1-路由的搭建
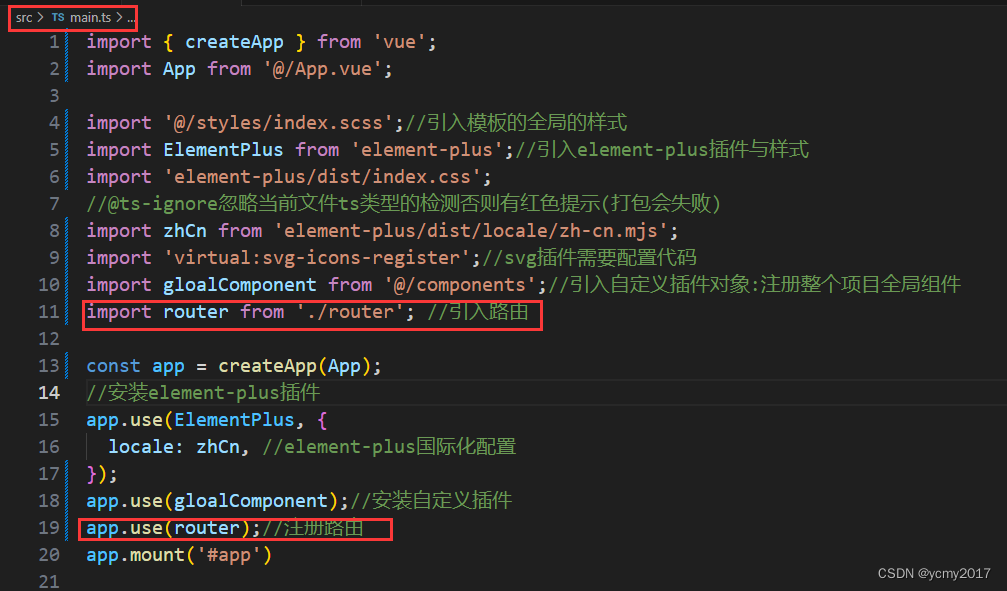
先分析模块,搭建一些基础的路由信息,我们分析需要登录页面路由,登录成功后展示数据路由,404页面路由,以及我们输入错误的路径的我们需要重定向到404路由。配置好相关路由之后,我们需要在入口文件man.ts中进行引入和注册。
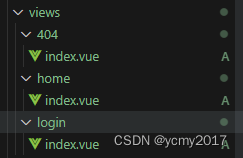
我们需要先在src\views新建路由的页面组件,

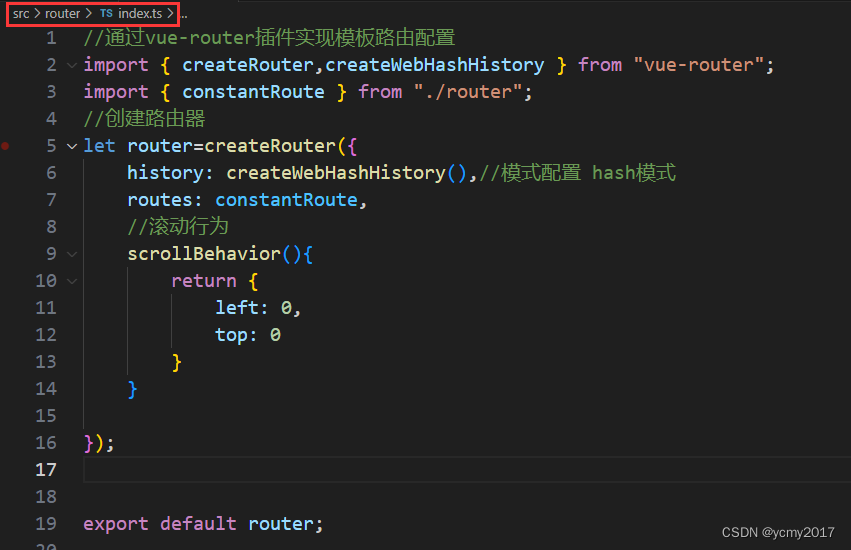
然后我们需要创建路由配置文件index.ts,在src\router目录下创建路由配置文件index.ts;我们将常量路由抽取出单独的文件配置,然后在index.ts中引入

router.ts文件内容如下:
//对外暴露配置路由
export const constantRoute=[{//登录路由path: '/login',component: ()=>import('@/views/login/index.vue'),name: 'login' //命名路由},{//登录成功后展示数据路由path: '/',component: ()=>import('@/views/home/index.vue'),name: 'layout' //命名路由},{//404路由path: '/404',component: ()=>import('@/views/404/index.vue'),name: '404' //命名路由},{//任意路由,上面都没有匹配,重定向到404页面path: '/:pathMatch(.*)*',redirect: '/404',name: 'Any' //命名路由}]

2-登录模块静态路由搭建
2.1-静态页面搭建
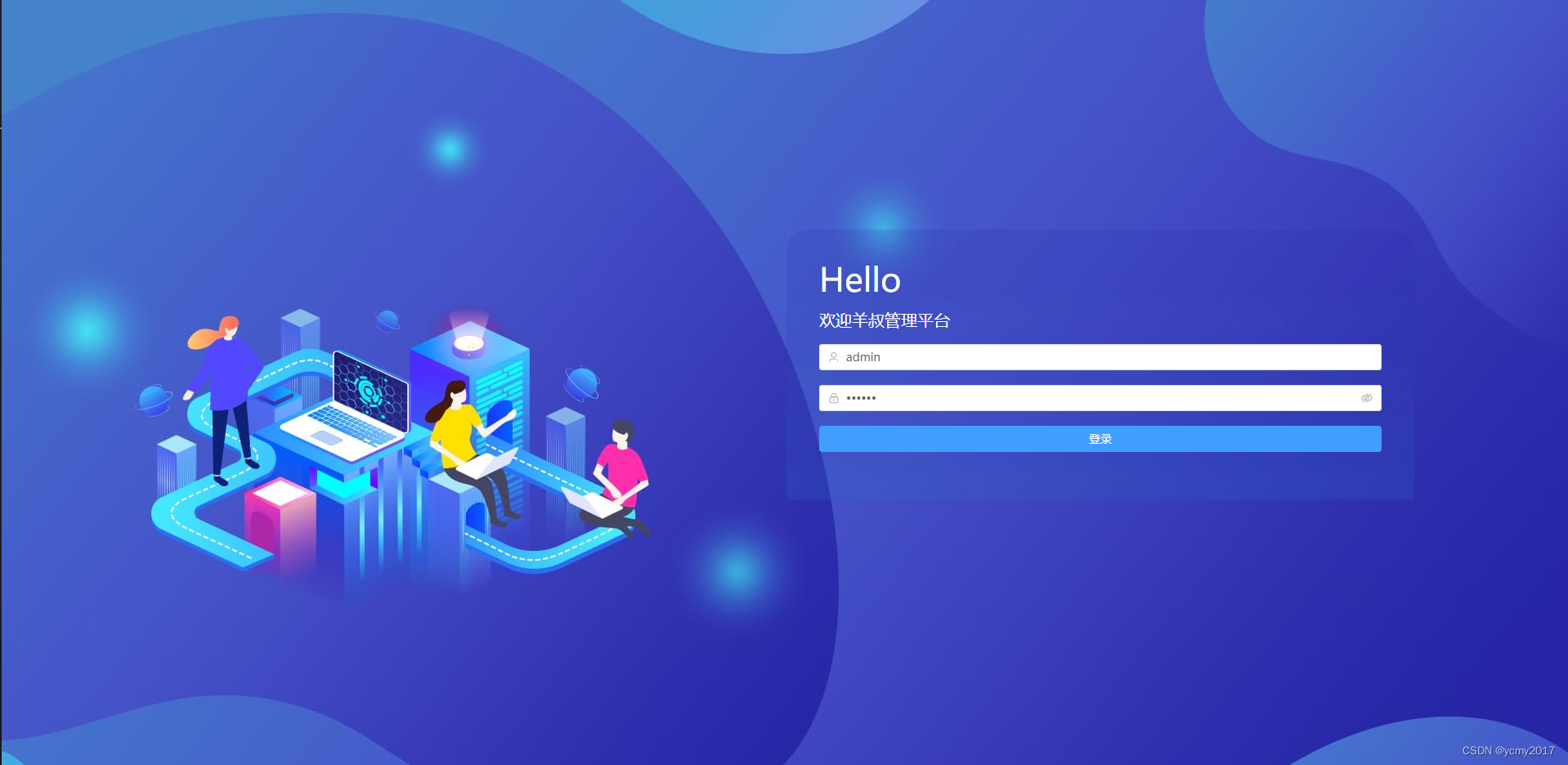
我们需要对登录页面进行分析,搭建出静态的页面。

