背景
开发过程中ionic自带的图标不能满足需求,需要其他自定义(设计)图标。需要使用一些 iconfont 等网站里面的图标。
开发环境
Ionic:5.4.16
Angular CLI: 8.3.0
Node: 12.9.1
OS: win32 x64
开始
1. 下载图标
比如说我需要这个 警察 的图标,去iconfont里面 添加到项目【ion-icon】里面,点击【下载到本地】

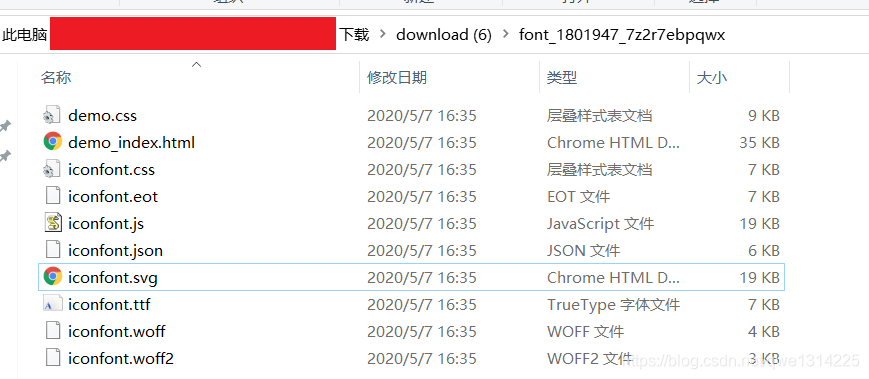
下载下来解压后的目录:

2. 添加文件到项目
将图片上面的6个文件添加到项目的assets/fonts目录下面.
实际下载的iconfont.css根据需要改成scss(不需要就不改)。

3. 修改样式文件
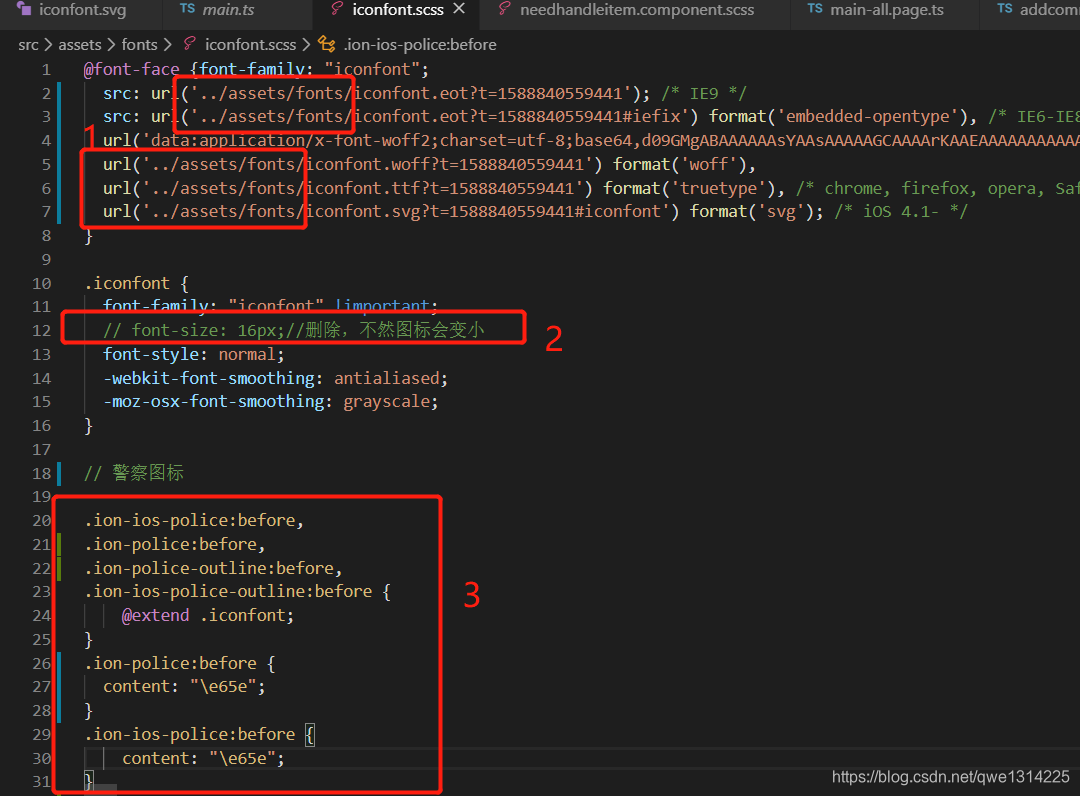
修改iconfont.scss。
注意点:
- url后面的路径加上…/assets/fonts/;
- font-size: 16px;需要注释掉,不然图标会变小;
- 需要添加几个类!

下面是实际代码
@font-face {font-family: "iconfont";src: url('../assets/fonts/iconfont.eot?t=1588840559441'); /* IE9 */src: url('../assets/fonts/iconfont.eot?t=1588840559441#iefix') format('embedded-opentype'), /* IE6-IE8 */url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAAsYAAsAAAAAGCAAAArKAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCIKgqZYJUeATYCJAOBEAtKAAQgBYRtB4NyG8gUIxHmdNQR2V8ncG67cLVKmYSIBg+PuOHMzourLMuprPfzZB8RH6t6TTzwrf3rHdj9wCjDrKLCElDFEyoysihka1EYlD2zAVn9rt6pv2c5JCV2ANApMAR0pwCx2+dpLBfZdoAKJJcALBeA3Gm/HikAQNC5dGMHeCIv3uns6+gTnWvdt6lfOU5P0eAN5bZ7oY+9DA/MHpY4IX+fMwBg7f/WUgvAkuCHhcqLUBE2Rv2Z24M5nuMJ8QSQWlZphSFZoXZTIJYVqh5UjauwFbJG2lqYW0wW8YvWPBVD7MXxYgI6zdoWTpyaxkK7jN8qINy/U5gN7TG3XJIctNvrnAdm4b1Ke3wbbwJ45/788Bn6BHuiKuF3PF8wPg+OfMgoIPEt3jUTROlOYP0gEraRiXdzu8N1yR/alnQev5cc9mCPedn4fxnjzbXcKm06bLbHfocdddwZ9z89/hzZTDJdtkKL1vx36Zvdt4CWpFHmSq11D4VPbLBw9e7z9mCPyNznQN1D4UfSj8G5/4zHknYdOnXp1qZHrz79BgwaMmzEqDHjJkyaMm3GrDnzgijJKgtqwxYJNczshvAz8WWvgKKAJQoPtFPmAh2U5UAnZSXQRVkFdFNagTZKG9BD6QB6KZuBPsoeoJ+yHxigHAIGKYeBIcpRYJhyHBihnCFoUe4DGKM8BsZpIoEJmonAJM0kYIpmOjBNkw3M0BQCszQLgTmaRcA8n9VA4PMsIPJ5NpD4/BeQ+awBKj7/Bhb4QnG1a7UDNwxrAHwWH9j9cQa4DNJDqhN4axjnGYWMksqwyqVxkdUbS1RUhGdqxQJsKbczSzWv2jGcHfPkqJfz/n59o/FMd7fXXbm7O4O1o9hkt2Pd08tOZNjmd83d3b0GubnTZePCZVt19m4Dix2cKcVcPEtyOZKI2UrCJbA4l8OJhNUowm+bSJSape4sYde7y/ktXhzmjF42OkMaobDGbGZFET98yFksaTRiuGHb9wKNOg/EJpp0p5ee9KezSaFa014N3XF76U1/+mD66eXtp/orj5wJsuk4nbNsB799qaAzpTsiJ04FI1kKHIFWNXmxe+J+8vBhdtw+HO1ELEYdzdRZCmlgOCqRSiMaHBUKPhdyQaYpKCU3RIhTkwInzu6PwHGETeBSR9DDaFCiXBKHCxNyKUbGUExBHiPLZSg69VJQWsnEJ5rNKQyiU1WwLJjKwUqkkEkKlKjU3lVceukTKYYgBtQWTalxt+pY2PpHZibc7fBkNJ0Xz6BluC/RPLcC+B2ME7ZpEVhKJ0QqNm/3lnNO20y1st9HbPv4NkmH7wd2Phh46F5A211Nq86XMxo9icHgzh4f4mh40uvXu7NHBxHDYt56vQdu4n3Y5AIPrNd7cccGQ8ODMRq9uBNDsX7xUKPBM+uyJXTTw4mXxJAuc+1NnYSXEsNm98l/Cmds9bSgFoGml26Hx++zl5kQ0gkpwCDuGhBlRrdTMEBvt3cNuUbxgLxp3J0frFKCIvuRL1AgpcZRRlN70vCA0/URyTQ8XCdihARGk8A+Lhcb/1xqFaK8fPRQxJYn3OsiKXBBVcPvL23EsodEMEgJGpidAAbtLmBQ3lR2Wn5cbg6bX0iycrmCvKeOI/o1IGtrfsiBcXo4w3qPPhcYDe5m81JLbVNyQvm1oPmej74deA/xtZf+LWdEuk6v1gd+OkvWYUto55llpwK6zENDLvDok9IAlJ+7cD4MvcHXXM5yn7+Js4Z+Ly89CJnSm5pOmE64z5IOAw6APPhtkpT8M+6dcgHtv5YlWePM4x1O/Bak5H+lCgRTsQflVqv8oEBDtDEMLLlL+J24P6R+XU/iQbUXjFdPkkQViqBJmZmTEBrUd2F6QZ8DcED8n/1fPNCroIeSehF34gxwVUeow5VWAavCKi0rEAGLAZC0vMBfcQe/Wnb2rGx1H99U44tLMEpWtmrV8gn++cpk5RNAK2CCFRLfgakLa2PJTmAS25fAlLVPZnVXSmHbiUhAYkcxAaDozo1kPnIjJTklxZ+YcndHi6XF0MYTgvbWvn0nvv+QpJMgqEAAC+YFrfgFeAxmgQBRaW+L5+Dfk0KGhmhjOO/EPYIJaFl0Y8BYeQUpQqUaSFIX+jsvd7pUL9CgL+ujCZDMJyQYVBIxkVszTnoPaYAJVOO2bY0UIXVQjTAhpep9UpyoB47a+OjRRm2iGIIDR+TBpR6S/0Q61UOT+2KayFHwcsHvM9UwSMZjPha7LnYVBYFHs05KvKvaOdZZjbCww+TQbpXe57kekhd07y4vcHVjmrrm7E1Hx5tnzRtC33skXBWePJ7tMZBdO+BddrHKPktZ5XmsSqg6Zuv9xizvYlX2uwHs2oE92OTxVkFV9dqON4RbExOVSmWzuvTKDGCyg8X862jPxE302pS/KD0jpceqld1T0tNnkyFeE+Nkale9m9rNrm9TU187T+pd1cM8bBeCIIlYBJGoRVg0EZGAuSXdvT2N4pV7C+ifGCuM+ikHSRDwKIkCuTQ7BjCwWiwQBMAAffZpO5Hb/LBGg+4KAsF46LO/4ub3H4Lf/GEMvgRBMqn4m+zpgA8lMyr8Nz+hQasFDCYMWFIBAWDKJ7jhc6ShWt85zouOHl3knESSNHoYIdg85THje7vhNaOnSwYD75nqzpOKhvwZ11+rElPH9x+8ePCf8eEzgEpFLBbC4xjC88QiSfzOrdUuVaHxS7xa7jX9yYYWW0KD/jybhtFj/C4HWeW8eYvioztWJtoREtKTpIelBftEZfzaPc7JNmFOtKfbvn0K3SdNsHUat/tXRpRPWvDGXS7diEx5a9wtpYxsFXgsCY+VNyfxi6w7fhsXuq0f47I8yxaKP4k8rf+jE+oUkykhqiVFJ9IsJAJECD+DtJWgiWUtO/JtAujIStgGrEd4rH2DrbGrE5hAh9qQZ4gbyDj1ViFZpqq4+/5DIJpafKTJKI39Mt/I3l/mlakc9n8789+678/HnytdYhf8zcwLaBe/VK1+h4UcWtyfORngWc6Hf4Fyt6TJ5S07D7WM6BTttKh90L+XYB25QJ1h7TFlXRC1mWEpL3yZZYRvF1S67GA1wg8XdNpy+uFdhjyAJOQObHqJgqDfjwVRr59YQvgfLCP8n4LKqK+mGvGBKuh0Abk9YZfVZfgvPhRkiG7cXAnCSfrswpv9A3mppMywvNUfaC/C7nV4+Rv9DoZ2cZe+y29mySWV2X1b3AG1imsqnwg2TBhp78/PafsWQ5B57+JDQYboGjdTuwThdHG7SP34H8hLJS3Z9Fj7D7SXa3e9NvRiEfzdwlabTmVh3+W3jInk1EqV2fWNCVQxJK6Wf71PBBuaGsj23jM7LNlahuFt8ztkgadvS37/cAKJQmOwOPz3Lf31Id/Bf0EEUZIVVdMNk9litdkdTpfb4/X1OLZRSKMnVVl9lJWf0lfVkier1FhFsvv2pT1sx40U/vamvzYOZ2pHE2q7oN5L5hls57SYKBjrRSSDV+KMm4iKCEu5T72DHkVhHE0y46pwEi+L1ZJCevtuNw06+x6I/VpSeWiyQn2HWeHcfZd3u/63QDc/LqVG6G1sYbci7Il7tVlHKjKf2TpuavE2DXfM9a5g9RMoDjXnGqqiAy8ME9khxXihqvlQNFQcPzPpsaLV7aiL2nlu3afyH/Hab2Gx2LucVNqg/SIttfagAJ80qSVgbw8=') format('woff2'),url('../assets/fonts/iconfont.woff?t=1588840559441') format('woff'),url('../assets/fonts/iconfont.ttf?t=1588840559441') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */url('../assets/fonts/iconfont.svg?t=1588840559441#iconfont') format('svg'); /* iOS 4.1- */
}.iconfont {font-family: "iconfont" !important;// font-size: 16px;//删除,不然图标会变小font-style: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;
}// 警察图标.ion-ios-police:before,
.ion-police:before,
.ion-police-outline:before,
.ion-ios-police-outline:before {@extend .iconfont;
}
.ion-police:before {content: "\e65e";
}
.ion-ios-police:before {content: "\e65e";
}
4. 使用自定义图标
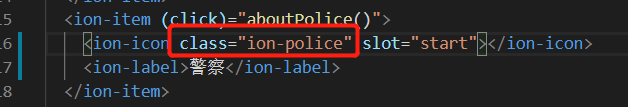
在ion-icon标签中使用 class="ion-police"
这不是用name,原生使用是 用name

实际代码
<ion-item (click)="aboutPolice()"><ion-icon class="ion-police" slot="start"></ion-icon><ion-label>警察</ion-label></ion-item>
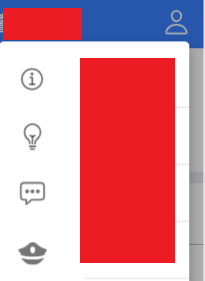
效果图