在开发数字孪生应用程序的时候,除了三维场景展示之外,也需要开发丰富和酷炫的2D页面。使用UE4的UMG开发图表显得比较笨拙。而通过Web插件允许开发者创建丰富的基于Web HTML5的用户界面,它由内置在UE4中的web浏览器提供支持,包括对Windows、Mac、Linux、Android和iOS的支持。基于这种插件技术,普通的前端开发人员也可以开发UE4界面上丰富的2d页面效果。
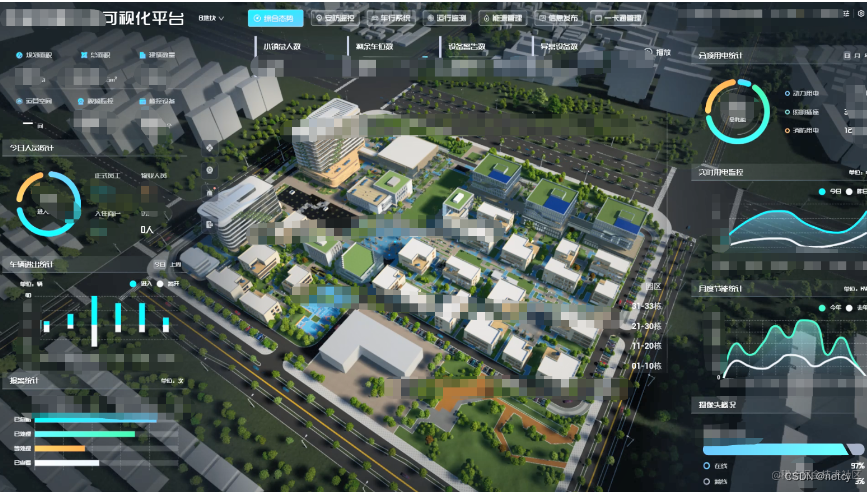
下面分享我们UE4做的数字孪生的几个案例,其中的2d页面是通过Vue结合html5技术和echart图表插件进行开发的:

数据已脱敏

数据已脱敏

数据已脱敏
下面我们介绍WebUI插件的使用
下载插件
插件的下载地址是:
https://tracerinteractive.com/plugins/webui
https://github.com/tracerinteractive/UnrealEngine/releases
如果你发现这个地址打开是404. 需要关联github和epic账号,才能显示,关联账号参考官方文档:
https://www.unrealengine.com/zh-CN/ue-on-github
需要相关的插件的,也可以查看文章末尾的公众号,进行关注 阅读本篇文章获取。
安装插件
有两种方式可以安装WebUI插件,一种是安装到引擎,一种是安装到指定的项目。
安装到项目
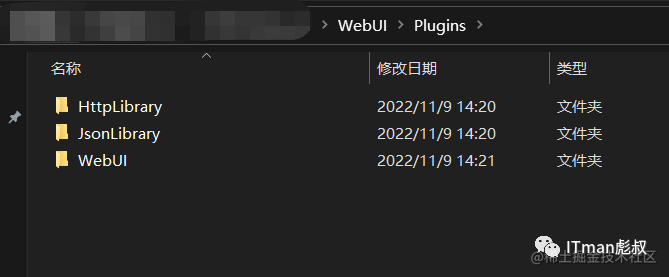
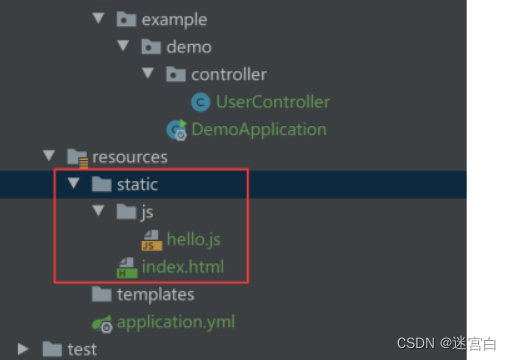
如果不想安装到引擎,那么把插件放到项目所在的目录下的Plugins目录,如果项目下没有Plugins目录,可以手动创建。如下图所示

