个人博客
个人博客: https://www.crystalblog.xyz/
备用地址: https://wang-qz.gitee.io/crystal-blog/
HexoBlog
- 个人博客
- 主题优化二
- 21. 网站log设置
- 22. 网站动态标题行
- 23. about页面添加个人简历
- 24. 404页面
- 25. 网站页脚修改
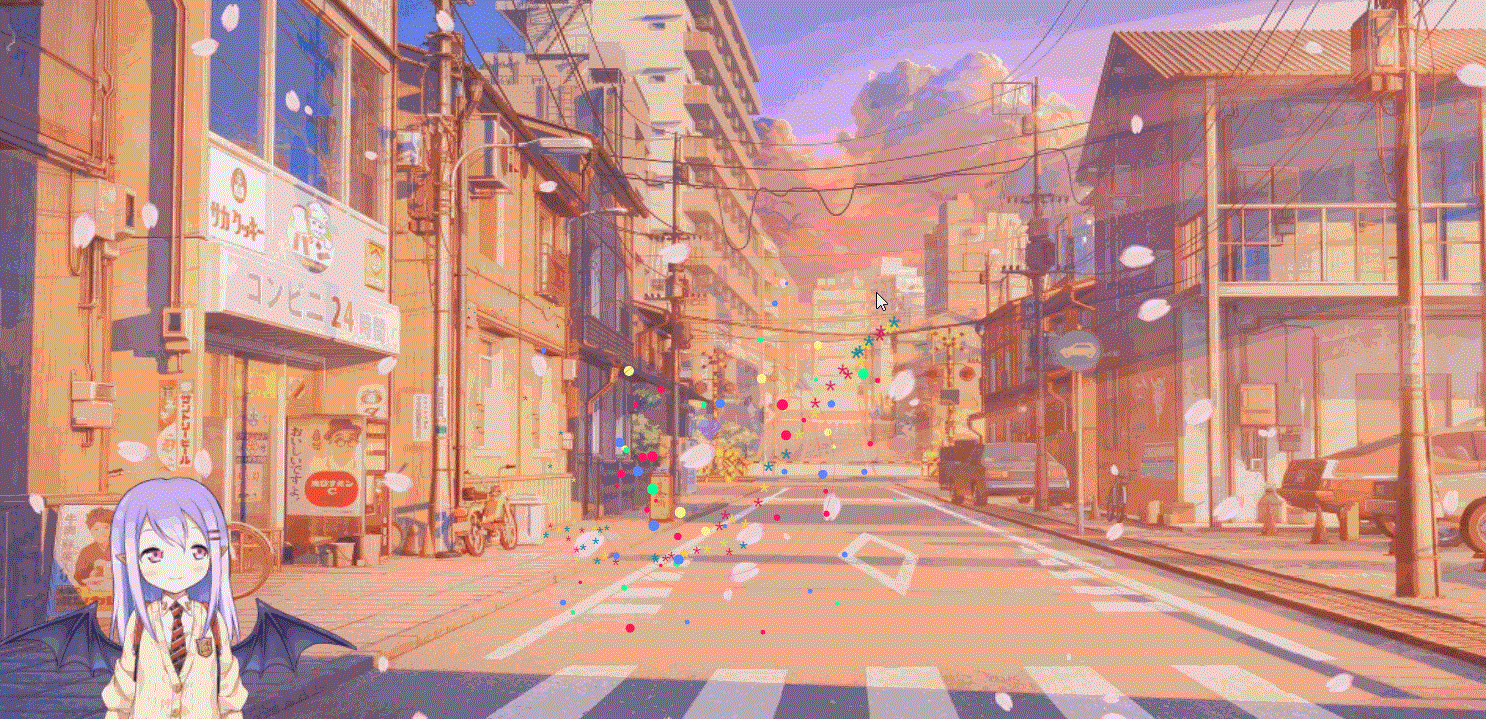
- 26. 添加动漫人物
- 27. 雪花和樱花效果
- 添加雪花飘落效果
- 添加樱花飘落效果
- 28. 鼠标点击爱心效果
- 鼠标点击样式1
- 鼠标点击样式2
- 29. 修改博客文章模板
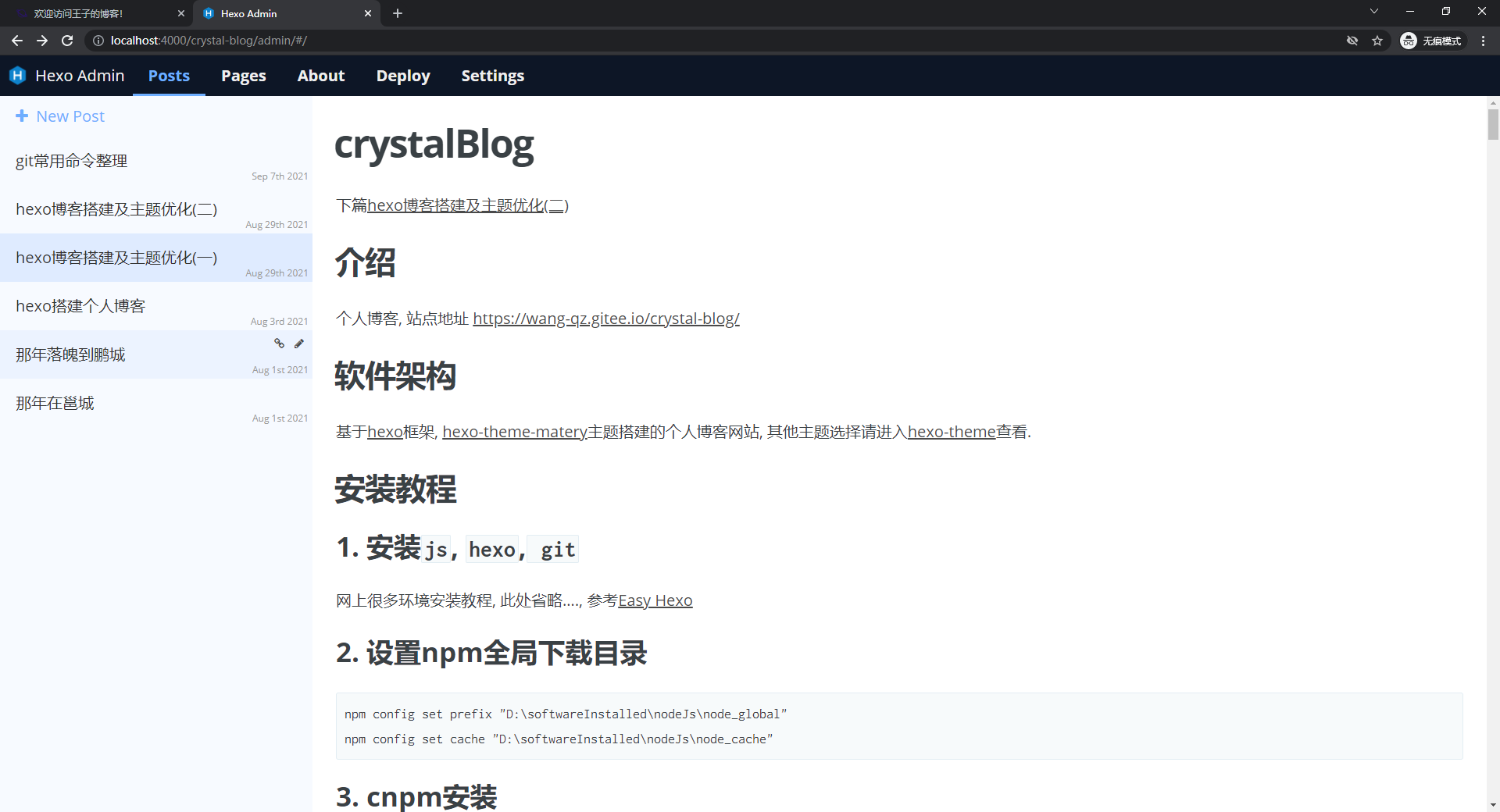
- 30. 在线编辑hexo博客
- 31. 站点统计不显示问题
- 32. 文章链接部分超长处理
- 33. 静态/动态彩带, 背景canvas
- 背景静态彩带
- 背景动态彩带
- 背景canvas
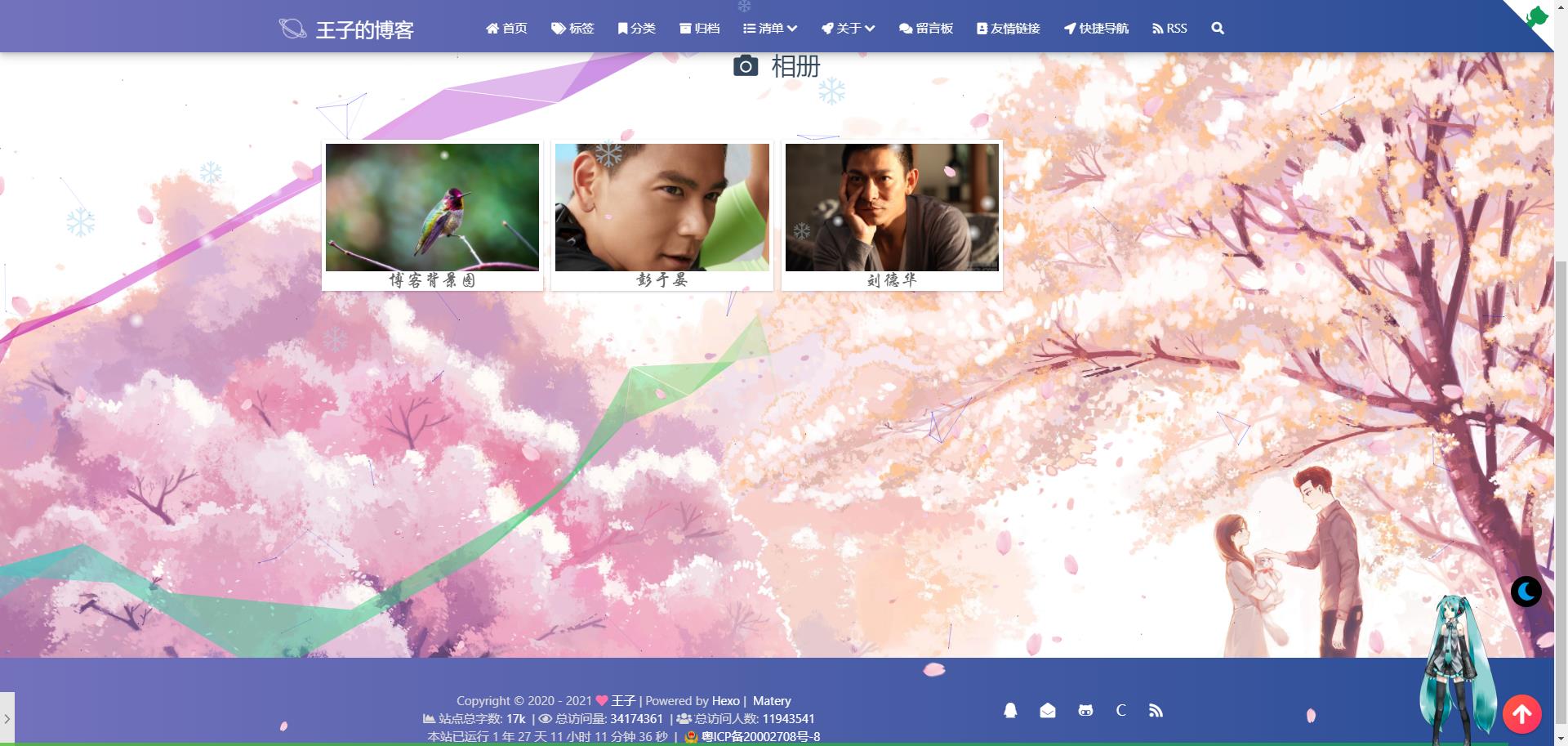
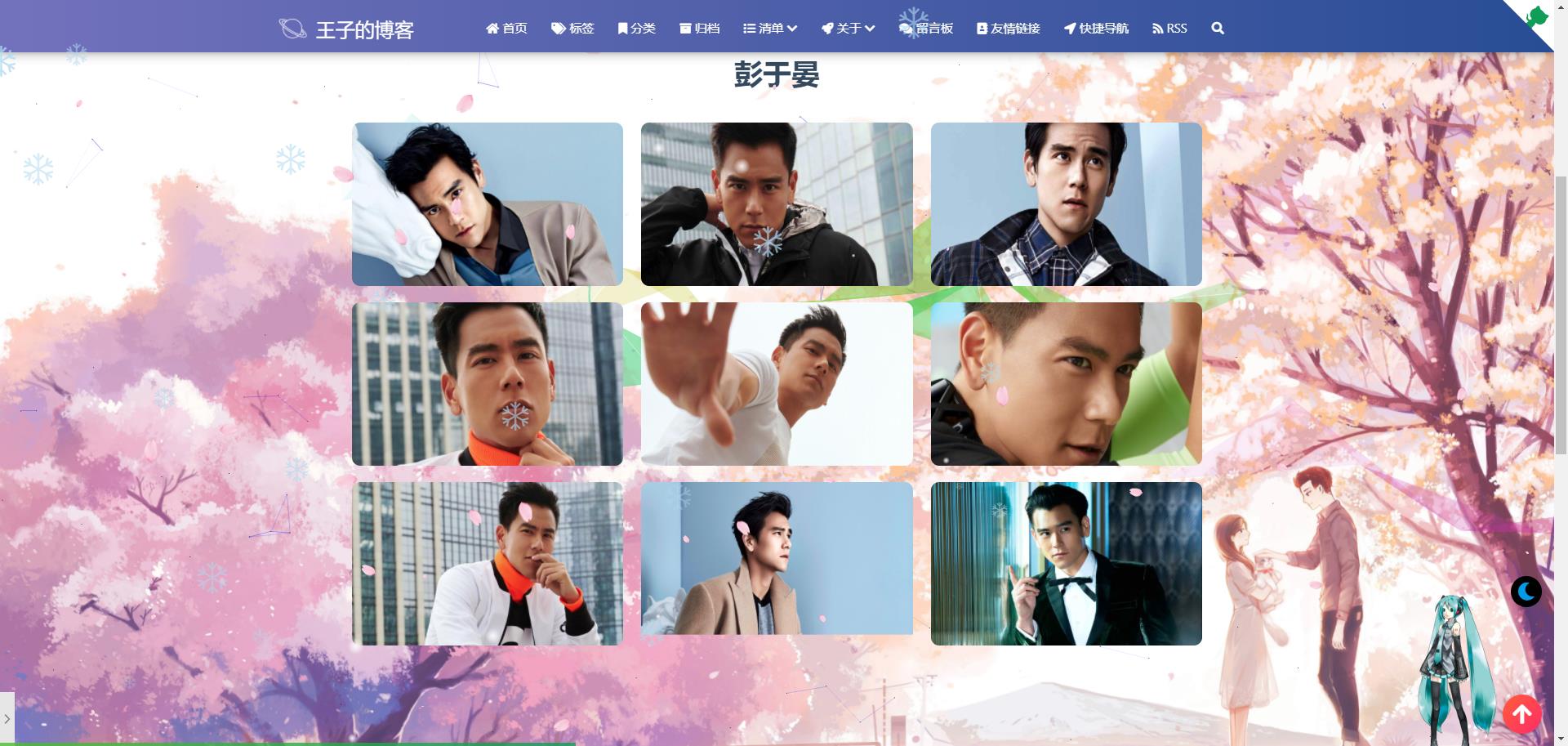
- 34. 提取相册(壁纸)
- 35. 添加相册列表
- 添加`清单-相册`菜单
- 添加相册配置文件
- 添加相册布局文件
- 添加相册列表样式
- 相册列表效果
- 相册密码设置
- 36. 修改导航栏不透明
- 37. 添加快捷导航
- 38. 添加音乐导航页
- 39. 生成电影卡片
- 40. 添加夜间模式切换
- 41. 添加valine评论功能
- 42. 添加artitalk说说功能
- 43. 归档时间轴添加时间列表的切换
- Front-matter
- Front-matter 选项详解
- 最全示例
上篇hexo博客搭建及主题优化(一)
下篇hexo博客搭建及主题优化(三)
主题优化二
21. 网站log设置
主题目录下的_config.yml 配置文件中:
# 配置网站favicon和网站LOGO
## 本地
#favicon: /favicon.png
#logo: /medias/logo.png
# 此处我用的CDN,也可以使用本地文件
favicon: https://cdn.jsdelivr.net/gh/guixinchn/image/blog/favicon.png
logo: https://cdn.jsdelivr.net/gh/guixinchn/image/blog/logo.png
图片资源在主题目录的\themes\hexo-theme-matery\source\medias下面 , 也可以使用外链图片.
22. 网站动态标题行
实现方法,引入 js 文件,在主题文件下的 /source/js/ 下新建 funnyTitle.js,增加以下代码:
var OriginTitle = document.title;var titleTime;document.addEventListener('visibilitychange', function () {if (document.hidden) {$('[rel="icon"]').attr('href', "https://cdn.jsdelivr.net/gh/guixinchn/image/blog/favicon.png");document.title = '我相信你还会回来的!';clearTimeout(titleTime);}else {$('[rel="icon"]').attr('href', "https://cdn.jsdelivr.net/gh/guixinchn/image/blog/favicon.png");document.title = '哈哈,我就知道!' + OriginTitle;titleTime = setTimeout(function () {document.title = OriginTitle;}, 2000);}});
然后在主题目录下的/layout/layout.ejs 引入
<script src="<%- theme.jsDelivr.url %><%- url_for('/js/funnyTitle.js') %>"></script>
23. about页面添加个人简历
打开主题目录下的 /layout/about.ejs 文件,新增如下代码:
<div class="card-content article-card-content"><div class="title center-align" data-aos="zoom-in-up"><i class="fa fa-address-book"></i> <%- __('个人简历') %></div><div id="articleContent" data-aos="fade-up"><%- page.content %></div>
</div>
在主题目录下的/layout/about.ejs 文件里面关于下面代码中的profile相关信息从主题的 _config.yml 配置文件中获取.
<div class="profile center-align"><div class="avatar"><img src="<%- theme.jsDelivr.url %><%- url_for(theme.profile.avatar) %>" alt="<%- config.author %>"class="circle responsive-img avatar-img"></div><div class="author"><div class="post-statis hide-on-large-only" data-aos="zoom-in-right"><%- partial('_partial/post-statis') %></div><div class="title"><%- config.author %></div><div class="career"><%- theme.profile.career %></div><div class="social-link hide-on-large-only" data-aos="zoom-in-left"><%- partial('_partial/social-link') %></div></div>
</div>
主题目录下的 _config.yml 配置文件中profile信息配置, 可以修改…
# profile in about page, including avatars, career, and personal introductions.
# 在”关于”页面中配置个人信息,包括头像、职业和个人介绍.
profile:avatar: /medias/avatar.jpgcareer: Software Engineerintroduction: If you wish to succeed, you should use persistence as your good friend, experience as your reference, prudence as your brother and hope as your sentry.
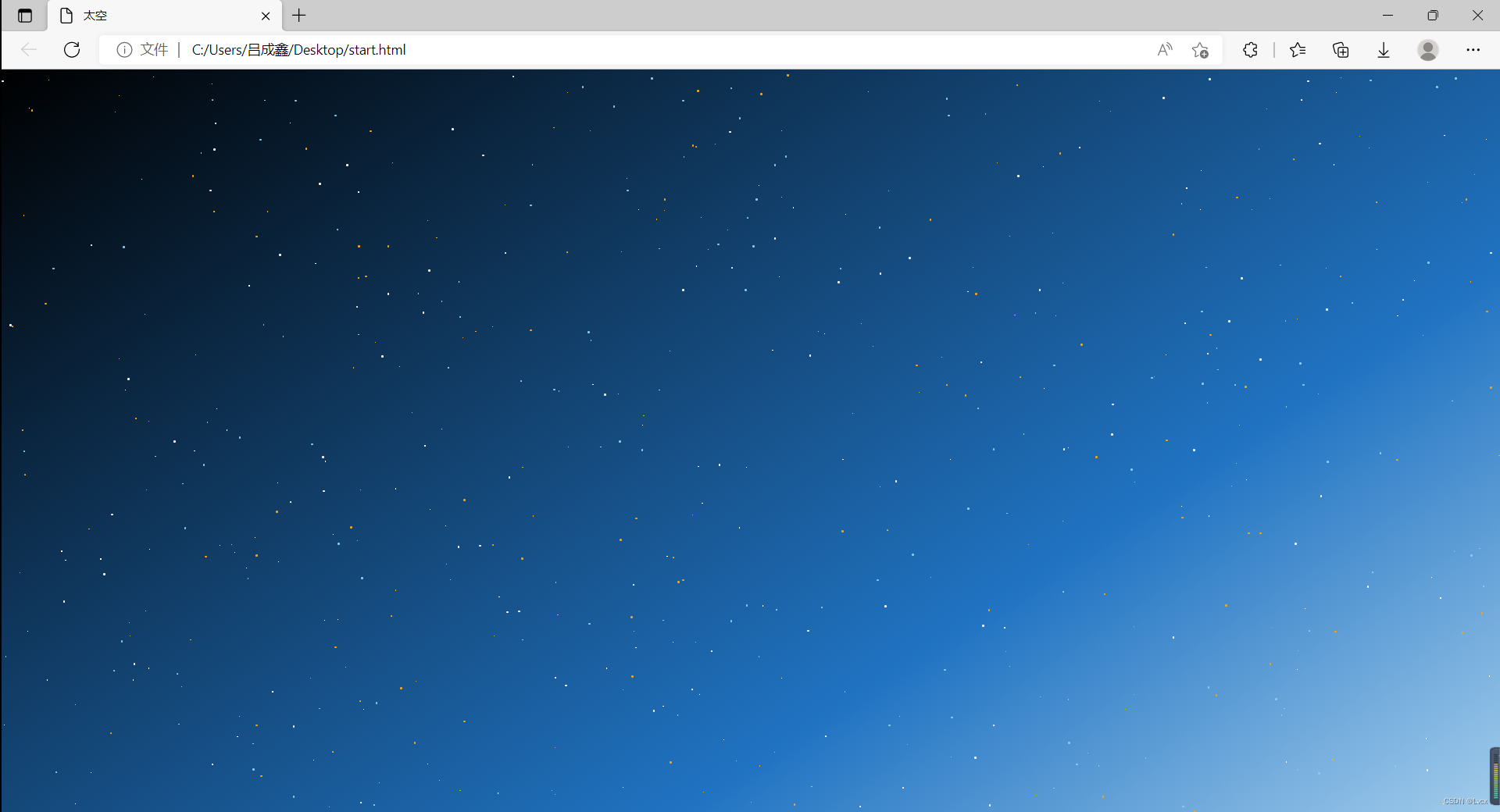
24. 404页面
原来的主题没有404页面,首先在主题目录下的/source/目录下新建一个404.md,内容如下:
---
title: 404
date: 2017-07-19 16:41:10
type: "404"
layout: "404"
description: "你访问的页面被外星人叼走了 :("
---
然后在主题目录下新建一个/layout/404.ejs文件,内容如下:
<style type="text/css">/* don't remove. */.about-cover {height: 90.2vh;}
</style>
<div class="bg-cover pd-header about-cover"><div class="container"><div class="row"><div class="col s10 offset-s1 m8 offset-m2 l8 offset-l2"><div class="brand"><div class="title center-align">404</div><div class="description center-align"><%= page.description %></div></div></div></div></div>
</div><% if (theme.banner.enable) { %><script>// 每天切换 banner 图. Switch banner image every day.var bannerUrl = "<%- theme.jsDelivr.url %><%- url_for('/medias/banner/') %>" + new Date().getDay() + '.jpg';$('.bg-cover').css('background-image', 'url(' + bannerUrl + ')');</script>
<% } else { %><script>$('.bg-cover').css('background-image', 'url(<%- theme.jsDelivr.url %><%- url_for('/medias/banner/0.jpg') %>)');</script>
<% } %>
25. 网站页脚修改
根据自己需要修改主题目录下的/layout/_partial/footer.ejs文件, 可以设置站点访问量, 访问人数, 字数统计, 站点运行时间, 网站备案等信息.
<footer class="page-footer bg-color"><% if (theme.music.enable && theme.music.fixed) { %><%- partial('_widget/music') %><% } %><div class="container row center-align" style="margin-bottom: <% if (theme.time.enable) { %>15<% } else { %>0<% } %>px !important;"><div class="col s12 m8 l8 copy-right">Copyright ©<% if (theme.time.year !== new Date().getFullYear()) { %><span id="year"><%- theme.time.year %>-<%- new Date().getFullYear() %></span><% } else { %><span id="year"><%- theme.time.year %></span><% } %><i class="fa fa-heart" style="color: #ff71a8"></i><a href="<%- url_for('/about') %>" target="_blank"><%- config.author %></a>| Powered by <a href="https://hexo.io/" target="_blank">Hexo</a>| <a href="https://github.com/blinkfox/hexo-theme-matery" target="_blank">Matery</a><br><% if (theme.postInfo.totalCount) { %><span style="margin-left: -20px; display: inline"> <i class="fas fa-chart-area"></i> <%- __('siteTotalWords') %>: <span class="white-color"><%= totalcount(site) %></span><span/><% } %><% let socialClass = '' %><% if (theme.busuanziStatistics && theme.busuanziStatistics.enable) { %><% socialClass = 'social-statis' %><% } %><% if (theme.busuanziStatistics && theme.busuanziStatistics.totalTraffic) { %><span id="busuanzi_container_site_pv3" style="display: inline"> | <i class="far fa-eye"></i> <%- __('siteTotalVisits') %>: <span id="busuanzi_value_site_pv" class="white-color"><%= totalcount(site) %></span></span><% } %><% if (theme.busuanziStatistics && theme.busuanziStatistics.totalNumberOfvisitors) { %><span id="busuanzi_container_site_uv3" style="display: inline"> | <i class="fas fa-users"></i> <%- __('siteTotalVisitors') %>: <span id="busuanzi_value_site_uv" class="white-color"><%= totalcount(site) %></span></span><% } %><br><!-- 运行天数提醒. --><% if (theme.time.enable) { %><span id="sitetime"> Loading ...</span><script>var calcSiteTime = function () {var seconds = 1000;var minutes = seconds * 60;var hours = minutes * 60;var days = hours * 24;var years = days * 365;var today = new Date();var startYear = "<%- theme.time.year %>";var startMonth = "<%- theme.time.month %>";var startDate = "<%- theme.time.date %>";var startHour = "<%- theme.time.hour %>";var startMinute = "<%- theme.time.minute %>";var startSecond = "<%- theme.time.second %>";var todayYear = today.getFullYear();var todayMonth = today.getMonth() + 1;var todayDate = today.getDate();var todayHour = today.getHours();var todayMinute = today.getMinutes();var todaySecond = today.getSeconds();var t1 = Date.UTC(startYear, startMonth, startDate,startHour, startMinute, startSecond);var t2 = Date.UTC(todayYear, todayMonth, todayDate,todayHour, todayMinute, todaySecond);var diff = t2 - t1;var diffYears = Math.floor(diff / years);var diffDays = Math.floor((diff / days) - diffYears * 365);var diffHours = Math.floor((diff / hours) - diffYears * 365* 24 - diffDays * 24);var diffMinutes = Math.floor((diff / minutes) - diffYears * 365 * 24 * 60 - diffDays * 24 * 60 - diffHours * 60);var diffSeconds = Math.floor((diff / seconds) - diffYears * 365 * 24 * 60 * 60 - diffDays * 24 * 60 * 60 - diffHours* 60 * 60 - diffMinutes * 60);// 区分是否有年份.var language = '<%- config.language %>';if (startYear === String(todayYear)) {document.getElementById("year").innerHTML = todayYear;var daysTip = 'This site has been running for ' + diffDays + ' days';if (language === 'zh-CN') {daysTip = '本站已运行 ' + diffDays + ' 天';} else if (language === 'zh-HK') {daysTip = '本站已運行 ' + diffDays + ' 天';}document.getElementById("sitetime").innerHTML = daysTip;} else {document.getElementById("year").innerHTML = startYear +" - " + todayYear;var yearsAndDaysTip = 'This site has been running for ' + diffYears + ' years and '+ diffDays + ' days';if (language === 'zh-CN') {yearsAndDaysTip = '本站已运行 ' + diffYears + ' 年 ' +diffDays + ' 天 ' + diffHours + ' 小时 ' + diffMinutes + ' 分钟 ' + diffSeconds + ' 秒';} else if (language === 'zh-HK') {yearsAndDaysTip = '本站已運行 ' + diffYears + ' 年 ' + diffDays + ' 天';}document.getElementById("sitetime").innerHTML = yearsAndDaysTip;}}var timer = setInterval(calcSiteTime);// calcSiteTime();</script><% } %> | <% if (theme.icp.enable) { %><span id="icp"><img src="<%- theme.jsDelivr.url %><%- url_for('/medias/icp.png') %>" style="vertical-align: text-bottom;"/><a href="<%- url_for(theme.icp.url) %>" target="_blank"><%= theme.icp.text %></a></span><% } %></div><div class="col s12 m4 l4 social-link <%- socialClass %>"><%- partial('_partial/social-link') %></div></div>
</footer>
还可以添加百度不蒜子统计
找到/layout/_partial/footer.ejs 文件,修改对应样式为
<!--总访问人数-->
<% if (theme.busuanziStatistics && theme.busuanziStatistics.totalNumberOfvisitors) { %>
<span id="busuanzi_container_site_uv" style="display: inline"> | <i class="fas fa-users"></i> <%- __('siteTotalVisitors') %>: <spanid="busuanzi_value_site_uv" class="white-color"></span>
</span>
<% } %>
<!--最后加上-->
<script>let _hmt = _hmt || [];(function () {var hm = document.createElement("script");hm.src = "https://hm.baidu.com/hm.js?147475454185ebcf440a27cc35e793ef";var s = document.getElementsByTagName("script")[0];s.parentNode.insertBefore(hm, s);})();
</script>
26. 添加动漫人物
安装插件hexo-helper-live2d
npm install --save hexo-helper-live2d
安装下载动画人物库, 动画人物有很多, 可以网上查询资料, 下面推荐几种.
