基于海康的WEB播放器插件,实现海康摄像头播放功能
之前的文章中有过前端播放直播或者监控视频,用过两个播放器,一个是前面有教程的cyberplayer百度智能云提供的WEB播放器,实现了功能,后来又用了EasyPlayer播放器也实现了,为啥要换呢,因为百度的播放器不支持H265编码格式,只能播H264的,EasyPlayer官方说明支持H265编码。现在用的海康官方的WEB播放器插件,这个就不是播流了,传每个摄像头的IndexCode播放监控,
海康的插件下载地址https://open.hikvision.com/download/5c67f1e2f05948198c909700?type=10

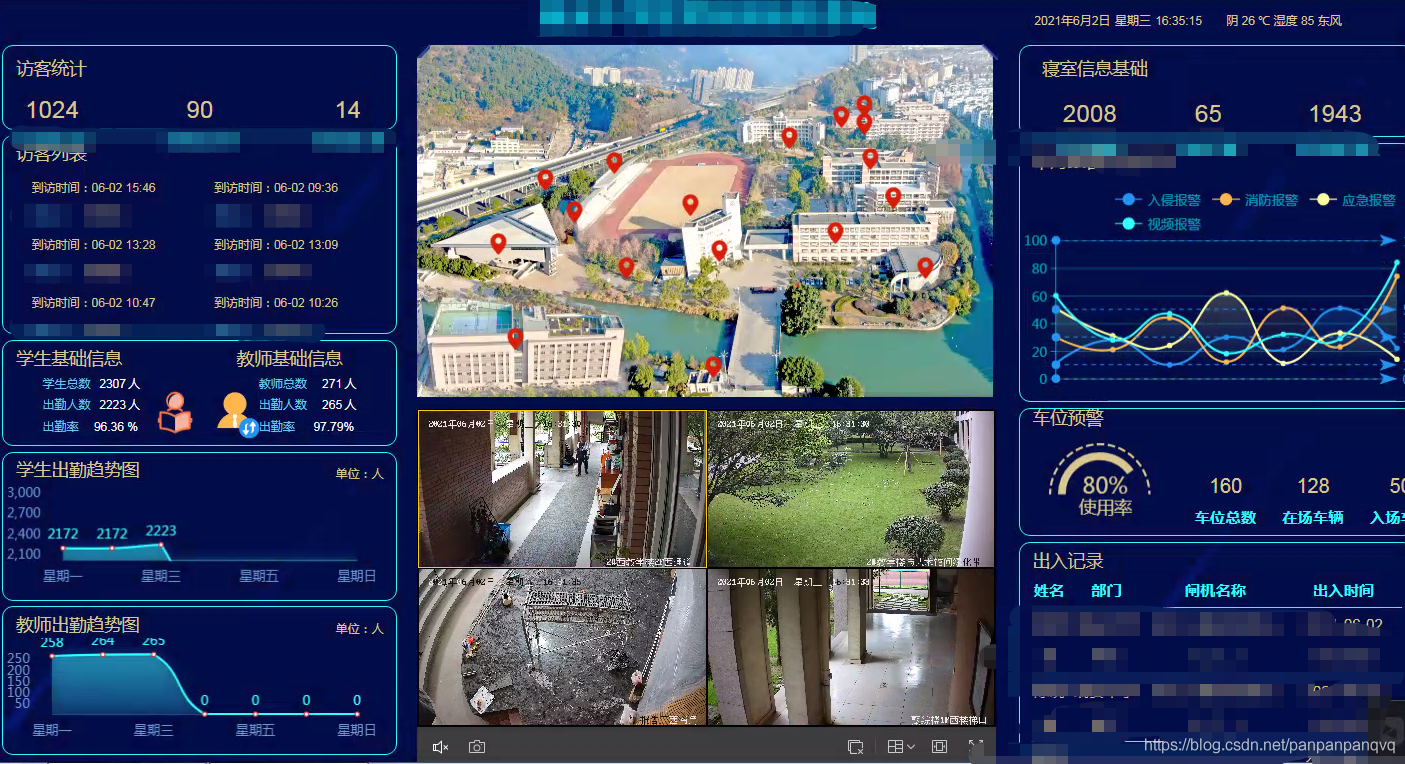
先看下实现的效果:

跟之前的文章里的样子效果一样,就是下面的播放监控换成海康提供的插件,播放流畅了许多,也不卡顿了。也可全屏四宫格和放大单独一个,
引入必要JS文件,插件JS
<script src="./js/jsencrypt.min.js"></script>
<script src="./js/jsWebControl-1.0.0.min.js"></script>
<script src="./js/jquery.min.js"></script>
<div id="playWnd" class="playWnd player"></div>//播放器容器
重点代码:
var oWebControl = null;// 插件对象
var bIE = (!!window.ActiveXObject || 'ActiveXObject' in window);// 是否为IE浏览器
var pubKey = '';
var initCount = 0;
var ele = document.getElementById('playWnd');//父元素宽
var widtH = ele.offsetWidth;
var off = document.getElementById('setHeight');//爷元素高
var heighT = off.offsetHeight;
console.log(ele.offsetWidth)
console.log(off.offsetHeight)function UpdateMultiPlayValue() {var sel = document.getElementById("isMultiPlay");var selectedId = sel.selectedIndex;var v = sel.options[selectedId].value;if (1 == v) {document.getElementById("multiPlayWndIds").style.display = "";//显示} else {document.getElementById("multiPlayWndIds").style.display = "none";//隐藏}
}function UpdateStopPlayValue() {var sel = document.getElementById("stopMode");var selectedId = sel.selectedIndex;var v = sel.options[selectedId].value;if (1 == v) {document.getElementById("multiStopPlayWndIds").style.display = "";//显示} else {document.getElementById("multiStopPlayWndIds").style.display = "none";//隐藏}
}function UpdateValue() {var sel = document.getElementById("isHttps");var selectedId = sel.selectedIndex;var v = sel.options[selectedId].value;if (0 == v) {document.getElementById("port").value = 80;}else {document.getElementById("port").value = 443;}
}function UpdatePlayTypeValue() {var sel = document.getElementById("PlayType");var selectedId = sel.selectedIndex;var v = sel.options[selectedId].value;if (2 == v) {//获取布局,并显示标签和窗口选择下拉框document.getElementById("PreviewWndId").style.display = "";//显示oWebControl.JS_RequestInterface({funcName: "getLayout"}).then(function (oData) {//分析窗口数//{"errorCode":0,"errorModule":0,"responseMsg":{"code":0,"data":"{\n \"layout\": \"2x2\",\n \"wndNum\": 4\n}\n"},"sequence":"93298475-03d0-49c9-bc3a-a94ec696f983","uuid":"{c76078b4-4f19-4198-b68d-83df1d3d71a9}"}//"{\n \"layout\": \"2x2\",\n \"wndNum\": 4\n}\n"var Data = JSON.stringify(oData.responseMsg.data);//"{ \"layout\": \"2x2\", \"wndNum\": 4}"Data = Data.replace(/\\n/g, "");//"{ "layout": "2x2", "wndNum": 4}"Data = Data.replace(/\\/g, "");//{ "layout": "2x2", "wndNum": 4}"Data = Data.replace(/\"{/g, "{");//{ "layout": "2x2", "wndNum": 4}"Data = Data.replace(/}\"/g, "}");var DataNum = JSON.parse(Data).wndNum;createSelectOption(DataNum);});}else {//隐藏标签和窗口选择下拉框document.getElementById("PreviewWndId").style.display = "none";//隐藏}
}function createSelectOption(wndNum) {var _html = "";//先清空之后再添加$("#playWndId").empty();for (var _i = 0; _i < wndNum; _i++) {_html = _html + "<option value='" + (_i + 1) + "'>" + (_i + 1) + "</option>";}$("#playWndId").append(_html);
}function UpdateSnapTypeValue() {var sel = document.getElementById("SnapType");var selectedId = sel.selectedIndex;var v = sel.options[selectedId].value;if (1 == v) {//获取布局,并显示标签和窗口选择下拉框document.getElementById("SnapShotWndId").style.display = "";//显示oWebControl.JS_RequestInterface({funcName: "getLayout"}).then(function (oData) {//分析窗口数var Data = JSON.stringify(oData.responseMsg.data);Data = Data.replace(/\\n/g, "");Data = Data.replace(/\\/g, "");Data = Data.replace(/\"{/g, "{");Data = Data.replace(/}\"/g, "}");var DataNum = JSON.parse(Data).wndNum;createSnapSelectOption(DataNum);});}else {//隐藏标签和窗口选择下拉框document.getElementById("SnapShotWndId").style.display = "none";//隐藏}
}function createSnapSelectOption(wndNum) {var _html = "";//先清空之后再添加$("#SnapWndId").empty();for (var _i = 0; _i < wndNum; _i++) {_html = _html + "<option value='" + (_i + 1) + "'>" + (_i + 1) + "</option>";}$("#SnapWndId").append(_html);
