美多商城之商品(2)
- 1.商品搜索
- 1.1.全文检索方案Elasticsearch
- 1.2.Haystack扩展建立索引
- 1.3.渲染商品搜索结果
- 2.商品详情页
- 2.1.商品详情页分析和准备
- 2.2.展示详情页数据
- 2.3.统计分类商品访问量
- 3.用户浏览记录
- 3.1.设计浏览记录存储方案
- 3.2.保存和查询浏览记录
1.商品搜索
1.1.全文检索方案Elasticsearch

- 全文检索和搜索引擎原理
-
商品搜索需求
- 当用户在搜索框输入商品关键字后,我们要为用户提供相关的商品搜索结果。
-
商品搜索实现
- 可以选择使用模糊查询like关键字实现。
- 但是 like 关键字的效率极低。
- 查询需要在多个字段中进行,使用 like 关键字也不方便。
-
全文检索方案
- 我们引入全文检索的方案来实现商品搜索。
- 全文检索即在指定的任意字段中进行检索查询。
- 全文检索方案需要配合搜索引擎来实现。
-
搜索引擎原理
- 搜索引擎进行全文检索时,会对数据库中的数据进行一遍预处理,单独建立起一份索引结构数据。
- 索引结构数据类似新华字典的索引检索页,里面包含了关键词与词条的对应关系,并记录词条的位置。
- 搜索引擎进行全文检索时,将关键字在索引数据中进行快速对比查找,进而找到数据的真实存储位置。
-
结论:
- 搜索引擎建立索引结构数据,类似新华字典的索引检索页,全文检索时,关键字在索引数据中进行快速对比查找,进而找到数据的真实存储位置。
-
- Elasticsearch介绍
-
实现全文检索的搜索引擎,首选的是Elasticsearch。
- Elasticsearch 是用 Java 实现的,开源的搜索引擎。
- 它可以快速地储存、搜索和分析海量数据。维基百科、Stack Overflow、Github等都采用它。
- Elasticsearch 的底层是开源库 Lucene。但是,没法直接使用 Lucene,必须自己写代码去调用它的接口。
-
分词说明
- 搜索引擎在对数据构建索引时,需要进行分词处理。
- 分词是指将一句话拆解成多个单字 或 词,这些字或词便是这句话的关键词。
- 比如:我是中国人
- 分词后:我、是、中、国、人、中国等等都可以是这句话的关键字。
- Elasticsearch 不支持对中文进行分词建立索引,需要配合扩展elasticsearch-analysis-ik来实现中文分词处理。
-
- 使用Docker安装Elasticsearch
-
获取Elasticsearch-ik镜像
# 从仓库拉取镜像 $ sudo docker image pull delron/elasticsearch-ik:2.4.6-1.0 # 解压教学资料中本地镜像 $ sudo docker load -i elasticsearch-ik-2.4.6_docker.tar -
配置Elasticsearch-ik
- 将资料中的elasticsearc-2.4.6目录拷贝到home目录下。
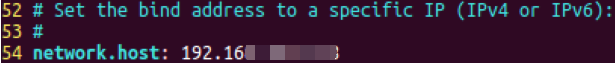
- 修改/home/python/elasticsearc-2.4.6/config/elasticsearch.yml第54行。
- 更改ip地址为本机真实ip地址。

-
使用Docker运行Elasticsearch-ik
$ sudo docker run -dti --name=elasticsearch --network=host -v /home/python/elasticsearch-2.4.6/config:/usr/share/elasticsearch/config delron/elasticsearch-ik:2.4.6-1.0
-
1.2.Haystack扩展建立索引
提示:
- Elasticsearch 的底层是开源库 Lucene。但是没法直接使用 Lucene,必须自己写代码去调用它的接口。
思考:
- 我们如何对接 Elasticsearch服务端?
