目 录
摘 要 I
Abstract II
1绪论 5
1.1选题背景及意义 1
1.2研究现状 1
1.3发展动态 2
1.4研究主要内容 3
2系统分析 4
2.1可行性分析 4
2.2 系统需求分析 4
2.2.1 设计思想 5
2.2.2 功能需求 5
2.3 开发环境与运行环境设计 5
2.3.1 开发环境 5
2.3.2 运行环境 12
3系统设计 13
3.1系统目标设计 13
3.2系统功能分析 13
3.3系统功能模块设计 13
3.3.1系统功能总体模块设计 14
3.3.2子功能模块设计 14
3.4数据库设计 16
3.4.1数据库需求分析 16
3.4.2数据库逻辑结构的实现 20
4系统实现 24
4.1私教预约系统小程序端设计 24
4.1.1微信小程序首页 24
4.1.2教练列表 25
4.1.3私教预约 26
4.1.4预约列表 26
4.1.5用户评价 27
6.2 私教预约系统后台管理设计 28
6.2.1登陆 28
6.2.2注册 29
6.2.3后台管理首页 30
6.2.4人员管理 30
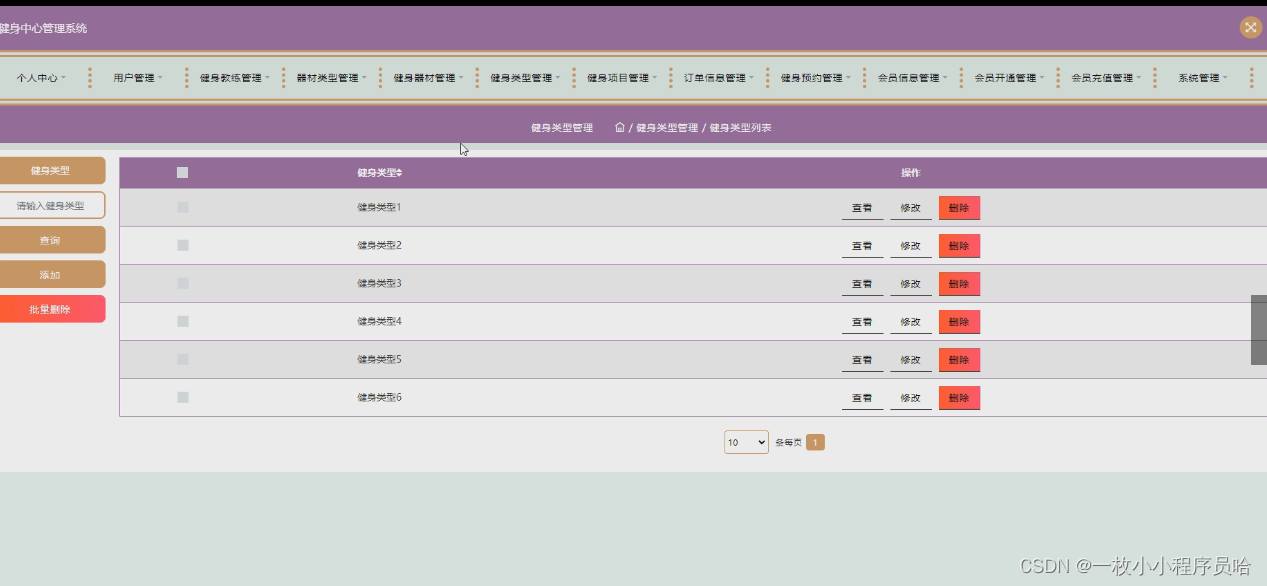
6.2.5类型管理 31
6.2.6用户预约管理界面 32
6.2.7用户管理 33
5系统测试 34
5.1测试用例 34
5.2 测试用例之登录管理 34
5.3 以该系统设计的菜单中会员管理菜单项为例进行测试 35
总 结 36
致 谢 37
参考文献 38
1.4研究主要内容
作为系统开发者,意在建立一个功能完备的私教预约系统。本系统通过小程序端,为健身用户提供私教预约服务。
小程序端:小程序主页主页包含私教服务项目展示模块、服务报价模块、用户留言评价模块等。该小程序是一个多tab应用,因此在小程序的底部导航栏的设计中,通过tabBar配置项指定tab栏的表现,以及tab切换时显示对应页面。本次私教预约小程序还通过设计的轮播图来展示一些促销活动或者广告。为提升客户使用体验,设计了留言版块以供客户对小程序进行评价、也可以进行服务预约和注意事项留言。
数据库搭建:建立关于人员、物品、图片等数据库表项对应小程序端的内容,在今后的需求分析过程中再详细确定相关属性。
后台搭建:使用服务器搭建一个管理员网站,网站通过验证密码进入,包含了当前服务器存储的失物的相关信息以及状态,并且管理员可以对某一单一属性进行检索,按条件分类、查询、管理等操作。
2系统分析
2.1可行性分析
该系统主要是对会员的信息和会员卡进行管理,同时可以对工作人员,设备器材,和健身教练信息进行管理,方便快捷操作,精简人员,节约开支;并且还可以使健身房的工作方式更加简洁明了,也大大提高了工作人员的办事效率,更重要的是使管理人员能够更快速、方便的对每一位健身房会员的信息有一个清楚了解,管理起来非常简单,同时也减少了信息管理的漏洞和因为工作的冗余出现的错误,并且操作非常方便,可以减少许多不必要的人员。所以该系统是可行的。
健身私教预约系统的开发的总设计目标是实现会员管理以及相关东西管理的系统化、规范化和自动化实现对会员的集中地统一的管理。我根据管理上的可行性、技术上的可行性、经济上的可行性进行分析。
管理上的可行性
由于原有的管理系统不能满足日趋发展的健身私教预约系统工作的需要,所以建立新的健身私教预约系统是必须的,因此开发更为系统科学规范的健身会员信息系统以便为会员提供更好、更便捷的服务,同时也为健身房相关东西的管理提供更好的保障。流程比较清晰,规章制度齐全,健身会员信息原始数据精确。
