javaScript
一、计算机编程基础
- 计算机可以帮助人类解决某些问题
- 程序员利用编程语言编写程序发出指令控制计算机来实现这些任务
- 编程语言有机器语言、汇编语言、高级语言
- 高级语言需要一个翻译器转换为计算机识别的机器语言
- 编程语言是主动的有很强的逻辑性
计算机组成
- 硬件
- 输入/输出设备,CPU,硬盘,内存
- 软件
- 系统软件
- Windows, Linux, macOS
- 应用软件
- 浏览器,QQ,VSCode
- 系统软件
程序运行
硬盘(很慢脑补读取光盘机械旋转)->内存条(电的速度)->CPU(很快)
单位换算
1 Byte = 8 Bits(即 1B=8b)
1 KB = 1024 Bytes
1 MB = 1024 KB
1 GB = 1024 MB
二、初识JS
2.1 JavaScript 是什么
- js是一门脚本语言
- 一种运行在客户端的脚本语言 (Script 是脚本的意思)
- 脚本语言:不需要编译,运行过程中由 js 解释器( js 引擎)逐行来进行解释并执行
- 现在也可以基于 Node.js 技术进行服务器端编
2.2 JavaScript 的作用
- 表单动态校验(密码强度检测) ( JS 产生最初的目的 )
- 网页特效
- 服务端开发(Node.js)
- 桌面程序(Electron)
- App(Cordova)
- 控制硬件-物联网(Ruff)
- 游戏开发(cocos2d-js
2.3 HTML/CSS/JS 的关系
HTML/CSS 标记语言–描述类语言
- HTML 决定网页结构和内容( 决定看到什么 ),相当 于人的身体
- CSS 决定网页呈现给用户的模样( 决定好不好看 ), 相当于给人穿衣服、化妆
JS 脚本语言–编程类语言
实现业务逻辑和页面控制( 决定功能 ),相当 于人的各种动作
2.4 JS组成
(1)ECMAScript
(2)DOM(Document Object Model)
通过DOM提供的接口可以对页面上的各种元素进行操作(大小,位置,颜色等)
(3)BOM(Browser Object Model)
通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等
2.5 JS书写位置
<head><!-- 2.内嵌式的js --><script>// alert('沙漠骆驼');</script>/* 3. 外部js script 双标签 *引用外部 JS文件的 script 标签中间不可以写代码 */ <script src="my.js"></script>
</head><body><!-- 1. 行内式的js 直接写到元素的内部 --><!-- <input type="button" value="唐伯虎" onclick="alert('秋香姐')"> -->
</body>2.6 JavaScript注释
// 1. 单行注释 ctrl + /
/* 2. 多行注释 默认的快捷键 shift + alt + a2. 多行注释 vscode 中修改多行注释的快捷键: ctrl + shift + /
*/
2.7 JS输入输出语句
// 这是一个输入框prompt('请输入您的年龄');// alert 弹出警示框 输出的 展示给用户的alert('计算的结果是');// console 控制台输出 给程序员测试用的 console.log('我是程序员能看到的');
三、变量
变量是用于存放数据的容器。 我们通过 变量名 获取数据,甚至数据可以修改
3.1声明变量
// 1. 声明了一个age 的变量 var age;// 2. 赋值 把值存入这个变量中age = 18;// 3. 输出结果 console.log(age);// 4. 变量的初始化 var myname = 'pink老师';console.log(myname);// 1. 更新变量 一个变量被重新复赋值后,它原有的值就会被覆盖,变量值将以最后一次赋的值为准var myname = 'pink老师';console.log(myname);myname = '迪丽热巴';console.log(myname);//迪丽热巴// 2. 声明多个变量var age = 18,address = '火影村',gz = 2000;// 3. 声明变量的特殊情况// 3.1 只声明不赋值 结果是? 程序也不知道里面存的是啥 所以结果是 undefined 未定义的var sex;console.log(sex); // undefined// 3.2 不声明 不赋值 直接使用某个变量会报错滴// console.log(tel);// 3.3 不声明直接赋值使用qq = 110;console.log(qq);
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-p2CMhWME-1657722085188)(D:\CoCo’s home\可韵前端设计\Note\images\声明变量特殊情况.png)]
3.2 变量命名规范
- 由字母(A-Za-z)、数字(0-9)、下划线(_)、美元符号( $ )组成,如:usrAge, num01, _name
- 严格区分大小写。var app; 和 var App; 是两个变量
- 不能 以数字开头。 18age 是错误的
- 不能 是关键字、保留字。例如:var、for、while
- 变量名必须有意义。 MMD BBD nl → age
- 遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。 myFirstName
3.3 两个变量交换
// js 是编程语言有很强的逻辑性在里面: 实现这个要求的思路 先怎么做后怎么做 // 1. 我们需要一个临时变量帮我们// 2. 把apple1 给我们的临时变量 temp // 3. 把apple2 里面的苹果给 apple1 // 4. 把临时变量里面的值 给 apple2 var temp; // 声明了一个临时变量为空var apple1 = '青苹果';var apple2 = '红苹果';temp = apple1; // 把右边给左边apple1 = apple2;apple2 = temp;console.log(apple1);console.log(apple2);
四、 数据类型
在计算机中,不同的数据所需占用的存储空间是不同的,为了便于把数据分成所需内存大小不同的数据,充分利 用存储空间,于是定义了不同的数据类型
// int num = 10; java // var num; // 这里的num 我们是不确定属于哪种数据类型的var num = 10; // num 属于数字型 // js 的变量数据类型是只有程序在运行过程中,根据等号右边的值来确定的var str = 'pink'; // str 字符串型// js是动态语言 变量的数据类型是可以变化的var x = 10; // x 是数字型 x = 'pink'; // x 字符串型
1、简单数据类型
Number, Null, Boolean, String, Undefined,Symbol
<!-- 1. Number1.1整数1.1.1八进制 var num = 010;1.1.2十六进制 var num = 0xa;1.1.3数值的最大值 Number.MAX_VALUE;数值的最小值 Number.MIN_VALUE;1.1.4数字型的三个特殊值Infinity,代表无穷大,大于任何值-InfinityNaN 1.1.5 isNaN()判断是否是数字,返回false,true 1.2浮点数
2. String2.1 可单引号可双引号 --JS推荐单引号 2.2 字符串转义字符,以\开始,写在引号里面 'I am \n Xiao'2.3 检测获取字符串的长度,age.length2.4 字符串拼接 字符串+任何类型=拼接之后的字符串 -->console.log('pink老师' + 18); // pink老师18console.log('pink老师' + 18 + '岁');var age = 19;console.log('pink老师age岁');// 我们变量不要写到字符串里面,是通过和 字符串相连的方式实现的console.log('pink老师' + age + '岁');// 变量和字符串相连的口诀: 引引加加console.log('pink老师' + age + '岁');
3.布尔型 Boolean布尔类型有两个值:true 和 false ,其中 true 表示真(对),而 false 表示假(错)。布尔型和数字型相加的时候, true 的值为 1 ,false 的值为 0。console.log(true + 1); // 2console.log(false + 1); // 1
4、Undefined 和 Null
//一个声明后没有被赋值的变量会有一个默认值 undefined ( 如果进行相连或者相加时,注意结果)
var variable;
console.log(variable); // undefined
console.log('你好' + variable); // 你好undefined
console.log(11 + variable); // NaN
console.log(true + variable); // NaN
//一个声明变量给 null 值,里面存的值为空(学习对象时,我们继续研究null)
var vari = null;
console.log('你好' + vari); // 你好null
console.log(11 + vari); // 11
console.log(true + vari); // 1
2、复杂数据类型 (object)
3、数据类型转换
typeof 可用来获取检测变量的数据类型
转字符串
1. num.toString()
2. String(num)
3. num+'我是字符串' --和字符串拼接的结果都是字符串
转数字型
1. parseInt('78')
2. parseFloat('78.21')
3. Number('12.3')=>12.3
4. js隐式转换(-,*,/) ‘12’-0
转布尔型
1. Boolean()函数
代表空、否定的值会被转换为false,如‘’,0,NaN, null, undefined, 其余会被转换为true
4、解释性语言和编译型语言的特点
计算机不能直接理解任何除机器语言以外的语言,所以必须要把程序员所写的程序语言翻译成机器语言才能执行 程序。程序语言翻译成机器语言的工具,被称为翻译器。
- 翻译器翻译的方式有两种:一个是编译,另外一个是解释。两种方式之间的区别在于翻译的时间点不同
- 编译器是在代码执行之前进行编译,生成中间代码文件
- 解释器是在运行时进行及时解释,并立即执行(当编译器以解释方式运行的时候,也称之为解释器)

五、运算符
JavaScript 算数运算符
算数运算符用于对数字执行算数运算:

1、前置自增和后置自增如果单独使用效果是一样的
- 后置自增 口诀:先返回原值 后自加1 前置自增 口诀 :先加1 后返回值
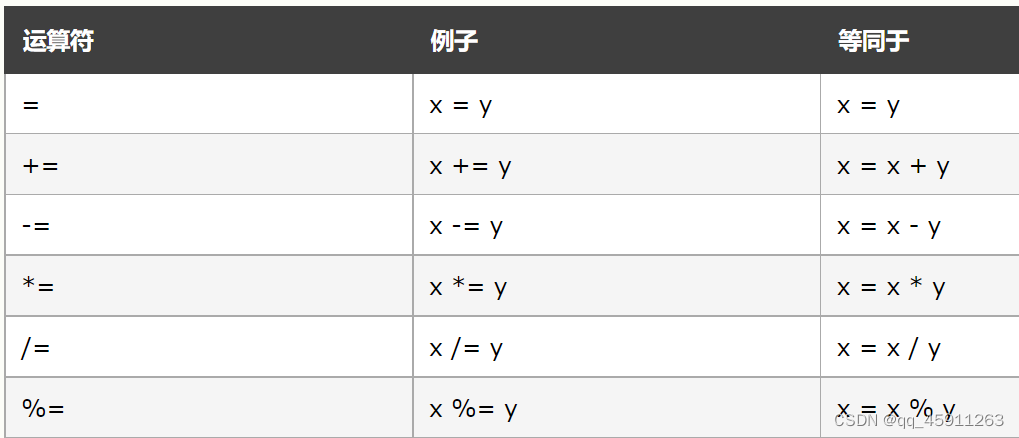
JavaScript 赋值运算符
赋值运算符向 JavaScript 变量赋值:

JavaScript 比较运算符

//1. 我们程序里面的等于符号 是 == 默认转换数据类型 会把字符串型的数据转换为数字型 只要求值相等就可以console.log(3 == 5); // falseconsole.log('pink老师' == '刘德华'); // flaseconsole.log(18 == 18); // trueconsole.log(18 == '18'); // trueconsole.log(18 != 18); // false// 2. 我们程序里面有全等 一模一样 要求 两侧的值 还有 数据类型完全一致才可以 trueconsole.log(18 === 18);console.log(18 === '18'); // false
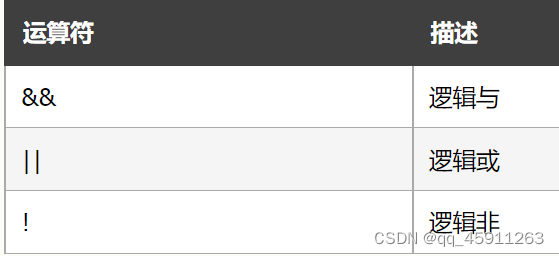
JavaScript 逻辑运算符

短路运算
// 1. 用我们的布尔值参与的逻辑运算 true && false == false // 2. 123 && 456 是值 或者是 表达式 参与逻辑运算? // 3. 逻辑与短路运算 如果表达式1 结果为真 则返回表达式2 如果表达式1为假 那么返回表达式1console.log(123 && 456); // 456console.log(0 && 456); // 0console.log(0 && 1 + 2 && 456 * 56789); // 0console.log('' && 1 + 2 && 456 * 56789); // ''// 如果有空的或者否定的为假 其余是真的 0 '' null undefined NaN// 4. 逻辑或短路运算 如果表达式1 结果为真 则返回的是表达式1 如果表达式1 结果为假 则返回表达式2console.log(123 || 456); // 123console.log(123 || 456 || 456 + 123); // 123console.log(0 || 456 || 456 + 123); // 456// 逻辑中断很重要 它会影响我们程序运行结果思密达var num = 0;console.log(123 || num++);console.log(num); // 0
JavaScript中运算符的优先级
| 优先级 | 运算符(名称) | 运算符(样式) |
|---|---|---|
| 1 | 小括号 | () |
| 2 | 一元运算符 | + + - - ! |
| 3 | 算术运算符 | 先 * / % 后 + - |
| 4 | 关系运算符 | > >= < <= |
| 5 | 相等运算符 | == !== === !=== |
| 6 | 逻辑运算符 | 先 && 后 |
| 7 | 赋值运算符 | = += -= *= /+ %= |
| 8 | 逗号运算符 | , |
六、循环
循环的目的:可以重复执行某些代码
流程控制
for循环
// 1. 多分支语句 就是利用多个条件来选择不同的语句执行 得到不同的结果 多选1 的过程// 2. if else if语句是多分支语句// 3. 语法规范if (条件表达式1) {// 语句1;} else if (条件表达式2) {// 语句2;} else if (条件表达式3) {// 语句3;} else {// 最后的语句;}var score = prompt('请您输入分数:');if (score >= 90) {alert('宝贝,你是我的骄傲');} else if (score >= 80) {alert('宝贝,你已经很出色了');} else if (score >= 70) {alert('你要继续加油喽');} else if (score >= 60) {alert('孩子,你很危险');} else {alert('熊孩子,我不想和你说话,我只想用鞭子和你说话');}// 1. for 重复执行某些代码, 通常跟计数有关系// 2. for 语法结构// for (初始化变量; 条件表达式; 操作表达式) {// // 循环体// }// 3. 初始化变量 就是用var 声明的一个普通变量, 通常用于作为计数器使用 // 4. 条件表达式 就是用来决定每一次循环是否继续执行 就是终止的条件// 5. 操作表达式 是每次循环最后执行的代码 经常用于我们计数器变量进行更新(递增或者递减)// 6. 代码体验 我们重复打印100局 你好for (var i = 1; i <= 100; i++) {console.log('你好吗');}/ 1. 首先执行里面的计数器变量 var i = 1 .但是这句话在for 里面只执行一次 index// 2. 去 i <= 100 来判断是否满足条件, 如果满足条件 就去执行 循环体 不满足条件退出循环 // 3. 最后去执行 i++ i++是单独写的代码 递增 第一轮结束 // 4. 接着去执行 i <= 100 如果满足条件 就去执行 循环体 不满足条件退出循环 第二轮for 循环案例
// 1. 求1-100之间所有数的平均值 需要一个 sum 和的变量 还需要一个平均值 average 变量var sum = 0;var average = 0;for (var i = 1; i <= 100; i++) {sum = sum + i;}average = sum / 100;console.log(average);// 2. 求1-100之间所有偶数和奇数的和 我们需要一个偶数的和变量 even 还需要一个奇数 oddvar even = 0;var odd = 0;for (var i = 1; i <= 100; i++) {if (i % 2 == 0) {even = even + i;} else {odd = odd + i;}}console.log('1~100 之间所有的偶数和是' + even);console.log('1~100 之间所有的奇数和是' + odd);// 3. 求1-100之间所有能被3整除的数字的和 var result = 0;for (var i = 1; i <= 100; i++) {if (i % 3 == 0) {// result = result + i;result += i;}}console.log('1~100之间能够被3整数的数字的和是:' + result);
分支流程控制switch语句
// 1. switch 语句也是多分支语句 也可以实现多选1// 2. 语法结构 switch 转换、开关 case 小例子或者选项的意思// switch (表达式) {// case value1:// 执行语句1;// break;// case value2:// 执行语句2;// break;// ...// default:// 执行最后的语句;// }// 3. 执行思路 利用我们的表达式的值 和 case 后面的选项值相匹配 如果匹配上,就执行该case 里面的语句 如果都没有匹配上,那么执行 default里面的语句// 4. 代码验证var fruit = prompt('请您输入查询的水果:');switch (fruit) {case '苹果':alert('苹果的价格是 3.5/斤');break;case '榴莲':alert('榴莲的价格是 35/斤');break;default:alert('没有此水果');}// 1. 我们开发里面 表达式我们经常写成变量// 2. 我们num 的值 和 case 里面的值相匹配的时候是 全等 必须是值和数据类型一致才可以 num === 1// 3. break 如果当前的case里面没有break 则不会退出switch 是继续执行下一个case
do-while
//do-while一定会循环一次
do{// 循环体
}while(条件表达式)
三元表达式
/ 1. 有三元运算符组成的式子我们称为三元表达式// 2. ++num 3 + 5 ? :// 3. 语法结构 // 条件表达式 ? 表达式1 : 表达式2// 4. 执行思路// 如果条件表达式结果为真 则 返回 表达式1 的值 如果条件表达式结果为假 则返回 表达式2 的值// 5. 代码体验var num = 10;var result = num > 5 ? '是的' : '不是的'; // 我们知道表达式是有返回值的console.log(result);// if (num > 5) {// result = '是的';// } else {// result = '不是的';// }
continue和break
- continue,退出本次循环,继续执行剩余次数的循环
- break, 立即跳出整个循环(循环结束)
七、数组
创建数组的方式
1. 利用new创建数组var arr = new Array();
2. 利用数组字面量创建数组var arr = [];
访问数组元素,arr[0]; //索引值从0开始
若没有该数组元素,输出结果为undefined
var arr1 = new Array(2);//创建一个长度为2的空数组
var arr2 = new Array(2,3);//等价于[2,3]// 1.数组(Array) :就是一组数据的集合 存储在单个变量下的优雅方式 // 2. 利用new 创建数组var arr = new Array(); // 创建了一个空的数组// 3. 利用数组字面量创建数组 []var arr = []; // 创建了一个空的数组var arr1 = [1, 2, 'pink老师', true];// 4. 我们数组里面的数据一定用逗号分隔// 5. 数组里面的数据 比如1,2, 我们称为数组元素// 6. 获取数组元素 格式 数组名[索引号] 索引号从 0开始 console.log(arr1);console.log(arr1[2]); // pink老师console.log(arr1[3]); // truevar arr2 = ['迪丽热巴', '古丽扎娜', '佟丽丫丫'];console.log(arr2[0]);console.log(arr2[1]);console.log(arr2[2]);console.log(arr2[3]); // 因为没有这个数组元素 所以输出的结果是 undefined
遍历数组
// 遍历数组:就是把数组的元素从头到尾访问一次var arr = ['red', 'green', 'blue'];for (var i = 0; i < 3; i++) {console.log(arr[i]);}// 1. 因为我们的数组索引号从0开始 ,所以 i 必须从 0开始 i < 3// 2. 输出的时候 arr[i] i 计数器当索引号来用
冒泡排序
// 冒泡排序// var arr = [5, 4, 3, 2, 1];var arr = [4, 1, 2, 3, 5];for (var i = 0; i <= arr.length - 1; i++) { // 外层循环管趟数 for (var j = 0; j <= arr.length - i - 1; j++) { // 里面的循环管 每一趟的交换次数// 内部交换2个变量的值 前一个和后面一个数组元素相比较if (arr[j] < arr[j + 1]) {var temp = arr[j];arr[j] = arr[j + 1];arr[j + 1] = temp;}}}
检测是否为数组的两种方式
- instanceof
- Array.isArray(参数)——H5新增的 ie9以上版本支持
八、函数
函数就是封装了一段可以被重复执行调用的代码块 目的: 就是让大量代码重复使用
8.1 函数使用分为两步: 声明函数 和 调用函数
// 1. 声明函数// function 函数名() {// // 函数体// }function sayHi() {console.log('hi~~');}// (1) function 声明函数的关键字 全部小写// (2) 函数是做某件事情,函数名一般是动词 sayHi // (3) 函数不调用自己不执行// 2. 调用函数// 函数名();sayHi();// 调用函数的时候千万不要忘记加小括号
函数的封装:
把一个或者多个功能通过函数的方式封装起来,对外只提供一个简单的函数接口
function getSum(){var sum = 0;for (var i = 1;i <= 100;i++){sum += i;}console.log(sum);
}
getSum()
8.2 形参实参
- 函数可以带参数也可以不带参数
- 声明函数的时候,括号里面的是形参,形参的默认值为undefined
- 调用函数的时候,函数名括号里面的是实参
- 多个参数中间用逗号分隔
- 形参的个数可以和实参个数不匹配。但结果不可预计,我妈要尽量匹配
// 1. 函数可以重复相同的代码// function cook() {// console.log('酸辣土豆丝');// }// cook();// cook();
// 2. 我们可以利用函数的参数实现函数重复不同的代码// function 函数名(形参1,形参2...) { // 在声明函数的小括号里面是 形参 (形式上的参数)// }// 函数名(实参1,实参2...); // 在函数调用的小括号里面是实参(实际的参数)
// 3. 形参和实参的执行过程function cook(aru) { // 形参是接受实参的 aru = '酸辣土豆丝' 形参类似于一个变量console.log(aru);}cook('酸辣土豆丝');cook('大肘子');// 4. 函数的参数可以有,也可以没有个数不限// 函数形参实参个数匹配function getSum(num1, num2) {console.log(num1 + num2);}// 1. 如果实参的个数和形参的个数一致 则正常输出结果getSum(1, 2); //3// 2. 如果实参的个数多于形参的个数 取到形参的个数 getSum(1, 2, 3);//3// 3. 如果实参的个数小于形参的个数 多的形参定义为undefined 最终的结果就是 NaN// 形参可以看做是不用声明的变量 num2 是一个变量但是没有接受值 结果就是undefined getSum(1); // NaN// 建议 我们尽量让实参的个数和形参相匹配
// 1. 利用函数求任意两个数的和function getSum(num1, num2) {console.log(num1 + num2);}getSum(1, 3);getSum(3, 8);// 2. 利用函数求任意两个数之间的和function getSums(start, end) {var sum = 0;for (var i = start; i <= end; i++) {sum += i;}console.log(sum);}getSums(1, 100);getSums(1, 10);// 3. 注意点// (1) 多个参数之间用逗号隔开// (2) 形参可以看做是不用声明的变量
8.3 函数返回值
- 函数内部不应该有输出语句的,所以需要把结果return出去
- return语句之后的代码不被执行
- return只能返回一个值,如果用逗号隔开多个值,以最后一个为准
- 所以有多个返回值的时候,可以放在一个数组里,return数组就可以啦
- 函数如果有return,返回的是return后面的值;如果没有return,返回undefined
- return max; (带个分号)
// 1.函数是做某件事或者实现某种功能// function cook(aru) {// console.log(aru);// }// cook('大肘子');// 2. 函数的返回值格式// function 函数名() {// return 需要返回的结果;// }// 函数名();// (1) 我们函数只是实现某种功能,最终的结果需要返回给函数的调用者函数名() 通过return 实现的// (2) 只要函数遇到return 就把后面的结果 返回给函数的调用者 函数名() = return后面的结果// 3. 代码验证function getResult() {return 666;}getResult(); // getResult() = 666console.log(getResult());// function cook(aru) {// return aru;// }// console.log(cook('大肘子'));// 4. 求任意两个数的和function getSum(num1, num2) {return num1 + num2;}console.log(getSum(1, 2));
// 利用函数 求两个数的最大值function getMax(num1, num2) {// if (num1 > num2) {// return num1;// } else {// return num2;// }return num1 > num2 ? num1 : num2;}console.log(getMax(1, 3));console.log(getMax(11, 3));// 利用函数求数组 [5,2,99,101,67,77] 中的最大数值。function getArrMax(arr) { // arr 接受一个数组 arr = [5,2,99,101,67,77]var max = arr[0];for (var i = 1; i < arr.length; i++) {if (arr[i] > max) {max = arr[i];}}return max;}// getArrMax([5, 2, 99, 101, 67, 77]); // 实参是一个数组送过去// 在我们实际开发里面,我们经常用一个变量来接受 函数的返回结果 使用更简单// var re = getArrMax([5, 2, 99, 101, 67, 77]);var re = getArrMax([3, 77, 44, 99, 143]);console.log(re);
函数返回值注意事项
// 1. return 终止函数function getSum(num1, num2) {return num1 + num2; // return 后面的代码不会被执行alert('我是不会被执行的哦!')}console.log(getSum(1, 2));
// 2. return 只能返回一个值function fn(num1, num2) {return num1, num2; // 返回的结果是最后一个值}console.log(fn(1, 2));// 3. 我们求任意两个数的 加减乘数结果function getResult(num1, num2) {return [num1 + num2, num1 - num2, num1 * num2, num1 / num2];}var re = getResult(1, 2); // 返回的是一个数组console.log(re);
