JavaScript 输出
很遗憾,在javascript中我们找不到输出和打印的函数。
但是我们可以使用其他的方式来显示需要的数据:
- 我们可以使用 console.log() 在浏览器控制台上面输出内容
- 我们可以使用innerHTML 把内容写入到 HTML 元素。
- 我们可以使用 document.write() 方法将内容写到 HTML 文档中。
- 我们可以使用 window.alert() 弹出警告框。
那么window.alert怎样使用呢?
我们可以使用 window.alert() 弹出警告框:
<!DOCTYPE html>
<html>
<body>
<h1>this is my first title</h1>
<p>this is my first content</p><script>
window.alert(7 * 8);
</script></body>
</html>
那么HTML中的 元素如何操作呢?
我们可以使用document.getElementById(id) 来查找html中的元素,我们使用id的属性来标识唯一的html元素,根据这些唯一的id我们可以找到这些元素,从而操作这些元素。
举例说明:
<!DOCTYPE html>
<html>
<body><h1>this is my web page</h1><p id="test">this is my content</p><script>
document.getElementById("test").innerHTML = "content has been changed";
</script></body>
</html>
那么如何将内容写到 HTML中呢?
举例说明:
<!DOCTYPE html>
<html>
<body><h1>this is my web page</h1><p>this is my content</p><script>
document.write(Date());
</script></body>
</html>
注意: 我们需要在文档加载完成之后执行document.write(), 否则整个页面的内容将被覆盖。
<!DOCTYPE html>
<html>
<body><h1>this is my web page</h1><p>this is my content</p><button onclick="test()">clickMe</button><script>
function test() {document.write(Date());
}
</script></body>
</html>
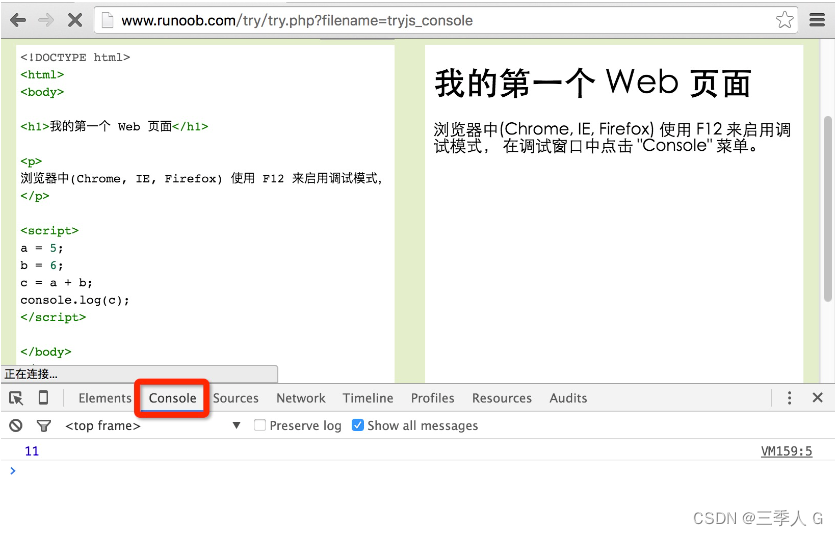
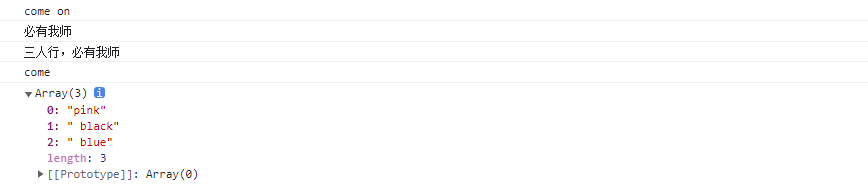
那么我们怎样把内容输出到控制台呢?
通常我们可以使用console.log() 将想要的内容输出到浏览器中,这边方便我们的调试。
浏览器中,我们可以使用快捷键F12来开启调试模式。
举例说明:
<!DOCTYPE html>
<html>
<body><h1>this is my wbe page</h1><script>
e = 5;
f = 6;
g = e + f;
console.log(g);
</script></body>
</html>
console运行结果: