大家好,我是测试BUG捕手

目录:导读
学习步骤:
一、环境搭建
应用场景
想要的环境
二、使用模拟器进行自动化测试
运行iOS程序到模拟器
查看iOS元素特征
编写和运行自动化脚本
三、使用真机进行自动化测试
运行iOS程序到真机(两个方案)
配置 WebDriverAgent
运行自动化脚本
写在最后
学习步骤:
1.能够搭建iOS自动化测试所需要的环境
2.能够使用模拟器进行iOS自动化测试
3.能够使用真机进行iOS自动化测试
一、环境搭建
应用场景
想要进行iOS自动化测试,前提条件需要进行环境搭建
想要的环境
- 必备软件:
- MacOS系统电脑(iOS设备只能在Mac系统上运行自动化)
- Xcode软件 (AppStore搜索Xcode并下载)
- 待测试的iOS项目(公司项目的bundleId,可以找开发人员要)
- appium Desktop(链接:https://pan.baidu.com/s/1G9ujw3T4HqUQBSh9UC-MoA?pwd=p000 提取码:p000)
- python(链接:https://www.python.org/downloads/macos/)本人用的是v3.7
- pycharm(链接:https://www.jetbrains.com.cn/en-us/pycharm/download/#section=mac 社区版:Community)
- node js(https://npm.taobao.org/mirrors/node/v10.15.0/node-v10.15.0.pkg)v 10.5.0
- cnpm(npm install -g cnpm --registry=https://registry.npm.taobao.org)v 5.2.0
- 终端输入:
- ios-deploy依赖库 cnpm install -g ios-deploy
- brew ruby <(curl -fsSkL raw.github.com/mxcl/homebrew/go)
- libimobiledevice 依赖库 brew install --HEAD libimobiledevice
- 可能会出现问题
- 报错:Requested 'libusbmuxd >= 1.1.0' but version of libusbmuxd is 1.0.10
- 解决方法:(以下命令按顺序执行)
- brew update
- brew uninstall --ignore-dependencies libimobiledevice
