弹性布局案例实操(京东网页对草稿页面进行改进)
弹性布局案例实操(京东网页制作的草稿)_星辰镜的博客-CSDN博客
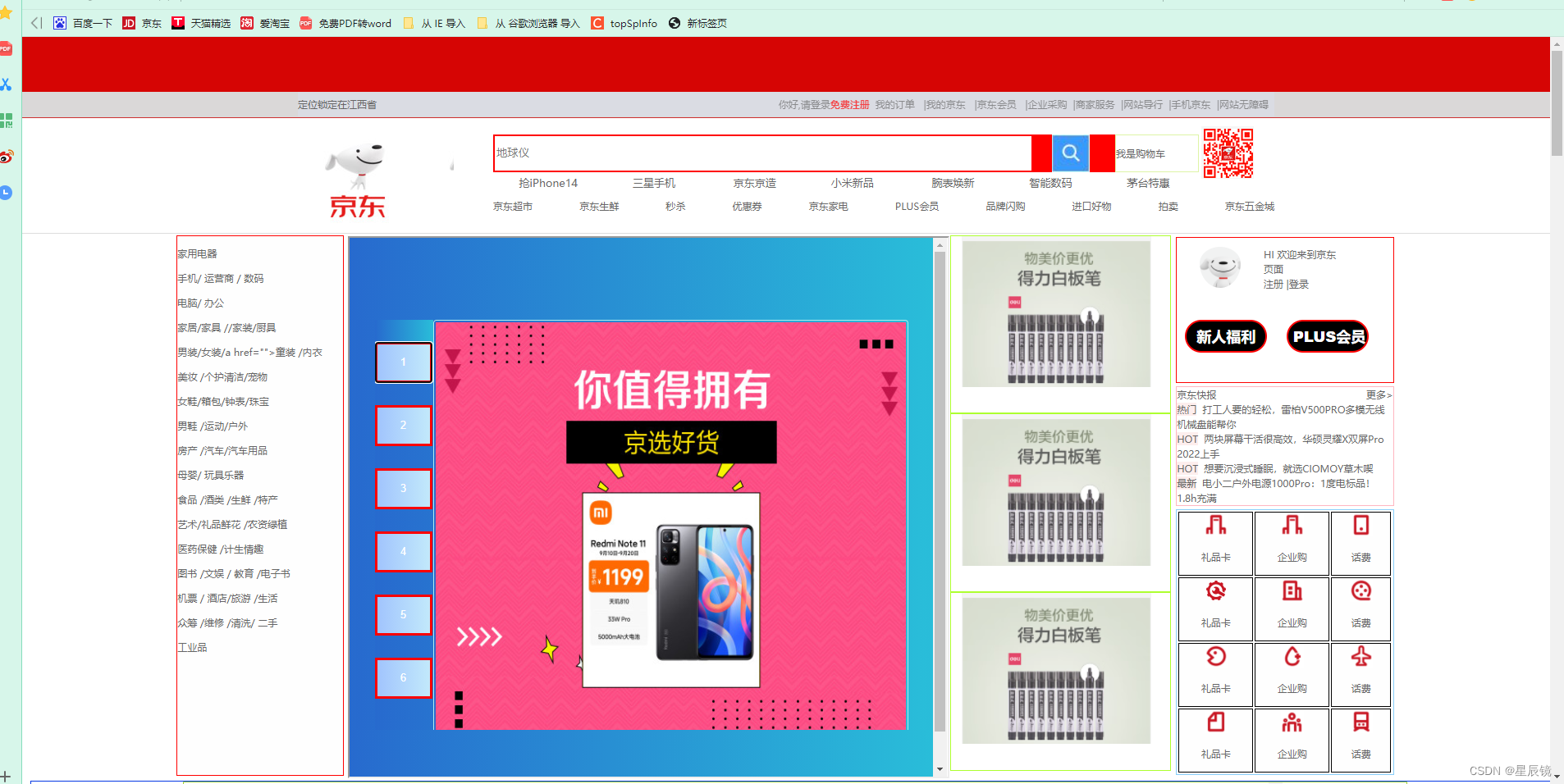
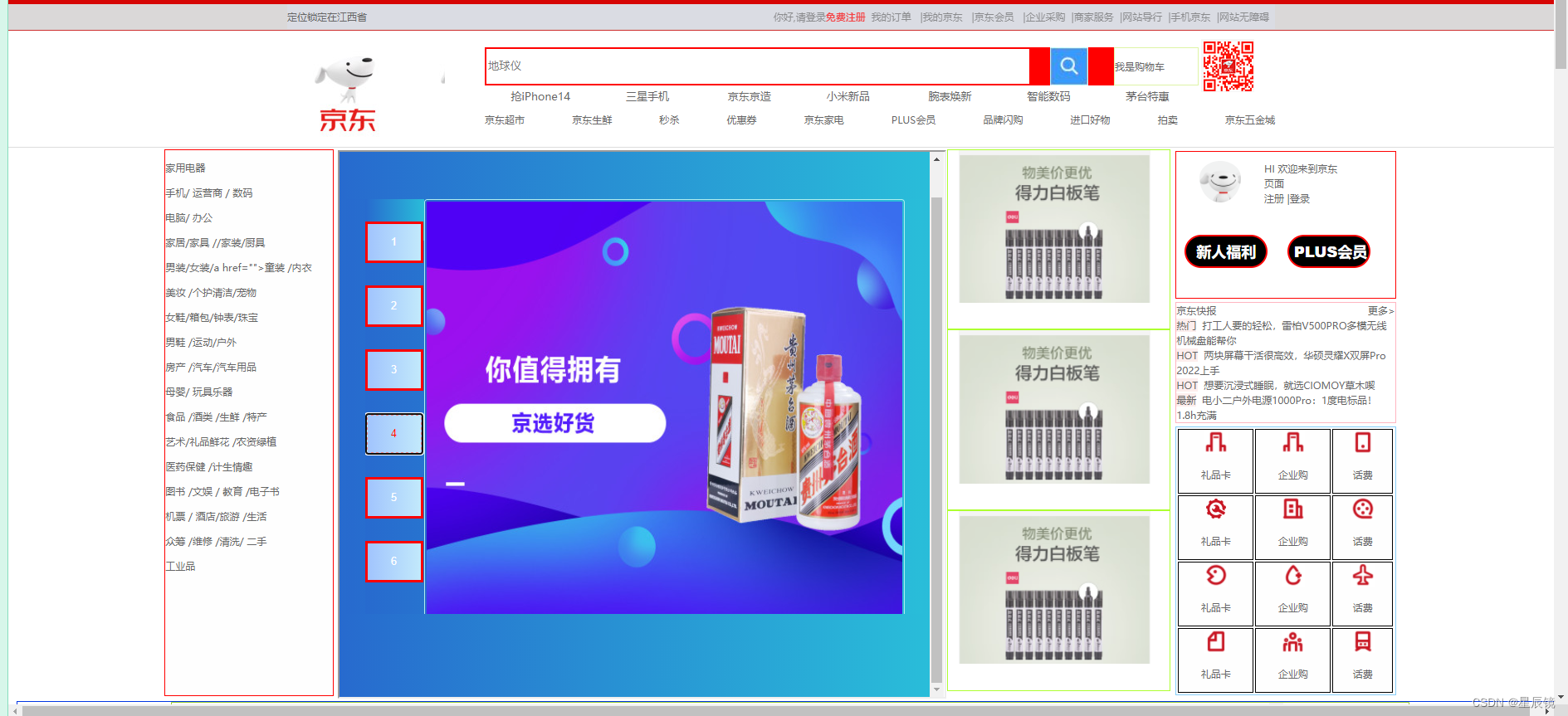
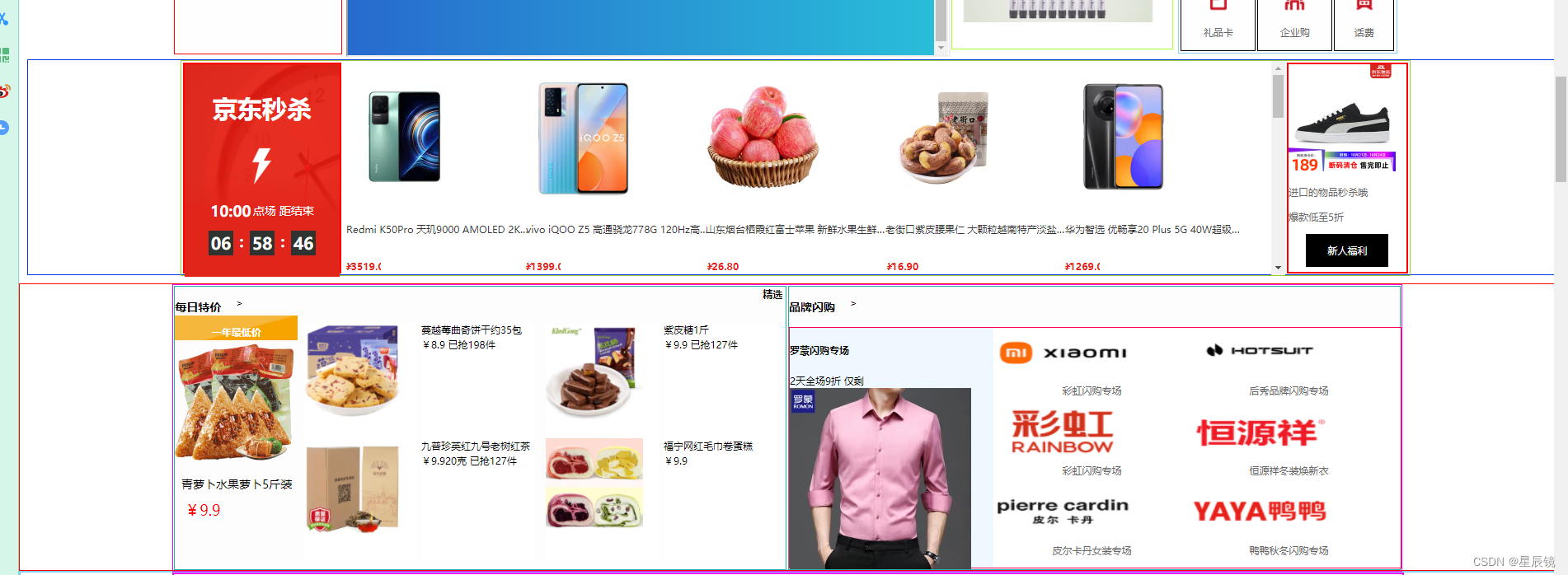
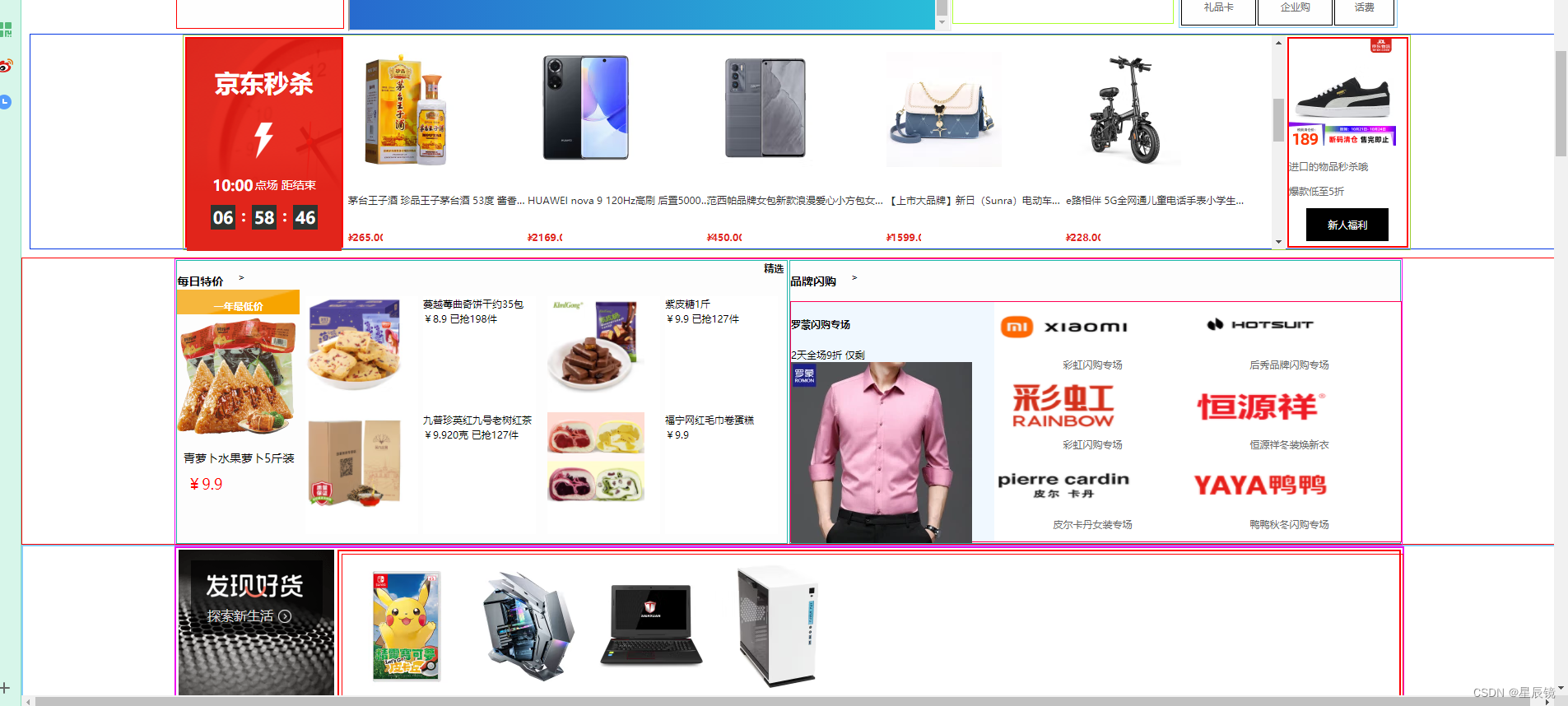
上篇文章完成了京东网页 是给出大致的方向 让我们 将整个页面的大致布局搞定 今天 我们将图片代入到布局页面中
HTML模块代码这里我又不去细分了。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- --><link rel="shortcut icon" href="../京东网页/image/favicon.ico" type="imge/x-icon"/><title>Document</title><!--! D:\com.web\京东网页\image 图片文件路径--><!--!D:\com.web\京东网页\css css文件路径 --><!--! D:\com.web\京东网页\js js文件路径-->
</head>
<!-- * 导入ccc文件 导入js文件 -->
<link rel="stylesheet" href="./css/index.css">
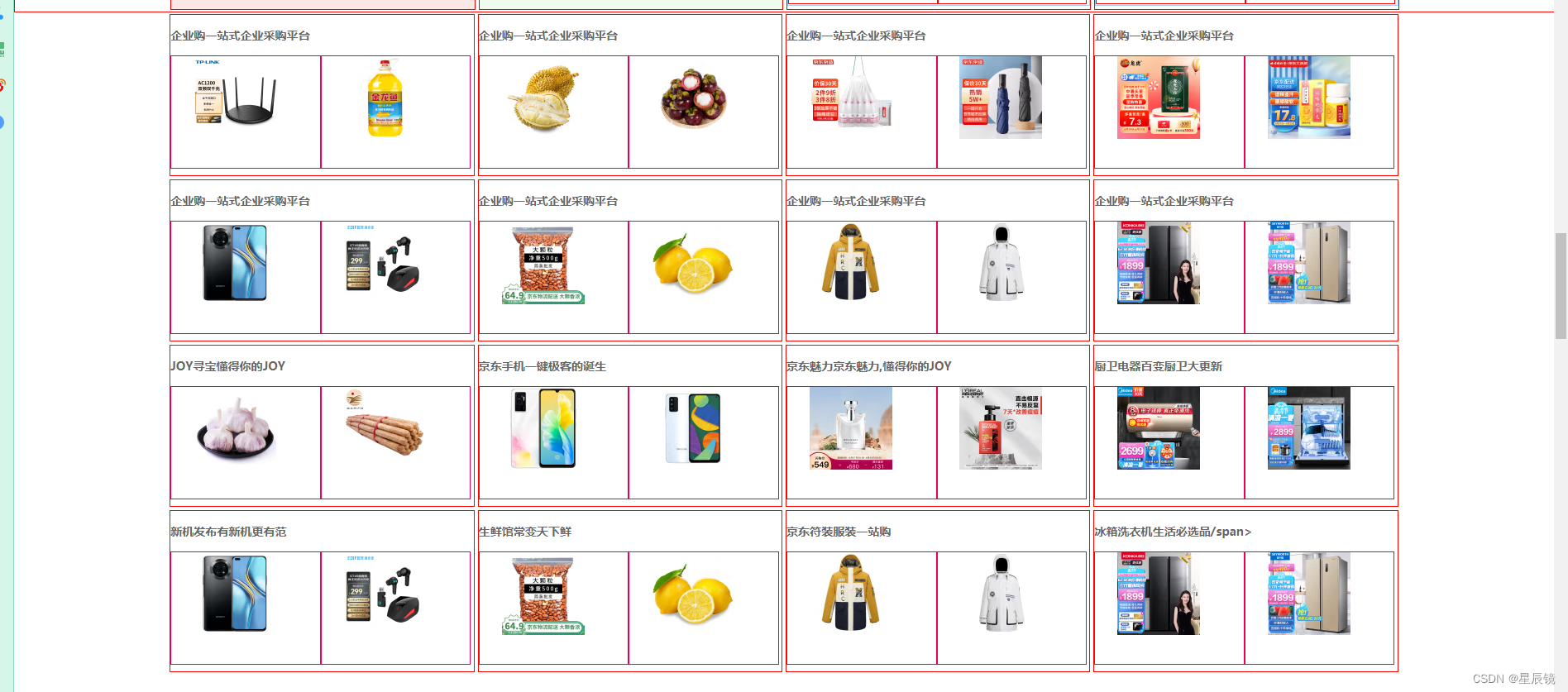
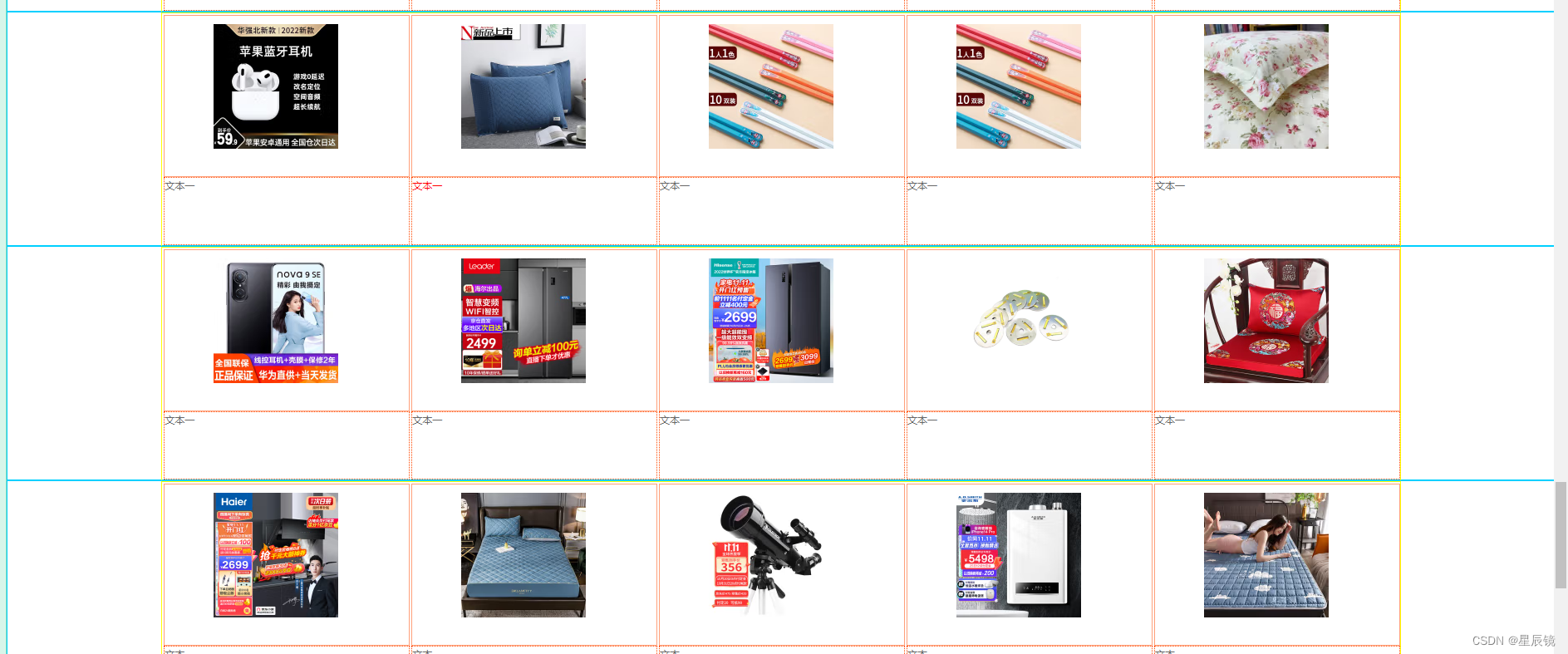
<script src="./js/index.js"></script><body><!-- 第一部分图片导行栏 --><div class="head_div"><!-- <div class="head_div_img"></div> --></div><!-- 第二部分导行栏 --><div id="shortcut"><!-- 在这个div上写导行信息内容 --><div class="w"><span class="f1">定位锁定在江西省</span><span class="f1"></span><span class="fr"><span class="father_fr"><span class="father_fr_text">你好,请登录</span><span class="father_fr_text color" id="father_fr_text_one">免费注册 </span><span class="father_fr_text">我的订单 |</span><span class="father_fr_text">我的京东 |</span><span class="father_fr_text">京东会员 |</span><span class="father_fr_text" id="#father_fr_text_two">企业采购 |</span><span class="father_fr_text">商家服务 |</span><span class="father_fr_text">网站导行 |</span><span class="father_fr_text">手机京东 |</span><span class="father_fr_text">网站无障碍 </span></span></span></div></div></body></html> <!-- 第三部分头部导行栏 --><div id="header"><div class="w"><!--导行栏第一步分搜索框 --><!-- 京东图标 --><div id="logo" class="logo"></div><div class="seacher"><input type="text" placeholder="地球仪"><div class="seacher_img_text">我是购物车</div><div class="seacher_img"><img src="./image/search.jpg" alt="" id="seacher_img1"></div><!-- 弹性布局的方式 --><div class="seacher_bottom_father"><span class="sercher_bottom_text">抢iPhone14 </span><span class="sercher_bottom_text"> 三星手机 </span><span class="sercher_bottom_text">京东京造 </span><span class="sercher_bottom_text">小米新品 </span><span class="sercher_bottom_text">腕表焕新 </span><span class="sercher_bottom_text"> 智能数码 </span><span class="sercher_bottom_text">茅台特惠 </span></div><!-- 底部 --><div class="header_boottomes_father"><a class="header_boottomes_father_a" href="京东超市">京东超市</a><a class="header_boottomes_father_a" href="京东生鲜">京东生鲜</a><a class="header_boottomes_father_a" href="秒杀">秒杀</a><a class="header_boottomes_father_a" href="优惠券">优惠券</a><a class="header_boottomes_father_a" href="京东家电">京东家电</a><a class="header_boottomes_father_a" href="PLUS会员">PLUS会员</a><a class="header_boottomes_father_a" href="品牌闪购">品牌闪购</a><a class="header_boottomes_father_a" href="进口好物">进口好物</a><a class="header_boottomes_father_a" href="拍卖">拍卖</a><a class="header_boottomes_father_a" href="京东五金城">京东五金城</a></div></div><!-- 最右部分 --><div class="header_right"><img src="./image/logo_1726.png" alt=""></div></div></div><!-- 第三部分的内容本部分分为了四个模块 --><div class="three_div1"><div class="three_div1_mode1"><!-- 模块化思想本模块分为四部分利用百分比去布局 定义id选择器 --><div class="three_div1"><!-- 文字介绍 --><p><a href="#">家用电器</a></p><p><a href="#">手机</a>/<a href="#"> 运营商 </a>/ <a href="">数码</a></p><p><a href="">电脑</a>/<a href=""> 办公 </a></p><p><a href="">家居</a>/<a href="">家具 /</a>/<a href="">家装</a>/<a href="">厨具</a></p><p><a href="">男装</a>/<a href="">女装</a>/a href="">童装 </a>/<a href="">内衣</a></p><p><a href="">美妆 </a>/<a href="">个护清洁</a>/<a href="">宠物</a></p><p><a href="">女鞋</a>/<a href="">箱包</a>/<a href="">钟表</a>/<a href="">珠宝</a></p><p><a href="">男鞋 </a>/<a href="">运动</a>/<a href="">户外</a></p><p><a href="">房产 </a>/<a href="">汽车</a>/<a href="">汽车用品</a></p><p><a href="">母婴</a>/<a href=""> 玩具乐器</a></p><p><a href="">食品 </a>/<a href="">酒类 </a>/<a href="">生鲜 </a>/<a href="">特产</a></p><p><a href="">艺术</a>/<a href="">礼品鲜花 </a>/<a href="">农资绿植</a></p><p><a href="">医药保健 </a>/<a href="">计生情趣</a></p><p><a href="">图书 </a>/<a href="">文娱 </a>/<a href=""> 教育 </a>/<a href="">电子书</a></p><p><a href="">机票 </a>/<a href=""> 酒店</a>/<a href="">旅游 </a>/<a href="">生活</a></p><p><a href="">众筹 </a>/<a href="">维修 </a>/<a href="">清洗</a>/ <a href="">二手</a></p><p><a href="">工业品 </a></p></div><div class="three_div2"><!-- 采用了ifranm框架 --><div><iframe src="../京东网页/html/two.html"></iframe></div></div><div class="three_divmode"><!-- 在这个部分中要定义弹性布局 --><div class="threediv1_divmode_w" id="three1"><div class="three1"><img src="../京东网页/image/three1.png" alt="" width="91%"></div></div><div class="threediv1_divmode_w"><div class="three1"><img src="../京东网页/image/three1.png" alt="" width="91%"></div></div><div class="threediv1_divmode_w"><div class="three1"><img src="../京东网页/image/three1.png" alt="" width="91%"></div></div></div><div class="three_div1mode2"><!-- 在这个部分中要定义弹性布局 --><div class="mode2_text1"><div class="mode_text1_one"><img src="../京东网页/image/table/25.png" alt=""></div><div class="mode_text1_one" id="p"><span>HI 欢迎来到京东页面</span><br><span class="aa">注册</span> |<span class="aa">登录</span></div><div class="mode_text1_two"><input type="submit" value="新人福利" class="po" id="ui"><input type="submit" value="PLUS会员" class="po" id="uio"></div></div><div class="mode2_text2"><span class="mode_text3_left">京东快报</span> <span class="mode_text3_right" id="opui">更多></span><br><span class="huk_poil">热门</span> <span>打工人要的轻松,雷柏V500PRO多模无线机械盘能帮你</span><br><span class="huk_poil">HOT</span> <span>两块屏幕干活很高效,华硕灵耀X双屏Pro 2022上手</span><br><span class="huk_poil">HOT</span> <span>想要沉浸式睡眠,就选CIOMOY草木喫</span><br><span class="huk_poil">最新</span> <span>电小二户外电源1000Pro:1度电标品!1.8h充满</span></div><div class="mode2_text3"><table><tr><td><img src="../京东网页//image/table/2.png" alt=""><p>礼品卡</p></td><td><img src="../京东网页//image/table/2.png" alt=""><p>企业购</p></td><td><img src="../京东网页//image/table/3.png" alt=""><p>话费</p></td></tr><tr><td><img src="../京东网页//image/table/10.png" alt=""><p>礼品卡</p></td><td><img src="../京东网页//image/table/11.png" alt=""><p>企业购</p></td><td><img src="../京东网页//image/table/12.png" alt=""><p>话费</p></td></tr><tr><td><img src="../京东网页//image/table/4.png" alt=""><p>礼品卡</p></td><td><img src="../京东网页//image/table/5.png" alt=""><p>企业购</p></td><td><img src="../京东网页//image/table/6.png" alt=""><p>话费</p></td></tr><tr><td><img src="../京东网页//image/table/7.png" alt=""><p>礼品卡</p></td><td><img src="../京东网页//image/table/8.png" alt=""><p>企业购</p></td><td><img src="../京东网页//image/table/9.png" alt=""><p>话费</p></td></tr></table></div></div></div></div><!-- !第四部分的内容介绍 --><div class="four_div2"><div class="four_div2_mode1"><div class="four_div2mode1_div"><img src="../京东网页//image/1.png" alt=""></div><iframe src="../京东网页/html/three.html" frameborder="0"></iframe><div class="four_div2mode1_div"><img src="../京东网页//image/table/26.jpg.avif"><p>进口的物品秒杀哦</p><p>爆款低至5折</p><div class="oyu">新人福利</div></div><!-- <div class="four_div2_right">右边</div> --></div></div><!-- !第五模块的内容 --><div class="five_div3"><div class="five_div3_mode"><div class="five_div3_mode2"><div><h3>每日特价</h3></div><div class="five_div3_test">></div><div class="fiver_div3_right">精选</div><div class="max_father"><div class="max_father_son"><p class="fiver_div1_p">一年最低价</p><img src="../京东网页//image/4/1.jpg.avif" alt=""><span class="special_item_name">青萝卜水果萝卜5斤装</span><span class="special_item_miaoShaPrice"><span class="dollar_txt">¥</span>9.9</span><span class="special_item_soldMsg">已抢<span class="special_item_soldNum">152</span>件</span></div><div class="max_father_son1"><article class="max_father_son2"><div class="max_father_son3"><img src="../京东网页/image/4/2.jpg.avif" alt=""></div><div class="max_father_son3"><span>蔓越莓曲奇饼干约35包</span><div class="special_item_price"><span class=""><span class="">¥</span>8.9</span><span class="special_item_soldMsg">已抢<spanclass="special_item_soldNum">198</span>件</span></div></div></article><article class="max_father_son2"><div class="max_father_son3"><img src="../京东网页/image/4/3.jpg.avif" alt=""></div><div class="max_father_son3"><span class="">紫皮糖1斤</span><div class=""><span class=""><span class="">¥</span>9.9</span><span class="special_item_soldMsg">已抢<spanclass="special_item_soldNum">127</span>件</span></div></div></article><article class="max_father_son2"><div class="max_father_son3"><img src="../京东网页/image/4/4.jpg.avif" alt=""></div><div class="max_father_son3"><span class="">九普珍英红九号老树红茶20克</span><div class=""><span class=""><span class="">¥</span>9.9</span></div><span class="">已抢<span class="">127</span>件</span></div></article><article class="max_father_son2"><!-- <span class="special_item_lowest">1年最低价</span> --><div class="max_father_son3"><img src="../京东网页/image/4/5.jpg.avif" alt=""></div><div class="max_father_son3"><span class="">福宁网红毛巾卷蛋糕</span><span class=""><span class="">¥</span>9.9</span></div></article></div></div></div><div class="five_div3_mode2"><div><h3>品牌闪购</h3></div><div class="five_div3_test">></div><!-- 一个大的div包起来 --><div class="big_div"><div class="big_div_son1"><h6 class="core-name">罗蒙闪购专场</h6><div class="core-desc"><span class="core-desc__promo">全场9折</span><span class="core-desc__extra"><span class="extra-text">仅剩</span><div class="extra-day"><span>2</span>天</div></span></div><div><img src="../京东网页/image/4/8869395e19d3f6f8.jpg!cc_220x220.webp" alt=""></div></div><!-- divRight --><div class="big_div_son2"><div class="big_div_son2div"><img src="../京东网页/image/4/11.avif" alt=""><h6 class="other-item__name">彩虹闪购专场</h6></div><div class="big_div_son2div"><img src="../京东网页/image/4/12.avif" alt=""><h6 class="other-item__name">后秀品牌闪购专场</h6></div><div class="big_div_son2div"><img src="../京东网页/image/4/13.avif" alt=""><h6 class="other-item__name">彩虹闪购专场</h6></div><div class="big_div_son2div"><img src="../京东网页/image/4/14.avif" alt=""><h6 class="other-item__name">恒源祥冬装焕新衣</h6></div><div class="big_div_son2div"><img src="../京东网页/image/4/15.avif" alt=""><h6 class="other-item__name">皮尔卡丹女装专场</h6></div><div class="big_div_son2div"><img src="../京东网页/image/4/16.avif" alt=""><h6 class="other-item__name">鸭鸭秋冬闪购专场</h6></div></div></div></div></div></div><!-- !第六模块的内容 --><div class="five_div4"><div class="five_div4_mode"><div class="five_div4_mode0"><img src="../京东网页//image/4.png" alt=""></div><div class="five_div4_mode1"><style>.div1 {width: 100%;height: 99%;overflow: hidden;border: 1px solid #ff0000;margin: 3px;float: left;}.ul1 {position: relative;left: 0px;width: 1200px;}.ul1>li {float: left;/* background: #3388FF; */}.ul1>li>div {position: absolute;left: 0;top: 0;background: #A9A9A9;opacity: 0;}ul.li.img {height: 88%;}</style><script src="./js/jquery-3.6.js"></script><!-- <h1 style="text-align: center">PS的学习生涯三</h1> --><div class="div1"><ul class="ul1"><li><img src="../京东网页/image/4/21.avif" alt=""><div></div></li><li><img src="../京东网页/image/4/22.avif" alt=""><div></div></li><li><img src="../京东网页/image/4/23.jpg.avif" alt=""><div></div></li><li><img src="../京东网页/image/4/24.png.avif" alt=""><div></div></li><li><img src="../京东网页/image/4/25.jpg.avif" alt=""><div></div></li><li><img src="../京东网页/image/4/26.jpg.avif" alt=""><div></div></li><li><img src="../京东网页/image/4/27.jpg.avif" alt=""><div></div></li><li><img src="../京东网页/image/4/28.jpg.avif" alt=""><div></div></li></ul></div><script>$(function () {var $time = '';var mi = 0;gundong();function gundong() {$time = setInterval(function () {mi += -10;if (mi < -800) {mi = 0}$('.ul1').css({marginLeft: mi + 'px'});},50);}$('li').mouseover(function () {window.clearTimeout($time);$('li').not($(this)).contents('div').css({opacity: 1});});$('li').mouseout(function () {gundong();$('li').not($(this)).contents('div').css({opacity: 0});});});</script></div></div></div><!