疫情封闭在家,把这两年的技术整理了一下,做了一套比较完整的气象数据分析处理系统:WeatherCan。发布出来大家试用。程序还在开发中,功能很不完善,纯业余兴趣开发,有建议或想参与开发的可跟我联系:hz_gjf@163.com
仅支持chrome、Safari浏览器。windows、android、iso兼容。(手机屏幕太小,能用但不好用)
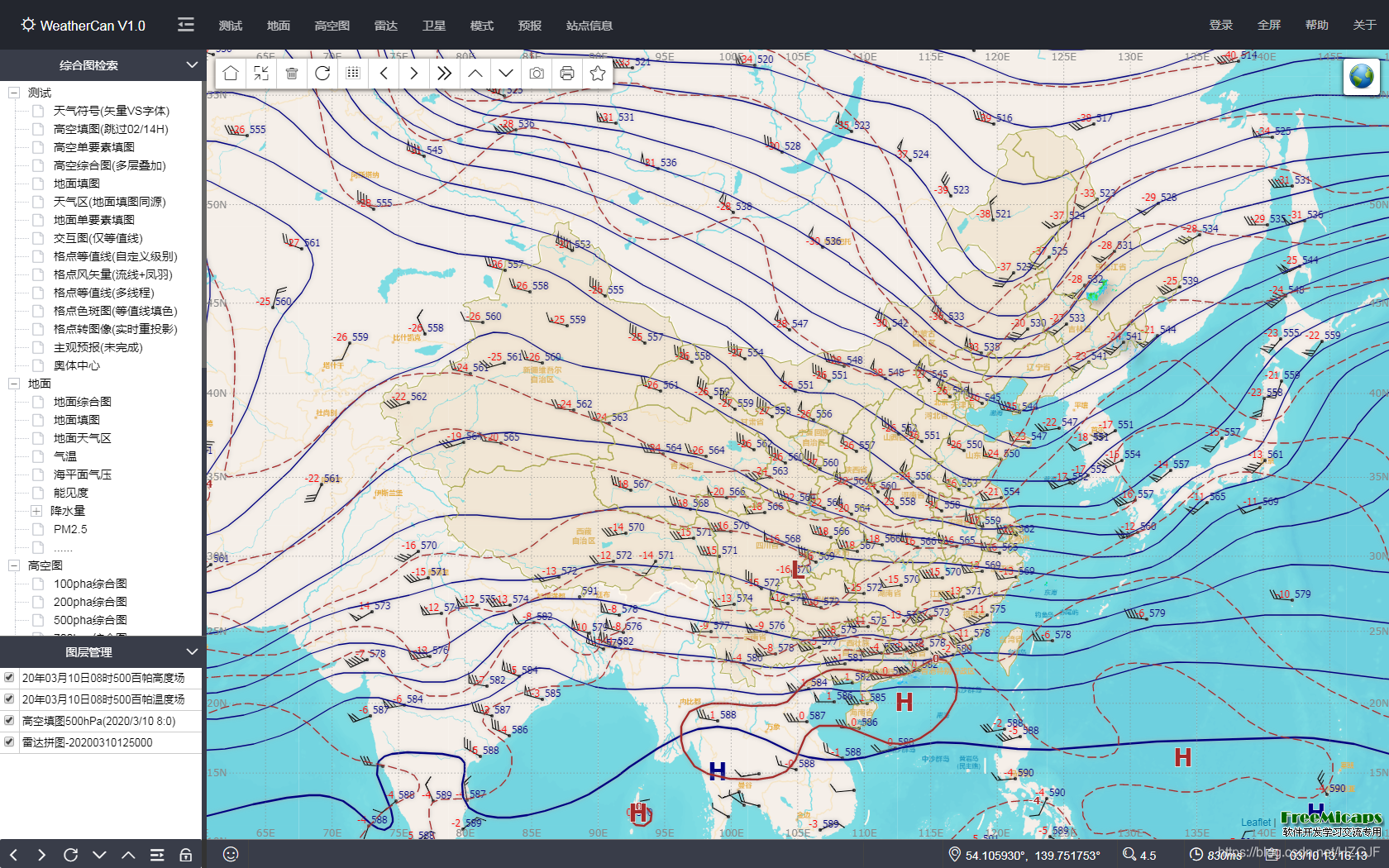
主界面:

WeatherCan,其实就是FreeMicaps的web版。
一、前言
多年前,曾写了FreeMicaps,C#开发,部分开源。见:FreeMicaps更新(2013.7.30):FreeMicaps V0.3.0_老郭的专栏-CSDN博客
科技发展,气象数据源也不断变化,到2017年,气象日常业务数据基本上全改为了mdfs和cimiss接口提供,原文件型数据已彻底淘汰,FreeMicaps因使用文件型数据基本上没有法用了。原计划将FreeMicaps数据源接入气象部门的cimiss平台,但没想到新的Micaps4.0的并未使用cimiss,而是推出了全新的分布式文件系统mdfs,加之cimiss数据服务的确速度比较慢,做实时系统不太适应。FreeMicaps继续开发一段时间后彻底放弃了。
随着html5的普及,做web版气象数据分析系统成为了可能。一直以来都有强烈的欲望将FreeMicaps在web端实现,早些年Flash流行的时候用Flex实现过一部分功能,后来借助html5的canvas,还有wpf,实现了基本的webgis(中间还用opengl实现过)。但技术更新很快,基于瓦片图的webgis大为流行,速度、效果堪称完美。不再重新发明轮子了,直接用成熟的开源webgis框架,气象数据使用canvas绘制叠加,开发容易了不少。
用过Micaps和FreeMicaps的应该很容易上手,功能、界面、用法基本与C/S版一致,速度嘛毕竟是脚本语言实现,要慢一些,但完全能承受,程序绝大部分功能是用十年前的老机上完成的,如果你感觉速度太慢,那....你的电脑该换了。
二、气象数据:
国内气象部门的数据格式基本上是每年都在变,没有稳定的数据源开发无从下手。文件型Micaps格式数据应该是彻底淘汰了(WeatherCan前期版本实现了几种Micaps格式数据的支持),目前cimiss数据是官方标准,但速度慢,mdfs数据专供Micaps4,格式和协议复杂,今年部署的气象大数据云平台还不知道会怎么样。算了,既然前端数据交换只能用http协议,那就彻底将数据源抽象出来,传输用http协议,有什么数据就实现相应的解析接口。
WeatherCan对数据接口进行了抽象,基于http实现了cimiss和mdfs两种数据的传输和解析,且可以通过插件根据更多数据类型进行扩充。由于cimiss数据是几乎是明文,受制于数据保密要求,怕别有用心的人抓取数据,暂不提供访问。目前实现了:
- 地面填图数据
- 高空填图数据
- 站点数据
- 格点数据
- 格点矢量数据
- 交互矢量数据(不完全支持)
- 图像数据(卫星、雷达互联网抓取)
因缺乏相关资料,mdfs数据的读取解析十分困难,目前仅有国家气象中心的《MICAPS4网络数据存储及传输格式》可参考,数据格式说明仅5页,初次学习真是不知所云,最后只能使用二进制编辑器逐个对照,目前文档上所涉及的数据解析已经全部实现。
需要声明的是,气象数据目前并不是完全公开的,程序里已对非全球交换数据进行屏蔽处理,但还不确定现提供的数据全都可以完全开放,如有问题,请联系我删除。对于地图数据,使用天地图、高德等官方地图,斗胆留了两个国外地图备用,貌似没有“问题地图”,但如果不合法,立即删除。
二、服务器端("无后端")
因业余开发条件所限,没有专用服务器,即使有专用服务器,也没能力运维,所以程序所有功能都使用JavaScript(typescript)编写,纯前端开发。程序直接对接气象部门的mdfs和cimiss数据服务。甚至本地直接打开html文件都完全正常运行!
(这里说的“无后端”并非真正无后端,而是没有专用后端服务,后端使用了现有的专业团队运维的数据服务接口)
完全使用JavaScript实现这样一个系统难度很大,包括数据解析、绘图、等值线分析、流线分析、图像投影、图像换调色板等功能全用JavaScript实现了一遍,好在这些功能以前基本上都用C#做过,这次只是用JavaScript重写。