// 4. 我们的函数如果有return 则返回的是 return 后面的值,// 如果函数么有 return 则返回 undefinedfunction fun1() {return 666;}console.log(fun1()); // 返回 666function fun2() {}console.log(fun2()); // 函数返回的结果是 undefined
通过榨汁机看透函数
榨汁机:输入原料–>内部处理–>输出果汁
函数:输入参数–>内部处理–>返回结果
8.4 arguments 的使用
所有函数都内置了一个arguments对象(只有函数才有arguments),arguments对象中存储了传递的所有实参;当不知道传入的实参的个数(实参个数会变,或者不清楚具体几个),就可以不设置形参,在函数体内部直接用arguments去获得传入的实参
arguments展示形式是一个伪数组,因此可以进行遍历。伪数组具有一下特点:
1、具有length属性
2、按索引方式存储数据
3、不具有数组的push,pop等方法(没有真正的数组的方法)
// arguments 的使用 只有函数才有 arguments对象 而且是每个函数都内置好了这个argumentsfunction fn() {// console.log(arguments); // 里面存储了所有传递过来的实参 arguments = [1,2,3]// console.log(arguments.length);// console.log(arguments[2]);// 我们可以按照数组的方式遍历argumentsfor (var i = 0; i < arguments.length; i++) {console.log(arguments[i]);}}fn(1, 2, 3);fn(1, 2, 3, 4, 5);// 伪数组 并不是真正意义上的数组// 1. 具有数组的 length 属性// 2. 按照索引的方式进行存储的// 3. 它没有真正数组的一些方法 pop() push() 等等
// 利用函数求任意个数的最大值function getMax() { // arguments = [1,2,3]var max = arguments[0];for (var i = 1; i < arguments.length; i++) {if (arguments[i] > max) {max = arguments[i];}}return max;}console.log(getMax(1, 2, 3));console.log(getMax(1, 2, 3, 4, 5));console.log(getMax(11, 2, 34, 444, 5, 100));// 利用函数翻转任意数组 reverse 翻转function reverse(arr) {var newArr = [];for (var i = arr.length - 1; i >= 0; i--) {newArr[newArr.length] = arr[i];}return newArr;}var arr1 = reverse([1, 3, 4, 6, 9]);console.log(arr1);var arr2 = reverse(['red', 'pink', 'blue']);console.log(arr2);
// 利用函数冒泡排序 sort 排序function sort(arr) {for (var i = 0; i < arr.length - 1; i++) {for (var j = 0; j < arr.length - i - 1; j++) {if (arr[j] > arr[j + 1]) {var temp = arr[j];arr[j] = arr[j + 1];arr[j + 1] = temp;}}}return arr;}var arr1 = sort([1, 4, 2, 9]);console.log(arr1);var arr2 = sort([11, 7, 22, 999]);console.log(arr2);// 利用函数判断闰年function isRunYear(year) {// 如果是闰年我们返回 true 否则 返回 false var flag = false;if (year % 4 == 0 && year % 100 != 0 || year % 400 == 0) {flag = true;}return flag;}console.log(isRunYear(2000));console.log(isRunYear(1999));
8.5 函数是可以相互调用的
// 函数是可以相互调用的// function fn1() {// console.log(11);// fn2(); // 在fn1 函数里面调用了 fn2 函数// }// fn1();// function fn2() {// console.log(22);// }
//实例function fn1() {console.log(111);fn2();console.log('fn1');}function fn2() {console.log(222);console.log('fn2');}fn1();
//输出年份的2月份天数 // 用户输入年份,输出当前年份2月份的天数function backDay() {var year = prompt('请您输入年份:');if (isRunYear(year)) { // 调用函数需要加小括号alert('当前年份是闰年2月份有29天');} else {alert('当前年份是平年2月份有28天');}}backDay();// 判断是否为闰年的函数function isRunYear(year) {// 如果是闰年我们返回 true 否则 返回 false var flag = false;if (year % 4 == 0 && year % 100 != 0 || year % 400 == 0) {flag = true;}return flag;}
8.6 函数的两种声明方式
// 1. 利用函数关键字自定义函数(命名函数)function fn() {}fn();
// 2. 函数表达式(匿名函数) // var 变量名 = function() {};var fun = function(aru) {console.log('我是函数表达式');console.log(aru);}fun('pink老师');// (1) fun是变量名 不是函数名 // (2) 函数表达式声明方式跟声明变量差不多,只不过变量里面存的是值 而 函数表达式里面存的是函数// (3) 函数表达式也可以进行传递参数
九、作用域
9.1 JavaScript作用域
// 1.JavaScript作用域 : 就是代码名字(变量)在某个范围内起作用和效果 // 目的是为了提高程序的可靠性更重要的是减少命名冲突
// 2. js的作用域(es6)之前 : 全局作用域 局部作用域
// 3. 全局作用域: 整个script标签 或者是一个单独的js文件var num = 10;var num = 30;console.log(num);//30// 4. 局部作用域(函数作用域) 在函数内部就是局部作用域 这个代码的名字只在函数内部起效果和作用function fn() {// 局部作用域var num = 20;console.log(num);//20}fn();es6之前没有块级作用域,es6新增的块级作用域
块级作用域:{} 包含的 例如: if{} for{}
//java
if(xx){int num = 10;
}
外面是不能调用num的
//js
if (3<5){var num =10;
}
console.log(num);//10
9.2 变量作用域
// 变量的作用域: 根据作用域的不同我们变量分为 全局变量 和 局部变量// 1. 全局变量: 在全局作用域下的变量 在全局下都可以使用// 注意 如果在函数内部 没有声明直接赋值的变量也属于全局变量var num = 10; // num就是一个全局变量console.log(num);//10function fn() {console.log(num);//10}fn();// console.log(aru); //aru is not defined 函数的形参也可以看做是局部变量// 2. 局部变量 在局部作用域下的变量 只能再该函数内部使用 // 注意: 函数的形参也可以看做是局部变量function fun(aru) { var num1 = 10; // num1就是局部变量 只能在函数内部使用num2 = 20; // 如果在函数内部 没有声明直接赋值的变量也属于全局变量}fun();// console.log(num1); //num1 is not defined// console.log(num2); //20
// 3. 从执行效率来看全局变量和局部变量// (1) 全局变量:在任何一个地方都可以使用,只有浏览器关闭的时候才会销毁,比较占内存资源// (2) 局部变量:只在函数内部使用,当我们程序执行完毕就会销毁,比较节约内存资源
注意:
在函数内部,没有声明(没用var),直接赋值的变量也属于全局变量
局部变量
在局部作用域下的变量,后者在函数内部的变量就是局部变量
局部变量只能在函数内部使用
注意
函数的形参也可以看作是局部变量
从执行效率来看全局变量和局部变量
(1)全局变量只有在浏览器关闭时才会销毁,比较占内存资源
(2)局部变量 当我们程序执行完毕就会销毁,比较节约内存资源
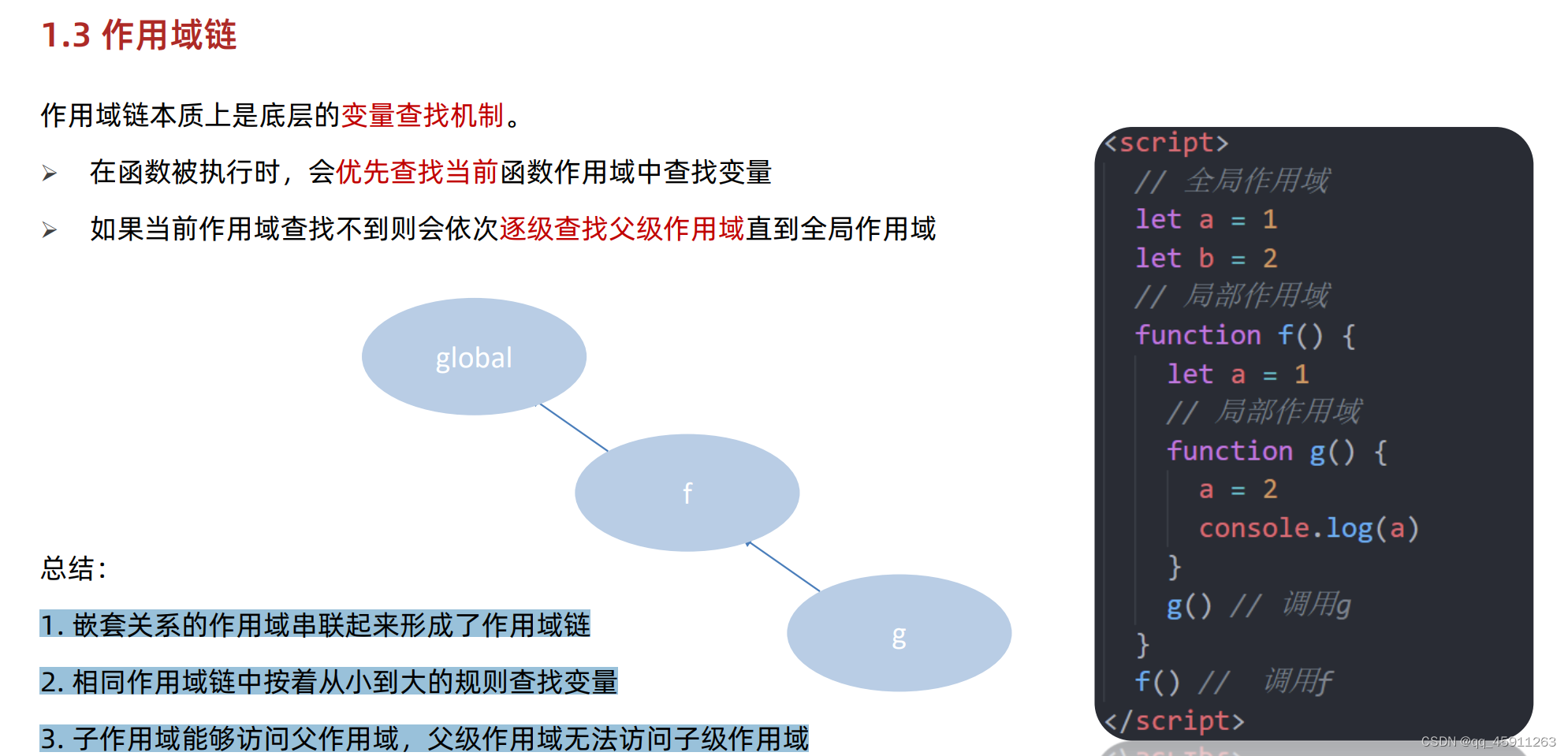
9.3 作用域链
- 作用域链本质是什么?
