头部布局

css全局样式,字体图标,兼容性问题

images图标,图片

index.html主页(首页)
Stylesheet定义一个外部加载的样式表
rel=“stylesheet” 描述了当前页面与href所指定文档的关系.即说明的是,href连接的文档是一个新式表
rel=“stylesheet” 这是w3c的标准,REL属性用于定义连接的文件和HTML文档之间的关系.其实就是定义了一个外部链接样式表
rel="icon"为网页标题设置小图标

index.html主页(首页)中link引入
link引入

重点:引入完成后html写结构,css写样式,由上往下(由左往右)进行写,布局是一层一层div从外到里去嵌套,pc端的项目小米不是响应式的,也不是移动端的,pc端布局时用浮动,宽高背景颜色想要同一行显示加浮动,给父元素加弹性盒模型也可以只是,弹性盒模型多用于移动端布局,宽高背景颜色浮动,调校距离需要特性时给他绝对定位,去到你应当出现的位置就是绝对定位
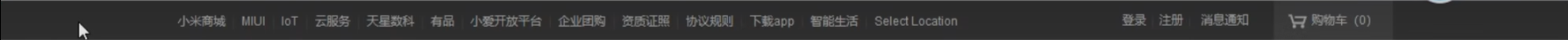
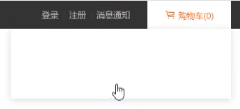
头部,导航效果图

重点:没必要写的一模一样,自己咋想的自己咋写就可以,只要效果一样就可以
重点:F12打开控制台查看网站宽高背景颜色...
点击 查看网页布局的宽高(居中)…
查看网页布局的宽高(居中)…
源码
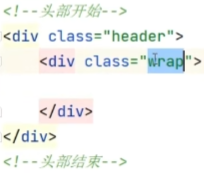
1.头部

header头部
wrap包,裹
html

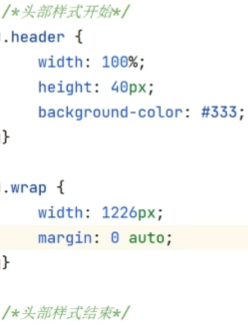
css
#333黑色
margin外边距
auto对齐元素
display:block;手动将他们变为块元素
首先来说一下 右对齐margin-left:auto; 左对齐margin-right:auto; 以及居中对齐margin:0 auto; 注意margin-left:auto是右对齐,而margin-right:auto;是左对齐,并不是我打错了,它就是这样。
这三个与margin有关的auto是用来对齐元素的,你需要记住以下几点:
1.该元素必须是区块(如果还不熟悉区块和内联的话我可以以后再介绍一下区块和内联的区别,这里假设你已经了解了区块和内联的区别了)。
举几个例子
等等这些元素是区块,单独占据一行,这些元素可以使用margin:0 auto;
等等这些不是区块,是内联,他们不可以使用margin:0 auto;使用了也没有效果。(如果想让他们对齐可以手动将他们变为区块,display:block;)
2.该元素需要设置宽度,如果不设置宽度,则默认宽度为width:auto;一会再解释width:auto;的情况,你只需要记住,如果不设宽度,很多情况该区块的宽度会与父元素的宽度一样,这样就无所谓左对齐右对齐或居中对齐了,因为该元素会一直占据着整个父元素的宽度。只有当该元素的宽度小于父元素的宽度时候,才能看出左对齐,右对齐和居中对齐的效果。

2.头部内容

重点:无序列表(ul)左右各一块,左右这两块就不套div了,本来导航时用无序列表写,无序列表ul套li,li套a,ul也是块元素也是一个容器,左右套两个div肯定是没有问题的,左右各一个无序列表,查看有多少个要设置的内容
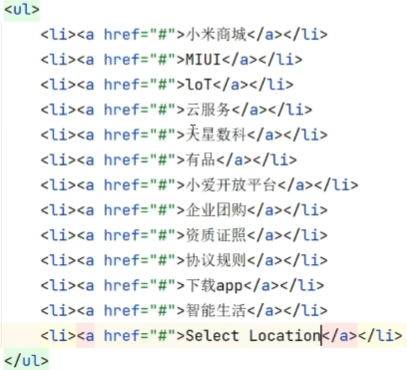
左侧内容(无序列表)html
ul无序列表
href="#"#的意思是链接当前页面
href在是CSS代码的一种意思是指定超链接目标的URL。
在HTML和jsp中作用一般为插入超链接,“#”是默认的当前页面,可以把#后面加上想要跳转的页面。
ul>li*13>a[href=#]