}function UpdateSetOSDTypeValue() {var sel = document.getElementById("SetOSDType");var selectedId = sel.selectedIndex;var v = sel.options[selectedId].value;if (1 == v) {//获取布局,并显示标签和窗口选择下拉框document.getElementById("SetOSDWndId").style.display = "";//显示oWebControl.JS_RequestInterface({funcName: "getLayout"}).then(function (oData) {//分析窗口数var Data = JSON.stringify(oData.responseMsg.data);Data = Data.replace(/\\n/g, "");Data = Data.replace(/\\/g, "");Data = Data.replace(/\"{/g, "{");Data = Data.replace(/}\"/g, "}");var DataNum = JSON.parse(Data).wndNum;createSetOSDSelectOption(DataNum);});}else {//隐藏标签和窗口选择下拉框document.getElementById("SetOSDWndId").style.display = "none";//隐藏}
}function createSetOSDSelectOption(wndNum) {var _html = "";//先清空之后再添加$("#osdWndId").empty();for (var _i = 0; _i < wndNum; _i++) {_html = _html + "<option value='" + (_i + 1) + "'>" + (_i + 1) + "</option>";}$("#osdWndId").append(_html);
}// 标签关闭
$(window).unload(function () {if (oWebControl != null) {oWebControl.JS_HideWnd(); // 先让窗口隐藏,规避可能的插件窗口滞后于浏览器消失问题oWebControl.JS_Disconnect().then(function () { }, function () { });}
});// 窗口resize
$(window).resize(function () {if (oWebControl != null) {oWebControl.JS_Resize(widtH, heighT);setWndCover();}
});// 滚动条scroll
$(window).scroll(function () {if (oWebControl != null) {oWebControl.JS_Resize(widtH, heighT);setWndCover();}
});// 设置窗口裁剪,当因滚动条滚动导致窗口需要被遮住的情况下需要JS_CuttingPartWindow部分窗口
function setWndCover() {var iWidth = $(window).width();var iHeight = $(window).height();var oDivRect = $("#playWnd").get(0).getBoundingClientRect();var iCoverLeft = (oDivRect.left < 0) ? Math.abs(oDivRect.left) : 0;var iCoverTop = (oDivRect.top < 0) ? Math.abs(oDivRect.top) : 0;var iCoverRight = (oDivRect.right - iWidth > 0) ? Math.round(oDivRect.right - iWidth) : 0;var iCoverBottom = (oDivRect.bottom - iHeight > 0) ? Math.round(oDivRect.bottom - iHeight) : 0;iCoverLeft = (iCoverLeft > 800) ? 800 : iCoverLeft;iCoverTop = (iCoverTop > 400) ? 400 : iCoverTop;iCoverRight = (iCoverRight > 800) ? 800 : iCoverRight;iCoverBottom = (iCoverBottom > 400) ? 400 : iCoverBottom;oWebControl.JS_RepairPartWindow(0, 0, 801, 400); // 多1个像素点防止还原后边界缺失一个像素条if (iCoverLeft != 0) {oWebControl.JS_CuttingPartWindow(0, 0, iCoverLeft, 400);}if (iCoverTop != 0) {oWebControl.JS_CuttingPartWindow(0, 0, 801, iCoverTop); // 多剪掉一个像素条,防止出现剪掉一部分窗口后出现一个像素条}if (iCoverRight != 0) {oWebControl.JS_CuttingPartWindow(800 - iCoverRight, 0, iCoverRight, 400);}if (iCoverBottom != 0) {oWebControl.JS_CuttingPartWindow(0, 400 - iCoverBottom, 800, iCoverBottom);}
}// 初始化插件
function initPlugin() {oWebControl = new WebControl({szPluginContainer: "playWnd",iServicePortStart: 15900,iServicePortEnd: 15909,szClassId: "23BF3B0A-2C56-4D97-9C03-0CB103AA8F11", // 用于IE10使用ActiveX的clsidcbConnectSuccess: function () {initCount = 0;setCallbacks();oWebControl.JS_StartService("window", {dllPath: "./VideoPluginConnect.dll"}).then(function () {oWebControl.JS_CreateWnd("playWnd", 800, 400).then(function () {console.log("JS_CreateWnd success");});}, function () {});},cbConnectError: function () {console.log("cbConnectError");oWebControl = null;$("#playWnd").html("插件未启动,正在尝试启动,请稍候...");WebControl.JS_WakeUp("VideoWebPlugin://");initCount++;if (initCount < 3) {setTimeout(function () {initPlugin();}, 3000)} else {$("#playWnd").html("插件启动失败,请检查插件是否安装!");}},cbConnectClose: function (bNormalClose) {// 异常断开:bNormalClose = false// JS_Disconnect正常断开:bNormalClose = trueconsole.log("cbConnectClose");oWebControl = null;}});
}initPlugin();// 获取公钥
function getPubKey(callback) {// pubKey = "MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQC6nxNdtHShP1QHDxlsaNU4+XM+mXVJw5MC2X6Dj5ND5Ce+Pj4Pu1PsXFEvpfmErO5phqh+rTa7fGXqT/anF3jogG734+mIO7XP9Dcb9nPE7Yw4/VLXk0NT/Fh3NZjF3OhZa+aGgNcRIZx7f2YHIondw+oZtEWKAnnsStOSNkDcxwIDAQAB";// callback()oWebControl.JS_RequestInterface({funcName: "getRSAPubKey",argument: JSON.stringify({keyLength: 1024})}).then(function (oData) {console.log(oData)if (oData.responseMsg.data) {pubKey = oData.responseMsg.datacallback()}})
}// 设置窗口控制回调
function setCallbacks() {oWebControl.JS_SetWindowControlCallback({cbIntegrationCallBack: cbIntegrationCallBack});
}// 推送消息
function cbIntegrationCallBack(oData) {showCBInfo(JSON.stringify(oData.responseMsg));
}// RSA加密
function setEncrypt(value) {var encrypt = new JSEncrypt();encrypt.setPublicKey(pubKey);return encrypt.encrypt(value);
}// 初始化
