第一步:安装vue-print-nb,打开项目终端输入 npm install vue-print-nb --save
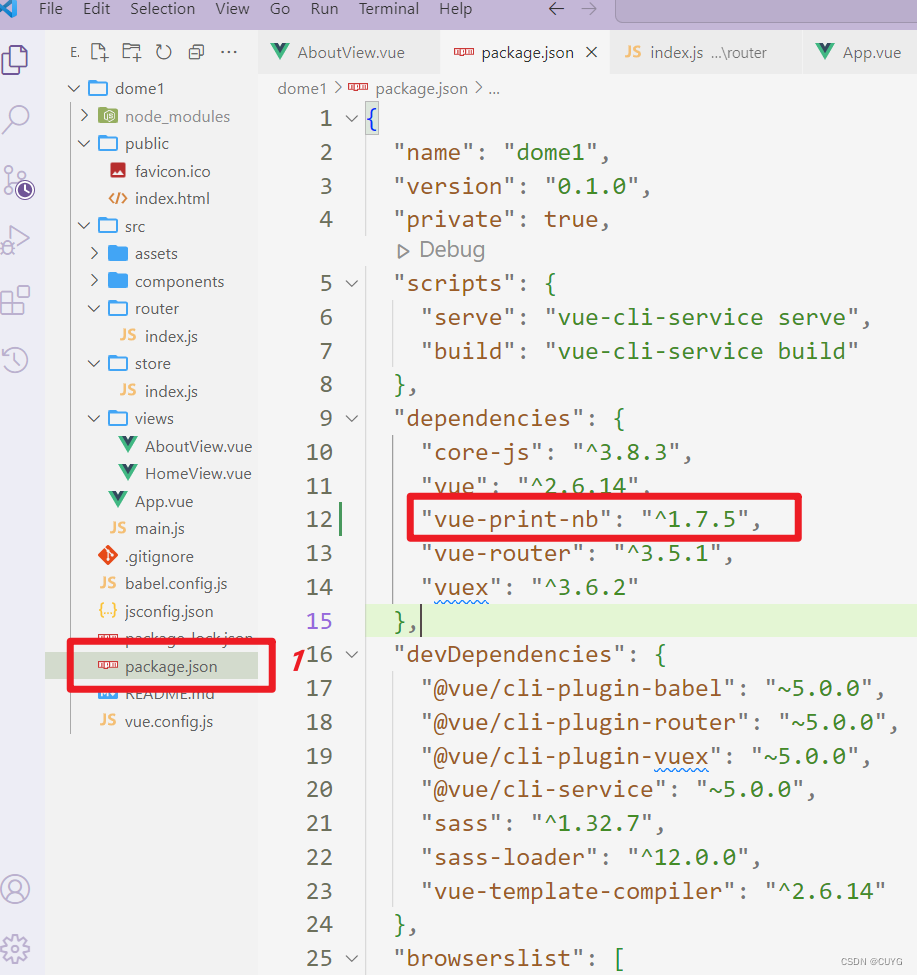
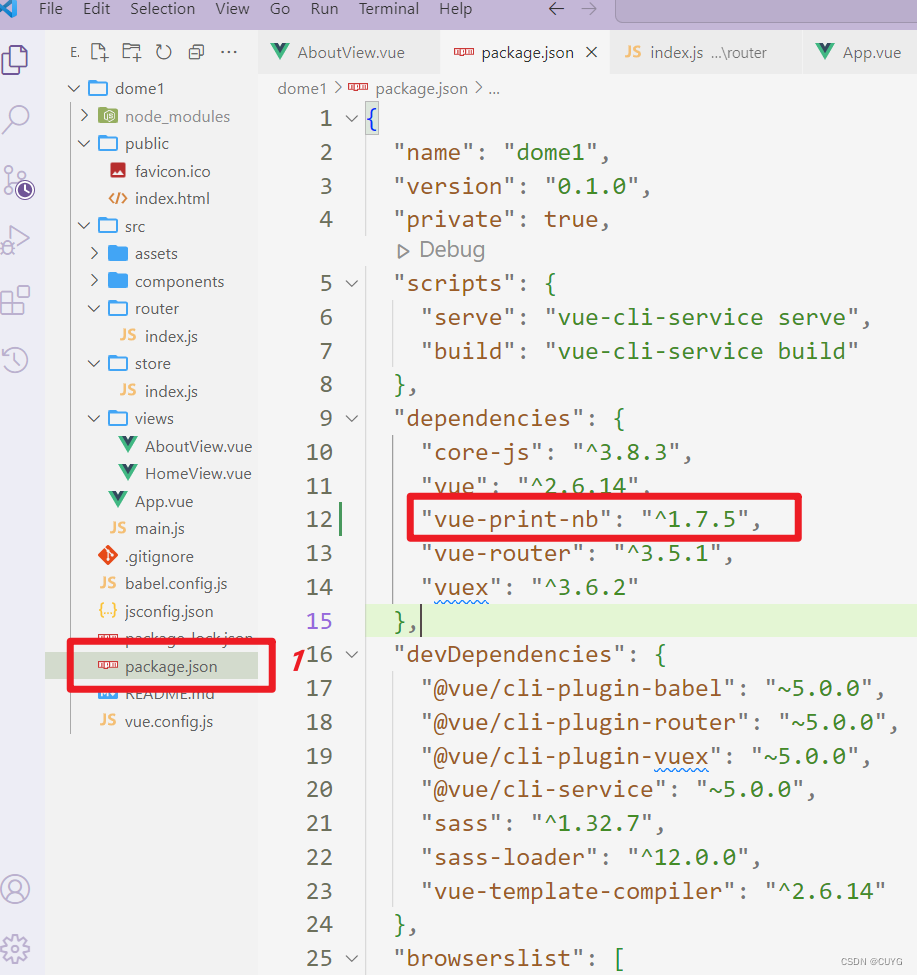
第二步:打开package.json文件,在dependencies中出现vue-print-nb,说明安装成功,如下图所示。

