常用技术:开源库
图表:wxcharts-min.js
网络通信:类似 ajax
ui: WeUi
JSON 配置文件
小程序中,包含唯一的全局配置文件 app.json,以及每个页面的配置文件 page.json。每单页页面相应的 JSON 文件会覆盖与 app.json相同的配置项。
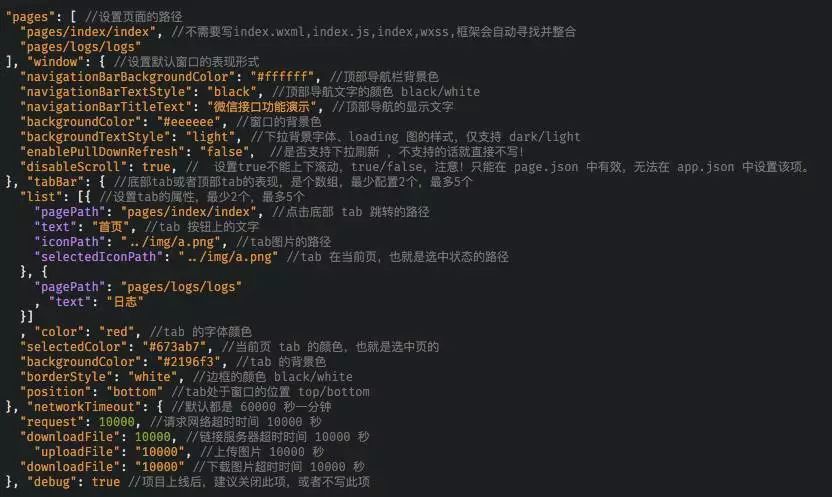
如下,是一个包含了所有配置选项的简单配置 app.json。

项目配置文件
- 项目根目录中的
project.config.json和project.private.config.json文件可以对项目进行配置, project.private.config.json中的相同设置优先级高于project.config.json- 可以在
project.config.json文件中配置公共的配置,在project.private.config.json配置个人的配置,可以将project.private.config.json写到.gitignore避免版本管理的冲突。 project.private.config.json中有的字段,开发者工具内的设置修改会优先覆盖project.private.config.json的内容。如在project.private.config.json有appid字段,那么在 详情-基本信息 中修改了 appid,会写到project.private.config.json中,不会覆盖掉project.config.json的appid字段的内容- 开发阶段相关的设置修改优先同步到
project.private.config.json中,与最终编译产物有关的设置无法在project.private.config.json中生效

注册初始小程序
-
app()函数注册微信小程序。全局小程序中,只能注册一次;
-
不能在 app()内的函数中调用 getApp()(小程序实例),使用 this就可以拿到小程序的实例;
-
不要在 onLaunch的时候 getCurrentPage(),因为此时 Page还没有生成;
注册小程序的页面 page.js
Page()用来注册一个页面,维护该页面的生命周期以及数据。
JS层
调用 getApp()(小程序实例)
JS 逻辑层
小程序的逻辑层由 Java 语言完成。但因为小程序不在浏览器中运行,所以 JS 在 web 浏览器中的一些函数不能用,如 document、 window等。
app.js有全局的小程序生命周期, page.js有自己本页面的生命周期。
公共模块 util.js
公共模块方法需要通过 module.exports对外暴露接口,使用的时候需要利用 require(path),将文件引入。如:
数据操作
setData()不能直接操作数据,例如 this.data.text="xxxxx"就是错误的。你需要在 this.setData()之中,进行数据的操作。
同时,这里有作用域的问题。比如,需要在局部函数中使用,就需要 .bind(this)。
如果你需要操作全局的数据,你需要在 app.js中进行相应设置,例如:
视图层 WXML
视图层的数据绑定均来自于 Page中的 data,想要修改相应值,你需要用到 this.setData。数据绑定使用两对花括号,将变量名包起来。
条件渲染
你可以利用 if和 else,在视图层上编写在特定情况下,出现的不同的视图结果。

很多人会将 CSS 中的 display: hidden属性,与 WXML 的这个特性做一个比较。
-
微信小程序中的 wx:if是惰性的。如果不符合渲染条件,它不会渲染相应部分;
-
使用 display: hidden时,元素始终渲染,只是视图层上没有显示,用户看不见。
如果你的小程序有元素显示频繁切换的需求,建议你使用 display: hidden,能够为用户提供能顺畅的使用体验。
列表渲染
相当于让 WXML 处理一个循环。
在 WXML 中,你可以这样来建立一个 for循环:
然后在相应的 JS 中,新建一个数组:
需要注意的是,如果列表中的项需要动态添加到列表中,并希望项目保持原有的特征和状态,那么你应该使用 wx:key。
wx:key有两种形式:
字符串:wx:key="unique";
保留关键字:wx:key="*this"。
运算
WXML 可以执行简单的运算任务。例如:
也可以做到字符串拼接:
甚至,你可以使用 ...在 WXML 中展开对象。字:wx:key="*this"。
小程序API的3大分类
以下来了解一下小程序里面的API。小程序中的API是由的宿主环境提供的,通过宿主环境提供了这些丰富的API,开发者可以方便的去调用微信的能力。可以去获取用户的信息,可以进行本地数据的存储,也可以用微信支付等相关的功能。
接下来了解一下小程序中API的三大分类,第一类是事件监听类的API,第二类是同步API,第三类是异步API。接下来分别看一下这每一类API各自的特点事件监听类的API,都是以UN开头的,通过事件监听API可以来监听某些事件的触发可以调用wx.onWindowResize这么一个事件来监听窗口尺寸变化的一个事件。

