本篇文章特别感谢粉丝朋友“千年的呢喃”,他给我推荐了一本书,写的非常好 Micro
Wave and RF Design,有需要的朋友自行下载。
之前关于S参数也写过几篇文章了,但一直以来都有一个历史遗漏问题没有解决,那就是:不同端接阻抗下的S参数矩阵是如何转换的?今天来解决这个问题。
在之前的文章中,我们提到过一个概念:参考阻抗。
为什么有这么东西呢?它有什么作用呢?
回顾一个问题:课本上关于S参数的定义有两种
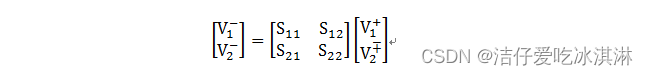
1、从入射电压波V+和反射电压波V-出发;

2、从归一化的入射电压波和归一化的反射电压波

从上面的式子对比起来,两种定义方法似乎完全一样,仅仅是等式两边同时乘系数1/√(Z0 )
从课本来看,第二种更常见。考虑这样一个问题,如果端口的port的参考阻抗不同?应该如何定义S参数呢?该问题等价于端接任意阻抗的S参数矩阵如何转换?
解决办法:把参考阻抗这一指标体现在S参数呢?——后面会讲到,这是为了S参数的相互转化。那么,上面的关系式变为:

如果将上述关系写成矩阵形式,并扩展到n Port,则有:

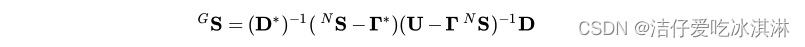
那么:

所以你看,把参考阻抗这个参量单拎出来,两者仍然可以构建某种推导关系。并且多了一个可变的维度。
如果,我们将50欧姆系统下得到的S参数记为:NS,一般厂商给的.snp文件就是这个,或者通过矢网测试得到的S参数也是这个。
但是如果端接阻抗不是50欧姆,是75欧姆,或者其他的任意值,包括复数,如何通过NS得到真实的GS呢?


例1:将参考阻抗R1下的R1S变为参考阻抗R2下的R2S.
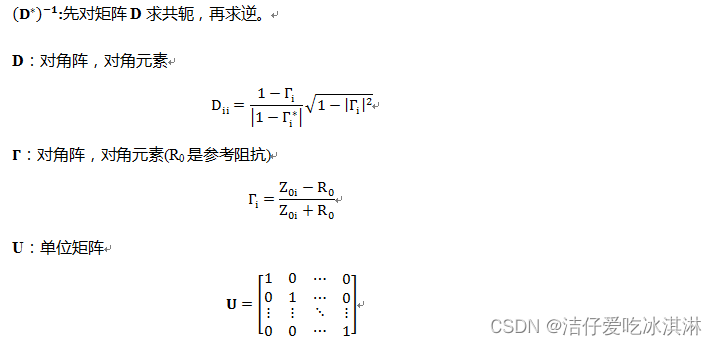
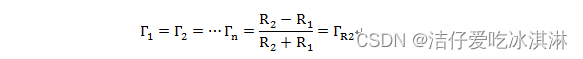
1、计算Γi

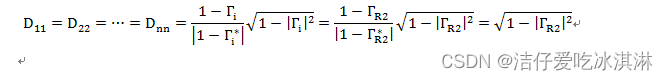
2、计算Dii

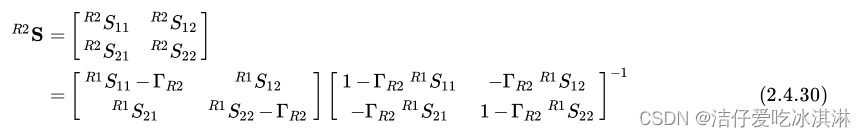
3、此时 Γ 和D都变为kU.( k为比例系数),那么(D*)-1与D可以消掉,化简为:

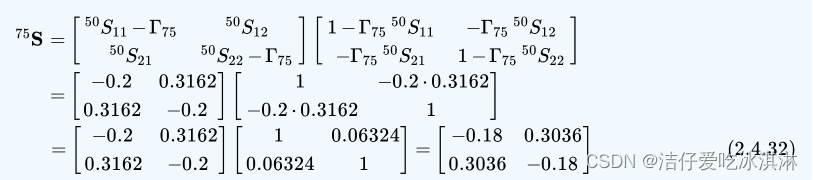
例2:将下列S参数,从参考阻抗50Ω下的50S变为参考阻抗75Ω下的75S.
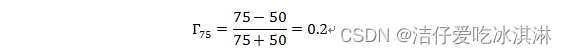
1、计算Γi

2、带入上式公式:

1、上述给的实际是10dB衰减器的S参数矩阵,可以看到50欧姆下的衰减器并不能简单的用于75欧姆系统,其端口会失配,其衰减值也发生了变化;
2、如果系统的port阻抗不是全部从50Ω→75Ω,那么有多少个阻抗,就要计算多少个Γ;
3、如果端接阻抗含有虚部(或者Γ有虚部),则D矩阵不可消,式子计算将十分麻烦。洁仔不信,遂硬算,然则弃之。o(╥﹏╥)o

总结一下,整篇博客解释了以下两点:
1、S参数的定义为什么引入归一化的电压波;
2、不同端接阻抗的S参数如何转换。
再次感谢粉丝朋友“千年的呢喃”