$("#init").click(function () {console.log('初始化')getPubKey(function () {var appkey = 'xxxxxxx';//必要参数,从海康平台拿var secret = setEncrypt('xxxxxxxx');//必要参数,从海康平台拿var ip = '你的ip';var szPort = $("#port").val();//端口433var snapDir = $("#snapDir").val();//参数都在下面有html代码var videoDir = $("#videoDir").val();var layout = $("#layout").val();var encryptedFields = ['secret'];var szShowToolbar = $("#isShowToolbar").val();var szShowSmart = $("#isShowSmart").val();var btIds = $("#btId").val();var rectTimes = $("#reconnectTimes").val();var rectDuration = $("#duration").val();var sel = document.getElementById("language");var selectedId = sel.selectedIndex;var v = sel.options[selectedId].value;var language = "zh_CN";if (1 == v) {language = "en_US";}appkey = appkey.replace(/(^\s*)/g, "");appkey = appkey.replace(/(\s*$)/g, "");secret = secret.replace(/(^\s*)/g, "");secret = secret.replace(/(\s*$)/g, "");ip = ip.replace(/(^\s*)/g, "");ip = ip.replace(/(\s*$)/g, "");szPort = szPort.replace(/(^\s*)/g, "");szPort = szPort.replace(/(\s*$)/g, "");snapDir = snapDir.replace(/(^\s*)/g, "");snapDir = snapDir.replace(/(\s*$)/g, "");videoDir = videoDir.replace(/(^\s*)/g, "");videoDir = videoDir.replace(/(\s*$)/g, "");var port = parseInt(szPort);var showSmart = parseInt(szShowSmart);var showToolbar = parseInt(szShowToolbar);var enableHttps = parseInt($("#isHttps").val());var reconnectTimes = parseInt(rectTimes);if (isNaN(reconnectTimes)) {reconnectTimes = 0;}var duration = parseInt(rectDuration);$(".encryptedFields").each(function (index, item) {var $item = $(item);if ($item.prop('checked')) {var value = $item.val();if (value !== 'secret') {encryptedFields.push(value);}// secret固定加密,其它根据用户勾选加密if (value == 'ip') {ip = setEncrypt(ip)}if (value == 'appkey') {appkey = setEncrypt(appkey)}if (value == 'snapDir') {snapDir = setEncrypt(snapDir)}if (value == 'videoDir') {videoDir = setEncrypt(videoDir)}if (value == 'layout') {layout = setEncrypt(layout)}}})encryptedFields = encryptedFields.join(",");if (!appkey) {showCBInfo("appkey不能为空!", 'error');return}// if (!$("#secret").val()) {// showCBInfo("secret不能为空!", 'error');// return// }if (!ip) {showCBInfo("ip不能为空!", 'error');return}// if (!$("#port").val()) {// showCBInfo("端口不能为空!", 'error');// return// } else if (!/^([0-9]|[1-9]\d{1,3}|[1-5]\d{4}|6[0-5]{2}[0-3][0-5])$/.test($("#port").val())) {// showCBInfo("端口填写有误!", 'error');// return// }console.log({appkey: appkey,secret: secret,ip: ip,playMode: 0, // 预览port: port,snapDir: snapDir,videoDir: videoDir,layout: layout,enableHTTPS: enableHttps,showToolbar: showToolbar,showSmart: showSmart,buttonIDs: btIds,language: language,encryptedFields: encryptedFields})oWebControl.JS_RequestInterface({funcName: "init",argument: JSON.stringify({appkey: appkey,secret: secret,ip: ip,playMode: 0, // 预览port: port,snapDir: snapDir,videoDir: videoDir,layout: layout,enableHTTPS: enableHttps,showToolbar: showToolbar,showSmart: showSmart,buttonIDs: btIds,encryptedFields: encryptedFields,language: language,reconnectTimes: reconnectTimes,reconnectDuration: duration})}).then(function (oData) {showCBInfo(JSON.stringify(oData ? oData.responseMsg : ''));UpdatePlayTypeValue();UpdateSnapTypeValue();UpdateSetOSDTypeValue();oWebControl.JS_Resize(widtH, heighT); // 初始化后resize一次,规避firefox下首次显示窗口后插件窗口未与DIV窗口重合问题});})
})setTimeout(() => {//1秒触发初始化事件$('#init').triggerHandler("click");//执行初始化点击事件
}, 1000);//选择
$('#choice').on('click', function () {console.log($('#encodeDevice').val())//点图上坐标点出现的列表,选择一个地方的摄像头,拿到IndexCodeconsole.log('触发初始化更改')getPubKey(function () {var appkey = 'xxxxx';var secret = setEncrypt('xxxxx');var ip = 'xxxxx';var szPort = $("#port").val();var snapDir = $("#snapDir").val();var videoDir = $("#videoDir").val();var layout = '1x1';var encryptedFields = ['secret'];var szShowToolbar = $("#isShowToolbar").val();var szShowSmart = $("#isShowSmart").val();var btIds = $("#btId").val();var rectTimes = $("#reconnectTimes").val();var rectDuration = $("#duration").val();var sel = document.getElementById("language");var selectedId = sel.selectedIndex;var v = sel.options[selectedId].value;var language = "zh_CN";if (1 == v) {language = "en_US";}appkey = appkey.replace(/(^\s*)/g, "");appkey = appkey.replace(/(\s*$)/g, "");secret = secret.replace(/(^\s*)/g, "");secret = secret.replace(/(\s*$)/g, "");ip = ip.replace(/(^\s*)/g, "");ip = ip.replace(/(\s*$)/g, "");szPort = szPort.replace(/(^\s*)/g, "");szPort = szPort.replace(/(\s*$)/g, "");snapDir = snapDir.replace(/(^\s*)/g, "");snapDir = snapDir.replace(/(\s*$)/g, "");videoDir = videoDir.replace(/(^\s*)/g, "");videoDir = videoDir.replace(/(\s*$)/g, "");var port = parseInt(szPort);var showSmart = parseInt(szShowSmart);var showToolbar = parseInt(szShowToolbar);var enableHttps = parseInt($("#isHttps").val());var reconnectTimes = parseInt(rectTimes);if (isNaN(reconnectTimes)) {reconnectTimes = 0;}var duration = parseInt(rectDuration);$(".encryptedFields").each(function (index, item) {var $item = $(item);if ($item.prop('checked')) {var value = $item.val();if (value !== 'secret') {encryptedFields.push(value);}// secret固定加密,其它根据用户勾选加密if (value == 'ip') {ip = setEncrypt(ip)}if (value == 'appkey') {appkey = setEncrypt(appkey)}if (value == 'snapDir') {snapDir = setEncrypt(snapDir)}if (value == 'videoDir') {videoDir = setEncrypt(videoDir)}if (value == 'layout') {layout = setEncrypt(layout)}}})encryptedFields = encryptedFields.join(",");if (!appkey) {showCBInfo("appkey不能为空!", 'error');return}// if (!$("#secret").val()) {// showCBInfo("secret不能为空!", 'error');// return// }if (!ip) {showCBInfo("ip不能为空!", 'error');return}// if (!$("#port").val()) {// showCBInfo("端口不能为空!", 'error');// return// } else if (!/^([0-9]|[1-9]\d{1,3}|[1-5]\d{4}|6[0-5]{2}[0-3][0-5])$/.test($("#port").val())) {// showCBInfo("端口填写有误!", 'error');// return// }console.log({appkey: appkey,secret: secret,ip: ip,playMode: 0, // 预览port: port,snapDir: snapDir,videoDir: videoDir,layout: layout,enableHTTPS: enableHttps,showToolbar: showToolbar,showSmart: showSmart,buttonIDs: btIds,language: language,encryptedFields: encryptedFields})oWebControl.JS_RequestInterface({funcName: "init",argument: JSON.stringify({appkey: appkey,secret: secret,ip: ip,playMode: 0, // 预览port: port,snapDir: snapDir,videoDir: videoDir,layout: layout,enableHTTPS: enableHttps,showToolbar: showToolbar,showSmart: showSmart,buttonIDs: btIds,encryptedFields: encryptedFields,language: language,reconnectTimes: reconnectTimes,reconnectDuration: duration})}).then(function (oData) {showCBInfo(JSON.stringify(oData ? oData.responseMsg : ''));UpdatePlayTypeValue();UpdateSnapTypeValue();UpdateSetOSDTypeValue();oWebControl.JS_Resize(widtH, heighT); // 初始化后resize一次,规避firefox下首次显示窗口后插件窗口未与DIV窗口重合问题});})console.log('触发切换事件--')var cameraIndexCode = $('#encodeDevice').val();// $("#cameraIndexCode ").val()var streamMode = +$("#streamMode").val();var transMode = +$("#transMode").val();var gpuMode = +$("#gpuMode").val();var wndId = -1; //默认为空闲窗口预览var isDirectEzviz = +$("#isDirectEzviz").val();cameraIndexCode = cameraIndexCode.replace(/(^\s*)/g, "");cameraIndexCode = cameraIndexCode.replace(/(\s*$)/g, "");var sel = document.getElementById("PlayType");var selectedId = sel.selectedIndex;var v = sel.options[selectedId].value;if (2 == v)//指定窗口预览{wndId = parseInt($("#playWndId option:selected").val(), 10);}else if (1 == v) //选中窗口预览{wndId = 0;}if (!cameraIndexCode) {showCBInfo("监控点编号不能为空!", 'error');return}// <!-- 看是不是批量播放 -->var sel = document.getElementById("isMultiPlay");var selectedId = sel.selectedIndex;var v = sel.options[selectedId].value;//var v = 1;//1是批量播放 1,2,3,4 四个格子if (1 == v) {var ids = $("#wndIds").val();ids = ids.replace(/(^\s*)/g, "");if (!ids) {showCBInfo("批量播放时窗口序号不能为空,请填入以英文逗号分割,从1开始到当前布局最大窗口数之间的窗口Id!请自行保证仅填入数字,并且逗号左右无空格!", 'error');return}var tmp = ids.split(/[,]/g);var dataArr = [];for (var i = 0; i < tmp.length; i++) {dataArr.push({cameraIndexCode: cameraIndexCode,streamMode: streamMode,transMode: transMode,gpuMode: gpuMode,wndId: parseInt(tmp[i]),ezvizDirect: isDirectEzviz});}var tmpAgr = {"list": dataArr};oWebControl.JS_RequestInterface({funcName: "startMultiPreviewByCameraIndexCode",argument: JSON.stringify(tmpAgr)}).then(function (oData) {showCBInfo(JSON.stringify(oData ? oData.responseMsg : ''));});} else {oWebControl.JS_RequestInterface({funcName: "startPreview",argument: JSON.stringify({cameraIndexCode: cameraIndexCode,streamMode: streamMode,transMode: transMode,gpuMode: gpuMode,wndId: wndId,ezvizDirect: isDirectEzviz})}).then(function (oData) {showCBInfo(JSON.stringify(oData ? oData.responseMsg : ''));});}
})//设置当前布局
