vendor/vendor-manifest.json')}),]3. 在入口html文件中引入 vendor.dll.js
注意:为避免在 路由的非根路径刷新页面导致报错,请使用绝对路径。
<script defer="defer"
src="%PUBLIC_URL%/vendor/vendor.dll.js"></script>最后打包的时候首先执行npm run build:dll命令会在打包目录下生成 vendor-manifest.json 文件与 vendor.dll.js 文件。 打包dll的时候,Webpack会将所有包含的库做一个索引,写在一个manifest文件中,而引用dll的代码(dll user)在打包的时候,只需要读取这个manifest文件,就可以了。
再执行npm run build 即可。
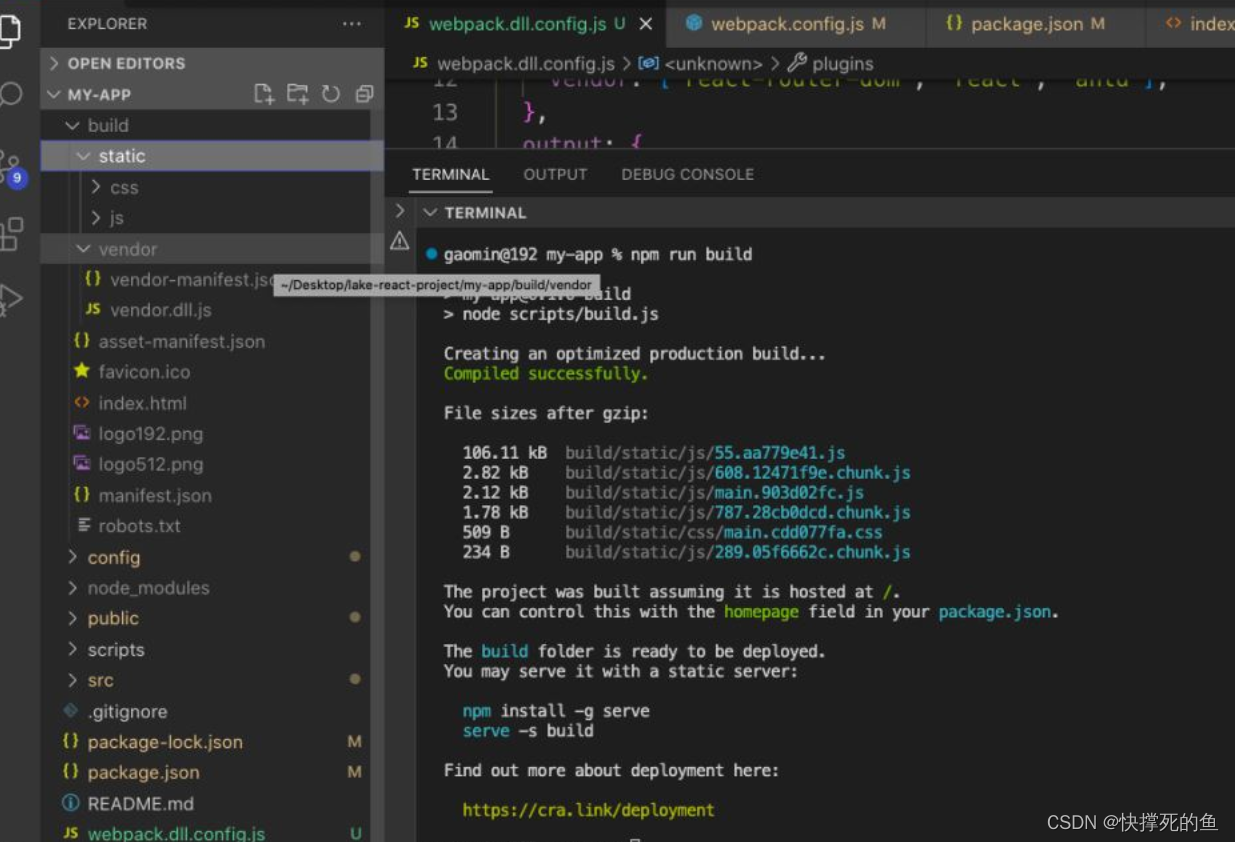
结果截图
1. npm run build:dll

2. npm run build

主要说明
- 定义常用对象
clean-webpack-plugin 主要用于每次生成动态链接库时首先清空 vendor 目录。
- dll 文件存放目录
一般定义为 public/vendor。
注意:一般将动态链接库放到项目的 public 目录下,而不要放在 dist 或其他目录中。
- entry 入口
定义提取哪些库/依赖。
context(绝对路径)
manifest (或者是内容属性)中请求的上下文,这里使用 process.cwd() 返回当前工作目录。