无服务器带来的另一个好处是省去了运维,按以前开发app时的经验,只要前端写好,基本上就不用管了,无任何运维压力。
三、关于UI(无美工)
实话说,我对于UI、美工,的确不在行,所以从开始就是找成熟的UI框架,前些年使用EasyUI,因为它不仅使用css,而且提供很完善的js代码控制,对于擅长编码的人来说,用起来很顺手。最近开发中,看着基于EasyUI的界面,却有些受不了,太土了,换吧!所幸WeatherCan基本上单页面程序,涉及UI部分不多。
顺手找到了LayUI,号称国内用的最多的UI框架,等做的差不多了才发现一个大坑,导航菜单只支持一级菜单!没办法,硬着头皮自己实现了一个多重菜单。而且它提供的代码控制部分太少,很多地方需要用html拼接,打算放弃它了。介于这个原因,程序里涉及到弹出层等涉及界面的部分基本上都没做,打算换了后再做。
网页UI这东西,简直不是人能干的。各种奇技淫巧的css样式,好不容易在chrome上调好,换个浏览器,乱了,调好,另一个浏览器又不兼容。就这个简单界面,差不多三分之一的时间都在和它斗争,最后只有放弃ie、foxfire。但支持chrome、safari还是需要的,因为还想让它能在平板和智能电视上运行。
关于美工,没有一定天赋是不行的,越调越丑,索性简单化,颜色就用黑白灰,略加一点彩色提醒,字体就用一种,简单有简单的美。
本打算支持更换主题功能,但对UI,我还是有些胆怯。看了下Micaps4的换主题功能,仅主题文件夹下就700多个文件,对各种数据的颜色、字体、样式、调色板都要重新进行定义,可见一个简单的主题功能需要的工作量。放弃了。
四、功能
关于功能,基本与Micaps一致,各类气象数据在gis上的分析展示,不多说,大家上手一试便知。
本程序是针对气象专业人员的数据分析工具,不提供面向大众的天气预报结果。但不排除后面增加这些功能。
与客户端相比,本程序最大优点是在浏览器上运行,不需要安装任何软件插件。打开网站就能用,但要使用比较高端复杂的功能,还是装Micaps吧。
五、依赖
程序使用了leaflet,protobuf,axios,moment,layui,html2canvas等开源库,对依赖的代码是直接引用,以插件形式扩充和完善原有功能,没有对开源代码进行任何修改。站在巨人的肩膀上,必须按照开源协议进行声明,向无私的开源作者致敬。
关于webgis框架,有人问为什么不用百度、高德等国产gis框架?主要是leaflet是开源的,具有完美的开发文档、非常好的代码结构,无依赖,有无数人在它上做插件式开发。不过,本程序中webgis框架只是一个展示平台,绘图什么的都是基于canvas的,画完放进gis里而已,更换其它成熟的开源webgis框架做,难度也不是太大。
关于百度地图,其实挺好,特别是可以自定义地图主题,非常适合做数据展示,但一般只能在它上面做应用,很难从较底层进行扩展,如果换它,不清楚坑有多大。
开发依赖,使用webpack打包,使用babel进行es6转换,部分使用了typescript......
对于前端开发,我也是新手,以前只是简单使用,觉得挺简单,越用越才越感到水不是一般的深...,习惯了强类型语言,对于弱类型脚本语言,各种不适应,直到后面开发部分模块试了下typescript,总算找到了感觉,有些回到了C#。但项目已经写了100多个js文件,超过200个类,近30000行代码,想换已经来不及了。(代码中,各种版本js、typescript各种混用,自己都点看不下去,所幸有强大的webpack和插件,各种代码统一转换为es5,打包后整个项目不到6M)。
六、截图
1、用户交互绘图

2、地面综合图

3、地面单要素填图

4、高空单要素填图

5、等值线图

6、格点等值线分析图

7、等值线填色

8、换调色板

9、格点转图像+转投影

10、卫星云图

11、数值模式

12、流线

13、降水量

14、天气现象

15、雷达拼图

16、模式叠加

17、天气图快照

18、打印