一、技术概览
HOOPS Communicator 是一个SDK,用于在Web浏览器中开发3D工程应用程序,重点在于:
- 完全访问工程数据
- 使用方便
- 快速发展
- 高性能可视化
- 快速模型流
- 灵活使用和部署

点击此处获取>>>3D模型轻量化及格式转换解决方案
它的主要组件是 HOOPS Web查看器,这是一个功能强大且灵活的JavaScript库,专为工程数据而构建,基于为高性能可视化而设计的图形内核。Web查看器支持丰富的工程数据,包括:
- 产品结构
- 采购经理人指数
- 计算机辅助设计
- 过滤器和图层
- 二维图纸
- 点云
- 配置
- 物理特性
它还支持对 CAD 数据进行复杂的查询,包括精确测量,并提供一组广泛的2D和3D标记功能。HOOPS Web查看器包括一个“开箱即用”的全功能设计审查应用程序,具有一组丰富的预建操作符和UI组件,可以轻松扩展和定制。
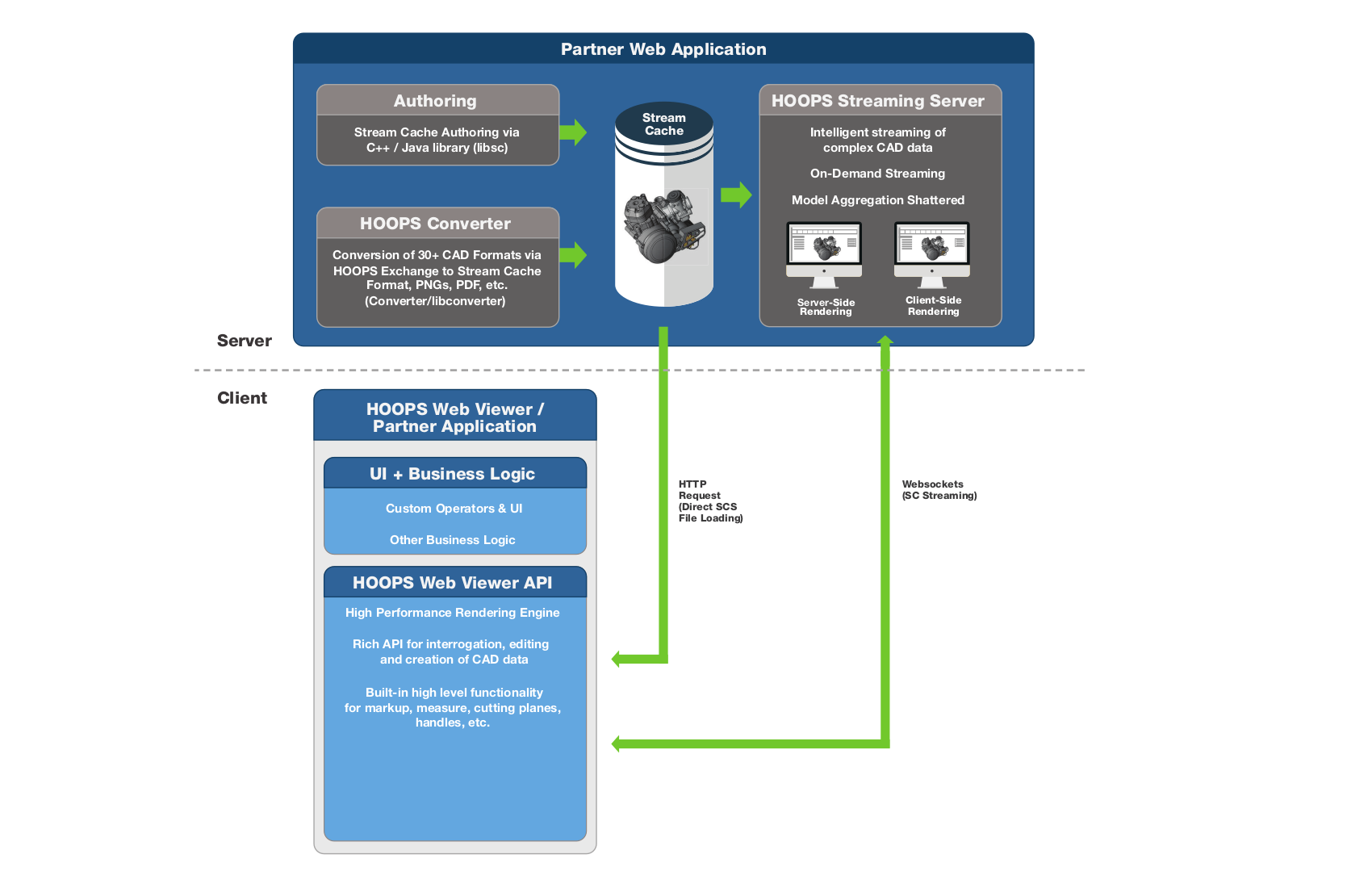
二、数据导入(服务器端)
我们提供两种将您的数据导入 HOOPS Communicator 的选项:
- 转换器
这个独立的多平台可执行文件旨在部署在服务器上,并提供对 30 多种 CAD 格式的访问,将它们转换为流缓存和其他格式,如图像和3D PDF。它还通过 XML提供产品结构信息,这使得将您自己的业务逻辑与转换后的模型中的实体相关联变得容易。HOOPS 转换器功能也可作为库使用。
- 直接创作
HOOPS Communicator 包括一个多平台 C++ 和 Java 库,用于从头开始创建流缓存模型。该库包含帮助函数,可根据您自己的数据简化复杂 CAD 模型的创建。
三、数据加载(客户端)

HOOPS Communicator 使用其自己的专有文件格式,称为流缓存 (SC)。SC 格式针对流式传输和模型聚合进行了优化,并处理除了三角形和图形基元之外的全部工程数据。您的 Web 应用程序可以通过两种不同的方式访问 SC 数据:
- 串流
为了实现最佳性能和响应能力,HOOPS Communicator 提供了一个称为 HOOPS Stream Cache Server 的服务器端组件,该服务器通过直接 WebSocket 连接到运行在浏览器中的 HOOPS Web Viewer 组件来促进快速、精细和智能的流式传输。该组件还支持服务器端渲染,所有渲染都在服务器上执行,并且只将图像发送到客户端。我们建议使用 HOOPS Stream Cache Server 以获得最佳加载性能,但不需要使用 HOOPS Communicator。
- 基于文件的加载
Web 查看器组件也可以通过 HTTP 请求直接读取流缓存文件。在这种情况下,使用了称为 SCS 的流缓存文件的变体。
HOOPS最新版本购买/授权/试用下载入口>>>