image.png
WebUI插件依赖JsonLibrary和HttpLibrary,所以也需要这两个依赖的插件。
安装到引擎
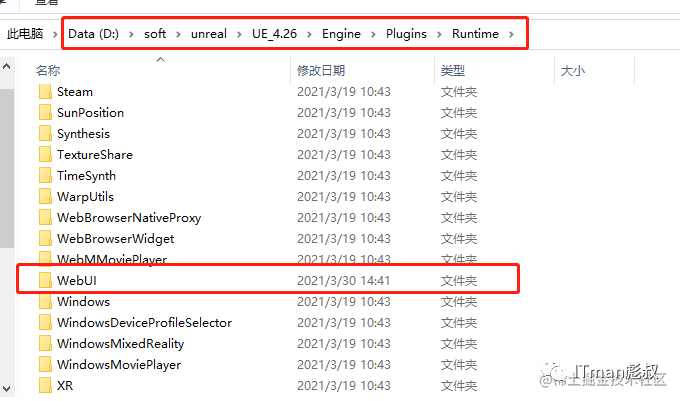
若要安装WebUI插件到引擎,请将下载的文件解压到以下引擎文件中:

image.png
需要注意已下载的插件版本要与引擎版本对应。
PS:安装之后,需要重启UE编辑器。
启用插件
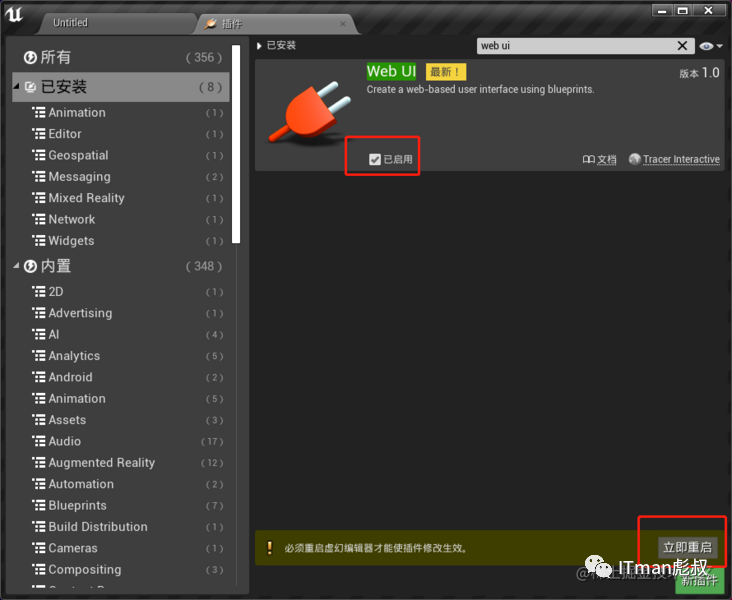
开启UE4 打开或者新开一个项目之后,打开菜单编辑->插件,然后在插件窗口右上角的搜索栏中搜索
Web UI。确保WebUI插件的已启用复选框已勾选。启用插件后,重新启动虚幻引擎。

image.png
至此WebUI插件的下载,安装和启用完成。
使用WebUI插件
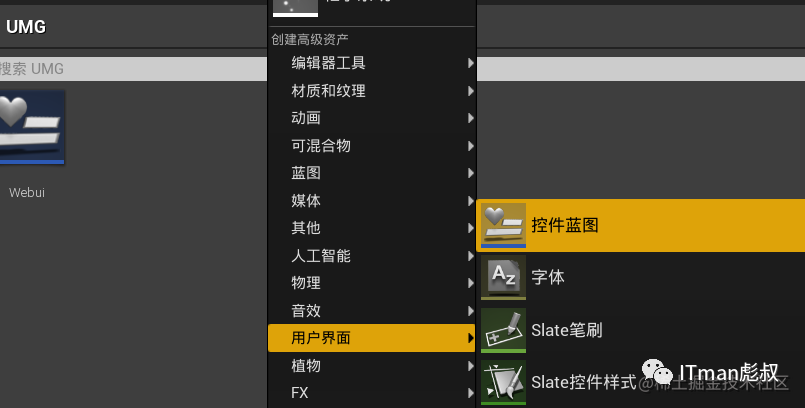
在内容浏览器中,点击右键,创建一个控件蓝图。
创建WebUI

image.png
然后点击进入创建的控件蓝图:

image.png
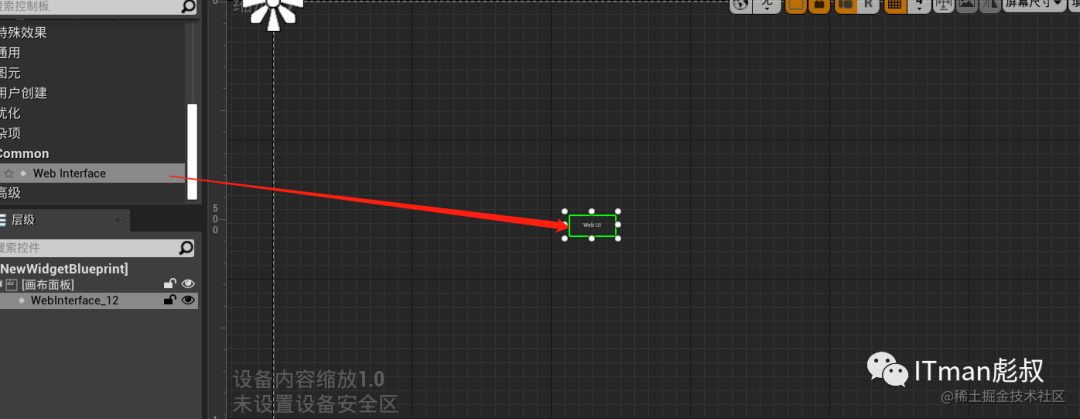
把Web Interface 拖入到画布中:

image.png
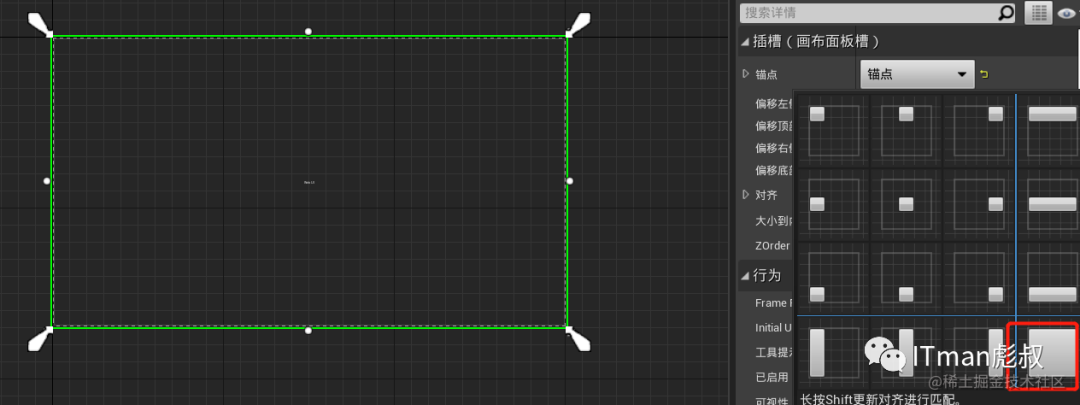
选择锚点:

image.png
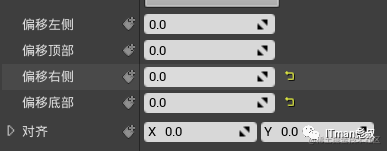
把偏移量等全部设置为零:

image.png
设置透明穿透
设置透明穿透之后,网页透明的地方,可以操作下面的三维,勾选上"Enable Transparency"选项既可:

image.png
加载网页
可以通过蓝图加载控件、以及设置控件加载的URL地址或者URL文件。
准备网页文件
此处不赘述
加载网页URL或者文件
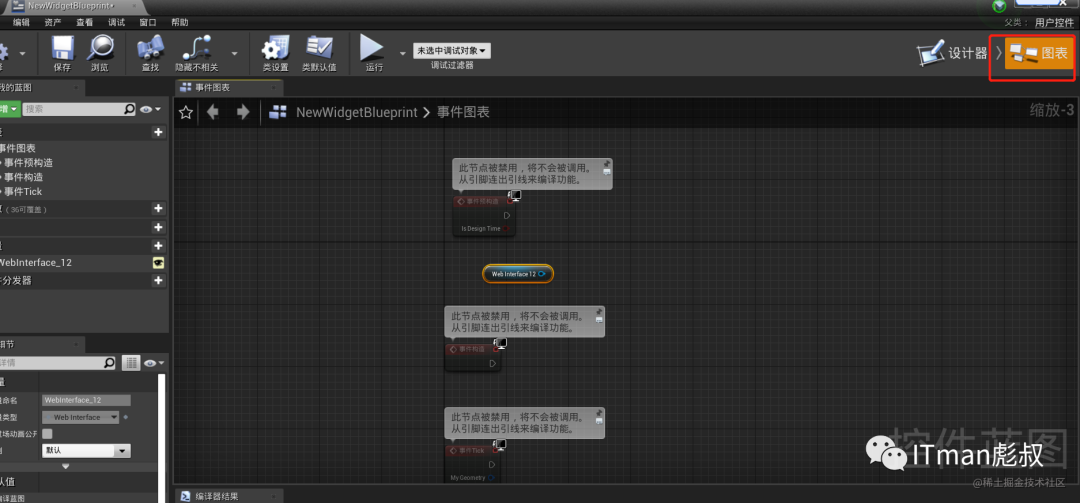
首先把编辑器从设计器切换到图表:

image.png
然后添加下面蓝图加载一个本地html文件:

image.png
添加控件到界面
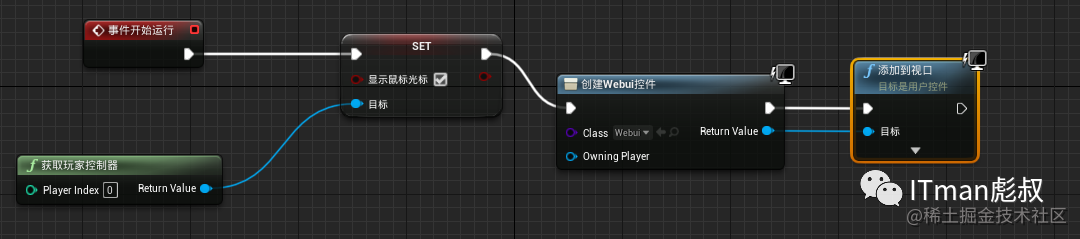
在关卡蓝图下添加下面的蓝图代码,可以把创建的控件蓝图添加到界面:

image.png
总结
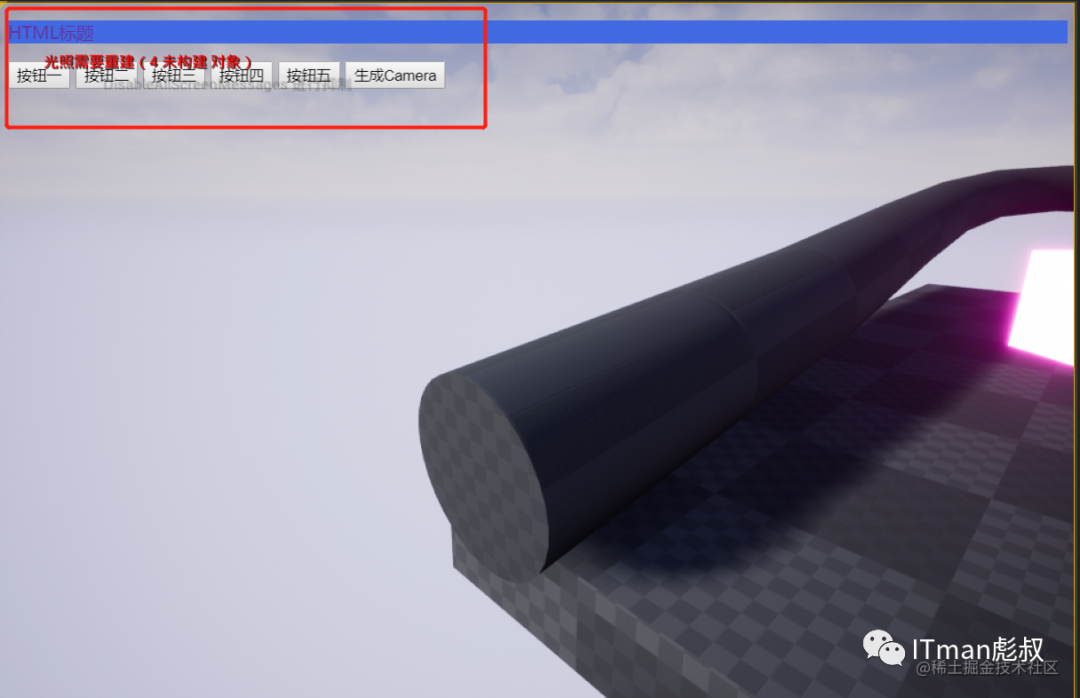
最终的运行效果如下,可以看出加载了网页的内容:

image.png
本文介绍了了WebUI的基础使用,后续会介绍通过WebUI,网页与UE4之间的通信。
关注公号“ITMan彪叔” 可以添加作者微信进行交流,及时收到更多有价值的文章。





![[附源码]Python计算机毕业设计Django数字乡村基础治理系统](https://img-blog.csdnimg.cn/7f73ea90c4ae4a5189ea857db15598d9.png)

![[附源码]Python计算机毕业设计Django四川景区管理系统](https://img-blog.csdnimg.cn/272ac698d5274cc48367960d1466a506.png)