技术上的可行性
目前整个社会的健身房都是为了用户和健身房本身所设计,一个健身私教预约系统更是得到许多健身房拥有者的支持,再加上现在计算机技术的发展,这些为我们设计健身私教预约系统提供了软件和硬件的双重保障。
经济上的可行性
该系统的开发只需计算机和相应开发软件就可以,开发成本较低。随着该系统的投入使用,科学管理工作效率会大大提高,工作流程更加合理流畅,查询统计更加方便快捷,因此该系统的社会效益十分明显。综上所述,此系统的开发条件基本具备,可以进行开发。我用电话访问的方式访问了许多健身房拥有者,大多数的受访者都表达了对此健身私教预约系统的兴趣并有兴趣采用。
2.2 系统需求分析
下面主要围绕两个核心问题开展需求分析:(1)开发设计思想(2)开发项目的功能需求
2.2.1 设计思想
①尽量采用健身房现有的软硬件环境,以及先进的管理系统开发方案,从而达到充分利用健身房现有资源,提高系统开发水平和应用效果的目的。
②系统应对健身会员的基本信息进行添加、修改、删除、保存以及实现对健身会员资料的查询。
③健身房系统应符合器材管理、会员卡管理以及人员管理系统的规定,达到理想的效果。
④该系统应该具备数据库维护功能,及时根据健身房需求进行数据的添加、删除、修改等操作。能够对数据库表进行备份和恢复。
2.2.2 功能需求
①具有对健身房会员的基本信息的管理
②具有对健身房会员的会员卡的管理功能
③具有健身房会员的资料查询、会员卡查询功能
④具有对建身器材信息管理功能
⑤具有健身教练管理功能
该系统主要是对建身房会员信息、会员会员卡信息、会员的健身信息以及健身器材信息的管理。
2.3 开发环境与运行环境设计
2.3.1 开发环境
本系统采用Windows10旗舰版作为网络服务器,私教预约系统前端采用微信Web开发工具,后台在jsp公共语言运行环境下进行开发,用myeclipse作为开发工具,MySQL数据库作为本系统的后台网络数据库。其中jsp的系统环境采用Tomcat服务器,这也是当今一个主流的jsp服务器,另外,系统采用时下流行的web开发框架SSM,也就是spring,springmvc以及mybatis框架的整合,搭建的系统框架也是经典的三层架构。另外使用了maven来管理项目。
2.3.1.1软件应用分层架构
标准三层架构:
目的:实现“高内聚,低耦合”,提高代码的健壮性和可扩展性,
上层对下层的调用:面向接口/抽象编程,
下层对上层的真正服务提供:实现类。
三层架构基本分为三层,一般分为web层,dao层,service层。Web层一般来写一些servlet,实现与用户数据的交互,也就是与前端的交互。Dao层用来实现与数据库的交互。Service层是业务逻辑层,一般来处理一些业务逻辑。
1:数据访问层:主要是对原始数据(数据库或者文本文件等存放数据的形式)的操作层,而不是指原始数据,也就是说,是对数据的操作,而不是数据库,具体为业务逻辑层或表示层提供数据服务.
2:业务逻辑层:主要是针对具体的问题的操作,也可以理解成对数据层的操作,对数据业务逻辑处理,如果说数据层是积木,那逻辑层就是对这些积木的搭建。具体的讲主要负责对数据层的操作。也就是说把一些数据层的操作进行组合。