通过基础layout布局,element-plus默认是 24 分栏,我们看页面,我们大概分一行两格,每格12。
1-初始情况分为一行两列,均分,每格span,=12,使用xs 这个属性,当<768px 响应式栅格数或者栅格属性对象,让左侧变为0,后侧占满全部24。
2-右侧的是一个表单,使用el-form,上面有两个标题,下面是两个input输入框,还需要使用el-input的prefix-icon(自定义前缀图标)和show-password来控制密码的显示和隐藏;需要导入
import {User,Lock} from '@element-plus/icons-vue';
3-需要收集表单数据:使用代理对象 import {reactive} from 'vue';
<template><div class="login_container"><el-row><el-col :span="12" :xs="0"></el-col><el-col :span="12" :xs="24"><el-form class="login_form"><h1>Hello</h1><h2>欢迎羊叔管理平台</h2><el-form-item><el-input placeholder="登录账号" :prefix-icon="User" v-model="loginForm.username"></el-input></el-form-item><el-form-item><el-input placeholder="登录密码" type="password" :prefix-icon="Lock" v-model="loginForm.password" show-password></el-input></el-form-item><el-form-item><el-button class="login_btn" type="primary" size="default">登录</el-button></el-form-item></el-form></el-col></el-row></div>
</template><script setup lang="ts">
import {User,Lock} from '@element-plus/icons-vue'
//收集表单数据-使用代理对象
import {reactive} from 'vue'
let loginForm=reactive({username: 'admin',password: '111111'
})</script><style scoped lang="scss">
.login_container{widows: 100%;//宽度跟浏览器一样宽height: 100vh;//1vh 屏幕可见高度的1%background: url('@/assets/images/background.jpg') no-repeat;background-size: cover;.login_form{position: relative;width: 80%;top: 30vh;background: url('@/assets/images/login_form.png') no-repeat;background-size: cover;padding: 40px;h1{color: white;font-size: 40px;}h2{color: white;font-size: 20px;margin: 20px 0px;}.login_btn{width: 100%;}}}
</style>
2.2-API统一接口管理
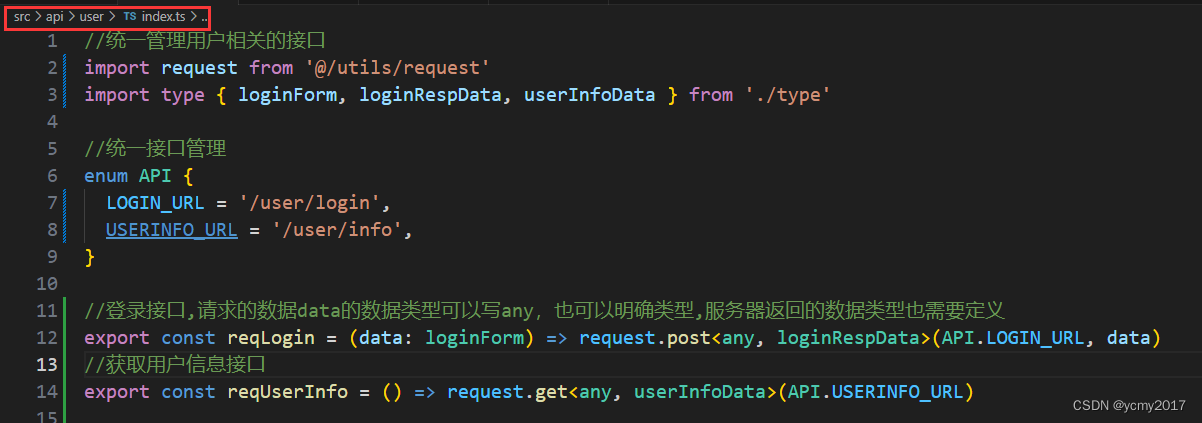
我们将用户模块需要用的到接口统一管理起来,在src\api\user目录下管理用户模块相关接口【这里主要以登录和获取用户信息详情讲解】,