- brew uninstall --ignore-dependencies usbmuxd
- brew install --HEAD usbmuxd
- brew unlink usbmuxd
- brew link usbmuxd
- brew install --HEAD libimobiledevice
- 可能会出现问题
- carthage 依赖库 brew install carthage
- java开发环境配置,可以参考我以前发的博客
- iOS系统设备
- Apple ID
- WebDriverAgent
- https://github.com/facebook/WebDriverAgent
- 点击download zip
二、使用模拟器进行自动化测试
运行iOS程序到模拟器
步骤:
- 使用Xcode打开要运行的程序
-
选择要运行的程序和模拟器设备(Xcode自带iOS模拟器,不用单独下载)
- 快捷键command + r 运行(若运行不成功可以先在模拟器上构建webdriveragent程序)
查看iOS元素特征
步骤:
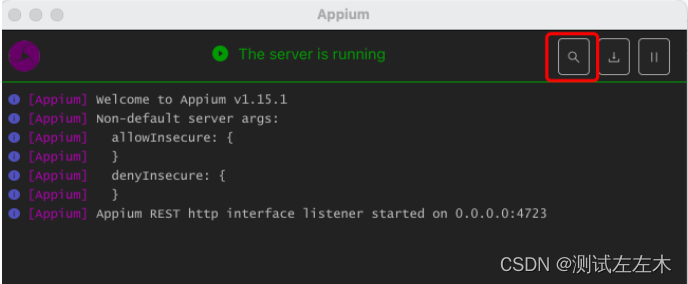
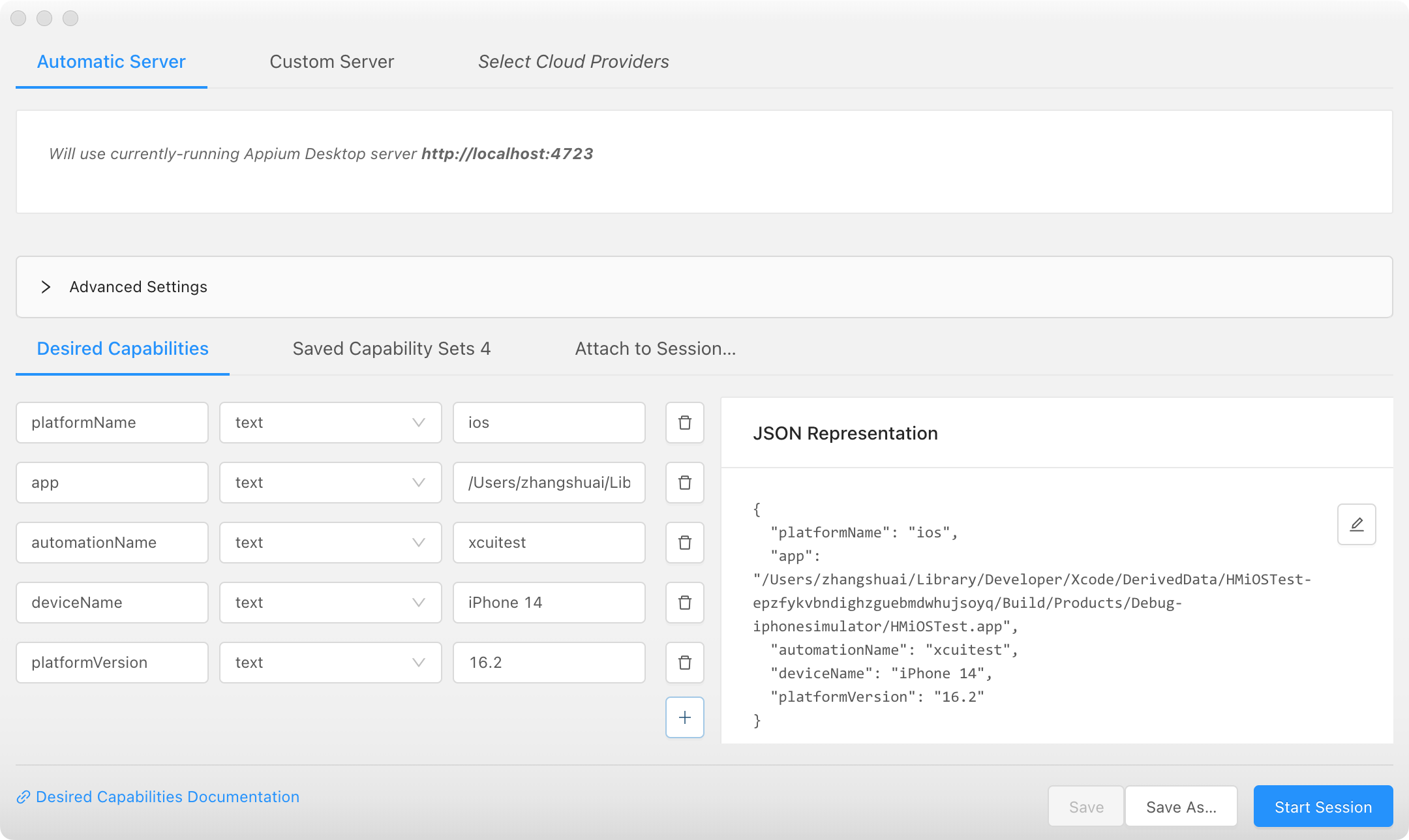
- 打开appium desktop
- 启动appium服务
- 点击右上角放大镜打开新的窗口

4. 填写对应参数并启动
{‘’automationName": "Appium",
-- 默认是appium"platformName": "iOS",
--设置应用平台“platformVersion": "10.3",-- 设置当前平台的系统版本,不需要设置到三位,设置两位就可以了”deviceName": "iPhone7",
--设置当前连接MAC本的手机名称,在设置里可以查到手机名“bundleId": "com.testi.test.uuaatt",
--设置当前应用的activename,这个启动名称可以跟相应的开发人员要,也可以自己通过其他工具看一下(工具的话请大家问度娘吧~~)“wdaLocalPort":"8100"
-- 默认手机连接MAC本使用的端口,默认是8100}最后start session就可以了,连上手机以后,手机上会自动装一个webdriverapp的应用,然后才会启动要测试的app。如果要写自动化脚本的话,可以边操作边抓取相应的元素。