npm install --save live2d-widget-model-shizuku #课桌女孩
npm install --save live2d-widget-model-hibiki #御姐
npm install --save live2d-widget-model-wanko #狗狗
npm install --save live2d-widget-model-haruto #海军服女孩
npm install --save live2d-widget-model-miku #萝莉
博客根目录_config.yml文件配置:
## 添加动画live2d模块 npm install --save hexo-helper-live2d
## 下载动画人物库 npm install live2d-widget-model-z16 -D
live2d:enable: truescriptFrom: local # 默认pluginRootPath: live2dw/ # 插件在站点上的根目录(相对路径)pluginJsPath: lib/ # 脚本文件相对与插件根目录路径pluginModelPath: assets/ # 模型文件相对与插件根目录路径tagMode: false # 标签模式, 是否仅替换 live2d tag标签而非插入到所有页面中debug: false # 调试, 是否在控制台输出日志model:use: live2d-widget-model-mikudisplay:position: right #动画位置width: 150height: 190# 位置配置,这个在左侧边栏位置很居中hOffset: 50 # 调节水平位置vOffset: -5 # 调节垂直位置mobile:show: false # 是否在移动设备上显示scale: 0.5 # 移动设备上的缩放react:opacityDefault: 0.7opacityOnHover: 0.8
27. 雪花和樱花效果
添加雪花飘落效果
在主题目录下新增/source/js/snow.js文件, 添加内容:
/*样式一*/
(function ($) {$.fn.snow = function (options) {var $flake = $('<div id="snowbox" />').css({'position': 'absolute','z-index': '9999','top': '-50px'}).html('❄'),documentHeight = $(document).height(),documentWidth = $(document).width(),defaults = {minSize: 10,maxSize: 20,newOn: 1000,flakeColor: "#AFDAEF" /* 此处可以定义雪花颜色,若要白色可以改为#FFFFFF */},options = $.extend({}, defaults, options);var interval = setInterval(function () {var startPositionLeft = Math.random() * documentWidth - 100,startOpacity = 0.5 + Math.random(),sizeFlake = options.minSize + Math.random() * options.maxSize,endPositionTop = documentHeight - 200,endPositionLeft = startPositionLeft - 500 + Math.random() * 500,durationFall = documentHeight * 10 + Math.random() * 5000;$flake.clone().appendTo('body').css({left: startPositionLeft,opacity: startOpacity,'font-size': sizeFlake,color: options.flakeColor}).animate({top: endPositionTop,left: endPositionLeft,opacity: 0.2}, durationFall, 'linear', function () {$(this).remove()});}, options.newOn);};
})(jQuery);
$(function () {$.fn.snow({minSize: 5, /* 定义雪花最小尺寸 */maxSize: 50,/* 定义雪花最大尺寸 */newOn: 300 /* 定义密集程度,数字越小越密集 */});
});
/*样式二*//* 控制下雪 */
function snowFall(snow) {/* 可配置属性 */snow = snow || {};this.maxFlake = snow.maxFlake || 200; /* 最多片数 */this.flakeSize = snow.flakeSize || 10; /* 雪花形状 */this.fallSpeed = snow.fallSpeed || 1; /* 坠落速度 */
}/* 兼容写法 */
requestAnimationFrame = window.requestAnimationFrame ||window.mozRequestAnimationFrame ||window.webkitRequestAnimationFrame ||window.msRequestAnimationFrame ||window.oRequestAnimationFrame ||function (callback) {setTimeout(callback, 1000 / 60);};cancelAnimationFrame = window.cancelAnimationFrame ||window.mozCancelAnimationFrame ||window.webkitCancelAnimationFrame ||window.msCancelAnimationFrame ||window.oCancelAnimationFrame;
/* 开始下雪 */
snowFall.prototype.start = function () {/* 创建画布 */snowCanvas.apply(this);/* 创建雪花形状 */createFlakes.apply(this);/* 画雪 */drawSnow.apply(this)
}/* 创建画布 */
function snowCanvas() {/* 添加Dom结点 */var snowcanvas = document.createElement("canvas");snowcanvas.id = "snowfall";snowcanvas.width = window.innerWidth;snowcanvas.height = document.body.clientHeight;snowcanvas.setAttribute("style", "position:absolute; top: 0; left: 0; z-index: 1; pointer-events: none;");document.getElementsByTagName("body")[0].appendChild(snowcanvas);this.canvas = snowcanvas;this.ctx = snowcanvas.getContext("2d");/* 窗口大小改变的处理 */window.onresize = function () {snowcanvas.width = window.innerWidth;/* snowcanvas.height = window.innerHeight */}
}/* 雪运动对象 */
function flakeMove(canvasWidth, canvasHeight, flakeSize, fallSpeed) {this.x = Math.floor(Math.random() * canvasWidth); /* x坐标 */this.y = Math.floor(Math.random() * canvasHeight); /* y坐标 */this.size = Math.random() * flakeSize + 2; /* 形状 */this.maxSize = flakeSize; /* 最大形状 */this.speed = Math.random() * 1 + fallSpeed; /* 坠落速度 */this.fallSpeed = fallSpeed; /* 坠落速度 */this.velY = this.speed; /* Y方向速度 */this.velX = 0; /* X方向速度 */this.stepSize = Math.random() / 30; /* 步长 */this.step = 0 /* 步数 */
}flakeMove.prototype.update = function () {var x = this.x,y = this.y;/* 左右摆动(余弦) */this.velX *= 0.98;if (this.velY <= this.speed) {this.velY = this.speed}this.velX += Math.cos(this.step += .05) * this.stepSize;this.y += this.velY;this.x += this.velX;/* 飞出边界的处理 */if (this.x >= canvas.width || this.x <= 0 || this.y >= canvas.height || this.y <= 0) {this.reset(canvas.width, canvas.height)}
};
/* 飞出边界-放置最顶端继续坠落 */
flakeMove.prototype.reset = function (width, height) {this.x = Math.floor(Math.random() * width);this.y = 0;this.size = Math.random() * this.maxSize + 2;this.speed = Math.random() * 1 + this.fallSpeed;this.velY = this.speed;this.velX = 0;
};
// 渲染雪花-随机形状(此处可修改雪花颜色!!!)
flakeMove.prototype.render = function (ctx) {var snowFlake = ctx.createRadialGradient(this.x, this.y, 0, this.x, this.y, this.size);snowFlake.addColorStop(0, "rgba(255, 255, 255, 0.9)"); /* 此处是雪花颜色,默认是白色 */snowFlake.addColorStop(.5, "rgba(255, 255, 255, 0.5)"); /* 若要改为其他颜色,请自行查 */snowFlake.addColorStop(1, "rgba(255, 255, 255, 0)"); /* 找16进制的RGB 颜色代码。 */ctx.save();ctx.fillStyle = snowFlake;ctx.beginPath();ctx.arc(this.x, this.y, this.size, 0, Math.PI * 2);ctx.fill();ctx.restore();
};/* 创建雪花-定义形状 */
function createFlakes() {var maxFlake = this.maxFlake,flakes = this.flakes = [],canvas = this.canvas;for (var i = 0; i < maxFlake; i++) {flakes.push(new flakeMove(canvas.width, canvas.height, this.flakeSize, this.fallSpeed))}
}/* 画雪 */
function drawSnow() {var maxFlake = this.maxFlake,flakes = this.flakes;ctx = this.ctx, canvas = this.canvas, that = this;/* 清空雪花 */ctx.clearRect(0, 0, canvas.width, canvas.height);for (var e = 0; e < maxFlake; e++) {flakes[e].update();flakes[e].render(ctx);}/* 一帧一帧的画 */this.loop = requestAnimationFrame(function () {drawSnow.apply(that);});
}/* 调用及控制方法 */
var snow = new snowFall({maxFlake: 60});
snow.start();
在主题目录下/layout/layout.ejs里添加如下代码:
<!-- 雪花特效 -->
<% if (theme.snow.enable) { %><script src="<%- theme.jsDelivr.url %><%- url_for('/js/snow.js' ) %>"></script>
<% } %>
在主题目录下_config.yml里配置:
# 雪花特效
snow:enable: true
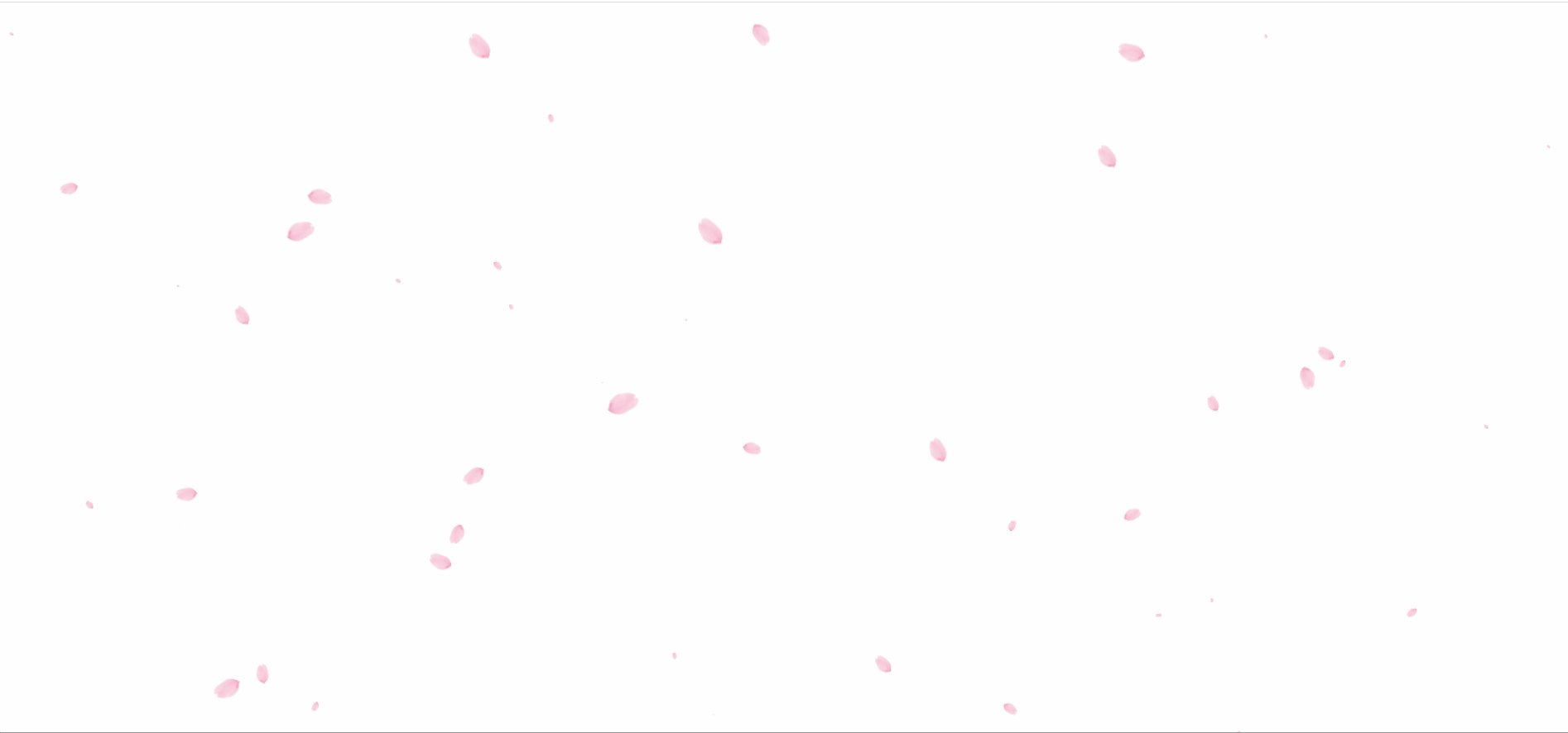
添加樱花飘落效果
在主题目录下新增/source/js/sakura.js文件, 添加内容:
var stop, staticx;
var img = new Image();
img.src = "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAUgAAAEwCAYAAADVZeifAAAACXBIWXMAAACYAAAAmAGiyIKYAAAHG2lUWHRYTUw6Y29tLmFkb2JlLnhtcAAAAAAAPD94cGFja2V0IGJlZ2luPSLvu78iIGlkPSJXNU0wTXBDZWhpSHpyZVN6TlRjemtjOWQiPz4gPHg6eG1wbWV0YSB4bWxuczp4PSJhZG9iZTpuczptZXRhLyIgeDp4bXB0az0iQWRvYmUgWE1QIENvcmUgNS42LWMxNDIgNzkuMTYwOTI0LCAyMDE3LzA3LzEzLTAxOjA2OjM5ICAgICAgICAiPiA8cmRmOlJERiB4bWxuczpyZGY9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkvMDIvMjItcmRmLXN5bnRheC1ucyMiPiA8cmRmOkRlc2NyaXB0aW9uIHJkZjphYm91dD0iIiB4bWxuczp4bXBSaWdodHM9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9yaWdodHMvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtbG5zOnN0RXZ0PSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvc1R5cGUvUmVzb3VyY2VFdmVudCMiIHhtbG5zOnhtcD0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wLyIgeG1sbnM6ZGM9Imh0dHA6Ly9wdXJsLm9yZy9kYy9lbGVtZW50cy8xLjEvIiB4bWxuczpwaG90b3Nob3A9Imh0dHA6Ly9ucy5hZG9iZS5jb20vcGhvdG9zaG9wLzEuMC8iIHhtcFJpZ2h0czpNYXJrZWQ9IkZhbHNlIiB4bXBNTTpPcmlnaW5hbERvY3VtZW50SUQ9InhtcC5kaWQ6NDFDMjQxQjYyNjIwNjgxMTgwODNEMjE2MDAzOTU1NDQiIHhtcE1NOkRvY3VtZW50SUQ9ImFkb2JlOmRvY2lkOnBob3Rvc2hvcDozNDVjOWViOC04NDc4LTFkNDctOGRjMi0yZDkyOGNhYTYxZWQiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6YjAzN2ZiMGItNTU5Mi0xYjRkLWJjZGQtOWU4NGExMDJiMGM2IiB4bXA6Q3JlYXRvclRvb2w9IkFkb2JlIFBob3Rvc2hvcCBDQyAoV2luZG93cykiIHhtcDpDcmVhdGVEYXRlPSIyMDE4LTA1LTA5VDE0OjQ5OjM3KzA4OjAwIiB4bXA6TW9kaWZ5RGF0ZT0iMjAxOC0wNS0wOVQxNDo1MToyNSswODowMCIgeG1wOk1ldGFkYXRhRGF0ZT0iMjAxOC0wNS0wOVQxNDo1MToyNSswODowMCIgZGM6Zm9ybWF0PSJpbWFnZS9wbmciIHBob3Rvc2hvcDpDb2xvck1vZGU9IjMiIHBob3Rvc2hvcDpJQ0NQcm9maWxlPSJzUkdCIElFQzYxOTY2LTIuMSI+IDx4bXBNTTpEZXJpdmVkRnJvbSBzdFJlZjppbnN0YW5jZUlEPSJ4bXAuaWlkOjEyMjVlZWE3LTEyY2QtMTY0NC04ZDAzLWFjOTE2ZTAxZDQ1YyIgc3RSZWY6ZG9jdW1lbnRJRD0idXVpZDoxRDIwNUFGNjZCRDlFNTExOUM5REMwMzg2RjlEQjFGNyIvPiA8eG1wTU06SGlzdG9yeT4gPHJkZjpTZXE+IDxyZGY6bGkgc3RFdnQ6YWN0aW9uPSJzYXZlZCIgc3RFdnQ6aW5zdGFuY2VJRD0ieG1wLmlpZDphYmMzNjIzMy1hOWNkLWNiNDQtODViYi0zZTgyMjEwYmIxMjYiIHN0RXZ0OndoZW49IjIwMTgtMDUtMDlUMTQ6NTE6MjUrMDg6MDAiIHN0RXZ0OnNvZnR3YXJlQWdlbnQ9IkFkb2JlIFBob3Rvc2hvcCBDQyAyMDE4IChXaW5kb3dzKSIgc3RFdnQ6Y2hhbmdlZD0iLyIvPiA8cmRmOmxpIHN0RXZ0OmFjdGlvbj0ic2F2ZWQiIHN0RXZ0Omluc3RhbmNlSUQ9InhtcC5paWQ6YjAzN2ZiMGItNTU5Mi0xYjRkLWJjZGQtOWU4NGExMDJiMGM2IiBzdEV2dDp3aGVuPSIyMDE4LTA1LTA5VDE0OjUxOjI1KzA4OjAwIiBzdEV2dDpzb2Z0d2FyZUFnZW50PSJBZG9iZSBQaG90b3Nob3AgQ0MgMjAxOCAoV2luZG93cykiIHN0RXZ0OmNoYW5nZWQ9Ii8iLz4gPC9yZGY6U2VxPiA8L3htcE1NOkhpc3Rvcnk+IDwvcmRmOkRlc2NyaXB0aW9uPiA8L3JkZjpSREY+IDwveDp4bXBtZXRhPiA8P3hwYWNrZXQgZW5kPSJyIj8+XCpBoAAApBxJREFUeNrs/cmSI8u2LIipLnMHosnc59Z7jyxhjSg1oggn/EWO+SP8B34JhRyWCItk1at7786MBnBbWoNlZm4OOLrIvc8+t45bCjIQjibQuKuvTlUpCdva1ra2ta3zZdtHsK1tbWtbG0Bua1vb2tYGkNva1ra2tQHktra1rW1tALmtbW1rWxtAbmtb29rWBpDb2ta2trUB5La2ta1tbQC5rW1ta1sbQG5rW9va1gaQ29rWtra1AeS2trWtbW1rA8htbWtb29oAclvb2ta2NoDc1ra2ta0NILe1rW1tawPIbW1rW9vaAHJb29rWtjaA3Na2trWtDSC3ta1tbWsDyG1ta1vb2gByW9va1rY2gNzWtra1rW1tALmtbW1rWxtAbmtb29rWBpDb2ta2trUB5La2ta1tbQC5rW1ta1sbQG5rW9va1gaQ29rWtra1AeS2trWtbW0Aua1tbWtbG0Bua1vb2tY/3xr+o7+Bf/2//z/+1OfPAIgJErGbMj7M8fue+O1A7LLjcxyw+5hwZMbgQnLgKIftRsgMyYUjBYNhOn6AADiMOGDCyIQBCflwwNEdw24HHA5AzhjHJxyQwZTADLgmHJPhDRnfjo6PlPHbNOJDGZgEZsIgOAHPR/yPwxv+28MONOBghIEAiXce8LkzuAG/vRP7o+EzAcMRyNlxoJByxj4T/8su4+UgPE3A++jg5yfe/lvD73/b4eVfM17/zfE//y3h6UjsJ8f/9N8m/Of/Cnz/d0cegHES/t///Q7HHfG/+/8JT0fABGQTzIEkYMyGf/0vBh8N3/99wv/rP/1/sDs6/i//+t8DZhCATOFwzPj4/R3/MhkOmPBz/47dB+CY8LZ/w/NnQh4cu88dppSRU4abQwbQCRPhdDx/PCGbI9f7JLXbRfHpYw+n4MOkPAAUSacBmfv30f/rf+f+8m+GpyPw8Zrhl0IMAmK5KgAOWCY4Ib6r8pO+/hiV/5c/LyyVe6g8TnH5P/3f/q8bwv2zA+TfZ7HtvKbY4ScCOxCU4EaYE04hxb0hOYgEATAJTsGYkP2IQQBocAkkAGMBQcdgA47HA3aMg0cQkhmOGRhEZAMoIpdDhiREQYzXJQBDSQwygFGLdwET2/3c2luLx9fXzjhKk4hs8QTmsd2OAiHkIR4wZmFKxNMRGI7C5xPxt3+Lv+0GvL47/r/fBgBCJpAcYPwVAICbsPsE/v0VSJl49if8+/C/IEMwCIQBcCQLUBeBlOOFi4K5wanyGcgAiPEe5XSApInJsllCQkAVQNFStpTcUjoakxtNZqJIwtIx2XigpUyaG2xSdvPj9/+aPy3zoORuorKVD7OCoZfLxAUgMhegrEBYf1p8x2pYdxUKITVEXIBhewFit21bG0D+HWoQDgJwiERSAF622CFNgpsh5YypHPck4S7YEEcjQQhAsoRj/ixARHiBOVpAhsthNkCKPZwCvNvTB1Ugi7/dnpunr9mQYJjoGGWLOooVUAcDbAWV6CleN9sxJwzOeE/lczgakQ4OkzCNhBuwOwo/n+M+u4Pwsbd4dQLciJefwvR/CLDsgyWVP+SMxx0HgSCe8h7/037CwY7YY1cPeyQzwAxe3j9FeBKSwOf3p7Q7cuQ7d0oYCbPkifvDnqaULNvOhAE0c7p2ACEbTBwIjhCMYIJhAJggWICsMuQTnEdCB7m/7f6rv2XLb2781ITP6bdpSgcrgNhFhTqJChnv9eGosILijKAnCIvlxQsQbwC5AeTfM4IkACdhHtHUlBTxjYSjEYMATxHGEQyQK5GFlZ3daOWsLxgjyiphYAMVJIv9XsIC9xgHg4HIDFBzUxyM5QCUShxBYifDwYSXErlkCkmEkaAcEDFRERUKmCxA0ARMiIN5EHBIcT2JkapPgmVhShHRjZOQU5xExqPw43uNQCOqffp0iEAegDShe9Nz4DUcK6Aa9nmACLylT+ynXYlwC4CbYWLGHoTJzFxj8rTfH8ZnE14pfqP4Ctke0EBoEG0gMJLcK3J2Lx9XIrFz2kjBIhSvpx9NgI6QPgR/B/Qu6YNIo8kHTpYcU0IWcRw+NJ9HIoAjIAroTja/FhWeRIblUoGQHShSZV9J3A7bDSD/jil2xHQgiOTCNJRoToISW9rYsi2tnMZZ7ieHwSINhSJyYyBc7N8J7hmkAS7IAhgFYRRxNGFww2SOEQm5/e2IVZ3AToY3HiEMEfGWtJkIQGRJgfsIEuU1wAzKGUmEM0oHgwMYo3aWJuG4B3IidlNJlQnYFJ/JNMxvfXcUxqNw2AHjJxalgPbpuDAchePOsJsGJAz4Mb7jPx2/zyUAAPsUibbD0+v77nlwvEJ4pfEbHN9o9h20AEnoWcQe5FgvRrIU6wSjCRzNbIRAQBmug9wPcv+A9A66RR4vp7vk7hIyQTc3pckwCjo+C26atIj3r4PhalSIdSBswFeAsAEiojyjRGAgfGQ5LRBRTdjWBpB/F2ic910i9r1oHnQ1vpoml9splFSZ7XkC/AxZ7V5wCAMY4ZviEDMLgByGVEDTYSQkxyji04BnByY49khz8bBEgBkBkP9ucSBaV9+K9DRenxuQLeqC9TnqfZ3AWHJit7IBBmYgHQU8AXkE+AGYRxS5c4AufO6Ap/d4CB14+hA+98Tr74LXskWLeuNV7Y7A5154+knsfI8fw0d/WjIAw+uwG7lLT7T8QscLhb8B/AbxVcI30r6J/E7yReArpReSexhHGEeAVivEIBNrBUWYIP/UlN/o/i53wN3hzHBM5UWCJheY4cwwy0lJOEKi++dTdqUOIS80TuZwv1z3C1FhD4g1KjQ0AFyAoZWovfyhRYq/rQ0g/z4gyZq/IpXTfyYxOqJpYRGZycqODUDuYBoiNS6NmkSDKyOVWqXkAIeIIl1wd1hKyIdPjGNt1EQEeSwR5E8DkgyfzC2lriktSp1y5ylSWyqaQl2xoDaacgHI9h47gFRJ+02R0gNAAiEwABJAHuMPDpOQzcBJSBn4fDK8/MzwFK/l5V34t78ZYHMzCTWYKwXO3Qfw/h349jux0w7/y+7f4HASHEzpaWB64WivML0y41mO7yC+B0DiheR3AN9p9h3CK4QXCi8AX5H4DHJHlWoHlAMUNcl1gPs7MsiELKNzQgaZReS4rwQgR9GYmcQEV3bQkTnZu3Y05fyEI7y8rXujQs2NHdQSiUWKrH0PhoASAwgLxrfnyIiGliKjadu3tQHk32upprGtURN1O2SWRg1hU9QFkUsTptQRo/tNTCU6nKYJYzl8MoQdAJiBk8PlGC1hUmnBqEal0egZakMFbMEHu2OwrgSDIeqMQ9c3NtROdjwyW3SAWdPs2jcuzzeUjj0AmBMTiXSIDnNOhEod8rADcIiGy/ue+M/lL7oRr2+O//9/SS3qHnwZmTuF/Yfwb/9ZSJ7sv3x8p/yZlnZ7s+HVYP9C2t8A+4aBz3A8EfwO4G8k/ybhO8hvAL4B/BvEVwLfALwAeIH4VEJ2h3SE6x3SO+QfpFPQEbIRwo6uSWY7yI9AGgmMyvkIcgA50JjgHEEOFAY6Bk5INJl2BubrjRMuosI5Rdae0EmKXKcJILXHm6sBKaVF/RGurUGzAeRfC5Nexm/MgamOwCgiqADN2qgpoz4EvKS50ahJLXIKkPNlJ7uApTpYLt2Z+LvluKpZcWaN8ro8vkSVgwxHCs9eRnvK7cYAdbQ6ZAC+swSjJYIUHENJ6VVGdI5G2NEjrR5YGjXA23O82vEg/PitSzMNeH4XpgRMI8AM7HNL4xlRnWhZ9t/9D3gaNDz/H//tvzxZGp990Ctov8HSfwbtPwH2G42vAJ8B/Bbb8DfIvpN4AfgC4hniC4AR4gBglJQgOOSfdP0EPcN9kvMIMtFsiHOBEpgGAiZnYsTAiZCJTIASYANMBnmCmQmeIA12QMInjWU0oQGXz40zJEI7LFPkRMhWokKP/SoATw1UI9LUIgI9LQWBceLa1gaQf5dlAHKNwkr9Owk4lu4t5ZBx0XwgCLjXqnzbgdkQyBsaqTRqWhWfAZju5a/WbYzu+ABiStGVzgwQy2T721agdSfDkRkx+CNMc5INenRUss3znZlzJ9tLFJmc8DKuZCIwGGzKSEchjwZPMf9Yu7fjUTiOpVFTXs/uIPvb756ePmT7AwgyARgH8WV0vg6y1+T2Yjb8liz9N0rDd5l9S7TfSuT4n0H7TzT7DeQLYDsAz2B6BflMYF/qi0NpeZeOdE1bBbgTriTCYJYAGKUksv6eKCVQJiiRGkQNoCUQA+GDkBLgAwYlMg0gkkEDMAwpY0xHHc2RwZPGyVh+TwgwPI0Kc9lHSorMRdSpeZi8gqHmUiYsTlK5wLkb4WkDyA0g/6JKpJMYSif7EzO4tC5wqQVaS7GWjRqQIC1mHjG0TraBoAWo9o0aszEaNXUApetk77Ih07HDUEqkpQ1T7r9TwrtN8KlEjCxRbN+oKSMp9HJQ1eiSbI0aMUoHqZQOWDrZ2gF5IMZPlXonbJxg338XRRikJHBH4uX//P/ML0jpGbRXks8mfjOkvxntO5L9zWz4jTb8N0zpPyGlb6Q9C/YK8jst/Q3kd4A7gClCdMb+a8b5xNNNcdaB+DZuVUYFDAMcCcYBsARggDSUKsYAVyIxKvuRRESgwAhwonGQ5QGZOwAThR2TJhsxjsDgUx4+/xs7+rNpngo4AcNpJSos6fHNqLAAbE4xUuY2/+zvvKXZG0D+5SuVs/rMDomzd40ya51IcsASpEIFhJCY4HKk0qxwCKmM4sEFV4z6ZJ+Q0q7UIR1GQ9aEQYZPAs9u+BimBYbXCHIisHNDLiwTw3mjxrpO9pBxdlT27JpMRK1UMaRtk0MJOOwN40e2//SveXg62n50e/6XH3pS4p4Yni3ba5L9C2m/Uek3Mr0AfKHZNzL9C8jfMNg32PAd5DeZ/UZL30R7htmOiXvQ9rUBTVr5cNkiqPa61b3D2qwGoUhLCXII0NOoqCPumHiUcwQ0wG1E0g7EBGCMuiMGug2QBrmPzDiIHAAMoAYyJQMSpGEEh4MVNmUuJZK+cdJHhX2N8hQMLU5W2UpU2IGhuomFuRYJMKul3zWT2dYGkH/n+LFSDlm6hsJkjPGW0pCwfEo5VJthrBGb0TB5xoCumUMAaaYcjmnAYTqU7nZEmQMNDmAsqbFhnXJYj46xDMNlRM0UXce6drLFZSe7giJKpgpUiuPcyXYDhk/x+aenl5++e/7g0+j2bEzfEu03o73S+ULwBbDvNPsbLf2NKX2D2Uu5vIL2HcbfmIZvMPuGZM8wvsDsqTRFDMlIszLmwnlWc65ZtGHyGh/DS4W2lTe8zICnAe4DrKTMZgniyKwjqAGmJNcAq80YT8hIck9wGSkTUjIyRVVYKSJaJINScqTxmBNM2bwUiqUrUWFEhEolRbY5TZZhmSarn4EszRmfh9G9AGpO1kB1WxtA/l0B0k872Q5MKcI18wDI4QhMiWXULiiHaEPlbNxqz3OjRpVewplyyDQuKIf9wWU6jfQ0N2G610sQA6JRM2ruZLNUJU872T3l0MrQuiNqnUcDMsRxorl24/P/7Pv//f/ozyBeYOnV0vDNLP1Gpt9g9g3kE2ivMH6Dpd8wDL8hpW80vsLsGcZXpHJfS68kn2C2gzHBzFCH560Dxu4zmqPIOts0b2ojRLWhYdZ6IDGFj1ZzFDxF+J4S5ImUyd1gTCUFTyQTzJMcieSAXMBRiQGSyaCo/KWjp0xnPVedNk6WtcIZDE+