解决方案:
- Haystack
-
Haystack介绍和安装配置
-
Haystack介绍
- Haystack 是在Django中对接搜索引擎的框架,搭建了用户和搜索引擎之间的沟通桥梁。
- 我们在Django中可以通过使用 Haystack 来调用 Elasticsearch 搜索引擎。
- Haystack 可以在不修改代码的情况下使用不同的搜索后端(比如 Elasticsearch、Whoosh、Solr等等)。
-
Haystack安装
$ pip install django-haystack==2.7.0 $ pip install elasticsearch==2.4.1 -
Haystack注册应用和路由
INSTALLED_APPS = ['haystack', # 全文检索 ] url(r'^search/', include('haystack.urls')), -
Haystack配置
在配置文件中配置Haystack为搜索引擎后端
# Haystack HAYSTACK_CONNECTIONS = {'default': {'ENGINE': 'haystack.backends.elasticsearch_backend.ElasticsearchSearchEngine','URL': 'http://192.168.103.158:9200/', # Elasticsearch服务器ip地址,端口号固定为9200'INDEX_NAME': 'meiduo_mall', # Elasticsearch建立的索引库的名称}, }# 当添加、修改、删除数据时,自动生成索引 HAYSTACK_SIGNAL_PROCESSOR = 'haystack.signals.RealtimeSignalProcessor'重要提示:
- HAYSTACK_SIGNAL_PROCESSOR 配置项保证了在Django运行起来后,有新的数据产生时,Haystack仍然可以让Elasticsearch实时生成新数据的索引
-
-
Haystack建立数据索引
-
创建索引类
-
通过创建索引类,来指明让搜索引擎对哪些字段建立索引,也就是可以通过哪些字段的关键字来检索数据。
-
本项目中对SKU信息进行全文检索,所以在goods应用中新建search_indexes.py文件,用于存放索引类。
from haystack import indexesfrom .models import SKUclass SKUIndex(indexes.SearchIndex, indexes.Indexable):"""SKU索引数据模型类"""text = indexes.CharField(document=True, use_template=True)def get_model(self):"""返回建立索引的模型类"""return SKUdef index_queryset(self, using=None):"""返回要建立索引的数据查询集"""return self.get_model().objects.filter(is_launched=True)索引类SKUIndex说明:
- 在SKUIndex建立的字段,都可以借助Haystack由Elasticsearch搜索引擎查询。
- 其中text字段我们声明为document=True,表名该字段是主要进行关键字查询的字段。
- text字段的索引值可以由多个数据库模型类字段组成,具体由哪些模型类字段组成,我们用use_template=True表示后续通过模板来指明。
-
-
创建text字段索引值模板文件
-
在templates目录中创建text字段使用的模板文件
具体在templates/search/indexes/goods/sku_text.txt文件中定义{{ object.id }} {{ object.name }} {{ object.caption }}模板文件说明:当将关键词通过text参数名传递时
此模板指明SKU的id、name、caption作为text字段的索引值来进行关键字索引查询。
-
-
手动生成初始索引
$ python manage.py rebuild_index
-
-
全文检索测试
-
准备测试表单
-
请求方法:GET
-
请求地址:/search/
-
请求参数:q

<div class="search_wrap fl"><form method="get" action="/search/" class="search_con"><input type="text" class="input_text fl" name="q" placeholder="搜索商品"><input type="submit" class="input_btn fr" name="" value="搜索"></form><ul class="search_suggest fl"><li><a href="#">索尼微单</a></li><li><a href="#">优惠15元</a></li><li><a href="#">美妆个护</a></li><li><a href="#">买2免1</a></li></ul> </div>
-
-
全文检索测试结果

-
- 结论:
- 错误提示告诉我们在templates/search/目录中缺少一个search.html文件
- search.html文件作用就是接收和渲染全文检索的结果。
1.3.渲染商品搜索结果
-
准备商品搜索结果页面

-
渲染商品搜索结果
-
Haystack返回的数据包括:
- query:搜索关键字
- paginator:分页paginator对象
- page:当前页的page对象(遍历page中的对象,可以得到result对象)
- result.objects: 当前遍历出来的SKU对象。