右侧内容(无序列表)html
ul>li*4>a[href=#]
购物车前面是字体图标使用i或span标签(行内样式),打开demo_index进入后用浏览器打开复制购物车的Unicode编码到i标签里面

使用行内标签(span)加上|
<span>|<span>


头部内容水平布局

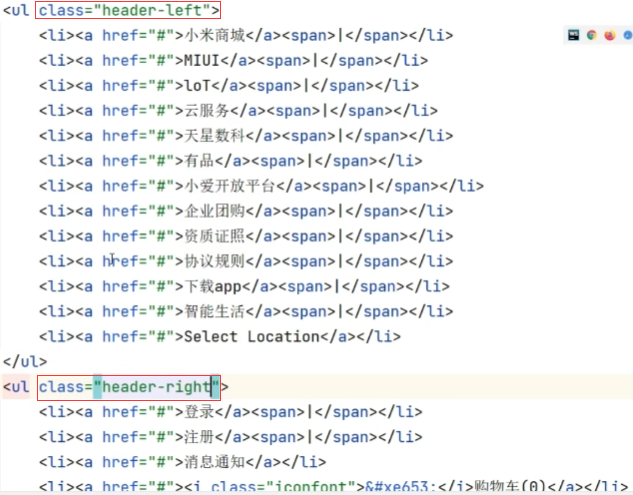
重点:一个容器左浮,一个容器右浮,li都左浮
html

css


问题:li为块元素垂直排列,想要的效果为水平排列
解决:给li全部左浮顺序就对了,header统一写li,不要用wrap,因为wrap整个页面水平居中都要用它,下面也要用它,不要用它来写样式,一样的样式就统一写,不一样的就分开写
header li

头部样式

重点:字体大小,字体颜色,垂直居中,调校距离…
F12打开控制台查看字体颜色和大小,左右的a标签都是一样的一起写,效果为鼠标悬停变白
header a
css

垂直居中
行高加给父元素
line-height又称行高,指的是两行文字基线之间的距离,又可以称为这行文字所占的高度。
css

竖杠|
查看颜色和margin(上下为0,左右为.3em)
em相对于像素,当前字体为大小12,12的0.3就是3.6,写3.6或0.3都可以
header span