$("#SetLayout").click(function () {var layout = $("#setlayout").val();oWebControl.JS_RequestInterface({funcName: "setLayout",argument: JSON.stringify({layout: layout})}).then(function (oData) {showCBInfo(JSON.stringify(oData ? oData.responseMsg : ''));UpdatePlayTypeValue();UpdateSnapTypeValue();UpdateSetOSDTypeValue();});
})//获取当前布局
$("#GetLayout").click(function () {oWebControl.JS_RequestInterface({funcName: "getLayout"}).then(function (oData) {showCBInfo(JSON.stringify(oData ? oData.responseMsg : ''));UpdatePlayTypeValue();UpdateSnapTypeValue();UpdateSetOSDTypeValue();});
})//抓图
$("#SnapPic").click(function () {var snapName = $("#snapName").val();var wndId = 0; //选中窗口抓图snapName = snapName.replace(/(^\s*)/g, "");snapName = snapName.replace(/(\s*$)/g, "");var sel = document.getElementById("SnapType");var selectedId = sel.selectedIndex;var v = sel.options[selectedId].value;if (1 == v)//指定窗口抓图{wndId = parseInt($("#SnapWndId option:selected").val(), 10);}else if (0 == v) //选中窗口抓图{wndId = 0;}oWebControl.JS_RequestInterface({funcName: "snapShot",argument: JSON.stringify({name: snapName,wndId: wndId})}).then(function (oData) {showCBInfo(JSON.stringify(oData ? oData.responseMsg : ''));});
})// 视频预览
var indeCodes = [{//初始化后 播放的四个视频Indexcodesrc: '4c6fd044c31f4748b60095350f7ceb21',
}, {src: 'd301a7d40c2943509de15dd61950d0d6',
}, {src: '8e220d368d33435283f914351ed6c423',
}, {src: '7fbbcd46ce41478d9d99ccff29bbf478',
}]
$("#startPreview").click(function () {for (let k = 0; k < indeCodes.length; k++) {//循环播放四个console.log('触发事件--', k)var cameraIndexCode = indeCodes[k].src;var streamMode = +$("#streamMode").val();var transMode = +$("#transMode").val();var gpuMode = +$("#gpuMode").val();var wndId = -1; //默认为空闲窗口预览var isDirectEzviz = +$("#isDirectEzviz").val();cameraIndexCode = cameraIndexCode.replace(/(^\s*)/g, "");cameraIndexCode = cameraIndexCode.replace(/(\s*$)/g, "");var sel = document.getElementById("PlayType");var selectedId = sel.selectedIndex;var v = sel.options[selectedId].value;if (2 == v)//指定窗口预览{wndId = parseInt($("#playWndId option:selected").val(), 10);}else if (1 == v) //选中窗口预览{wndId = 0;}if (!cameraIndexCode) {showCBInfo("监控点编号不能为空!", 'error');return}// <!-- 看是不是批量播放 -->var sel = document.getElementById("isMultiPlay");var selectedId = sel.selectedIndex;var v = sel.options[selectedId].value;//var v = 1;if (1 == v) {var ids = $("#wndIds").val();ids = ids.replace(/(^\s*)/g, "");if (!ids) {showCBInfo("批量播放时窗口序号不能为空,请填入以英文逗号分割,从1开始到当前布局最大窗口数之间的窗口Id!请自行保证仅填入数字,并且逗号左右无空格!", 'error');return}var tmp = ids.split(/[,]/g);var dataArr = [];for (var i = 0; i < tmp.length; i++) {dataArr.push({cameraIndexCode: cameraIndexCode,streamMode: streamMode,transMode: transMode,gpuMode: gpuMode,wndId: parseInt(tmp[i]),ezvizDirect: isDirectEzviz});}var tmpAgr = {"list": dataArr};oWebControl.JS_RequestInterface({funcName: "startMultiPreviewByCameraIndexCode",argument: JSON.stringify(tmpAgr)}).then(function (oData) {showCBInfo(JSON.stringify(oData ? oData.responseMsg : ''));});} else {oWebControl.JS_RequestInterface({funcName: "startPreview",argument: JSON.stringify({cameraIndexCode: cameraIndexCode,streamMode: streamMode,transMode: transMode,gpuMode: gpuMode,wndId: wndId,ezvizDirect: isDirectEzviz})}).then(function (oData) {showCBInfo(JSON.stringify(oData ? oData.responseMsg : ''));});}}})//返回重新初始化
$('#myBiaoZhu').on('click', function () {console.log('重新初始化')$('#init').triggerHandler("click");console.log('重新加载视频')$('#startPreview').triggerHandler("click")
})setTimeout(() => {//进入页面1秒后初始化播放器插件,2秒触发视频点击事件,播放四个监控视频$('#startPreview').triggerHandler("click")
}, 2000);
//字符叠加
$("#setOSDText").click(function () {if (!$("#Xsite").val()) {showCBInfo("起点X坐标不能为空!", 'error');return}if (!$("#Ysite").val()) {showCBInfo("起点Y坐标不能为空!", 'error');return}if (!$("#RColor").val()) {showCBInfo("字体RGB颜色R分量不能为空!", 'error');return}if (!$("#GColor").val()) {showCBInfo("字体RGB颜色G分量不能为空!", 'error');return}if (!$("#BColor").val()) {showCBInfo("字体RGB颜色B分量不能为空!", 'error');return}if (!