<div class="main_wrap clearfix"><div class=" clearfix"><ul class="goods_type_list clearfix">{% for result in page %}<li>{# object取得才是sku对象 #}<a href="/detail/{{ result.object.id }}/"><img src="{{ result.object.default_image.url }}"></a><h4><a href="/detail/{{ result.object.id }}/">{{ result.object.name }}</a></h4><div class="operate"><span class="price">¥{{ result.object.price }}</span><span>{{ result.object.comments }}评价</span></div></li>{% else %}<p>没有找到您要查询的商品。</p>{% endfor %}</ul><div class="pagenation"><div id="pagination" class="page"></div></div></div> </div>
-
-
Haystack搜索结果分页
-
设置每页返回数据条数
- 通过HAYSTACK_SEARCH_RESULTS_PER_PAGE可以控制每页显示数量
- 每页显示五条数据:HAYSTACK_SEARCH_RESULTS_PER_PAGE = 5
-
准备搜索页分页器
<div class="main_wrap clearfix"><div class=" clearfix">......<div class="pagenation"><div id="pagination" class="page"></div></div></div> </div> <script type="text/javascript">$(function () {$('#pagination').pagination({currentPage: {{ page.number }},totalPage: {{ paginator.num_pages }},callback:function (current) {{#window.location.href = '/search/?q=iphone&page=1';#}window.location.href = '/search/?q={{ query }}&page=' + current;}})}); </script>
-
2.商品详情页
2.1.商品详情页分析和准备

- 商品详情页组成结构分析
-
商品频道分类
- 已经提前封装在contents.utils.py文件中,直接调用方法即可。
-
面包屑导航
- 已经提前封装在goods.utils.py文件中,直接调用方法即可。
-
热销排行
- 该接口已经在商品列表页中实现完毕,前端直接调用接口即可。
-
商品SKU信息(详情信息)
- 通过sku_id可以找到SKU信息,然后渲染模板即可。
- 使用Ajax实现局部刷新效果。
-
SKU规格信息
- 通过SKU可以找到SPU规格和SKU规格信息。
-
商品详情介绍、规格与包装、售后服务
- 通过SKU可以找到SPU信息,SPU中可以查询出商品详情介绍、规格与包装、售后服务。
-
商品评价
- 商品评价需要在生成了订单,对订单商品进行评价后再实现,商品评价信息是动态数据。
- 使用Ajax实现局部刷新效果。
-
- 商品详情页接口设计和定义
- 请求方式
| 选项 | 方案 |
|---|---|
| 请求方法 | GET |
| 请求地址 | /detail/(?P<sku_id>\d+)/ |
2. 请求参数:路径参数
| 参数名 | 类型 | 是否必传 | 说明 |
|---|---|---|---|
| sku_id string | 是 | 商品SKU编号 |
3. 响应结果:HTML
detail.html
4. 接口定义
class DetailView(View):"""商品详情页"""def get(self, request, sku_id):"""提供商品详情页"""return render(request, 'detail.html')
- 商品详情页初步渲染
-
渲染商品频道分类、面包屑导航、商品热销排行
- 将原先在商品列表页实现的代码拷贝到商品详情页即可。
- 添加detail.js
class DetailView(View):"""商品详情页"""def get(self, request, sku_id):"""提供商品详情页"""# 获取当前sku的信息try:sku = models.SKU.objects.get(id=sku_id)except models.SKU.DoesNotExist:return render(request, '404.html')# 查询商品频道分类categories = get_categories()# 查询面包屑导航breadcrumb = get_breadcrumb(sku.category)# 渲染页面context = {'categories':categories,'breadcrumb':breadcrumb,'sku':sku,}return render(request, 'detail.html', context)提示:为了让前端在获取商品热销排行数据时,能够拿到商品分类ID,我们将商品分类ID从模板传入到Vue.js
<script type="text/javascript">let category_id = "{{ sku.category.id }}"; </script>data: {category_id: category_id, },
-
2.2.展示详情页数据
-
查询和渲染SKU详情信息
# 渲染页面 context = {'categories':categories,'breadcrumb':breadcrumb,'sku':sku, } return render(request, 'detail.html', context) <div class="goods_detail_con clearfix"><div class="goods_detail_pic fl"><img src="{{ sku.default_image.url }}"></div><div class="goods_detail_list fr"><h3>{{ sku.name }}</h3><p>{{ sku.caption }}</p><div class="price_bar"><span class="show_pirce">¥<em>{{ sku.price }}</em></span><a href="javascript:;" class="goods_judge">18人评价</a></div><div class="goods_num clearfix"><div class="num_name fl">数 量:</div><div class="num_add fl"><input v-model="sku_count" @blur="check_sku_count" type="text" class="num_show fl"><a @click="on_addition" class="add fr">+</a><a @click="on_minus" class="minus fr">-</a></div> </div>{#...