Svelte.js的学习成本高吗?
Svelte是新手编码初学者的完美平台。只需一个HTML/CSS和JavaScript技能组合,您就可以从头开始构建您的第一个网站,而无需额外的知识。 这使得学习曲线非常小,不像它的大多数替代方案。除此之外,Svelte 还提供可靠的学习资源,确保学习者在短短几天内掌握细节,而不是像React、Vue 或Angular 那样的数周或数月。
Svelte.js入门
到现在为止,我相信您已经想蠢案欲动,并开始写Svelte代码了 为此,我准备了一个初学者教程,向您展示如何使用 Svelte 组件创建待办事项列表。我们将构建一个交与式表单,您可以在其中将待办事项标记为已完成,也可以将不想要的待办事项删除 在开始编写这个《待办事项列表》应用前,我们先来学习一下Svelte的基本语法 假设,我不是一个做事有条理的人,需要建立一个待办事项程序,并希望这个待办事项程序能帮助逐一完成所有的事情所有大家和我一起,踏上这个Svelte开发之旅,让我们一起构建这个应用程序。
创建Svelte项目
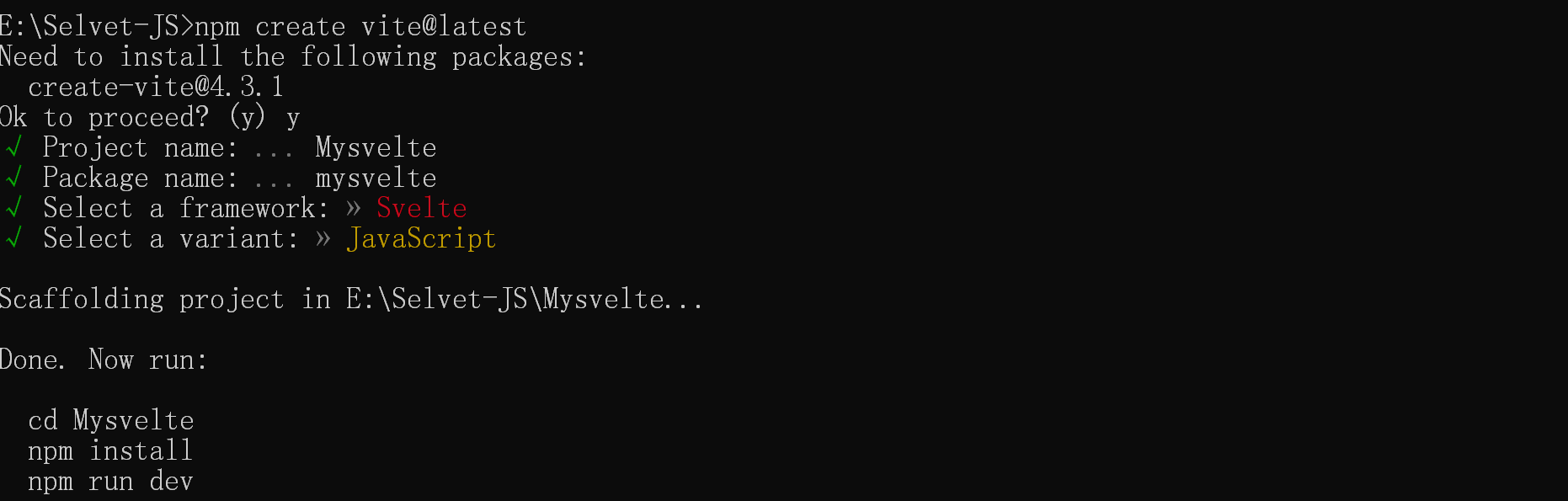
步骤一:打开cmd输入该命令 npm create vite@latest
步骤二:输入项目名称
步骤三:选择Selvet框架
步骤四:选择语言(这里选的是Javascript)

打开项目
输入 npm run dev 启动该项目,打开之后我们会看到页面如下(一个Vite和Svelte的大logo)

我们还可以进行一下编译,下面我们可以看到他的体积也才只有几kb
HELLO World
所有语言的第一个文件都离不开ta
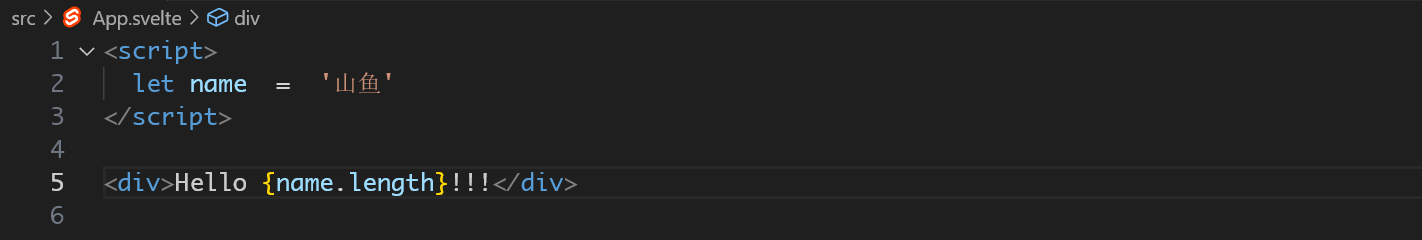
我们打开App.svelte这个文件,清空掉里面的所有内容,我们只需写出下面的代码即可

我们在script标签内声明的数据直接就是响应式的数据,不想vue等框架一样,需要ref/reactive一样声明一下才可以变成响应式的,而且在div大括号里面的式开辟的一个js的运行空间,所以我们呢可以使用js中的一些方法


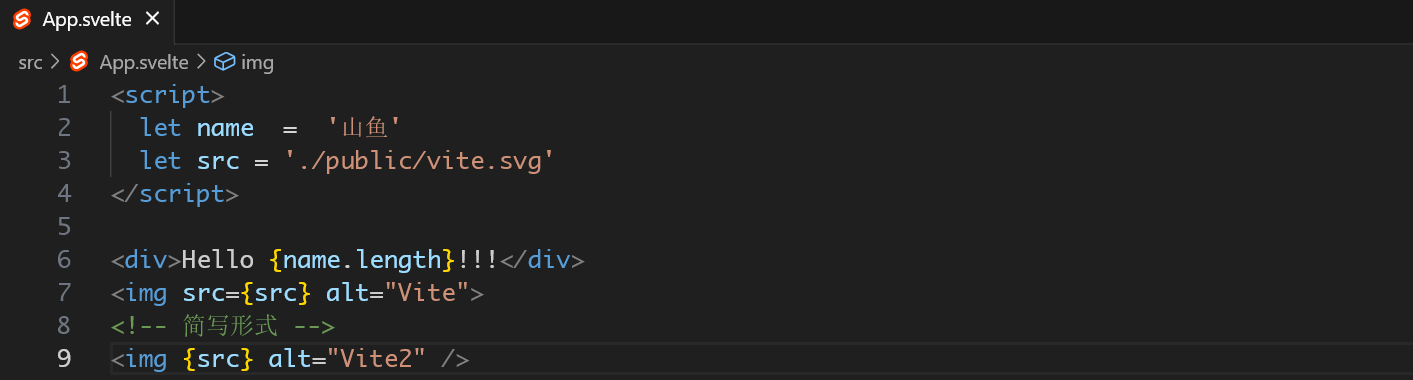
img标签的使用
有两种方式可以。第一种直接就是src=‘图片地址’。第二种就是简写直接{地址},有的小伙伴可能进行保存的时候就直接 变为简写形式了


双向绑定
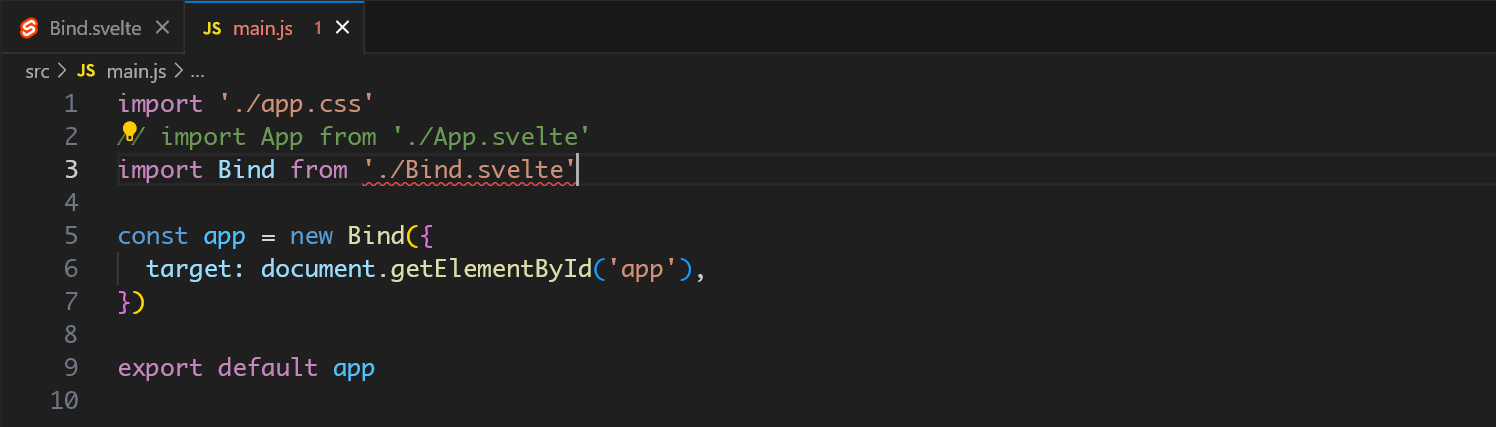
我们要先去main.js文件内修改一下要进行渲染的文件

这里和vue中的v-module相似,只不过这里使用的是bind:value这种方式来进行双向绑定的