3:表示层:主要表示WEB方式,如果逻辑层相当强大和完善,无论表现层如何定义和更改,逻辑层都能完善地提供服务。本文转载自http://www.biyezuopin.vip/onews.asp?id=12254主要对用户的请求接受,以及数据的返回,为客户端提供应用程序的访问。
优点:
1:开发人员可以只关注整个结构中的其中某一层;
2:可以很容易的用新的实现来替换原有层次的实现;
3:可以降低层与层之间的依赖;(spring)
4:有利于标准化;
5:利于各层逻辑的复用。
6:结构更加的明确
7:在后期维护的时候,极大地降低了维护成本和维护时间
缺点:
1:降低了系统的性能。如果不采用分层式结构,很多业务可以直接造访数据库,以此获取相应的数据,如今却必须通过中间层来完成。
2:有时会导致级联的修改。这种修改尤其体现在自上而下的方向。如果在表示层中需要增加一个功能,为保证其设计符合分层式结构,可能需要在相应的业务逻辑层和数据访问层中都增加相应的代码。
3:增加了开发成本
{"pages": ["pages/index/index", "pages/logs/logs","pages/navigate/navigate","pages/sss/sss", "pages/details/details", "pages/dingdan/dingdan", "pages/renyuan/renyuan", "pages/dingdandetails/dingdandetails","pages/sssdetails/sssdetails", "pages/zhuce/zhuce", "pages/renyuandetails/renyuandetails", "pages/login/login"],"window": {"backgroundTextStyle": "light","navigationBarBackgroundColor": "#E1C3AF","navigationBarTitleText": "私教预约","navigationBarTextStyle": "white"},"tabBar": {"list": [{"pagePath": "pages/index/index","text": "首页","iconPath": "images/menu_icon_0_normal.png","selectedIconPath": "images/menu_icon_0_pressed.png"},{"pagePath": "pages/renyuan/renyuan","text": "人员信息","iconPath": "images/tabbar_order.png","selectedIconPath": "images/tabbar_order_selected.png"},{"pagePath": "pages/dingdan/dingdan","text": "我的预约","iconPath": "images/nav1.png","selectedIconPath": "images/nav1_select.png"}],"position": "bottom"},"networkTimeout": {"request": 10000,"downloadFile": 10000},"debug": true,"sitemapLocation": "sitemap.json"
}