顶级对象: wx
注意浏览器里面有一个顶级的js对象,是window对。在微信小程序的js里面,也有一个顶级的对象就是wx,可以认为这个wx就相当于是浏览器里面Window,可以全局进行调用,不用声明。
通过wx.onWindowResize就可以来接听窗口尺寸变化。凡事以on开头的都是事件监听类的API。
接下来再了解一下同步API的特点。它的特点有两个,首先同步API都是以sync结尾的,这是第一个特点,同时还有第二个特点,就是同步API的执行结果,可以通过函数返回值直接获取。
可以调用wx.setStorageSync,就可以在本地存储里面去写入内容。Key就是对应内容的键,Value是对应内容的值。
接下来再了解一下异步的API,异步API的特点就和JavaScript里面的ajax函数比较类似,需要通过success fail 还有compete,这些回调函数来接收异步API执行的结果。在微信小程序里面,可以调用微信点request,这个方法来发起一个网络的数据请求,可以指定一个success回调,如果成功了就会执行这个回调,如果失败的话咱们可以执行fail对应的代码。
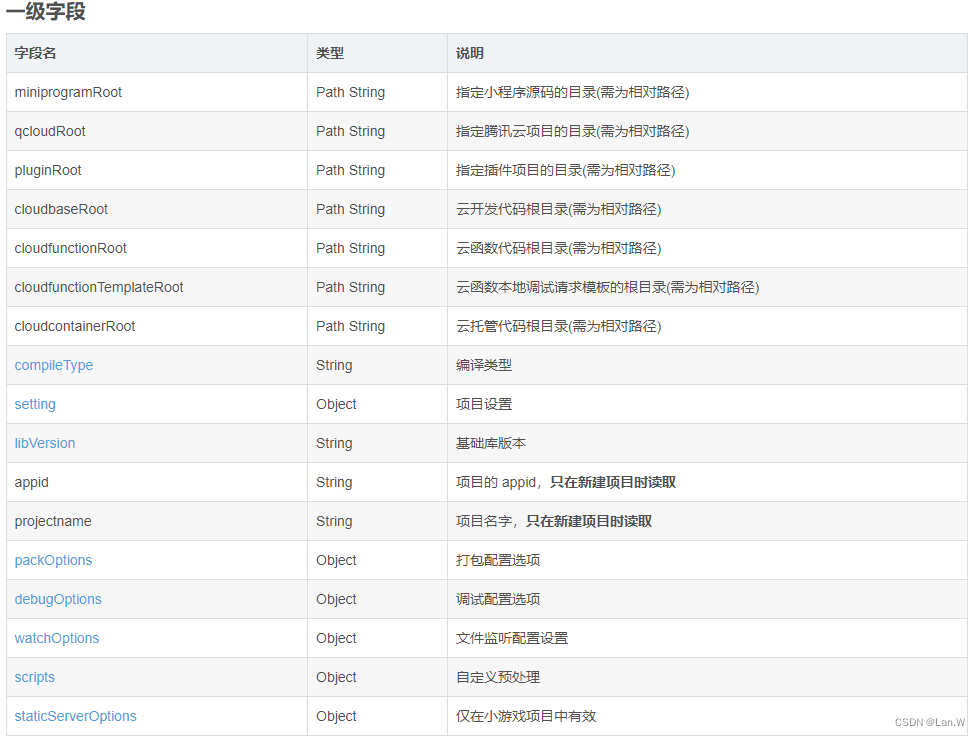
project.config.json
es6:false 是否es6转成es5 ,否:不转
IDE
微信开发者工具是一定要安装,
因为用习惯Westorm, 安装了支持微信小程序语法插件:Wechat mini program support,写代码在webstorm, 同时运行微信开发者工具运行,看效果与log信息
插件使用参考手册 :
Webstorm 支持微信小程序开发插件 Wechat mini program support_Lan.W的博客-CSDN博客

以上是我开发时操作界面,完美结合了webstorm。
开心搬码每一天,嘻嘻~~~