找到父元素设置字体大小为12,让其子元素(a span标签)进行继承,没必要写两遍,字体颜色继承不了
css

问题:内容距离太近
解决:更改距离或颜色

a标签鼠标悬停变白
a:hover表示当鼠标选定在a标签上时a标签的样式变化

购物车有一块自己的背景颜色,消息通知和它有点距离
控制台查看购物车的宽高背景颜色…
html

消息通知和购物车的外边距相加
css

购物车图标和字有点距离(4个像素)
购物车图标i元素
.cart i

鼠标悬停,背景颜色变白字,字体颜色变橘,字体颜色是a的
.cart:hover

鼠标移入购物车变为小手,因为它是a,光标就变成小手
目前为li还不是,a上面才是小手,给这一块都变成小手

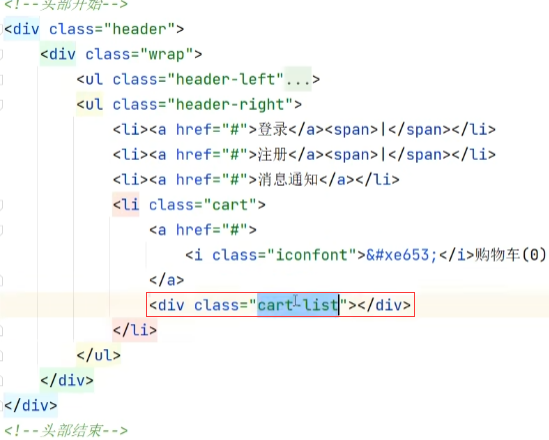
购物车下拉框
鼠标悬停到购物车出现下拉框展示内容,鼠标悬停到下载app下拉框展示二维码
重点:给他绝对定位到应该出现的位置,然后隐藏掉,然后鼠标悬停显示出来
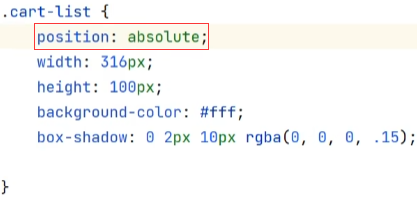
控制台查看下拉框的宽高,背景颜色…
悬停到li上面出来那一块,在它的里面进行设置
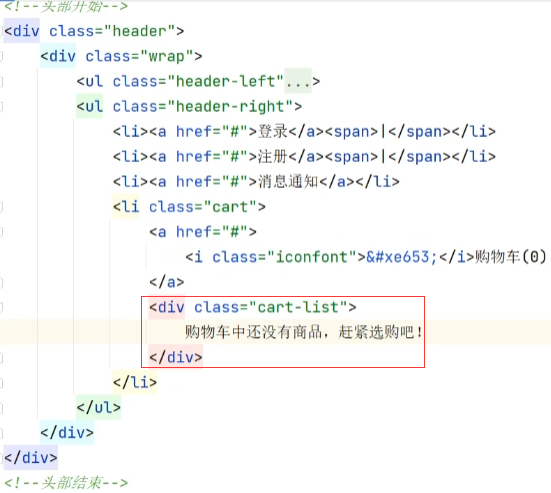
html

box-shadow有六个可设的值:
img{box-shadow:阴影类型 X轴位移 Y轴位移 阴影大小 阴影扩展 阴影颜色 }
css

问题:默认下拉框在父元素的左上角,但是上面有内容给他挤下来了,想要展示的为左边(左对齐)
解决:给他绝对定位,定位到正常的位置

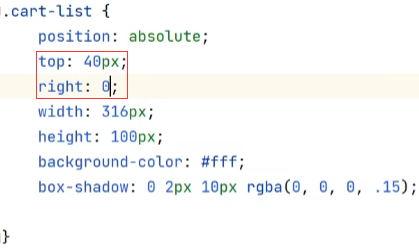
位置推荐写在上面(绝对定位)
css

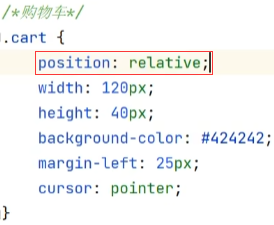
绝对定位相对于,已经定位的父元素定位,父元素是cart
html

相对于cart位置怎么写:top:40px right:0

效果图

隐藏掉再显示,里面垂直居中有字
html

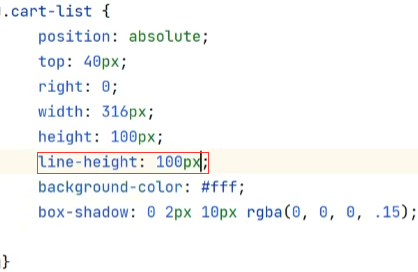
给文字垂直居中,行高等于高,高度是100,就来一个line-height:100px
line-height CSS 属性用于设置多行元素的空间量,如多行文本的间距。
css


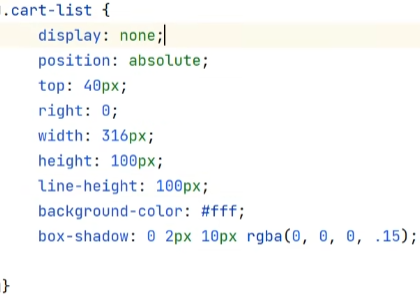
display: none;隐藏自己
css

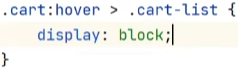
鼠标悬停到li(购物车)上面显示,li是它的父元素,悬停到cart子元素hover才显示
display:block就是将元素显示为块级元素
css

