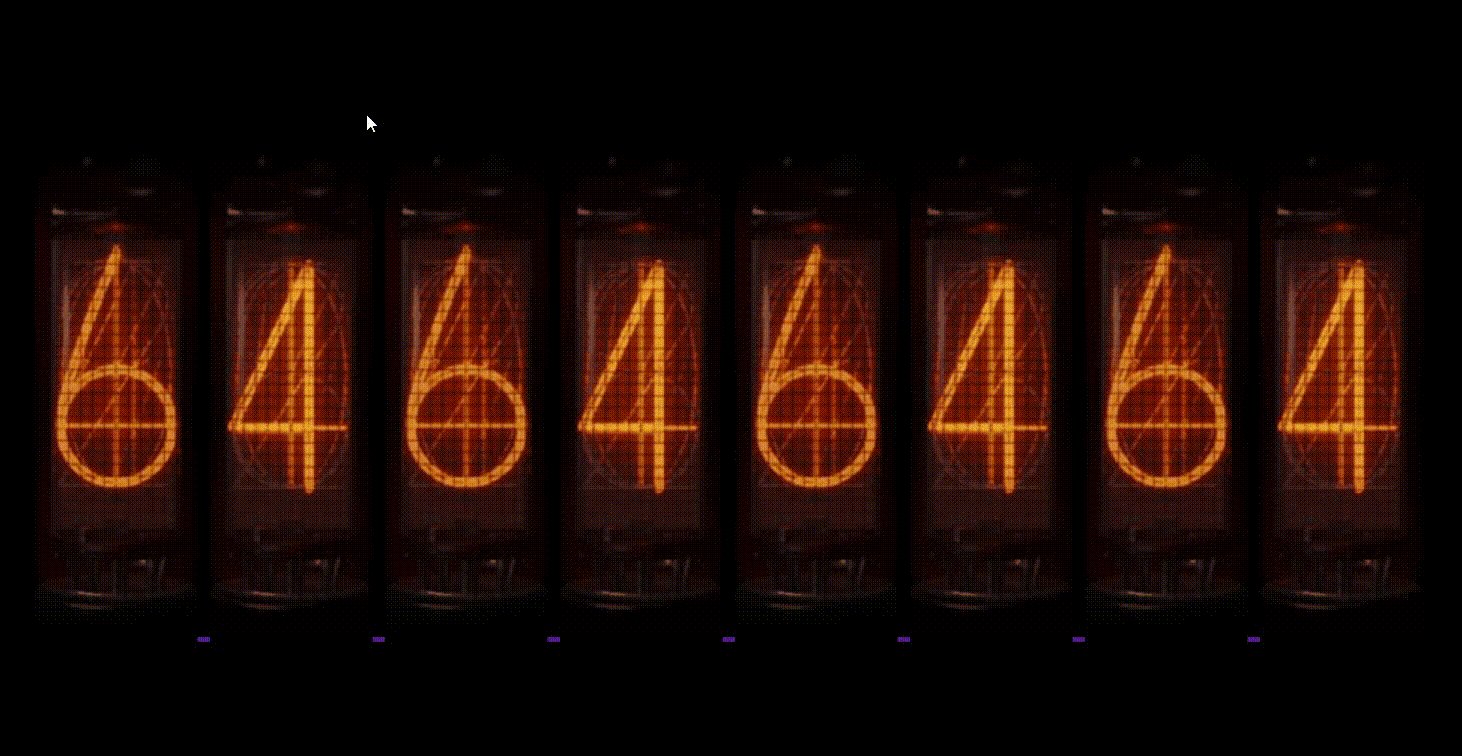
喂,站在那里的人,赐予你labmem 014的称号!Steins;Gate!
宇宙虽有其起源,却没有终结——无限。星球虽也有起源,却因其自身之力走向毁灭——有限。拥有睿智之才是最为愚蠢者,历史上不胜枚举...这也可以说是给那些抵抗者们的,神的最后通牒

<html>
<head><meta charset="UTF-8"><title>Divergence Meter Time</title><link rel="shortcut icon" href="../Count_Visitor/images/cruise.ico"> <style>body {margin: 0;}#div19 {font-size: 40px;position: absolute;left: 200px;top: 200px;width: 1200px;height: 200px;}</style><script src = "./js.js">//Implement a digital clock</script></head><body style="background:#000000">
<div id="div18"> <div id="div19" style="background:#00000"><a href="http://www.longsong.xyz/Count_Visitor"><img src="../Count_Vistor/images/0.png"/><img src="../Count_Vistor/images/0.png"/><img src="../Count_Vistor/images/point.png"/><img src="../Count_Vistor/images/0.png"/><img src="../Count_Vistor/images/0.png"/><img src="../Count_Vistor/images/point.png"/><img src="../Count_Vistor/images/0.png"/><img src="../Count_Vistor/images/0.png"/></a></div>
</div>
</body></html>js.js
function fun(string) {if (string <= 9) {return "0" + string;} else {return "" + string;}}window.onload = function () {var aadiv = document.getElementById('div19');var test = aadiv.getElementsByTagName('img');function times() {for (var i = 0; i < test.length; i++) {if (i%2 == 0)test[i].src = '../Count_Visitor/images/11.gif';elsetest[i].src = '../Count_Visitor/images/12.gif';}}function time() {var date = new Date();var str = fun(date.getHours()) + "p" + fun(date.getMinutes()) + "p" + fun(date.getSeconds());for (var i = 0; i < test.length; i++) {test[i].src = '../Count_Visitor/images/' + str[i] + '.png';}}times();var timerid = setTimeout(function () { //loading videosetInterval(time, 1000);time();}, 3000)}GitHub - longsongline/Steins-Gate-Divergence-Meter-Clock-VisitorCounter: This is a html inspired bySteins;Gate Divergence Meter Clock/VisitorCounter( THE Name is not decide))![]() https://github.com/longsongline/Steins-Gate-Divergence-Meter-Clock-VisitorCounter
https://github.com/longsongline/Steins-Gate-Divergence-Meter-Clock-VisitorCounter