作用域链本质上是底层的变量查找机制 - 作用域链查找的规则是什么?
会优先查找当前函数作用域中查找变量
查找不到则会依次逐级查找父级作用域直到全局作用域

- 在函数被执行时,会优先查找当前函数作用域中查找变量
- 如果当前作用域查找不到则会依次逐级查找父级作用域直到全局作用域
// 作用域链 : 内部函数访问外部函数的变量,采取的是链式查找的方式来决定取哪个值 // 这种结构我们称为作用域链 就近原则:谁离我近我就执行谁var num = 10;function fn() { // 外部函数var num = 20;function fun() { // 内部函数console.log(num);}fun();}fn();
// 案例1 : 结果是几?function f1() {var num = 123;function f2() {// var num = 0;console.log(num); // 站在目标出发,一层一层的往外查找}f2();}var num = 456;f1();
// 案例2 :结果是几?var a = 1;function fn1() {var a = 2;var b = '22';fn2();function fn2() {var a = 3;fn3();function fn3() {var a = 4;console.log(a); //a的值 ? 4console.log(b); //b的值 ? 22}}}fn1();
9.4 预解析
// 1问 console.log(num);//num is not defined// 2问console.log(num); // undefined 坑 1var num = 10;// 相当于执行了以下代码// var num;// console.log(num); // undefined // num = 10;// 3问 fn();//自定义函数调用上下都可以 函数声明会提升到最前面function fn() {console.log(11);}// 4问fun(); //坑2 报错 fun is not a functionvar fun = function() {console.log(22);}// 函数表达式 调用必须写在函数表达式的下面 // 相当于执行了以下代码// var fun;// fun(); //fun is not a function// fun = function() {// console.log(22);// }// 1. 我们js引擎运行js 分为两步: 预解析 代码执行// (1). 预解析 js引擎会把js 里面所有的 var 还有 function 提升到当前作用域的最前面// (2). 代码执行 按照代码书写的顺序从上往下执行// 2. 预解析分为 变量预解析(变量提升) 和 函数预解析(函数提升)// (1) 变量提升 就是把所有的变量声明提升到当前的作用域最前面 不提升赋值操作// (2) 函数提升 就是把所有的函数声明提升到当前作用域的最前面 不调用函数
// 预解析案例// 案例1var num = 10;fun();function fun() {console.log(num);var num = 20;}// 相当于执行了以下操作// var num;// function fun() {// var num;// console.log(num);//按照作用域链的方式查找 undefined// num = 20;// }// num = 10;// fun();// 案例2var num = 10;function fn() {console.log(num);var num = 20;console.log(num);}fn();// // 相当于以下代码// // var num;// function fn() {// var num;// console.log(num);// undefined// num = 20;// console.log(num);// 20// }// num = 10;// fn();// 案例3var a = 18;f1();function f1() {var b = 9;console.log(a);console.log(b);var a = '123';}// 相当于以下代码// var a;// function f1() {// var b;// var a;// b = 9;// console.log(a); //undefined// console.log(b); //9// a = '123';// }// a = 18;// f1();// 案例4f1();console.log(c);console.log(b);console.log(a);function f1() {var a = b = c = 9;console.log(a);console.log(b);console.log(c);}// 以下代码// function f1() {// var a;// a = b = c = 9;// // 相当于 var a = 9; b = 9; c = 9; b 和 c 直接赋值 没有var 声明 当 全局变量看// // 集体声明 var a = 9, b = 9, c = 9;// console.log(a);//9// console.log(b);//9// console.log(c);//9// }// f1();// console.log(c);//9// console.log(b);//9// console.log(a);//undefined
十、对象
10.1 对象是什么
在js中,对象是一组无序的相关 属性 和 方法 的集合,所有的事物都是对象
-
属性:事物的 特征 ,在对象中用 属性 来表示(常用名词)
-
方法:事物的 行为 ,在对象中用方法来表示(常用动词)
如棒棒机 大小颜色重量厚度是属性 打电话发短信玩游戏砸核桃是方法
10.2 为什么需要对象
保存一个值时,可以使用 变量,保存多个值时(一组值)时,可以使用 数组。如果要保存一个人的完整信息呢?例如将”张三丰“的个人信息保存在数组中的表达方式为
var arr =['张三丰','男',128,157]//表达不准确
js对象表达就够更清晰,更强大。张三丰的个人信息再对象中的表达结构如下:
person.name = '张三丰'
person.sex = '男'
person.age = 128
person.height =157
10.3 创建对象的三种方式
1、利用字面量创造对象
// 1.利用对象字面量创建对象 {}// var obj = {}; // 创建了一个空的对象 var obj = {uname: '张三疯',age: 18,sex: '男',sayHi: function() {console.log('hi~');}}// (1) 里面的属性或者方法我们采取键值对的形式 键 属性名 : 值 属性值 // (2) 多个属性或者方法中间用逗号隔开的// (3) 方法冒号后面跟的是一个匿名函数// 2. 使用对象// (1). 调用对象的属性 我们采取 对象名.属性名 . 我们理解为 的 对象的属性console.log(obj.uname);// (2). 调用属性还有一种方法 对象名['属性名']console.log(obj['age']);// (3) 调用对象的方法 sayHi 对象名.方法名() 千万别忘记添加小括号obj.sayHi();
变量、属性、函数和方法的区别
变量和属性都是用来存储数据的
1.1 变量 单独声明并赋值,使用的时候直接写变量名,单独存在
1.2 属性 在对象里面的不需要声明的,使用的时候必须是 对象.属性
函数和方法都是实现某种功能,做某件事
2.1 函数是单独声明,并且调用的函数名()单独存在的
2.2 方法,在对象里面,调用的时候,对象.方法()
// 变量、属性、函数、方法的区别// 1.变量和属性的相同点 他们都是用来存储数据的 var num = 10;var obj = {age: 18,fn: function() {}}function fn() {}console.log(obj.age);console.log(age);//1.变量和属性都是用来存储数据的// 变量 单独声明并赋值 使用的时候直接写变量名 单独存在// 属性 在对象里面的不需要声明的 使用的时候必须是 对象.属性// 2. 函数和方法的相同点 都是实现某种功能 做某件事// 函数是单独声明 并且调用的 函数名() 单独存在的// 方法 在对象里面 调用的时候 对象.方法()
2、利用 new object 创建对象
// 利用 new Object 创建对象var obj = new Object(); // 创建了一个空的对象obj.uname = '张三疯';obj.age = 18;obj.sex = '男';obj.sayHi = function() {console.log('hi~');}// (1) 我们是利用 等号 = 赋值的方法 添加对象的属性和方法// (2) 每个属性和方法之间用 分号结束console.log(obj.uname);console.log(obj['sex']);obj.sayHi();
3、利用构造函数创建对象
由于前面两种创建对象的方式,一次只能创建一个对象,所以想要把创建对象中相同的部分封装成函数,多次调用,创建多个对象
// 因为我们一次创建一个对象,里面很多的属性和方法是大量相同的 我们只能复制
// 因此我们可以利用函数的方法 重复这些相同的代码 我们就把这个函数称为 构造函数
// 又因为这个函数不一样,里面封装的不是普通代码,而是 对象
// 构造函数 就是把我们对象里面一些相同的属性和方法抽象出来封装到函数里面// 利用构造函数创建对象// 我们需要创建四大天王的对象 相同的属性: 名字 年龄 性别 相同的方法: 唱歌// 构造函数的语法格式// function 构造函数名() {// this.属性 = 值;//this是指当前的// this.方法 = function() {}// }// new 构造函数名(); //我们调用构造函数 必须使用 newfunction Star(uname, age, sex) {//构造函数名字首字母要大写this.name = uname;//实参 刘德华传给 形参 uname,uname给name赋值this.age = age;//this是指当前的this.sex = sex;this.sing = function(sang) {//刘德华唱的冰雨实参传递到形参sang这里console.log(sang);}}var ldh = new Star('刘德华', 18, '男'); // 调用函数返回的是一个对象console.log(typeof ldh);console.log(ldh.name);console.log(ldh['sex']);ldh.sing('冰雨');var zxy = new Star('张学友', 19, '男');console.log(zxy.name);console.log(zxy.age);zxy.sing('李香兰')// 1. 构造函数名字首字母要大写// 2. 我们构造函数不需要return 就可以返回结果// 3. 我们调用构造函数 必须使用 new// 4. 我们只要new Star() 调用函数就创建一个对象 ldh {}// 5. 我们的属性和方法前面必须添加 this
构造函数和对象的区别
- 构造函数是一大类(比如明星),对象是某个具体的(佐佐木希,石原里美)
- 利用构造函数创建对象的过程也称为对象的实例化
// 构造函数和对象// 1. 构造函数 明星 泛指的某一大类 它类似于 java 语言里面的 类(class)function Star(uname, age, sex) {this.name = uname;this.age = age;this.sex = sex;this.sing = function(sang) {console.log(sang);}}// 2. 对象 特指 是一个具体的事物 刘德华 == {name: "刘德华", age: 18, sex: "男", sing: ƒ}var ldh = new Star('刘德华', 18, '男'); // 调用函数返回的是一个对象console.log(ldh);// 3. 我们利用构造函数创建对象的过程我们也称为对象的实例化
new关键字执行过程
// new关键字执行过程// 1. new 构造函数可以在内存中创建了一个空的对象 // 2. this 就会指向刚才创建的空对象// 3. 执行构造函数里面的代码 给这个空对象添加属性和方法// 4. 返回这个对象function Star(uname, age, sex) {this.name = uname;this.age = age;this.sex = sex;this.sing = function(sang) {console.log(sang);}}var ldh = new Star('刘德华', 18, '男');
遍历对象属性
// 遍历对象 var obj = {name: 'pink老师',age: 18,sex: '男',fn: function() {}}// console.log(obj.name);// console.log(obj.age);// console.log(obj.sex);// for in 遍历我们的对象// for (变量 in 对象) {// }for (var k in obj) {console.log(k); // k 变量 输出 得到的是 属性名console.log(obj[k]); // obj[k] 得到是 属性值}// 我们使用 for in 里面的变量 我们喜欢写 k 或者 key
小结
- 对象可以把代码结构更清晰
- 对象复杂数据类型object
- 本质:对象就是一组无需的相关属性和方法的集合
- 构造函数泛指一大类,比如苹果,不管是红富士还是盐源苹果,都统称苹果
- 对象实习特质一个事物,比如这个苹果、正在给你们讲课的pin老师
- for…in语句用于对对象的属性进行循环操作
十一、JS内置对象
js中对象分为3种:自定义对象、内置对象、浏览器对象
内置对象是指js语言自带的一些对象,这些对象供开发者使用,并提供了一些常用的或是最基本而必要的功能(属性和方法)
如何查文档
MDN/w3school
Math对象
// Math数学对象 不是一个构造函数 ,所以我们不需要new 来调用 而是直接使用里面的属性和方法即可console.log(Math.PI); // 一个属性 圆周率console.log(Math.max(1, 99, 3)); // 99console.log(Math.max(-1, -10)); // -1console.log(Math.max(1, 99, 'pink老师')); // NaNconsole.log(Math.max()); // -Infinity// 1.绝对值方法console.log(Math.abs(1)); // 1console.log(Math.abs(-1)); // 1console.log(Math.abs('-1')); // 隐式转换 会把字符串型 -1 转换为数字型console.log(Math.abs('pink')); // NaN // 2.三个取整方法// (1) Math.floor() 地板 向下取整 往最小了取值console.log(Math.floor(1.1)); // 1console.log(Math.floor(1.9)); // 1// (2) Math.ceil() ceil 天花板 向上取整 往最大了取值console.log(Math.ceil(1.1)); // 2console.log(Math.ceil(1.9)); // 2// (3) Math.round() 四舍五入 其他数字都是四舍五入,但是 .5 特殊 它往大了取 console.log(Math.round(1.1)); // 1console.log(Math.round(1.5)); // 2console.log(Math.round(1.9)); // 2console.log(Math.round(-1.1)); // -1console.log(Math.round(-1.5)); // 这个结果是 -1// 1.Math对象随机数方法 random() 返回一个随机的小数 0 =< x < 1// 2. 这个方法里面不跟参数// 3. 代码验证 console.log(Math.random());// 4. 我们想要得到两个数之间的随机整数 并且 包含这2个整数// Math.floor(Math.random() * (max - min + 1)) + min;function getRandom(min, max) {return Math.floor(Math.random() * (max - min + 1)) + min;}console.log(getRandom(1, 10));// 5. 随机点名 var arr = ['张三', '张三丰', '张三疯子', '李四', '李思思', 'pink老师'];// console.log(arr[0]);console.log(arr[getRandom(0, arr.length - 1)]);
封装自己的数学对象 里面有 PI 最大值和最小值
// 利用对象封装自己的数学对象 里面有 PI 最大值和最小值var myMath = {PI: 3.141592653,max: function() {var max = arguments[0];for (var i = 1; i < arguments.length; i++) {if (arguments[i] > max) {max = arguments[i];}}return max;},min: function() {var min = arguments[0];for (var i = 1; i < arguments.length; i++) {if (arguments[i] < min) {min = arguments[i];}}return min;}}console.log(myMath.PI);console.log(myMath.max(1, 5, 9));console.log(myMath.min(1, 5, 9));
猜数字游戏
// 猜数字游戏// 1.随机生成一个1~10 的整数 我们需要用到 Math.random() 方法。// 2.需要一直猜到正确为止,所以需要一直循环。// 3.while 循环更简单// 4.核心算法:使用 if else if 多分支语句来判断大于、小于、等于。function getRandom(min, max) {return Math.floor(Math.random() * (max - min + 1)) + min;} var random = getRandom(1, 10);while (true) { // 死循环var num = prompt('你来猜? 输入1~10之间的一个数字');if (num > random) {alert('你猜大了');} else if (num < random) {alert('你猜小了');} else {alert('你好帅哦,猜对了');break; // 退出整个循环结束程序}}// 要求用户猜 1~50之间的一个数字 但是只有 10次猜的机会
