基于nodejs语言设计并实现了个人博客。该系统基于B/S即所谓浏览器/服务器模式,应用Vue框架,选择MySQL作为后台数据库。系统主要包括首页、个人中心、用户管理、文章分类管理、博客文章管理、留言板管理、系统管理等功能模块。要循序渐进,心急吃不了热豆腐,任何事情都不可能一蹴而就,就算信息管理系统也一样,要让系统发挥最大效率还是应该多调研,多听取管理员的意见,并进行必要的统筹规划,有组织有目的地设计系统功能,团结各个部门发挥主观能动性。
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
前端vue+elementui,



重点研究的,关键的问题:
(1)业务流程;
(2)前台页面设计;
(3)数据库设计
解决的思路:
(1)通过进行需求分析,建立用例模型,上网查找资料,摸清业务流程。
(2)通过运用vue 技术进行界面的设计,上网搜集符合所做管理系统的相关图片,使用Photoshop软件对图片进行加工,使其更贴合主题,同时提高页面美感。
(3)在摸清业务流程的基础上,通过MySql完成数据库的设计。
(1) vue引入elementui
1.使用npm安装element-ui
npm i element-ui -S
2.在main.js中导入使用vue
import 'element-ui/lib/theme-chalk/index.css' //别忘了导入样式
import ElementUI from 'element-ui'
Vue.use(ElementUI)
