<template>
<el-select
v-model="value"
multiple
placeholder="请选择"
:popper-append-to-body="false"
@remove-tag="removetag"
collapse-tags
@clear="clearall"
clearable
size="default"
>
//模糊查询搜索框
<el-input class="input" placeholder="输入单位名称"
:prefix-icon="Search" v-model="treeFilter" size="mini" clearable style="width:100%" >
</el-input>
<el-option :value="selectTree" class="setstyle" disabled >
<el-tree
:data="list"
ref="tree"
show-checkbox
node-key="id"
:props="defaultProps"
@check-change="handleNodeClick"
:filter-node-method="filterNode"
/>
</el-option>
</el-select>
</template>
<script setup>
import { reactive, ref, nextTick,watch, onMounted } from 'vue';
import { Search} from '@element-plus/icons-vue'
import { axios } from "@src/assets/core";
/**选择器显示
const value = ref([]);
/**实际选择的值
const selectTree = ref([]);
const defaultProps = ref({ children: "children", label: "label" });
const list = ref([
{
id: 3,
label: "二级 2-1",
children: [
{
id: 4,
label: "三级 3-1-1"
},
{
id: 5,
label: "三级 3-1-2"
},
]
},
{
id: 2,
label: "二级 2-2",
children: [
{
id: 6,
label: "四级 3-2-1"
},
{
id: 7,
label: "四级 3-2-2"
},
{
id: 8,
label: "五级 3-2-3"
}
]
},
{
id: 40,
label: "二级 2-4",
},
{
id: 50,
label: "二级 2-5",
},
{
id: 60,
label: "二级 2-6",
},
{
id: 70,
label: "二级 2-7",
},
]);
const tree = ref();
/**
* 选中全部节点
*
*/
function clickAll(){
if(props.clickDepart.length<=0){
value.value = departList.value.map(item=>{
return item.label
})
selectTree.value = departList.value.map(item=>{
return item.id
})
tree.value.setCheckedKeys(selectTree.value, false)
}
else{
for(let i of props.clickDepart){
for(let j of departList.value){
if(j.id == i){
value.value.push(j.label)
selectTree.value.push(j.id)
}
}
}
tree.value.setCheckedKeys(selectTree.value, false)
}
putClickDepart()
}
/**
* 点击选择框选择
*
*/
function handleNodeClick(data, self, child) {
let dataList=[]
dataList[0]=data
if(self == true){
dataList.forEach(item => {
if(item.children){
for(let i of item.children){
if(selectTree.value.indexOf(i.id)<0){
selectTree.value.push(i.id);
value.value.push(i.label);