注意:
export const reqLogin = (data: loginForm) => request.post<any, loginRespData>(API.LOGIN_URL, data)
或者
export const reqLogin = (data: loginForm) => {return request.post<any, loginRespData>(API.LOGIN_URL, data) }
如果在箭头右侧使用了{},必须使用return 关键字返回,否则会导致async 和await 失效。
src\api\user\type.ts文件中定义接口请求和返回的数据类型,内容如下:
//定义数据类型
//定义登录接口请求的数据类型
export interface loginForm {username: stringpassword: string
}interface dataType {token: string
}
//定义登录接口返回的数据类型
export interface loginRespData {code: numberdata: dataType
}interface userInfo1 {userId: numberavatar: stringusername: stringpassword: stringdesc: stringroles: string[]buttons: string[]routes: string[]token: string
}interface userInfo {checkUser: userInfo1
}
//定义用户信息接口返回的数据类型
export interface userInfoData {code: numberdata: userInfo
}
2.3-pinia仓库存数据
在vue2中我们使用vuex进行数据仓库存数据,在vue3中我们使用pinia(官网:Pinia 中文文档)来实现数据存储。
在src\store目录下,我们先创建大仓库,需要注册在入口文件main.ts中。


然后针对每个模块,建立自己的小仓库,例如用户小仓库:src\store\modules\user.ts


2.4-登录组件发送action
我们需要在登录组件中发送登录请求,点击登录组件按钮发送请求,核心代码截图出来;
2.5-登录接口相关后续逻辑
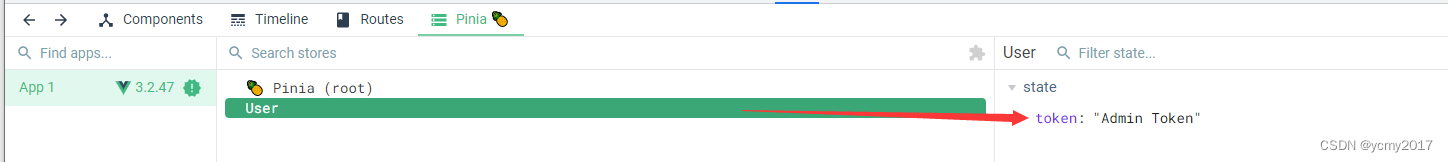
当我们发送登录请求后,如果登录成功,我们需要存储登录接口返回的token信息,如果失败,需要弹框提示用户。
1-首先我们的仓库action必须返回一个promise对象,不管成功还是失败,这样在登录组件中我们才能知道接口成功还是失败;
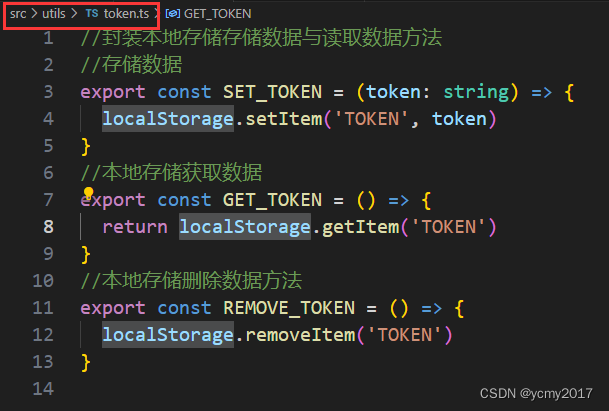
2-登录成功之后,我们需要将登录接口返回的token持久化存储localStorage,后续我们调用其他接口需要token的时候直接从localStorage中获取就行,我们可以将获取和设置token方法封装到一个文件中;
3-登录不管成功还是失败,我们需要弹框提示用户,需要用到ElNotification组件;
4-当我们点击登录,需要实现加载的效果;
src\utils\token.ts:封装token相关方法