-- !第七模块 --><div class="six_div5"><div class="six_div5_mode"><h3>"频道广场"</h3></div></div></div><!-- 第八模块 --><div class="eight_div"><div class="eight_div_mode"><div class="eight_a" id="eight_one"><h1>京东图书</h1><h3>精选好书,畅享阅读</h3><img src="../京东网页/image/4/lib2.jpg" alt=""></div><div class="eight_a" id="eight_two"><h1>京东超市</h1><h3>一站式享受生活好物</h3><img src="../京东网页/image/4/lib3.jpg.avif" alt=""></div><div class="eight_a"><div class="eight_b"><h6>数码相机<span>尽享好物</span></h6><div class="eight_c"><img src="../京东网页//image/4/31.jpg!cc_100x100.avif" alt=""></div><div class="eight_c"><img src="../京东网页//image/4/32.jpg!cc_100x100.avif" alt=""></div></div><div class="eight_b"><h6>家装城<span>一心购买加中产品</span></h6><div class="eight_c"><img src="../京东网页//image/4/33.jpg!cc_100x100.avif" alt=""></div><div class="eight_c"><img src="../京东网页//image/4/34.jpg!cc_100x100.avif" alt=""></div></div></div><div class="eight_a"><div class="eight_b"><h6>拍拍二手<span>大牌一元购物</span></h6><div class="eight_c"><img src="../京东网页//image/4/35.jpg!cc_100x100.avif" alt=""></div><div class="eight_c"><img src="../京东网页//image/4/36.jpg!cc_100x100.avif" alt=""></div></div><div class="eight_b"><h6>家用电器<span>买电器上京东</span></h6><div class="eight_c"><img src="../京东网页//image/4/37.jpg!cc_100x100.avif" alt=""></div><div class="eight_c"><img src="../京东网页//image/4/38.jpg!cc_100x100.avif" alt=""></div></div></div></div></div><!-- 第九模块整体布局 --><div class="nine_div"><div class="nine_divmode"><div class="nine_w"><h3>企业购<span>一站式企业采购平台</span></h3><div class="nine_w_a"><img src="../京东网页/tu/1.jpg!cc_100x100.avif" alt=""></div><div class="nine_w_a"><img src="../京东网页/tu/2.jpg!cc_100x100.avif" alt=""></div></div><div class="nine_w"><h3>企业购<span>一站式企业采购平台</span></h3><div class="nine_w_a"><img src="../京东网页//tu/3.jpg!cc_100x100.avif" alt=""></div><div class="nine_w_a"><img src="../京东网页//tu/4.jpg!cc_100x100.avif" alt=""></div></div><div class="nine_w"><h3>企业购<span>一站式企业采购平台</span></h3><div class="nine_w_a"><img src="../京东网页//tu/5.jpg!cc_100x100.avif" alt=""></div><div class="nine_w_a"><img src="../京东网页//tu/6.jpg!cc_100x100.avif" alt=""></div></div><div class="nine_w"><h3>企业购<span>一站式企业采购平台</span></h3><div class="nine_w_a"><img src="../京东网页/tu/7.jpg!cc_100x100.avif" alt=""></div><div class="nine_w_a"><img src="../京东网页/tu/8.jpg!cc_100x100.avif" alt=""></div></div></div></div><!-- !参考代码复制三份 --><!-- 第ctr+c ctr+v模块整体布局 --><div class="nine_div"><div class="nine_divmode"><div class="nine_w"><h3>企业购<span>一站式企业采购平台</span></h3><div class="nine_w_a"><img src="../京东网页/tu/21.jpg!cc_100x100.avif" alt=""></div><div class="nine_w_a"><img src="../京东网页/tu/22.jpg!cc_100x100.avif" alt=""></div></div><div class="nine_w"><h3>企业购<span>一站式企业采购平台</span></h3><div class="nine_w_a"><img src="../京东网页//tu/23.jpg!cc_100x100.avif" alt=""></div><div class="nine_w_a"><img src="../京东网页//tu/24.jpg!cc_100x100.avif" alt=""></div></div><div class="nine_w"><h3>企业购<span>一站式企业采购平台</span></h3><div class="nine_w_a"><img src="../京东网页//tu/25png!cc_100x100.avif" alt=""></div><div class="nine_w_a"><img src="../京东网页//tu/26.jpg!cc_100x100.avif" alt=""></div></div><div class="nine_w"><h3>企业购<span>一站式企业采购平台</span></h3><div class="nine_w_a"><img src="../京东网页/tu/27.jpg!cc_100x100.avif" alt=""></div><div class="nine_w_a"><img src="../京东网页/tu/28.jpg!cc_100x100.avif" alt=""></div></div></div></div><!-- ctrlc --><!-- 第十模块整体布局 --><div class="nine_div"><div class="nine_divmode"><div class="nine_w"><h3>JOY寻宝<span>懂得你的JOY</span></h3><div class="nine_w_a"><img src="../京东网页/tu/11.jpg!cc_100x100.avif" alt=""></div><div class="nine_w_a"><img src="../京东网页/tu/12.jpg!cc_100x100.avif" alt=""></div></div><div class="nine_w"><h3>京东手机<span>一键极客的诞生</span></h3><div class="nine_w_a"><img src="../京东网页//tu/13.jpg!cc_100x100.avif" alt=""></div><div class="nine_w_a"><img src="../京东网页//tu/14.jpg!cc_100x100.avif" alt=""></div></div><div class="nine_w"><h3>京东魅力<span>京东魅力,懂得你的JOY</span></h3><div class="nine_w_a"><img src="../京东网页//tu/15.jpg!cc_100x100.avif" alt=""></div><div class="nine_w_a"><img src="../京东网页//tu/16.jpg!cc_100x100.avif" alt=""></div></div><div class="nine_w"><h3>厨卫电器<span>百变厨卫大更新</span></h3><div class="nine_w_a"><img src="../京东网页/tu/17.jpg!cc_100x100.avif" alt=""></div><div class="nine_w_a"><img src="../京东网页/tu/18jpg!cc_100x100.avif" alt=""></div></div></div></div><!-- 第十一模块整体布局 --><div class="nine_div"><div class="nine_divmode"><div class="nine_w"><h3>新机发布<span>有新机更有范</span></h3><div class="nine_w_a"><img src="../京东网页/tu/21.jpg!cc_100x100.avif" alt=""></div><div class="nine_w_a"><img src="../京东网页/tu/22.jpg!cc_100x100.avif" alt=""></div></div><div class="nine_w"><h3>生鲜馆<span>常变天下鲜</span></h3><div class="nine_w_a"><img src="../京东网页//tu/23.jpg!cc_100x100.avif" alt=""></div><div class="nine_w_a"><img src="../京东网页//tu/24.jpg!cc_100x100.avif" alt=""></div></div><div class="nine_w"><h3>京东符装<span>服装一站购</span></h3><div class="nine_w_a"><img src="../京东网页//tu/25png!cc_100x100.avif" alt=""></div><div class="nine_w_a"><img src="../京东网页//tu/26.jpg!cc_100x100.avif" alt=""></div></div><div class="nine_w"><h3>冰箱洗衣机<span>生活必选品/span></h3><div class="nine_w_a"><img src="../京东网页/tu/27.jpg!cc_100x100.avif" alt=""></div><div class="nine_w_a"><img src="../京东网页/tu/28.jpg!cc_100x100.avif" alt=""></div></div></div></div><!-- !第十二模块 ctr+a ctr+v 第七 --><div class="six_div5"><div class="six_div5_mode"><h1>为你推荐</h1></div></div></div><!-- !