实现用户查询/添加功能
- 1. 查询功能
- 准备
- selectAllServlet:
- brand.html:
- 2. 添加功能
- addBrand.html:
- 表单:
- <script:
- addServlet:
1. 查询功能
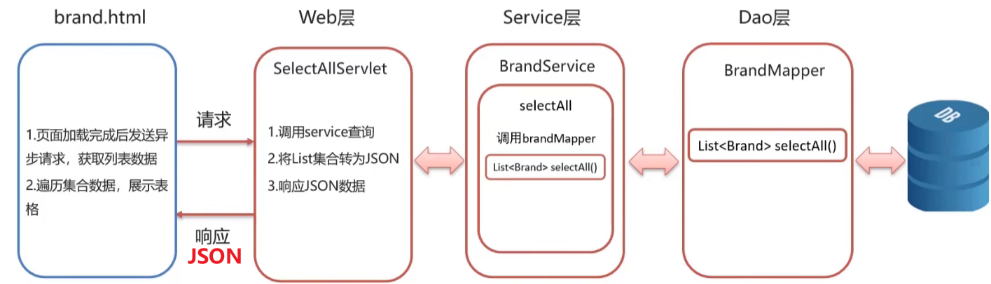
需求:在onload(页面加载完成)事件触发后,完成品牌列表查询;

- 在brand.html页面【加载完成之后】,通过AJAX发送请求给Servlet;
- Servlet将List数据转换为JSON写回response,返回浏览器;
- 客户端收到响应,执行回调函数,在页面遍历数组并展示数据;
准备
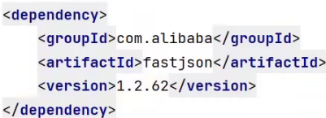
引入fastjson,用于JSON的序列化和反序列化操作;

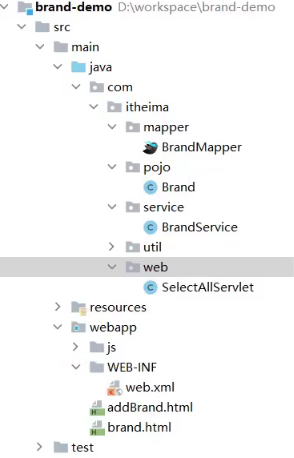
目录:

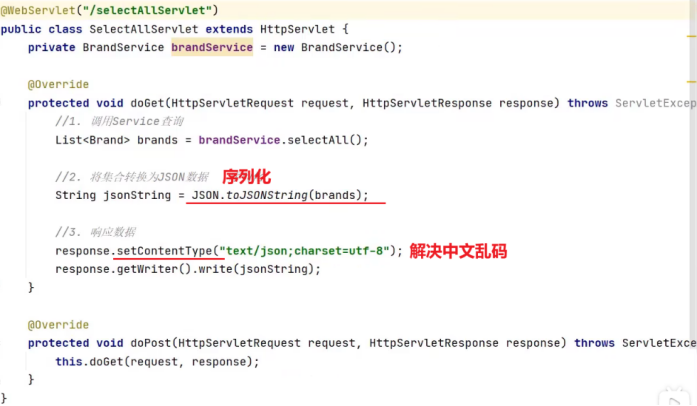
selectAllServlet:
- 注意数据中含有中文,在响应字节数据之前使用
setContentType(),注意参数由text/html变为text/json; - 调用
JSON.toJSONString将查询结果List序列化为JSON(本质是字符串); - 然后将序列化后的JSON字符串写入response传回;

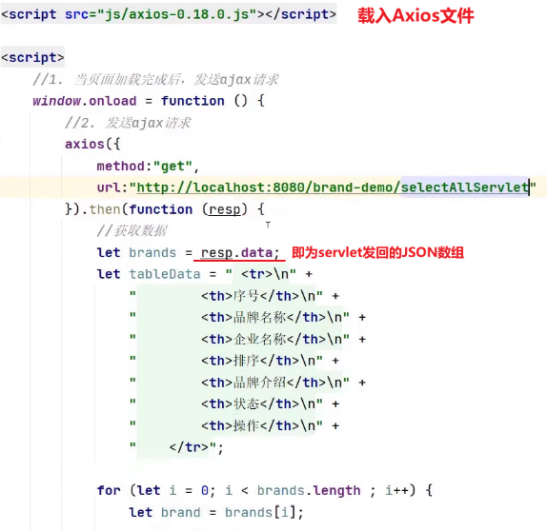
brand.html:
- 首先发送请求是要在onload 页面加载完之后才发,所以整个逻辑在
window.onload绑定的的函数内; - 页面完成之后,准备发送AJAX请求给Servlet,SQL的请求方式为GET,DML为POST:
- 设置回调函数,
resp.data就是selectAllServlet返回的JSON数组; - 遍历数组,将数据放到 表格中:
1.先创建一个字符串tablestr,放入表头;
2.将JSON数组的属性放入tableData拼接出表格的格式:
3.最后将tableData设置为表格的innerHTML属性数据;

…
<script:


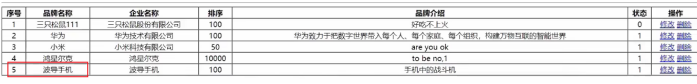
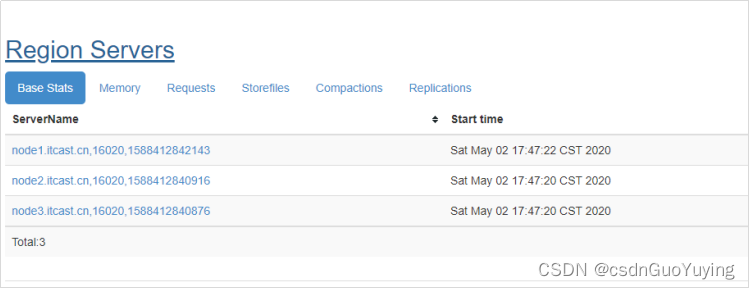
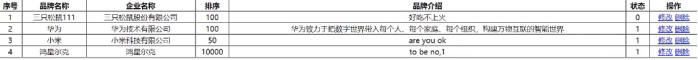
效果:
访问localhost:8080/brand-demo/brand.html ,直接显示查询的列表结果:

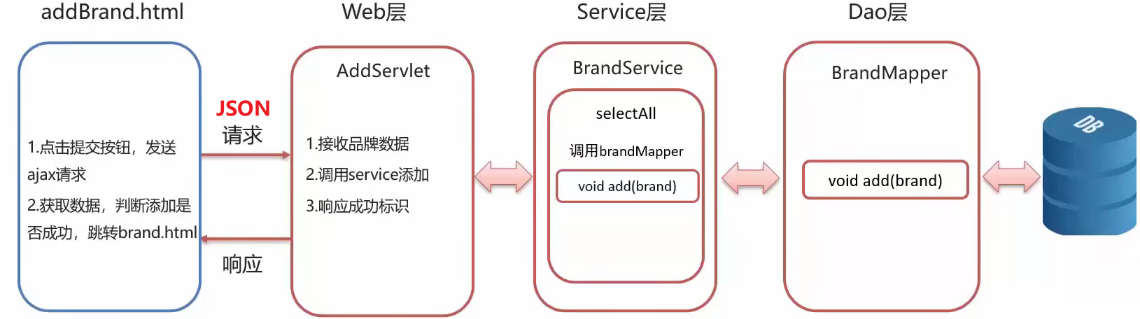
2. 添加功能
需求:客户端点击button后,服务端将浏览器输入参数添加到数据库(需要使用JSON的反序列化)

- 浏览器点击button通过AJAX 将JSON数据提交到servlet;(注意这里不是submit!)
- 服务端收到从requst获取的数据,添加到数据库,添加完后发出响应;
- 浏览器获取响应,如果添加成功则跳转到brand.html(然后在进行查询列表操作);
addBrand.html:
注意:
1. 请求是JSON格式,由AJAX发给Servlet,所以表单的action 不写Servlet访问路径;
2. 这里是 button 不是 submit !
submit是同步的请求, 而button没有提交表单的功能,数据提交由AJAX来实现,而且是异步请求;
传递的是JSON格式!
3.DML一般使用POST的方式请求;
表单:

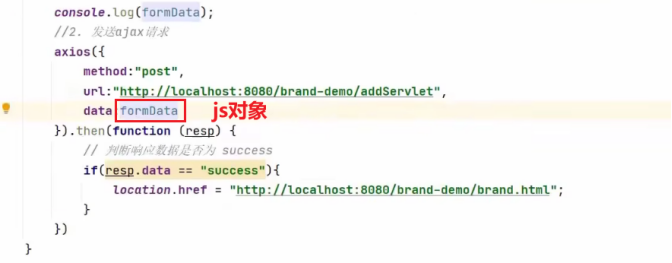
<script:
- 用户点击按钮触发button绑定的函数,客户端会将数据以JSON方式(封装到js对象)发送到servlet;
- 服务端接收数据,添加到数据库;
- 客户端收到响应后,判断响应是否为suecess,是则表示添加成功,则页面跳转到brand.html(通过设置 location.href进行跳转) ;
注意:
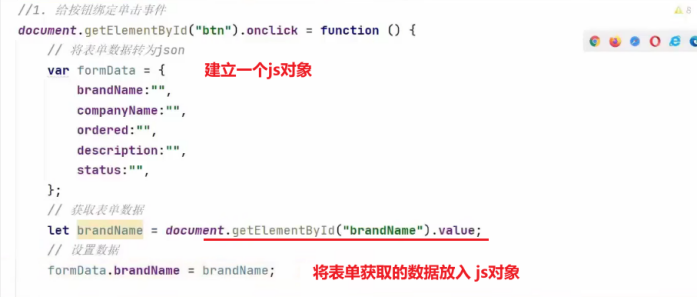
- 表单数据如何通过AJAX发送到servlet ? ------表单数据要转为JSON !
- 先建立一个fomatData的js对象,写入brand对象的格式;
- 通过id获取Element对象,以此从表单获取数据,
载入axios;

整个逻辑在onclick单击事件出绑定的函数中;

此处省略剩下的表单数据…
所有表单数据都放入js对象中;
特殊:status有两个值,单选框radio类型的cheked属性为true即为选中,然后把status赋值给js对象;
再将js对象 formatData作为Data传给servlet:

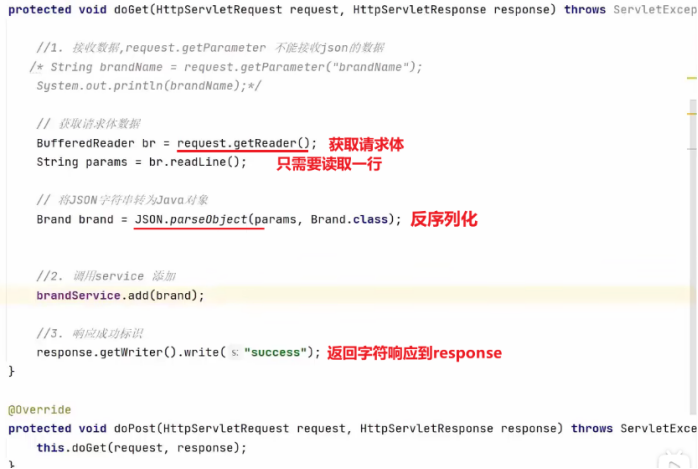
addServlet:
- 在servlet获取HTTP请求报文的请求体,再调用JOSN.parseObject()反序列化为Java对象!
- 将对象放入response传给客户端;
注意:
request.getParameter()的方式不能接收JSON格式的数据! 这个方法切割的是HTTP请求报文的字符串;而JSON 的格式不一样!- JSON数据不管多长都是一行!

添加成功就响应 “success”;
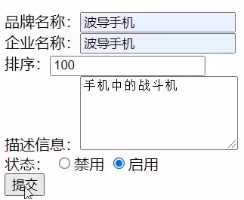
效果:
访问addBrand.html:
添加数据并提交,服务端会添加数据到数据库,然后返回success给客户端;

跳转到brand.html 并显示查询列表;