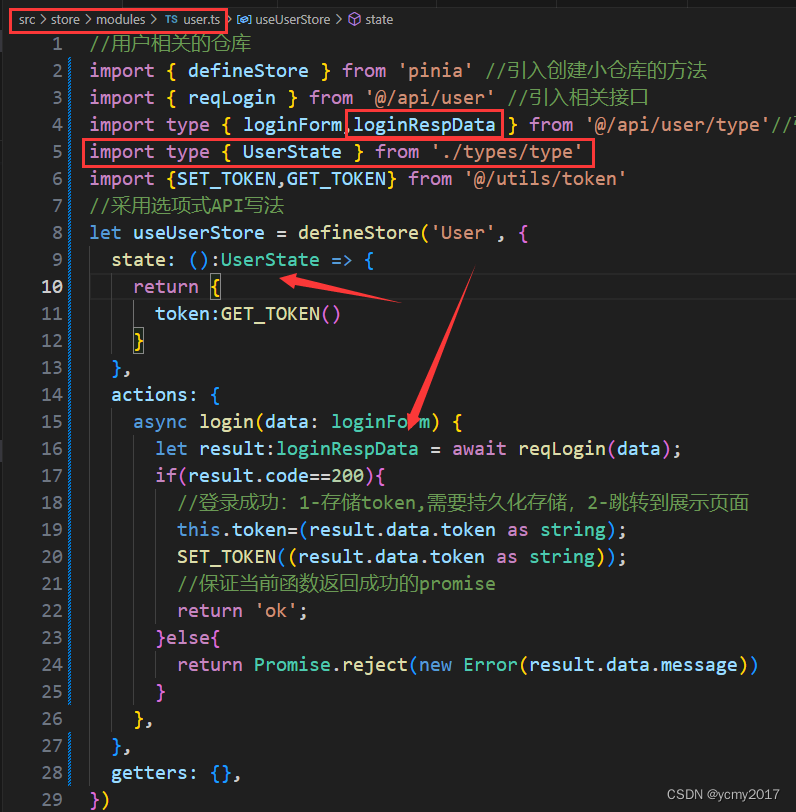
src\store\modules\user.ts:设置token和获取token,已经返回promise对象(不管成功还是失败,都需要返回Promise对象)

src\views\login\index.vue:登录组件需要实现加载loading的效果,以及登录成功失败弹出消息提示框。loading默认为false,当点击按钮后,需要设置为true;不管登录成功还是失败,最后都要设置为false。

这里login函数,不管成功还是失败,使用了try-catch,当然也可以使用then来实现。

用户数据类型完善:
1-比如登录接口,有可能失败,失败返回的数据类型和成功不一样,我们需要完善;
2-用户模块小仓库的store对象中state,我们也可以定义数据类型,目前需要就是一个token

src\store\modules\types\type.ts