第十三模块 --><div class="aone_div"><div class="aone_div_mode"><span class="apn"><input type="submit" value="精选"style="border-radius: 12px;width: 70px;height: 30px;line-height: 30px;"><br><span>猜你喜欢的</span></span><span class="apn"><span>智能先锋</span><br><span>大电器域</span></span><span class="apn"><span>居家优品</span><br><span>品质生活</span></span><span class="apn"><span>时尚达人</span><br><span>美妆穿搭</span></span><span class="apn"><span>进口好物</span><br><span>京东国际</span></span></div></div><!-- !第十四模块 copy0个 --><div class="bone_div"><!-- 弹性布局定义父类元素 --><div class="bone_div_one"><span class="bone_dive_one_b"><div class="bone_div_one_baa"><img src="../京东网页/tu/31.jpg.avif" alt=""></div><div class="bone_div_one_bab">文本一</div></span><span class="bone_dive_one_b"><div class="bone_div_one_baa"><img src="../京东网页/tu/32.jpg.avif" alt=""></div><div class="bone_div_one_bab">文本一</div></span><span class="bone_dive_one_b"><div class="bone_div_one_baa"><img src="../京东网页/tu/33.jpg.avif" alt=""></div><div class="bone_div_one_bab">文本一</div></span><span class="bone_dive_one_b"><div class="bone_div_one_baa"><img src="../京东网页/tu/34.jpg.avif" alt=""></div><div class="bone_div_one_bab">文本一</div></span><span class="bone_dive_one_b"><div class="bone_div_one_baa"><img src="../京东网页/tu/35.jpg!cc_150x150.avif" alt=""></div><div class="bone_div_one_bab">文本一</div></span></div></div><!-- !第十五模块 copy1个 --><div class="bone_div"><!-- 弹性布局定义父类元素 --><div class="bone_div_one"><span class="bone_dive_one_b"><div class="bone_div_one_baa"><img src="../京东网页/tu/36.jpg.avif" alt=""></div><div class="bone_div_one_bab">文本一</div></span><span class="bone_dive_one_b"><div class="bone_div_one_baa"><img src="../京东网页/tu/37.jpg.avif" alt=""></div><div class="bone_div_one_bab">文本一</div></span><span class="bone_dive_one_b"><div class="bone_div_one_baa"><img src="../京东网页/tu/38.jpg.avif" alt=""></div><div class="bone_div_one_bab">文本一</div></span><span class="bone_dive_one_b"><div class="bone_div_one_baa"><img src="../京东网页/tu/39.jpg.avif" alt=""></div><div class="bone_div_one_bab">文本一</div></span><span class="bone_dive_one_b"><div class="bone_div_one_baa"><img src="../京东网页/tu/40.jpg.avif" alt=""></div><div class="bone_div_one_bab">文本一</div></span></div></div><!-- !第十五模块 copy1个 -->
<div class="bone_div"><!-- 弹性布局定义父类元素 --><div class="bone_div_one"><span class="bone_dive_one_b"><div class="bone_div_one_baa"><img src="../京东网页/tu/36.jpg.avif" alt=""></div><div class="bone_div_one_bab">文本一</div></span><span class="bone_dive_one_b"><div class="bone_div_one_baa"><img src="../京东网页/tu/42.jpg.avif" alt=""></div><div class="bone_div_one_bab">文本一</div></span><span class="bone_dive_one_b"><div class="bone_div_one_baa"><img src="../京东网页/tu/43.jpg.avif" alt=""></div><div class="bone_div_one_bab">文本一</div></span><span class="bone_dive_one_b"><div class="bone_div_one_baa"><img src="../京东网页/tu/44.jpg.avif" alt=""></div><div class="bone_div_one_bab">文本一</div></span><span class="bone_dive_one_b"><div class="bone_div_one_baa"><img src="../京东网页/tu/45.jpg.avif" alt=""></div><div class="bone_div_one_bab">文本一</div></span></div>
</div><!-- !第十五模块 copy1个 -->
<div class="bone_div"><!-- 弹性布局定义父类元素 --><div class="bone_div_one"><span class="bone_dive_one_b"><div class="bone_div_one_baa"><img src="../京东网页/tu/46.jpg.avif" alt=""></div><div class="bone_div_one_bab">文本一</div></span><span class="bone_dive_one_b"><div class="bone_div_one_baa"><img src="../京东网页/tu/47.jpg.avif" alt=""></div><div class="bone_div_one_bab">文本一</div></span><span class="bone_dive_one_b"><div class="bone_div_one_baa"><img src="../京东网页/tu/48.jpg.avif" alt=""></div><div class="bone_div_one_bab">文本一</div></span><span class="bone_dive_one_b"><div class="bone_div_one_baa"><img src="../京东网页/tu/49.jpg.avif" alt=""></div><div class="bone_div_one_bab">文本一</div></span><span class="bone_dive_one_b"><div class="bone_div_one_baa"><img src="../京东网页/tu/50.jpg.avif" alt=""></div><div class="bone_div_one_bab">文本一</div></span></div>
</div><!-- !第十五模块 copy1个 -->
<div class="bone_div"><!-- 弹性布局定义父类元素 --><div class="bone_div_one"><span class="bone_dive_one_b"><div class="bone_div_one_baa"><img src="../京东网页/tu/51.jpg.avif" alt=""></div><div class="bone_div_one_bab">文本一</div></span><span class="bone_dive_one_b"><div class="bone_div_one_baa"><img src="../京东网页/tu/52.jpg.avif" alt=""></div><div class="bone_div_one_bab">文本一</div></span><span class="bone_dive_one_b"><div class="bone_div_one_baa"><img src="../京东网页/tu/53.jpg.avif" alt=""></div><div class="bone_div_one_bab">文本一</div></span><span class="bone_dive_one_b"><div class="bone_div_one_baa"><img src="../京东网页/tu/53.jpg.avif" alt=""></div><div class="bone_div_one_bab">文本一</div></span><span class="bone_dive_one_b"><div class="bone_div_one_baa"><img src="../京东网页/tu/55.jpg.avif" alt=""></div><div class="bone_div_one_bab">文本一</div></span></div>
</div><!-- !第十五模块 copy1个 -->
<div class="bone_div"><!-- 弹性布局定义父类元素 --><div class="bone_div_one"><span class="bone_dive_one_b"><div class="bone_div_one_baa"><img src="../京东网页/tu/71.jpg.avif" alt=""></div><div class="bone_div_one_bab">文本一</div></span><span class="bone_dive_one_b"><div class="bone_div_one_baa"><img src="../京东网页/tu/57.jpg.avif" alt=""></div><div class="bone_div_one_bab">文本一</div></span><span class="bone_dive_one_b"><div class="bone_div_one_baa"><img src="../京东网页/tu/58.jpg.avif" alt=""></div><div class="bone_div_one_bab">文本一</div></span><span class="bone_dive_one_b"><div class="bone_div_one_baa"><img src="../京东网页/tu/59.png.avif" alt=""></div><div class="bone_div_one_bab">文本一</div></span><span class="bone_dive_one_b"><div class="bone_div_one_baa"><img src="../京东网页/tu/60.jpg.avif" alt=""></div><div class="bone_div_one_bab">文本一</div></span></div>
</div><!-- !第十五模块 copy1个 -->
<div class="bone_div"><!-- 弹性布局定义父类元素 --><div class="bone_div_one"><span class="bone_dive_one_b"><div class="bone_div_one_baa"><img src="../京东网页/tu/61jpg.avif" alt=""></div><div class="bone_div_one_bab">文本一</div></span><span class="bone_dive_one_b"><div class="bone_div_one_baa"><img src="../京东网页/tu/62.jpg.avif" alt=""></div><div class="bone_div_one_bab">文本一</div></span><span class="bone_dive_one_b"><div class="bone_div_one_baa"><img src="../京东网页/tu/63.jpg!cc_150x150.avif" alt=""></div><div class="bone_div_one_bab">文本一</div></span><span class="bone_dive_one_b"><div class="bone_div_one_baa"><img src="../京东网页/tu/64.jpg.avif" alt=""></div><div class="bone_div_one_bab">文本一</div></span><span class="bone_dive_one_b"><div class="bone_div_one_baa"><img src="../京东网页/tu/65.jpg.avif" alt=""></div><div class="bone_div_one_bab">文本一</div></span></div>
</div><!-- !第十五模块 copy1个 -->
<div class="bone_div"><!-- 弹性布局定义父类元素 --><div class="bone_div_one"><span class="bone_dive_one_b"><div class="bone_div_one_baa"><img src="../京东网页/tu/66.jpg.avif" alt=""></div><div class="bone_div_one_bab">文本一</div></span><span class="bone_dive_one_b"><div class="bone_div_one_baa"><img src="../京东网页/tu/69.jpg.avif" alt=""></div><div class="bone_div_one_bab">文本一</div></span><span class="bone_dive_one_b"><div class="bone_div_one_baa"><img src="../京东网页/tu/68.jpg.avif" alt=""></div><div class="bone_div_one_bab">文本一</div></span><span class="bone_dive_one_b"><div class="bone_div_one_baa"><img src="../京东网页/tu/69.jpg.avif" alt=""></div><div class="bone_div_one_bab">文本一</div></span><span class="bone_dive_one_b"><div class="bone_div_one_baa"><img src="../京东网页/tu/70.jpg.avif" alt=""></div><div class="bone_div_one_bab">文本一</div></span></div>
</div>
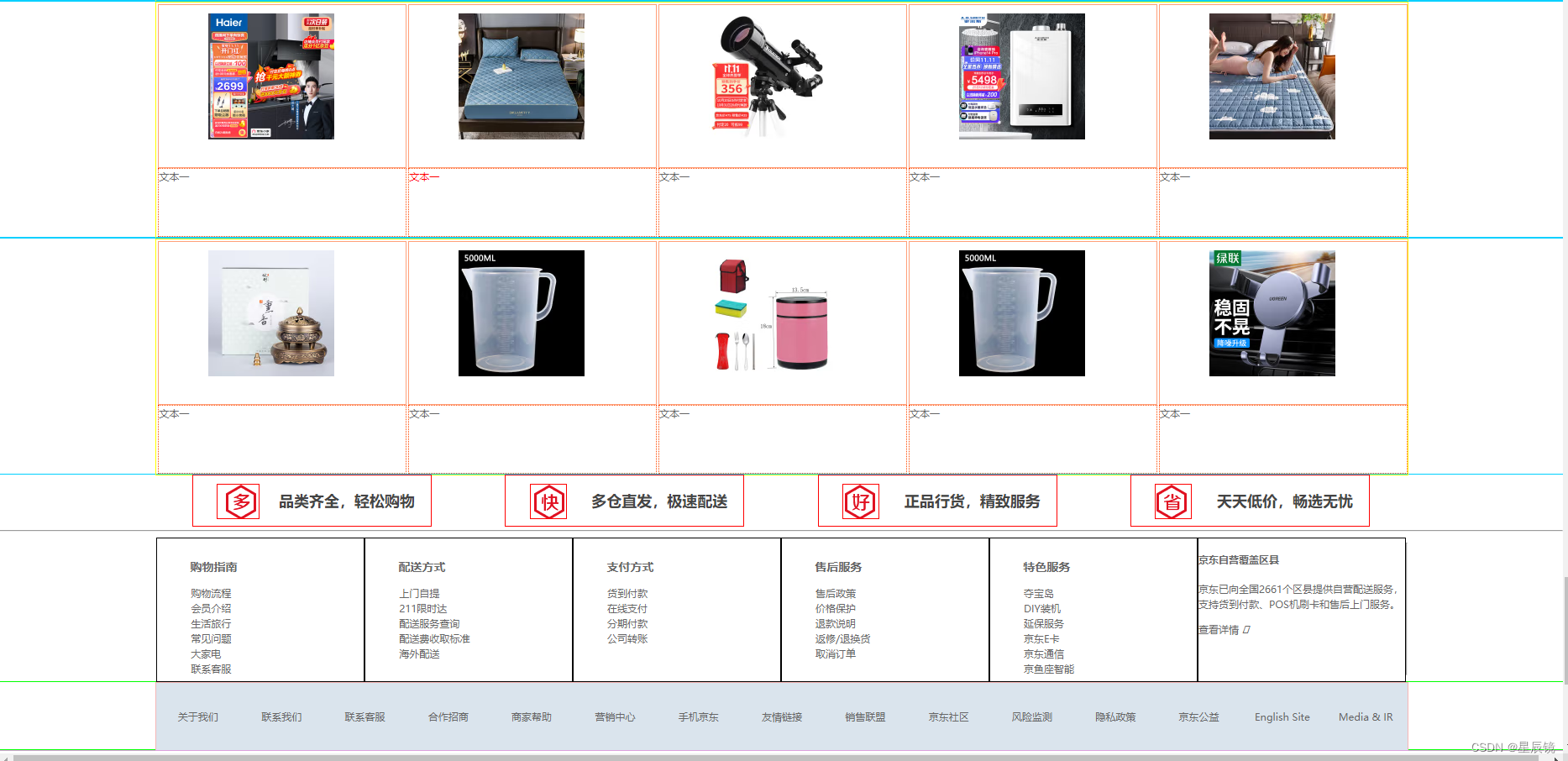
<!-- !C:\Users\MZFAITHDREAM\OneDrive\图片\屏幕快照 --><!-- footer --><div class="footer_div"><div class="footer_div_mode"><div class="footer_img"><div class="img_jinglingtu"></div><p class="mod_service_txt">品类齐全,轻松购物</p></div><div class="footer_img"><div class="img_two"></div><p class="mod_service_txt">多仓直发,极速配送</p></div><div class="footer_img"><div class="img_two1"></div><p class="mod_service_txt">正品行货,精致服务</p></div><div class="footer_img"><div class="img_two2"></div><p class="mod_service_txt">天天低价,畅选无忧</p></div></div></div>
<hr><!-- footer2 --><div class="footer_divb"><div class="footer_div_modeb"><div class="footer_imgb"><h5 class="mod_help_nav_tit">购物指南</h5><ul class="mod_help_nav_con"><li><a href="//help.jd.com/user/issue/list-29.html" target="_blank" rel="noopener noreferrer">购物流程</a></li><li><a href="//help.jd.com/user/issue/list-151.html" target="_blank" rel="noopener noreferrer">会员介绍</a></li><li><a href="//help.jd.com/user/issue/list-297.html" target="_blank" rel="noopener noreferrer">生活旅行</a></li><li><a href="//help.jd.com/user/issue.html" target="_blank" rel="noopener noreferrer">常见问题</a></li><li><a href="//help.jd.com/user/issue/list-136.html" target="_blank" rel="noopener noreferrer">大家电</a></li><li><a href="//help.jd.com/user/custom.html" target="_blank" rel="noopener noreferrer">联系客服</a></li></ul></div><div class="footer_imgb"><h5 class="mod_help_nav_tit">配送方式</h5><ul class="mod_help_nav_con"><li><a href="//help.jd.com/user/issue/list-81-100.html" target="_blank" rel="noopener noreferrer">上门自提</a></li><li><a href="//help.jd.com/user/issue/list-81.html" target="_blank" rel="noopener noreferrer">211限时达</a></li><li><a href="//help.jd.com/user/issue/103-983.html" target="_blank" rel="noopener noreferrer">配送服务查询</a></li><li><a href="//help.jd.com/user/issue/109-188.html" target="_blank" rel="noopener noreferrer">配送费收取标准</a></li><li><a href="//help.joybuy.com/help/question-list-201.html" target="_blank" rel="noopener noreferrer">海外配送</a></li></ul></div><div class="footer_imgb"><h5 class="mod_help_nav_tit">支付方式</h5><ul class="mod_help_nav_con"><li><a href="//help.jd.com/user/issue/list-172.html" target="_blank" rel="noopener noreferrer">货到付款</a></li><li><a href="//help.jd.com/user/issue/list-173.html" target="_blank" rel="noopener noreferrer">在线支付</a></li><li><a href="//help.jd.com/user/issue/list-176.html" target="_blank" rel="noopener noreferrer">分期付款</a></li><li><a href="//help.jd.com/user/issue/list-175.html" target="_blank" rel="noopener noreferrer">公司转账</a></li></ul></div><div class="footer_imgb"><h5 class="mod_help_nav_tit">售后服务</h5><ul class="mod_help_nav_con"><li><a href="//help.jd.com/user/issue/list-112.html" target="_blank" rel="noopener noreferrer">售后政策</a></li><li><a href="//help.jd.com/user/issue/list-132.html" target="_blank" rel="noopener noreferrer">价格保护</a></li><li><a href="//help.jd.com/user/issue/130-978.html" target="_blank" rel="noopener noreferrer">退款说明</a></li><li><a href="//myjd.jd.com/repair/repairs.action" target="_blank" rel="noopener noreferrer">返修/退换货</a></li><li><a href="//help.jd.com/user/issue/list-50.html" target="_blank" rel="noopener noreferrer">取消订单</a></li></ul></div><div class="footer_imgb"><h5 class="mod_help_nav_tit">特色服务</h5><ul class="mod_help_nav_con"><li><a href="//1paipai.jd.com/" target="_blank" rel="noopener noreferrer">夺宝岛</a></li><li><a href="//help.jd.com/user/issue/list-134.html" target="_blank" rel="noopener noreferrer">DIY装机</a></li><li><a href="//fuwu.jd.com/" target="_blank" rel="noopener noreferrer">延保服务</a></li><li><a href="//o.jd.com/market/index.action" target="_blank" rel="noopener noreferrer">京东E卡</a></li><li><a href="//mobile.jd.com/" target="_blank" rel="noopener noreferrer">京东通信</a></li><li><a href="//smart.jd.com/" target="_blank" rel="noopener noreferrer">京鱼座智能</a></li></ul></div><div class="footer_imgb"><h5 class="mod_help_cover_tit">京东自营覆盖区县</h5><div class="mod_help_cover_con"><p class="mod_help_cover_info">京东已向全国2661个区县提供自营配送服务,支持货到付款、POS机刷卡和售后上门服务。