$("#fontSize").val()) {showCBInfo("字号不能为空!", 'error');return}var text = $("#OSDText").val();var x = +$("#Xsite").val();var y = +$("#Ysite").val();var fs = +$("#fontSize").val();var ColorR = parseInt($("#RColor").val());var ColorG = parseInt($("#GColor").val());var ColorB = parseInt($("#BColor").val());var Color = 65536 * ColorB + 256 * ColorG + ColorR;var wndId = 0;var at = +$("#alignType").val();var isBold = +$("#isBold").val();var sel = document.getElementById("SetOSDType");var selectedId = sel.selectedIndex;var v = sel.options[selectedId].value;if (1 == v)//指定窗口字符叠加{wndId = parseInt($("#osdWndId option:selected").val(), 10);}else //空闲窗口字符叠加{wndId = 0;}oWebControl.JS_RequestInterface({funcName: "drawOSD",argument: JSON.stringify({text: text,x: x,y: y,color: Color,fontSize: fs,alignType: at,bold: isBold,wndId: wndId})}).then(function (oData) {showCBInfo(JSON.stringify(oData ? oData.responseMsg : ''));});
})// 停止预览
$("#stopPreview").click(function () {var sel = document.getElementById("stopMode");var selectedId = sel.selectedIndex;var v = sel.options[selectedId].value;if (1 == v) { // 批量停止var ids = $("#stopWndIds").val();ids = ids.replace(/(^\s*)/g, "");if (!ids) {showCBInfo("批量播放时窗口序号不能为空,请填入以英文逗号分割,从1开始到当前布局最大窗口数之间的窗口Id!请自行保证仅填入数字,并且逗号左右无空格!", 'error');return}var tmp = ids.split(/[,]/g);var dataArr = [];for (var i = 0; i < tmp.length; i++) {dataArr.push({wndId: parseInt(tmp[i])});}var tmpAgr = {"list": dataArr};oWebControl.JS_RequestInterface({funcName: "stopMultiPlay",argument: JSON.stringify(tmpAgr)}).then(function (oData) {showCBInfo(JSON.stringify(oData ? oData.responseMsg : ''));});} else { // 停止全部oWebControl.JS_RequestInterface({funcName: "stopAllPreview"}).then(function (oData) {showCBInfo(JSON.stringify(oData ? oData.responseMsg : ''));});}
})// 反初始化
function uninit() {oWebControl.JS_RequestInterface({funcName: "uninit"}).then(function (oData) {showCBInfo(JSON.stringify(oData ? oData.responseMsg : ''));});
}
$("#uninit").click(uninit)// 显示回调信息
function showCBInfo(szInfo, type) {if (type === 'error') {szInfo = "<div style='color: red;'>" + dateFormat(new Date(), "yyyy-MM-dd hh:mm:ss") + " " + szInfo + "</div>";} else {szInfo = "<div>" + dateFormat(new Date(), "yyyy-MM-dd hh:mm:ss") + " " + szInfo + "</div>";}$("#cbInfo").html(szInfo + $("#cbInfo").html());
}$("#clear").click(function () {$("#cbInfo").html('');
})// 格式化时间
function dateFormat(oDate, fmt) {var o = {"M+": oDate.getMonth() + 1, //月份"d+": oDate.getDate(), //日"h+": oDate.getHours(), //小时"m+": oDate.getMinutes(), //分"s+": oDate.getSeconds(), //秒"q+": Math.floor((oDate.getMonth() + 3) / 3), //季度"S": oDate.getMilliseconds()//毫秒};if (/(y+)/.test(fmt)) {fmt = fmt.replace(RegExp.$1, (oDate.getFullYear() + "").substr(4 - RegExp.$1.length));}for (var k in o) {if (new RegExp("(" + k + ")").test(fmt)) {fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));}}return fmt;
}function textbox(obj, min, max) {obj.value = obj.value.replace(/[^\d]/g, '');if (parseInt(obj.value) == obj.value && parseInt(obj.value) >= min && parseInt(obj.value) <= max) { }else {if (parseInt(obj.value) < min) {obj.value = min;}if (parseInt(obj.value) > max) {obj.value = max;}}
}
这些是他demo里控制播放器的,我没删就留着了,大家要用的时候先下载播放器,然后里面有demo改着做一做。
<div id="operate" class="operate" style="display: none;"><div class="module"><div class="item"><span class="label">合作方Appkey:</span><input id="appkey" type="text"value=""></div><div class="item"><span class="label">合作方Secret:</span><input id="secret" type="text"value=""></div><div class="item"><span class="label">平台IP地址:</span><input id="ip" type="text" value=""></div><div class="item"><span class="label">启用HTTPS协议</span><select id="isHttps" onchange="UpdateValue()" value="启用"><option value="1" selected>启用</option></select></div><div class="item"><span class="label">平台端口:</span><input id="port" type="text" value="443"></div><div class="item"><span class="label">抓图存储路径:</span><input id="snapDir" type="text"value="D:\SnapDir"></div><div class="item"><span class="label">录像存储路径:</span><input id="videoDir" type="text"value="D:\VideoDir"></div><div class="item"><span class="label">窗口布局:</span><select id="layout" value="2x2"><option value="1x1">1x1</option><option value="2x2" selected>2x2</option><option value="3x3">3x3</option><option value="4x4">4x4</option><option value="5x5">5x5</option><option value="1x2">1x2</option><option value="1x4">1x4</option><option value="4x6">4x6</option><option value="1+2">1+2</option><option value="1+5">1+5</option><option value="1+7">1+7</option><option value="1+8">1+8</option><option