编写和运行自动化脚本
前置代码
from appium improt webdriver
desired_caps = dict()
desired_caps['platformName'] = 'iOS'
desired_caps['platformVersion'] = '12.1'
desired_caps['deviceName'] = 'iPhone 8'
desired_caps['app'] = 'com.itcast.HMiOSTest'
driver = webdriver.Remote('http://localhost:4723/wd/hub', desired_caps
三、使用真机进行自动化测试
运行iOS程序到真机(两个方案)
方案一
步骤:
- 在Xcode中登录自己的Apple ID
- 选择将要运行的程序和设备
- 快捷键command + r 运行
- 在手机中进入 设置 - 通用 - 设备管理 - 开发者APP - 信任程序
- 重新command + r 运行
配置 WebDriverAgent
步骤:
- 下载最新的WebDriverAgent后,使用Xcode启动WebDriverAgent.xcodeproj
- 配置WebDriverAgentLib的开发者信息

- 配置WebDriverAgentRunner的开发者信息(与WebDriverAgentLib配置方法一致)
- 配置IntegrationApp的开发者信息(与WebDriverAgentLib配置方法一致)
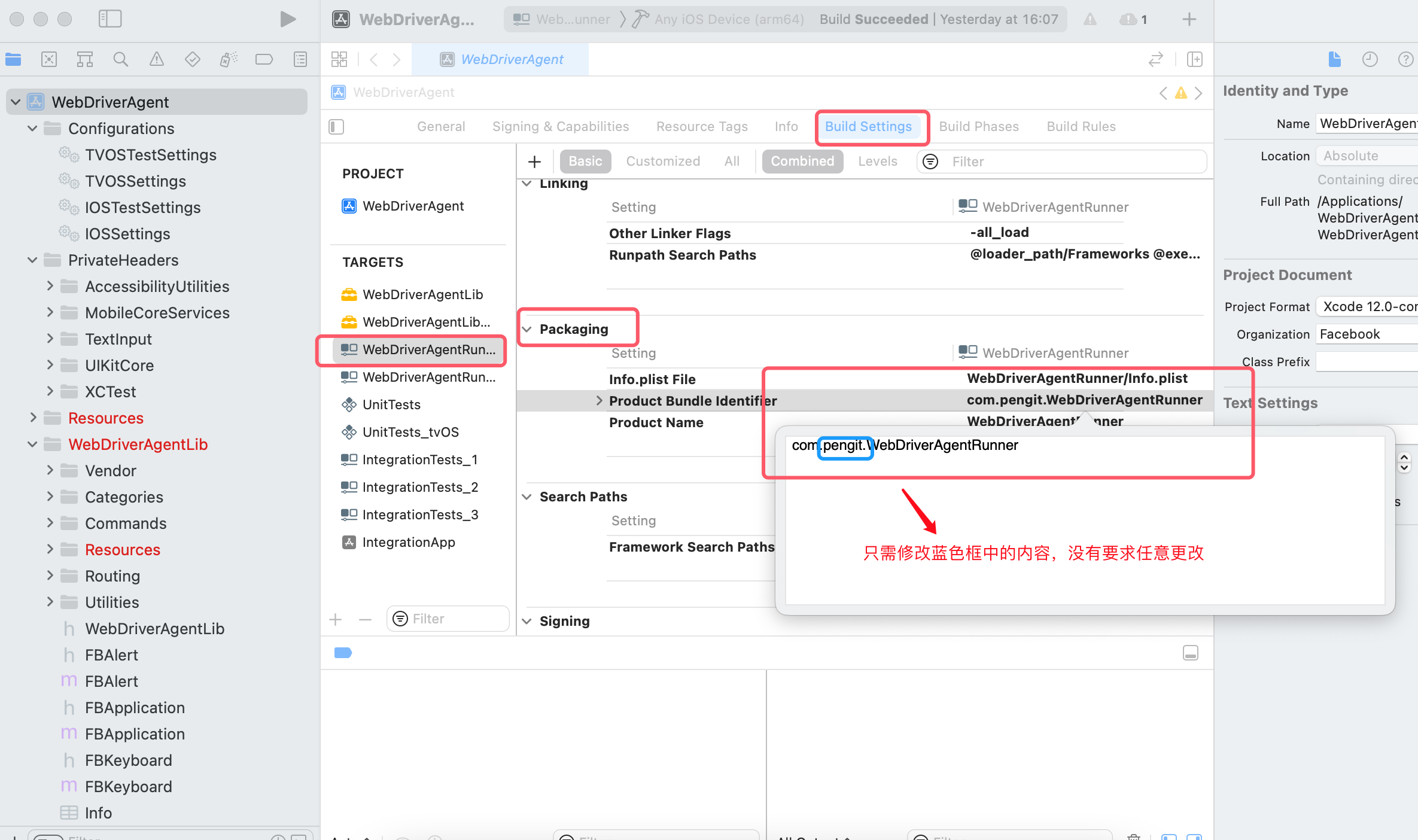
- 修改WebDriverAgentRunner的Product Bundle Identifier

- 修改IntegrationApp的Product Bundle Identifier(与WebDriverAgentRunner修改方法一致)
- 数据线连接真机
- 选择将要运行的WebDriverAgent 和真机设备
- 使用command + u 运行
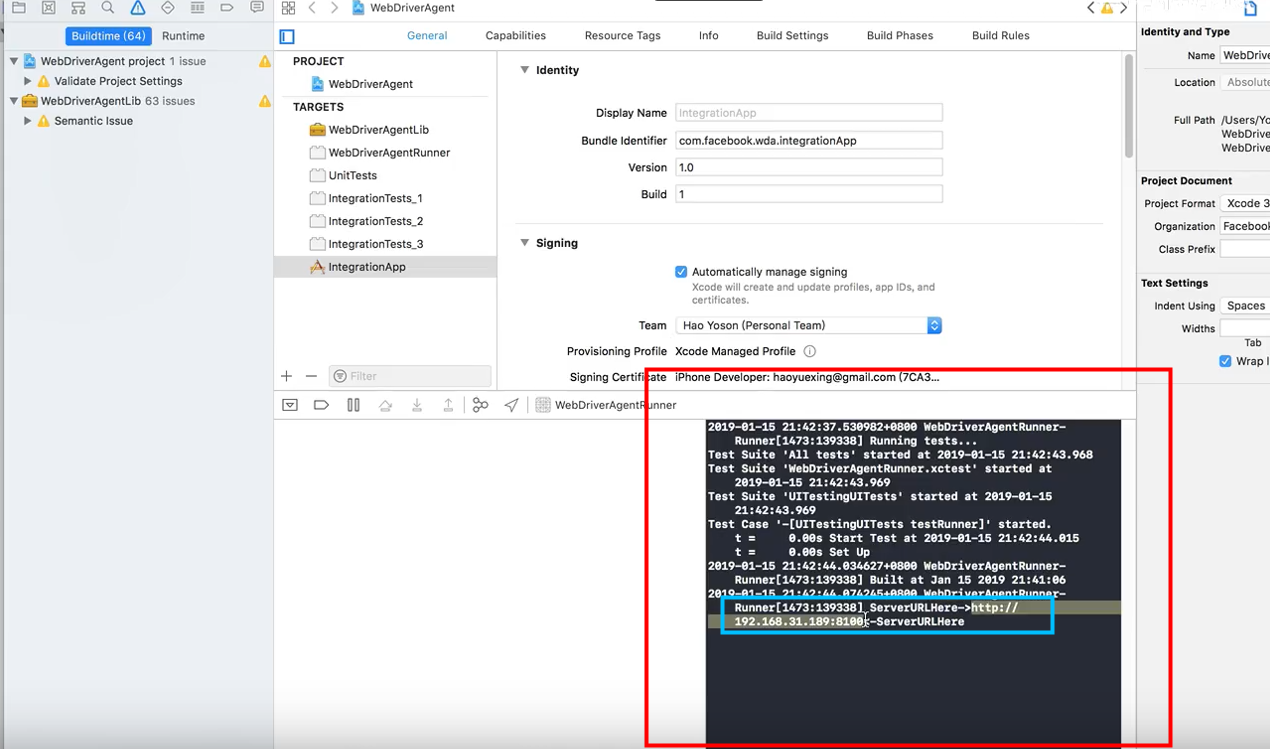
- 构建成功后会在log中出来一个url地址
- 在浏览器中打开这个地址,如果显示一串json数据即表示为正确连接手机且真机上会出现一个没图标的webdriveragent程序

方案二
拿到自己公司的Bundle Identifier(又叫包名)
运行自动化脚本
步骤:
- 修改真机对应的 platformVersion、deviceName