</p><p class="mod_help_cover_more"><a href="//help.jd.com/user/issue/103-983.html" target="_blank" rel="noopener noreferrer">查看详情<i class="iconfont"></i></a></p></div></div><hr></div></div><!-- footer3 --><div class="footer_divbc"><div class="footer_div_modebc"><span class="ss_footer"><a href="//about.jd.com" target="_blank" rel="noopener noreferrer">关于我们</a></span><span class="ss_footer"><a href="//about.jd.com/contact" target="_blank" rel="noopener noreferrer">联系我们</a></span><span class="ss_footer"><a href="//help.jd.com/user/custom.html" target="_blank" rel="noopener noreferrer">联系客服</a></span><span class="ss_footer"><a href="//lai.jd.com" target="_blank" rel="noopener noreferrer">合作招商</a></span><span class="ss_footer"><a href="//helpcenter.jd.com/venderportal/index.html" target="_blank" rel="noopener noreferrer">商家帮助</a></span><span class="ss_footer"><a href="//jzt.jd.com" target="_blank" rel="noopener noreferrer">营销中心</a></span><span class="ss_footer"><a href="//app.jd.com/" target="_blank" rel="noopener noreferrer">手机京东</a></span><span class="ss_footer"><a href="//club.jd.com/links.aspx" target="_blank" rel="noopener noreferrer">友情链接</a></span><span class="ss_footer"><a href="//union.jd.com/index" target="_blank" rel="noopener noreferrer">销售联盟</a></span><span class="ss_footer"><a href="//pro.jd.com/mall/active/3WA2zN8wkwc9fL9TxAJXHh5Nj79u/index.html" target="_blank" rel="noopener noreferrer">京东社区</a></span><span class="ss_footer"><a href="//pro.jd.com/mall/active/3TF25tMdrnURET8Ez1cW9hzfg3Jt/index.html" target="_blank" rel="noopener noreferrer">风险监测</a></span><span class="ss_footer"><a href="//about.jd.com/privacy/" target="_blank" rel="noopener noreferrer">隐私政策</a></span><span class="ss_footer"><a href="//gongyi.jd.com" target="_blank" rel="noopener noreferrer">京东公益</a></span><span class="ss_footer"><a href="//www.joybuy.com/" target="_blank" rel="noopener noreferrer">English Site</a></span><span class="ss_footer"><a href="//corporate.jd.com" target="_blank" rel="noopener noreferrer">Media & IR</a></span></div></div><!-- footer4 --><div class="footer_opi"><div class="footer_opimode"></div></div><!-- last页面布局 --><div class="last_opu"><div class="last-mode"><span class="last_span">1234</span><span class="last_span">1234</span><span class="last_span">1234</span><span class="last_span">1234</span><span class="last_span">1234</span><span class="last_span">1234</span><span class="last_span">1234</span><span class="last_span">1234</span></div></div>
Css模块的内容
body {margin: 0px;padding: 0px;-webkit-font-smoothing: antialiased;background-color: #fff;font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;color: #666;
}body:hover {cursor: pointer;
}/* 图片导行栏 */
.head_div {background-color: rgb(214, 5, 4);height: 66.5px;}.head_div_img {height: 66.5px;width: 80%;margin: auto;background-image: url(../image/head-1.png);background-size: cover;box-sizing: 20%;}#shortcut {height: 31px;border-bottom: 1px solid rgb(206, 48, 48);background-color: rgb(218, 216, 216);
}#shortcut .w {height: 30px;line-height: 30px;/* border: 1px solid rgb(255, 166, 196); */background-color: rgb(218, 220, 227);}.w {margin: auto;width: 1190px;
}ul {display: block;list-style-type: disc;margin-block-start: 1em;margin-block-end: 1em;margin-inline-start: 0px;margin-inline-end: 0px;padding-inline-start: 40px;
}li {list-style: none;
}/* clasa选择器 */
.f1 {float: left;padding-right: 8%;
}.fr {float: right;
}.fr .father_fr {display: flex;justify-content: space-between;/* background-color: rgb(167, 171, 160); */
}.father_fr_text {font-size: 12px;opacity: 0.7;line-height: 30px;text-align: center;
}/* id选择器 */
#father_fr_text_one {font-weight: 900;color: red;
}#father_fr_text_two {color: red;
}/* 头部导行栏 */
#header {background: #fff;border-bottom: 1px solid #ddd;
}#header .w {position: relative;z-index: 11;height: 140px;display: flex;
}/* 京东图标 */
#logo,
.logo_tit {background-image: url("../image/logo.png");position: absolute;
}#logo {z-index: 2;left: 0;top: 10px;width: 190px;height: 120px;background-color: #fff;
}.seacher {padding-top: 20px;padding-left: 20%;/* margin: auto; */z-index: 4;
}input {height: 40px;width: 650px;border: 2px solid red;
}.seacher_img {height: 46px;width: 100px;float: right;background-color: red;
}#seacher_img1 {margin-left: 23px;height: 46px;box-sizing: 100%;
}.seacher_img_text {float: right;height: 44px;line-height: 44px;width: 100px;border: 1px solid rgb(222, 244, 166);
}.header_right {padding-top: 10px;float: right;/* position: fixed; */right: 16%;
}.seacher_bottom_father {display: flex;justify-content: space-around;
}.sercher_bottom_text {padding-top: 3px;font-size: 13px;
}/* 用户经过文字是显示 */
.sercher_bottom_text:hover {color: red;
}.sercher_bottom_text:hover {color: red;
}/* 底部内容 */
.header_boottomes_father {height: 30px;width: 80%;/* border: 1px solid red; */position: absolute;bottom: 12px;display: flex;justify-content: space-between;
}a {list-style: none;text-decoration: none;line-height: 30px;color: black;font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;color: #666;
}.header_boottomes_father_a:hover {color: rgb(59, 100, 5);
}/* 第三部分 */
/* 先用一个大的div */
/* 第三模块的内容 */
.three_div1 {width: 100%;height: 657px;/* border: 1px solid rebeccapurple; */
}/* 定义Ifrane框架技术 */
iframe {width: 100%;/* 让盒子居中起来 */margin: auto;height: 657px;
}/* 在盒子居中后进行页面的布局 弹性布局 */
.three_div1_mode1 {width: 80%;/* 让盒子居中起来 */margin: auto;height: 657px;/* border: 1px solid rgb(18, 181, 46); *//* 在父类的元素中定义弹性布局页面的信息 *//* 在父类的元素盒子中将他改为弹性的盒子开始去布局 */display: flex;
}.three_div1_mode1 .three_div1 {flex: 1.5;margin: 2px;background-color: #fefefe;border: 1px solid red;/* background-color: rgb(170, 221, 204); */
