HTML5 作为下一代的网页语言,拥有很多让人期待已久的新特性,其中之一就是 video 标签,让开发者可以在网页中和添加图片一样简单的方式添加视频。
在这篇文章中,收集了7个很棒的HTML5视频播放器,你可以很容易的应用到你的网站中,文章最后还将与大家分享使用 CSS3 和 jQuery 开发一个自定义 HTML5 视频播放器的教程。
1. VideoJS
VideoJS 是最流行的 HTML5 视频播放器,免费、开源,可使用 CSS 轻松定制皮肤,支持全屏,在不支持的浏览器自动切换为 Flash 播放。

2.SublimeVideo
SublimeVideo 是一个独特的基于云概念的 HTML5 视频播放器,功能强大,可惜不是免费的。

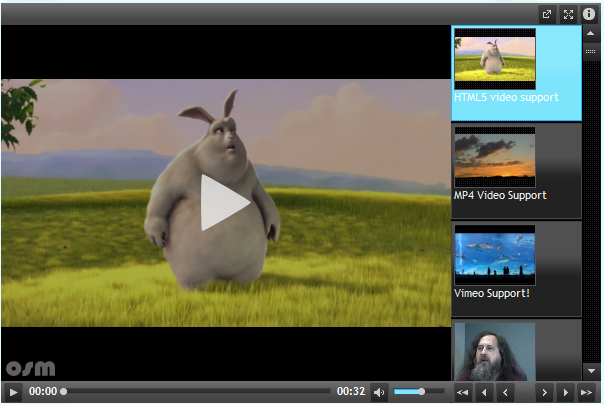
3.Open Standard Media (OSM) Player
由Alethia Inc开发,是集全功能于一体的网络播放器,非常不错。

4.Video for Everybody
Video for Everybody 让你在网页中嵌入一小段代码就能支持 HTML5 视频,在不支持的浏览器中自动切换为 Flash 播放。

5.Kaltura HTML5
Kaltura 的 HTML5 视频解决方案 – 兼容所有主流浏览器,采用独特的 fallback 机制。

6.FlareVideo
FlareVideo 由 Alex MacCaw 开发,他是一位Ruby/JS开发者,FlareVideo主要特色:
在不支持 HTML5 视频的情况,用Flash作为替代方案
可轻松自定义主题
支持全屏
完全开源和免费用于商业用途

7.Projekktor
一个免费,开源,基于 Javascript 编写的 HTML5 视频播放器,它解决了跨浏览器和兼容性问题,增加了视觉效果,并提供非常强大的功能。

使用 CSS3 和 jQuery 制作 HTML5 视频播放器

这个教程教您如果使用HTML5、CSS3和jQuery一步一步制作自己的视屏播放器,感兴趣的朋友记得收藏起来
参考推荐: