废话不说,直接上代码
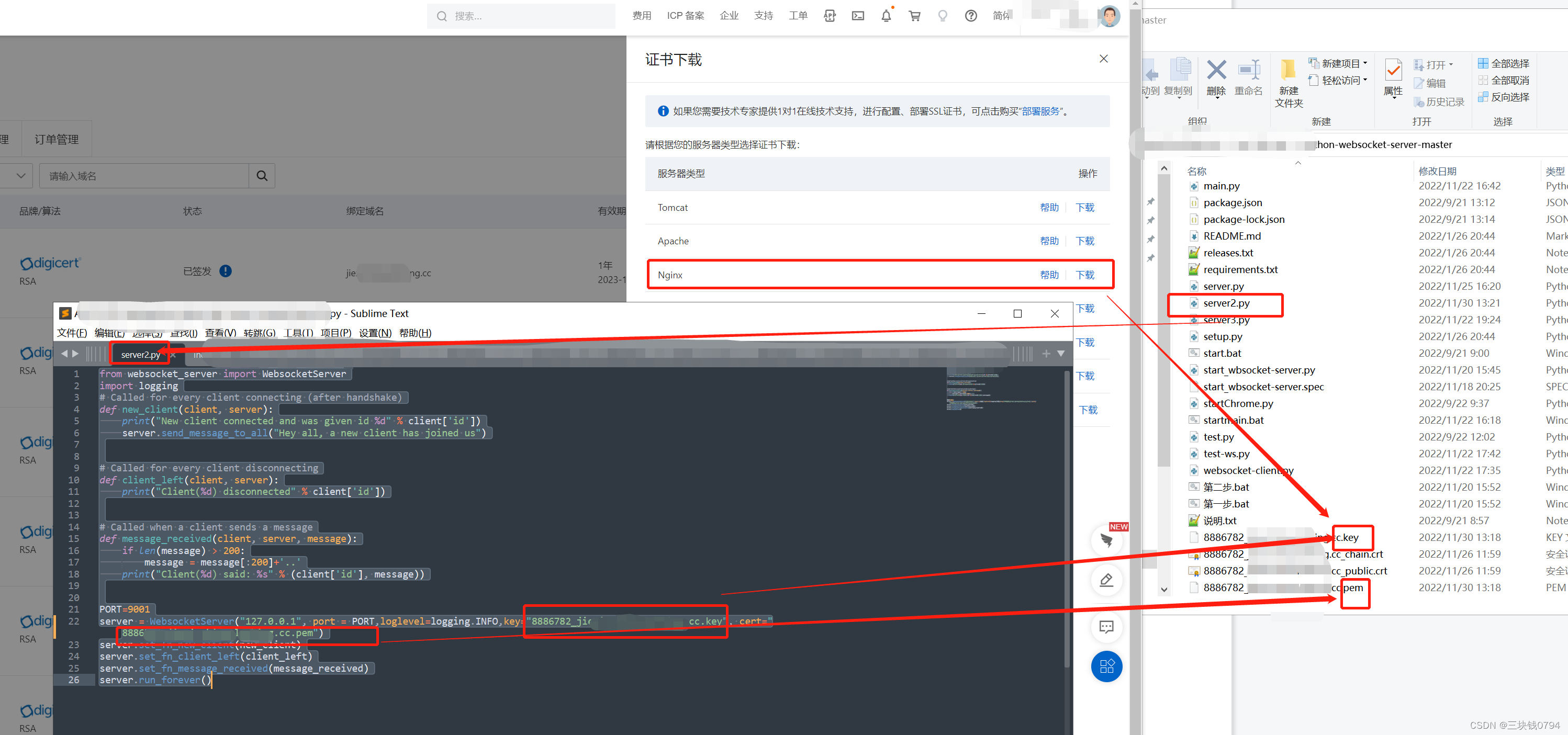
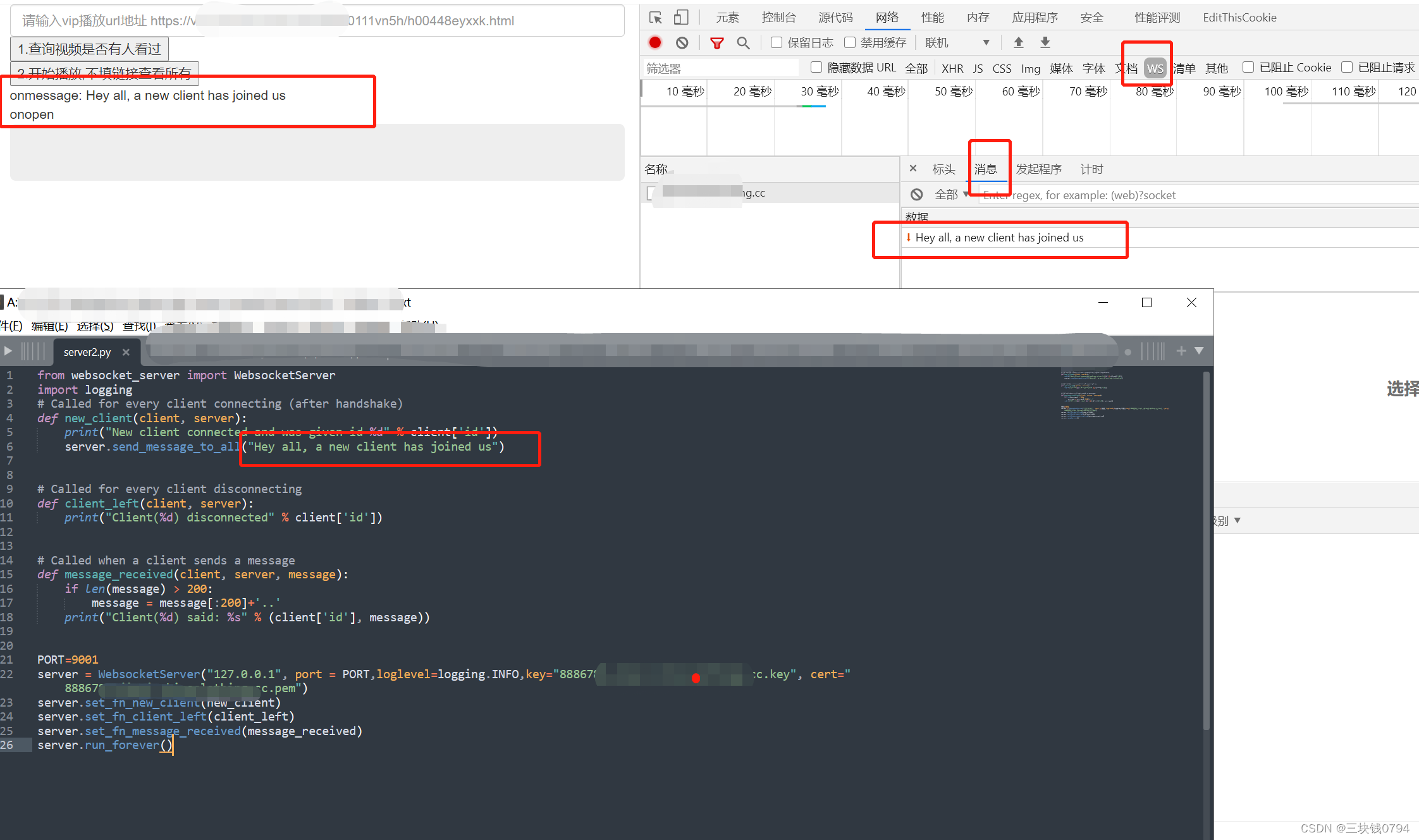
WebsocketServer服务端
from websocket_server import WebsocketServer
import logging
# Called for every client connecting (after handshake)
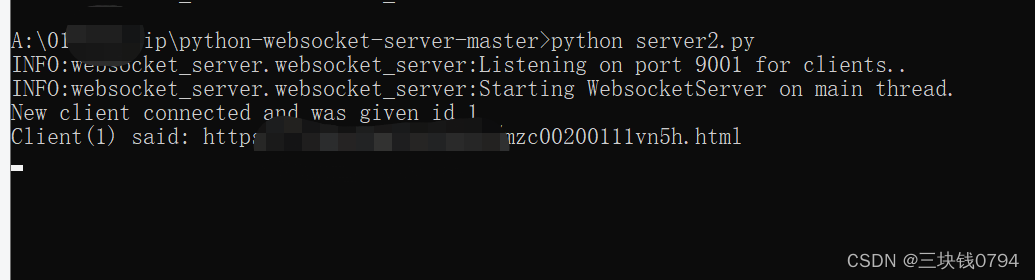
def new_client(client, server):print("New client connected and was given id %d" % client['id'])server.send_message_to_all("Hey all, a new client has joined us")# Called for every client disconnecting
def client_left(client, server):print("Client(%d) disconnected" % client['id'])# Called when a client sends a message
def message_received(client, server, message):if len(message) > 200:message = message[:200]+'..'print("Client(%d) said: %s" % (client['id'], message))PORT=9001
server = WebsocketServer("127.0.0.1", port = PORT,loglevel=logging.INFO,key="8886782_马赛克.cc.key", cert="8886782_马赛克.cc.pem")
server.set_fn_new_client(new_client)
server.set_fn_client_left(client_left)
server.set_fn_message_received(message_received)
server.run_forever()

客户端
ws = new WebSocket("wss://域名.cc:9001/"); //一定要用域名 。域名和证书绑定的一致,切记切记切记切记切记切记切记切记切记切记切记切记切记切记

<!DOCTYPE html>
<html>
<head>
<title>svip</title>
<meta charset="utf8"/>