}
}
}
if(!item.children){
if(selectTree.value.indexOf(item.id)<0){
selectTree.value.push(item.id);
value.value.push(item.label);
}
}
});
}
if(self == false && child == false){
if(!dataList[0].children){
if(selectTree.value.indexOf(dataList[0].id)>=0){
value.value.splice(value.value.indexOf(dataList[0].label),1)
selectTree.value.splice(selectTree.value.indexOf(dataList[0].id),1)
}
}
else{
for(let i of dataList[0].children){
if(selectTree.value.indexOf(i.id)>=0){
value.value.splice(value.value.indexOf(i.label),1)
selectTree.value.splice(selectTree.value.indexOf(i.id),1)
}
}
}
}
}
/**
*
* 清除所有选择
*
*/
function clearall() {
selectTree.value = [];
value.value = [];
nextTick(() => {
tree.value.setCheckedNodes([]);
});
}
/**
*
* 监听模糊搜索
*/
watch(treeFilter, (val) => {
tree.value.filter(val)
})
function filterNode(value,data) {
if (!value) return true
return data.label.includes(value)
}
</script>
<style scoped>
.setstyle {
min-height: 200px;
padding: 0 !important;
margin: 0;
overflow: auto;
cursor: default !important;
}
</style>
Vue3 el-select+el-tree组合+模糊搜索
news/2024/10/17 18:20:43/
相关文章
最新全志智能扫地机高性能芯片方案-MR133介绍
全志MR133是一款高性能、高集成度、高稳定性的工业级芯片,主要应用于智能扫地机器人。MR133量产稳定性一致性高,已经有国内一线扫地机客户开发使用,可做单目VSLAM/单目视觉+场景识别/激光LDS+单目视觉等多种方案。同时…
新咪咕Mg100、M101-强刷固件-刷机包
新咪咕Mg100、M101-3798m-xr819无线强刷当贝固件刷机包
固件介绍:
1、调出原厂固件屏蔽的wifi,开放原厂固件屏蔽的市场安装和u盘安装apk;
2、无开机广告,无系统更新,不在被强制升级;修改dns࿰…
C51单片机智能可控洗衣机设计
点击查看:C51单片机智能可控洗衣机设计
文件大小:49M
源码说明:带中文注释
开发环境:C编译器
简要概述:
本设计采用AT89S51单片机作为洗衣机控制系统的核心,硬件线路及控制程序的设计室该系统的重要组…
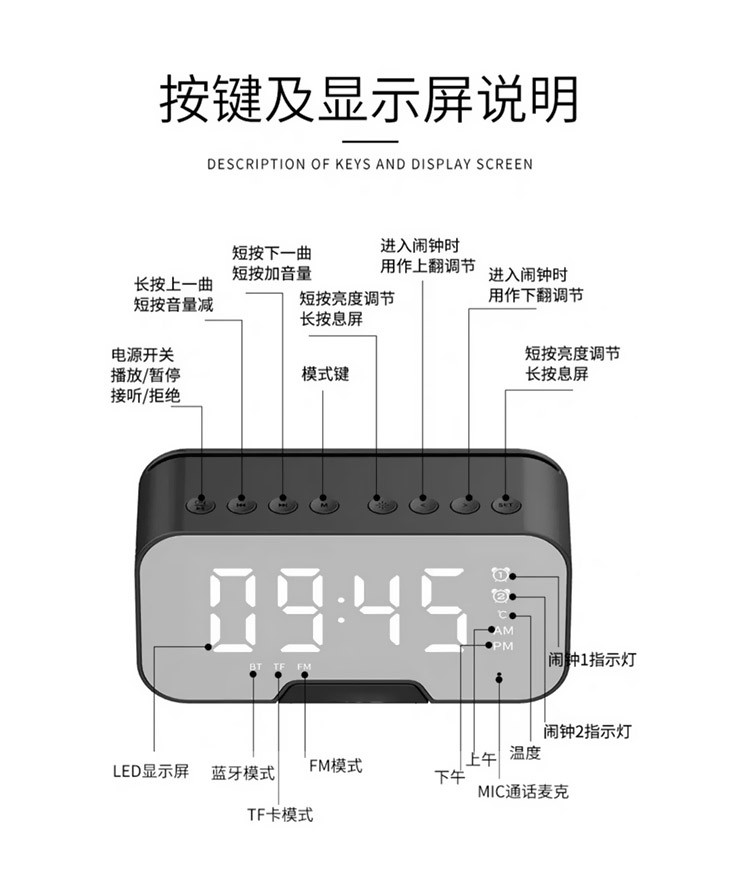
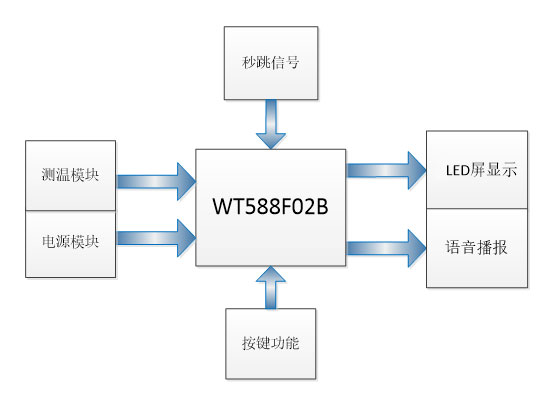
基于WT588F02B-16S语音芯片的智能水杯解决方案
我们都知道,水是生命之源,每天2000ml以上的饮水才能保证身体的水分平衡。然而,随着生活节奏的加快,许多人常常忘记喝水,等到想喝水的时候,身体内其实已经严重缺水。因此养成一个良好的饮水习惯至关重要。 市…
【超详细】C51单片机与HC-05蓝牙模块实现手机点灯
此文记录HC05蓝牙模块在C51单片机上的学习历程 文章目录 一、硬件连接(1)配置模式下接线(2)正常模式下接线 二、配置模式操作三、正常模式四、使用蓝牙通过蓝牙调试app点灯1.单片机代码烧录与蓝牙连接2.蓝牙调试app配置 一、硬件连接
HC05一共有6个引脚,此实验一般…
导致无人机倾斜摄影免像控点三维重建中出现模型高程偏差大原因及解决方法探讨
导致无人机倾斜摄影免像控点三维重建中出现模型高程偏差大原因及解决方法探讨 无人机倾斜摄影是一种高效的三维测量技术,可用于建筑物、地形和基础设施等场景的快速、精确测量。然而,在进行无人机倾斜摄影时,出现模型高程偏差大的问题是很常…