jwqhNFhAsoFgJNW6lLpwMuYIp59Es1Kh1WxtA/r1hMvrOAZCpKNO0up/ZYgh6QTnEspONQuhgNyvMtoPPB39POWx8aUUkN1mkzo16eEI5FImxNGqoITrPIeew6GT3jZqpNmoATCUqHR1042hmuwTuTXjmgO9M9s2Mr6R9o9k3DMN3JPtOS99APsPSC82+I9lvGNJvsPQdZi+MKDHqkSk9wzjAaCyt/Dpu1MqK5Gl42803laICT0QjyvuPOcHCdnJHNGAsmjXuibJSK1WCEF1rIkE00VNoXdAgJgJJ8ZEnSoOSBiolSQNTSiYNhog+RUxrjZOzFPk0KtQ8XF6jQt+xpNlzvVGljlxPoOYqDR6169vaAPLvn2KjU7tx4DCUtFkq2++jHAIGyWFIFyiHgplFo4ZWGjVapxxS2LcBoNJDL42avQw/LEMeZYHcQX0cUGyNGpsbNZRcTjBDu72npxeMLzbaa4omyyuZvtHsN5KvoL0i2SstfUeyfynp8zONLyC/YUi/IdlvTOkVtBeQe5IDzAYYU4sEO3BbhLu12cE5bZ5BspxMvBuuNLaTT2OXKNJsmgFSIpkUnE6L35XgSKIMYoJ8IBlda5bGTulNCxpgliANMB8BO0ApUT6kbImUvX/nQgptnmOMhgxPokIZMaWICltkyXlf6zvcdMHc599PwXDLrjeA/CtX7SgndTxkYQZPLaXRYh4yaIOlxRCMGnfQUmvUNMqhA64TyqELSoKRIYsm4pPAixsOKeOpoxzWRk1QDhMmO8QsZn2Na5TDMr5EIhk5PCENL459Srvn0exvTOk7LX1jslcwvdL4Cto3pBI9WnSckdJvNLZaI81eo76YvpEstcX409FgYddUWUZXC0mcpuZhC5qINPPHu43dvFUB0FrQcxjkA+QDwSRwgJDgSjAOFEYJRzgToKF0vaPLHcdLuc4EMoE0kAOMiWZmE5MdkXiEcYTbpEXjRIz6YB4rGJ5EhZjrln1UOF/O+lEzAHtXm9wCyA0g/8pGDYqSD4r02Th1jRpFo6YBkgtMaKl4pRxmTaVRE3VHcACNsCy4hJQGTIcPjIzmjVI0ZhzCrlAOq7pPTzn0bvRo9FSkttY72RBwHIRjgo0TxidPz8PA55TshUwvNHvlkH4zS39DgF13YYhDmH2LdDkAEuQ3kC8lWnyC2UjaGKjcNVWkReS4TJuxLKrWcSl2qKD+ffeqOZ0ihs/RKI0xhOU0CKkOiUseMmcOA5noPihAb4CYKCaZDYAKmHpEvuIAs5Hyg8xGmI3GNI5HH3cfPn1KftwRXrQsaxe6jwpbp9sjyrWabnfzszqNCl2LSLQ1fFhS+cEi1t3WBpB/9+ixUuhOKYclovREpOM8OmOIiI9cUg5DG/LQmimqrBkGBFbKobyqPtY0PFg2qaMcLnDg5LhIMRY+Uw5rdAtgkNnLgUP6tOF5sv3A9C1Z+s3S8MqUXkh7jXqifceQvsMsmixM30C+wvgK8htSeiH5rTRkvpfbngAOJAmjtWix6zjXmmKNaJvAQz803wPpXFxdnrUUz9X6NewjzWXXO05UMsBGSCNcx4gUbQS0g/sEcgI5wmyEYwS1I5QV23cwTnBOJOu2PYEsINNsGvKQn96P+Zjgb//ZcprYGicBgL6MCCsl9TRF1gyGfVSo0vDRYJGKr4z/bGsDyL8kgmxipyVKi8ZGZUIE5TD4yx3l0NXogbVRQ1oLlAgid5TDFg0VdsxMOZxfR22keO2Ol0ZNTzms0dUow4GOZw9Gt4MmID35sN8d+ZxqpJjSb0zjbxxS7TTXkZzfmNJvsPQadcUWQb7C7HvUIUtaXSLGYJ90tUXyvLi4YIYQ6IByrvXqvKjGC8U2dpVilU+tpuOpfFjugJkRGuW+gyHTLUueg96ECVImmSXlKNsyI2jzU8AzXULcJmSILjED5jRNyZV3U/KXn9nfPvRBufrGyXpUWHjWJ3xqWVAR887K6A9XGz3WcbzNN7GKDSD/Qpis4rlDbdSMNX32og15QjnUFcqhO5g4n/g519tUBqPdc6TSRRuyNnJqJzsJmOgYZI1y6F1cupPhwyYgJ9t5SkTaJeNLYnrhzl4taojfYKk0VNILaS8FAF+R7BtS+h6pdNlGey2/RzptfCK5g1lapMEATnL7lQinn6w/AfhirXAeWhXw8/qZnQBph43tk6c3ewtAA4CnUqrNJF1kjujRIoRXqPqAnGBWwNK9gOZUznnRYyMdNAc9w+B0aH9E/tu/Kr+9+lEzvT5q0bk0V3yuJsRMZKTHbkXG7OQz6wGwB0V2Cj7asusNIP/SGiTqzFmk1VWlJmlGBCLP0l41XSwNnBrZWaEcsnwNHkUwGAsYJsHSCeUQYQDmcOwq5XAyTCaMLYWtaucRNO2VeKQncngelJ5pw0tKqTZXXsg5GsQwfGdKtab4DNoLkn2D2d+i3sgy5M3XEjGGlBhhTXGjfUxcDfRaCl3nWQwz0J1OVGu2mJgbTDYDXzoJx9RHp/GZN8ohu46GEZANkO9Bc8AzaBOoDMKjIMiQOKsgWPkwpIPI7ScoEi4iB5Aym5lrUt7/nqfPQZ6TJssnUWGaxSrWUmSqsLRWokSsRKGN+SRujewNIP8xVqMclpojywFAzLYF9QCt9UMWyqEVyqEtKIcxGM1JrZOd8xEp7Zp1A0lkBaPm3YBnGY6cFplnsXYwN/LZx6fvenrGwG9mwWYpIFi6z/bCxG+gvZYI8ltJoV9gfIbFSA8s7kOzVwD7Uo9LbXrbeAEI+0YLunpi1502Ow8S+yutR8MFcAo6p6csOj5YgCWWQEkQO6iLBJeXDGACmRURY+hE1u3ABDBqlrIR1A7gRNok00TDbsx+fHrD9Pbd8uGbCcLVFPmeqLAHwrO3j3Ppu21tAPn3jyJLSpQ0Uw73uQjjJoKFctgyJPcYncMsLZaYcPTphHLIpk6e5dilAdPxs1EOM4SRhiOEQdEdPaUcgjAmSwlpN5JPNvAbad9Ya4fkK0qUWBoqLzD7VmqPpRljESEanyP9DjsDGF/Aop7DhQrHEhA5lyPmkIjz9M5ippHLuqL6dPvk9xMcpDpFJMxNn/aArs6rOvJTRY2NkGigxgB8ZJBHEDuQE8Bo3AQY7kBWwAwbB3CkcZRzB+IIsylE5tNIYGfExGncPR95PE4+fRimlNF8jf6IqLCnltJLXdznz2VbG0D+3VfrZFfRB5872dGoCSOq44Jy6G2HtmLb2iiH5T5tjLu5HAo0a5TDM7DWMtjyoBymIY27RD6b2XMRh/ge9D/7RvKlpcelpkizVyS8wtIrLH2PWUeWYW97QeJrqHenl7Au6LLeKsWGrhlzFsydjuU02t9y8PviGel2e7Y1d7qm1VyILN+DV0Xuyl2y+DKlAbCR9AFmO8EngCMzR1kBQnEEeJRspDTCtFPSERk7Jkwi9nTPgE/FnWeitMPAPDqm17fJkVxTQvC0L0WF5ReufA5trLOPOisYllFPT8S027jYG0D+hRFk7UnX6mFSiOdWl8PJUjBeOINH72zXLLZoHeT2CuE8mRMMgOUJIFXKYTYVN0Ifnrh/5pBezNIrYw7xpUSKdfzmhbRvAF9h+AZLLzP9j9+Q0jekcjvtOSJIfgP4XCInsAcq8nK9se9anwAie5Ds0+/TGuXiOVdS9v6uNtcYAwwLCFbZotoeVjdyZARgpuwjyD2gieSoKB9kyjKArLBoyCHxWy5uOWZ2zEuLusSGWWB8KXSHAb4/mPBD+v27Phor9EpU2INhBULT/Bm7ET6iSfp6whmne1sbQP5lKXbTdsRMOawuh30kdY/LoVpbZ6Yc1vk+L3ax7jlYN61+WcRzRXyY8zXvxmEYnxKGV6bgPAP2EmISjHojUBkwpdGCOvQdQ93G11DcwbfClnkR8EyzZwCpAZCwmk7fcWa5L2rsgXIBnKdpNpflxh5IF4SbWUC2DlbLrEz1lNCLGmC2j06ZZkNqoa8IYhYYK3VKQTPfvmj4EIGMQax2Mnki8+5Af/7wfNj7wa14KXaZQANC74oTVgBwDBEUH9CJU8yPpUfcSg9bXubtWN0A8q9OtcNhCUlx1OXSlGlJX601VkrfCeXQgRn8aAvKIYvFgmvuZI/DALqCUUMiy/HkRgC7JxueacMrWSLASKVfCLwUEPxeosbCcLHXoqzzjU2CLH6PemM0aEjuEPqHJ5HahaLgSTFiFehqHH62eQU8yfWI8fLZa/X5iE4+7EShe+Z7awQoSF7a3oI89HRi3CdH8E8HmNs2WgYxgdrDFHOVhuICzgnME4H9IOSnT005MWvQlKYKvWWkp6j0TEPRgExdQ6ebHaMDqdIKs5rqz2nJZVsbQP7ljRp0LoFT8WcxlEaNF23Iely7Qna/iUlUvvU55TDm9RS86zRgmt6DEyNvquAC0rNsHDi8KKUXtHlG+4ZQ2SlyZEV2DGVMJwa7X1qjxkKyDAwhW6SWUu/CyuDkzZ+2y09T7AZyXZTG7raODdNG4XtBitOU+xqAXsJmXkEKzlqYsBApDqYTCShSbbMM+QSzHeWThGPpWGcQI2g70CeQR5K7YNRogjiCGgnsREwghpmVo3Fw2+0/NHFPPz7Da91QaaW7XaPJrPaTroUv9ql5Ysdu3w7UDSD/ARo1JUK00smuHO1shOXiKV2sCrIcAzsPmEI5nK5RDov9gjT7ljhE0tLTsHsysxdZegHthWTrQkcEaOHqx0inafY9utB8IdMrUv97F0HGY8e+C3yxccKVSG8BZNbV/dCJTixT7kXz5ioYnozqXIs411g4beZydu/pRTMQJcORKHVIcoK4I3UUORGYRI4gpnafUIkbFaLrE4gjYBOJUcQuuuOaSB5Ndtxljdkx/XiVW52uLN40lmd1cKtakDinIZ6CIRfSaZw52tvaAPKvadQAPeWQjqa6bRKOZhgVZl81nawmXrXmGOm01ZnFmG9slMMyDK04gIOAEY8fPA1DGp4xpG9geo5h79qd5rfSkAnQrCl2cKWDAYMuqmSpSSa+lLnIpwhh1wDn2jYsGttL5e9+5OYEKC81b26B5KXXsjA/6wbDy3fULILMolzRasZR02AEvSlAkVMBvSOAEcQYGj3sxoBahLiDFCNAsB2gwtu2oCiaRkA7unKk2j69f/rEo2T5clS4PA9xtlhozZslGHpRIs+77TjdAPIvhsnwoTEM7kgSDmVqBPKmvFNtEFpXeiYglqeZgbBu9drAqdqQlXKYM4dhGJiGZ6ThG9MQqTLw2mqIQKH/pVdCRZiWryC+weqYj9VI8VsnYPuKiJjGRbh1Jz4uDmNqCZK6kvOuNG/OQPJiyn3ltdWZSz9piplDnfBDWFUUcKwkd6cBGIE6D1l+kkeA8zbDEc49SC8d7glmR7jvC1jGdsOEzBxtlJwJ5HGCf/s3Tp9ppiGupchtTrIAYT84HgrlgO/QLBrax7YVIjeA/MtrkF0SlzyuT12jpkrg991GnVAORcDKrGOl0Dm8MWrC5RBIw2gwjmm3e0EaXsPyFKW22NLpnh/9ihpVlq513IbXIlz7isqeIZ9o3M8E8T5BXQO2C+IRutSn0QozRg8UDnUmc3b6Gshz5K6iwejEMNpAO3UuylsRMpBogHEHVaaMjgj2UDBsGj2RXpo3s8BFNHWmMvw6hdhF5XnT4XTA8tM7nvKLNCUdZyAErPiYz4IVRbNzDMk7txNBI3UfE+fHbGsDyH8YxKw87GzAmJeS/wvKoQNMbJRDVZdDz0iaxXNHFGUeF9xz2j+/7DkML7DU6IEgvoP2CvC5a768wvgbwDnt7uuLxhgIJ56RUhkI53DWjOkaKOuh2uXq7Hz1iv9oHyZWoLKV5s1a9ElejmJ5GuWrWGRrZtAUqbgFolQQrq8h1G1HsIBidKy9ux68a1dwtWdwzIXYlGH0xuUuEmmwlAFOnPLOsk37g46UT5aL9m+JCqN5M4/znEaFvTf2ormDUoPcIsgNIP8hokiiyEfkuVGTo5OtRNh0QjksNgs95dBgOGqmHNYok8k4piGNaffEIYU2YwhEvBZ/6W9zlMiQJwNLBGnfQMQ22jPIb0ypmGgFU4ZRb9xdjgZXLFV5IfVt7L5LIzxYkaY5AUlcS+d5IejklUbOaWNmQVcJ/ndhOHXacUFBdAPoBtoOVqTOqAKMjPEdZybtKPqudLOjgSMbI/G1ifQRxCgxapXhwR12ssQ4HDlOxun9VUesRYX9V2KnJwGe8LUFTw4fHJ62Ls0GkH/xuko5LC6HScCxWTkXymE5SGfKYSqUQzTKoQAmS6Ol4cnSEGM4xm8QX4uvdIkWESk2AijJ2pCxlmaTpcaYwiYhHmv7JiPUj+rwJBLkJYZMB0Z+oeh1rX64FkneYh1eUgVae23dnUktM/MEMBtkRYzYS0Rpc/rPVIRFpKRozIwkByQOoQKkncyOSBopHlWoiNHZxgjwACAFKGIs9d0MsyPkExIzpMnc9uNR+Z3KVDHOxAkrBh3rprxEN4cPOQCxgqI5VBwqt7UB5F8eQVbKocpIT4BhoRy645gGjNVfmlpoQ85DJmod61nFkUZyZ2l8YhpeYYVPXaJFNh41OhC0l07l+3uxO4gh8Jpip3AgLAerLWt8p9YHvCOFxUK/sfeROcNE/YlfxAIQT8d65hdXbW6logvpAOhBpIkRn/iubCZ8SiRlIwyjpFAYN02QTRCiW610hLiDFOmzsBMsQ17qjZhozIJN8LyL+iUUabjnQZaf35Q/XvUZNPK5BinTDIJddOjmjcpawkeYE2lKSNmQctoO0g0g//oUu8magUgufFaXQyxrQ+oyO501GaJjrXAZtKe026dhfMUwvIDptYsOq5rOa6UPkqWDDb5Eio0XgK80fgfTS5Esey2jQK+IjqytR3q4PHR9rdzYOtUn4KhL5lFdmn2JSrhIv3kHOHYAeVKTa7NYrnn+0dTKruEu2LhN85sTUeZ+UmvYBKI6pEwhS6UWaa66Pc50RY08OtlBIqSKOvnMxAndJ+T9IU3TPk+fTz7l8bgAxUVUWJg35gZza2AYF2sSaNvaAPIfDC1nl8PcXA6FUNPyNlAemKBqP9odlobJJ9sPL3sbdt8xDNFpZhn2BkrXGt/mSBKRTgNl3KfYrLINfL8Go4ZhhQDu7qJYPCJ4cDev+s7nuxXFrgnytlopz9N/aT5bEUAimHMrj7S/Ue7DaqpVO9tWJ/stIkSVOmTxD8SsQp5BTbWjXTrWRR4t5iIJTTI7AspwTlDVkfRxEHYvH3b8/PbpP//24Smz2MTaIipM2WCeELfPJYaqi6lSQyU3Js0GkP8gUWQ9GBvlMAG7Y2nUcHY5TPVYlYNIRcNHcDjHYZfM0pMNu1em4RuQvgF4IYpeIxAdaFhEiOQrYK+lKfNalL1fmSK1jm53BUd7KjJlt6PC0/usCVGcguKicX1aT7wkNtEB1K0Zx9XIdm2SWkuwXESf9W/5PPKjlaiVWvjoFM1IIIulNDGRnBRd6bEoHO1ozPI2EjQWDvskaRfzkxoBG2m+A+woaAyQ1L4qmSdhennf+TTiMOSkNFmLFNE1Ymrnmtap02MDxQ0g/wHXrMVYhFClMOwCYS54MlhxOURxOcwusKj/JIHZOI7j/gnD+NpYL80Eq7BegjIY+o1FiKIo8lR71dqMCRuEVLQcgeewL30AHO850IRVIIxSAWbb1VvqPfdEoLzyurjyuk/GgNqoUKcRWcewUJoz9Jmb3eYnuYxKCaSgH2Iq4rpTaL+HwjiJ4GQXaTQVNXJAuejdldS6EAhpcRYtRWk69fJjh/Ew6v3Fj2U4do4KEeImVUVq/QvhSclhWxtA/oURZNOGZIx5mxcwLLWtnIjxEATdefylb9SkYbd7Kt4v6SXmF/FcGDABkORzEY94otkTyKcSMbYLw02w3GbxO7CH2XBTBecRYDytPV7CO115XKvx6f5UfK0Jsxjb6cDx7KEl6gqD8Koc0qjYdQ4ovpvz+ZpOAZMQRgjPBCXWVgpV/gjn1L4PaRWhKFQKoYlMZZzLqRD0cKeihjhm+XGStOPxelTIJpnXAPehesa2NoD8O8BkjUas1CEnq6M/wpGz3L/OFBmQOKQnDOMzhCeATySfQAS4oV7nHrQnxvYKkPvycwZN4xOMzzTW+4wXI8YzrcV7osaTIfCT6FG6cL9rKfc5nK2MDHH9PRjvfOm9M4SKnWy4UM7q5mi2XI1N0/4O+lpkgrAvJkNFOBcOMxQdSQ/JTjljLAGKAcYio1Z/0ilJpEOMmiTcQU6JmJ4n5o8xu6g8fwbF5eK0KYXzkQFtEeQGkP9INci6i6aCG9mAsUnrn1AOBcidwzDuOe6foPwE8Bmw8jOiRViAJsBnEjVafAIQ95nB8gnWRZSw5wBVcE2k9zoonk6F6xzoFpHfnbJkZ2bQddDpWk59X6Tb61JcfHg/62mITlpPOaxeNdWeQZ2orrMMlQcmKhwc90ghmkshy92RKmumMGrkEySnNAEaIeygdJS0AzxHJ5zHYOxwB6RQ/Uk8DoZx0DRNzA4mXYoKtdgHefVr2dYGkH8tWrLrZBeAJBQuh4U1MzqQzEhLe9rwBOkJwhNoBfgUUWMAYWyjngtQ7su2JxBPjIhxD+Kp+FI/wdI+6HEFfR4p3J+msTrpYtwY2VlV4lmjFN5VCL0PHMmVSPNarVKlzGEsNgy589U+oRuiu94MvwofUCKdOxknJAsZNGmibFRSKP84dtGx1g7QEdIEYEdogjBJOsIVohhmpeONEQyfmx0sS8c8UVMnhHceHZ7Ul0UCmyfNBpD/eFFk7WTXRk0Rz7WgHGYL+4RkaWTa7WGpRIn2BHBPtNR5P6fZ2JWO6K7wgvfRNcUeZjuQeyQr221fHPkSfrWj2RcT9Ug4ogduuqNzdNqEIdfvwJO6JK5Ekb14BZfgR2cwbIQyN1ll0Agli3YMPRRGwpU7xHGFidKk0CuZypjPBCiLHt3qiCqPMWBuE6ESbTK3pg6UBTlhnkTfHZWnYXJPJedfqKDXRlPvrU1shoYbQP5DrUWjxkPZJxo1oTnoyTAegUMyaBjsWWnEYPui2B3gZngqPtO7th0FCAMw42K19lhA0Qpg0vaI+44Pz3vwxhjP4x/I1Vrlw6+HNyJHPlBH7SNNI5AtZrl7S9iyrbf3jT5LQBeLwK6QEsE9oMzEo2A7Vt9sY0bmBHkmkVXqklFv9OhsU2WbHJSzno0IIZkAaaDpRaY3TJ9ucNkMiMBS1acGwEmcDb62tQHkXx1BqmvUpFKHPDTKoTAl1mkSM3EH2r6lywX4iC6tZkmnWaLLmGOMNLs1ZSy61i215nOJLtOXQOgWOJ42YLQEPOlK3fIesLr4Oy6o93AdPM/ENFaA1oN2qJo+O8NeFyp9EsyptJe5SYtZRJrHXCQtABNMwLAHsoMUphDlgXtUMkXCS2fdPQDQoj2DuJQPrzPPiYF2FWEnH5h8T/rbqEOmWn/cOjBMiJ+zS/hWhNwA8h8sxe4ph+ooh3Wa91nDSKUn0BrYRW3RajpdfscTWNwEaxMm/GXKOE9cgmfNSifcL5TA7wXEe1LtVXC8kguf1h9P/bFPX9OqVezaS+f1qPEaTbKl1/PraWZZsJB2rNlA0eFkituoMEqbtccK/yk63gS0K6QpaHAieNBOZJfMm64d4YAcromQwz1LyARzKJBjAjDBUAbQ46fRxh25m3TMWT6NMMw0bJW2uWMqFh0bOG4A+Y8Jlc3EK3bQyYB9Lmf03TBEGpyekCLyK9HiC/uZxuIjQ5b7lJlHptLEKVFjzDxiX67vL36XjwDjGUPm/gNt0aC59LgL5cPrjZcr4HitVolrf6uOJ6JjzljURtrrLypFVjjZjjbqQ5TRxdo9T6RgI1xOYBI0gtgh40hpJ8dU5idHACPoY2nYjNGw0RDbWTxtNACFpWMYAe6MnF6AacoH/7Sjq8WJzfyj+alb+betDSD/gaLIGiSx2bzmcsMoJRuG6FqHx/QeQp1ZrHXIaNCgNF/M9rUpQ2tD37sKiESpTQJj0Nh+sSuzNrt4mlqfDHpLK4+/ixlza9ToCqrySgR670fApYDunKYzxnhaYDin2oTHPKOV8aRUHucRFNKYxDQAGEmNiu9lh6yJxhHwSW4jgVHCDtIx5lQ1wRXsHARoAtgXm/QJQBYwkbYbwEnK0xEfbkEuREKCgTAWWKRFOcA2gNwA8h9uFRMvX7gccnSOGNK+RHq7SKWxh7iLg0HRfY665J5QgGMZEI/HcNcAFK2bXZ+TFwGHJ3XBa3XFS2m0n9NjzqJFfaEBczNy5PUI9FdKCD0tEaUeWecdK+HFBPqsGxnzkQZZGbQxQVMZFzKBwgCkndwnShOYJtAnuU9AyjTV2ccJ0qRo0ITIBZSLj01QEUNQPsMQXW6ji/DBzJ+y54Hm7MBQRrgx9jnDNii+AeQ/VgRZlRwr5TA5cEwCmEYwBZhJT3O0aE8kS7OmMGWMzzGAXJkxFg2ZiBqfYfZEoDZnngt4jlebFOgpkV9Io3+VR32j5ngznb4FhsbHQbOfyyzAyPJcKu6SoXbGAnzsZiDLeUIxRM5kwc7xQsFh3pE2KTxpJpBOs6yoPZbh8RjnobsQoz+5FDWn+KrowfVGBjGRFkBpdHLIrwccPwb/zKlojZ7MqVrYr29rA8h/pBX5mpMYSh1yhCUbUpl3tKdCHXwGbE+zfakxPjcWTEodMNY6oz0h8Zm0+b7RvHmOOtVpGZRXE1VV0PA75hUvAKBuWbHeDZzCXfOPi0j4D4gmyeUQfN9EKr6vKCK66lPwWoP00GhsdcrUE4VSAn1PegYti8pw7MOIQxPEDCGLmMpw+B4qTRpoV8QsolZp2JE8hlsiM82OSBjT8Lwz/8xZ05QU6XUCYcUJc2NibwD5D1uDrCuJ6bc87Gcwq6wYhsJOFaGoTZiIEJ9BvsR1vlZzLsaIT+lWl851FPQXbBleAged9DUvpcXSn/8p3RMxPqrecylKvHeUqXc3NBYaYh+SYaZJ1qaNGaDcGY7NlgiiDTGwr0ziKCuRI0LlB9KR4C5Sa2RJRxA7gsX3JgbNy8B51CeNGYk7GDOGNO0nTfspTMSKTBAiDFULcv+2HZobQP4joqUIe9W4DwFbe4Y6Yy3wmSygSQT4mT0jxTaWn61RY71ARTBuYqRnNq3mIynyqUDF2u8rXtX3l2EvRJe90RTvONvwESfFC6/hEkieqpV396vU0LaN8/OEgpu6Jk83azlbnoM0KnMEfQKwD+Xx4q0tZbhCNDcEdZ3QMcCwptUMMI1tU6TXlklGqk1mI48ZyO/5cOizBj74UW1rA8i/WxSplmYPg7E0WIT9TBG0ffhP2x7GPRP3SGkP2B5WWDRmu5kxgx1phWbIXYx9cFd1rXhvSrkGDg/nYV9kwdxMq08Ebe8N0/mYoMWq4O7C0kHLKLcqkPcMG6F0h1WMvkpXuzZ15s+WHNIAZ4jhSjlSawWLxqIG2eYeiX00aJABHEuDLsNKoyaAMaLICp5mu2Q22dtxIgsNkdVJZwPIDSD/QWHSgDSkFNEfuINxT7MdaDskq6M6e7JQDYNPvWNKMzAad4TtQOwa3xqoNMT0JWB8NI3mWp2yalpWa9o7sbM1jHkZ9b4kqvGF2gdPJsd7kKzvuc5F0os1RklcC1cb5mGlES5fpbFTHW87NQ6zEcl3yB4ptWOS5xj1gaLOGJeJqKM+2CG8tUcE72AE609O7THSjsbjmIYj5Idea4PaAHIDyH/ICBI2wHahqMOSInMPS/saHbLOMtZo0orARAx+72gFOIsoBYAAV+OeKEIUD4Kh1sDxFqjpNNqcQ0498jwXwYz3RYf31BxvDoavxKsNEM/rlqTmURmvwGjFilWAF3YNZtpigNMchRYBIIMwyriDa4JppDBA5SdUZlgxgRyg8MsGkOKnxhJRhpd28HkSFD8lDQOYMBWieP06pPVG2rY2gPwLAZID0xApdNrDsGcKYIyOtdWZxT0shWdJ4pw+G4eWRofwRJ193MGwK+A43AuKvxRN9pqPq/Pj/PMaOuSvF9F4DnoXn/I0Cu4iTJKhCVlR1LumjSMUfur8pDSfRBbVAhvoGgAfBA7wAnQqP6kBYgrwU4rvWAlCApliOl2p/NUymEQrKrwGJpMmyiep6vVK2PrYG0D+dWDYFeQ1p4+WjCMtjUgWF9oA4xjgZ9XgaYQVsCMHoPwkRgL19qHwqseiCj4ATOCJOu8jlcNTJsw15syqWvgVHvYlZfJTIy3cEQF+iRXz+G1nJdhe7d0Qw9+Nb118bNgJ1KYaPWJm13hRK2/lhyInTiQYE91NNKNkCoBLpS5DiEbQQFLu1kqJhEVxWzMwtt9BDoNp+jT/OPjSqGxLsjeA/ItCxWkAfIwJm927h0iumTGlAWkYkAL0aBxBG2EcCyAmsl5HEUrFDiw83SpQgHJbjHiMxa41PRoU6FKkeEuxZxVBrmznZdsE3hzVeSCVvicNP7mdVx4X5ly87o1TGzRFeYRC4WHrZHCcMQ95irphY2nyGFLkbOBgIK2oYaQicGyAjMYKoFYiyfgJDfU+BVwHGBOGXfJ0mEArehobOG4A+ffAQi41Wi0BBziOuwQfDGkqFLUJhHGHZDukQhlkAb6oHwXgFQHccmmWoQCLKG67rT52BLhjPP7XyLVfzrhOGjN3p7+88Tt+mT5+Czx5x99r7oY1NWi+NCuCwU1jt+hEOtbl1RbMzBBPA0vKzAJ6YJrBjgXwPLaLA6VB7kOAoyLLqD+BYU7R02jD7pjH4VgkNFone1sbQP6xZS9eEK3uliGMPlnECmQkiB1SKkK3KOM5AXyo3OngU4/dyM6+AiKJuRaJrvZYQZNXmGPSdSy8Gj1ekDKTfg18O8vXuQTY6UX20mP1g+8z8YfNxPA1K9sSPXZVxw4IOxvbM+/sApSmog1ZIshqs7MAyJgcJ5hgSJJGOo6CD6XGOBY7hgG0AEFogDCQHKTSqFFr0ARARkaRICUKw8jBIHn0kTaA3ADyF6PC0+t34UBT6FeR+AM0kLQ0YEi7ovK9Y9QNd4sLuSOxn9PnqsbD9jgQI8wWAEnw60o9a3XDi8PfXALm4ml0OQLVSV5+Zs71B5y57gXpC1Yt7L+8CyB5cUeRgn0IzN40laZoRPBYeuoiAjQbP5qIaNEHuI2UDjAkRmNmiGgSg4SBYhJLFGnZICa6EsTQxJ3rltaiUiE5xAFmyDmMa7VpQm4A+WCK/Idkc4rOJeUNA0amMcAxOtBRY8S+ixR3MIvtZmNLrc0GgANrysSqB9jqlQPjerr5JrsDXGu3XRwKPwFFnYeDelS+rOLkNQXwRdj+i8C49hx1XOfK61sC64qxWKs9ls0dSBKaQdDURYroxn2slzwiYEmUQSpjOrWu6AmA0d0AJXoy0Q1uBriF900YLcDNBI/naPVLkEZzIWE6HsGNib0B5B8YFX6lIkcBYwYSaGZWO9Q90M21ImAgNLRu9HzbSNYuNUMgFYxmjWEHcQcrvtbXIqCLDZcLmo6n97klcnsRhGrNYaWux2vK4Q8yYK7dfmV+kvfc/+SxrWnTK483OmEAYz0zUjOaVnzkqUZmD7gSaR6gFl3qBJcBiapGN9HxNkZDx1TVMQxW5KJsblGrXI+fTAkKVd+tgb0BZPcG/s7voA5Q2OQYLaV5DKcAnjCC6tPkWdKs2ioUx0IBT5T2MDyXbVXt5xnEc6k73QRD3QOO9wLrCtjpUpf3KjCuRYg36H+PjOzcy0rUHRRGnYIkTmwjsBCl6BBxlkqrVUyd2EzMNxlESgrZHclAFRsuWknkQ1ySMe6D2sQJDmupenO5LVL0xGFIPljxscWfGyVsALmta2l2MgJmI20oplpVrYcBbGG+9QyEYo9gz6xKPuQLwBfAXsr9Q9ACKD419sx4vuER0NaltHuOYG7XKq+A5EMp96Wi4C997idAJ6yn7F9J17lSp23beSKHdgKcpuUMJbCsSc7fA+GWSJnkBi+D34YEZyJkmoEwle//jDnTmjRAbeiUcR8bOOwM8jAP29YGkH8JPgoY05CQdk+0IaTLtJAvewaKbmOA5p5W1Xj4VMy1omFjnJXBg01T2DYcFuhSDzZeBrbFMf4IFXAVYR8tcXwBCPkFIHs0erw3vV7ch3NTB7boSuuEU77obosnNcyz8wVb53nuQg8dGI5lznEGR2ko87ED5P32erFGPwQGmiVNPgnaypAbQP5lywDbFwHbJ0j7rimzbyl1a9hUr+syMA6OIV6BodALB7BrzLDOx50cuZcGtE/51l8uHOhO1HxQoeLB2uHN7V9t6twKaO00NT4X0uBC/af8Ts5Ne52re/cKPyUljrEdMIGNUhiRYwVQ1rlJWLGGteiEy0p3qBhzK81VH4cEunubpNrWBpB/fs2x1sRn/2VDSkEFlAojJlgysZPTQCaalaYNE2gh+wwayaCRkWUouLgvRWXKVg9jPhjp3dJxvJom