日期对象
// Date() 日期对象 是一个构造函数 必须使用new 来调用创建我们的日期对象var arr = new Array(); // 创建一个数组对象var obj = new Object(); // 创建了一个对象实例// 1. 使用Date 如果没有参数 返回当前系统的当前时间var date = new Date();console.log(date);// 2. 参数常用的写法 数字型 2019, 10, 01 或者是 字符串型 '2019-10-1 8:8:8'var date1 = new Date(2019, 10, 1);console.log(date1); // 返回的是 11月 不是 10月 var date2 = new Date('2019-10-1 8:8:8');console.log(date2);// 格式化日期 年月日 var date = new Date();console.log(date.getFullYear()); // 返回当前日期的年 2019console.log(date.getMonth() + 1); // 月份 返回的月份小1个月 记得月份+1 呦console.log(date.getDate()); // 返回的是 几号console.log(date.getDay()); // 3 周一返回的是 1 周六返回的是 6 但是 周日返回的是 0// 我们写一个 2019年 5月 1日 星期三var year = date.getFullYear();var month = date.getMonth() + 1;var dates = date.getDate();var arr = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'];var day = date.getDay();console.log('今天是:' + year + '年' + month + '月' + dates + '日 ' + arr[day]);// 格式化日期 时分秒var date = new Date();console.log(date.getHours()); // 时console.log(date.getMinutes()); // 分console.log(date.getSeconds()); // 秒// 要求封装一个函数返回当前的时分秒 格式 08:08:08function getTimer() {var time = new Date();var h = time.getHours();h = h < 10 ? '0' + h : h;var m = time.getMinutes();m = m < 10 ? '0' + m : m;var s = time.getSeconds();s = s < 10 ? '0' + s : s;return h + ':' + m + ':' + s;}console.log(getTimer());// 获得Date总的毫秒数(时间戳) 不是当前时间的毫秒数 而是距离1970年1月1号过了多少毫秒数// 1. 通过 valueOf() getTime()var date = new Date();console.log(date.valueOf()); // 就是 我们现在时间 距离1970.1.1 总的毫秒数console.log(date.getTime());// 2. 简单的写法 (最常用的写法)var date1 = +new Date(); // +new Date() 返回的就是总的毫秒数console.log(date1);// 3. H5 新增的 获得总的毫秒数console.log(Date.now());// 倒计时效果// 1.核心算法:输入的时间减去现在的时间就是剩余的时间,即倒计时 ,但是不能拿着时分秒相减,比如 05 分减去25分,结果会是负数的。// 2.用时间戳来做。用户输入时间总的毫秒数减去现在时间的总的毫秒数,得到的就是剩余时间的毫秒数。// 3.把剩余时间总的毫秒数转换为天、时、分、秒 (时间戳转换为时分秒)// 转换公式如下: // d = parseInt(总秒数/ 60/60 /24); // 计算天数// h = parseInt(总秒数/ 60/60 %24) // 计算小时// m = parseInt(总秒数 /60 %60 ); // 计算分数// s = parseInt(总秒数%60); // 计算当前秒数function countDown(time) {var nowTime = +new Date(); // 返回的是当前时间总的毫秒数var inputTime = +new Date(time); // 返回的是用户输入时间总的毫秒数var times = (inputTime - nowTime) / 1000; // times是剩余时间总的秒数 var d = parseInt(times / 60 / 60 / 24); // 天d = d < 10 ? '0' + d : d;var h = parseInt(times / 60 / 60 % 24); //时h = h < 10 ? '0' + h : h;var m = parseInt(times / 60 % 60); // 分m = m < 10 ? '0' + m : m;var s = parseInt(times % 60); // 当前的秒s = s < 10 ? '0' + s : s;return d + '天' + h + '时' + m + '分' + s + '秒';}console.log(countDown('2019-5-1 18:00:00'));var date = new Date();console.log(date);
数组对象
1、 创建数组的两种方式
// 创建数组的两种方式// 1. 利用数组字面量var arr = [1, 2, 3];console.log(arr[0]);// 2. 利用new Array()// var arr1 = new Array(); // 创建了一个空的数组// var arr1 = new Array(2); // 这个2 表示 数组的长度为 2 里面有2个空的数组元素 var arr1 = new Array(2, 3); // 等价于 [2,3] 这样写表示 里面有2个数组元素 是 2和3console.log(arr1);
2、检测是否为数组
// 翻转数组function reverse(arr) {// if (arr instanceof Array) {if (Array.isArray(arr)) {var newArr = [];for (var i = arr.length - 1; i >= 0; i--) {newArr[newArr.length] = arr[i];}return newArr;} else {return 'error 这个参数要求必须是数组格式 [1,2,3]'}}console.log(reverse([1, 2, 3]));console.log(reverse(1, 2, 3));// 检测是否为数组// (1) instanceof 运算符 它可以用来检测是否为数组var arr = [];var obj = {};console.log(arr instanceof Array);console.log(obj instanceof Array);// (2) Array.isArray(参数); H5新增的方法 ie9以上版本支持console.log(Array.isArray(arr));console.log(Array.isArray(obj));
3、 添加删除数组元素方法
// 添加删除数组元素方法// 1. push() 在我们数组的末尾 添加一个或者多个数组元素 push 推var arr = [1, 2, 3];arr.push(4, 'pink');console.log(arr.push(4, 'pink'));console.log(arr);//5// (1) push 是可以给数组追加新的元素// (2) push() 参数直接写 数组元素就可以了// (3) push完毕之后,返回的结果是 新数组的长度 // (4) 原数组也会发生变化// 2. unshift 在我们数组的开头 添加一个或者多个数组元素console.log(arr.unshift('red', 'purple'));console.log(arr);//7// (1) unshift是可以给数组前面追加新的元素// (2) unshift() 参数直接写 数组元素就可以了// (3) unshift完毕之后,返回的结果是 新数组的长度 // (4) 原数组也会发生变化// 3. pop() 它可以删除数组的最后一个元素 console.log(arr.pop());console.log(arr);// (1) pop是可以删除数组的最后一个元素 记住一次只能删除一个元素// (2) pop() 没有参数// (3) pop完毕之后,返回的结果是 删除的那个元素 // (4) 原数组也会发生变化// 4. shift() 它可以删除数组的第一个元素 console.log(arr.shift());console.log(arr);// (1) shift是可以删除数组的第一个元素 记住一次只能删除一个元素// (2) shift() 没有参数// (3) shift完毕之后,返回的结果是 删除的那个元素 // (4) 原数组也会发生变化//实例