后端:java(springboot+ssm)/python/php/nodejs/
目录
摘 要 2
Abstract 3
目录 3
1 绪论 1
1.1 课题背景 1
1.2 课题研究现状 1
1.3 初步设计方法与实施方案 1
1.4 本文研究内容 2
2 系统开发环境 2
2.1 nodejs语言 2
2.2 B/S架构 2
2.3 MySQL 介绍 3
3 系统分析 4
3.1 系统可行性分析 4
3.1.1 经济可行性 4
3.1.2 技术可行性 4
3.1.3 运行可行性 4
3.2 网站现状分析 4
3.3 功能需求分析 5
3.4 系统设计规则与运行环境 6
3.5系统流程分析 6
3.5.1操作流程 6
3.5.2添加信息流程 7
3.5.3删除信息流程 8
4 系统设计 9
4.1 系统设计主要功能 9
4.2 数据库设计 9
4.2.1 数据库设计规范 9
4.2.2 E-R图 9
4.2.3 数据表 11
5 系统实现 13
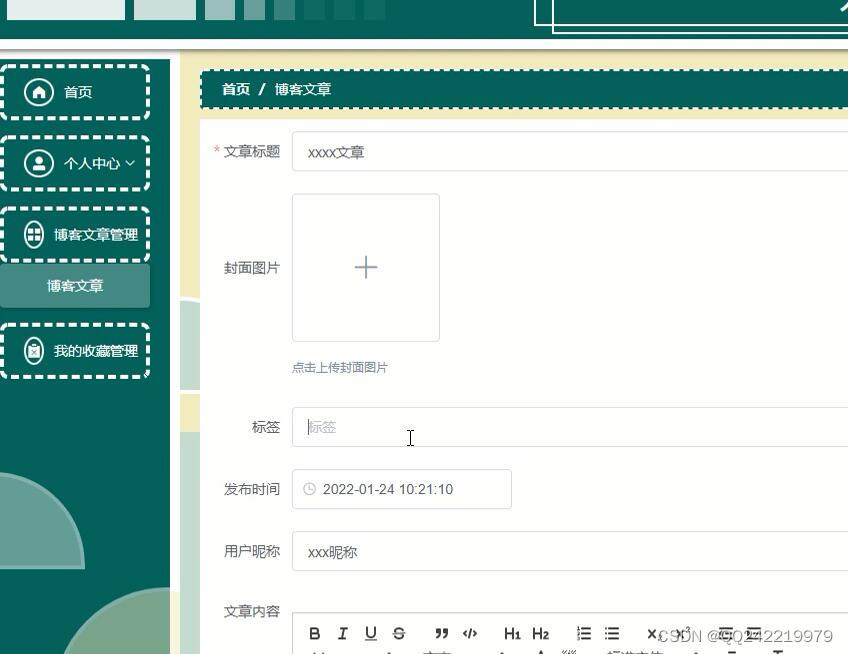
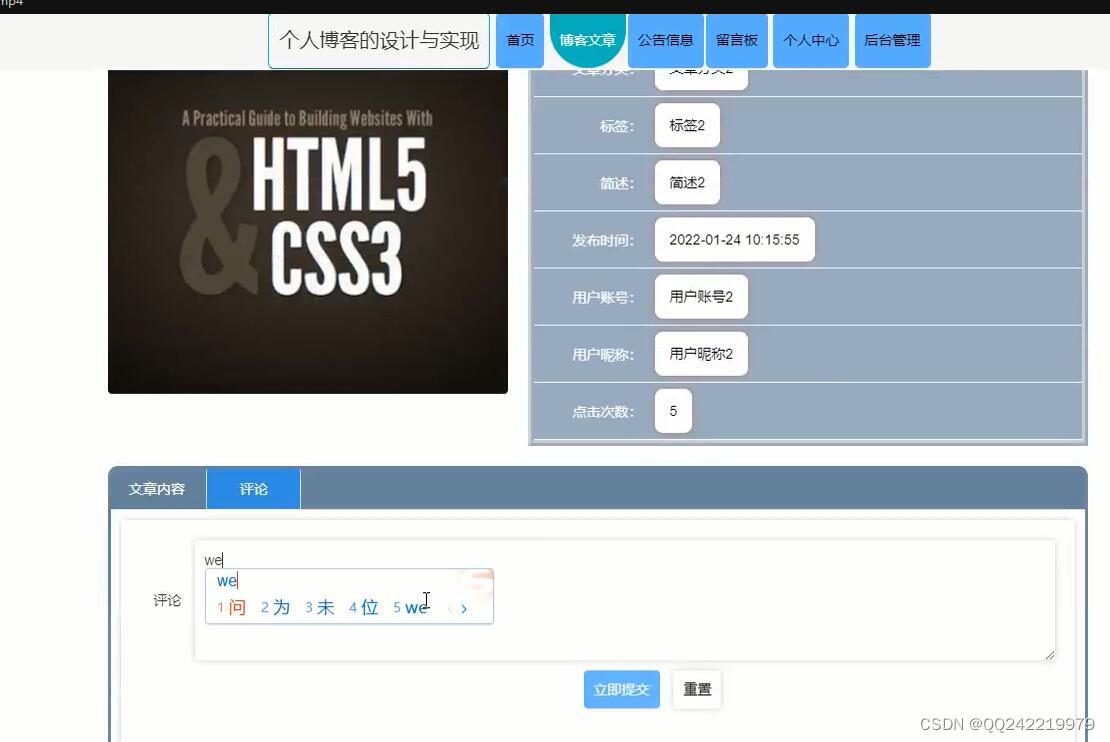
5.1 系统功能模块 13
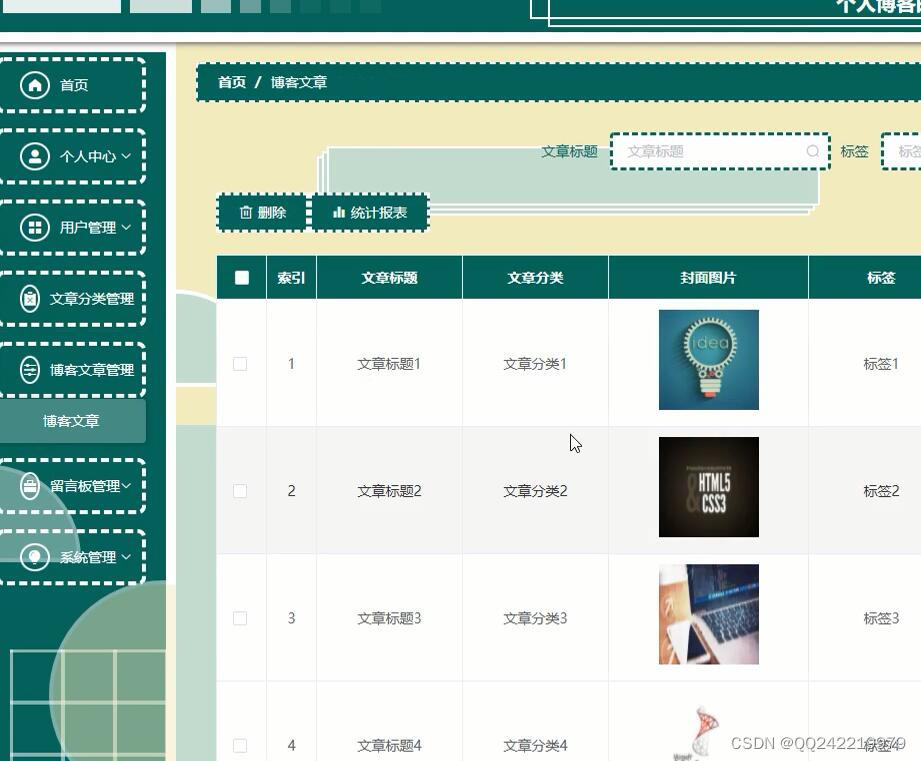
5.2 管理员功能模块 17
5.3 用户功能模块 27
6 系统测试 30
6.1 功能测试 30
6.2 可用性测试 30
6.3 维护测试 31
6.4 性能测试 31
6.5 测试结果分析 32
结 论 33
参考文献 34
致 谢 35