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 --><script src="https://fastly.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js" integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ" crossorigin="anonymous"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script></head><title>Simple client</title><script type="text/javascript">var ws;function init() {// Connect to Web Socketws = new WebSocket("wss://域名.cc:9001/"); //一定要用域名 。域名和证书绑定的一致,切记切记切记切记切记切记切记切记切记切记切记切记切记切记// Set event handlers.ws.onopen = function() {output("onopen");};ws.onmessage = function(e) {// e.data contains received string.output("onmessage: " + e.data);};ws.onclose = function() {output("不好,ws服务不能正常服务");};ws.onerror = function(e) {output("onerror");console.log(e)};}function onSubmit() {var input = document.getElementById("input");// You can send message to the Web Socket using ws.send.ws.send(input.value);output("send: " + input.value );//input.value = "";input.focus();}function onCloseClick() {ws.close();}function output(str) {var log = document.getElementById("log");var escaped = str.replace(/&/, "&").replace(/</, "<").replace(/>/, ">").replace(/"/, """); // "log.innerHTML = escaped + "<br>" + log.innerHTML;}</script><script type="text/javascript">
function GetQueryString(name)
{var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");var r = window.location.search.substr(1).match(reg);if(r!=null)return unescape(r[2]); return null;
}// 调用方法$(document).ready(function(){
var user = $("#password");$("#registerbtn").click(function(){
if(user.val()=="" ){
alert("password不能为空");
$("#password").focus();
return false;
}
//if(!pre.test(user.val())){
//$(".msg").html("<font color='red'>sn必须以英文字母开头,至少10位,至多10位!列如:i4916420fw</font>");
//return false;
//}
$.ajax({
type:"GET",url:"get_v.php",
data:{onusn:$("#input").val()},
beforeSend:function(){$(".unregmsg").html("<img class='img-responsive' src='1.gif'/>查询中...");},
success:function(data){
$(".unregmsg").html(data);
}
});}); }); </script>
</head>
<body onload="init();">
<div class="container-fluid"><form onsubmit="onSubmit(); return false;"><input type="text" class="form-control" id="input" name='input' placeholder="请输入vip播放url地址 https://www.123.com/x/cover/mzc00200111vn5h/h00448eyxxk.html"><input type="submit" value="1."></form><button id="registerbtn">2.</button><div id="log"></div><div class="jumbotron text-center unregmsg img-responsive"></div><script>
//alert(GetQueryString("url"));
$('#input').val(GetQueryString("url"));
</script></div>
</body>
</html>