- 查看该设备udid并增加为启动参数
- 运行即可
- 这样连接真机应该是没问题了,然后自己如果写了测试脚本,跑脚本前先要安装相应的语言服务包,比如appium-python-client
{‘’automationName": "Appium",
-- 默认是appium"platformName": "iOS",
--设置应用平台“platformVersion": "10.3",
-- 设置当前平台的系统版本,不需要设置到三位,设置两位就可以了”deviceName": "iPhone7",
--设置当前连接MAC本的手机名称,在设置里可以查到手机名“bundleId": "com.testi.test.uuaatt",
--设置当前应用的activename,这个启动名称可以跟相应的开发人员要,也可以自己通过其他工具看一下(工具的话请大家问度娘吧~~)"udid":" ",
--设置当前手机的udid,通过iTunes拷贝过来,建议还是拷贝过来,太长太难输了"xcodeOrgId":"123ADE4Y56",
--十位字符的组织ID,是苹果开发证书的组织单位,appium可以通过十位组织单位ID找到相应的组织,如果是连接真机测试APP的话,必须要设置 组织参数。”xcodeSigningId": "iPhone Developer",
--这里参数是固定的,就这样写“wdaLocalPort":"8100"
-- 默认手机连接MAC本使用的端口,默认是8100}最后start session就可以了,连上手机以后,手机上会自动装一个webdriverapp的应用,然后才会启动要测试的app。如果要写自动化脚本的话,可以边操作边抓取相应的元素。
参考资料
1)https://www.cnblogs.com/jiguanghover/p/12526848.html
注:该地址为搭建环境过程中可能会遇到的问题及对应解决方法
2)想要通过pip安装python依赖的任何模块库,只要提示超时均可以使用固定语句,指定国外源来下载
python -m pip install 模块名 -ihttp://pypi.douban.com/simple --trusted-host pypi.douban.com
写在最后
如果你觉得文章还不错,请大家 点赞、分享、留言 下,因为这将是我持续输出更多优质文章的最强动力!
看到这篇文章的人有觉得我的理解有误的地方,也欢迎评论和探讨~
你也可以加入下方的的群聊去和同行大神交流切磋