8wFQvXHbvdasX603XhCiWE3L7wFldrYUXAHW03lNzEDZmuF9CHmqOVlmuCkyOtp1XKcMjKr8XHzdbShTi9NhdCPLrJkXnrhhom/1xw0g/xQoLPtVB4ZsvvJRfspAolk545ezeJjKtR29zqhJhBnLfYNeRrGMZ3B+DIJjrQKY/Bpj5o8f7tAV7NXt9NpOo7A/MJ0mb9+NvBtYr95+OrzOlQ+9NHfOt+NUBINoTyMJjIFa95i3JCGSgYrtxCyYAe5xCoV1NWUS8jKWK8BlFGgubVXIDSB/JSyctbhXgFAUvOxh6lhoMXRBErQQFKgRISsoVtCLCFFIhWdbo8WhCBeMUTdSAi0Vb5lyPz02p3Ft0Plsu9aBULeB8XrN8YKT4iPp8D3p9DVg5BfHh8g7ouprn/MMknM0WbnoPI9mibC89Fbu5Dw42g2kspyxFyk1SroNwj24CiqD6xIJYcj4k60zNoD8326KjCUYegHDyhI79XCqwNiuG81gg1TmG9l3EzH0Iz8QhmL6XpV5BoEDIzVPqCl4KbwTLFqAN470K6Hi8qYbPtdn2++tN57pg11Opx+NGB+sL/KR57p3jrSf1TxLtbl8rtNJgf57WB/SVzG/nOV2GkUHlPt8ShYgiY3DqFhF7LFPe+IOwxA6P0cD8nFLszeAvJYir0eFqiUbroBff8x3B5PIJmYwZJjYgGyUOHKuPRZJMo6k1WHwrkPJgf2wONBJoDVhitvptc4P8NU5yNUBcF4AO8xNilMwuUgb5IoSz+m2B6M6PQBsuNF3+cqUEU8+5C+m6GcBec+o0QnALd/n7DfLk+InSRpNDkIl3fYyLG5R1yYH2n4H7HdhR7utDSAjQ12PCtu5+VJUuJDbZwFPzqDYgSMgmhfmy6z8XJkzvTx+6jrTPasmGjhWbouIMYEYCKujGnb3kXcPg+ZWqtiGn3GiIM4rEavujE7u6SzrHHAeALaH8O+ujjgvn4luTBEsyjenJ63ZZpYldSak+GmVHWOxzRHy5aDRRLkZVIbHi2aajISMoUOJMmAOg5HcDxS5dbE3gIx1HJcp8mlxmheiQnRAqH57N6ZBAKmoSJvLQvCspdKJxjTLWC3GdEpUiQSL+iNtTqeL1NUQ4MiQ14/n5FVQPEv3tLR17g/GPqpbOYjPUsirh5TuRCWtp6fXRn7uif5Wosi7qYRfHiBf4VaudbYXpmOYudv9/qTF37NyojR6EG+KmTUZ0kAsjyNoRnoR5ymm1yajF+YNW/sw6pIpmaaJG9dwA8h5t+VJinwSlaxFhOJJSFBEpM0FK/oDptn8aKKQHBYAaKns5DHH2BTBm0J4iRyt/R56joWvzSJYYZzT686p8CwK5LVj90KD4ZKd66Vo8lFfmVtAdJVeyMfCwXsbMw9NJz0CIPfRLBdNlr5hc16LtK4OWZy2C32QNBiIXFzDWFNoI1yRSjsMFg1Bqj4WRiKBljrtoW1tANkD5bWocN7RKcA8GomnQMgTycIWLAikONCsT5lDXKLWGFvKXRR4qPn2XsgCqhYLJaLkWNRZ/rjT/urICW/PP+pe2s0VsLiHT303mF3zkuHjdcIvf8KXBukxa1+e1mD7z9JOuYow0AymBIGwAoSOUPThDHwwhTQakYSSkgtGIUGWGIrk/aiZxQGwoeQGkADyMNxMkXsgbNRZ4YxxIK6DTXIlkDtBA6WhjeXM4DgCGJt0mTQuQJClo92zZsCui91Jml0DKd4ZMX7l2OdKREqe1wm/0rj4EhXxzsfoDpDmpajwkVoq7wRPXa5Hxv5pkKWoM2IeFu91Ho0JXsbGWHxoiKo8Ps/gAjXKjG2EGcyU86Z5tgFkLLdo+FEFDNEBoS5HhdeODXV1S/OJgAXIteaMauQ3G2+BdXsFvXkUqHa40XFv5/pjHBiXAO6s06uLL5h9HXIBdDitgy2FFewKcNyTxv5BPOqz90RexMA/Bowvdfj5hcc/9Ak08kDQCWmwwqxRFwkGOLL9nEE0tVTd0bTtY04SxLSN+WwAWdbT8Twq7Hdd8fZxeP1go4E2AJYgjFKbf0yd5mPqQHFu0MxjPgvQnB/TUnTe9QJ1JeO7dbgu5pD14AdxAzOkP/6AvJZeX3xdj6TVp/Oc94Kj7svAL/9ZFuZURH8qHOsZFFmHvsvJrvpWnEvhVtXezuZVBhzp3AByA8go7+jBqPCBIEcAYSmBqZgkoShCl2gxmi61ez2Uxk0vPNHVK2v90cYSPVbHwvRYoKIl6i/k9blus3Dtg5BWZiVX/rBuRGePguRaNLvaqeb1RtXNCPfRbvUDe8c1kY+T5vb8aTbB21rADAa2Y/4ioxvOLpVe/7wXX3yVIaLlTTN3A8gvR4VXoKAOkTvisiMY9aLqIseRxgp01dq1gKLNzZdeJTy8sUvE2SLHoUuV+Hj6ttJ51pXHPDIzeZaW4yaQPYota4rjIq+PJf5qTfOPqH8uPi9bfkDsPzeenzSk5dxEhIg1mmQbEq9CAIboXMeJKWYd1aXntTZZapJSMYkQaLOq77b+2QHyUTCsd6+kLqEMl+O81O6CJXBUrTHS0gx0HNFqiJyFTsnOxlPWakPzdjuPDPRARrfWkOHSJfAMYO7kG6/1Gppg7B0D6GvVQi6UkC5yp+8Gx2sR62ogrMeemFfS7TUOum7UPU6mCBimg31qXT4dUqYY41EXPc71x46euGDicI5LCZqBoHKeNnTbAPL+qFAnoLh22NTj2CTICIrE1DyNizhplSsDQJiExFm6qqn7FJv5viBfo0VbKPl8hRN3j0DFPbKNq7YC10B2BZTWbBZOwfFugDulOGKdHdlTIi+Bl+6oT34Jmb9Yt7l8X56dmYoMRciZuYAOMpuquc+WOL04iMXsubtv6LYB5BIHBCBzmSpfih+s7VMsx7Ha9O5hHLH7PMIMJlZA88Q4PacuEizyZEyFDdFGNQTYkqfdUqOTbXdENLoNkjc72NeA9e763BdrjJcaLpcYPmtR4d0iu3du/MPTdD12xz7gLkXI9rpcVRCX89kr2DSEF7k5XiiJOpMl2++f8wZvG0DiwPuiwqYt1YFhm4sIBYD2oB/jC/afR+Pk0b1m6DRKlbFQ5xlhbGl3qz+WGqSlpbshRzCUxFl52v1efrXWt5L7drOLPB3z+VLEswaouCNqvAaMV8DxV0aD+IvRIHm5pnpt21dwUme/Fi72EiVrs3px0psp3IRbFH1IwJqlrOYsoLowpqZfsa0NIJG7E2kfFTatUVRAzFHJlhpAzjvtfDCYVIWaDY4EFukyVNWdWaWH4A7V55rdIDg4kph9sVGvY8fZ7XBYrQmsAcDpAX1Bv1H3pOE9uko3gOYXOtO883638OxeaiAfiHLXOvlfiW4vPXYxd7oMgVnGcjo6Q1ghigyd8bIne7FwDXL36Q67/GvdmE8VDMKWYm8ACQCJpylyiQyltl/VfUtLg86L2LH/PNBypQpyrBauNNsBCN8Zsxn8gF340mBPYA8rBlzEvt2/XcceAay8O51ezEKuN1x0K6I5HeW5ysZZYc18RYX7RmPmLNW8P2e+oXN2B1heGsDnF+rBa6UA6kQhafESy47JdTk6dc2Y5rsQE0FyoRfJbT/bexDhkvKWYW8ACWDHY4sKy+n0fjA8jagAOA1Pb5+jkPYweyqgtouLdqAVUNSumHPtYWHa1UWHBTzbTGQqqfUsiXb+p3EzT66jPLpR/bo1C4k7WTtfSalv1R1X73sniN2FXbz/5hO5u19aC7C7cPJZloytT3xQxyCFogXZCeqqbicj2jx5N2xpE2snG1sXewPISIn95NDnHQWibla3tmbUthHwofKrq64j4/cdemZMa7hYKIWH7Fk1dK/d6jR3wUHQbrdpz7rJt7UJL+LqqljFhbGgPxg077ZD+EPAsRmAX3+AVj7TSxMBX0fL5d9YNsy4SAeqsk+Z/xG7HZlGmLMIWbCNCVVVn8rL6XdgiUyJrfa0rX9ugLwnKqyKugsgXMPMODCsqPDOIraVI1tNucjEBnizswhqx7tuJQkjgyXGfrznygtYi8wYrnUV1E4aCGemh6fNnUuKPmu/X/0cb0WCvI1n/IWvc7XWqMdS6z9zXfp8z8evoj8YquBVAr9IniHEcOmEifQQk2qRI0m6OH/tZKMq1hkgS3bUBpAbQK4dOeJ5VHjxroxR7sL+EoHkIkWr6Uox5uIcAVZV6AKYpBGsoz7N9rUOlbPnZkc0ao+hRnnRlRxxqi94r+nUQxHiHSn4nZj5kMTZ3f7W/PPB8F7q5EWlcb/6RkPbWTXUbj41JZCs8va92s/SETMAc75NRUKNSjAzsw0gN4AEil8WT/jJK5hZTszhT3MlvpEPQNsxh9nUvamGJ4KpU+cJebPmca2hVwwXMYRgbk3NT10L7ykJ4Ob4SK1irT7naqNGjxUF76xD8lfS1EugxDsB/HbH506Au6d+eSGj5ok82pmKSnUshAXf2sIopPqlCwZ4YV3V7QrFHyBhJiWksu/V/bPN6BJIiXMLfFv/zBGk22pUWCNC8Xqoo05SyzwTk1LImFnQC10JVpwIyQHSKGKg2PxoNDsczp1vFWEKYWw+NPPA+OMBcg9w0nWsWHMrvGrt+ovRxq1o6+8WzDyozMNTEMPFsaKeP64awbMpRMzbVofyT9TGVeTJWKiq3tLrsAaGJdDjpAwZScqQiklXCnJse5FF+kzsMpxC5trWPz1AeloqiF88dDh7setCWsmMZMIoFFuEohAuYmR0pkvDxsIywZpi+FjmHMcmacbF3GQ19Upf1hpcUwk/w6EiknVmWK91Tve90dZpFHTP4PZXx2UeCvluhXRrz3+RmnM9Ib7y++WXd6kmiSpO0UWDpc7YG7abAgtZOoq0SN2tRJ3ejQN1zSe5/lCB+g0g/0MHkHYeFTb/64f8i5ico2wItR40t8KRVbexeV1rDMmz4o+96GxjBsTwu65GX8MsWVP3ZrsJemcH1+nBfNKNXoBk+1M8twZYmkrcD9r3sGp+ZWD8y3NB9848Pj46JF0GHOmKZ40uRKuVPCNCQYid3dfqV7XouGmefGDYxrJeiRfnZUaoDEIKWZuazwaQAGRcgOJXFiWkyQdkjS2VXgjhdhcV/nWzcsWsCr6sVyY2znb5yXs7rTeYHbr1qD461B0NnBuva9EMwtd1H/jAjOKXc3R+3ZPrSpAprZ1QrnwYZ/Jz5xlAU7qdwbDTV5EroNJBeCGUFnkBOtpj58fEdUqkMnxDyA0gC0A+CIarx9Qhl0J4a7DM4MYGfkvAi/GfVFKg0rjp71drRqj374I3XbVhvr3tRm2xDZX/icfJWnPmq6K6X8mwLz7HtRT8yoe+ep7glRrnLbDvgHQ5dtPoL6IVcJMHJs5A18bIPdKOyLBNwYf1yBZK7LiY9fKA0G1tAPkYEK6AjaQoZwtUdqNZmVMMYCRP/ENYZcpi7ILhIpfa0DiUoBjtERkD5EAq3iI3lLmvHP2L8Z4HdB1PZ/CEO8ED66rdX60xfukxl17PtaBXD551eAEd/6D5yiage8auEYxOD8LgLGWG6heLMuRaxAHiu6dFbAkxvA1rfbkSyIwCo7W9rQ0gr4Ph6X4uzYopXUOYkBmQZEWZp3aohehYg0Mx6Jq71IV6qHAzLE0dVvrhrt2XqmwcnqdmvP6ia71SVw74K6r/NzFHVw78O2uHD2XFd4/x3F95uIbv94ejK9+Fvo6JF6PJWXNzKT61vNYjnpbbOz4tIYii0ZVLHRJFCy2I2FsMuQHkBXAsALgAwwXIsDPOJDD5oBCcGKHCsxYHUDGmEw2bHRoQYoxokWnuWvdpOVhqk0Nzp2slpu6o46zAcl/080gKvlK7/MU0+tJLeIhSeEkJ/I8Aopugtian/EAn/JGywZlljU7UfSpItp99XdEhOUOYJzTGQcHhkBykg/BIyymaMkSX3CHP0M2hjm3900SQfh4VLk++TWm5sGYsrrNofrvMjrl4zqgyYJoPMecmTKUZ2syWQSKZYDSYRb3RYqCcjVVTa5RXOrvU3Zh4KVLUtcaO/mDQ6UDhvDFzi5r4R7sfXgLGW2NMt8YGTk5e7GuJuuN0sVbWaFe8NVoIDyJpAT15Ab8KkswQPBo0AY4MSy8XrQBmbexQ8vi52XZtABm73NSFhyWLlYWoaBsaZ9fpLjtq7f2Zy5jdJBqNQ6EEhgCFWYBfAGKwaKzUG60waqqALjqmDdmeo/jXnKo3rId7l2qEPHEt/DNt4R8Yy7kYOf4ZPtlr970YMfL8hgVWfkWk4/og+fl31mcK3UmbnKNHwaFIjVnEywCbz/i19lhri8FOjG3mdQBIceYPnxBCFElY2tBtA0hAA5dRYZWw73ZslsEIkxfR3Dk1H4/ZPCPNEV9REDdLsOJIWMd2mnpPsX61JmjRHAvZ0xKtWTA8UFC748B9NG3mFzLIlVnGi6rgizHDP7E9cFfPhdcdHk8/mBrxrvgG19nHanFwxqY5+6iW85Y6He5fUnYCAJtu5On303X01LFkmoFXgceS6TSHQ0shZDEMG7ptAAnk3XBWj6Q7rIBgD4YrxwddiLTainyZMQFWALPUGclEa4yH1HnP9I6GBhYvGslmjZ8yyc47wFEXNuoLNcVrA8w3QeNPSodvFjEfuvH6+76HT306m7j4CHgGlGvguZpWN5nGc0AlyXK9eln3dq48uZw6Gp46YgZQxnhQsfqSYJTn6c/MMzaA/I+yzL2BYAXEi4d+BUvNdi4MSleCGZGSlf26SpOxjfbADLQibmZF4ac4fs3PVpV/ak5vV6zfrwDjg/7WX6kl6ko6eepw2PHVV7FngREX5NOuzUBeba58QXziUvR8IRXnH6L9+Gi9YAmG0upkeedSLM0/1f+eQTgc0bmWe9bkRz9s4LgBJDBMvgqEqNFjtzuKgFI0ZzwRzMJwFGXNuJ3hXMim5QgjaVX+DAajFVwttcnZxpWzrWvXwb5w1FxNlS+RrU9mGr0eSbrjWDxt2PDOKOtGtHaNYXPL+6XXS7yKhV+YublBtebf2dRqEXESKjaGcSEcKqZJUgE9eeEhZoV2Wq6/g20UPDMaOJqfR06XzLZJyA0g16LCCoala+1V79FWSnBGkyE1KalZt7E2WWIQPDKZ2qFOMzCWbjaaDuRyW7BoLqerp34li1rUyTykLoAkihL12X1XuqlnSHEqvou7vF5KRe48FD0zqlrDuC+6BT4KiLgs/vvXCjm0dnjpSiNDyCRdXoASZZyn3E5Et1qUR+OGFUgFg+hwGRyCi5JMGLYmzQaQsbsJSCFt5la71idgWDvWJSmJpo2DjgTHrBzulWddtqnxsZv4RPzUiFD8GcLQCyOBHVS8a6CxGHqlS+DYWXqeBHo9YPIc4NZEc9GJVKxg4GVOMK9ni8Kyr3B3VFnPUmvOgCcozF8MY3mlhoq/Nmq88AF5ix5Jh6uY0eCEl12iwlJX1GJESJWTXW5D7YoLDplxS683gIw1PdnZuRmO0qRpu9GZcTZJ45SHxpqpA+DCDqoApzDoUpEuqw6Gdai8SpyRO5jV7btuqJxtwucKW0+6lnrzel2yA7MFSN6Vyt9Rs1yJKolbKuG8An4XwPFXxn0Wf/NaevsPkvOwgOL8ZblqxNgAsESKrdZYLl6hsNYiG4hW+HRgA8gNIMuyTt+kgeGlslV/3TXAa8SHoA5WjUez6kg4CtzNWpDYlVnHIYCzsmwwRByLENlVEca90qOYfy8Ubd0ztHwFxNaz4a+B4yob8E7zrlVWyVdMsW4p5VyLcpdpfnzW1040f2cAVQXBGk0uBI57hk2fKFVQVJ8WqEalNS1nliH9uSIlG0D+BwLIw4V9fKV7qTIjScDsU4OEwrFuQrdBIZRi7AelPknFthiwTC0F78cupNLcOTHl6pBxrWcxzwI/AGjSdcuFtZrlnRxo4lFJssvAdFY6uPakq32Yex0KT3FVN17jX5thY71bXSPFHiAdkAvKi/ucAmywbkJ6xSUdPzd03ADyQgbaWS+0znWvE0GAWUxZqUmYVfMttmZNdZAraj5tdIctWLE2lF7+ryOPDYV5T6S0ihu6JFfzgHzZmar4bYxo9gFNE4G3Azud1DfuPTRPRojuxq4HS5ZcZcTcW9/kymvm+kjT/ZWLXtOxASJJV4seC2smrCyjBVc711oAqkhIEEhTONeEqt7GpNkAcg4+yNnW+oa5VN3FZXUEh8V/2KqBfMhH22JbBURidjhsQEhyHuSdx35mhmFpTlzPovs0esXLpAeUX6UbCqtU5dP65UWgXO1IzyW2i5YHa6B4ExzvFLa45Fe2qgauO2qla5kIV/je95zxzj6HCoTxzITgJbKMlGJu2BTAZFE4mzUi6/6nOssbFgyWaC/fsXGxN4AEAORhvTOpAmxVtb6Zc5FIx0N/pHGOJGcv64UWZBGdYGXNWFUUX3Cwa0pe+dxnB+Tj/RLhTyNDXO35PKD/eM94zb12rldT+A7R7xkf5Z0fwrXONtd8ePQ1YDx/iVzJCrrh8YrGoRYpNJvXer/Um71LKrNsAty3GuQGkCtgeGLepc6wqqMsIOUc9UMVIy0plfQ6LFzFkVzImI0hfMulCVf1p0Hrco/F9vVB58Lbhlz3HXwnXexbPlX31h5PRR74SO6LFVWha6LAN/723X+aVyLHa4B/h7/u2gd699mvKegu+dWz2+HyzlqJn7VA1tK1DkVy5UnyjI1luAFkiSCHhZxir+NiVcG+bScsHxOFQUxhzmWMBg05NqtXY2ynjZ1d6wD2ornVpIvVqKuyZ9KXHP1upmZ/wD5/BShVHOlPr68Cxa2Gyj0WOLwRYd4Lwv0A/NX0erVDhou2C3fVQ0+sFO4CyVY+7LQgq9CtuvGdnlqIbvynXTKADMil+AnPDmaBxy3F3gByXuatldzA8HTyo2mgOA2OAMcqU2YYGghajR41G3KxRpJVvWc25wqFn6oPaamfRr7lVKC7rBF+ATR1AZUu1etuiWjw2vNfaQRdA527mjT3AKge17ZY6+4/7AqxpkPKi1+I1M0uFoADCl2QhU4YIz25aD2WrjVDIDfmHHOhFQqkk3A4Y5Yynn9bG0DGGl0LMKwsOy/FbHG+mDuHrEEqijxmiUXDMWiEmPUeOdcbuRDJpVWNSLYOeDP3Cmner568V0HyJDzWSqSyBpT3AOwvWRXgPGy/9MRnKTrP8/9HP7Rbc673ft6/XN956ENXAFvpYFfuC+BBNSwjO0AuXe4MZ24CFV7AUl0nXLEKrDozvXIUtrUBJICiNlophuyzHi2yGicBVxOZYDRkAtwC9NhGdyoQVlfCyr+e5x+LU6FCO7JSEzmrq50yZVaZMxfrdHfWLO+OLrl+261ZSF5Lp7+wbS3l5bUX9PUD/SKD5lpK/+hJozfbuvn9UXFqK5FhAFzhxhRlcK/pNWfjrn4+cp4pnS0aamqefaXTvq1/aoCcxhUwRG3YpKYs7pbw/O9vJkcqQ91prh0yNdtWIYGyMjgeArhAgntEmVbuAyWhCO2q528vpHqv49rdncYb4HnLoEuXcYf4RRvWR2urWukc64Fojn/Sa730XGs1kdNm0lod9MJ3q8aG6QAOHVGQlYKoZYtG1air/ITUWjas/pwSubVnNoA83elood5DK9dt7mq3QmVEj8xuIge4AhSNEQUCBlNv1Tor/Aizko8asNaa5BD1TMRjtHKQ3Eu/u1cX8lqAtsrHvvYUus2e+fIXc6mm6RdA8o/A5Dv9cPilJ7+vPnHxxNc1XNTnNn2jpt5NfnZ78bDpeKnqTbw8IeeKrAReN3zbAPK4f17OPCJGeSw7UnaknJGmHDHl5ElQbbQEGNbmTHSyB6KCXlwEVMAs9ymKPlG/HNs8pJgekoshz4Vp7wHD01T8zwgX/ki8PIu0LoS1d81T/kGvlV8BxItpwFKeTteUiWs6XJ5IRf9xaQMroNYdUW+fa44sgOheFYEESSSzAGXiLo3mbf0TRZBpygGIU0bKcd2yN53IMh9JuEZZkSkjB0ZKPDQPmRi+XUaJqBJo9fZmuVAFKazjZl8cX1mrP9JOJc/0ZcDTFx94V/T4q0fbaf2SvAGOXwPGu2qOvFAGeMhojJdnO9ttJyZfVTGcFOSzOk/cEh1rMFwN4wWFhSuQQTojN3e4qud1GfOBE8hyd/Pso4JUswHkBpAAgO//9XfQQ0GqORcWwdxc0m2RGPKUMJWxHfWeMq12WFJpW6TXxblw3lYEdTtzruZbczP6wGXxmzYhYl1StSaa+1X5skejPq78fknz4dG5x7UH6aSW92DOzWszVbzzS3gkqlwTO16tvS46hl2HujZelAlkkRnS1EZ9oAyyiudOAiZIE8AM+YT4/SjpCPcJ0zTR5WmDxg0gT5enqEF6cTaUnbFqOExT1BFDFDeRNszq4JzBLrrSQwd6qabfkUJzjjgDHOuw+Fm4yFu83e7IimboykjPpZy1YUh5vPqaol2sNfaRJq8XJ5cv/StjRLhQsjtr62NF8fw+pfObUeMtcPy1guf8Xio/+vR9zL8L0gQhLsAE6AjgWMEO0BHSJ6BPCAdIB7gfJB0W24RPAAep3N/9U56Pmw7kBpBn6/N5V8Z6Ouvp6iBXJiaSaMhIcnXWrR0DRphTbHbWC5I1a9e5822ts02VIfGiAHTxOOSN/PESV/tC6NYrj2vpvXzRAqcDR+JP8q2+67n460/+iGXtrzZ/bllE9Ldbdz+enJ0CAD/ni39C+IR0EPAZQKcDgOMMhDoIOEA6QjjGNi9A6cfYrsmPH0cKXns3y5Lmtv7pI0ieNv1avhoTteMEQ5ZBSOGuXmYbGyMmhCoC+MxiqpJW9Mti7CfMvGqqXeXMbP6dC/y6HwC0PPZ0MvG+Kvx4uwN+Sh3s7yNqFThXwXM1urtEmH5Ad5G8DwH5YFr95b955+23yhur340yoINchwKUBziOkI4Cjg0AI4KcCosmrkeEeQQ0xQUZqCm3H5F9gmtyuf6hdC83gPxHya+nJdB0sSSL6i2nCXKVKI8sAtPs6ooGyESLMdvCnAn716Z3ZiFs1plzwdgcEBe7Ja8Firfz1DVRh0td7K6Lekmu7OxPLWjTN1Ju3vGaz6hM/ZnrEhCtjUDdoP3xVs1xBVx5AzBugaIe9ONZ/biUpVJDjPQ6n4BhLtzqqQDjcVl3RI0gSyqOCcIBjklTPiq7B3izjKJzyRHf1j93BBm7fyphXS/qbaBPpI6mascKVS51ifysPICh6GOFXNhRChu1cGbYVMphUBOvna7/iP1UuANwq9/TnxlFXJqvXKM96vbnwQs58BprZzERsMK86V8L+cd+Cfc2xtbv5129sUSBOqIBZr1eAbBFluU6Jni77xTCFIhmDe0IV+Y06E8tjWwA+R/5DewaLC4Py6IFQBBmiUkGs6glwlIBvQRjpNxxfYDZwFJr7JoxVawilH5Y1H/QzL7srvTwLBOdN8z9in7kh3MkpjVgPBe3OB8Uv8D+uLc+95UaHq+lsHdIgvfOiLiXOscLAPzFyLHVFXnh9fFyTXK5vUSGNRrUsVi7TiLL9ZY+RxcbFp1qVb9sOMQM2kQoKyLO2gnPs5Yf54SHG0JuAAmUjq1m/v6CgABQMMgGmIZIk+sMYxhxhVgFxhn0GLeBxaWQI2A7Ll0NRwgjDDuBA8+Q5AaqrPKku0ZNa750Q8jU8qkXIz9d46YdLbqetp4Fg3/Pxs2tz+ce1L6Rkv8KdfHa/fq51btAUiWCRIztCA4pg3AKLiKAkJyNtyr4sSn/eB0sb4o9ksuzABN3dr1EvK1/4hRbhw4QV+gYk3bhXsgKbvsW+Tl2gu9oFo6FYe+6EzAGS6YAIYsd7GzutWuD5JLNDgR6DGS0fgTyNMjsGzYtEjw14ekroBfGxq+U+/5UyuEquGkh6r4uxssruHnFW/tekYq7rWk4s/vOhgp4rbutEiF2M5DwOuuodjZvdciq8uMtNZcyXBOEEjnWGiYmuB/L/TZg3ADynmii832lwImGSaEEHkA3NPdCFf40rQJgGfvRQHIsjJo2ChSUQwxFQbyojyOtkwt5O5o5HwX5wwqUuizLvdJE4e0I8tLg+MMv9RI3vYt8r7m96s/1uOYVcA2QrDXOcu/bMk25gV/Vd4wGTC51xwx5BceoOTqOqg0cV03LJ6l0wFVS8ZyPcB1Xm39bdr0B5LwzOLBmMwAQ8koJ7PjVTSh3gCGxCU8ggRqIVBV+hqb4Y8WPJlg0s1iunU5kn5hA8cGj80QBTCHPdn6nvra2oMmpzULqFBG1gjx6QBrrHpB8uD/EyyDOL6TYpzXCO6LHBeDeaMbEzY+MXilDiFGeiPxqB/ooV5lrxBHAAW1YHLEtRoLiAh2IyprBAfADPB9KpLkB4gaQ144xLVTsZ784gblZI6SZBYNZARyc5x2jITOL387zjbNj4Rny8TKN95Fh5j6i7A5A1oSbV+TOzM6HxtdA5M+wbBBuj0BeVde5p9N9y5EQWHSuLzFneB4RXkHBGyB5T8hfZhmhI6WD6vA3yhwkcADL8HcbDkdcJw4ga9c7AJM8wOwT1AHOg1zThowbQN4+Zo9+pmxTsILR3yMQBl02k51bRmkhhCJBFBT+muxTvarAZ12bmTBoFsa9O4q5lXp2L77ZxBKPmRt2jBpdYuA8gOSr7JtLwPhQLru2gV3aryvnlNPz1Bci9lvfw33FyUv1R5V5x0MBwwnEAWAZCMeR0FHAAeBnA8w6FK4aXepQR4BU0233I7IfQ/FnWxtA3lrela8SIYtJR5tITAC85pHNpIlN1eLU0zqGOsKooabS89xk6lR76vULGKjHQfJXapEXvLLnuchr4eMXClhflR27aMTFk4hSq0pIt/8Q74oeH4rsV0C0Rp/qJwn6OmTImB1r9Cfw2FEDD5COoo7I/Sxk/BS81h5z2+YFGKUM9ymix21tAHnHmp5tNtEsO6iMGKaWFs8WCbX2uFDgYQKtn28cFiZdYacwLoBxlkI7H3r80qjJuhdNSP2t1yhX5yEbuGAxF4k+ab/kRHiFw/046OHBjrG+9rn17+dGzZH8ol/3F3fLuaGiaKaoRoCaShMmQBMdtXBmzFQ+dtQdm6iFPkE/gnRcqoX+qUKhG0D+x0uxGxIYNBAaEmzK4O/HBC+qPNXHGp3mo5V65Oxa2AlVWCqPi+ZObdY0cV2kk+r+18HxztrX5XR6pTOs00YOznnZJy94bcxHXS0U96bY10SLeC+6PoDEQjfMfQFD/whwPPluVuuQsTHP7BgdJU2AH1rq3FJobw2bkl4fCnDOQhVz5/oQXG4/UDqSRR1yA8MNIG9m2P/yBCUL9xgLkLTfD8Z8nO0QwKrzWGTNMIamY4sYUxHQ7VkzKTyx63gPYjyIHGkc54mTC/WwK/XBy+BymiqfRJFroSR5/lwL1sytdvP8vIKfgKQW/7OPNM+e9nQuU3cOfK+NIC0fG091Wk/l8iRB/lpq/YVT8wUgnapkWSjx1NpidKhVa40hThE1ygqkrgPcPwF8tqaNynX3A7IfJc/96OO2NoC8DpAvI+gCJgc/DrBDRvr0iBrnwe5xjiKDNUOWuciwTRhZwK88prJoBiJuh3EE4iLQVjUW7vE86UGSF0DS9QdFl10auqAiXjrQuYDE9UHNa/7aK3OMp0ZXZySfJjF0Ho3dq6t5Lzj+Skp96TtYbnLUMZ1FswXdxQ9wfZbmzOcCBOvYT02tu2gSWdGcsQ20NoB85A38D/8OfE7g0YHsIMDENEppBH0IlkxLjWcGTFAKi/0C+tpkNzepoUu1E8LzOqlxr3/BEfCa9estwYc1ZF1THL9rtId3bzsFVi6iyRUAxBVAuUXJPgPHr0WIJP+4euMaSHIRaJdutA4xx1ilygIcBR0A1qixgWE3+jMB7H+v85OTTlkz29oA8q599t8/owZFADsLWbNPTyWtTmLpTLPYLKjVHYuTdtlmtZEDxM9WvCpajyQIqgqlrUUmq5HOSs3vhjXoldLXjed/JOK8ZC7FO4qHfv46pMv12EdOII/WKq/InvGesscXQXJm1rTPzkMBPOqMRei21h472bKm6Vhpg5U6WH7XVOwWqlnXBOUMuD801L+tDSABQE+AzOdR7p8Oz8aUShIb1AeDe5U2qxaILKDImW1HFo/rGVADNGtUWQaJuFJ7vDcauzD0rXPtxjMR3a8cCSuzj6dNFy3437r776h52dt5in32UxfqpZfqkXH/q6XMS4ybZkXxdxukVtAFC9AFIHq7XoEweNmOxqmO29Ru96roE11s6AgqhsWJfNd5jjGYts2QbwAZ+8fYMWlcUFbxufZwJwwxiWK0pdqdHgQNFBOoAeIQu5UGVK8a1e42xy7FTgLTZQ1WXQfFh87+OteluJU2L+p7p1zhy2wc/uLU90WhC30xijw7d+gKB/sXgHDNTuEyr3plu/qQulAJe6FbNb8ZoSmGH4DwlEFr4hQrhZqeS5+oPjSeP5w6inTzrnRSVZ9Wrm9R5AaQ8/rwaGqENgpxQKKQJCay2LqiORmGKZercK2VIFaLhSFAUXVGcqYbNuXxe3yveSMdPh2KPk2/1WWwhQ/Dk71+ofBz5WiQ7gYs3YVmOolBr8mN3UiDr4HdWtR5+r7Iy+aH1/72XUo/V0zTVssXytVgC+EvcwDwgeo1IxzCg8Y/IXwUIIzbomP9WWqTnw08VYCSJQW3IhRuOPc105ZebwB5aR1yJxYKs1DlMULWjLbAct2smGwt2DOFk113NyupuZFWZMlbQbI89pLU1o3h6F4cQpcOyEK36+mGF0HukqXCrwDjtZok78K3i0D9R5pprX3+Z6rjayDbvS/eqAPfx1/PDfDAg1TNuEqK3CJBHdq2efwnhCeqkddML2zNHicOcq/8rg0MN4B88PjYpWIZQ+h9osGMZgGG8bNAYbFTICqNkFCxU5hBswJlZd70kaQBNJWk8r6o6BQwa4SkyzVJab2DrTVbgxtH8AUK4sWIUWsAchkbr2pIfgkAeWWKp4++2U6Kp+BIu3Oy4FID55pa+Mn3QFKdKs8B0JHAUdAB1AFZnxA+BR3n7nR1KVRv2rWgHAa1sNYfuek9/oXrP/5U1VCGxAkYzSwlo6UARzPCaDQbWP1larOFtNJdKOztav2qjk0j621g1SQreG6itboHC1e72Fcz87mBXpvo9USwvD8Xdal7S6C3DbqW7pAzcF95Dt4Z6Z3dd4XqeGYbcAKOa899z+zjLTsCPiRZ52iug40Rc+y8rzu2jFehimmejSxdbyH418BRxdpVjOfiowXbbW0R5GJ/noeqabPBVqMNkhiaf3UFvgZ6TGHAhRkIK0ebSoD14hQ2d7BPIhDeAkDdTotuNGIemty50f2+Wm/kWjSJs7opT8PLR3yyeKUksSpSwfO/swJyXxPTvTUuheVY1vw3pBCQ6CPCT6mly58I+uAnpA84Ptp24UPuH4DeIb1DeoPwJukNQFyID6hEj18hCmxrA8ioALGzn0HiYkRH0XWOIydBMJhSeFyjDkMYYSGHZquqDXNnhAUNLx6kl6hzuA2ci6jt/HZdtH29kAKe3E/35GcPNdv78Z5H6oQrH8ZVcsyJ7uMjij28hwaq2/jZK4mH7miNHN8AvTdQA94hvEF8A/QzruMNqMCnN7h+SqiP+QnpHe5v3e8/RXwQyDorpWyR5AaQj9YISmWQgvBujECvHA0x1xguIE3PkUXh8VTNwcpQXwPC0sohTw4VnnVZT6lz4mMAtKo5oJUMfsUTu0/2TgFWt+qND65+hKgYpXE1Pb6vJPv1tOGOv8c7OfLkzVrjSUQvAJOkn5AC9GoECL0HYOoNKj/h76iA6HiD9EZ43Dc62u+IjvcH5B8wfbqUU+Xiw0+G0re11SAfeQOjKhmQ5iEkXgbCOxvMDjAZDtddPaoU+3oFBNVHVVXxohP5F64FOAqL5o5OwFEXwFG4Lr4rLS/9trPS6ok6kK6UXqWV7dc78NIDYIYV64SvAO09tcuQYQ4gdA9wE94h/4AUaTP8A23Mp4AfFD/JD8A+AH5A5feUPgB/B/wT7tOlevS2tgjy8eUejnNOIlUXhSJ+Ww2zSYJi8cCu7JhozvTjP8G/jtojS42y1SA5T6DxzrraJXaNVmh+K4igs872pchTqym67qp96jYo87bqeFNh77UddeGxp9niPaOKq5xqfp3SSN4HoEtBTi8jPB8N+CI6/ATxAcc7xAJ++oiIEnGRYpvwEdFliRxj+zukDxmOm074BpB/bGDlpY491Q61J8CMTAFqrOITTICZiBggD6HcuG5NC9KKFmTtdtuSt80rMv93AOMaUtyTOpEX0+cz6bPFoHlnvXBt8PkaWJ4qZuMEBNs7rf7cK7XFS1x1YkXYdqX2yAuAZleix2up9SXVJV07kckrmKkAGsh3ZH+H9CZXSaXL71FvfIN7pOLSm2qt0fM7XFFzdH9TAOYn2H1zveRdzWm2PHsDyC+VoyiCKr4zMbsowVjtEjiP+LAOhluNIrs5x4gqZ/fCGDInybToSNwyiLp48K0wYarp2ClbRmwaiE3af20o8XTOcUHW+QPSMq3YR3AJwOu89BsnkrvA8Zyb/VAK/QeehiH/gONN8gA+6CdcPyF/l1rNMYDP9Q55qUe2CPK9dK1r1PkO+bsT7xA+KeW6P9RznJ3tTBtAbjXIB1eMQBKQzeM6kpGaf2+K4epmHzmgDYNXhg0NZrUTXofF7aRpcxIlnhgeXioZ9ffXlRLTyuwfr3XNeULA7eqMKv/W6466UHO8o1Z5Mde/M429qWbUg7Ju1GN/5ex663cCgVWfMaaD2oSpqfFHuV4aMnqLWqMHILoq3fBdro8ATr3D/UM5vyvnGP2xEKKoPILZbk1BvpI2gNwiyK+tLECi8WhWhCZK5NdTCGuNsVi8miWYxb5IskWYNGNr5sQgOSsPe+m4ff3AWmRml0xl1hof511qnd7WR6OnNUi/0JTB/dTDPybgwhckzf6A+15K7R+pPfKstnssM43vgn8E6KmvKb61mqTrQ7W+qDL60yLKOvIzjwQ58GHHnH0/gtnL2y2ptGEx4hOd7K1Rs0WQD67jETge3NxlkKKK46TUUwRVj436e+FVlzaO5u0z5bAdTWnOJHkCPKdRzUno5Vh4dp8Blq7dXp9jJbo7BcdyEe7oFusLYHdl8FxnrXPdPzT+iHNhrz7eRfEXu9e3GDQ8id65EtGTxxIhvrX0GfgJcZ5vjJ8/44J3BjjW1PoNLPOR1BtYZiapN98PH++/PU88PfHxsn3atjaAfHj5JOggImdTdsKzQTlOtyqgCYQEmkpxL/LcLjJUE4xSO02HZqTQuSOdjbzocqqoS2i0NhZz/pyX/tQS8C50qa9R8dYuX4kQv3THP8or5gbS33p9vCsTmKK7vIz6ECM7AXQqg+JCzDRKb0LMOqJ2rt3fJY8aJfEO9w8of+YxrFv9SmQrbiC5AeSvLgrMgLwbfBQICXKVESBhYdAndpW5vpvKJh8ewCrd7d7HOw/CP6qetsJlJjqhonrAmS0jqEsK3PeMy/CLaHrJgkF64D12G8R1Tva15763AxzPmbtU+r3VGBstMK6rRYv1PmWER/goM5LvAD5IvoN8h/guw7uOPNokwQBPFlJ9Z4SDRRW6jfJudcgNIB88/gikKtJTJa5ttqhqyi+n6SB7qdEGtkvQYC/c3wHNnRHRvSC5Ej2uRn+4Ehl2f5S40e3lg+K2N0BmOSzOE2bQg3YJV+9zp9cOcbtBdPnG3KLEOs4DvSkaLrUL/dkaNXUAPABznnFUHSDHu0okiZzfAXwSzMxB2vKUYO49RyFeSWfcJt7xWW5rA8jVlRIwGpjI6MWUoXAyBnjO9qzS9tZZTlrDMHUeo7Ng7mkN8mIYdhKOXaoHXuxac0XI5o6pagIrhc3zlPwSM+ZLafalfP0atfHe/PfGbRfnOu8E49XoVCgqOx+l5hjgOA9zl3S6zkKiRZiS3gqn+h3yMgbkP+X5J6b8A+4/M/yD7i4jMAmUkAcDszdR5DrzSADe8c8JfVGMY1u/sv7jM2liONrU8WZa8wWsLJly16L1KAbdcEYiNiyZc1ScbLsgvnriQb0Y51lTAF/h+J5ZItTOJc5x/OIws84juq+C3yUguSD2wLvsBbsrtxTDcf4R34yebjVobj6FVMDxDfKYcQxw/AnXDyiEJgog/oTjB+Q/4rpmsQn3H5B+RNRZnsfw5gnHnM3TMUfGMzlMQh7SPMta369da9RsILkB5EMlSAKfYbsgiEwdvUJ9Os1uCLFFUiyD4pwLW7Bm3FVG0Ll2ILcDt5tR40oqiAuRyuUM+3Kt7rSxc0JF1L0K45dR6E5NxTVw1PVa5dnn9Wggecfj7vXCPt+US9r8E0K9/IDwBsdPAD8A/Kwd6xjlUWxz/JACTDE3c4qQhf+E4S27Dlac0VTyEjpgckxp2KqKW4r9J69cGjJQHRarTZYiXrEQngj71joCpBZ3WgNSluexahlLnnWJ761D3lX7uqPk14PnJaD8cubKXwxO+Pgb1Ree+uxl8/bzaeVktbzvVGqLP+D6HfAf8ADEAnw/5yjR30u6HR3sOv5TfWXcP8t85CfcP+D6nAY7tsriaTk7x0nFjcVlg2ejsmJfW8ZfwCLaAPI/9nIRZkXXkT0DhnX4u9QQa2ExBsIjJS/WC6hMmTmSZFP8Ifo5yLV5vYV4Lq+ne9eOet6BCuq0AQn0g3NdjaEDvI5tc0tNG7g843lhpEiLB1xRnXj0hHIt8taF8alrQeb6ZJBDOMCLaERT39FneMtoeUEMg9f7QPhQ3d5Ue0qNkniX/CDJK/CRpa5YXBobQCYD3We1+PJ2rXy6vDcD2dYGkGd7OEGYrMWJ5FxHjNpeiR/JYrOADi1mVKkPIM87D+R94HgWld0h338m6DC3vmdcK1YLaymqnUSAXMQb654r9wPIDaA/tV040zm7O0y+aE62EABeRozShWbQtRGfudMeNUfXrKgTUV+hA84NmK6TXSJHfy/36+qO+Sfcf8L9DdJPAB8yxSC4ca5AWBSWZQCn0skeEpDnTjZ7c7fynS8ph1sUuQHk/YkoNbkBTnXGmKzRYMz5GJeodaoBybBqqGk4ToHyesTXBZv95TrAnIg8cA3oeN6fuCcK/NrnONcReSMn/qXZzpPbSPyhmeNdTfLarcY74D+hqriD2ph5gwrQlYvq/GNjx+hNtYsNvEN8g6U30GIkSMikgYoZx9J7gYyooMkMJHl0st07e1+0gqVOPvStk70B5MOZl1zwRhdEh1JmcyiGTkT3RNeR61JlhZpd65ZLYOseuwqIJ4B5GVxuq49L1248j5CaSMUlAHwgQvylIuqvPt1qFPmF5z2NzoVjRIb+BqFEg0EPVFUEb8IUqOK25bp/tBlHKFTA5R/w/KHp+CHPn2JRdSSBMuMYjWrBYfE2LFJsSvCUzt/3RjncAPIPCRi8ZsblrIszQNIqKM2gSZBkY2dYBbfZWJnSzRrbH/aGdBkle842dBEcV8HzHjXxvt54bVbykijvpec7y77PueTShTRdv/h5n08fZMg/y4B3SZ/xIeld7nONcRageJd7Fad4g4f2o9zf4TlmH7MH2Hp+B3Xsx7dYRniEWa2nLyUyR7vQr4w9nVEOaRtybQB55zoqZnGiLzMPeVcz5T56YJuVLFhqs5xEISgWemEcsmHO5NCJ5tYciT6W8nDFovWe6PHUH+VujxldzzsvgeGlF3UPk0b3Fjh1JoQhXXpDDzB/TlXMe+R1TQUQ30rNMcRt5TWlDvWdSKd/yovTYMw//oDrp2YR3JmnTfz0Ib37uD9erEU06ueMjgRgFSBtTscXZpHqObLEZgO7AeRjAYLDzcyN5hbAJRBeZLSLZVf5GfZdBfSUS5XfEfSy+rNen+I6w+kGd47CXKgR8pf4zLhguX0D+BaR4wX9x1vRrHTX61k3BtPV6HMtlZb6AFPr0W0HyFf/7nJNQR8s9UYvIBhD30X8Vm8BhB6R4SyO+wHXZ6k3vjUnwsawwYfIg8xcZ8xUgvIGfIYY60FNs6cASh+sdLVPKIf9x0M8wEja1gaQAGwwYKCnZBlpyDTzADVmMMCOPQCKGWAG6304hRETc4AnM4CJLPcBpgKSCwAkVyKER42jLo2+XFLjuWigdVp35P3SZmusRN1ZAtAdkeQCqE/BeaHu2+4jrQhc6EJN9aa1LsKmNUZ15igRKhzpTunb9Q7XAdLHnG4rdB7dSwpeZh2hz6g96gOuA13zFFlPvyKbGIU6gKQEGYGswqgZViiHRXD+jHJoWxS5AeSd6297IZkwJGcyhzHDLCMxIzEAk8yxnZlEhtEL+DkIESXqLL93qbaXUXL1ALgAxzWdwQs867Mo8gwEsNB8bJjgK3OIHYjoatPmMqhejeZugvraTXdYqN4TnV56mHTfizk/OR0h/4TrE9BB0kGuzxIV1p8fkH9I+lDW7EQo/4gaZJmBLGk5XG/K/ib4Z4SI8YGq1AfFckomy4xjd64ojcXWqIHDh6KQe8vwbFt/1/W/AS42wNEUUz5ymEUdklSJ/HxpS1CPtHafAohAScnLVMbZYOEVSfH7cmStCs9qBdhW7kssGzVrUdtdwPRrn/Wa7sfNeutdKHuDSviQCrnmGnQogr/VrrMcVVSiKn6/V0ZMqIN7UA0jlf4Jb9TB+RJqPT8BfgDKoGBCqetwmRe3Rk2dcdQ8EF4ph1mYjI99NZuJ1xZB3rNSNFBcYW9Y8jNUoEMDQqOzryfOCFLqi5yTPLFr2sDBUJs8K0Je4hzfm9reAi1dF4XVNfHdS4/lvUCIx/Uj7xXhvZKmX/wsHrFomM8yUwPAqDf+CBEKdHXIMvvYQLCK4OoNjiqAW71oYvzH/d2NH27IrcVcxniunRh63Y2+M9062daBad/qWaMcbin2BpD3LC+QBlekyiUKXKTFkT4rmNmmqD+W5s0MhHMtnK2gpy5M+3NP19Klwt7y570isdcGynkB1G4BH3gvOAF/5kem0/Jkb/LVPoupsF7eivNgY8QA6IVw3+dZyMaqeYtUus44+kfrXHuRQSNOOtY+T4OdfMAsr61RDjHbuC4phwn0UptcHKEb5XADyC+urAxPLOGiz23OVtlWG+VhPZpUDFxqtBldAV+0SFndFq60Lh5KcXgBRHCZecIVpZxuO/GgB/Q9UeDVx+m6OPA9jJ+rTKDzcoO0UpPjIoxee4oc3OgARnnpOlePai/daXmdaZy3ZY/aosclHuM/4flDefp5HPWWTYca6WklRFQnX0edpNknAFkph4bQhkTOS8oh+vnJmXJIbpTDrQZ5T4oNAAPhR4c0t0mLRtnpkLg6l/v+4ic/T7ZHj/LhmvkagNbi/cV60ppm5Eq0wAtg+0cHFhcrCnw8/b33j63RyGsN1ri8w+ksqtS8ZKRSa5QqMP4EUMRt53lHSD/Ue10DP+G58Kz1A/I3UD8s4f34mvLwE7JjV0tsFey5UWPwWeezNGrcEpQjKslkixaZBZPDhwS+H+DsReRYGDinX/wGjhtA3pVtCTA45C4t0uwKbn0K3YMgVmW6aspeAbaELl9qKJ4U0tuvbe/v0Ixcj4guRUq/8DrujhoX4Mj1TH9VUJfXhTmuojAuK6iTp9W808/pGPxo/9HADwpNR+n39rtQ5Mv0E9CPEJmYwbKJUKjOTeIHdukdUh6Ojjwadp8hfHsuoza/NnURZE85NJSmzKR4jslBL/40p+c8u3VC2dLsLcW+cUwHQzBpRV6i1BKrZkWvAhG5SnBkej2wQFj0nMVL9beHDLB0FxCtR6C8opDWh1u8et+HI17Nf6UfTSSuKRf9QnDDe7af/4FSNTkUlsu/F7HbuGT8gPRDRd9RGbVR81YEcd+lYtG6cC3UR2HKvOeRnx8vYyaANDl8mP3cVKVHGefUlj6fjHv1lEOcUA5j3qJSDnlOOVzOjne75BZFbhHkrXUsvVySCmEIsXEAixN2LXLPdgitey1SpArDhg6DszZyULZJ3gpB/AP0DB8LkW9H0Lce8NVxkL7Wx5XuKW+96Fuf1ZpP9cmsaf/zNLKcf53g/lFA7iM8YYpxFqraTp1txCeAz9Kk+ZzdCKvJlj4BfhQ/mg+RH0opO0KJxyYsmyirpQ6767Ot3jONcjgCnggrg+W9cVeVOjtRWdkQbAPIG/vZVMtTcpbmi6KWXUFPEMpgeO1el6FwwIN2TZURtgqGHo+J+iNmCqL9KfulLgeOa4IUd9c7vxKOr26+y7bggc/lcqjIi+wirpQdyoSCilBtdRrU7C6oar7V7uPFbMs/VOuQdS7SS0oNvMv1k8QHyANLnqGi/B0dZ658Fyp86qU6eFXVozzAVcVviJ30WaUcpoQ0Zagq/Ih1unI29+D8vUhbPXJLsa8daglggpDkytmVsxDlSBWKWeVe1+tFhEIVJINmWOmIXABijkHgBbiup5aXMGAtnb7Kb75jRrDLd4kVAP2Kx/aFtJ9r9cCzzwCXZdxuybudamFeCrp1Qv+J1+WzbFkRlYhB8PeuW915WfsbXD/k/lOOyr3+aPcN+bM3SD+ZWCxaJRZfdU9Fe9mBnEqE11sfLb4zw8LUrVEOraMcYh7rqZTDMTjZ6j++Zskw5+ebeO4WQd4XfNlchnLPbp6DbghOgDKkCoAV+KYOEOMS95nm3wtQCoWfXbncF1q6p+oxrY50ClacIwC/rHq93lPR12vyPZf7nojuDBx5G/i/ElryQRBffl4TgEM0Vprg7ZsiAnxrArgqzZg6BB4iE8WZsEaOsU3AG4U3GN58sAOP7vQYnTWPzvNAwrLDR4CTlzN0y4O7TnZUdyqfukWQyQoYxvNJDli4HFKOnIrRQk9H3TBwiyC/DJDeJhjdhawpT8hyZA+Ac8Ul1HscLofcIWa4XFXRRyWylDug3M9PwiXJPQbScdua4BSI7klRydvD2LqVm19Jvy8yay7wyNeC0UfB8cuzerfkzZQhHcps4zty2CGERqPeI5Jsw95vcP8os40/y0zkT7iX2qT/lMKilZ5/wvATAz4Bzco8EswVKjwk0hSdbPjcqFmQVde8W9lHnJztF8pRSAfMHTI713+89iltjZotgrwOkG3P9AxkTtmJKVNDFrKYTHAINJcj0+QQwycWdIgudy+iFg7BFQpABSgX6fac2N47GHlv1Cfdi4o3tv9CzVHL6FEP4dhXm1eX3tvFJ4oh8JpGR3f6DTVyjFnHn5VFI/Bns0qIFPpH+92L1Bnwg8BPGd5IHQVTSJTNSt/MQB4JJSJlx+feFm9dYi8n2kQr1r7/3m2it5+xDGCHuUHDpbd6S7P1lR1sW/+UANkFehLl2U3MdDM6RZeQSTocGSYXlANLmcGUIU0gs6RM9wxahinLPRfJs5BNE7KgieTw8LH+0H11G5BOjpJWrP/VY4W38e/+iIX333TmS3OpfIEM4KOkxAUcy5xim3FU52GNLv1W8bfWLEQBvcHwRuGHkr1DfigsK5CKkZsughQYnexjRH26MM5F1dmCK5RDF5jmRg1JYBKwDxOvwb0Nkfe1axXjpHaS3gbHN4C8ttwzOv0v1zFnuKZkyInIQIp0OiHTzUG5DJnQrA3pNsGKQC5V65BRl3SV26KmKSgTSHcNX+vO0HIBbCVpaxYSOhe2YH+AXHD3uxqVXgetGj3yEZC7J3q84Fixqux1/lxTmU382YRuZ6Otny0iFH4KnSBFb7bVvKzxBvINxDtyflPiu5NHy9D6CUmojRqRSCWV9mEeyVHv7KEKoHOmUdXCm5qP65xymGfK4fBxBNLQTogxdB73g9Rqm3Fy3MBxA8iLmWme6dXumZMmZWTCMpyTgRNTngBkGSfCj4DtRE6ET6BNMGUIk8gj3ScwTQAmSZnABPEIqDRxlEHaXEj6hWjtCpNGrXZ4AqjX1Hr0x4EjHq09nukYLihDJ2k4V84fa42gdj1D+Kwd5qKwMxtnodgfFOMtAFXpe770s5BVscc9ZM6YjrXmSHX+2pxBLchVQLYASHNHHgg76Ezfk00kykBM867SUw5RTLzKiE9POczJQFejHDbxXGCjHG4A+diajgd0jn0OQ/YjciYzwcmNE8mJ5BFAAKLziIQBwgRognyCpwxqAnmMtBtHiEcQA6QxHssD5AOEATBC/EKbawXg1uwTqu5GL6rr54+V9Dg4XnBgXELZjZriqngElhxEXg4Hr0aMy+cN/2pVCbKmwlNVed6KKviboDamM/Os8R4ca48UO1LwN8rfNNibMg6QO8y6z25W766ZQhvvsfAotwnw0cCPE8ohZ1M19ba9RTy3Ug5dQBIw1fJIMuDoMfaThlURjF8vdG/rnw4gzRZ0PGmfJ590yBNHJhtt4tGSHUCONBwhDBCPkI0AjqCOAI+AHyAbQB4AjIAGyA8SR9KOAA4QBpAHAWODxms776P7bXMrvGBw9WhkeAscb9EX7wTXu/Jr3ik8fFpzlA6RVntnoOU/OyCMlBuqArc/CpMm6o3Bjvkp9+BdQz9p/Jl3fPdkx+E9O0rNUJ2orcqsoTMhwVua7QmAEcPk+HxKJ5TDYol0Sjk8E8/FarQcICwgoQ2UgyelmGX1eZGmb2sDyAuRDBoL0J45Zddxes8H5mnAYMndBjM7SjywGDRAGgsYDpAGkAnAIGAg9AlxgHEAeICQQAzl80rxWE8xwMbLc5CLTOi0qP4nrgcPGOICz/rasPvddUlewNabfyfog9K7QmXnR5ldLDVIvEUUqR9t3rEOgwMlWvTCtVZT9SHxU4O9fb7sj8PxqDrAjVbuY9WVj2jQorACCZaFvLPSqPEis3fpZHiDcthVG3rKISeAY7gcRn2zcLlKOYaru9CWZv9pAdh/+DewE1K9jILtTPbEo2M65Hw8ep6O7joKOkA6AjoKfoR0UMjxHyOS5IT+d7BeP8TvmK8HsB5XkY68EWndXVy96Xx6H2hxeVnW9hav9Rwc7zEi++qs41XKTy7gWFXA30ok+Napfhf2TBG/rRYKYAXDD4jvIN5IvtP4DvJDg30AOnoaJM6RGlek406rsfQiB2VETVyaQ+FJFtDEKZqHdbNgby6HKtQDL40XpEI5lEod0mef9laHnMVza+OG3FLsLYK8BJCpYEkGPAvKDj8o03T0KR91nBIGH5X9aGYHSiOFI4QjpAPIMdJnpRpFImQmR8RITzq59BGnQRgf4yD7eQTQF6pCzRJAl14tfscJ64ZzLZKo6hVepkHqK6u0SpaTIvu5RV1Jh2+D4/XokUtq4JXoEfPrlz6B2ljB+wyIeINY6o8VKFEB8Ue5/hPgG4gfIH7WrjeMPwG8H16fDvvf38TSfcZCvduiRrj2VqoCngIUU6lJaiAsX+hkd99ri0wLi0rGkDkDoxmTyzYPCQAfEniY4ENnhV6637WTvcxKtihyA8iVdfjXDGXN7T0SNML2Non8lMs854E+JAgGcCincisgsgBARofaQCWI6ew+PTiiXpddract0m2WQeJaY7JFYwAxagSSptlOrB9U7529Cs+8DLVLXuKc3LjmTWuVA8g9yD2APaChhSc4bcqcyqytRJb31ijXujGXGzK50QCln3L9LDTBt6bLCP8RIz6oVMEy0tPMtspjUPQfY0DczT7pONYBbHOHm0HV0be4DKq6EGq2Kop0NywVzDEzanJ0soejA4PNJz7TiXhu7mTOLGqcRfvRpGj8TA4kgx0AEzANtkpG2GBwA8gHMzWGN3ayIPUbIxJIzPjUp78refaU3JO7zKCBgsV7ZwI4BFjIACVAKSLHiCzZgBEJ1Bg1SSUJicYR8AGw3dVUmVgfAm9KE5ogHYv81iel4H6H104uKtkZkiTl0ryYWgtbqHYRtUyQy8FlAeTcw7gH+AzwFeALyCcQewDDdeuGK1Ei76k13tGQYetUf0D+U1Fv/H0xx+h6E/QDrh9w/xHRZXEYRBkUlxqLRmUwnEN6d/BTxEQA9OBD2+SYdgYZYHUWsSspFJ3Qs8idLuQhIs90dBzGVKLO2dyItVZYT3onI1DMGcAAR0SiTfCi/jl3KA3wByiH2jrZG0Cuptjf9pF6LJolpYa0t6zJP3VUgmsgMDD0ACvoDaIOhA0tfa7ptXAAkQQNEAZSR8A+y30MwqCsAw0DTLHttFmzLGkt/a4jXfPC3vgJ11sHDB+QH1EiGwUYTp2fDjplovnZGq9czqAWDTQ8AfYMyGFGgAYpomdjKscoF2lhjVz6aPLOmirvUe9ZRpEO4VDYMT/lTQn8Z2nKvKt0sQtjpjBlqiJ47WZjBkjgJ4kfMLzJcFBKGR5eB5wETwabMrDfwQ1IXVNr1k9WSSQc6shT5mU0x4poRerg6UR9aEE5vFCFRU0iFpRDL51smymHuEQ55Jcac9v6Z4kgB1sAUJy5rSqoCHtOBA5yHwAfIA2CDoRGQEeAB0BjRJI4SBjoOoA+QBzhPIJIcR0DoAMMQzRrcAA4wnEAtUcvaHi6w57vvI4A65n2xtaJrV3ZrAakcrhrBlZ1zyx0JmRepoIMxJPAEZBTRZ0I6iTdpBq+8bS5dNpx1u365FVw7G+z9n1lQMezUZ0yjlOYMe9AU+uZARKa02vgJ4g3gIVVo59I9gboE9PkTLtSqiPoGT6OSJ8HCPsyilNqf2ym6K3eSHZ+MKWTfUo5dLsAfxdcDufMogfXQjms2pB7BKMmd5TD2lnvKIdq8nnb4PgGkGsRi1tzf8NaFjvQkXDIP6fRjuloKR1gNpZ0NhoujkNJsweYjoKOhB0hHICIsiR8Ej6AVuYkIxKNmUgNBWCHs3BKOrtetFRj+Jkh66+Z8fEB4gPSm6KbPgNffX/qxsNVwdFP7Wn34cwIsdjeloPSu6ZNGSDpEO4kCsc1Pch7ZiIv39cBHIoXTAXEt9aAKWM9wZrBO+roDvGjCEzUBs0PkOUEwzfQfmiwt2k3fI5vH4Ln9kLUWCvBhAGii131GC9mqDZ/f32jZihA6olItenTzaxSpXBDCwZr525I96h5rlIOUTrZCePxABXKYYXTnnJYB9pZ/G62tQHkCUAuR1eYYoSbsye2IOT8Nh3S5KOmHLONZCIYg+J1OFyqTZjobMfnM0I6lo72saTfE9i0I48gpjjgpbMuBMtZ3xcQfmwK1+UnAySrVcA7xA9An6hOjcX7W65KqSmhTGgVBTi2sGSAcQToJIv/d/sZYVGUJcLkjFgR/+UFtYpbNcdbne2aVhd6YIkANfOq39rMY40U222In8TP0s0uQFnGfKSfID60Hw4AhcHiG+v/fKfAba6QFzOfy8EkziiHmC0Q5OXrLN1vy8GdTodZPJeLv1XnIXPX2C5D6ClB2ZuJV6UcIntQDocl5bBXUfPVD3aLHjeAPN0tdqUx05lWRZBVSPwl1dZOx3z0Q8p5sJSOlEZAJRpkoRKiCueWmh+DfghGk4Q2FXAs98FEFn62MJXmzrr4I5u69CR5HVWpcv9lmLnS6BCG9q4PSBnRVS3FS69SMdXb+6SqxRhqJ6NSujh+OrfHCq88rYrdYsTgJEU8bbZqmZYT551qFF510P/CnnUxyhOGWZFye40UP0paHXxqcjbZCguFNyS+6+ifcDmSNWYMWh2v/J4DGC1neLJS/zuRsOsGBqwCZG3ANMqhIU3RtOGHN8qhRNA6Xn1/7llQDlvTO1L7QjnksbB5Unqw7bI1ajaAPEt/xjib+orlaOXFZgmkO3zyacpMadKQJqoAG1QUyDFVdXEBmVGnm4qyT1XyqeCYQWQFMB5Zt0F2rrPYdtpJ0EfxPnmr3imK0ZYPyD/g+pD0AffPApClm918vxEeOt6n2HMySFlMIDW8U/vXW+vx3CTgOjhqCXr3oOip8Va8+ENT1AHepeoRow4gUeuRc+RYa47Ez8Ke+YFasyR/YkhvMBx4cEd2YEgxYkOGBnJKc+/JVTrZGXkYI62t84lpSTmsqkmt2VLFcwvlMGXH8ckWlMP60bI1as6jb0qXe1maTbxmyiHOND82yuEGkDeXuoo/JMC9zEWWSwWKRAeR8zRNtJQ5DBMteYyX20RoghjRYWhEltEbjiFcoQmOCYYMx7HIo0XKHduPEAdQyyhyBjCH/Aj3zwAJHOI6jnAcIP8soy7zBfgEkeGiFh1s1zzis5CwHnFufUsYCGOxsS0lx4U/1q+6D14Ax6VKei7g+BOuH6pzi637rJ9FiOJHAcffw6O6Ct2q8KvrAHi5zfAG4kNDOgRGZKA0OVSEJeABmDV6s5zhYwCk2DdqOhGQEjGq6Yp1e1wG8o5RyzwI+jLlcAY+Wkc5ZEifcQfkZEhZpY7pG+VwA8gHAfJjmsGwP6MaYh6y7vxGgD5pOh5Rx2ZQABA6llriLrZzQti6TwxFn7HcfpRwJNsYUKTmWGyfAI1L5BAgHBWNoUMwRQIAJX0A/gHwE/JP1RSy1iIhL2XIiALdl+5VLK0AcQfaGKM8wMyjYU2t48JWo43Kvp0i3cnrfuj44xJAa70xhtirXNnvcP8x0wabX8xPQFGLDL717xB+LzXKSiX8CeB3CD9g/ImU3ny0I4UJU1HVMQDZ54jKDJxyeTcsTRBH3o8Y8zHuZ5hZLJojyNZUOzFSYxHPdSt0pVKTpE4LFbPLYSCgt1vYpM/KEHpJgpL3LodRpxwOEzSkGX85C2pYBXP55nK4AeTKymVEpR4cNVA6H1sRyMxRUUfMPinrSOoIV+hDUtGYCWm0yr3eYeZi95exu89A4oiafsfn2u+lh9AtxGLGr4i+Ric7+MY/Cbwp0swfxcY0NxLbPPtYjr5m1r2DcZg1/1mSLgOMmgGSABm+3/H4akaW1hHwktzPnQrgdXB9LikEt1repchebA/0ozVq4vI7gN9Lal3qjfoB8HcQP0F+YLCJoGTBSHEi6tFTLko8hTSg6SS99VIWDgBzsxhwXH8PbVMbxVE03dyIVBsuAzEUyuEseTajpWNp4qUTERMDka1SDg3M8R7yYOBneW8tID2hHK4IaG5rA8gIlHbDuRDDSgBED7NM7McJH9MROY+Y8hGDHeE8MJWONVrqXDrWOrYmTnVFjJbk1KJOICwboqFTHRRTY8nUCGhWtn6H8NbAEDPfWHNkVTyclVXVc+WnHRmV1zy07nR0q3P3OryAoXfujj43bOgPCWFcGxi3xWs71uaJvNNndMwzjkABxTLb6K1J86PMQv5YcK6JMNUCPpDdgx6IODlWsLESqVWhh3RBtrw0biog1fT2EuWw8amLTmdQDuMNh4kXMR6LFlTLm7UQzwVzVxuO59eYutGdSjlEa9R42iiHG0D+ykp2BoS1P8PTZoERGpn96Ee6T0l5gg8ZVtTD59pjdKZh4UnjPsGsNHSaN01YNsiatazMQ8k8ut+pdLc/AH9XE3rFB1zvUjG5b+rX+igp+EfUH3UohvdBG3QthsPLAVMc6QvQRZLnnD28Z7/vGRgdzdq2ejTyel62EAe/aVZWxSaqNFk1yXqfU+ei0hP1xbkO2TNoajodohPxeOOHxnTgMftcuuCi9qdSYaAXsKqpfp07VKnzlREfmzKmfWqUQxWAPKMcVt58bb64kAtBNWUVyuFUSsGCnKX6cVKH7CJHypdVyp5y6EByx1Q72Xf0XjbK4QaQ50FL7vt4Xe2rCH7Hzt6lhYmuwbI+pknZM7JPNGVQM0gCAXJh3jXBLFPdOI8x6pOzp3ZElsIkKJNe/G5wAPSpaL58QvqE+6GrRZbtOAj6BPDZcbIPAA6Kn3O9Mfo0zpD82UXdlLk5MJJFqIIdOCqHg6NUPL8FFnYO6Lfw8TprZsGn9tnKAL8rao0/Oz71T0F1249gyhTmzMJjBm+AfofxB8AfSPah/XBQknOSN+pdEZeNHcFQI0oC0OTBISqdbBR+c2tnucOHGPUBh0hXq/oQTymHkR7n7sSQPGorbVzoaR2e5k725Q+1dZ87yiERjRokwJv02brLITfK4QaQF49dCwHTFimw7uhrgU6Zud7R/ZOZk6Y0eFbyicaSNndAozrmozmKpAplD1O5Tx0Uz+Wxk4BjKZfPHWvUDjU+55/4LKM+8wXNV6WaS310w+KuSPEowwhYIpBnsAt/bzFUfCgKJhUQDNAUlja31bwsuu+PpdTz6E6uYhOaVXZ+j1qjfkgFNGv6XKLIOWLELFVGVJCs4PgOw6RkChHG3Im4FWfAEjkyR9SIMmyNrlGD0ghplMPs8GFAOh6j4dJRDtFFczEwXoyra6m2mnjBADPYMV7TLcqhmnJT9yF3lMO54VKAfsJMOZxCZGONctgAeKMcbgB5tvvt0gUFLp1V2VvzZs+MT59wKPau7i63ifQsWKZhAkszh8yQjiJHBqOmzDsiSzoyxnxi7CduOzanGLX6Y+vUqgLBzDn+0Qm+/ixMkd9jkBo/QHyUlBjK2RESgns4ExjIyVpjnIfAvTRswtHRTrbV6DLKZd7Cpjlpn+UGaxf3koxZiAp/FKGJ9yYiESD4e0mr3zuLhBjVAWJ+EfwJlt/lbyCjeUP8REqf8d69dXx7Be7WZVbt/Hp8LAUgiVLXMwOmYwMmGcFjSbFr57qnHPqVWsMFyqF5NGpS73K4VLmbO+Id5dDkcFoTz50ph1ZMvKKTzUOGRps79AvKYc2hNsrhBpBn3cWVUZQKhqdSU01CUcIuTZ6niXk6YmIAHYYcpl08wD0sF5SGYtwVHWvHAEMRy2W1Ykhh5KVqYwdUybKQH/sA8KNZlM4Uux+dkX0Flx+ztmGZDXSflCfAS1ods5klnGqgV2uKGVBudUir21BMySxHw6bVJ+N1XhAP77FzRtCYHyifyRukH/LOWjXkx36H63dVemDxse7UeCqVcAZM4A3UTyR+Kg1HTkVBApESR/eim0usxmaOiK5qt9oIHLzR9Joobi803I9ZqzZqfNEpPqUckieUQy9RI1kA0pA+Qhl80divDl2wEuTPlEPUIfaMVcohFaUASk3xeKMcbgD5QIrNfuZuPhBUpmLWbVLlO8uY0oGTUsqeYNmC2yVKSkQTzo04qyFumzCMU7Xq3krCdSyUippuF1TGISJJ/WTzbW6c4zcFYLzP+ocxHK1Cs5PxSNIElY51bbjAyRK5ogAhkUurqgNA5jbqE6XZHC3WmadNzpI+yz7MWdpddSc/K+BJ/vv/2t7V9cax5cYiT/eMfDfJBkHy/39dkJcAC3sszUf3YeWBPB89GvlugnvzsixA8FiS7RlrupqHxSoGoU9rEXgZ/cZpZ4yP7rz3XTKNJBUfUL1S+BDSq96m/hrGnOvsG+///08/fx2WQizq5Bk/iIPlMAQZ3Q22SI899g7F85bDIFLRbjlUA+oSBBmWwxNdPe9LvCbLoak6TwLDclgNWF5ZDj1nSo1DqPmFhvZKrkkkQaKPBxq+3hkt4ndpUUDj11Iql+2G6wZsFsPmpqDGEmThRIQa/R7x012vKoxN4TR7+GUaPcpYfTDNDm9xzLyOAAbeYjD6NoQMu4K80uwGq1cAV57XTXZZoVKc5NQAWAx7N8NwRVs3JTEjOX+dJPr8Y1MT/HXKU8P2FytZW0TbdeyLsZhZ7MnfXlG2FastqWfYBb1iVLkA+BDgnaVcAdxRZIeFVfATC0xZHLOzZc4vKuLVZMt3rwasxas+CcIs2v8az3Ms0Lqjrs1y2KyJOinZrfrjYYhcjdjFe+DLbth+myyHc4RjE2qeHTXyYn/kcyfD3HJobfaxizKvCsW0HCZBPl83ez0SoQioJVw0BZzdNNPFRhJyWkxE7/W6sWzWqMT85h9bjdkrEvd5kQS15+cEBT4AKiXcLl5hHYePSAuXzS1UaxdlYnNfe0yzCKkIoixyExoJlilwAuI9xzbw7aM6GiM77NXiUAlcufavuSjQxoIYqvgUCnm4+jgJUN4q8JCJUKLtfQgyuLIn8OAC8scQXPARARN+/FZXp+23012u24baQziexItJkCEH2fW5HnbxhdpixIIhnx01Zu5IibOqVvtsOexHW/RVsEP2OFoO2xIvqleQVHmhVj/VeS+Ku5nUDpZDhPC0ArUULO21Vet/UbcKpOUwCfLl225Z/UijGsO4+qnv+Kqq7BfVIrWe17vKJrRKmAxnTjteGemOFJVICFKhRWQLbiB9tUGM4ThB0qZ8xpb0TQA76eM/MPuA8RKpPje2QWnwHcL3el5udtLtdDMxKEEbA96zfRBzlYgh3LSESM+FRA+s8IO2QKWZjeWT88gvvBrq+w3Ala5EX7oThu33/MlWKbog03qNP4AgSeEVIu/xcbWl3Ki6q6o3NHaO2Ju+2AqHRO3WK8Qs1Ng0ky8K2A6WEGr2I0Fir2OHdRChnRec6uNoOayfhKjPwjBjDKeF58aXrUgfu+F0j2qWQ0YfclgO4zXE0bptOSzmHm/Z/a3HpUDuD1hZnDw5LIe+uoHdcpijPkmQk4r99kSA/GX7hc9dGnomOJflbtedhUZYrVAYqfTVWVJBMRh9pKZWUmSL0KuWzK2hKVaANxg2F0u8XoWItbWzMGwC3tiO24Ir4Z5sAW5U3MWw72fd67nwdDcV9ZyJXoeQU1+UfuXFDhoRicfxIVLiPFdi1YL0ZWQq/v3H814kfbvy3N0ubXwn5htjedYlfNM/ew/Sj9Q/AX73X+VdRK4+siMPQva6ngiaB9c+Dft3IWR2kUQMJosc2ojHcFrpfTyoeGgFJ6FmJo0DmYzB8e40AL+wHHJYDqOK9C2HEtmQ7qhheTr+t2AgUShsshzGjKYWYJ8sh5t1JbtZGeX6dAOLYzf06bzyOccu8Q/bg/zFnZJPup6EAaU/ji/6amOpOJW7VewKbKA9hHaVqu9c8AbRM0ROEC7i1sNCgRn4gKAKpIrRKKgg7lTuVLGISNtgMAEqBcYTSBEDsSuxoaJSQVsLuVU73WEQwXo3qBd7AmGBShEnQlfRPWjCfy+d6BQaBDk+BCoqUAmCDEIUFVXt1xRaxWi3WHz1AzWGvSPxuy/OQh/2bip080239O8LIBcUuXBd7lyXB24P27XgZEatFbUUoO5dRBlhYd7K9dZGWAaDxA5K+izUEE60XagJD3azHKq+Prq3SqwarCnXk4BztBxOS7xCQW/ZkKu45dBWgdyj1/nKctie+7TCQo2oImN0pz0/lUmo0S/lmEQS5K858unN0lVGweFeKl+pfu34pGImYjBUtfrx+Ouy1DeV8w+LQCtTCtRUhQUGwSaGXSopoNgqShGiyGZCEwK607VlFewnH1zU4tPc2OkFSVwoPBV3FN5DXTVC72yySqvyIomik2OrFqNtJfPnYqshopJEGStrpUh77K2BD4A3GtwSSbuA/N5aAGOZFhpBjrEl4OLH6e6Z/gmRDyzLhwgeti7GtxXl+hjzgI0IdgKrfp5vfnXfo40fpE7HAE6WQ5Wj5bDGUgyVrkuN+HlfvcBSUMywLQqW2HLYwiAOlsMnJZuecWGL/7taif1cAO5dqHm2HPZcyTajo3EzkC8shxzP0eaAi5eNzPlhUmcSJHx2bEQPEvKLa4y/w7JT0opJBfZvpW7/suB8uaOqop78QrKpiJmb7BYXZ7t4ugVMSDH67pwWEdFOzO1ardPOZSVsWfvFqY9NYaZh5ShRUpW2Lwf49DF2eRMFisXX14qvtKX4LKeKq9KMpCGzdxg+YHyH2QXghd5vfA8xZqxCYFuLwAtELhBcAPmA4Iql3LmWh/37P9vyX9/pA9xy3H562CLYKj4OkjN87vtZOwoH6cgQasYbQnr1JxKWw1PshVF30HBZRkFYrYfn4rxENJm0UKRPlkNBHNnj2at5cjJVvILU1yM2Q8l+rvtGn/Ol5TDeG1jgA+M2hWZgCDTWyBXyxShC4h+SIFfhJ/L7P7enZYQSUIH1suP2b+sYreDrcpWRUi3H5MBR6XzlzJBXcfxAXRcnWLe9KSoH8am2x4uvbVUF4NWg+lEbbX2tf659X/HSSAjVHYKrLweLY7XZO5vNUXiF4gcMPwD8iNTuadCbF0gE2raUndPyjmp3nIuhokZuJbAUSBvbKXGEfCJIXy/g7pZP7ZMuOERKz3xE/sJyqHv07GbLoWpXgH3PY/Qhd4O9LVgeDxBvo1+5W6/WPlsOx/NTa1sOFcqwHJZZ5JmbkOwC07PlUF5ZDs3XDckOyJuH5667jVbCZDls/09Hy2EiRZo/thzt7zuKYLmbX5fFL7rf5dev9CF5+vqwUhxegZi5lxiGcucQwQmgLCJFWzJ4FLzhq9CwGWqp0wykQWQXwQbRe5TYG0R/Ts/Jwn5yR5EPMdypvIPyAcN3KP8mJt+hbcOgfGDRd8B+Anpl0TvWcofIXv/jX/fyn/9NOStwoxNM9Tgv2asfWZcC2W2IHOY3I4ldLNhqDzzvQk3zWE+OGivlF5ZDBWzzJZMHyyE+Ww7Fd1tX1ch5xPD1/96baxKODpZDErUIFmMfJejH85jR9JavHSyHQLh5wmreXjeLTEJNgT521LX45kMMy6HJk0STFWQS5J8KAXQjJOL1deexx8OD+vMkVeJpNUFcwMaRTwgee00x2lKqoLxXsEjkGRZj0U0hdxRViBYAqhJVZJ+BkeqhGSKxfOzDY6tbD5LFa1R7RJL61lPVgQcgV4CbgBvBW/ijf2DVd+pyheABq5vsVqnrg0UqBGQp3j7YK3BagccDKAWyAdirE+SHzxxy8WAHU0GJ3poVhVY77jfvQkbbRTCtJujOmaiedAgm3ntUHFZJWFgO8cJy+LzE0ax7sjvxfmU5bCERfLIc7m45xM1dPAfLYQ+tkGPLtVWLbW9OO8Yz5h73seXwuGsd3XKIlG+SIP8/SLG3hMSDC8rdUM+C9d2DA+bj0fNBRuaRPBkdJxeMpy13h0GMoYwKFpSq4D+th0xCCDZ5e3vH9e6rIlQegNwiJ/HUeosCFgrWMQYpTvEiuwA7jBU0Tz5XqVQxz7zEQ8gHRYzW9kxpRdG7lWXzz1TI3cTKAn77jVIfwOMeJ/wgw/MJ8uMGfIs9zlsFz6u/4r3C1oLCR8SGEQrDJotXmqclqJ5jsL/aMB+Hkv3Zcng8wf7SctjCLvhiy2FUk7YoqNUPExyTjJhWkwvaCE6zHPp4jy/xIrZVIB8Vgs+WQ4G5UDO3VVQh+94th4XA3m6ecap3JVv+l5bDRBLkH6/6RNq0Xz/lWrF/8/FGCcVSnm7iLUdwVIife0DsjXrBPPHB3oeU+HFwJHPP1slS9kjeeUDlHYIikMWrRHfVmKgRpkrxIXbFAyoGwmBEPa9ENUqt7DtppqdoywKaQR97PAeOPSo+s+clU/WAhd4BEIFsO/i2An+zsfpiq+Bfzi6YVAPfTsOhMis0babv7zkWPlsOD5+fxmPMWyMC+HF/Le6FboPZZTlYDlkKyl7dctiFmhgRmpRsQkevr/chg9BCqHmc9XjT5bGC/Luqu2fLYcuGjNxLfrUZsSf7JJIg/4SGpr/xgrgUWD4qHn9dQd1iWZN6ehifK85hESZfVKXyC7HmUAJ98bzMIKoGFdJtP9N2Kb9eawxc624vpXxfAuVN//CAHKJ6JBTduTqW6SYAVU90a1sCp2Oo7BX2l2/HP7jXQx7jc0jnEGqmER3j1JrAi7nFZ8thzOabQYovAmeJf09jT1FkQTpxayjZ6NKvVoOd/PhPOY9tiC8sh17sz8/JCbJbDreIO/tqkSEm0n1auCvTCaVbDsMB6q4dwBbFEq0A1OEzbJkYmlfxH3uoZFqSEolE4ssDZSKRSCSSIBOJRCIJMpFIJJIgE4lEIgkykUgkkiATiUQiCTKRSCSSIBOJRCIJMpFIJJIgE4lEIgkykUgkkiATiUQikQSZSCQSSZCJRCKRBJlIJBJJkIlEIpEEmUgkEkmQiUQikQSZSCQSSZCJRCKRBJlIJBJJkIlEIpEEmUgkEokkyEQikUiCTCQSiSTIRCKRSIJMJBKJJMhEIpFIgkwkEokkyEQikUiCTCQSiSTIRCKRSIJMJBKJJMhEIpFIJEEmEolEEmQikUgkQSYSiUQSZCKRSPzZ+B+GrlwhibMxxQAAAABJRU5ErkJggg==";function Sakura(x, y, s, r, fn) {this.x = x;this.y = y;this.s = s;this.r = r;this.fn = fn;
}Sakura.prototype.draw = function (cxt) {cxt.save();var xc = 40 * this.s / 4;cxt.translate(this.x, this.y);cxt.rotate(this.r);cxt.drawImage(img, 0, 0, 40 * this.s, 40 * this.s)cxt.restore();
}
Sakura.prototype.update = function () {this.x = this.fn.x(this.x, this.y);this.y = this.fn.y(this.y, this.y);this.r = this.fn.r(this.r);if (this.x > window.innerWidth || this.x < 0 || this.y > window.innerHeight || this.y < 0) {this.r = getRandom('fnr');if (Math.random() > 0.4) {this.x = getRandom('x');this.y = 0;this.s = getRandom('s');this.r = getRandom('r');} else {this.x = window.innerWidth;this.y = getRandom('y');this.s = getRandom('s');this.r = getRandom('r');}}
}
SakuraList = function () {this.list = [];
}
SakuraList.prototype.push = function (sakura) {this.list.push(sakura);
}
SakuraList.prototype.update = function () {for (var i = 0, len = this.list.length; i < len; i++) {this.list[i].update();}
}
SakuraList.prototype.draw = function (cxt) {for (var i = 0, len = this.list.length; i < len; i++) {this.list[i].draw(cxt);}
}
SakuraList.prototype.get = function (i) {return this.list[i];
}
SakuraList.prototype.size = function () {return this.list.length;
}function getRandom(option) {var ret, random;switch (option) {case 'x':ret = Math.random() * window.innerWidth;break;case 'y':ret = Math.random() * window.innerHeight;break;case 's':ret = Math.random();break;case 'r':ret = Math.random() * 6;break;case 'fnx':random = -0.5 + Math.random() * 1;ret = function (x, y) {return x + 0.5 * random - 1.7;};break;case 'fny':random = 1.5 + Math.random() * 0.7ret = function (x, y) {return y + random;};break;case 'fnr':random = Math.random() * 0.03;ret = function (r) {return r + random;};break;}return ret;
}function startSakura() {requestAnimationFrame = window.requestAnimationFrame || window.mozRequestAnimationFrame || window.webkitRequestAnimationFrame || window.msRequestAnimationFrame || window.oRequestAnimationFrame;var canvas = document.createElement('canvas'),cxt;staticx = true;canvas.height = window.innerHeight;canvas.width = window.innerWidth;canvas.setAttribute('style', 'position: fixed;left: 0;top: 0;pointer-events: none;');canvas.setAttribute('id', 'canvas_sakura');document.getElementsByTagName('body')[0].appendChild(canvas);cxt = canvas.getContext('2d');var sakuraList = new SakuraList();for (var i = 0; i < 50; i++) {var sakura, randomX, randomY, randomS, randomR, randomFnx, randomFny;randomX = getRandom('x');randomY = getRandom('y');randomR = getRandom('r');randomS = getRandom('s');randomFnx = getRandom('fnx');randomFny = getRandom('fny');randomFnR = getRandom('fnr');sakura = new Sakura(randomX, randomY, randomS, randomR, {x: randomFnx,y: randomFny,r: randomFnR});sakura.draw(cxt);sakuraList.push(sakura);}stop = requestAnimationFrame(function () {cxt.clearRect(0, 0, canvas.width, canvas.height);sakuraList.update();sakuraList.draw(cxt);stop = requestAnimationFrame(arguments.callee);})
}window.onresize = function () {var canvasSnow = document.getElementById('canvas_snow');
}
img.onload = function () {startSakura();
}function stopp() {if (staticx) {var child = document.getElementById("canvas_sakura");child.parentNode.removeChild(child);window.cancelAnimationFrame(stop);staticx = false;} else {startSakura();}
}
在主题目录下/layout/layout.ejs里添加如下代码:
<!-- 樱花特效 -->
<% if (theme.sakura.enable) { %><script src="<%- theme.jsDelivr.url %><%- url_for('/js/sakura.js') %>"></script>
<% } %>
在主题目录下_config.yml里配置:
# 樱花特效
sakura:enable: true
28. 鼠标点击爱心效果
鼠标点击样式1
在主题目录下/source/libs/others/clicklove.js文件中为鼠标点击爱心效果代码.
!function(e,t,a){function r(){for(var e=0;e<n.length;e++)n[e].alpha<=0?(t.body.removeChild(n[e].el),n.splice(e,1)):(n[e].y--,n[e].scale+=.004,n[e].alpha-=.013,n[e].el.style.cssText="left:"+n[e].x+"px;top:"+n[e].y+"px;opacity:"+n[e].alpha+";transform:scale("+n[e].scale+","+n[e].scale+") rotate(45deg);background:"+n[e].color+";z-index:99999");requestAnimationFrame(r)}var n=[];e.requestAnimationFrame=e.requestAnimationFrame||e.webkitRequestAnimationFrame||e.mozRequestAnimationFrame||e.oRequestAnimationFrame||e.msRequestAnimationFrame||function(e){setTimeout(e,1e3/60)},function(e){var a=t.createElement("style");a.type="text/css";try{a.appendChild(t.createTextNode(e))}catch(t){a.styleSheet.cssText=e}t.getElementsByTagName("head")[0].appendChild(a)}(".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: fixed;}.heart:after{top: -5px;}.heart:before{left: -5px;}"),function(){var a="function"==typeof e.onclick&&e.onclick;e.onclick=function(e){a&&a(),function(e){var a=t.createElement("div");a.className="heart",n.push({el:a,x:e.clientX-5,y:e.clientY-5,scale:1,alpha:1,color:"rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")"}),t.body.appendChild(a)}(e)}}(),r()}(window,document);
鼠标点击样式2
在主题目录下/source/js/wenzi.js文件中为鼠标点击爱心效果代码.
/* 鼠标点击文字特效 */
var a_idx = 0;
jQuery(document).ready(function ($) {$("body").click(function (e) {// var a = new Array("❤富强❤","❤民主❤","❤文明❤","❤和谐❤","❤自由❤","❤平等❤","❤公正❤","❤法治❤","❤爱国❤","❤敬业❤","❤诚信❤","❤友善❤");var a = new Array("富强", "民主", "文明", "和谐", "自由", "平等", "公正", "法治", "爱国", "敬业", "诚信", "友善");var $i = $("<span></span>").text(a[a_idx]);a_idx = (a_idx + 1) % a.length;var x = e.pageX,y = e.pageY;$i.css({"z-index": 999999999999999999999999999999999999999999999999999999999999999999999,"top": y - 20,"left": x,"position": "absolute","font-weight": "bold","color": "rgb(" + ~~(255 * Math.random()) + "," + ~~(255 * Math.random()) + "," + ~~(255 * Math.random()) + ")"});$("body").append($i);$i.animate({"top": y - 180,"opacity": 0},1500,function () {$i.remove();});});
});
在主题目录下/layout/layout.ejs里添加如下代码:
<!-- 鼠标点击特效 -->
<% if (theme.wenzi.enable) { %><script src="<%- theme.jsDelivr.url %><%- url_for('/js/wenzi.js') %>"></script>
<% } %>
在主题目录下_config.yml里配置:
# 鼠标点击特效
wenzi:enable: true
29. 修改博客文章模板
为了新建文章方便,我们可以修改一下文章模板,可以将/scaffolds/post.md修改为如下代码:
title: {{ title }}
date: {{ date }}
author:
img:
cover: false
coverImg:
top: false
toc: true
mathjax: false
password:
summary:
keywords:
tags:
categories:
30. 在线编辑hexo博客
hexo编辑文章时,其原生方式不便利,官网提供了一款插件hexo-admin界面化了markdown编辑器.
首先安装hexo-admin插件
npm install --save hexo-admin
然后启动 hexo s, 访问 http://127.0.0.1:4000/crystalBlog/admin 就可方便快捷的进行博文编辑了.
编辑后还可以快速部署发布. 不过还是更喜欢在typora上面写markdown语法, 如果部署在自己的服务器上面可以使用该功能, 部署在gitee或github上还是无法使用.

31. 站点统计不显示问题
有时候请求busuanzi数据比较慢,然后浏览量和访问人数就会隐藏,可能是默认的,在matery.css中增加以下代码可以让它一直显示.
#busuanzi_container_site_pv,
#busuanzi_value_site_pv,
#busuanzi_container_site_uv {display: inline !important;
}
32. 文章链接部分超长处理
在/source/css/matery.css中增加以下代码:
/*文章链接超长部分隐藏*/
.reprint__type {display: inline-block;width: 100%;overflow: hidden;
}
33. 静态/动态彩带, 背景canvas
背景静态彩带
主题目录下的/layout/layout.ejs 文件主题目录下_config.yml中静态彩带的配置项:
<!--背景静止彩带--><% if (theme.ribbon.enable) { %><% var ribbonSrc = theme.ribbon.clickChange ? theme.libs.js.ribbon : theme.libs.js.ribbonRefresh; %><script type="text/javascript" size="<%- theme.ribbon.size %>" alpha='<%- theme.ribbon.alpha %>'zIndex="<%- theme.ribbon.zIndex %>" src="<%- theme.jsDelivr.url %><%- url_for(ribbonSrc) %>" async="async"></script><% } %>
主题目录下_config.yml中静态彩带的配置项:
# 背景静止彩带.
ribbon:enable: false # 改为true即可开启背景静态彩带size: 150 # 彩带大小, 默认: 90.alpha: 0.6 # 彩带透明度 (0 ~ 1), 默认: 0.6.zIndex: -1 # 背景的z-index属性,css属性用于控制所在层的位置, 默认: -1.clickChange: false # 设置是否每次点击都更换彩带.
