目录
🍌写在前面💞
🍓小小前端实现 💞
📢快乐鸭带走 💞

🍌写在前面💞
你到底有多好,我说不出来,但我知道你是最好的;
我有多想你,我也说不出来,但我想你是我一天最开心的事情;
我不是一直幼雅,至少在说“我们要一直在一纪”的那个时候,我得认真。
已经很久没给她写文章了,然后呢,夏日的酷暑,感觉自己该写点什么了。这不,灵感就来了。先商店买了一个小风扇给她,现在在电脑旁,准备代码实现出来。网上买的小风扇这个可爱样,分享看看:

我能否把你比作夏日?
因为有你,夏日的晚霞愈发温柔。
绿树荫浓,夏日渐长;幸与郎君,岁岁年年。
究竟是阳光明媚了夏天,还是夏天沾了你的光。
爱的奔走太抽象,我只听到夏日的悸动响了—刹。
时值盛夏,清风徐徐,月升东山,想和你一起聆听蝉鸣蛙叫的协奏曲。
在六月的麦田旁边种上玫瑰,夏日阳光吻向田野,浪漫与生活我都爱。
夏天就是要清爽而热切啊,因为有想见的人,还有一堆怎么也说不完的情话。
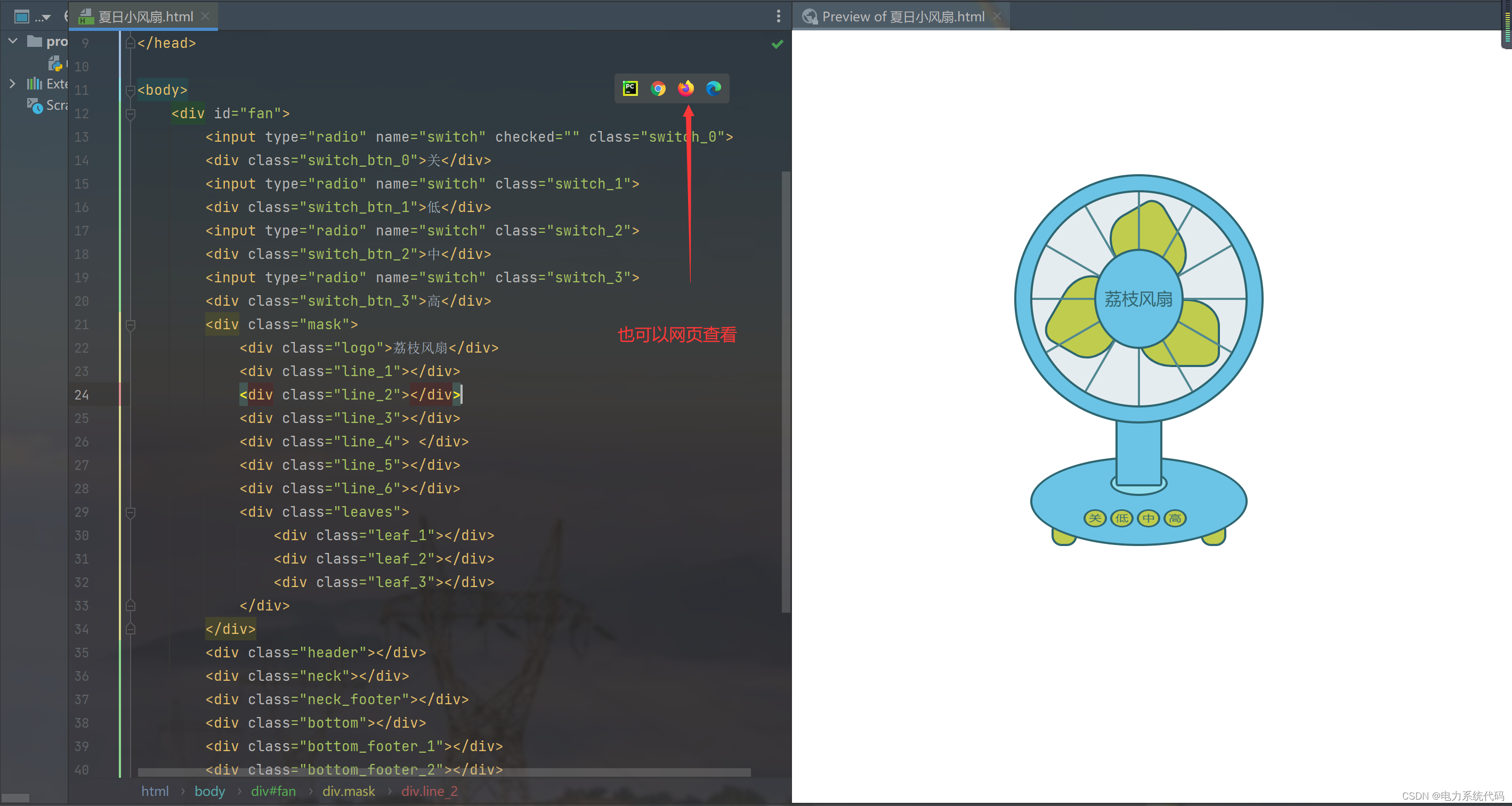
🍓小小前端实现 💞

📢快乐鸭带走 💞
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>夏日电风扇</title><link rel="stylesheet" href="index.css">
</head><body><div id="fan"><input type="radio" name="switch" checked="" class="switch_0"><div class="switch_btn_0">关</div><input type="radio" name="switch" class="switch_1"><div class="switch_btn_1">低</div><input type="radio" name="switch" class="switch_2"><div class="switch_btn_2">中</div><input type="radio" name="switch" class="switch_3"><div class="switch_btn_3">高</div><div class="mask"><div class="logo">荔枝风扇</div><div class="line_1"></div><div class="line_2"></div><div class="line_3"></div><div class="line_4"> </div><div class="line_5"></div><div class="line_6"></div><div class="leaves"><div class="leaf_1"></div><div class="leaf_2"></div><div class="leaf_3"></div></div></div><div class="header"></div><div class="neck"></div><div class="neck_footer"></div><div class="bottom"></div><div class="bottom_footer_1"></div><div class="bottom_footer_2"></div></div></body></html>