商品规格...#}<div class="total" v-cloak>总价:<em>[[ sku_amount ]]元</em></div><div class="operate_btn"><a href="javascript:;" class="add_cart" id="add_cart">加入购物车</a> </div></div> </div>提示:为了实现用户选择商品数量的局部刷新效果,我们将商品单价从模板传入到Vue.js
<script type="text/javascript">let sku_price = "{{ sku.price }}"; </script> data: {sku_price: sku_price, }, -
查询和渲染SKU规格信息
-
查询SKU规格信息
class DetailView(View):"""商品详情页"""def get(self, request, sku_id):"""提供商品详情页"""# 获取当前sku的信息try:sku = models.SKU.objects.get(id=sku_id)except models.SKU.DoesNotExist:return render(request, '404.html')# 查询商品频道分类categories = get_categories()# 查询面包屑导航breadcrumb = get_breadcrumb(sku.category)# 构建当前商品的规格键sku_specs = sku.specs.order_by('spec_id')sku_key = []for spec in sku_specs:sku_key.append(spec.option.id)# 获取当前商品的所有SKUskus = sku.spu.sku_set.all()# 构建不同规格参数(选项)的sku字典spec_sku_map = {}for s in skus:# 获取sku的规格参数s_specs = s.specs.order_by('spec_id')# 用于形成规格参数-sku字典的键key = []for spec in s_specs:key.append(spec.option.id)# 向规格参数-sku字典添加记录spec_sku_map[tuple(key)] = s.id# 获取当前商品的规格信息goods_specs = sku.spu.specs.order_by('id')# 若当前sku的规格信息不完整,则不再继续if len(sku_key) < len(goods_specs):returnfor index, spec in enumerate(goods_specs):# 复制当前sku的规格键key = sku_key[:]# 该规格的选项spec_options = spec.options.all()for option in spec_options:# 在规格参数sku字典中查找符合当前规格的skukey[index] = option.idoption.sku_id = spec_sku_map.get(tuple(key))spec.spec_options = spec_options# 渲染页面context = {'categories':categories,'breadcrumb':breadcrumb,'sku':sku,'specs': goods_specs,}return render(request, 'detail.html', context) -
渲染SKU规格信息
{% for spec in specs %} <div class="type_select"><label>{{ spec.name }}:</label>{% for option in spec.spec_options %}{% if option.sku_id == sku.id %}<a href="javascript:;" class="select">{{ option.value }}</a>{% elif option.sku_id %}<a href="{{ url('goods:detail', args=(option.sku_id, )) }}">{{ option.value }}</a>{% else %}<a href="javascript:;">{{ option.value }}</a>{% endif %}{% endfor %} </div> {% endfor %} -
查询和渲染详情、包装和售后信息
商品详情、包装和售后信息被归类到商品SPU中,sku.spu关联查询就可以找到该SKU的SPU信息。<div class="r_wrap fr clearfix"><ul class="detail_tab clearfix"><li @click="on_tab_content('detail')" :class="tab_content.detail?'active':''">商品详情</li><li @click="on_tab_content('pack')" :class="tab_content.pack?'active':''">规格与包装</li><li @click="on_tab_content('service')" :class="tab_content.service?'active':''">售后服务</li><li @click="on_tab_content('comment')" :class="tab_content.comment?'active':''">商品评价(18)</li></ul><div @click="on_tab_content('detail')" class="tab_content" :class="tab_content.detail?'current':''"><dl><dt>商品详情:</dt><dd>{{ sku.spu.desc_detail|safe }}</dd></dl></div><div @click="on_tab_content('pack')" class="tab_content" :class="tab_content.pack?'current':''"><dl><dt>规格与包装:</dt><dd>{{ sku.spu.desc_pack|safe }}</dd></dl></div><div @click="on_tab_content('service')" class="tab_content" :class="tab_content.service?'current':''"><dl><dt>售后服务:</dt><dd>{{ sku.spu.desc_service|safe }}</dd></dl></div><div @click="on_tab_content('comment')" class="tab_content" :class="tab_content.comment?'current':''"><ul class="judge_list_con">{#...商品评价...#}</ul></div> </div>
-
2.3.统计分类商品访问量
提示:
- 统计分类商品访问量 是统计一天内该类别的商品被访问的次数。
- 需要统计的数据,包括商品分类,访问次数,访问时间。
- 一天内,一种类别,统计一条记录。
-
统计分类商品访问量模型类
模型类定义在goods.models.py中,然后完成迁移建表。class GoodsVisitCount(BaseModel):"""统计分类商品访问量模型类"""category = models.ForeignKey(GoodsCategory, on_delete=models.CASCADE, verbose_name='商品分类')count = models.IntegerField(verbose_name='访问量', default=0)date = models.DateField(auto_now_add=True, verbose_name='统计日期')class Meta:db_table = 'tb_goods_visit'verbose_name = '统计分类商品访问量'verbose_name_plural = verbose_name -
统计分类商品访问量后端逻辑
- 请求方式
| 选项 | 方案 |
|---|---|
| 请求方法 | POST |
| 请求地址 | /detail/visit/(?P<category_id>\d+)/ |
2. 请求参数:路径参数
| 参数名 | 类型 | 是否必传 | 说明 |
|---|---|---|---|
| category_id | string | 是 | 商品分类ID,第三级分类 |
3. 响应结果:JSON
| 字段 | 说明 |
|---|---|
| code | 状态码 |
| errmsg | 错误信息 |
4. 后端接口定义和实现,如果访问记录存在,说明今天不是第一次访问,不新建记录,访问量直接累加。如果访问记录不存在,说明今天是第一次访问,新建记录并保存访问量。
class DetailVisitView(View):"""详情页分类商品访问量"""def post(self, request, category_id):"""记录分类商品访问量"""try:category = models.GoodsCategory.objects.get(id=category_id)except models.GoodsCategory.DoesNotExist:return http.HttpResponseForbidden('缺少必传参数')# 获取今天的日期t = timezone.localtime()today_str = '%d-%02d-%02d' % (t.year, t.month, t.day)today_date = datetime.datetime.strptime(today_str, '%Y-%m-%d')try:# 查询今天该类别的商品的访问量counts_data = category.goodsvisitcount_set.get(date=today_date)except models.GoodsVisitCount.DoesNotExist:# 如果该类别的商品在今天没有过访问记录,就新建一个访问记录counts_data = models.GoodsVisitCount()try:counts_data.category = categorycounts_data.count += 1counts_data.save()except Exception as e:logger.error(e)return http.HttpResponseServerError('服务器异常')return http.JsonResponse({'code': RETCODE.OK, 'errmsg': 'OK'})
3.用户浏览记录
3.1.设计浏览记录存储方案
当登录用户在浏览商品的详情页时,我们就可以把详情页这件商品信息存储起来,作为该登录用户的浏览记录。
用户未登录,我们不记录其商品浏览记录。

-
存储数据说明
- 虽然浏览记录界面上要展示商品的一些SKU信息,但是我们在存储时没有必要存很多SKU信息。
- 我们选择存储SKU信息的唯一编号(sku_id)来表示该件商品的浏览记录。
- 存储数据:sku_id
-
存储位置说明
- 用户浏览记录是临时数据,且经常变化,数据量不大,所以我们选择内存型数据库进行存储。
- 存储位置:Redis数据库 3号库
CACHES = {"history": { # 用户浏览记录"BACKEND": "django_redis.cache.RedisCache","LOCATION": "redis://127.0.0.1:6379/3","OPTIONS": {"CLIENT_CLASS": "django_redis.client.DefaultClient",}}, }
-
存储类型说明
-
由于用户浏览记录跟用户浏览商品详情的顺序有关,所以我们选择使用Redis中的list类型存储 sku_id