背景动态彩带
主题目录下的/layout/layout.ejs 文件主题目录下_config.yml中动态彩带的配置项:
<!--背景动态彩带-->
<% if (theme.ribbon_dynamic.enable) { %>
<script type="text/javascript" src="<%- theme.jsDelivr.url %><%- url_for(theme.libs.js.ribbon_dynamic) %>" async="async"></script>
<% } %>
主题目录下_config.yml中动态彩带的配置项:
# 背景动态彩带.
ribbon_dynamic:enable: true # 改为true即可开启背景动态彩带
背景canvas
主题目录下的/layout/layout.ejs 文件主题目录下_config.yml中canvas的配置项:
<!--背景静止彩带-->
<% if (theme.ribbon.enable) { %>
<% var ribbonSrc = theme.ribbon.clickChange ? theme.libs.js.ribbon : theme.libs.js.ribbonRefresh; %>
<script type="text/javascript" size="<%- theme.ribbon.size %>" alpha='<%- theme.ribbon.alpha %>'zIndex="<%- theme.ribbon.zIndex %>" src="<%- theme.jsDelivr.url %><%- url_for(ribbonSrc) %>" async="async"></script>
<% } %>
主题目录下_config.yml中canvas的配置项:
#背景canvas-nest
canvas_nest:enable: truecolor: 0,0,255 # 线条颜色, 默认: '0,0,0' ;三个数字分别为(R,G,B),注意用,分割pointColor: 0,0,255 # 交点颜色, 默认: '0,0,0' ;三个数字分别为(R,G,B),注意用,分割opacity: 0.7 # 线条透明度(0~1), 默认: 0.5zIndex: -1 # 背景的 z-index 属性,css 属性用于控制所在层的位置, 默认: -1.count: 99 # 线条的总数量, 默认: 99
主题目录下/layout/layout.ejs 是全局布局文件, 可以自己添加自定义效果, 方式同上面添加雪花飘落.
34. 提取相册(壁纸)
新建相册(壁纸)文件
hexo new page wallpaper
修改主题目录下的_config.yml文件, 我的是提取到清单-相册导航处.
Lists: ##清单url: /icon: fas fa-listchildren:- name: 音乐url: /musicsicon: fas fa-music- name: 电影url: /moviesicon: fas fa-film- name: 阅读url: /booksicon: fas fa-book- name: 壁纸url: /wallpapericon: fas fa-image
修改站点 /galleries/index.md文件
---
title: 壁纸
date: 2019-02-04 21:35:22
layout: wallpaper
---
主题目录下新建/layout/wallpaper.ejs文件,添加内容如下:
<style type="text/css">/* don't remove. */.about-cover {height: 75vh;}
</style><%- partial('_partial/bg-cover') %>
<!--下面就是提取博客自带相册功能的代码-->
<main class="content">
<% if (theme.myGallery && theme.myGallery.enable) { %>
<%- partial('_widget/my-gallery') %>
<% } %>
</main><% if (page.total > 1) { %>
<%- partial('_partial/paging') %>
<% } %>
同时注释主题目录下的/layout/about.ejs文件的如下部分:
<!--gallery功能迁移到[清单-相册]导航处-->
<!--<% if (theme.myGallery && theme.myGallery.enable) { %>
<%- partial('_widget/my-gallery') %>
<% } %>-->
相册读取的图片配置路径在主题路径下的_config.yml文件中:
# 在“关于”页面配置"我的相册"图片,如果你不需要这些信息则可以将其设置为不激活或者将其删除.
myGallery:enable: truedata:- /medias/featureimages/0.jpg- /medias/featureimages/1.jpg- /medias/featureimages/2.jpg
修改相册布局, 找到/source/css/matery.css 文件,修改如下部分:
.my-gallery {margin: 4.5rem auto 1rem;padding: 0 1.2rem; /*这是显示宽度,前边是页面宽度,后边是图片宽度*/max-width: 1100px;/*position: relative;*/
}.my-gallery .photo {margin: .5rem 0; /*这是上下两行的行距*//*position: relative;overflow: hidden;*/
}.my-gallery .photo img {width: 100%;height: 200px; /*限制高度,使同行保持等高,不然会很乱*/border-radius: 10px;cursor: pointer;
}
35. 添加相册列表
相册列表可以参考博客的友情链接界面, 将友链信息存放在/source/_data/friends.json文件中, 然后hexo会按照friends.ejs模板文件里的结构渲染出来友链列表. 效果如下:

原理其实就是三个a标签, 里面包含头像, 地址等信息, 点击后跳转到对于的地址. 那么我们也可以自定义一个相册列表的配置文件(galleries.json)和模板文件(galleries.ejs), 然后hexo读取配置文件, 自动生成相册列表界面, 如果可以这样优化, 后面新增相册就只需要在配置文件galleries.json中维护相册信息即可. (增删改)
那我们说干就干, 下面开始咯.
添加清单-相册菜单
这里要修改几个文件:
主题目录下的配置文件_config.yml ,不要跟站点根目录下的同名文件搞混了,在menu下添加以下代码:
menu: Lists: ##清单url: /crystal-blogicon: fas fa-listchildren:# 此处省略其他菜单- name: 壁纸url: /wallpapericon: fas fa-image- name: 相册url: /galleriesicon: fas fa-camera
在站点根目录source下新建galleries目录,然后在该目录下新建index.md,就会生成index.html文件了
hexo new page "galleries"
修改/galleries/index.md文件, 指定布局界面:
---
title: 我的相册
date: 2021-08-25 19:56:35
type: galleries
layout: galleries
---
添加相册配置文件
在主题目录下新建/source/_data/galleries.json文件, 按照自定义约定添加如下的相册配置内容(我维护了三个相册):
[{"name": "博客背景图","url": "/gallery2","cover": "https://www.bing.com/th?id=OHR.Mpumalanga_ZH-CN9666962271_tmb.jpg&rf=","description": "博客背景图","photos": ["https://www.bing.com/th?id=OHR.Mpumalanga_ZH-CN9666962271_tmb.jpg&rf=",]},{"name": "彭于晏","url": "/gallery0","cover": "https://uploadfile.bizhizu.cn/2016/0106/20160106033828391.jpg","description": "彭于晏写生","photos": ["http://i.52desktop.cn:81/upimg/allimg/20191204/2019124151645578778013.jpg","http://i.52desktop.cn:81/upimg/allimg/20191204/2019124151645687778016.jpg"]},{"name": "刘德华","url": "/gallery1","cover": "https://tu1.whhost.net/uploads/20181029/18/1540809870-NgSCnhWkcJ.jpg","description": "刘德华写生","photos": ["https://uploadfile.bizhizu.cn/2015/0306/20150306103233272.jpg","https://www.beihaiting.com/uploads/allimg/150401/10723-150401195426203.jpg"]}
]
添加相册布局文件
在主题目录下新建/layout/galleries.ejs模板文件, 参照friends.ejs文件修改后内容如下:
<link rel="stylesheet" href="<%- theme.jsDelivr.url %><%- url_for(theme.libs.css.gallery) %>"><%- partial('_partial/bg-cover') %><main class="content"><div class="container"><div class="title center-align" data-aos="zoom-in-up"><i class="fas fa-camera"></i> <%- __('galleries') %></div><% if (site.data && site.data.galleries) { %><% var galleries = site.data.galleries; %><div class="gallery-wrapper row"><% for (var i = 0, len = galleries.length; i < len; i++) { %><% var gallery = galleries[i]; %><div class="col s6 m4 l4 xl3 gallery-box"><a href="./<%- gallery.url %>" class="gallery-item" data-aos="zoom-in-up"><div class="gallery-cover-box"style="background-image: url(<%- gallery.cover %>);"></div><p class="gallery-name" style="font-size: 22px; font-family: '华文行楷'"><%- gallery.name %></p></a></div><% } %></div><% } %></div>
</main>
相册列表中的每个相册都是一个<a></a>标签, 点击单个相册会跳转到相册图片展示页面, 在主题目录下新建/layout/gallery.ejs, 这里我们可以参考壁纸my-gallery.ejs文件的布局和渲染方式, 优化后的代码如下:
<%- partial('_partial/bg-cover') %>
<%
var galleries = site.data.galleries;
var pageTitle = page.title;
var currentGallery = getCurrentGallery(galleries, pageTitle)
var photos = currentGallery.photos;function getCurrentGallery(galleries, pageTitle) {for (let i = 0; i < galleries.length; i++) {if (galleries[i]['name'] == pageTitle) {return galleries[i];}}
}
/***/
%>
<div id="myGallery" class="my-gallery"><div class="title center-align" data-aos="zoom-in-up"><p class="gallery-name"><b style="font-size: 35px;"><%- currentGallery.name %></b></p></div><div class="row"><% if (photos) { %><% Object.keys(photos).forEach(function(photo) { %><div class="photo col s12 m6 l4" data-aos="fade-up"><div class="img-item" data-src="<%- photos[photo] %>"><img src="<%- theme.jsDelivr.url %><%- url_for(photos[photo]) %>" class="responsive-img"></div></div><% }); %><% } %></div>
</div><script>$(function () {let animateClass = 'animated pulse';$('#myGallery .photo').hover(function () {$(this).addClass(animateClass);}, function () {$(this).removeClass(animateClass);});});
</script>
添加相册列表样式
/layout/galleries.ejs模板文件模板引用了gallery.css样式文件, 所以需要在主题目录下新增/source/css/gallery.css文件, 添加内容如下:
.gallery-wrapper {padding-top: 30px;
}.gallery-wrapper .gallery-box {padding: 5px !important;
}.gallery-wrapper .gallery-item {display: block;overflow: hidden;background-color: #fff;padding: 5px;padding-bottom: 0;position: relative;-moz-box-shadow: 0 1px 3px 0 rgba(0, 0, 0, 0.22);-webkit-box-shadow: 0 1px 3px 0 rgba(0, 0, 0, 0.22);box-shadow: 0 1px 3px 0 rgba(0, 0, 0, 0.22);
}.gallery-cover-box {width: 100%;padding-top: 60%;text-align: center;overflow: hidden;position: relative;background: center center no-repeat;-webkit-background-size: cover;background-size: cover;
}.gallery-cover-box .gallery-cover-img {display: inline-block;width: 100%;position: absolute;left: 50%;top: 50%;transform: translate(-50%, -50%);
}.gallery-item .gallery-name {font-size: 14px;line-height: 24px;text-align: center;color: #666;margin: 0;
}.waterfall {column-count: 3;column-gap: 1em;
}.photo-wrapper {padding-top: 20px;
}.photo-item {display: block;padding: 10px;padding-bottom: 0;margin-bottom: 14px;font-size: 0;-moz-page-break-inside: avoid;-webkit-column-break-inside: avoid;break-inside: avoid;background: white;-moz-box-shadow: 0 1px 3px 0 rgba(0, 0, 0, 0.22);-webkit-box-shadow: 0 1px 3px 0 rgba(0, 0, 0, 0.22);box-shadow: 0 1px 3px 0 rgba(0, 0, 0, 0.22);
}.photo-item img {width: 100%;
}.photo-item .photo-name {font-size: 14px;line-height: 30px;text-align: center;margin-top: 10px;margin-bottom: 10px;border-top: 1px solid #dddddd;
}/*适配移动端布局*/
@media only screen and (max-width: 601px) {.waterfall {column-count: 2;column-gap: 1em;}
}
相册列表效果

相册展示效果

相册密码设置
给相册设置密码, 可以参考博客文章密码访问. 在主题目录下的/layout/gallery.ejs文件中添加如下代码:
<% if (theme.verifyPassword.enable) { %><script src="<%- theme.jsDelivr.url %><%- url_for(theme.libs.js.crypto) %>"></script><script>(function() {/*pwd是博客中配置的sha256加密后的密码*/let pwd = '<%- page.password %>';if (pwd && pwd.length > 0) {if (pwd !== CryptoJS.SHA256(prompt('请输入访问本相册的密码')).toString(CryptoJS.enc.Hex)) {alert('密码错误!');location.href = '<%- url_for("/galleries") %>';}}})();</script>
<% } %>
然后在需要设置密码的gallery3相册目录下的/source/galleries/gallery3/index.md文件中设置password即可. 密码需要使用SHA256加密.
36. 修改导航栏不透明
透明导航栏经常给我造成阅读障碍,可以设置不使用透明导航栏, 指定好看的颜色. 找到主题目录下的/source/css/matery.css 文件,修改如下部分:
header .nav-transparent {background-color: transparent !important;/*background-color: #000B3F;*/ /*修改导航栏不透明 #16103f #4cbf30 #7371BC*/background-image: none;box-shadow: none;
}
37. 添加快捷导航
在博客根目录下的\source\_posts\navigate\index.md目录下新建快捷导航:
hexo new page navigate
修改主题目录下的_config.yml文件, 添加快捷导航菜单:
## 快捷导航
menu:// .... 此处省略其他菜单Navigate:url: /navigateicon: fas fa-location-arrow
修改站点 /navigate/index.md文件
---
title: 快捷导航
date: 2021-08-29 16:25:05
layout: navigate
---
主题目录下新建/layout/navigate.ejs文件,添加内容如下:
<div class="navi-height bg-cover pd-header"><div class="link-box container"><div class="baidu baidu-2 large-screen"><form name="f" action="https://www.baidu.com/" target="_blank"><div id="Select-2"><div class="Select-box-2" id="baidu"><ul style="height:46px"><li class="this_s">百 度</li><li class="bing_s">必 应</li><li class="google_s">谷 歌</li><li class="baidu_s">百 度</li></ul></div><input name="wd" id="kw-2" maxlength="100" autocomplete="off" type="text"></div><div class="qingkong" id="qingkong" title="清 · 空" style="display:block">x</div><input value="搜 索" id="su-2" type="submit"/><ul class="keylist"></ul></form></div><div class="row tags-posts"><div class="col s12 m6 l4 friend-div" data-aos="zoom-in-up"><div class="card"><div class="jj-list-tit">编程 · 学习</div><ul class="jj-list-con"><li><a href="https://www.oschina.net/" class="link-3" target="_blank">开源中国</a></li><li><a href="https://htmldog.com/" class="link-3" target="_blank">HTML狗</a></li><li><a href="https://www.icourse163.org/" class="link-3" target="_blank">中国大学慕课</a></li><li><a href="https://www.imooc.com/" class="link-3" target="_blank">慕课网</a></li><li><a href="http://www.wxapp-union.com/" class="link-3" target="_blank">小程序</a></li><li><a href="https://www.runoob.com/" class="link-3" target="_blank">菜鸟教程</a></li><li><a href="https://blog.51cto.com/" class="link-3" target="_blank">51CTO</a></li><li><a href="https://www.shiyanlou.com/library/" class="link-3" target="_blank">实验楼</a></li><li><a href="/posts/2d1a17c5.html" class="link-3" target="_blank">个人收藏页</a></li></ul></div></div><div class="col s12 m6 l4 friend-div" data-aos="zoom-in-up"><div class="card"><div class="jj-list-tit">社区 · Code</div><ul class="jj-list-con"><li><a href="https://www.zhangxiaocai.com/contact/" class="link-3" target="_blank">留言</a></li><li><a href="https://github.com/" class="link-3" target="_blank">GitHub</a></li><li><a href="https://coding.net/" class="link-3" target="_blank">Coding</a></li><li><a href="https://juejin.im/" class="link-3" target="_blank">掘金</a></li><li><a href="https://gitee.com/" class="link-3" target="_blank">码云</a></li><li><a href="https://www.csdn.net/" class="link-3" target="_blank">CSDN</a></li><li><a href="https://www.jianshu.com/" class="link-3" target="_blank">简书</a></li><li><a href="https://segmentfault.com/" class="link-3" target="_blank">思否</a></li><li><a href="https://cloud.tencent.com/developer/" class="link-3" target="_blank">云+社区</a></li></ul></div></div><div class="col s12 m6 l4 friend-div" data-aos="zoom-in-up"><div class="card"><div class="jj-list-tit">实用 · 工具</div><ul class="jj-list-con"><li><a href="https://mdnice.com/" class="link-3"target="_blank">Nice编辑器</a></li><li><a href="https://translate.google.cn/" class="link-3"target="_blank">谷歌翻译</a></li><li><a href="https://www.uupoop.com/" class="link-3"target="_blank">在线PS</a></li><li><a href="https://www.processon.com/" class="link-3" target="_blank">思维导图</a></li><li><a href="https://wallhaven.cc/" class="link-3" target="_blank">超清壁纸</a></li><li><a href="https://cli.im/" class="link-3" target="_blank">二维码</a></li><li><a href="http://www.yinfans.me/" class="link-3" target="_blank">音范思</a></li><li><a href="https://www.extfans.com" class="link-3" target="_blank">谷歌插件</a></li><li><a href="https://my.openwrite.cn/" class="link-3" target="_blank">OW分发</a></li></ul></div></div><div class="col s12 m6 l4 friend-div" data-aos="zoom-in-up"><div class="card"><div class="jj-list-tit">娱乐 · 影视</div><ul class="jj-list-con"><li><a href="https://www.jd.com/" class="link-3" target="_blank">京东</a></li><li><a href="https://www.taobao.com/" class="link-3" target="_blank">淘宝</a></li><li><a href="https://www.tmall.com/" class="link-3" target="_blank">天猫</a></li><li><a href="https://v.qq.com/" class="link-3" target="_blank">腾讯视频</a></li><li><a href="http://www.iqiyi.com/" class="link-3" target="_blank">爱奇艺</a></li><li><a href="https://www.bilibili.com/" class="link-3"target="_blank">哔哩哔哩</a></li><li><a href="https://music.163.com/" class="link-3" target="_blank">网易云音乐</a></li><li><a href="https://y.qq.com/" class="link-3" target="_blank">QQ音乐</a></li><li><a href="http://www.kugou.com/" class="link-3" target="_blank">酷狗音乐</a></li></ul></div></div><div class="col s12 m6 l4 friend-div" data-aos="zoom-in-up"><div class="card"><div class="jj-list-tit">资讯 · 趋势</div><ul class="jj-list-con"><li><a href="https://www.huxiu.com/" class="link-3" target="_blank">虎嗅</a></li><li><a href="https://insights.stackoverflow.com/" class="link-3" target="_blank">技术调查</a></li><li><a href="http://www.asciiworld.com/" class="link-3" target="_blank">摸鱼</a></li><li><a href="https://sspai.com/" class="link-3"target="_blank">少数派</a></li><li><a href="https://zh.wikihow.com/" class="link-3"target="_blank">WikeHom</a></li><li><a href="https://www.awesomes.cn/rank?sort=hot"class="link-3" target="_blank">前端趋势</a></li><li><a href="https://github-trending.com/" class="link-3"target="_blank">GitHub趋势</a></li><li><a href="https://www.tiobe.com/" class="link-3" target="_blank">编程趋势</a></li><li><a href="https://trends.google.com/" class="link-3" target="_blank">Google趋势</a></li></ul></div></div><div class="col s12 m6 l4 friend-div" data-aos="zoom-in-up"><div class="card"><div class="jj-list-tit">搜索 · 其他</div><ul class="jj-list-con"><li><a href="https://ac.scmor.com/" class="link-3" target="_blank">谷歌镜像</a></li><li><a href="http://www.pansoso.com/" class="link-3" target="_blank">网盘搜索</a></li><li><a href="http://music.ifkdy.com/" class="link-3" target="_blank">音乐搜索</a></li><li><a href="https://www.dytt8.net/" class="link-3" target="_blank">电影天堂</a></li><li><a href="https://carbon.now.sh/" class="link-3"target="_blank">代码图片</a></li><li><a href="https://www.zhipin.com/" class="link-3" target="_blank">Boos</a></li><li><a href="https://fontawesome.dashgame.com/" class="link-3" target="_blank">图标库</a></li><li><a href="https://www.qvdv.com/tools/qvdv-guid.html"class="link-3" target="_blank">在线工具</a></li><li><a href="http://zhongguose.com/"class="link-3" target="_blank">中国色</a></li></ul></div></div></div><script>$(".Select-box ul").hover(function () {$(this).css("height", "auto")}, function () {$(this).css("height", "40px")}), $(".Select-box-2 ul").hover(function () {$(this).css("height", "auto")}, function () {$(this).css("height", "46px")}), $(".Select-box li").click(function () {var t = $(this).attr("class"), s = $(this).html();"baidu_s" == t && (t = "https://www.baidu.com/s", _name = "wd"), "google_s" == t && (t = "https://www.google.com/search", _name = "q"), "bing_s" == t && (t = "https://www.bing.com/search", _name = "q"), $(".baidu form").attr("action", t), $(".this_s").html(s), $("#kw").attr("name", _name), $(".Select-box ul").css("height", "40px")}), $(".Select-box-2 li").click(function () {var t = $(this).attr("class"), s = $(this).html();"baidu_s" == t && (t = "https://www.baidu.com/s", _name = "wd"), "google_s" == t && (t = "https://www.google.com/search", _name = "q"), "bing_s" == t && (t = "https://www.bing.com/search", _name = "q"), $(".baidu form").attr("action", t), $(".this_s").html(s), $("#kw-2").attr("name", _name), $(".Select-box-2 ul").css("height", "48px")});$("#qingkong").click(function () {$("input[ name='wd' ] ").val("");});let timer;function backgroundImgRandom() {clearInterval(timer);timer = setInterval(function () {// [0-9)$("body").css("background-image", "url(<%- theme.background.url[parseInt(Math.random() * 9)] %>");}, 5000);}window.onload = backgroundImgRandom;</script></div>
</div>
<style>* {margin: 0;padding: 0;font-family: consolas, hl, "微软雅黑"}dd, dl, dt, form, h1, h2, h3, h4, h5, h6, li, p, ul {margin: 0;padding: 0;font-size: 14px;font-weight: 400}img {border-style: none}li {list-style: none;float: left}a {text-decoration: none}.card {background-color: rgba(25, 240, 229, 0);width: 96%;margin-left: 2%}.baidu {float: left;margin-left: 100px}.baidu form {position: relative}.Select-box ul {height: 40px;position: absolute;left: -1px;top: 0;z-index: 9999;background: #FFF;border: 1px solid #ccc;border-top: none;overflow: hidden}.Select-box li {width: 60px;line-height: 40px;font-size: 14px;color: #484848;border: 0;cursor: pointer}.Select-box li:hover {background: #3385ff;color: #FFF}.Select-box .this_s {color: #317ef3}.Select-box .this_s:hover {background: #FFF;color: #317ef3}.qingkong {position: absolute;right: 120px;top: 12px;width: 18px;height: 18px;background: rgba(0, 0, 0, .1);border-radius: 18px;line-height: 16px;color: #666;cursor: pointer;text-align: center;font-size: 14px;display: none;color: #881509;}.qingkong:hover {background: rgba(0, 0, 0, .2)}.qingkong:active {background: rgba(0, 0, 0, .3)}.baidu-2 {width: 100%;height: 110px;margin: 0 auto;background: 0 0;padding-top: 50px}.baidu-2 form {width: 520px;margin: 0 auto}.baidu-2 input {padding: 13px 8px;opacity: .9;font-size: 15px}#Select-2 {float: left}.Select-box-2 {text-align: center;float: left;position: relative}.Select-box-2 ul {height: 46px;position: absolute;left: 0;top: 1px;z-index: 9999;background: rgba(255, 255, 255, .9);border: 1px solid #ccc;border-top: none;overflow: hidden}.Select-box-2 li {width: 60px;line-height: 46px;font-size: 15px;color: #484848;border: 0;cursor: pointer}.Select-box-2 li:hover {background: #3385ff;color: #FFF}.Select-box-2 .this_s {color: #317ef3}.Select-box-2 .this_s:hover {background: 0 0;color: #317ef3}#kw-2 {width: 335px;outline: 0;border: 1px solid #ccc;background: rgba(255, 255, 255, .2);color: #000;padding-left: 70px;font-weight: 700}#su-2 {width: 90px;background: #4e6ef2;border: none;border-top: #3385ff 1px solid;border-bottom: 1px solid #2d78f4;color: #FFF;cursor: pointer;outline: 0}#su-2:hover {background: #00f;border-bottom: 1px solid #00f}#su-2:active {background: #00f;box-shadow: inset 1px 1px 3px #00f;-webkit-box-shadow: inset 1px 1px 3px #00f}#su-3 {width: 90px;background: #00f;border: none;border-top: #3385ff 1px solid;border-bottom: 1px solid #2d78f4;color: #FFF;cursor: pointer;outline: 0}.jj-list-tit {font-size: 16px;line-height: 25px;color: #fff;width: 100%;padding-left: 38.5%}.jj-list-con {overflow: hidden;margin: 0 auto}.jj-list-con li {width: 31.333%;margin: 1%}.link-3 {display: block;background: rgba(0, 0, 0, .35);color: #FFF;font-size: 13px;text-align: center;line-height: 35px;padding: 4px 0;border-radius: 2px;transition: all .2s}.link-3:hover {background: rgba(0, 0, 0, .45);font-size: 15px;font-weight: 700}@media only screen and (max-width: 584px) {.navi-height {height: 1300px}.link-box {margin-top: 5%}.large-screen {display: none}}@media only screen and (min-width: 584px) and (max-width: 993px) {.navi-height {height: 800px}.link-box {margin-top: 5%}.large-screen {display: none}}@media only screen and (min-width: 993px) {.navi-height {position: absolute;width: 100%;height: 100%}}.page-footer {display: none}
</style>
主题目录下的/layout/_partial/navigation.ejs文件添加快捷导航菜单中文名称. 以及移动客户端文件/layout/_partial/mobile-nav.ejs一样添加.
