点击图片放大查看,插件jquery-photo-gallery
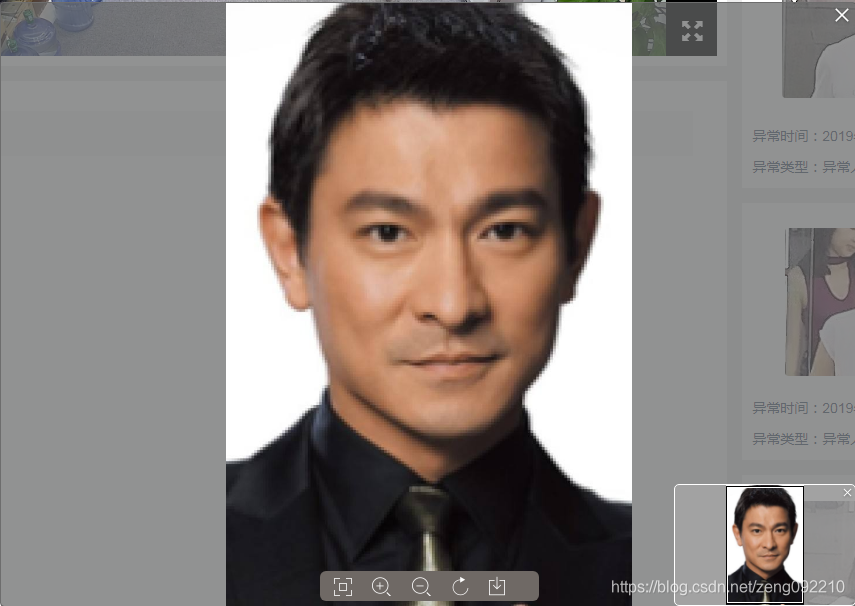
先看效果图

修改内容
修改:
1.gallery.html 路径
2.gallery iframe显示大小
3. 需要将demo放在服务器,否则关闭按钮报错:Blocked a frame with origin "null" from accessing a cross-origin frame.,搭建服务器可以参考:nginx搭建
3.下载图片代码
//下载$download.on("click", function(){var imgUrl = $image.attr("src");if(!imgUrl){alert("下载图片错误!");return};var imgName = imgUrl.split('/img/');console.log(imgName[1]) downloadIamge(imgUrl,'imgName')});// 需要和图片在图一服务器,否测报跨域问题function downloadIamge(imgsrc, name) {//下载图片地址和图片名var image = new Image();// 解决跨域 Canvas 污染问题image.setAttribute("crossOrigin", "anonymous");image.onload = function() {var canvas = document.createElement("canvas");canvas.width = image.width;canvas.height = image.height;var context = canvas.getContext("2d");context.drawImage(image, 0, 0, image.width, image.height);var url = canvas.toDataURL("image/png"); //得到图片的base64编码数据var a = document.createElement("a"); // 生成一个a元素var event = new MouseEvent("click"); // 创建一个单击事件a.download = name || "photo"; // 设置图片名称a.href = url; // 将生成的URL设置为a.href属性a.dispatchEvent(event); // 触发a的单击事件};image.src = imgsrc;};
4. 点击放大图片添加class,如下
<div class="gallerys"><img onclick="$.openPhotoGallery(this)" class="gallery-pic" src="./1.png" ></div>
完整 demo 下载
链接:https://pan.baidu.com/s/1n0p7dbk2uUcIht_l1vOCPw
提取码:x6gl