value="1+9">1+9</option><option value="1+12">1+12</option><option value="1+16">1+16</option><option value="4+9">4+9</option><option value="1+1+12">1+1+12</option><option value="3+4">3+4</option></select></div><div class="item"><span class="label">显示工具栏</span><select id="isShowToolbar" value="1"><option value="0">隐藏</option><option value="1" selected>显示</option></select></div><div class="item"><span class="label">显示智能信息</span><select id="isShowSmart" value="1"><option value="0">隐藏</option><option value="1" selected>显示</option></select></div><div class="item"><span class="label">重连次数:</span><input id="reconnectTimes" type="text"value="5"></div><div class="item"><span class="label">重连间隔:</span><select id="duration" value="5"><option value="1">1</option><option value="2">2</option><option value="3">3</option><option value="4">4</option><option value="5" selected>5</option><option value="6">6</option><option value="7">7</option><option value="8">8</option><option value="9">9</option><option value="10">10</option></select></div><div class="item"><span class="label">多语言</span><select id="language" value="0"><option value="0" selected>中文</option><option value="1">英文</option></select></div><div class="item"><span class="label">工具条按钮ID集:</span><input id="btId" type="text"value="1,0,16,256,257,258,259,260,512,513,514,515,516,517,768,769"></div><div class="item"><span class="label">加密字段:</span><div style="display: inline-block; vertical-align: top;"><label><input type="checkbox" value="secret" disabled checked>secret</label><br><label><input class="encryptedFields" type="checkbox"value="appkey">appkey</label><br><label><input class="encryptedFields" type="checkbox" value="ip">ip</label><br><label><input class="encryptedFields" type="checkbox"value="snapDir">抓图路径</label><br><label><input class="encryptedFields" type="checkbox"value="videoDir">录像路径</label><br><label><input class="encryptedFields" type="checkbox" value="layout">布局</label></div></div><div class="item"> <buttonstyle="width:10px;padding:0;margin:0;" id="init" class="btn">初始化</button> <buttonstyle="width:10px;padding:0;margin:0;" id="uninit" class="btn">反初始化</button></div></div><div class="module"><div class="item"> <span style="width:50px;padding:0;margin:0;" class="label">布局:</span></div><div class="item"><span class="label">设置布局:</span><select id="setlayout" value="2x2"><option value="1x1">1x1</option><option value="2x2" selected>2x2</option><option value="3x3">3x3</option><option value="4x4">4x4</option><option value="5x5">5x5</option><option value="1x2">1x2</option><option value="1x4">1x4</option><option value="4x6">4x6</option><option value="1+2">1+2</option><option value="1+5">1+5</option><option value="1+7">1+7</option><option value="1+8">1+8</option><option value="1+9">1+9</option><option value="1+12">1+12</option><option value="1+16">1+16</option><option value="4+9">4+9</option><option value="1+1+12">1+1+12</option><option value="3+4">3+4</option></select></div><div class="item"> <button style="width:10px;padding:0;margin:0;" id="SetLayout" class="btn">设置布局</button> <button style="width:10px;padding:0;margin:0;" id="GetLayout" class="btn">获取布局</button></div><div class="item"> <span style="width:50px;padding:0;margin:0;" class="label">预览:</span></div><div class="item"><span class="label">预览模式:</span><select id="PlayType" onchange="UpdatePlayTypeValue()" value="0"><option value="0" selected>空闲窗口预览</option><option value="1">选中窗口预览</option><option value="2">指定窗口预览</option></select></div><div class="item" id="PreviewWndId" style="display: none;"><span class="label">窗口ID:</span><select id="playWndId" value="0"></select></div><div class="item"><span class="label">监控点编号:</span><input id="cameraIndexCode" type="text"value=""></div><div class="item"><span class="label">主子码流标识:</span><select id="streamMode" value="0"><option value="0">主码流</option><option value="1">子码流</option></select></div><div class="item"><span class="label">传输协议:</span><select id="transMode" value="1"><option value="1">TCP</option><option value="0">UDP</option></select></div><div class="item"><span class="label">是否启用GPU硬解:</span><select id="gpuMode" value="0"><option value="0">不启用</option><option value="1">启用</option></select></div><div class="item"><span class="label">是否直连萤石预览:</span><select id="isDirectEzviz" value="0"><option value="0">不启用</option><option value="1">启用</option></select></div><div class="item"><span class="label">是否批量播放:</span><select id="isMultiPlay" onchange="UpdateMultiPlayValue()" value="1"><option value="0">不启用</option><option value="1">启用</option></select></div><div class="item" id="multiPlayWndIds" style="display: none;"><span class="label">窗口ID集:</span><input id="wndIds" type="text" value="1,2,3,4"placeholder="以英文逗号分割,从1开始,最大为窗口窗口数值,请自行保证输入的合法性"></select></div><div class="item"> <!