<%var menuMap = new Map();menuMap.set("Index", "首页");menuMap.set("Tags", "标签");menuMap.set("Categories", "分类");menuMap.set("Archives", "归档");menuMap.set("About", "关于");menuMap.set("Contact", "留言板");menuMap.set("Friends", "友情链接");menuMap.set("Lists", "清单");menuMap.set("Navigate", "快捷导航");var configRoot = config.rootconfigRoot = (configRoot === null || configRoot === undefined || configRoot === '/') ? '' : configRoot;
%>
38. 添加音乐导航页
在博客根目录下新增\source\_posts\musics\index.md文件
hexo new page musics
主题目录下的_config.yml文件中添加[清单-音乐]菜单:
menu:
// 此处省略其他菜单项
Lists: ##清单url: /icon: fas fa-listchildren:- name: 音乐url: /musicsicon: fas fa-music
修改音乐文件/musics/index.md指定布局配置:
---
title: musics
date: 2021-08-25 19:55:53
layout: musics
---
主题目录下新增音乐布局文件 /layout/musics.ejs, 添加如下内容:
<style type="text/css">/* don't remove. */.about-cover {height: 75vh;}
</style>
<%- partial('_partial/bg-cover') %>
<main class="content"><% if (theme.mymusic.enable) { %><%- partial('_widget/mymusic') %><% } %>
</main>
主题目录下新增自定义音乐播放器文件 /layout/_widget/mymusic.ejs, 添加如下内容:
<link rel="stylesheet" href="<%- theme.jsDelivr.url %><%- url_for(theme.libs.css.aplayer) %>">
<style>.aplayer .aplayer-lrc p {<%if(theme.mymusic.hideLrc){%>display: none;<%}%>font-size: 12px;font-weight: 700;line-height: 16px !important;}.aplayer .aplayer-lrc p.aplayer-lrc-current {<%if(theme.mymusic.hideLrc){%>display: none;<%}%>font-size: 15px;color: <%- theme.mymusic.theme %>;}<%if(theme.mymusic.autoHide){%>.aplayer.aplayer-fixed.aplayer-narrow .aplayer-body {left: -66px !important;}.aplayer.aplayer-fixed.aplayer-narrow .aplayer-body:hover {left: 0px !important;}<%}%>
</style>
<div class="<% if(!theme.mymusic.fixed) { %>music-player<% } %>"><% if (!theme.mymusic.fixed && theme.mymusic.title.enable) { %><div class="title center-align"><i class="fas fa-music"></i> <%- theme.mymusic.title.show %></div><% } %><div class="row"><meting-js class="col l8 offset-l2 m10 offset-m1 s12"server="<%- theme.mymusic.server %>"type="<%- theme.mymusic.type %>"id="<%- theme.mymusic.id %>"fixed='<%- theme.mymusic.fixed ? 'true' : 'false' %>'autoplay='<%- theme.mymusic.autoplay === true %>'theme='<%- theme.mymusic.theme %>'loop='<%- theme.mymusic.loop %>'order='<%- theme.mymusic.order %>'preload='<%- theme.mymusic.preload %>'volume='<%- Number(theme.mymusic.volume) %>'list-folded='<%- theme.mymusic.listFolded ? 'true' : 'false' %>'></meting-js></div>
</div><script src="<%- theme.jsDelivr.url %><%- url_for(theme.libs.js.aplayer) %>"></script>
<script src="https://cdn.jsdelivr.net/npm/meting@2/dist/Meting.min.js"></script>
主题目录下配置文件_config.yml添加自定义音乐播放器配置:
# 自定义音乐组件, 展示在自己需要的页面
mymusic:enable: truetitle: #非吸底模式有效enable: trueshow: 轻松时刻autoHide: true # hide automaticalyserver: netease #require music platform: netease, tencent, kugou, xiami, baidutype: playlist #require song, playlist, album, search, artistid: 4965675848 #require song id / playlist id (useful playlist 4965675848 2888085740)/ album id / search keywordfixed: false # 开启吸底模式 true 播放器会在站点侧边,点击会出现autoplay: false # 是否自动播放theme: '#42b983'loop: 'all' # 音频循环播放, 可选值: 'all', 'one', 'none'order: 'random' # 音频循环顺序, 可选值: 'list', 'random'preload: 'auto' # 预加载,可选值: 'none', 'metadata', 'auto'volume: 0.7 # 默认音量,请注意播放器会记忆用户设置,用户手动设置音量后默认音量即失效listFolded: false # 列表默认折叠hideLrc: false # 隐藏歌词
39. 生成电影卡片
安装hexo-tag-mtime插件
npm install hexo-tag-mtime --save
新增电影导航页面, 博客根目录下生成/source/movies/index.md文件:
hexo new page movies
/source/movies/index.md文件添加如下内容:
---
title: 电影推荐
date: 2021-08-25 19:56:04
type: movies
---
## 精彩电影推荐
### 怒火·重案
{% mtime 263501 %}
### 再见,少年
{% mtime 259370 %}
### 流浪地球
{% mtime 218707 %}id可以在时光网 https://www.mtime.com 相应的电影网址获取
40. 添加夜间模式切换
在主题目录下的/layout/layout.ejs文件添加夜间模式切换按钮:
<!-- 切换夜间/白天模式按钮 -->
<a onclick="switchNightMode()" id="sma"> <i class="fa fa-moon-o" id="nightMode" aria-hidden="true"></i> </a>
在主题目录下的/source/js/matery.js文件添加js代码:
// 深色模式按钮设置
if (localStorage.getItem('dark') === '1') {document.body.classList.add('dark');
} else if (new Date().getHours() >= 22 || new Date().getHours() < 7) {/*定时开启暗色模式<默认晚22点至早6点默认开启>*/// document.body.classList.add('dark');// $("#nightMode").removeClass("fa-moon-o").addClass("fa-lightbulb");
} else if (matchMedia('(prefers-color-scheme: dark)').matches) {document.body.classList.add('dark');
}// 深色模式设置
function switchNightMode() {var body = document.body;if (body.classList.contains('dark')) {document.body.classList.remove('dark');localStorage.setItem('dark', '0');$('#nightMode').removeClass("fa-lightbulb").addClass("fa-moon-o");return;} else {document.body.classList.add('dark');localStorage.setItem('dark', '1');$('#nightMode').removeClass("fa-moon-o").addClass("fa-lightbulb");return;}
}/*提醒开启夜间模式功能*/
setTimeout(function () {if ((new Date().getHours() >= 19 || new Date().getHours() < 7) && !$('body').hasClass('DarkMode')) {let toastHTML = '<span style="color:#97b8b2;border-radius: 10px;>'+ '<i class="fa fa-bell" aria-hidden="true"></i>晚上使用深色模式阅读更好哦。(゚▽゚)/</span>'M.toast({html: toastHTML})}}, 2200);
在主题目录下的/source/css/matery.css文件添加夜间模式切换的样式:
/******夜间模式切换样式 start*******/
/* 深色模式按钮设置 */
#sma {background: #000;width: 38px;height: 38px;display: block;position: fixed;border-radius: 50%;right: 15px;bottom: 170px;padding-top: 15px;margin-bottom: 0;z-index: 998;cursor: pointer;
}#sma .fa-moon-o {position: absolute;right: 8px;bottom: 8px;font-size: 1.48rem !important;
}#sma .fa-lightbulb {position: absolute;right: 13px;bottom: 8px;font-size: 1.5rem !important;
}.fa-moon-o:before {content: "\f186";
}.fa-comments:before {content: "\f086";
}/* 深色模式设置 */ /* 字体颜色变灰白色 */
body.dark .fas,
body.dark .title,
body.dark .row .text,
body.dark article .article-content .summary,
body.dark .card .card-image .card-title,
body.dark .fa-moon-o:before,
body.dark .fa-lightbulb:before,
body.dark article .article-tags .chip,
body.dark .chip-container .tag-title,
body.dark div.jqcloud a,
body.dark .friends-container .tag-title,
body.dark .frind-ship .title h1,
body.dark .card .card-content p,
body.dark .v[data-class=v] .vcount,
body.dark .v[data-class=v] .vcount .vnum,
body.dark pre code,
body.dark h1,
body.dark h2,
body.dark h3, body.dark h4,
body.dark h5,
body.dark h6, body.dark li,
body.dark p,
body.dark header .side-nav .mobile-head .logo-name,
body.dark header .side-nav .mobile-head .logo-desc,
body.dark header .side-nav .menu-list a,
body.dark .bg-cover .post-title,
body.dark a {color: rgba(255, 255, 255, 0.6);
}/* 背景颜色变灰色 */
body.dark .card,
body.dark .block-with-text:after {background-color: #282c34;
}/* 背景颜色变黑色 */
body.dark,
body.dark .v[data-class=v] .vcount,
body.dark #rewardModal .modal-content,
body.dark .modal,
body.dark header .side-nav,
body.dark header .side-nav .menu-list .m-nav-show {background-color: #12121c;/**因为我的背景图导致部分页面无法全部切换成深色背景, 需要取消背景图片**/background-image: url(#);
}/* 改变透明度 */
body.dark .aplayer {background: #2f3742 !important;
}body.dark img, body.dark strong {filter: brightness(.7);
}
/******夜间模式切换样式 end*******/
41. 添加valine评论功能
使用valine评论功能, 可以使用leanCloud国际版存储评论数据, 具体申请ID和KEY的教程如下:
文字教程: https://cndrew.cn/2020/04/10/hexo-shuoshuo/
B站视频: https://www.bilibili.com/video/BV16A411b7UF
在主题目录下创建/layout/_partial/valine.ejs文件, 添加如下内容:
<style>.valine-card {margin: 1.5rem auto;}.valine-card .card-content {padding: 20px 20px 5px 20px;}#vcomments textarea {box-sizing: border-box;background: url("<%- url_for(theme.valine.background) %>") 100% 100% no-repeat;}#vcomments p {margin: 2px 2px 10px;font-size: 1.05rem;line-height: 1.78rem;}#vcomments blockquote p {text-indent: 0.2rem;}#vcomments a {padding: 0 2px;color: #4cbf30;font-weight: 500;text-decoration: none;}#vcomments img {max-width: 100%;height: auto;cursor: pointer;}#vcomments ol li {list-style-type: decimal;}#vcomments ol,ul {display: block;padding-left: 2em;word-spacing: 0.05rem;}#vcomments ul li,ol li {display: list-item;line-height: 1.8rem;font-size: 1rem;}#vcomments ul li {list-style-type: disc;}#vcomments ul ul li {list-style-type: circle;}#vcomments table, th, td {padding: 12px 13px;border: 1px solid #dfe2e5;}#vcomments table, th, td {border: 0;}table tr:nth-child(2n), thead {background-color: #fafafa;}#vcomments table th {background-color: #f2f2f2;min-width: 80px;}#vcomments table td {min-width: 80px;}#vcomments h1 {font-size: 1.85rem;font-weight: bold;line-height: 2.2rem;}#vcomments h2 {font-size: 1.65rem;font-weight: bold;line-height: 1.9rem;}#vcomments h3 {font-size: 1.45rem;font-weight: bold;line-height: 1.7rem;}#vcomments h4 {font-size: 1.25rem;font-weight: bold;line-height: 1.5rem;}#vcomments h5 {font-size: 1.1rem;font-weight: bold;line-height: 1.4rem;}#vcomments h6 {font-size: 1rem;line-height: 1.3rem;}#vcomments p {font-size: 1rem;line-height: 1.5rem;}#vcomments hr {margin: 12px 0;border: 0;border-top: 1px solid #ccc;}#vcomments blockquote {margin: 15px 0;border-left: 5px solid #42b983;padding: 1rem 0.8rem 0.3rem 0.8rem;color: #666;background-color: rgba(66, 185, 131, .1);}#vcomments pre {font-family: monospace, monospace;padding: 1.2em;margin: .5em 0;background: #272822;overflow: auto;border-radius: 0.3em;tab-size: 4;}#vcomments code {font-family: monospace, monospace;padding: 1px 3px;font-size: 0.92rem;color: #e96900;background-color: #f8f8f8;border-radius: 2px;}#vcomments pre code {font-family: monospace, monospace;padding: 0;color: #e8eaf6;background-color: #272822;}#vcomments pre[class*="language-"] {padding: 1.2em;margin: .5em 0;}#vcomments code[class*="language-"],pre[class*="language-"] {color: #e8eaf6;}#vcomments [type="checkbox"]:not(:checked), [type="checkbox"]:checked {position: inherit;margin-left: -1.3rem;margin-right: 0.4rem;margin-top: -1px;vertical-align: middle;left: unset;visibility: visible;}#vcomments b,strong {font-weight: bold;}#vcomments dfn {font-style: italic;}#vcomments small {font-size: 85%;}#vcomments cite {font-style: normal;}#vcomments mark {background-color: #fcf8e3;padding: .2em;}#vcomments table, th, td {padding: 12px 13px;border: 1px solid #dfe2e5;}table tr:nth-child(2n), thead {background-color: #fafafa;}#vcomments table th {background-color: #f2f2f2;min-width: 80px;}#vcomments table td {min-width: 80px;}#vcomments [type="checkbox"]:not(:checked), [type="checkbox"]:checked {position: inherit;margin-left: -1.3rem;margin-right: 0.4rem;margin-top: -1px;vertical-align: middle;left: unset;visibility: visible;}.v[data-class="v"] .vwrap .vheader .vinput {width: 32%;border-bottom: 1px dashed #dedede;}
</style><div class="card valine-card" data-aos="fade-up"><div class="comment_headling"style="font-size: 20px; font-weight: 700; position: relative; padding-left: 20px; top: 15px; padding-bottom: 5px;"><i class="fas fa-comments fa-fw" aria-hidden="true"></i><span>评论</span></div><div id="vcomments" class="card-content" style="display: grid"></div>
</div><script src="<%- theme.jsDelivr.url %><%- url_for('/libs/valine/av-min.js') %>"></script>
<script src="<%- theme.jsDelivr.url %><%- url_for(theme.libs.js.valine) %>"></script>
<script>let metaPlaceholder = <%- JSON.stringify(theme.valine.metaPlaceholder) %> ;//这里要换行new Valine({el: '#vcomments',appId: '<%- theme.valine.appId %>',appKey: '<%- theme.valine.appKey %>',notify: '<%- theme.valine.notify %>' === 'true',verify: '<%- theme.valine.verify %>' === 'true',visitor: '<%- theme.valine.visitor %>' === 'true',avatar: '<%- theme.valine.avatar %>',pageSize: '<%- theme.valine.pageSize %>',lang: '<%- theme.valine.lang %>',placeholder: '<%= theme.valine.placeholder %>',meta: <%- '["' + theme.valine.guest_info.join('", "') + '"]' %>,recordIP: '<%- theme.valine.recordIP %>' === 'true',enableQQ: '<%- theme.valine.avatar %>',requiredFields: <%- '["' + theme.valine.guest_info.join('", "') + '"]' %>,master: <%- '["' + theme.valine.master.join('", "') + '"]' %>,friends: <%- '["' + theme.valine.friends.join('", "') + '"]' %>,tagMeta: <%- '["' + theme.valine.tagMeta.join('", "') + '"]' %>,metaPlaceholder: metaPlaceholder,});document.body.addEventListener('click', function (e) {if (e.target.classList.contains('vsubmit')) {const email = document.querySelector('input[type=email]');const nick = document.querySelector('input[name=nick]');const reg = /^[A-Za-z0-9_-\u4e00-\u9fa5]+@[a-zA-Z0-9_-]+(\.[a-zA-Z0-9_-]+)+$/;if (!email.value || !nick.value || !reg.test(email.value)) {const str = `<div class="valert txt-center"><div class="vtext">请填写正确的昵称和邮箱!</div></div>`;const vmark = document.querySelector('.vmark');vmark.innerHTML = str;vmark.style.display = 'block';e.stopPropagation();setTimeout(function () {vmark.style.display = 'none';vmark.innerHTML = '';}, 2500);}}}, true);
</script>
然后在需要评论功能的页面引用valine.ejs, 我的在留言版和博客文章中添加了评论功能, 分别是主题目录下的/layout/contact.ejs和/layout/_partial/post-detail.ejs文件添加如下内容:
<% if (theme.valine && theme.valine.enable) { %><%- partial('_partial/valine') %>
<% } %>
然后在主题目录下的_config.yml文件中启用valine评论功能, 并添加一部分valine.ejs中用到的自定义属性.
# Valine 评论模块的配置,默认为不激活,如要使用,就请激活该配置项,并设置 appId 和 appKey.
valine:enable: trueappId: NiVMV7aR8ipVDy9EywBYtLwI-MdYXbMMIappKey: P7BGA1hMeBAFbHYz3dKY8doJnotify: false # 是否开启邮件提醒(https://valine.js.org/notify.html)verify: true # 是否启用防垃圾验证visitor: trueavatar: monsterid # 默认头像展示方式,小怪物 # 'mm' # Gravatar style : mm/identicon/monsterid/wavatar/retro/hidepageSize: 10placeholder: '填写QQ号就能评论,快来一发吧~' # Comment Box placeholder/medias/comment_bg.png #背景图background: https://cdn.jsdelivr.net/gh/drew233/cdn/20200409110727.webp coolpushkey:# 新增属性 wang-qzcomment_count: trueenableQQ: true # 强制QQrecordIP: truerequiredFields: # 必须输入的信息,默认 [昵称, 邮箱, link]- nick- mailguest_info: # 评论框展示的输入项, 默认[nick, mail, link], 可以设置不填某些选项- nick- mail- linkmaster:- e4de1f6da602d22e423d6dfb24611b6b # md5加密后的博主邮箱 wang-qz@foxmail.commetaPlaceholder: # 输入框的背景文字nick: 昵称/QQ号(必填)mail: 邮箱(必填)link: 网址(https://)lang: zh-CNtagMeta: # 评论标签要显示的文字- 博主- 小伙伴- 访客friends: # md5 加密后的小伙伴邮箱- 410739a5ad278251b305dab085768c57 # 1848276756@qq.com- 410739a5ad278251b305dab085768c57- 410739a5ad278251b305dab085768c57
另外, valine.min.js 需要进行升级, 我使用的版本是 valine-1.4版本:
<script src="https://cdn.jsdelivr.net/gh/small-rose/small-rose.github.io/libs/valine/Valine.min.js"></script>
因为上面``valine.ejs文件中是引用的/lib/js/valine/valine.min.js`, 所以也可以下载下来替换该js文件.
下面这个版本也可以, 去gitHub克隆下来, 然后使用他的valine.min.js替换本地的即可.
https://github.com/LuckyZmj/LuckyBlog/blob/master/themes/matery/source/libs/valine/Valine.min.js
valine.ejs文件中是引用valine.min.js的方式需要在主题目录下的_config.yml文件中搜索关键词 libs, 找到 js , 在js引用配置的最后一行然后添加:
valine: /libs/valine/Valine.min.js
这样下面的引用方式就能找到/lib/js/valine/valine.min.js文件
<script src="<%- theme.jsDelivr.url %><%- url_for(theme.libs.js.valine) %>"></script>
42. 添加artitalk说说功能
参考资料: Hexo博客Matery主题添加ArtiTalk说说模块
具体使用见artitalk官方文档 , 发布说说的数据可以存储在LeanCloud, 上面评论功能已经提供了相关使用参考资料.
首先, 下载artitalk源码
git clone git@github.com:ArtitalkJS/Artitalk.git
在主题目录下新建/source/libs/artitalk文件夹, 找到刚才下载artitalk源码,进入dist 目录,里面有2个文件夹:css 和 js, 然后进行如下操作:
将 /Artitalk/dist/css/ 下的 artitalk.min.css 复制到主题目录 /source/libs/artitalk下;
将/Artitalk/dist/js/下的 artitalk.min.js 复制到主题目录 /source/libs/artitalk下;
因为要和matery主题引入风格保持一致, 修改主题配置_config.yml文件, 搜索关键词libs,
找到css在最后一行添加:
artitalk: /libs/artitalk/artitalk.min.css
找到js, 在最后一行添加:
artitalk: /libs/artitalk/artitalk.min.js
我列一下最终效果,因为原来有很多,我就不全部列出了,只要知道最后一行加就可以了,注意对齐,如下:
libs:css:fontAwesome: /libs/awesome/css/all.css # V5.11.1materialize: /libs/materialize/materialize.min.css # 1.0.0artitalk: /libs/artitalk/artitalk.min.css # 最后一行添加js:jquery: /libs/jquery/jquery.min.jsmaterialize: /libs/materialize/materialize.min.js # 1.0.0artitalk: /libs/artitalk/artitalk.min.js # 最后一行添加
找到主题目录下 /layout/_partial/head.ejs,在头部引入css:
<link rel="stylesheet" type="text/css" href="<%- theme.jsDelivr.url %><%- url_for(theme.libs.css.artitalk) %>">
模块准备, 在主题目录下新建一个/layout/artitalk.ejs文件, 添加如下内容:
<style type="text/css">/* don't remove. */.about-cover {height: 75vh;}
</style><%- partial('_partial/bg-cover') %><main class="content"><% if (theme.artitalk && theme.artitalk.enable) { %><%- partial('_widget/artitalk') %><% } %>
</main>
在主题目录下新建一个/layout/_widget/artitalk.ejs文件, 在上面代码中已经引入了该文件, 文件的内容如下:
<style type="text/css">#artitalk_main .cbp_tmtimeline > li .cbp_tmlabel::after {right: 100%;border: solid transparent;z-index: -1;content: " ";height: 0;width: 0;position: absolute;pointer-events: none;border-right-color: #0bb7fbd6 ;border-width: 10px;top: 4px;}#pubShuo {margin-right: 5px;}#operare_artitalk .shuoshuo_input_log {outline-style: none;margin-top: 5px;border: 1px solid #ccc;border-radius: 6px;padding: 8px 16px;font-size: 12px;background-color: transparent;color: #0bb7fbd6;width: 70%;height: 28px;margin-left: 10px;}#artitalk_main {margin-top: 5px;margin-left: 5%;margin-right: 5%;}#lazy {margin-top: 40px;}</style><script src="<%- theme.jsDelivr.url %><%- url_for(theme.libs.js.artitalk) %>"></script><article id="articles11" class="container chip-container"><div class="row "><div class=" card"><div class="card-content"><div class="tag-title center-align"><i class="fas fa-pen-alt"></i> 说说</div><div id="artitalk_main"></div></div></div></div>
</article>
<script>new Artitalk({appId: "<%= theme.artitalk.appId %>",appKey: "<%= theme.artitalk.appKey %>",<% if (theme.artitalk.serverURL) { %>serverURL: "<%= theme.artitalk.serverURL %>",<% } %><% if (theme.artitalk.lang) { %>lang: "<%= theme.artitalk.lang %>",<% } %><% if (theme.artitalk.pageSize) { %>pageSize: "<%= theme.artitalk.pageSize %>",<% } %><% if (theme.artitalk.shuoPla) { %>shuoPla: "<%= theme.artitalk.shuoPla %>",<% } %><% if (theme.artitalk.avatarPla) { %>avatarPla: "<%= theme.artitalk.avatarPla %>",<% } %><% if (theme.artitalk.motion == 0) { %>motion: 0,<% } else { %>motion: 1,<% } %><% if (theme.artitalk.bgImg) { %>bgImg: "<%= theme.artitalk.bgImg %>",<% } %><% if (theme.artitalk.color1) { %>color1: "<%= theme.artitalk.color1 %>",<% } %><% if (theme.artitalk.color2) { %>color2: "<%= theme.artitalk.color2 %>",<% } %><% if (theme.artitalk.color3) { %>color3: "<%= theme.artitalk.color3 %>",<% } %><% if (theme.artitalk.cssUrl) { %>cssUrl: "<%= theme.artitalk.cssUrl %>",<% } %>atEmoji: {baiyan: "https://cdn.jsdelivr.net/gh/Artitalk/Artitalk-emoji/baiyan.png",bishi: "https://cdn.jsdelivr.net/gh/Artitalk/Artitalk-emoji/bishi.png",bizui: "https://cdn.jsdelivr.net/gh/Artitalk/Artitalk-emoji/bizui.png",chan: "https://cdn.jsdelivr.net/gh/Artitalk/Artitalk-emoji/chan.png",daku: "https://cdn.jsdelivr.net/gh/Artitalk/Artitalk-emoji/daku.png",dalao: "https://cdn.jsdelivr.net/gh/Artitalk/Artitalk-emoji/dalao.png",dalian: "https://cdn.jsdelivr.net/gh/Artitalk/Artitalk-emoji/dalian.png",dianzan: "https://cdn.jsdelivr.net/gh/Artitalk/Artitalk-emoji/dianzan.png",doge: "https://cdn.jsdelivr.net/gh/Artitalk/Artitalk-emoji/doge.png",facai: "https://cdn.jsdelivr.net/gh/Artitalk/Artitalk-emoji/facai.png",fadai: "https://cdn.jsdelivr.net/gh/Artitalk/Artitalk-emoji/fadai.png",fanu: "https://cdn.jsdelivr.net/gh/Artitalk/Artitalk-emoji/fanu.png",},})
</script>
在主题目录下的_config.yml文件中添加如下配置:
# 说说 https://artitalk.js.org/
artitalk:enable: trueappId: NiVMV7aR8ipVDy9EywBYtLwI-MdYXbMMI # leancloud的应用appIdappKey: P7BGA1hMeBAFbHYz3dKY8doJ # leancloud的应用appKeyserverURL: # #leancloud绑定的安全域名,使用国际版的话不需要填写lang: zh # 语言设置,zh为汉语,en为英语,es为西班牙语。默认为汉语pageSize: 6 # 每页显示说说的数量shuoPla: '只有王子才能发布说说哦' # 在编辑说说的输入框中的占位符motion: 1 #加载动画的开关,1为开,0为关,默认为开#说说输入框背景图片urlbgImg: https://cdn.jsdelivr.net/gh/drew233/cdn/20200409110727.webp avatarPla: https://cdn.jsdelivr.net/gh/small-rose/small-rose.github.io/medias/avatar.jpg #自定义头像url的输入框的占位符color1: linear-gradient(45deg, rgb(109, 208, 242) 15%, rgb(245, 154, 190) 85%) #说说背景颜色1&按钮颜色1color2: linear-gradient(45deg, rgb(109, 208, 242) 15%, rgb(245, 154, 190) 85%) #说说背景颜色2&按钮颜色2color3: black #说说字体颜色
更多配置项参考官网:配置项说明
最后创建页面, 手工创建或者执行hexo命令创建都可以.
hexo new page "artitalk"
在 hexo 的 source 目录会生成一个 artitalk 文件夹,修改里面的 index.md :
---
title: artitalk
date: 2021-09-03 20:31:58
type: artitalk
layout: artitalk
---
主题目录下的_config.yml文件配置菜单:
menu:
##关于About:url: /crystal-blogicon: fas fa-rocketchildren:- name: 关于我url: /abouticon: fas fa-user-circle- name: artitalkurl: /artitalkicon: fas fa-pen-alt
配色参考: https://colordrop.io/
43. 归档时间轴添加时间列表的切换
归档的布局文件是主题目录下的/layout/archive.ejs, 原来里面的逻辑是以卡片的形式循环展示所有的博客文章. 具体代码如下:
<!--时间轴区域块--><div id="cd-timeline" class="container" style="display: none;"><% page.posts.each(function(post) { %><div class="cd-timeline-block"><%# year. %><% if (date(post.date, 'YYYY') != year) { %><% year = date(post.date, 'YYYY'); %><div class="cd-timeline-img year" data-aos="zoom-in-up"><a href="<%- url_for('/archives/' + year) %>"><%- year %></a></div><% } %><%# month. %><% if (date(post.date, 'YYYY-MM') != month) { %><%month = date(post.date, 'YYYY-MM');var m = date(post.date, 'MM')%><div class="cd-timeline-img month" data-aos="zoom-in-up"><a href="<%- url_for('/archives/' + year + '/' + m) %>"><%- m %></a></div><% } %><%# every day posts. %><div class="cd-timeline-img day" data-aos="zoom-in-up"><span><%- date(post.date, 'YYYY-MM-DD').substring(8, 10) %></span></div><article class="cd-timeline-content" data-aos="fade-up"><div class="article col s12 m6"><div class="card"><a href="<%- url_for(post.path) %>"><div class="card-image"><% if (post.img) { %><img src="<%- url_for(post.img) %>" class="responsive-img"alt="<%= post.title %>"><% } else { %><%featureimg = featureImages[Math.abs(hashCode(post.title) % featureImages.length)];%><img src="<%- theme.jsDelivr.url %><%- url_for(featureimg) %>"class="responsive-img" alt="<%= post.title%>"><% } %><span class="card-title"><%= post.title %></span></div></a><div class="card-content article-content"><div class="summary block-with-text"><% if (post.summary && post.summary.length > 0){ %><%- post.summary %><% } else { %><%- strip_html(post.content).substring(0, 120) %><% } %></div><div class="publish-info"><span class="publish-date"><i class="far fa-clock fa-fw icon-date"></i><%= date(post.date, config.date_format) %></span><span class="publish-author"><% if (post.categories && post.categories.length > 0) { %><i class="fas fa-bookmark fa-fw icon-category"></i><% post.categories.forEach(category => { %><a href="<%- url_for(category.path)%>" class="post-category"><%- category.name %></a><% }); %><% } else if (post.author && post.author.length > 0) { %><i class="fas fa-user fa-fw"></i><%- post.author %><% } else { %><i class="fas fa-user fa-fw"></i><%- config.author %><% } %></span></div></div><% if (post.tags && post.tags.length) { %><div class="card-action article-tags"><% post.tags.forEach(tag => { %><a href="<%- url_for(tag.path) %>"><spanclass="chip bg-color"><%= tag.name %></span></a><% }); %></div><% } %></div></div></article></div><% }); %></div>
我看到网上有些博客的归档是以时间列表方式展现的, 这样对所有博客文章有更佳的查看体验. 于是通过debug模式将网上大佬的博客效果代码copy下来, 再经过自己的修改后, 达到了想要的效果. 下面操作.
先添加时间列表和时间轴的切换按钮, 在主题目录下的/layout/archive.ejs文件中添加如下代码:
<div class="container"><div class="card"><div class="card-content"><div class="tag-chips"><span onclick="showTable()" id="sp-table" class="chip center-align waves-effect waves-light default"data-tagname="时间列表"style="background: linear-gradient(to right, rgb(76, 191, 48) 0%, rgb(15, 157, 88) 100%); color: rgb(255, 255, 255);">时间列表</span><span onclick="showTime()" id="sp-timeline"class="chip center-align waves-effect waves-light default"data-tagname="时间轴"style="background: rgb(249, 235, 234); color: rgba(0, 0, 0, 0.6);">时间轴</span></div></div></div>
</div>
实现切换效果的js代码:
<script>function showTime() {$("#cd-timeline").show();$("#cd-table").hide();$("#sp-timeline").css('background', 'linear-gradient(to right, #4cbf30 0%, #0f9d58 100%)');$("#sp-timeline").css('color', '#fff');$("#sp-table").css('background', '#F9EBEA')$("#sp-table").css('color', 'rgba(0,0,0,0.6)');
}function showTable() {$("#cd-timeline").hide();$("#cd-table").show();$("#sp-table").css('background', 'linear-gradient(to right, #4cbf30 0%, #0f9d58 100%)');$("#sp-table").css('color', '#fff');$("#sp-timeline").css('background', '#F9EBEA')$("#sp-timeline").css('color', 'rgba(0,0,0,0.6)');
}
</script>
切换到时间列表的代码:
<div id="cd-table" class="container archive-container"><% page.posts.each(function(post) { %><div class="card"><div class="card-content"><div class="archive"><%# year. %><% if (date(post.date, 'YYYY') != year) { %><% year = date(post.date, 'YYYY'); %><h4 class="archive-year" id="<%- year %>"><%- year %>年</h4><% } %><div class="articles"><div class="article content>"><div class="article-sort-post"><div class="article-sort-item_title"><a href="<%- url_for(post.path) %>"><h5><i class="fa fa-clock" style="font-size: 1rem;cursor: pointer;"> </i><time class="is-text-small" datetime="2021-08-20T20:20:00.000Z"itemprop="datePublished" style="color: #ff542d;"><%- date(post.date, 'YYYY-MM-DD') %></time></h5></a><h6 class="is-6"><a href="<%- url_for(post.path) %>"></a><a href="<%- url_for(post.path) %>"><%= post.title %></a></h6></div></div></div></div></div></div></div><% }); %>
</div>
查看我的效果:

Front-matter
Front-matter 选项详解
Front-matter 选项中的所有内容均为非必填的。但仍然建议至少填写 title 和 date 的值。
| 配置选项 | 默认值 | 描述 |
|---|---|---|
| title | Markdown 的文件标题 | 文章标题,强烈建议填写此选项 |
| date | 文件创建时的日期时间 | 发布时间,强烈建议填写此选项,且最好保证全局唯一 |
| author | 根 _config.yml 中的 author | 文章作者 |
| img | featureImages 中的某个值 | 文章特征图 |
| top | true | 推荐文章(文章是否置顶),如果 top 值为 true,则会作为首页推荐文章 |
| cover | false | 表示该文章是否需要加入到首页轮播封面中 |
| coverImg | 无 | 表示该文章在首页轮播封面需要显示的图片路径,如果没有,则默认使用文章的特色图片 |
| password | 无 | 文章阅读密码,如果要对文章设置阅读验证密码的话,就可以设置 password 的值,该值必须是用 SHA256 加密后的密码,防止被他人识破。前提是在主题的 config.yml 中激活了 verifyPassword 选项 |
| toc | true | 是否开启 TOC,可以针对某篇文章单独关闭 TOC 的功能。前提是在主题的 config.yml 中激活了 toc 选项 |
| mathjax | false | 是否开启数学公式支持 ,本文章是否开启 mathjax,且需要在主题的 _config.yml 文件中也需要开启才行 |
| summary | 无 | 文章摘要,自定义的文章摘要内容,如果这个属性有值,文章卡片摘要就显示这段文字,否则程序会自动截取文章的部 |
| tags | 无 | 文章标签,一篇文章可以多个标签 |
| categories | 无 | 文章分类,本主题的分类表示宏观上大的分类,只建议一篇文章一个分类 |
| keywords | 文章标题 | 文章关键字,SEO 时需要 |
| reprintPolicy | cc_by | 文章转载规则, 可以是 cc_by, cc_by_nd, cc_by_sa, cc_by_nc, cc_by_nc_nd, cc_by_nc_sa, cc0, noreprint 或 pay 中的一个 |
注意:
-
如果 img 属性不填写的话,文章特色图会根据文章标题的 hashcode 的值取余,然后选取主题中对应的特色图片,从而达到让所有文章都的特色图各有特色。
-
date 的值尽量保证每篇文章是唯一的,因为本主题中 Gitalk 和 Gitment 识别 id 是通过 date 的值来作为唯一标识的。
-
如果要对文章设置阅读验证密码的功能,不仅要在 Front-matter 中设置采用了 SHA256 加密的 password 的值,还需要在主题的 _config.yml 中激活了配置。有些在线的 SHA256 加密的地址,可供使用:开源中国在线工具、chahuo、站长工具。
-
您可以在文章md文件的front-mater中指定reprintPolicy来给单个文章配置转载规则.
最全示例
---
title: 基于Hexo的hexo-theme-matery主题搭建博客并优化
date: 2019-10-03 14:25:00
author: 悟尘
img: /source/images/xxx.jpg
top: true
cover: true
coverImg: /images/1.jpg
password: 8d969eef6ecad3c29a3a629280e686cf0c3f5d5a86aff3ca12020c923adc6c92
toc: false
mathjax: false
summary: 这是你自定义的文章摘要内容,如果这个属性有值,文章卡片摘要就显示这段文字,否则程序会自动截取文章的部分内容作为摘要
categories: 工具
tags:- blog- hexo
---