}/* 第三部分 */
.three_div1_mode1 .three_divmode {flex: 2;margin: 2px;background-color: rgb(243, 243, 137);/* 在父类中定义弹性的盒子 主反向为Y */display: flex;flex-direction: column;
}.threediv1_divmode_w {border: 1px solid greenyellow;flex: 1;background-color: rgb(255 255 255);
}.three1 {/* padding-top: 1%; */padding-left: 5%;
}/* 第四部分将他转为弹性的盒子 */
.three_div1mode2 {flex: 2;margin: 2px;/* 这是父元素 */display: flex;flex-direction: column;}.mode2_text1 {flex: 0.8;border: 1px solid red;background-color: rgb(255, 255, 255);margin: 2px;
}.mode_text1_one {margin-left: 10%;padding-left: 10%;height: 50%;width: 100px;/* background-color: antiquewhite; */float: left;margin: 1px;
}#p {position: relative;top: 10px;left: -50px;
}.mode_text1_one img {padding-top: 10px;background-size: 100%;width: 50px;height: 50px;border-radius: 50%;
}.aa:hover {color: red;
}.po {font-size: 18px;font-weight: 900;border-radius: 20px;margin: 10px;height: 40px;width: 100px;background-color: black;color: #fefefe;
}#ui:hover {background-color: red;color: #fefefe;
}#uio:hover {background-color: black;color: orange;
}/* 第四模块的第二部分 */
.mode2_text2 {flex: 1;background-color: rgb(255, 255, 255);border: 1px solid lightpink;margin: 2px;
}/* left */
.mode_text3_left {float: left;
}/* right */
.mode_text3_right {float: right;
}#opui:hover {color: red;
}.mode2_text3 {flex: 2;background-color: rgba(252, 252, 252, 0.466);border: 1px solid lightskyblue;margin: 2px;
}table {height: 100%;width: 100%;}table img {margin: auto;width: 28px;height: 28px;
}td {text-align: center;border: 1px solid black;
}.huk_poil {background-color: rgba(225, 37, 27, 0.08);
}.huk_poil:hover {color: red;
}/* 第二模块 */
.three_div1_mode1 .three_div2 {flex: 5.4;/* padding: 10px; */margin: 3px;background-color: rgb(226, 173, 109);
}/* 第四部分的内容 介绍*/
.four_div2 {/* padding: 2px; */margin: 10px;width: 100%;height: 260px;border: 1px solid rgb(3, 55, 228);
}/* 定义一个父类盒子居中内容 */
.four_div2_mode1 {/* position: relative; */margin: auto;width: 80%;height: 260px;border: 1px solid yellowgreen;border-radius: 1px;display: flex;
}.four_div2_mode1 iframe {flex: 8;height: 260px;
}.four_div2mode1_div {flex: 1;margin: 2px;border: 2px solid red;background-color: rgb(255, 255, 255);
}.oyu {border: 2px solid red;border: 20px;height: 40px;width: 100px;line-height: 40px;text-align: center;margin: auto;background-color: black;color: #fefefe;
}/* 子绝对定位父相对定位 */
.four_div2_right {float: right;display: block;width: 5%;height: 260px;position: absolute;right: 96px;/* border: 2px solid powderblue; */background-color: aquamarine;
}/* <!-- !第五模块的内容--> */
.five_div3 {height: 347px;width: 100%;border: 1px solid red;/* border: 2px solid lightskyblue; */
}.five_div3_mode {height: 347px;width: 80%;margin: auto;border: 1px solid rgb(243, 0, 243);/* 定义弹性布局 */display: flex;position: relative;}.five_div3_mode2 {margin: 1px;flex: 1;border: 1px solid lightseagreen;background-color: rgb(253, 253, 253);
}.five_div3_mode2 div {color: black;float: left;
}.five_div3_test {position: relative;top: 9px;left: 12px;text-align: center;line-height: 20px;height: 20px;width: 20px;padding: 0px;/* border: 2px solid red; */border-radius: 50%;color: black;
}.five_div3_test:hover {background-color: red;color: #fefefe;font-weight: 900;
}.fiver_div3_right {display: block;position: absolute;left: 48%;font-weight: 900;color: red;/* border-bottom: 2px solid red; */
}.fiver_div3_right:hover {color: red;
}.fiver_div1_p {position: absolute;text-align: center;height: 30px;width: 149px;background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAFoAAAAYBAMAAACIFvdWAAAABGdBTUEAALGPC/xhBQAAAAFzUkdCAK7OHOkAAAASUExURfa3PfekAPesGfenC/a0MvewJ5uweioAAABjSURBVHjajdAxDYBQAMRQBhBwEggKsECCge9fDEwEaNLcmzt16i1b6nbekrTtSOp67Knr427b+lzzKEa8FCNQy4gPH/FnI8hGkI0gG0E2gmwEYYTCCIURCiMURiiMUBihMEJd/HcrFSr6YboAAAAASUVORK5CYII=);background-size: cover;top: -15px;font-family: MicrosoftYaHei-Bold, Microsoft Yahei, PingFangSC-Medium, sans-serif, serif;font-weight: 700;font-size: 12px;line-height: 40px;color: #fff;letter-spacing: 0;text-align: center;}.max_father {position: absolute;/* border: 1px solid red; */height: 279px;width: 50%;top: 40px;display: flex;
}.max_father_son {flex: 1;/* background-color: aquamarine; */
}.max_father_son img {position: absolute;top: 30px;
}.special_item_name {position: absolute;margin-top: 9px;margin-bottom: 4px;height: 19px;line-height: 19px;width: 150px;font-size: 14px;display: inline-block;text-align: center;top: 183px;
}.special_item_miaoShaPrice {font-size: 18px;position: absolute;color: red;top: 220px;left: 12px;
}.max_father_son1 {flex: 4;/* background-color: azure; *//* border: 1px solid red; */display: flex;flex-wrap: wrap;}article {display: block;height: 48%;width: 48%;/* border: 1px solid rgb(2, 177, 236); */margin: 4px;
}.max_father_son1 .max_father_son2 {justify-content: space-around;
}.max_father_son2 {display: block;display: flex;flex-wrap: wrap;
}.max_father_son3 {width: 48%;margin: 1px;background-color: rgb(255, 255, 255);justify-content: space-between;
}.max_father_son3 img {height: 80%;
}/* 大的div开始弹性布局 */
.big_div {border: 1px solid rgb(255, 0, 85);height: 85%;width: 100%;display: block;display: flex;
}.big_div_son1 {flex: 1;background-color: aliceblue;
}.big_div_son2 {display: block;flex: 2;background-color: rgb(255, 255, 255);display: flex;flex-wrap: wrap;
}.big_div_son2div {width: 48%;margin: 1px;height: 32%;background-color: rgb(255, 255, 255);justify-content: space-around;
}.big_div_son2div img {background-size: 60%;width: 70%;height: 60%;
}h6 {display: block;font-size: 0.67em;margin-block-start: 2.33em;margin-block-end: 2.33em;margin-inline-start: 0px;margin-inline-end: 0px;font-weight: bold;