-- <button style="width:20px;padding:0;margin:0;" id="startPreview" class="btn">预览</button> --></div><div class="item"><span style="width:90px;padding:0;margin:0;" class="label">停止预览:</span></div><div class="item"><span class="label">停止预览模式:</span><select id="stopMode" onchange="UpdateStopPlayValue()" value="1"><option value="0">停止全部预览</option><option value="1">批量停止预览</option></select></div><div class="item" id="multiStopPlayWndIds" style="display: none;"><span class="label">窗口ID集:</span><input id="stopWndIds" type="text" value=""placeholder="以英文逗号分割,从1开始,最大为窗口窗口数值,请自行保证输入的合法性"></select></div> <button style="width:50;padding:0;margin:0;" id="stopPreview" class="btn">停止预览</button><div class="item"> <span style="width:50px;padding:0;margin:0;" class="label">抓图:</span></div><div class="item"><span class="label">抓图模式:</span><select id="SnapType" onchange="UpdateSnapTypeValue()" value="0"><option value="0" selected>选中窗口抓图</option><option value="1">指定窗口抓图</option></select></div><div class="item" id="SnapShotWndId" style="display: none;"><span class="label">窗口ID:</span><select id="SnapWndId" value="0"></select></div><div class="item"> <span style="padding:0;margin:0;" class="label">图片绝对路径名称:</span><input id="snapName" type="text" value="d:\SnapDir\test.jpg"></div><div class="item"> <button style="width:10px;padding:0;margin:0;" id="SnapPic" class="btn">预览抓图</button></div></div><!--字符叠加 --><div class="module" style="height:50xp;padding:10;margin:10;"><div class="item"><span style="width:100px;padding:0;margin:0;" class="label">字符串叠加:</span></div><div class="item"><span class="label">叠加模式:</span><select id="SetOSDType" onchange="UpdateSetOSDTypeValue()" value="0"><option value="0" selected>选中窗口字符串叠加</option><option value="1">指定窗口字符串叠加</option></select></div><div class="item" id="SetOSDWndId" style="display: none;"><span class="label">窗口ID:</span><select id="osdWndId" value="0"></select></div><div class="item"><span class="label">起点X坐标:</span><input id="Xsite" type="text" value="0" maxlength="4"onkeyup="JavaScript:textbox(this, 0, 1000)" placeholder="请输入0~1000的数字"><span class="label">起点Y坐标:</span><input id="Ysite" type="text" value="0" maxlength="4"onkeyup="JavaScript:textbox(this, 0, 1000)" placeholder="请输入0~1000的数字"><span class="label" style="width:150px;padding:0;margin:0;">字体RGB颜色:</span><input id="RColor" type="text" style="width:50px;padding:0;margin:0;" value="255"maxlength="3" onkeyup="JavaScript:textbox(this, 0, 255)"><input id="GColor" type="text" style="width:50px;padding:0;margin:0;" value="0"maxlength="3" onkeyup="JavaScript:textbox(this, 0, 255)"><input id="BColor" type="text" style="width:50px;padding:0;margin:0;" value="0"maxlength="3" onkeyup="JavaScript:textbox(this, 0, 255)"><span class="label">字号:</span><input id="fontSize" type="text" value="0" maxlength="3"onkeyup="JavaScript:textbox(this, 0, 100)" placeholder="请输入0~100的数字"><span class="label">字符串对齐方式:</span><select id="alignType" value="0"><option value="0" selected>居左对齐</option><option value="1">居中对齐</option><option value="2">居右对齐</option></select><span class="label">字符串是否加粗:</span><select id="isBold" value="0"><option value="0" selected>不加粗</option><option value="1">加粗</option></select><span class="label">待叠加字符串:</span><textarea id="OSDText" type="text"style="width:320px;height:100px;" value="20"></textarea></div><div class="item"> <button style="padding:0;margin:0;" id="setOSDText" class="btn">字符串叠加</button></div></div><fieldset class="cbInfoDiv"><legend>返回值信息</legend><div id="cbInfo" class="cbInfo"></div><button id="clear">清空</button></fieldset></div>
最后放下所有效果图:
初始化

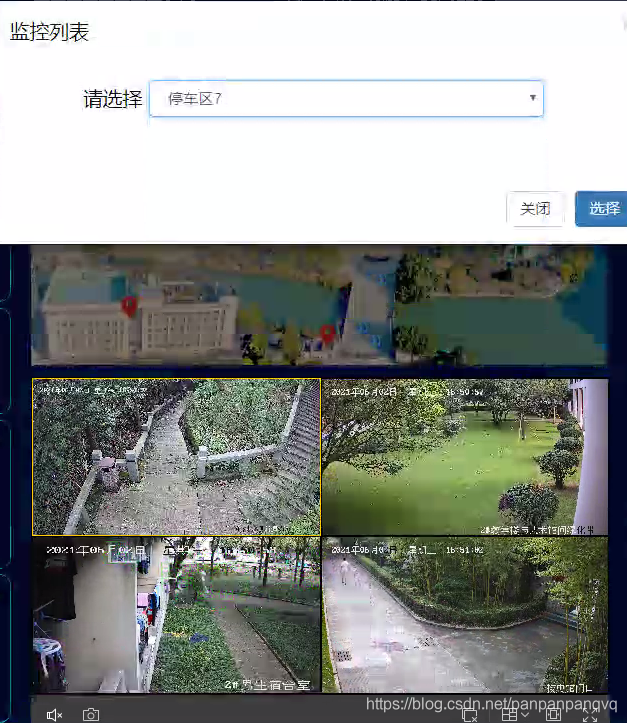
选择一个坐标点

选择成功后,红框里的监控跟换,这个黄色的框,点击哪个监控就回选择到哪个,然后替换也是替换黄框里

就是个这么效果,欢迎留言讨论