// 有一个包含工资的数组[1500, 1200, 2000, 2100, 1800],要求把数组中工资超过2000的删除,剩余的放到新数组里面var arr = [1500, 1200, 2000, 2100, 1800];var newArr = [];for (var i = 0; i < arr.length; i++) {if (arr[i] < 2000) {// newArr[newArr.length] = arr[i];newArr.push(arr[i]);}}console.log(newArr);4、数组排序
// 数组排序// 1. 翻转数组var arr = ['pink', 'red', 'blue'];arr.reverse();console.log(arr);// 2. 数组排序(冒泡排序)var arr1 = [13, 4, 77, 1, 7];arr1.sort(function(a, b) {// return a - b; 升序的顺序排列return b - a; // 降序的顺序排列});console.log(arr1);
5、获取数组元素索引方法
// 返回数组元素索引号方法 indexOf(数组元素) 作用就是返回该数组元素的索引号 从前面开始查找// 它只返回第一个满足条件的索引号 // 它如果在该数组里面找不到元素,则返回的是 -1 // var arr = ['red', 'green', 'blue', 'pink', 'blue'];var arr = ['red', 'green', 'pink'];console.log(arr.indexOf('blue'));// 返回数组元素索引号方法 lastIndexOf(数组元素) 作用就是返回该数组元素的索引号 // 从后面开始查找var arr = ['red', 'green', 'blue', 'pink', 'blue'];console.log(arr.lastIndexOf('blue')); // 4
数组去重
// 数组去重 ['c', 'a', 'z', 'a', 'x', 'a', 'x', 'c', 'b'] 要求去除数组中重复的元素。// 1.目标: 把旧数组里面不重复的元素选取出来放到新数组中, 重复的元素只保留一个, 放到新数组中去重。// 2.核心算法: 我们遍历旧数组, 然后拿着旧数组元素去查询新数组, 如果该元素在新数组里面没有出现过, 我们就添加, 否则不添加。// 3.我们怎么知道该元素没有存在? 利用 新数组.indexOf(数组元素) 如果返回时 - 1 就说明 新数组里面没有改元素// 封装一个 去重的函数 unique 独一无二的 function unique(arr) {var newArr = [];for (var i = 0; i < arr.length; i++) {if (newArr.indexOf(arr[i]) === -1) {newArr.push(arr[i]);}}return newArr;}// var demo = unique(['c', 'a', 'z', 'a', 'x', 'a', 'x', 'c', 'b'])var demo = unique(['blue', 'green', 'blue'])console.log(demo);
6、数组转换为字符串
// 数组转换为字符串 // 1. toString() 将我们的数组转换为字符串var arr = [1, 2, 3];console.log(arr.toString()); // 1,2,3// 2. join(分隔符) var arr1 = ['green', 'blue', 'pink'];console.log(arr1.join()); // green,blue,pinkconsole.log(arr1.join('-')); // green-blue-pinkconsole.log(arr1.join('&')); // green&blue&pink
字符串对象
1、基本包装类型
// 基本包装类型var str = 'andy';console.log(str.length);// 对象 才有 属性和方法 复杂数据类型才有 属性和方法 // 简单数据类型为什么会有length 属性呢? // 基本包装类型: 就是把简单数据类型 包装成为了 复杂数据类型 // (1) 把简单数据类型包装为复杂数据类型 var temp = new String('andy');// (2) 把临时变量的值 给 strstr = temp;// (3) 销毁这个临时变量temp = null;
2、字符串的不可变性
字符串所有方法,都不会修改字符串本身(不可变),操作完成就会返回一个新的字符串
// 字符串的不可变性var str = 'andy';console.log(str);str = 'red';console.log(str);//空间里面开辟了两个内存空间 只是str指向变了// 因为我们字符串的不可变所以不要大量的拼接字符串var str = '';for (var i = 1; i <= 1000000000; i++) {str += i;}console.log(str);
3、根据字符返回位置
// 字符串对象 根据字符返回位置 str.indexOf('要查找的字符', [起始的位置])var str = '改革春风吹满地,春天来了';console.log(str.indexOf('春'));console.log(str.indexOf('春', 3)); // 从索引号是 3的位置开始往后查找
// 查找字符串"abcoefoxyozzopp"中所有o出现的位置以及次数// 核心算法:先查找第一个o出现的位置// 然后 只要indexOf 返回的结果不是 -1 就继续往后查找// 因为indexOf 只能查找到第一个,所以后面的查找,一定是当前索引加1,从而继续查找var str = "oabcoefoxyozzopp";var index = str.indexOf('o');var num = 0;// console.log(index);while (index !== -1) {console.log(index);num++;index = str.indexOf('o', index + 1);}console.log('o出现的次数是: ' + num);
4、 根据位置返回字符
// 根据位置返回字符// 1. charAt(index) 根据位置返回字符var str = 'andy';console.log(str.charAt(3));//y// 遍历所有的字符for (var i = 0; i < str.length; i++) {console.log(str.charAt(i));}// 2. charCodeAt(index) 返回相应索引号的字符ASCII值 目的: 判断用户按下了那个键 console.log(str.charCodeAt(0)); // 97// 3. str[index] H5 新增的console.log(str[0]); // a
// 有一个对象 来判断是否有该属性 对象['属性名']var o = {age: 18}if (o['sex']) {console.log('里面有该属性');} else {console.log('没有该属性');}// 判断一个字符串 'abcoefoxyozzopp' 中出现次数最多的字符,并统计其次数。// o.a = 1// o.b = 1// o.c = 1// o.o = 4// 核心算法:利用 charAt() 遍历这个字符串// 把每个字符都存储给对象, 如果对象没有该属性,就为1,如果存在了就 +1// 遍历对象,得到最大值和该字符var str = 'abcoefoxyozzopp';var o = {};for (var i = 0; i < str.length; i++) {var chars = str.charAt(i); // chars 是 字符串的每一个字符if (o[chars]) { // o[chars] 得到的是属性值o[chars]++;} else {o[chars] = 1;}}console.log(o);// 2. 遍历对象var max = 0;var ch = '';for (var k in o) {// k 得到是 属性名// o[k] 得到的是属性值if (o[k] > max) {max = o[k];ch = k;}}console.log(max);console.log('最多的字符是' + ch);
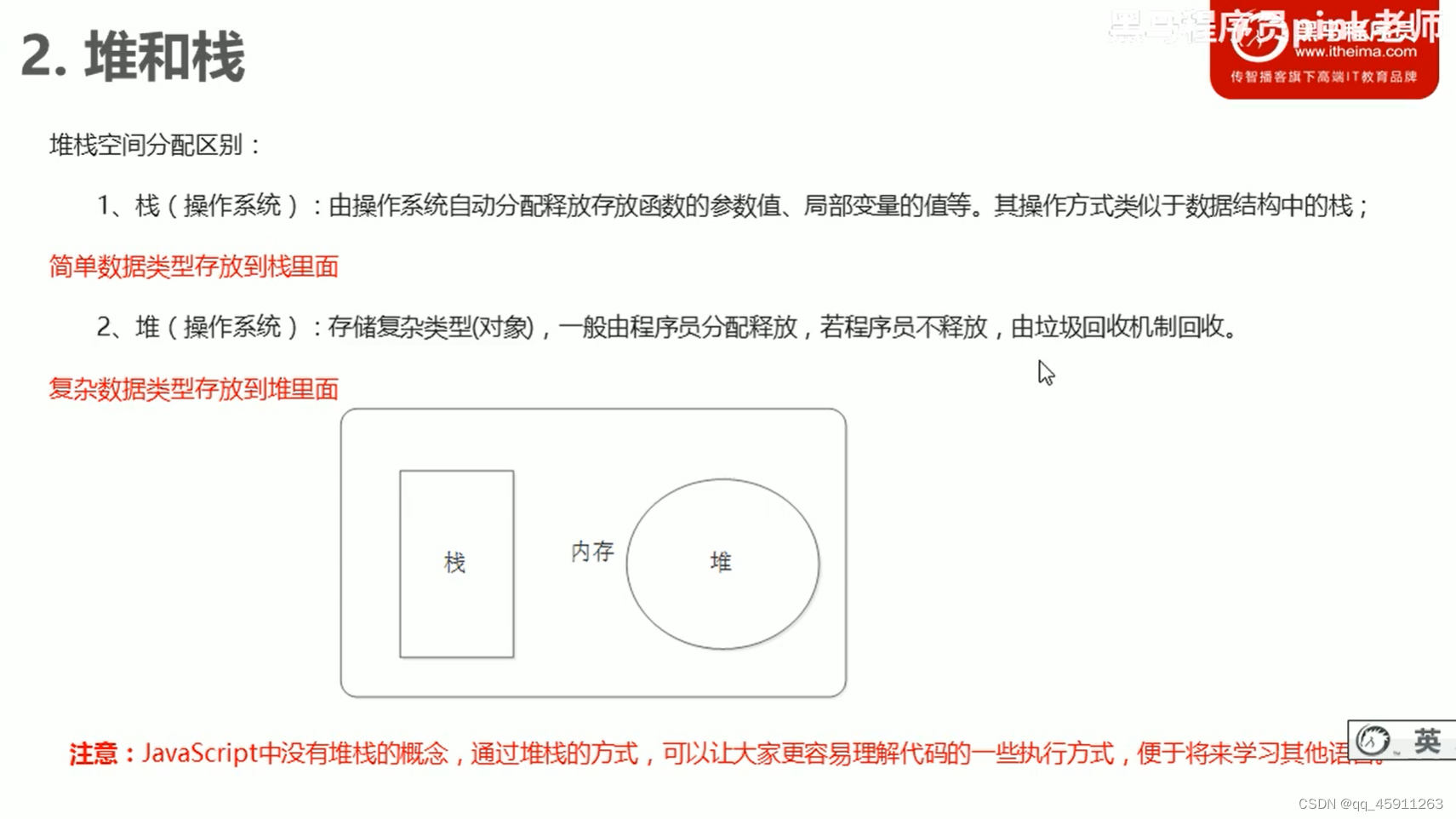
十二、简单数据类型复杂数据类型
1.简单类型与复杂类型
简单类型又叫做基本数据类型或者值类型,复杂类型又叫做引用类型。
值类型:简单数据类型/基本数据类型,在存储时变量中存储的是值本身,因此叫做值类型
string , number , boolean,undefined , null
2、引用类型:复杂数据类型,在存储时变量中存储的仅仅是地址(引用) ,因此叫做弓|用数据类型
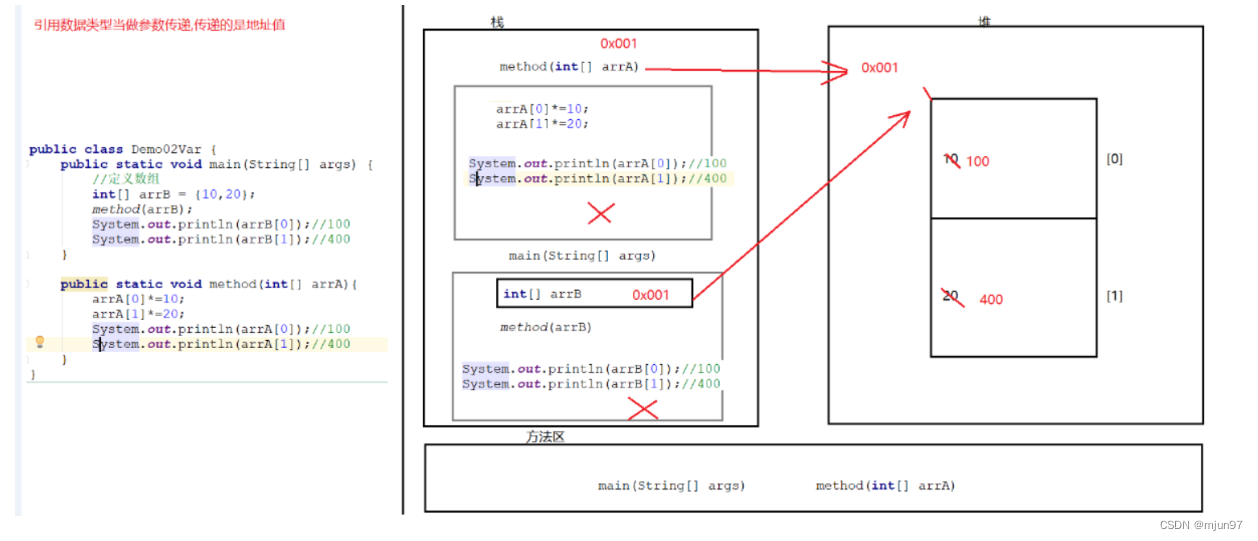
通过new关键字创建的对象(系统对象、自定义对象) , 如Object、Array、 Date等





![[JavaSE] java的循环语句之for循环—Day07](https://img-blog.csdnimg.cn/230e24e5eb7b4d1e977a001be303e00c.png)