}.other-item__name {color: #666;margin-top: 6px;font-size: 12px;text-align: center;font-weight: 400;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;
}/* <!-- !第六模块的内容 --> */
.five_div4 {height: 267px;width: 100%;border: 2px solid lightskyblue;
}.five_div4_mode {height: 267px;width: 80%;margin: auto;border: 2px solid rgb(240, 0, 240);/* 定义弹性布局 */display: flex;}.five_div4_mode0 {margin: 2px;flex: 1;background-color: rgb(159, 206, 253);
}.five_div4_mode1 {margin: 2px;flex: 8;border: 2px solid red;
}/* 第七模块 */
.six_div5 {width: 100%;height: 65px;/* background-color: #ddd; */
}.six_div5_mode {text-align: center;line-height: 59px;margin: auto;width: 80%;height: 65px;background-color: rgb(255, 255, 255);
}.six_div5_mode h3 {font-size: 21px;
}/* 第八模块 */
.eight_div {height: 370px;width: 100%;border: 1px solid red;
}.eight_div_mode {width: 80%;height: 370px;/* border: 1px solid rgb(232, 255, 254); */margin: auto;display: flex;/* background-color: antiquewhite; *//* justify-content: space-around; */}.eight_a {margin: 2px;flex: 1;border: 1px solid red;/* background-color: rgb(124, 221, 221); */
}#eight_one {background: rgba(239, 135, 135, 0.2);
}#eight_two {background: rgba(170, 235, 166, 0.2);
}.eight_a img {height: 200px;
}.eight_b {height: 49%;border: 1px solid rgb(159, 206, 253);
}.eight_c {float: left;height: 67%;border: 1px solid red;width: 49%;
}.eight_c img {width: auto;height: auto;max-width: 100%;max-height: 100%;margin: 0 auto;max-width: 100%;max-height: 100%;margin: 0 auto;
}/* 第九模块整体布局 */
.nine_div {height: 200px;width: 100%;/* border: 2px dotted orange; */
}.nine_divmode {margin: auto;height: 200px;width: 80%;/* border: 2px solid orange; */display: flex;flex-wrap: wrap;}.nine_w {flex: 1;flex-wrap: wrap;width: 24%;margin: 2px;border: 1px solid red;background-color: rgb(255, 255, 255);
}.nine_w_a {float: left;height: 70%;width: 49%;border: 1px solid rgb(238, 0, 79);
}.nine_w_a img {width: auto;height: auto;max-width: 100%;max-height: 100%;margin: 0 auto;max-width: 100%;max-height: 100%;margin: 0 auto;margin-left: 15%;margin-right: 15%;
}/* 第十三模块 */
.aone_div {width: 100%;height: 80px;background-color: rgb(255, 255, 255);
}/* 定义父类的盒子模型 */
.aone_div_mode {width: 80%;height: 80px;border: 1px solid hotpink;margin: auto;display: flex;
}.apn {text-align: center;flex: 1;/* background-color: rgb(240, 149, 29); */border: 1px solid rgb(7, 116, 116);margin: 2px;margin-bottom: 2px;}span:hover {color: red;
}/* ! 第十四模块 */.bone_div {width: 100%;height: 280px;border: 1px solid rgb(0, 208, 255);
}.bone_div_one {margin: auto;width: 80%;height: 280px;border: 1px solid rgb(255, 255, 0);display: flex;
}.bone_dive_one_b {margin: 2px;display: inline-block;background-color: rgb(255, 255, 255);/* border: 1px solid red; */flex: 1;
}.bone_div_one_baa {width: 100%;height: 70%;border: 1px solid lightsalmon;
}.bone_div_one_bab {width: 100%;height: 29%;border: 1px dotted rgb(255, 72, 0);
}
.bone_div_one_baa img{margin-top: 10px;margin-right: 20%;margin-left: 20%;
}/* 尾部 */.footer_div {height: 60px;width: 100%;/* border: 1px solid lightgreen; */
}.footer_div_mode {height: 60px;width: 80%;margin: auto;display: flex;justify-content: space-around;
}.footer_img {position: relative;width: 19%;height: 60px;/* background-color: rgb(230, 0, 0); */border: 1px solid red;
}
.img_jinglingtu{border: 1px solid red;width: 49px;height: 40px;margin-top: 10px;margin-left: 10%;margin-right: 10%;}.mod_service_txt {position: absolute;overflow: hidden;width: 100%;height: 42px;line-height: 42px;font-size: 18px;font-weight: 700;text-overflow: ellipsis;white-space: nowrap;color: #444;top: -9px;left: 102px;
}
.img_jinglingtu{position: absolute;background: url(../image/cc1d8d291ea917c0.png)10px -192px;
}.img_two{border: 1px solid red;width: 42px;height: 40px;margin-top: 10px;margin-left: 10%;margin-right: 10%;}
.img_two{position: absolute;background: url(../image/cc1d8d291ea917c0.png)-37px -192px;
}.img_two1{border: 1px solid red;width: 42px;height: 40px;margin-top: 10px;margin-left: 10%;margin-right: 10%;}
.img_two1{position: absolute;background: url(../image/cc1d8d291ea917c0.png)-80px -192px;
}.img_two2{border: 1px solid red;width: 42px;height: 40px;margin-top: 10px;margin-left: 10%;margin-right: 10%;}
.img_two2{position: absolute;background: url(../image/cc1d8d291ea917c0.png)-122px -192px;
}/* footer2 */.footer_divb {height: 170px;width: 100%;border: 1px solid rgb(255, 255, 255);
}.footer_div_modeb {height: 170px;width: 80%;margin: auto;display: flex;justify-content: space-around;
}.footer_imgb {width: 19%;height: 170px;/* background-color: rgb(151, 219, 50); */border: 1px rgb(0, 0, 0) solid;
}.mod_help_nav_tit {margin-left: 16%;margin-bottom: 5px;font-size: 14px;
}li{text-decoration: none;list-style: none;
}
ul {display: block;list-style-type: disc;margin-block-start: 1em;margin-block-end: 1em;margin-inline-start: 0px;margin-inline-end: 0px;padding-inline-start: 40px;
}/* foot3 */.footer_divbc {height: 80px;width: 100%;border: 1px solid rgb(0, 255, 0);
}.footer_div_modebc {margin-top: 10px;height: 80px;width: 80%;border: 1px solid rgb(246, 182, 182);margin: auto;text-align: center;line-height: 80px;display: flex;}a:hover{color: red;
}.ss_footer {flex: 1;background-color: rgb(218, 228, 237);
}.footer_opi {height: 300px;width: 100%;border: 1px solid plum;
}.footer_opimode {margin: auto;
}.last_opu {width: 100%;background-color: grey;height: 160px;
}.last-mode {margin: auto;width: 80%;background-color: cornflowerblue;height: 160px;border: 1px solid lightseagreen;display: flex;/* justify-content: space-around; */
}.last_span {flex: 1;background-color: rgb(162, 228, 134);margin: 2px;
}效果图如下所示: 头部图片我隐藏了