第三步:
方法一:全局导入
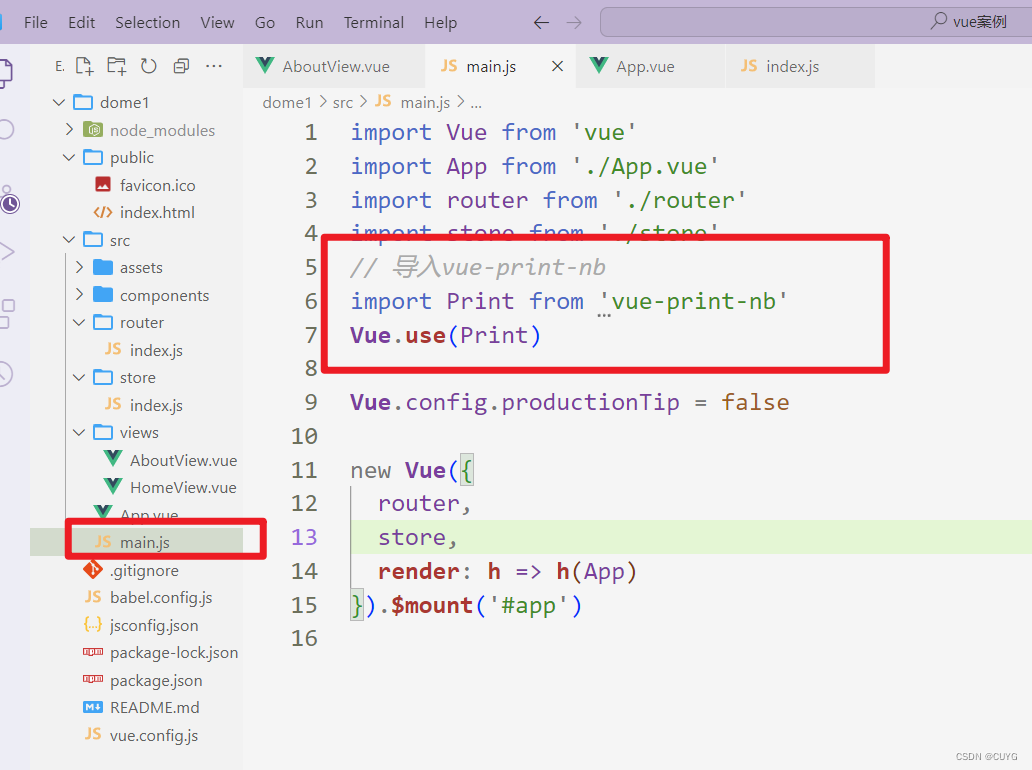
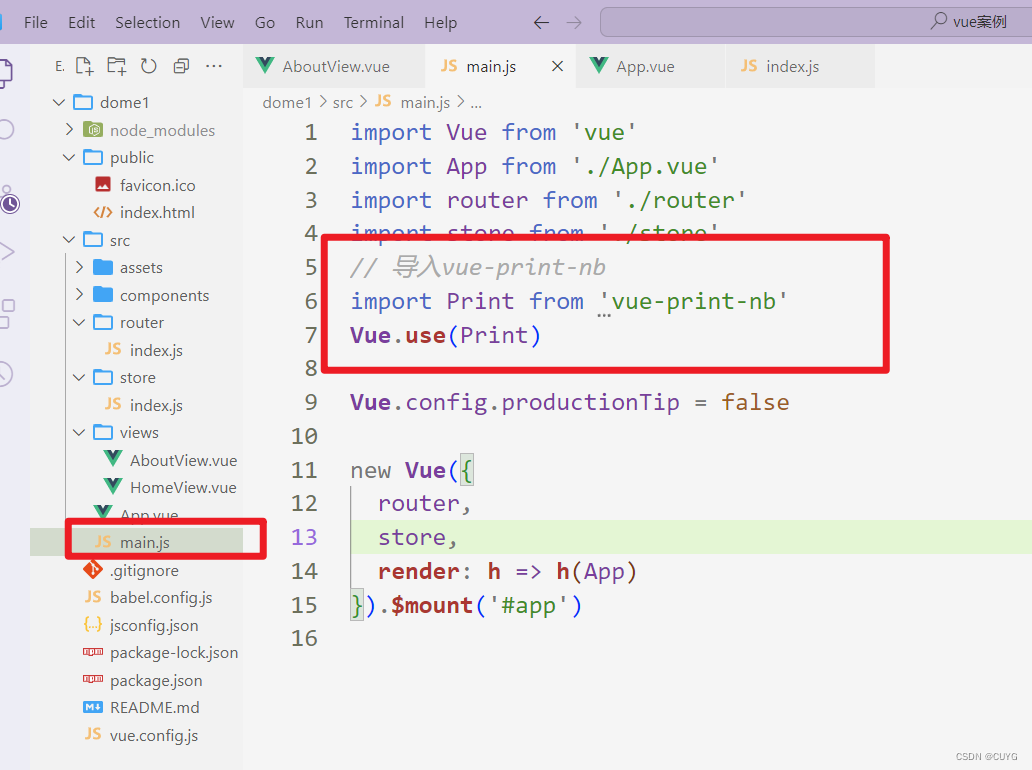
在main.js文件输入以下代码:
// 导入vue-print-nb
import Print from 'vue-print-nb'
Vue.use(Print)