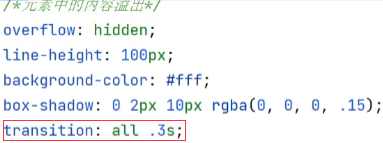
添加下拉框延时过渡
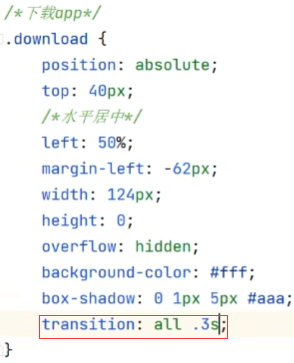
控制台找到过渡的元素transition:height .3s;

可以过度的属性

问题:display既没有取数值,又没有取颜色,用这个不行了
解决:新思路过度height(高度)
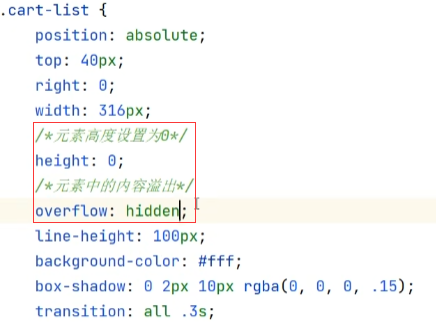
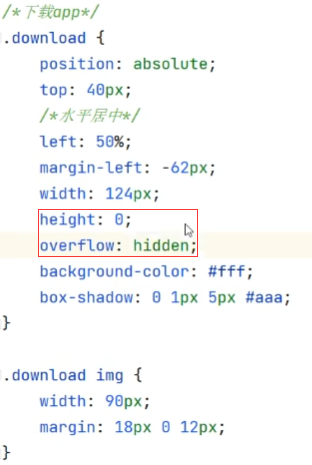
把高度设置为0(不给height属性,就由内容撑开了)
高度为0后就没有了,字可以看到

能看到加一个overflow为0后内容就溢出去了,溢出部分隐藏掉
css

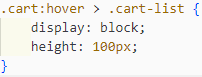
鼠标悬停时把高度给出来就行,鼠标悬停时高度在变为100,高度从0到100越来越大,就从上面慢慢的下来,高度取值为数值,所以可以过渡

鼠标悬停在下载app下拉框展示二维码
出来时还是从上向下慢慢出来,还是控制高度
控制台查看二维码宽高,背景颜色…
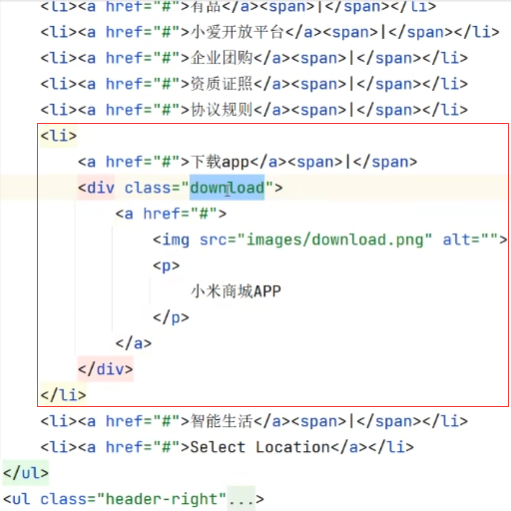
html

box-shadow有六个可设的值:
img{box-shadow:阴影类型 X轴位移 Y轴位移 阴影大小 阴影扩展 阴影颜色 }
css

效果图,下载app被撑大了,因为子元素没有设置宽,子元素内容宽了,就撑开了
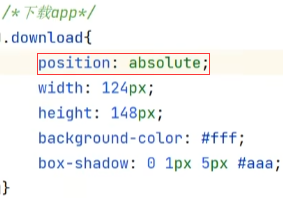
这个不应该撑开父元素,不应该影响父元素的布局,可以给这个加绝对定位,绝对定位后不在这个位置独立的一层(隐藏),使用绝对定位到该去的位置