-
每个用户维护一条浏览记录,且浏览记录都是独立存储的,不能共用。所以我们需要对用户的 浏览记录进行唯一标识。
-
我们可以使用登录用户的ID来唯一标识该用户的浏览记录。
-
存储类型:‘history_user_id’ : [sku_id_1, sku_id_2, …]

-
-
存储逻辑说明
- SKU信息不能重复。
- 最近一次浏览的商品SKU信息排在最前面,以此类推。
- 每个用户的浏览记录最多存储五个商品SKU信息。
- 存储逻辑:先去重,再存储,最后截取。
3.2.保存和查询浏览记录
- 保存用户浏览记录
- 请求方式
| 选项 | 方案 |
|---|---|
| 请求方法 | POST |
| 请求地址 | /browse_histories/ |
2. 请求参数:JSON
| 参数名 | 类型 | 是否必传 | 说明 |
|---|---|---|---|
| sku_id | string | 是 | 商品SKU编号 |
3. 响应结果:JSON
| 字段 | 说明 |
|---|---|
| code | 状态码 |
| errmsg | 错误信息 |
4. 后端接口定义和实现
class UserBrowseHistory(LoginRequiredJSONMixin, View):"""用户浏览记录"""def post(self, request):"""保存用户浏览记录"""# 接收参数json_dict = json.loads(request.body.decode())sku_id = json_dict.get('sku_id')# 校验参数try:models.SKU.objects.get(id=sku_id)except models.SKU.DoesNotExist:return http.HttpResponseForbidden('sku不存在')# 保存用户浏览数据redis_conn = get_redis_connection('history')pl = redis_conn.pipeline()user_id = request.user.id# 先去重pl.lrem('history_%s' % user_id, 0, sku_id)# 再存储pl.lpush('history_%s' % user_id, sku_id)# 最后截取pl.ltrim('history_%s' % user_id, 0, 4)# 执行管道pl.execute()# 响应结果return http.JsonResponse({'code': RETCODE.OK, 'errmsg': 'OK'})
- 查询用户浏览记录
- 请求方式
| 选项 | 方案 |
|---|---|
| 请求方法 | GET |
| 请求地址 | /browse_histories/ |
2. 请求参数:无3. 响应结果:JSON
| 字段 | 说明 |
|---|---|
| code | 状态码 |
| errmsg | 错误信息 |
| skus[ ] | 商品SKU列表数据 |
| id | 商品SKU编号 |
| name | 商品SKU名称 |
| default_image_url | 商品SKU默认图片 |
| price | 商品SKU单价 |
{"code":"0","errmsg":"OK","skus":[{"id":6,"name":"Apple iPhone 8 Plus (A1864) 256GB 深空灰色 移动联通电信4G手机","default_image_url":"http://image.meiduo.site:8888/group1/M00/00/02/CtM3BVrRbI2ARekNAAFZsBqChgk3141998","price":"7988.00"},......]
}
4. 后端接口定义和实现
class UserBrowseHistory(LoginRequiredJSONMixin, View):"""用户浏览记录"""def get(self, request):"""获取用户浏览记录"""# 获取Redis存储的sku_id列表信息redis_conn = get_redis_connection('history')sku_ids = redis_conn.lrange('history_%s' % request.user.id, 0, -1)# 根据sku_ids列表数据,查询出商品sku信息skus = []for sku_id in sku_ids:sku = models.SKU.objects.get(id=sku_id)skus.append({'id': sku.id,'name': sku.name,'default_image_url': sku.default_image.url,'price': sku.price})return http.JsonResponse({'code': RETCODE.OK, 'errmsg': 'OK', 'skus': skus})
Vue渲染用户浏览记录
<div class="has_view_list" v-cloak><ul class="goods_type_list clearfix"><li v-for="sku in histories"><a :href="sku.url"><img :src="sku.default_image_url"></a><h4><a :href="sku.url">[[ sku.name ]]</a></h4><div class="operate"><span class="price">¥[[ sku.price ]]</span><span class="unit">台</span><a href="javascript:;" class="add_goods" title="加入购物车"></a></div></li></ul>
</div>

Python渲染前端页面的几种方式:
-
整体渲染
- Django模板引擎:模型对象,字典,列表可以直接渲染
- Jinja2模板引擎:模型对象,字典,列表可以直接渲染
-
局部渲染
- Js :字典,列表可直接渲染
- Js包含直接使用Vue变量渲染,Ajax的响应中使用Vue变量渲染,jQuery渲染,原生Js渲染
- Js不认识模型对象
- Js :字典,列表可直接渲染
-
有人想睡觉,但不是因为困倦。而是出于对睡觉的怀念。