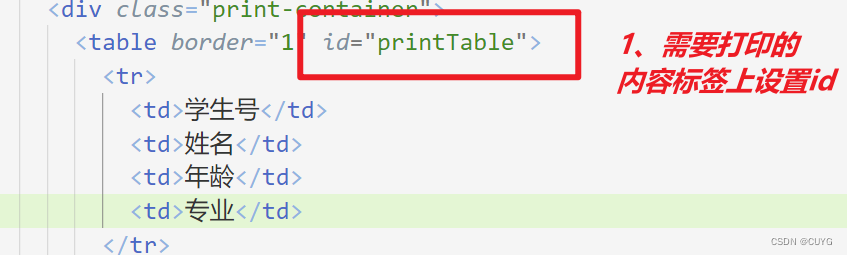
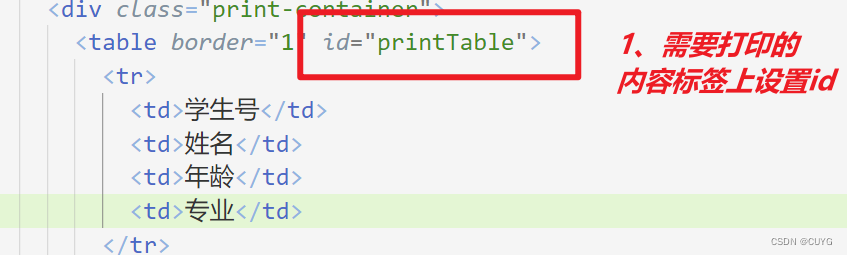
第四步:点击打印按钮,打印表格



第一步:安装vue-print-nb,打开项目终端输入 npm install vue-print-nb --save
第二步:打开package.json文件,在dependencies中出现vue-print-nb,说明安装成功,如下图所示。

第三步:
方法一:全局导入
在main.js文件输入以下代码:
// 导入vue-print-nb
import Print from 'vue-print-nb'
Vue.use(Print)

第四步:点击打印按钮,打印表格