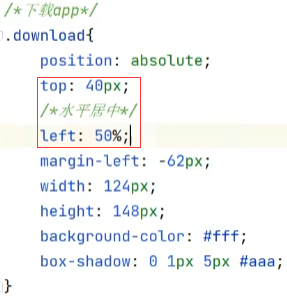
css

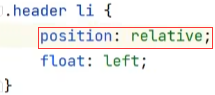
相对于已定位的父元素(li)
css

li(下载app)与下拉框二维码是水平居中的
left: 50%;先走了父元素的一半
width: 124px;再往回走自己宽度的一半
子元素在父元素中水平垂直居中

效果图

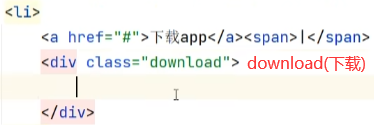
二维码是跳转的,一张图片(二维码)一行文字
跳转里面加一个a标签
html

效果图

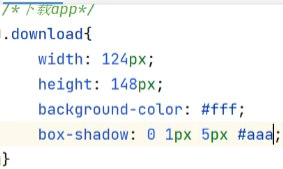
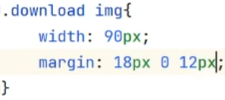
控制台查看图片(二维码)的大小,背景颜色…
css

效果图

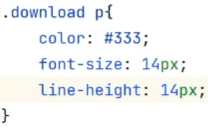
字在下面,因为div里面套了一个a标签,所以它的是a的样式,a设置的字体颜色,
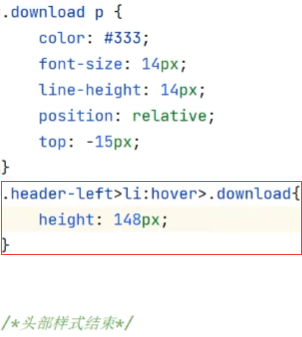
行高是40在这一块父元素的,根据它的修改就行了,它没有给小米商城套元素那就是父元素,父元素:color: #333;(黑色) font-size: 14px(行高),line-height: 1; 1的像素为14,当前字体大小14x1=14
css

效果图

问题:文字没有上去,因为上面有个a标签,a子元素都会继承父元素行高,行高有继承性,整个外层的div设置了行高为40,a没有内容,a不应该有
解决:a最开始选中时就不要选中所有a .header a,选中的话可以修改一下,把行高去掉就可
设置行高为0,放在p的前面,因为他们两个优先级相同,让p自己的行高去刷新
css

问题:还是有a标签,文字上不去,找不到继承在哪

解决:高也强制为0,检索的话这有一个高度把下面挤下去了,找不到受到哪的影响就把它有的样式去掉,不一样遇到这个问题,但是遇到什么问题解决什么问题
css
a的本身布局是外面的容器,a里面应该套一个img和但是检索的话凭空多出a来,应该的话div是最外层的往里走a应该把img和p包住,但是没包住就显示了,没包住的原因是a为行内元素,布局块级可以包含块级和行内,行内尽量不要包含块级,a里面包含块级出现问题
解决:display: block; (转换为块级),不是多了一个a是整个a的高度应该没有高度显示到那,因为没有把里面的内容包住,转换为块级把里面内容包住

效果图

问题:中间多了一块距离,图片的距离是正常的,元素默认情况下上下应该是挨着的
解决:p往上面调整距离,正常情况下不会遇到这种问题,p是会在下面,因为继承了父元素40的行高,但我已经给他重置了行高,它就没有影响就上去了
position: relative;
top: -15px;
css

隐藏起来,鼠标移入时显示
鼠标移入时慢慢的出来,隐藏的是它的高度
高度强制为0,内容就溢出了,给它加一个overflow: hidden; (hidden溢出)溢出部分隐藏掉
css

