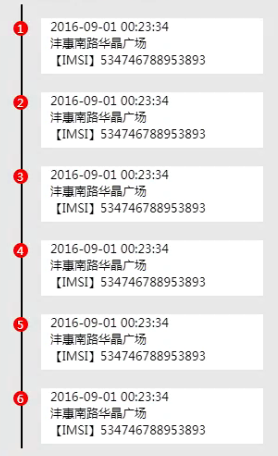
效果图:

html内容:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>css时间轴</title><link rel="stylesheet" type="text/css" href="style.css">
</head>
<body><h1>时间轴</h1><div class="timezone"><div class="time" style="top:0px"><h2>2015-07-02</h2><div><p>第一季</p></div></div><div class="timeleft" style="top:150px;"><h2>2015-08-02</h2><div><p>第二季</p></div> </div><div class="time" style="top:300px;"><h2>2015-07-02</h2><div><p>第一季</p></div></div><div class="timeleft" style="top:450px;"><h2>2015-08-02</h2><div><p>第二季</p></div> </div></div>
</body>
</html>
css内容:
body{background: #333;
}
/*加入背景色*/
h1{text-align:center;color:#fff;
}
.timezone{width:6px;height:800px;background:lightblue;margin: 0 auto;margin-top:50px;border-radius: 3px;position:relative;-webkit-animation: heightSlide 2s linear;
}
/*加入竖线,宽度为6px*/
@-webkit-keyframes heightSlide{0%{height:0;}100%{height:800px;}
}
/*增加动画*/
.timezone:after{content:'待续';width:100px;color:#fff;position:absolute;margin-left:0px auto;bottom:0px;-webkit-animation: showIn 4s ease;
}
/*通过添加伪元素,来输入结尾*/
.timezone .time,.timezone .timeleft{position:absolute;margin-left:-10px;margin-top:-10px;width:20px;height:20px;border-radius: 50%;border:4px solid rgba(255,255,255);background:lightblue;-webkit-transition: all 0.5s;-webkit-animation: showIn ease;
}
/*添加实心圆*/
.timezone .time:nth-child(1){-webkit-animation-duration:1s;
}
.timezone .timeleft:nth-child(2){-webkit-animation-duration:1.5s;
}
.timezone .time:nth-child(3){-webkit-animation-duration:2s;
}
.timezone .timeleft:nth-child(4){-webkit-animation-duration:2.5s;
}
/*添加动画*/
@-webkit-keyframes showIn{0%,70%{opacity: 0;}100%{opacity: 1;}
}
/*设置动画效果*/
.timezone .time h2,.timezone .timeleft h2{position:absolute;margin-left:-120px;margin-top:3px;color:#eee;font-size:14px;cursor:pointer;-webkit-animation: showIn 3s ease;
}
.timezone .timeleft h2{margin-left:60px;width:100px;
}
.timezone .time:hover,.timezone .timeleft:hover{border:4px solid lightblue;background:lemonchiffon;box-shadow:0 0 2px 2px rgba(255,255,255);
}
/*点击后圆球变色*/
.timezone .time div,.timezone .timeleft div{position: absolute;top:50%;margin-top: -25px;left:50px;width: 300px;height: 50px;background: lightblue;border:3px solid #eee;border-radius: 10px;z-index: 2;overflow: hidden;cursor:pointer;-webkit-animation: showIn 3s ease;-webkit-transition: all 0.5s;
}
/*添加方框*/
.timezone .timeleft div{left:-337px;
}
/*设置左右位置*/
.timezone .time div:hover,.timezone .timeleft div:hover{height:170px;
}
/*点击后显示内容*/
.timezone .time:before,.timezone .timeleft:before{content:'';position:absolute;top:0px;left:32px;width:0px;height:0px;border:10px solid transparent;border-right: 10px solid #eee;z-index:-1;-webkit-animation: showIn 3s ease;
}
.timezone .timeleft:before{left:-33px;border:10px solid transparent;border-left:10px solid #eee;
}
/*设置div边框内容,就是那个尖*/