鼠标悬停时出现下拉框
鼠标悬停到li上面,它的子代元素就大于download
.header-left>li:hover>.download
css

过渡效果慢慢出来
css

效果图

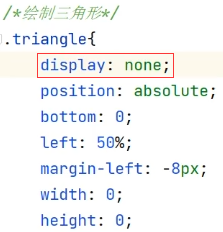
头部绘制三角形
绘制三角形给他绝对定位定在这,然后隐藏鼠标悬停显示
三角可以找字体图标,来一个元素class叫(爱康否特)写一个三角就行了
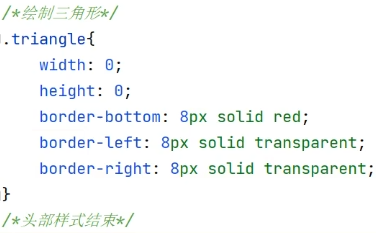
绘制三角形的原理利用的是边框
重点:首先绘制正方形,设置边框为透明,宽高调为0,展示其中一个三角把另外三个设置为透明(transparent)
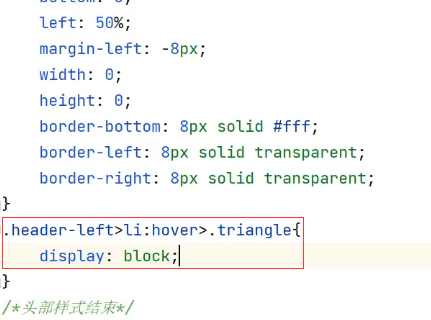
简化写法:border:50px solid transparent;(加了50像素边框,颜色为透明)
border-left:50px solid yellow;(单独控制某一个方向的边框颜色)
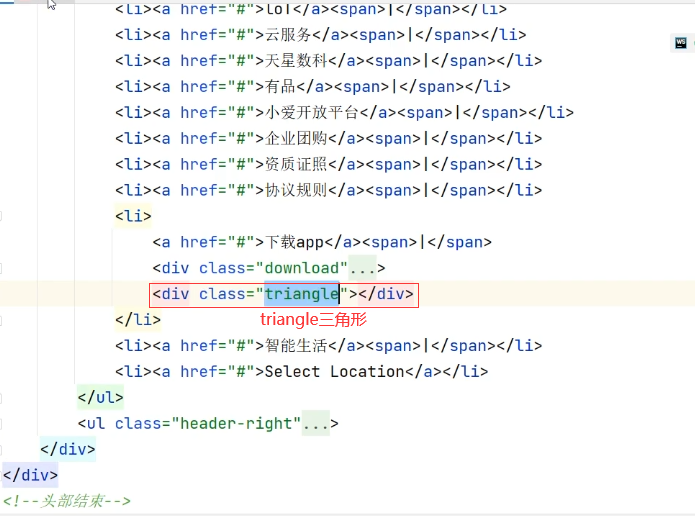
html

css

效果图

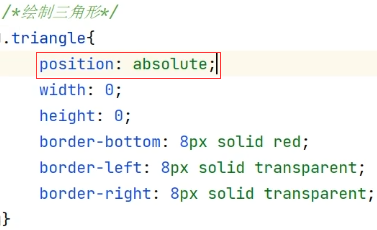
三角形要上去,给他绝对定位上去(absolute)

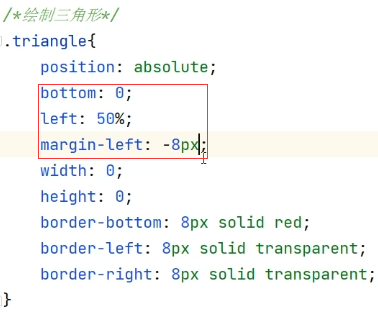
相对于以定为的父元素,父元素刚刚给download定位已经加过了,li加过相对定位了,相对于li的话垂直方向,bottom为0水平方向居中
margin-left: -8px;(负宽的一半,往回走自己宽的一半,三角形左右是2 8十六的宽,往回走自己的一半)
css

效果图

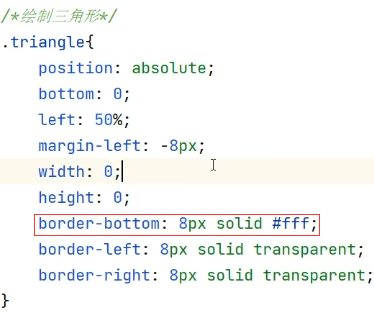
颜色改为白色
css

隐藏起来,鼠标移入时显示没有过渡,直接加display: none;(隐藏)
css

鼠标悬停到li
css

效果图